Содержание
- 2. Повторение Какие два вида тегов существуют? Парные и не парные
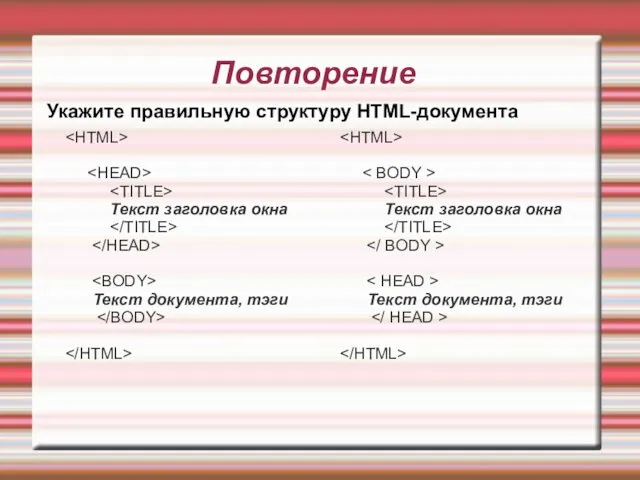
- 3. Повторение Укажите правильную структуру HTML-документа Текст заголовка окна Текст документа, тэги Текст заголовка окна Текст документа,
- 4. Повторение В какой программе пишется текст HTML-документа? Блокнот .html Какое расширение должен иметь HTML-документ?
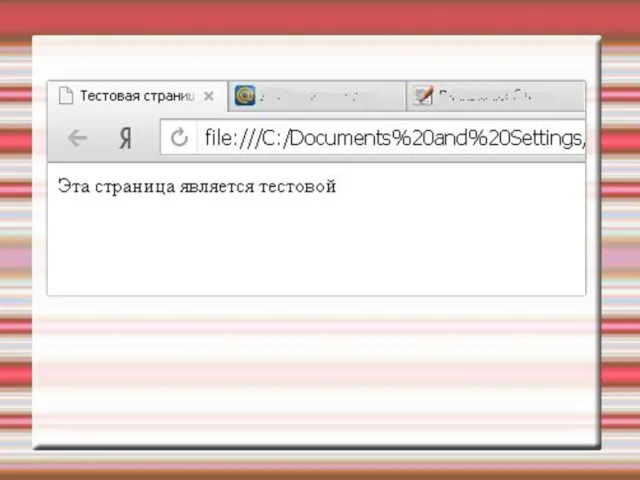
- 5. Работа с Web-страницей Чтобы со страницей было удобнее работать, после первого сохранения она должна быть открыта
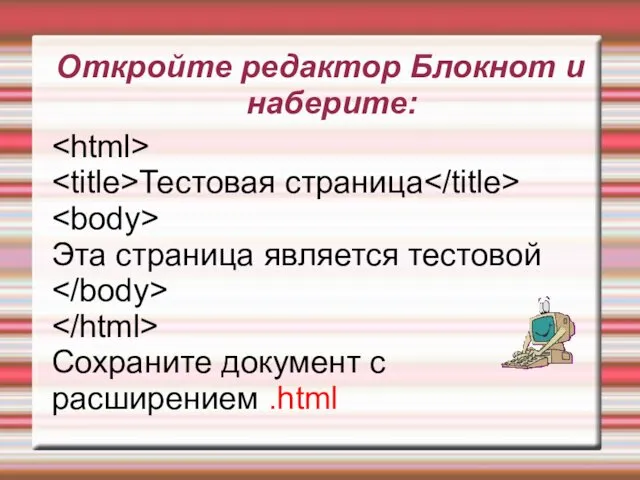
- 6. Откройте редактор Блокнот и наберите: Тестовая страница Эта страница является тестовой Сохраните документ с расширением .html
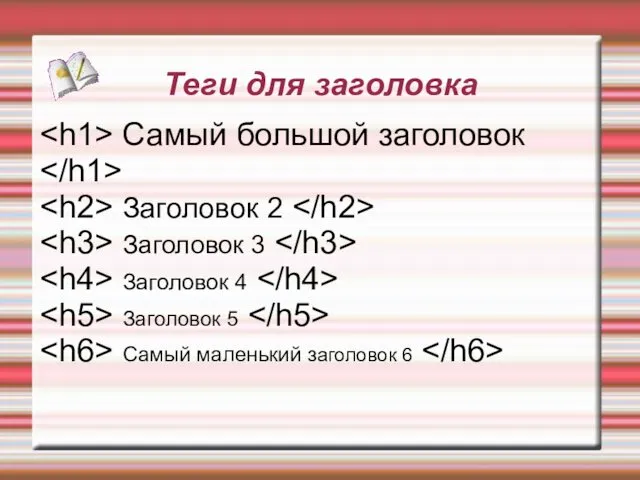
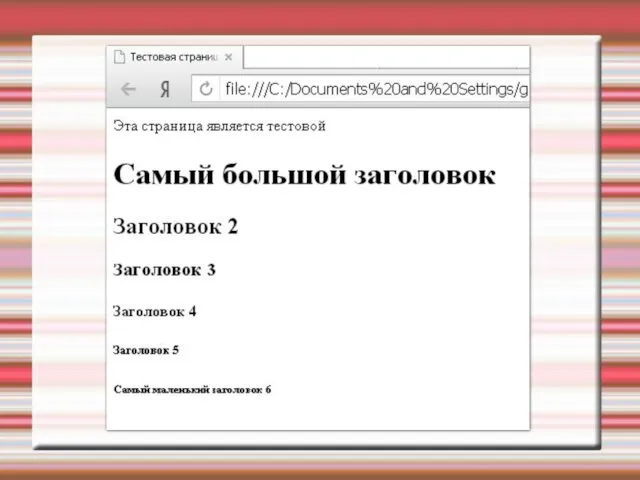
- 8. Теги для заголовка Самый большой заголовок Заголовок 2 Заголовок 3 Заголовок 4 Заголовок 5 Самый маленький
- 9. Изменения в документе Откройте документ через Блокнот и внесите изменения: после команды наберите при помощи новых
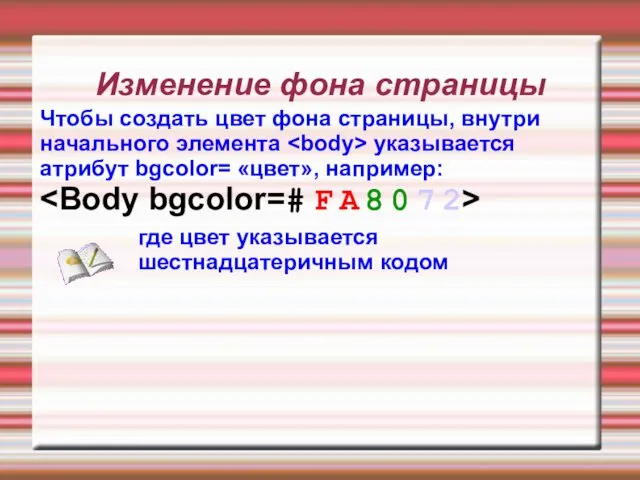
- 11. Изменение фона страницы Чтобы создать цвет фона страницы, внутри начального элемента указывается атрибут bgcolor= «цвет», например:
- 12. Кодирование цвета Осуществляется с помощью шестнадцатеричных кодов R G B # F F 0 0 0
- 13. Изменение фона страницы Измените фон своей страницы, попробовав все основные цвета. Оставьте тот, который больше всего
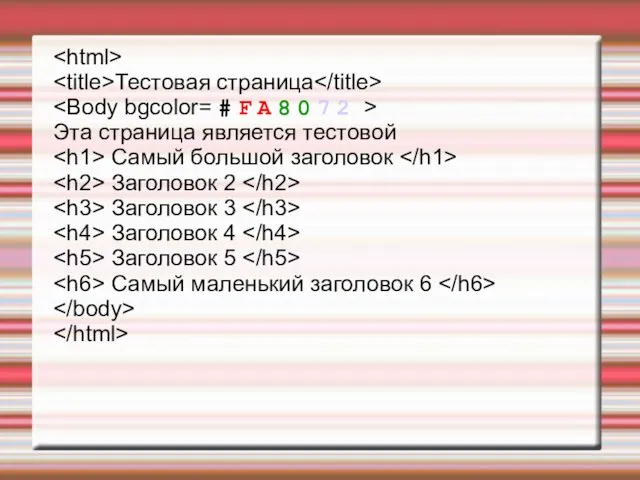
- 14. Тестовая страница Эта страница является тестовой Самый большой заголовок Заголовок 2 Заголовок 3 Заголовок 4 Заголовок
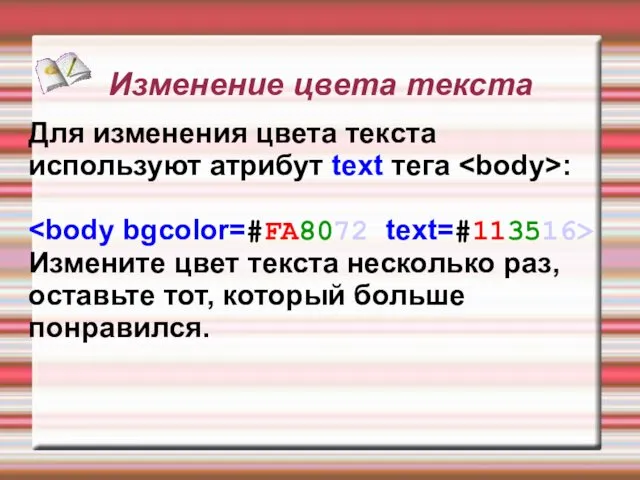
- 16. Изменение цвета текста Для изменения цвета текста используют атрибут text тега : Измените цвет текста несколько
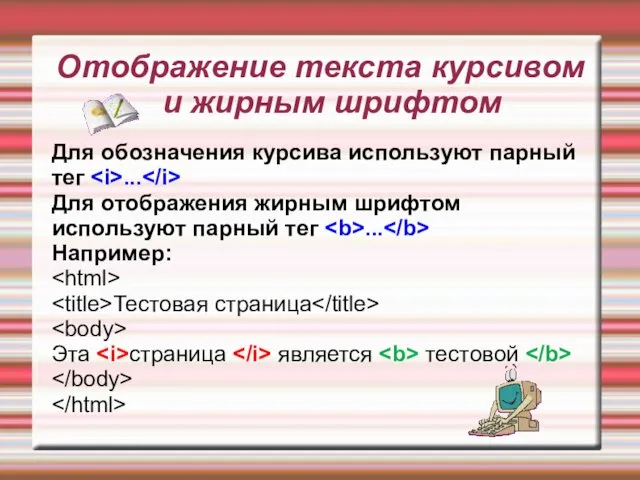
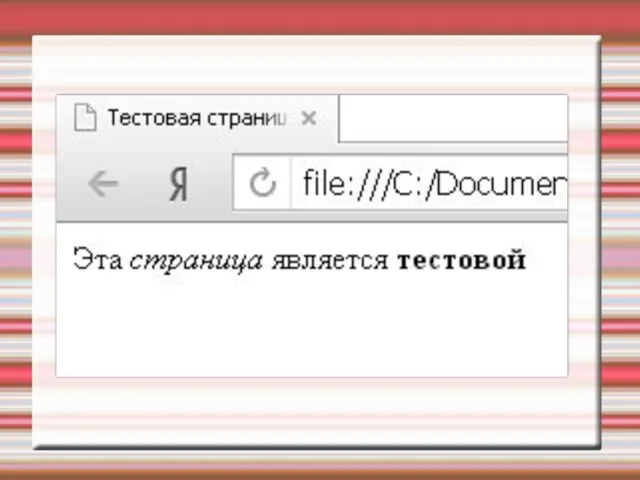
- 17. Отображение текста курсивом и жирным шрифтом Для обозначения курсива используют парный тег ... Для отображения жирным
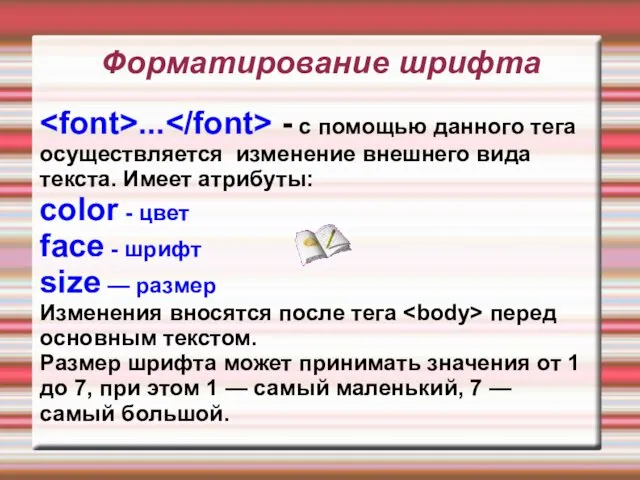
- 19. Форматирование шрифта ... - с помощью данного тега осуществляется изменение внешнего вида текста. Имеет атрибуты: color
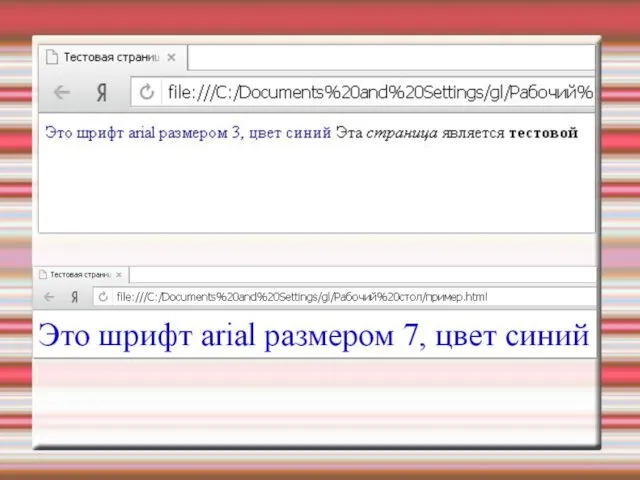
- 20. Например: Это шрифт arial размером 3, цвет синий
- 23. Скачать презентацию




















 Назначение и возможности языка PHP. Переменные, константы и типы данных РНР. Лекция №1
Назначение и возможности языка PHP. Переменные, константы и типы данных РНР. Лекция №1 Test Approaches. Test Level. Test Types
Test Approaches. Test Level. Test Types Общие положения о штабах. Лекция №09
Общие положения о штабах. Лекция №09 Всероссийская олимпиада школьников по информатике (программирование)
Всероссийская олимпиада школьников по информатике (программирование) Кодирование и декодирование информации. Передача информации
Кодирование и декодирование информации. Передача информации Внедрение системы СДИ-Базис
Внедрение системы СДИ-Базис Программирование разветвляющихся алгоритмов. Начала программирования на языке Python. Информатика. 8 класс
Программирование разветвляющихся алгоритмов. Начала программирования на языке Python. Информатика. 8 класс С++ тiлi BCPL және B тiлдердiң негiзiнде құралған және Си тiлiнен дамыған
С++ тiлi BCPL және B тiлдердiң негiзiнде құралған және Си тiлiнен дамыған OTT Video over IP
OTT Video over IP Представление и кодирование информации
Представление и кодирование информации Модели данных. Примеры МИС. Стандарты. Шкалы измерения параметров. Этапы проектирования БД
Модели данных. Примеры МИС. Стандарты. Шкалы измерения параметров. Этапы проектирования БД Безопасность в сети интернет
Безопасность в сети интернет Базовые категории и понятия информатики
Базовые категории и понятия информатики Клуб виртуальной реальности VR-Club
Клуб виртуальной реальности VR-Club Массивы в языке СИ
Массивы в языке СИ Алгоритмы оптимизации
Алгоритмы оптимизации Разработка мобильного приложения Квест по УрФУ в дополненной реальности
Разработка мобильного приложения Квест по УрФУ в дополненной реальности Проектирование БД
Проектирование БД Разработка web-приложения новостной портал
Разработка web-приложения новостной портал Rapid Application Development. (Быстрая разработка приложений)
Rapid Application Development. (Быстрая разработка приложений) Перевод функционала выдачи поручений между структурными подразделениями на линейную служебную записку
Перевод функционала выдачи поручений между структурными подразделениями на линейную служебную записку Реализация бинарных деревьев на Си
Реализация бинарных деревьев на Си Алгоритмы и исполнители
Алгоритмы и исполнители Путешествие в страну Информатика (8 класс)
Путешествие в страну Информатика (8 класс) Штучний інтелект: міфи і реальність
Штучний інтелект: міфи і реальність Команды создания графических объектов
Команды создания графических объектов Parts of the Computer
Parts of the Computer Методическая разработка урока информатики по теме Алгоритм. Определение, свойства, классификация, способы записи, 8 класс
Методическая разработка урока информатики по теме Алгоритм. Определение, свойства, классификация, способы записи, 8 класс