Align- выравнивание таблицы относительно документа. Возможные значения: center, left, right
Valign
- выравнивает текст в таблице по вертикали. Значения: top, bottom, middle, baseline.
background=“имя файла“ строка, определяющая рисунок для заднего фона таблицы
bgcolor =цвет определяет задний фон таблицы
border толщина внешней рамки в пикселях. Если атрибут не указан, то таблица выводится без видимой рамки
bordercolor =цвет цвет рамки
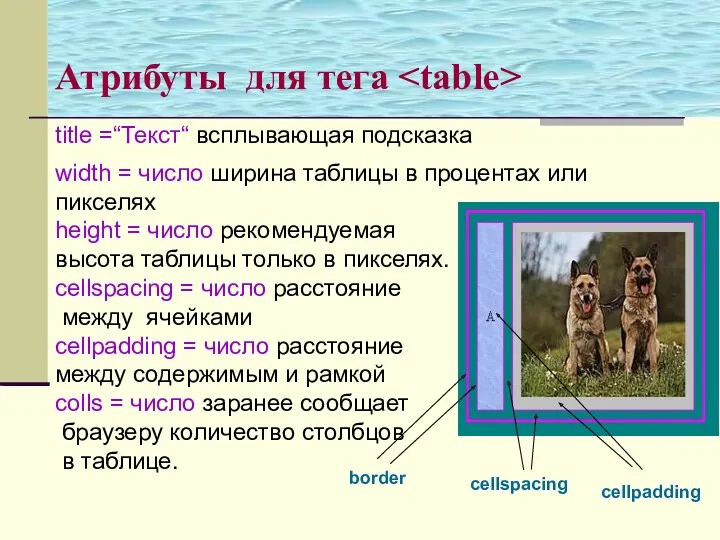
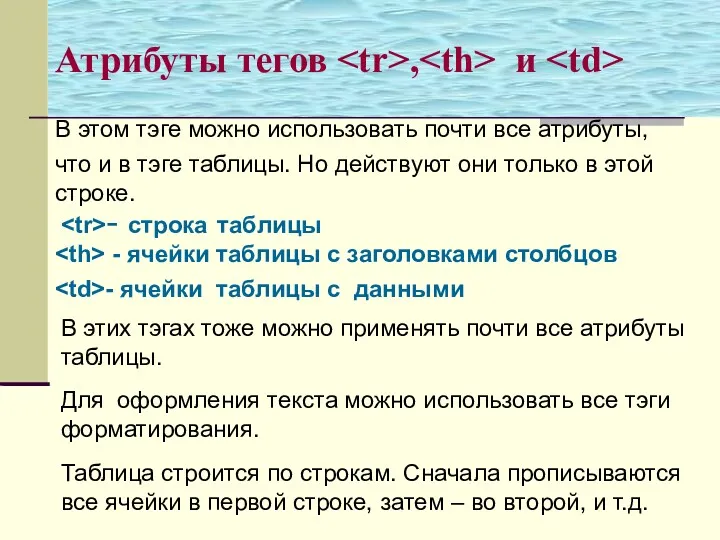
Атрибуты для тега
Слайд 10

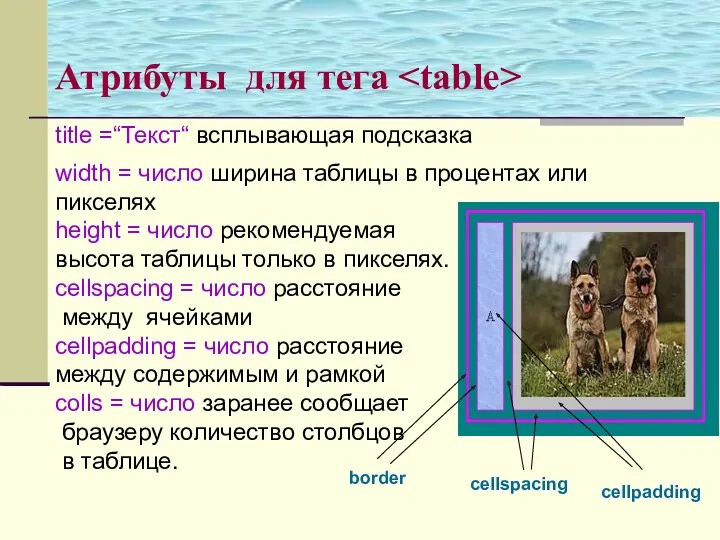
title =“Текст“ всплывающая подсказка
width = число ширина таблицы в процентах
или пикселях
height = число рекомендуемая
высота таблицы только в пикселях.
cellspacing = число расстояние
между ячейками
cellpadding = число расстояние
между содержимым и рамкой
colls = число заранее сообщает
браузеру количество столбцов
в таблице.
Атрибуты для тега
Слайд 11

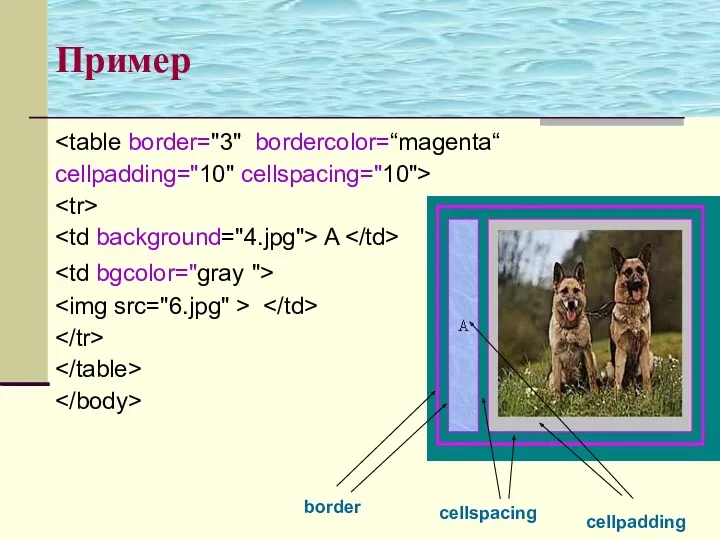
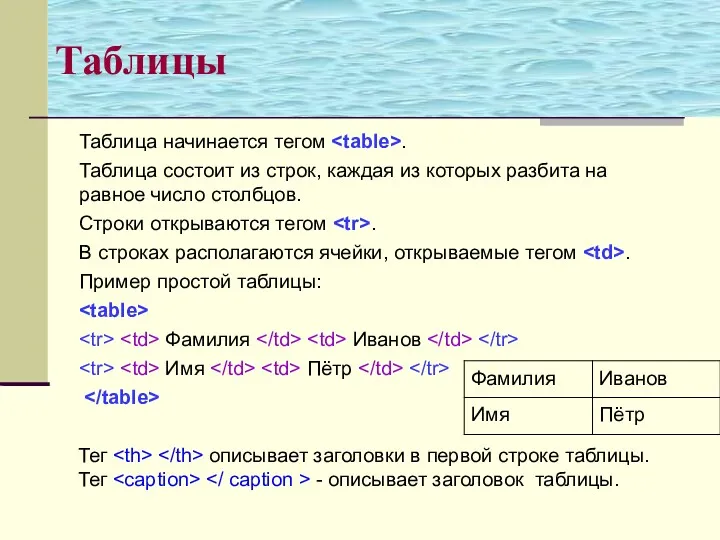
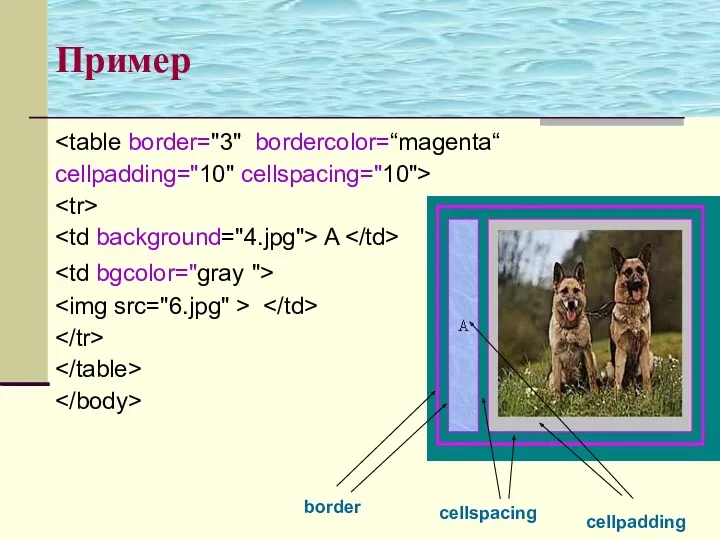
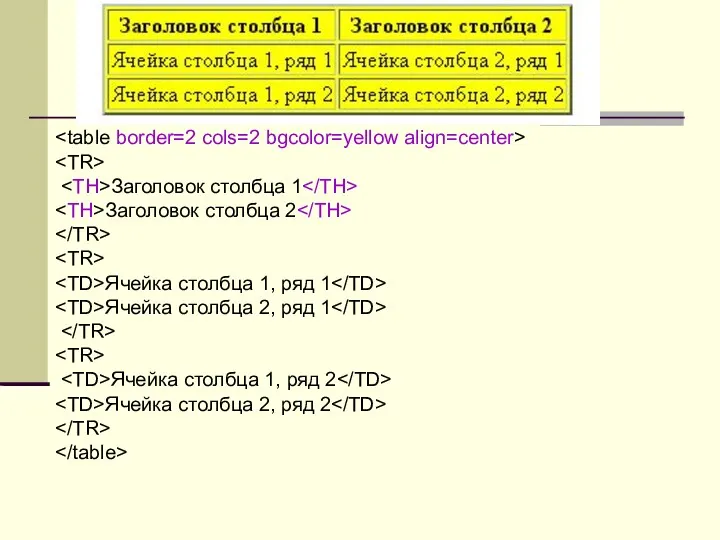
Пример
cellpadding="10" cellspacing="10">
A |
src="6.jpg" > |












 Предмет, место и роль теории информации и передачи сигналов
Предмет, место и роль теории информации и передачи сигналов Парадигмы программирования
Парадигмы программирования Расчеты с использование электронных таблиц
Расчеты с использование электронных таблиц Ecommerce. Shopping on the Internet
Ecommerce. Shopping on the Internet Указатели и массивы (лекция 9 - 10)
Указатели и массивы (лекция 9 - 10) Презентация к уроку Циклы на паскале
Презентация к уроку Циклы на паскале Cover title. Cover subtitile
Cover title. Cover subtitile Алгоритмическая конструкция
Алгоритмическая конструкция Spoofing on Android
Spoofing on Android Технологии искусственного интеллекта: основные понятия, направления развития. Лекция 6
Технологии искусственного интеллекта: основные понятия, направления развития. Лекция 6 Методические рекомендации по разработке мультимедийных презентаций 2 года обучения Компьютерный дизайн и обработка графики
Методические рекомендации по разработке мультимедийных презентаций 2 года обучения Компьютерный дизайн и обработка графики Графические редакторы. Программа Paint Tool SAI
Графические редакторы. Программа Paint Tool SAI База данных туристического агентства
База данных туристического агентства Техника безопасности в компьютерном классе Диск
Техника безопасности в компьютерном классе Диск Форматирование документа
Форматирование документа Задача потребительского выбора. Задачи нелинейного программирования
Задача потребительского выбора. Задачи нелинейного программирования Урок 21 Инструменты рисования и закрашивания
Урок 21 Инструменты рисования и закрашивания Налаштовуємо Робочий стіл. Інструкція Windows 7
Налаштовуємо Робочий стіл. Інструкція Windows 7 Рекурсивные структуры данных. Списки в Prolog
Рекурсивные структуры данных. Списки в Prolog Создание инфографики
Создание инфографики Правила безопасного поведения в интернете для детей и подростков
Правила безопасного поведения в интернете для детей и подростков Проектирование и разработка базы данных ГИБДД
Проектирование и разработка базы данных ГИБДД Информация. Понятие информации
Информация. Понятие информации Курсовая на отлично. Алгоритм написания научной работы
Курсовая на отлично. Алгоритм написания научной работы Изучение понятий: информация, информатизация и информационные технологии, информационные процессы, информационное общество
Изучение понятий: информация, информатизация и информационные технологии, информационные процессы, информационное общество Побочные каналы утечки информации
Побочные каналы утечки информации Розрахунок електронної структури та фізичних властивостей певних структур на основі методів квантової хімії
Розрахунок електронної структури та фізичних властивостей певних структур на основі методів квантової хімії Курс веб-разработка. Редактируемая главная страница
Курс веб-разработка. Редактируемая главная страница