Содержание
- 2. структура сайта навигация оформление сайта шаблон страницы сайта хостинг Ключевые слова
- 3. Что такое сайт? Сайт (от англ. site – место, местоположение, позиция) – совокупность страниц, объединенных одной
- 4. Виды сайтов
- 5. Создание WEB-сайта начинается с планирования его структуры, т.е. макета сайта в целом, общего макета страниц, макетов
- 6. Классификация структур Большие сайты, как правило, имеют довольно сложную архитектуру, но можно выделить три базовых схемы,
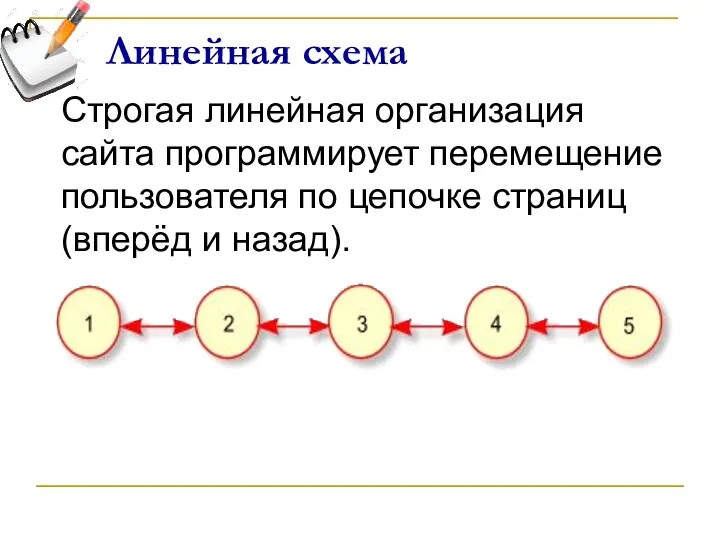
- 7. Линейная схема Строгая линейная организация сайта программирует перемещение пользователя по цепочке страниц (вперёд и назад).
- 8. Таблица Организация страниц сайта в виде таблицы хорошо подходит для перемещения по совокупностям родственных элементов в
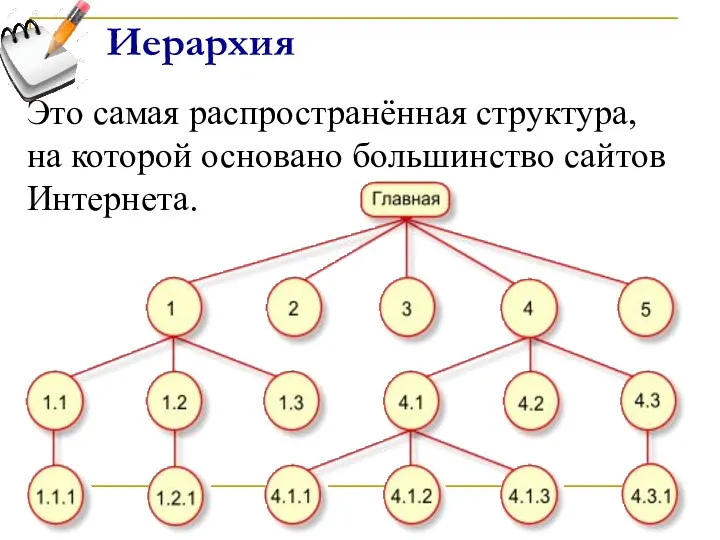
- 9. Иерархия Это самая распространённая структура, на которой основано большинство сайтов Интернета.
- 10. Возможны следующие варианты разбиения страниц на зоны:
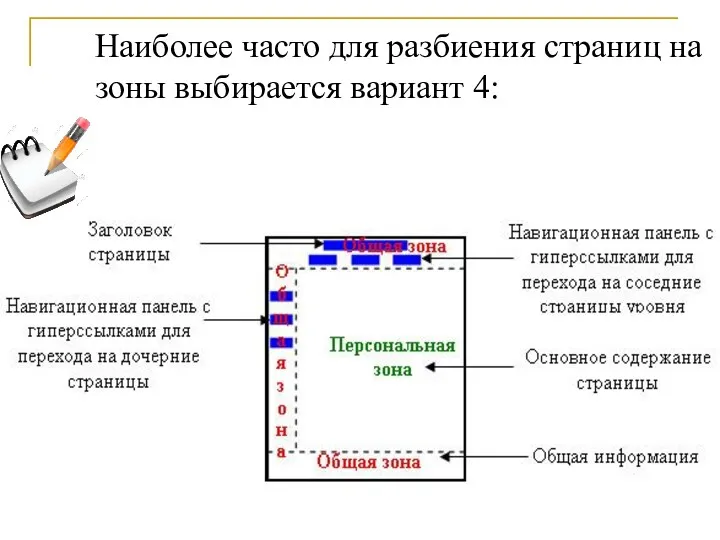
- 11. Наиболее часто для разбиения страниц на зоны выбирается вариант 4:
- 12. Постоянные элементы сайта Каждая страница сайта должна иметь постоянные элементы, которые крепко держат своё место на
- 13. Заголовок страницы и окна Заголовок страницы должен располагаться ниже заголовка сайта или ниже горизонтального меню, если
- 14. Главное меню Число пунктов, их названия и порядок в главном меню не должны меняться при листании
- 15. Авторская подпись На каждой странице должна быть авторская подпись с адресом электронной почты, прописанным в явном
- 16. Внешние ссылки На сайте должны быть внешние ссылки. Внешние ссылки нужно собирать на отдельной странице и
- 17. Главная страница Не помещайте на главную страницу рекламные лозунги, приветственные спичи и другой шум из разряда
- 18. Текст на сайте Текст разбивайте на небольшие абзацы. Абзацы лучше отделять друг от друга пустыми строками.
- 20. Этапы создания сайта Анализ и проектирование сайта Информационное наполнение сайта Креатив, или визуальная составляющая сайта Написание
- 21. Этапы создания сайта Анализ и проектирование сайта. Анализ аналогичных сайтов с выделением сильных и слабых их
- 22. Этапы создания сайта Креатив. Включает разработку дизайна, графических элементов, обработку графики и все, что с ней
- 23. Этапы создания сайта Тестирование. Проверка того, что сайт правильно отображается разными браузерами: тексты хорошо читаются на
- 24. Этапы создания сайта Публикация. Сайт размещается в Интернете. Можно воспользоваться бесплатным хостингом www.narod.ruСайт размещается в Интернете.
- 25. Язык разметки гипертекста HTML (Hyper Text Markup Language) Текстовый редактор Визуальный HTML-редактор, конструктор сайтов Текст размечают
- 26. Способы создания сайта Язык разметки гипертекста HTML Текстовый редактор MS Word, MS Publisher, MS PowerPoint HTML-редактор,
- 28. Скачать презентацию

























 Браузер - программа для просмотра web-сайтов
Браузер - программа для просмотра web-сайтов Алгоритм работы с программой Photo Booth (авторская работа)
Алгоритм работы с программой Photo Booth (авторская работа) Язык С++: новые возможности. (Лекция 1)
Язык С++: новые возможности. (Лекция 1) Java OOP/OOD concepts
Java OOP/OOD concepts Процессы обработки информации в информационных технологиях
Процессы обработки информации в информационных технологиях Компьютерные вирусы и антивирусные программы
Компьютерные вирусы и антивирусные программы Місце Юзабіліті в процесі розробки
Місце Юзабіліті в процесі розробки Моя будущая профессия - веб-дизайнер
Моя будущая профессия - веб-дизайнер Multimedia technology. Lecture №11
Multimedia technology. Lecture №11 Системи управління базами даних. Звіти. Призначення та режими роботи зі звітами. Створення звітів
Системи управління базами даних. Звіти. Призначення та режими роботи зі звітами. Створення звітів Знакомство с графическим оператором DRAW
Знакомство с графическим оператором DRAW Текстовый редактор Microsoft Word. Основные возможности и назначение
Текстовый редактор Microsoft Word. Основные возможности и назначение Робота з поштовим клієнтом
Робота з поштовим клієнтом Інформаційні процеси та системи. Роль інформаційних технологій у житті сучасної людини
Інформаційні процеси та системи. Роль інформаційних технологій у житті сучасної людини Многокритериальная оптимизация
Многокритериальная оптимизация Техническое обслуживание, тестирование и аппаратно-программное конфигурирование компьютерного комплекса сотрудника отдела
Техническое обслуживание, тестирование и аппаратно-программное конфигурирование компьютерного комплекса сотрудника отдела Научная электронная библиотека
Научная электронная библиотека Основы алгоритмизации и программирования. Функции. Простые функции
Основы алгоритмизации и программирования. Функции. Простые функции Процессор - основное устройство обработки информации
Процессор - основное устройство обработки информации Как продвигать свой бизнес без сложных настроек
Как продвигать свой бизнес без сложных настроек Кіберзлочинність
Кіберзлочинність Доступ к данным при помощи Entity Framework
Доступ к данным при помощи Entity Framework Текстовый редактор Microsoft Word
Текстовый редактор Microsoft Word מערכות הפעלה
מערכות הפעלה Пользовательский интерфейс и его разновидности
Пользовательский интерфейс и его разновидности Цикл Счетчик в среде NXT Programming
Цикл Счетчик в среде NXT Programming Оператор цикла While. ОТП, 6 класс, урок 2
Оператор цикла While. ОТП, 6 класс, урок 2 Базы данных и SQL. Семинар 5
Базы данных и SQL. Семинар 5