Содержание
- 2. … Мы все еще не можем редактировать главную страницу?
- 3. Добавляем редактируемое меню
- 4. Как сделать страницу редактируемой? Есть несколько вариантов решения задачи: Оставить всю верстку страницы на совесть редактора
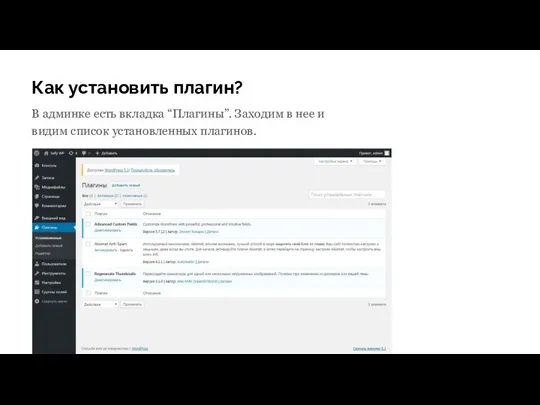
- 5. Как установить плагин? В админке есть вкладка “Плагины”. Заходим в нее и видим список установленных плагинов.
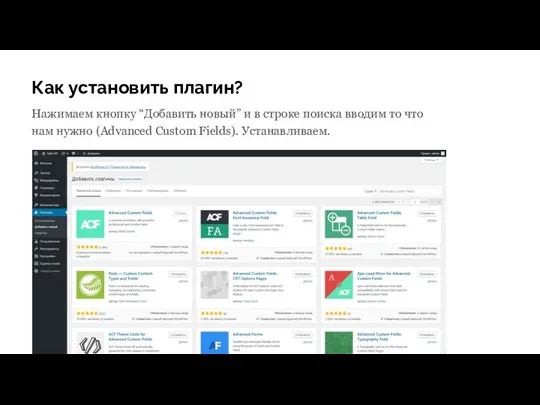
- 6. Как установить плагин? Нажимаем кнопку “Добавить новый” и в строке поиска вводим то что нам нужно
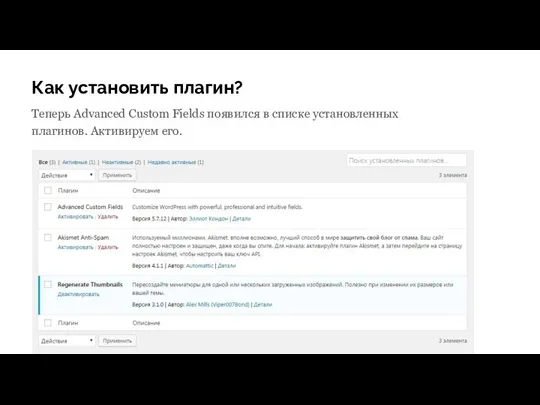
- 7. Как установить плагин? Теперь Advanced Custom Fields появился в списке установленных плагинов. Активируем его.
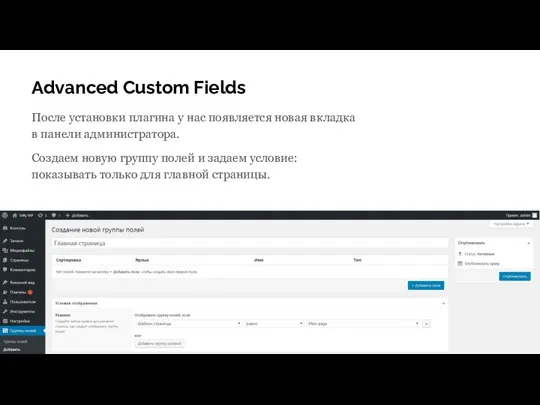
- 8. Advanced Custom Fields После установки плагина у нас появляется новая вкладка в панели администратора. Создаем новую
- 9. Как это работает? Теперь страница - это шаблон. В этом шаблоне есть разметка, стили и “пустые
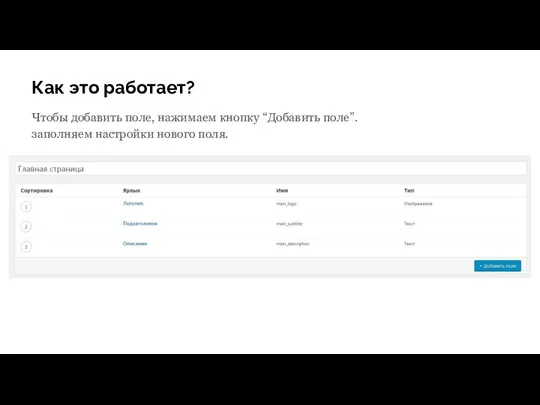
- 10. Как это работает? Чтобы добавить поле, нажимаем кнопку “Добавить поле”. заполняем настройки нового поля.
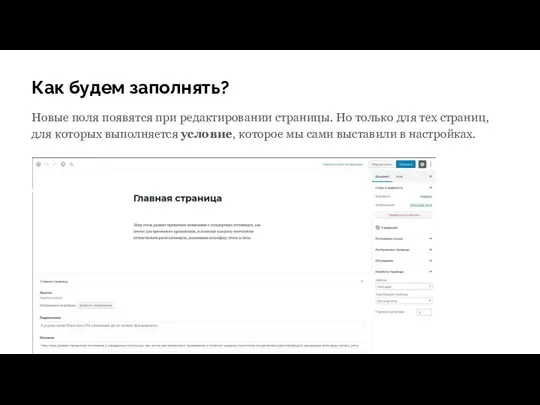
- 11. Как будем заполнять? Новые поля появятся при редактировании страницы. Но только для тех страниц, для которых
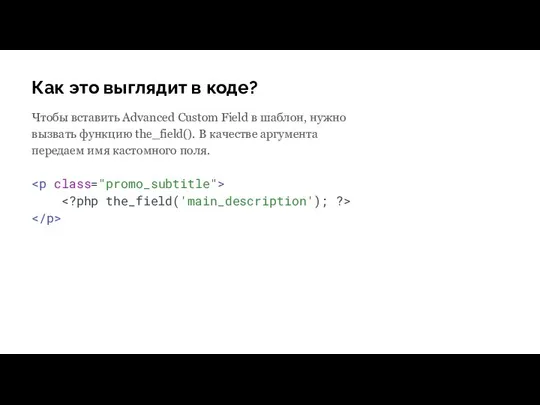
- 12. Как это выглядит в коде? Чтобы вставить Advanced Custom Field в шаблон, нужно вызвать функцию the_field().
- 13. Задача №1 | Делаем главную страницу редактируемой С помощью плагина Advanced Custom Field делаем главную страницу
- 14. … Показываем последние новости на главной странице
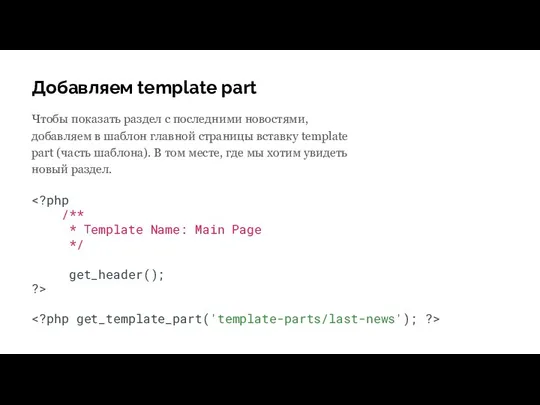
- 15. Добавляем template part Чтобы показать раздел с последними новостями, добавляем в шаблон главной страницы вставку template
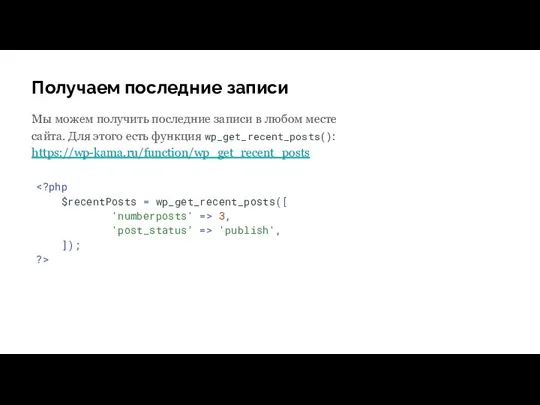
- 16. Получаем последние записи Мы можем получить последние записи в любом месте сайта. Для этого есть функция
- 17. Выводим последние новости Теперь в переменной $recentPosts у нас лежит массив из трех элементов. Каждый элемент
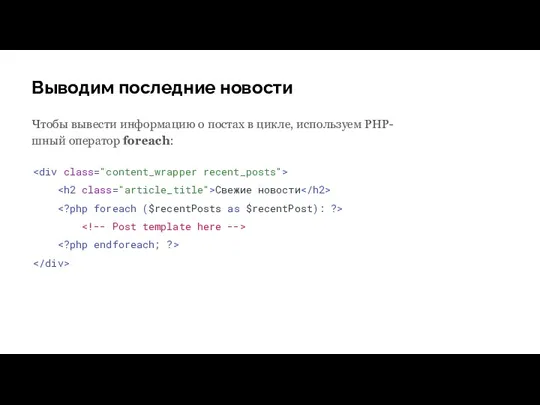
- 18. Выводим последние новости Чтобы вывести информацию о постах в цикле, используем PHP-шный оператор foreach: Свежие новости
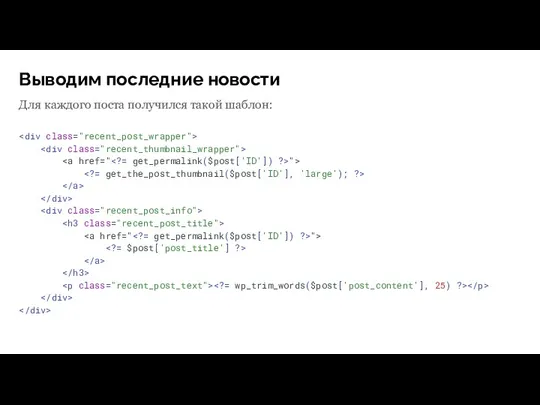
- 19. "> "> Выводим последние новости Для каждого поста получился такой шаблон:
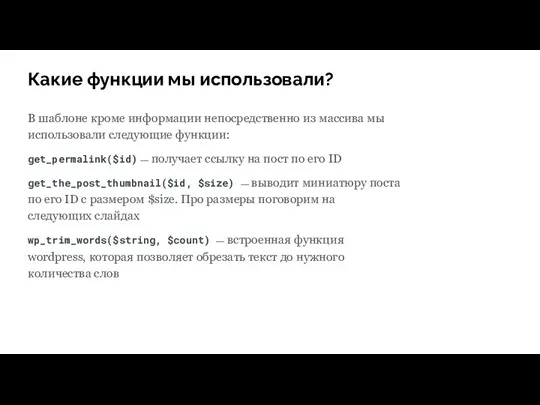
- 20. Какие функции мы использовали? В шаблоне кроме информации непосредственно из массива мы использовали следующие функции: get_permalink($id)
- 21. … Как устроены миниатюры в Wordpress?
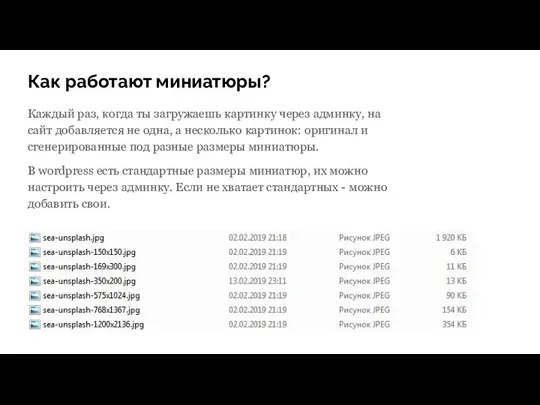
- 22. Как работают миниатюры? Каждый раз, когда ты загружаешь картинку через админку, на сайт добавляется не одна,
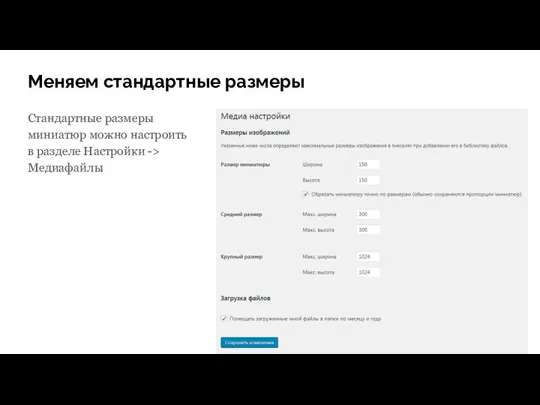
- 23. Меняем стандартные размеры Стандартные размеры миниатюр можно настроить в разделе Настройки -> Медиафайлы
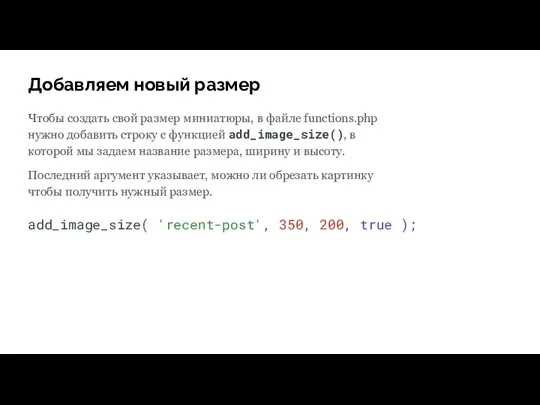
- 24. Добавляем новый размер Чтобы создать свой размер миниатюры, в файле functions.php нужно добавить строку с функцией
- 25. … Как быть со старыми миниатюрами?
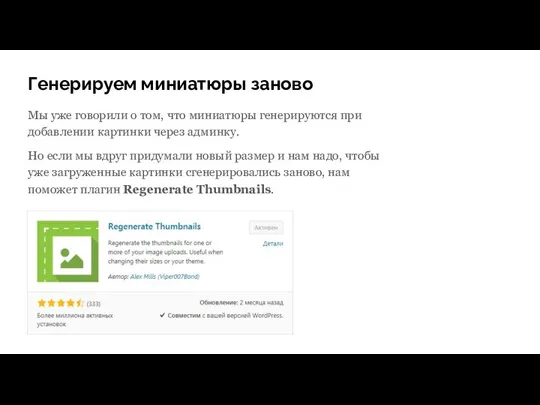
- 26. Генерируем миниатюры заново Мы уже говорили о том, что миниатюры генерируются при добавлении картинки через админку.
- 28. Скачать презентацию

























 Символ текста (C++). Лекция 9 по основам программирования
Символ текста (C++). Лекция 9 по основам программирования Аутентификация при локальном доступе. Лекция 4
Аутентификация при локальном доступе. Лекция 4 Образовательная платформа ЮРАЙТ для профессионального образования
Образовательная платформа ЮРАЙТ для профессионального образования Cервер аутентификации Kerberos
Cервер аутентификации Kerberos Projektowanie aplikacji internetowych
Projektowanie aplikacji internetowych Мультимедийные устройства
Мультимедийные устройства Построение диаграмм. Диаграммы вариантов использования
Построение диаграмм. Диаграммы вариантов использования Интернет. Структура сети
Интернет. Структура сети 12_Псевдоклассы. Псевдоэлементы
12_Псевдоклассы. Псевдоэлементы Алгоритм создания карты
Алгоритм создания карты Цели автоматизации организации, задачи и функции ИС
Цели автоматизации организации, задачи и функции ИС Открытый урок по информатике Создание элементов управления в презентации
Открытый урок по информатике Создание элементов управления в презентации Учебно-исследовательская практика. Иностранный язык
Учебно-исследовательская практика. Иностранный язык Introduction To ArcCatalog
Introduction To ArcCatalog Устройство компьютера. Схема компьютера
Устройство компьютера. Схема компьютера Обзор on-line ресурсов для создания анимации
Обзор on-line ресурсов для создания анимации Культура электронного общения
Культура электронного общения Руководство пользователя по формированию дневника ф. 130 в ПО Дневник ф. 130 (ИПФ Сервер)
Руководство пользователя по формированию дневника ф. 130 в ПО Дневник ф. 130 (ИПФ Сервер) Информатика. Отчет по лабораторным работам за семестр
Информатика. Отчет по лабораторным работам за семестр Доступ к сети Интернет
Доступ к сети Интернет История Tik Tok
История Tik Tok Anomaly detection
Anomaly detection Информационные модели
Информационные модели Внеклассный урок Устройства компьютера
Внеклассный урок Устройства компьютера Виды информации. 3 класс
Виды информации. 3 класс Архітектура операційних систем
Архітектура операційних систем Информатика. Основные понятия информатики (часть 1)
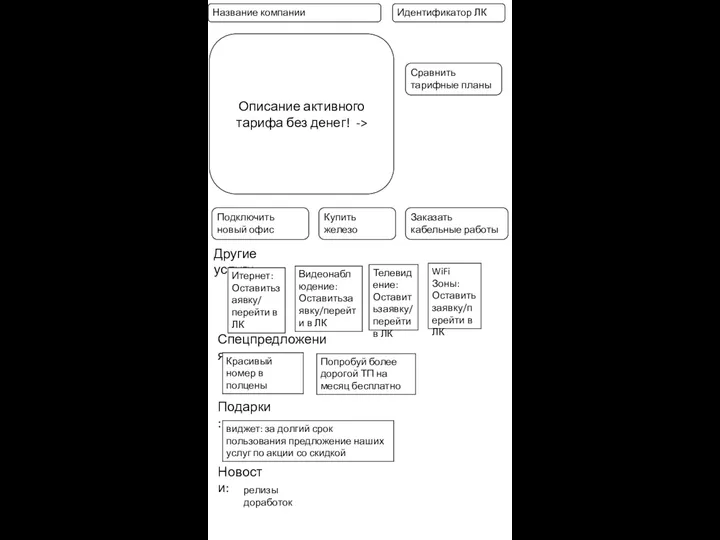
Информатика. Основные понятия информатики (часть 1) Идентификатор ЛК. Сравнить тарифные планы
Идентификатор ЛК. Сравнить тарифные планы