Содержание
- 2. ПСЕВДОКЛАССЫ Псевдоклассы определяют динамическое состояние элементов, которое изменяется с помощью действий пользователя, а также положение в
- 3. Псевдоклассы ссылок a:link { ... } – все ссылки a:visited { ... } – посещённые ссылки
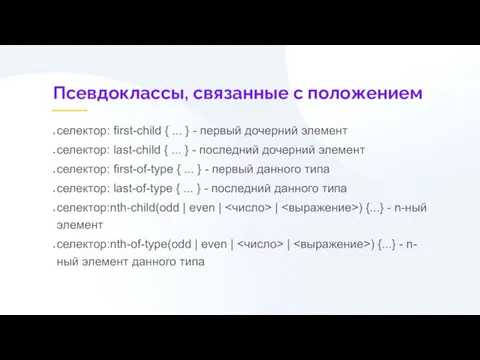
- 4. селектор: first-child { ... } - первый дочерний элемент селектор: last-child { ... } - последний
- 5. Псевдоклассы, связанные с input :checked - отмеченные элементы (checkbox, radio) :enabled - включенные элементы :disabled -
- 6. Добавим немного анимации Свойство transition - отвечает за плавную смену какого либо свойства. Упрощенная запись (более
- 7. ПСЕВДОЭЛЕМЕНТЫ Псевдоэлементы позволяют задать стиль элементов не определённых в дереве элементов документа, а также генерировать содержимое,
- 8. Часть элемента ::first-letter -первая буква ::first-line - первая строка ::placeholder - Заглушка в тегах input ::marker
- 9. ::selection Стиль выделенного текста. Можно изменить только несколько свойств: color background-color cursor caret-color (цвет текстового курсора)
- 10. ::after, ::before Псевдоэлементы, которые используются для вывода желаемого текста после содержимого элемента, к которому он добавляется.
- 11. ДОПОЛНИТЕЛЬНО Оформление списков с помощью ::before и счетчиков. body { counter-reset: section; } h3::before { counter-increment:
- 13. Скачать презентацию










 Где искать научно-техническую информацию?
Где искать научно-техническую информацию? Графический дизайн и мультимедиа. Динамическая графика
Графический дизайн и мультимедиа. Динамическая графика Жизненный цикл программного обеспечения. Модели ЖЦ ПО
Жизненный цикл программного обеспечения. Модели ЖЦ ПО Урок решения задач по теме Файл и файловая система
Урок решения задач по теме Файл и файловая система Интенсив-курс по React JS. Занятие 1. Основы React
Интенсив-курс по React JS. Занятие 1. Основы React Проектирование баз данных. Введение
Проектирование баз данных. Введение Методика и практика создания Интернет-магазинов в системе CMS 1С-Битрикс: Управление сайтом - Бизнес
Методика и практика создания Интернет-магазинов в системе CMS 1С-Битрикс: Управление сайтом - Бизнес А что такое ОС?
А что такое ОС? Устройства и способы потребления новостей
Устройства и способы потребления новостей Проектирование информационных систем
Проектирование информационных систем Кодирование звуковой информации
Кодирование звуковой информации Основные понятия и определения. Основы программирования и баз данных www.specialist.ru
Основные понятия и определения. Основы программирования и баз данных www.specialist.ru Компьютерные технологии. Версия Matlab R2013b
Компьютерные технологии. Версия Matlab R2013b Создание презентаций в Microsoft Power Point
Создание презентаций в Microsoft Power Point Знакомство с OpenGL. Графические функции
Знакомство с OpenGL. Графические функции Помогаем экономить рабочее время при звонках
Помогаем экономить рабочее время при звонках Программирование на Python
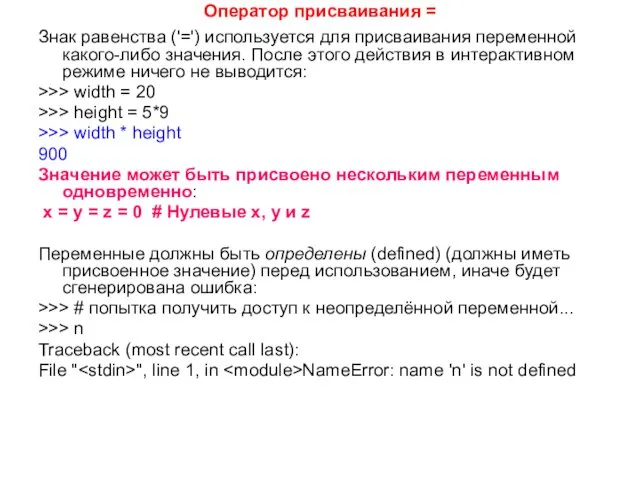
Программирование на Python Python. Оператор присваивания
Python. Оператор присваивания Электронная почта. Сетевое коллективное взаимодействие и сетевой этикет
Электронная почта. Сетевое коллективное взаимодействие и сетевой этикет Архиваторы
Архиваторы Презантация по информатике Моделирование как метод познания
Презантация по информатике Моделирование как метод познания Графические возможности Pascal
Графические возможности Pascal Информация и энтропия
Информация и энтропия Интернет-воздействие и проблемы трезвости современной молодежи
Интернет-воздействие и проблемы трезвости современной молодежи მონაცემთა ბაზები
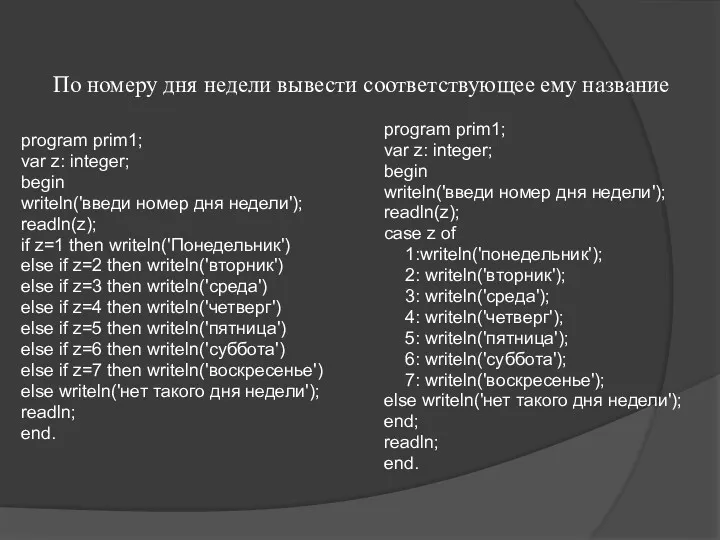
მონაცემთა ბაზები Оператор варианта
Оператор варианта Настройка маршрутизаторов DIR-300 и DIR-400 для работы в сети провайдера SKYNET* при помощи авторизатора
Настройка маршрутизаторов DIR-300 и DIR-400 для работы в сети провайдера SKYNET* при помощи авторизатора Introduction to the course. Managing the application life cycle
Introduction to the course. Managing the application life cycle