Содержание
- 2. Домашнее задание §4.4 (стр.165–169) – изучить.
- 3. Технология создания сайта Язык разметки гипертекста HTML (Hyper Text Markup Language) Текстовый редактор Визуальный HTML-редактор, конструктор
- 4. Создание сайта Web-дизайнер – специалист, проектирующий структуру Web-сайта, подбирающий способы подачи информации и выполняющий художественное оформление
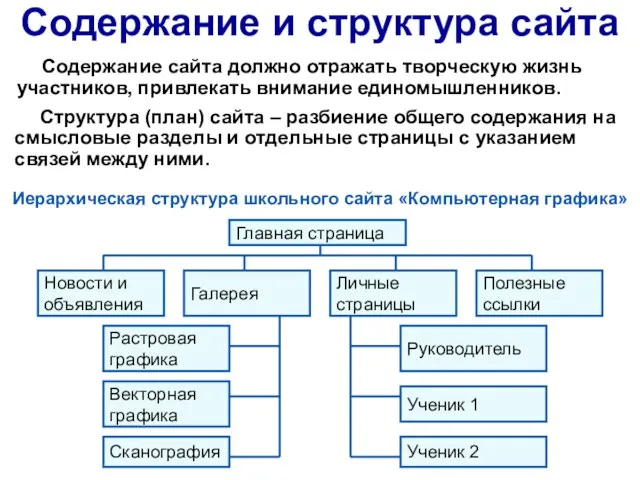
- 5. Содержание и структура сайта Содержание сайта должно отражать творческую жизнь участников, привлекать внимание единомышленников. Структура (план)
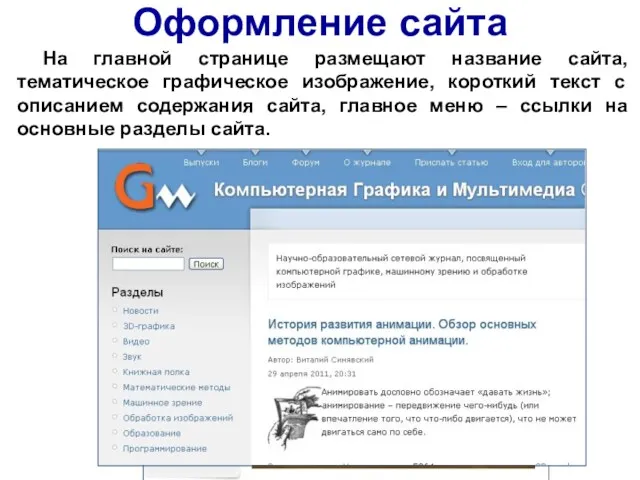
- 6. Оформление сайта На главной странице размещают название сайта, тематическое графическое изображение, короткий текст с описанием содержания
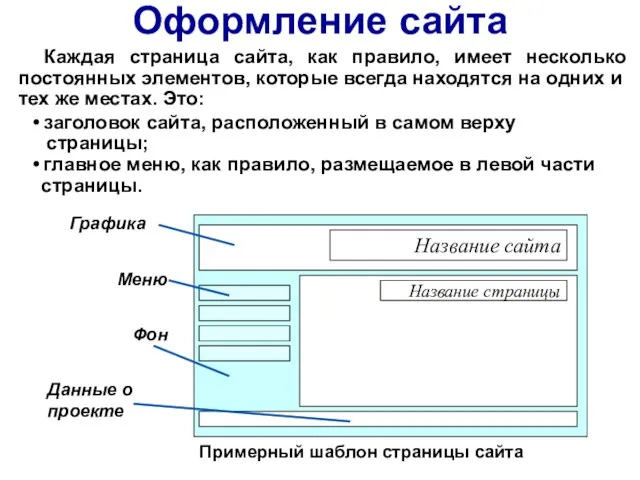
- 7. Оформление сайта Каждая страница сайта, как правило, имеет несколько постоянных элементов, которые всегда находятся на одних
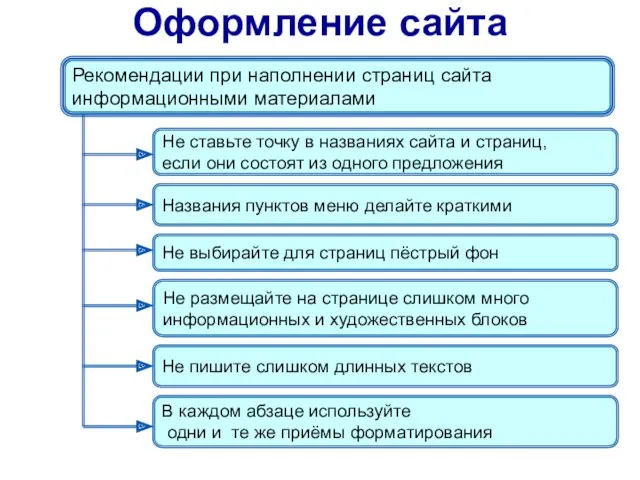
- 8. Оформление сайта Не ставьте точку в названиях сайта и страниц, если они состоят из одного предложения
- 9. Тестирование сайта Тестирование сайта – проверка того, что сайт правильно отображается разными браузерами: тексты хорошо читаются
- 10. Размещение сайта в Интернет Хостинг – услуга по размещению сайта на сервере, постоянно находящемся в сети
- 11. https://www.zzz.com.ua/ruhttps://www.zzz.com.ua/ru/ Бесплатный хостинг
- 12. http://guru-host.ru/free_hosting.php Бесплатный хостинг
- 13. Что выбрать? Платным хостингом пользуются крупные компании. Они получают удобное для прочтения и запоминания доменное имя
- 14. Практическая работа №10 Создание простейшей веб-страницы.
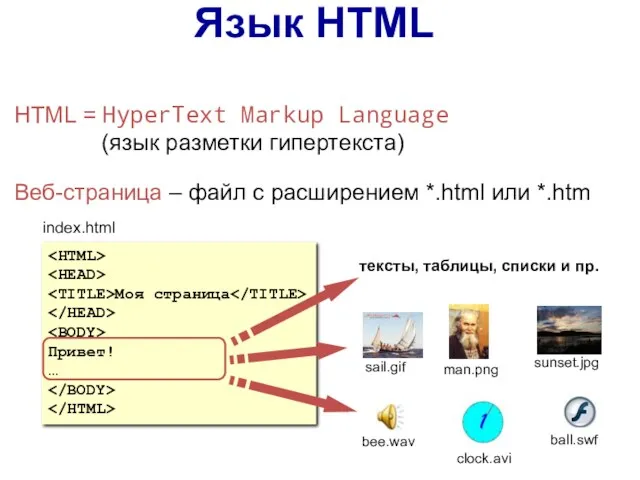
- 15. Язык HTML HTML = HyperText Markup Language (язык разметки гипертекста) Веб-страница – файл с расширением *.html
- 16. Тэги Тэг – это команда языка HTML, которую выполняет браузер: непарные тэги парные тэги (контейнеры) вставить
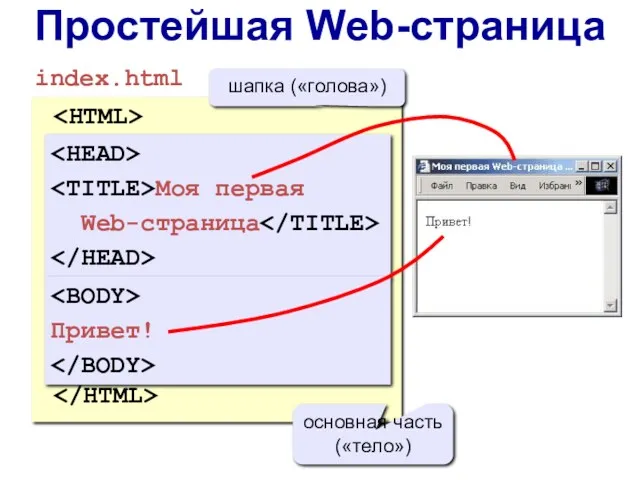
- 17. Простейшая Web-страница Моя первая Web-страница Привет! index.html Моя первая Web-страница шапка («голова») Привет! основная часть («тело»)
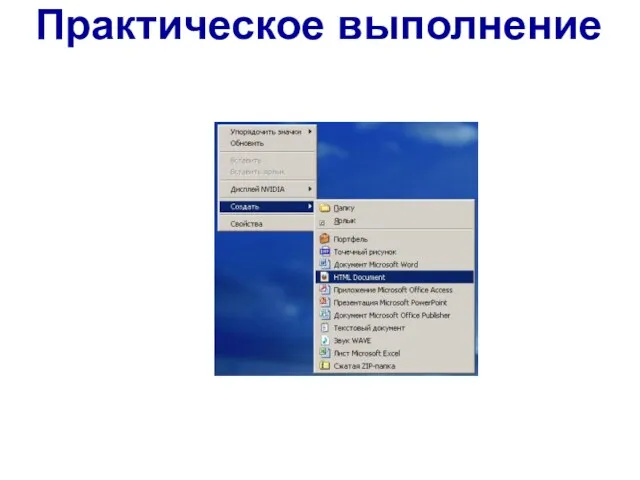
- 18. Практическое выполнение
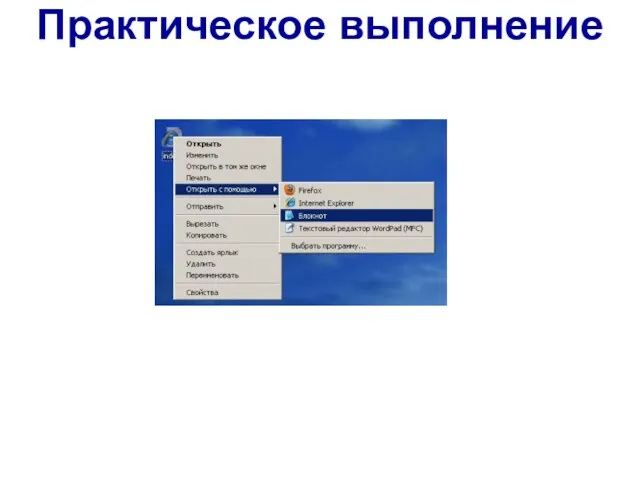
- 19. Практическое выполнение
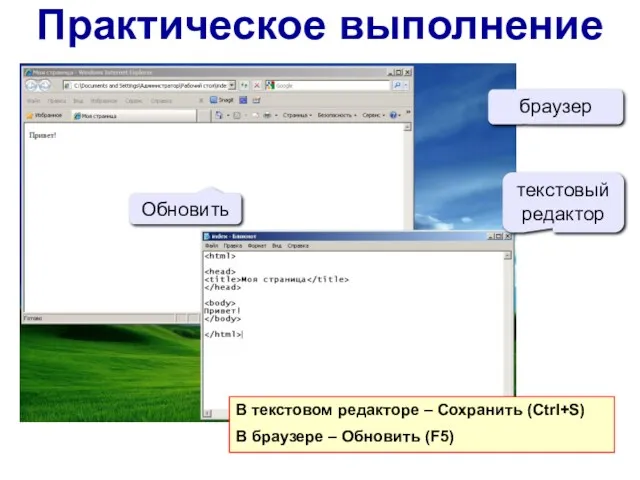
- 20. текстовый редактор браузер Обновить В текстовом редакторе – Сохранить (Ctrl+S) В браузере – Обновить (F5) Практическое
- 22. Скачать презентацию




















 Отличительные особенности электронной деловой переписки
Отличительные особенности электронной деловой переписки Инструментальные программные средства. Системы программирования
Инструментальные программные средства. Системы программирования Трансляция программы. Лекция 3
Трансляция программы. Лекция 3 Составление отчёта по выявленному нарушению в ППК ПАБ
Составление отчёта по выявленному нарушению в ППК ПАБ 1015355
1015355 История средств хранения, передачи и обработки информации. 9 класс
История средств хранения, передачи и обработки информации. 9 класс Системи автоматизованого проектування (САПР). Лекция 1
Системи автоматизованого проектування (САПР). Лекция 1 Современная поэзия. Где смотреть
Современная поэзия. Где смотреть Информационные ресурсы и сервисы интернета. Коммуникационные технологии
Информационные ресурсы и сервисы интернета. Коммуникационные технологии Диаграмма композитной структуры. Диаграмма пакетов. Диаграмма объектов
Диаграмма композитной структуры. Диаграмма пакетов. Диаграмма объектов Подключение к глобальной сети. Лекция 7
Подключение к глобальной сети. Лекция 7 KELI GROUP. Features
KELI GROUP. Features Find numbers 0-10 and click them
Find numbers 0-10 and click them Программный продукт ЭкоСфера-предприятие
Программный продукт ЭкоСфера-предприятие Основные этапы моделирования
Основные этапы моделирования Создание документов в WORD
Создание документов в WORD Blockchain - журнал с записями в хронологическом порядке
Blockchain - журнал с записями в хронологическом порядке Методы программирования в реальном времени
Методы программирования в реальном времени Язык SQL для работы с базами данных
Язык SQL для работы с базами данных САПР: системы автоматизированного проектирования
САПР: системы автоматизированного проектирования Тестирование документации
Тестирование документации Алгоритмы с повторением
Алгоритмы с повторением Quantitative research in management: methodology. Introduction to IBM SPSS
Quantitative research in management: methodology. Introduction to IBM SPSS Компьютерные сети. Адреса в интернете
Компьютерные сети. Адреса в интернете Информация в живой и неживой природе. Информационные процессы
Информация в живой и неживой природе. Информационные процессы Брейн ринг по информатике
Брейн ринг по информатике Составление библиографического описания: библиографическое описание документа, общие требования
Составление библиографического описания: библиографическое описание документа, общие требования От скуки на все руки. Кроссворд
От скуки на все руки. Кроссворд