Содержание
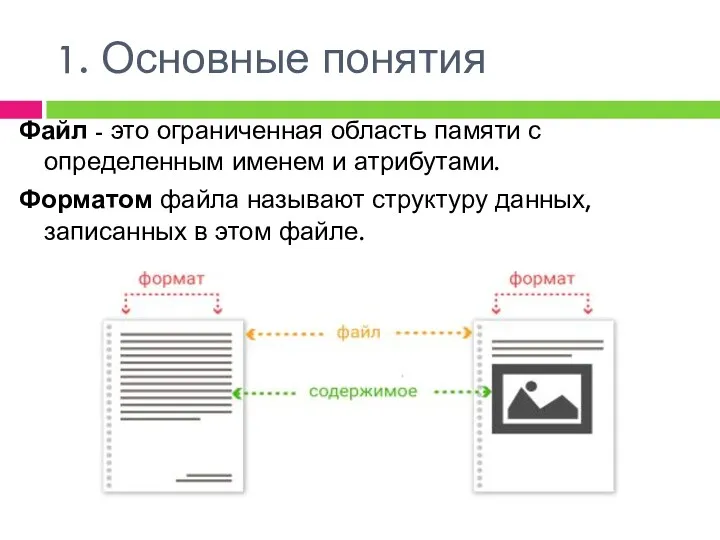
- 2. 1. Основные понятия Файл - это ограниченная область памяти с определенным именем и атрибутами. Форматом файла
- 3. Алгоритм сжатия — это набор инструкций, который в конечное число шагов приводит к преобразованию исходного кода
- 4. ФОРМАТ ≠ АЛГОРИТМ Например, информация в файле PDF может записываться с использованием сразу нескольких алгоритмов сжатия
- 5. Кодек – это программа, реализующая алгоритм кодирования, в результате которого формируются потоки аудио и видео информации.
- 6. Форматом видео считают комбинацию: контейнера, кодеков, которыми сжаты потоки, содержащиеся в этом контейнере, ключевые параметры сжатия
- 7. 2. Сжатие информации Сжатие изображений — применение алгоритмов сжатия данных к изображениям, хранящимся в цифровом виде.
- 9. Оценки методов сжатия Степень сжатия Возможность масштабирования Устойчивость к ошибкам Учет специфики изображения Стоимость аппаратной реализации
- 10. 2. Сжатие без потерь
- 11. RLE - кодирование длин серий RLE (run length encoding) Используется: в форматах PCX — в качестве
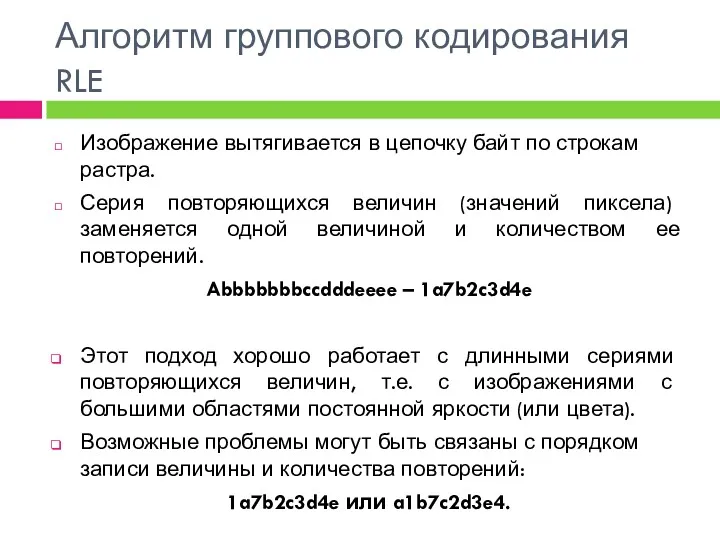
- 12. Алгоритм группового кодирования RLE Изображение вытягивается в цепочку байт по строкам растра. Серия повторяющихся величин (значений
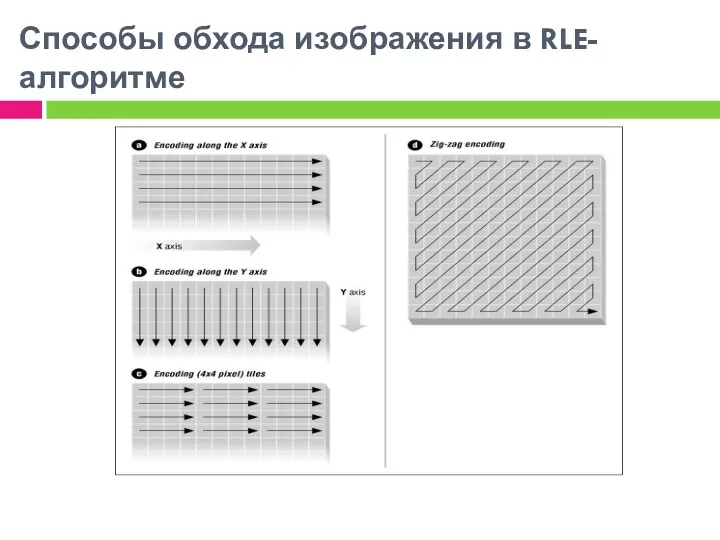
- 14. Способы обхода изображения в RLE-алгоритме
- 15. LZW, Lempel-Ziv-Welch Абрахам Лемпель Якоб Зив LZW реализован в форматах GIF и TIFF.
- 16. LZW, Lempel-Ziv-Welch Сжатие осуществляется за счет одинаковых цепочек байт (шаблонов). Алгоритм создает таблицу кодов, представляющих повторяющиеся
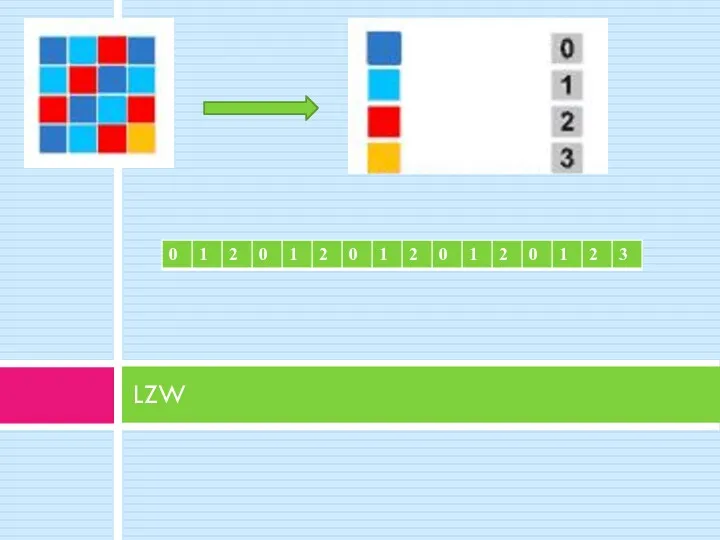
- 17. LZW
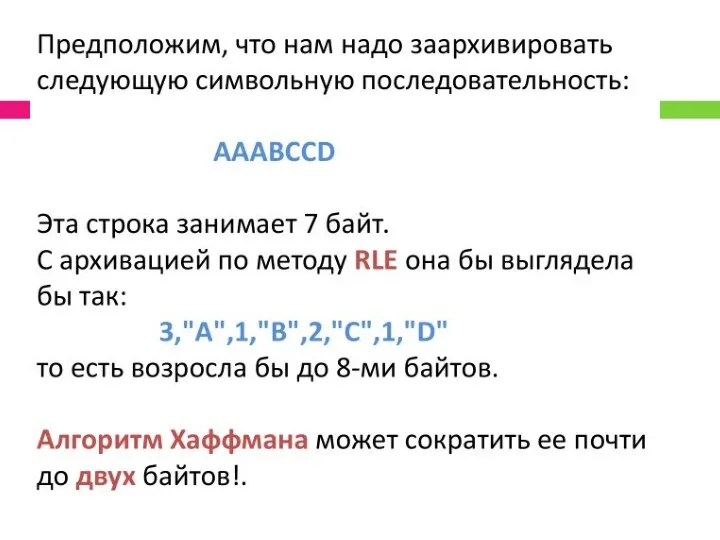
- 18. Алгоритм Хаффмана Алгоритм Хаффмана — адаптивный жадный алгоритм оптимального префиксного кодирования алфавита с минимальной избыточностью. Был
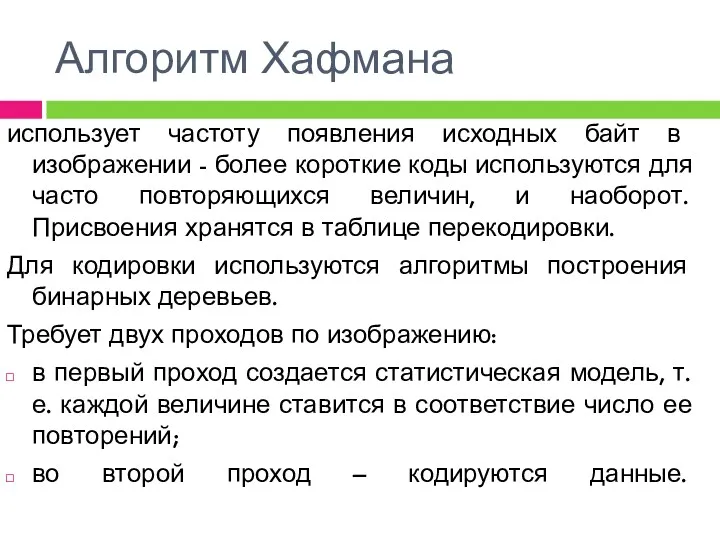
- 20. Алгоритм Хафмана использует частоту появления исходных байт в изображении - более короткие коды используются для часто
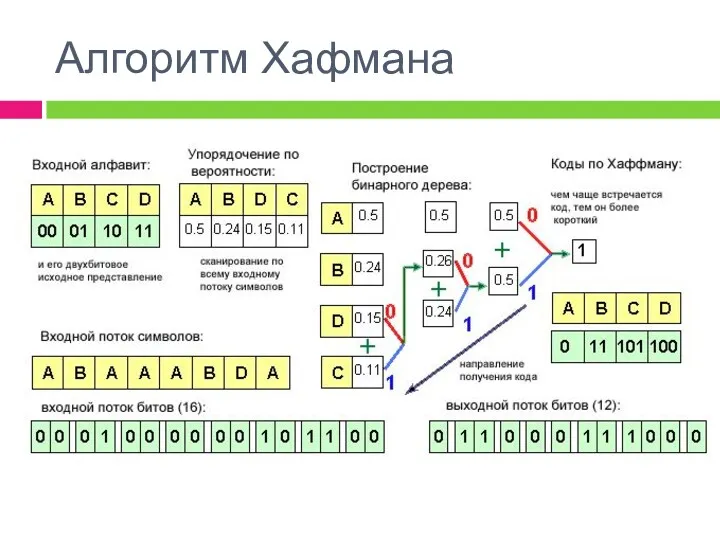
- 21. Алгоритм Хафмана
- 24. Алгоритм Хафмана Практически не применяется непосредственно к изображениям, обычно используется как один из этапов компрессии по
- 25. 3. Сжатие с потерями
- 26. Алгоритм JPEG Разработан в 1991 г. группой экспертов в области фотографии (Joint Photographic Expert Group) специально
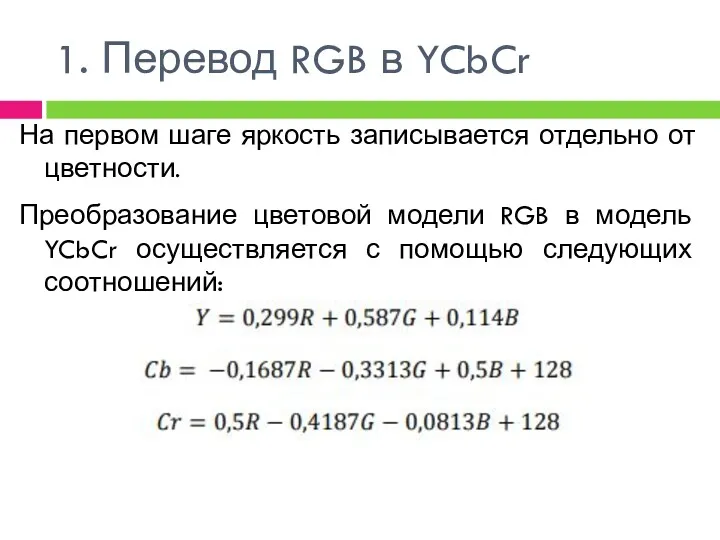
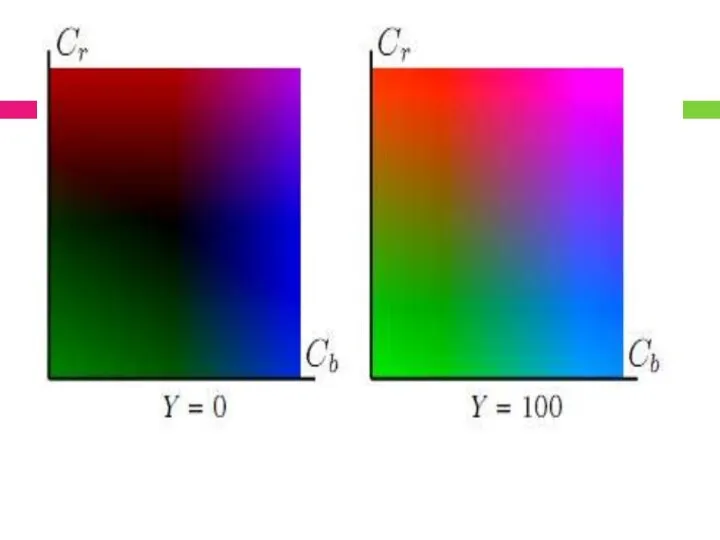
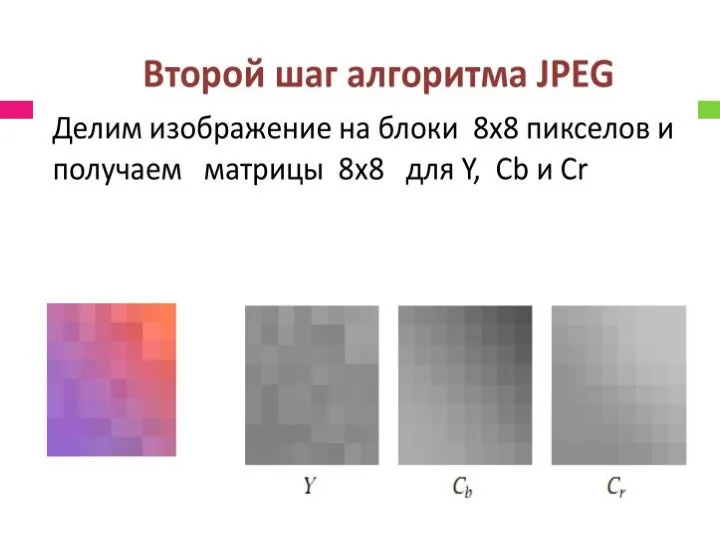
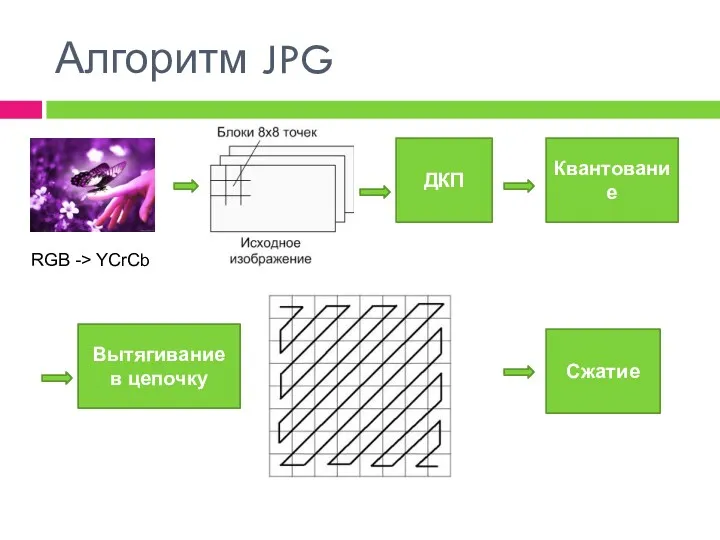
- 27. 1. Перевод RGB в YCbCr На первом шаге яркость записывается отдельно от цветности. Преобразование цветовой модели
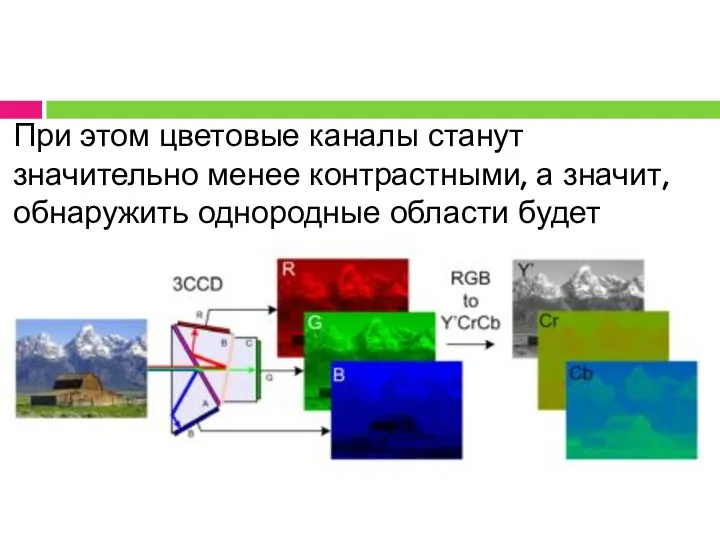
- 28. При этом цветовые каналы станут значительно менее контрастными, а значит, обнаружить однородные области будет проще.
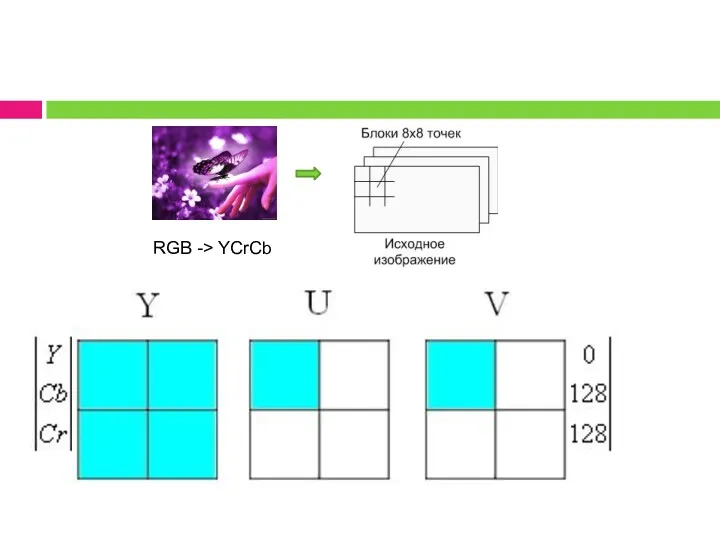
- 31. Здесь происходит потеря, которая называется субдискретизацией. Если для канала яркости считываются все пиксели, то в цветовых
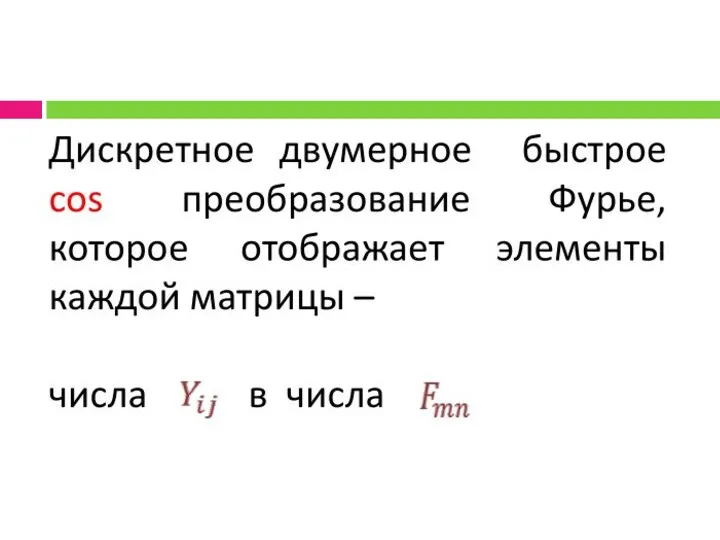
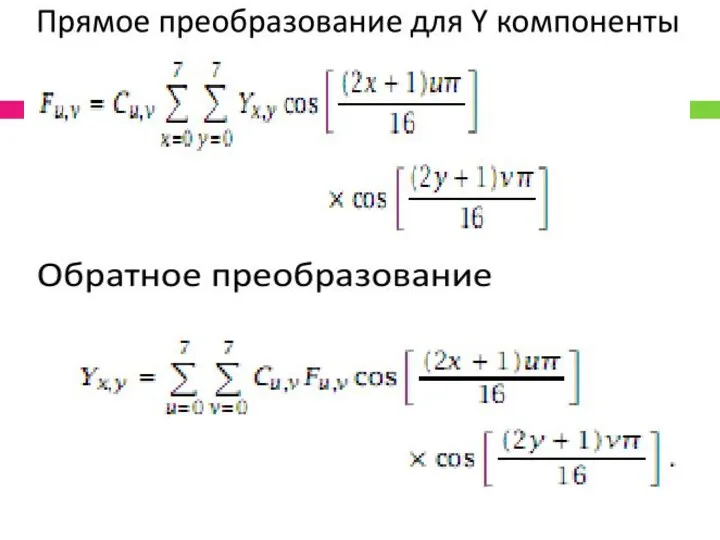
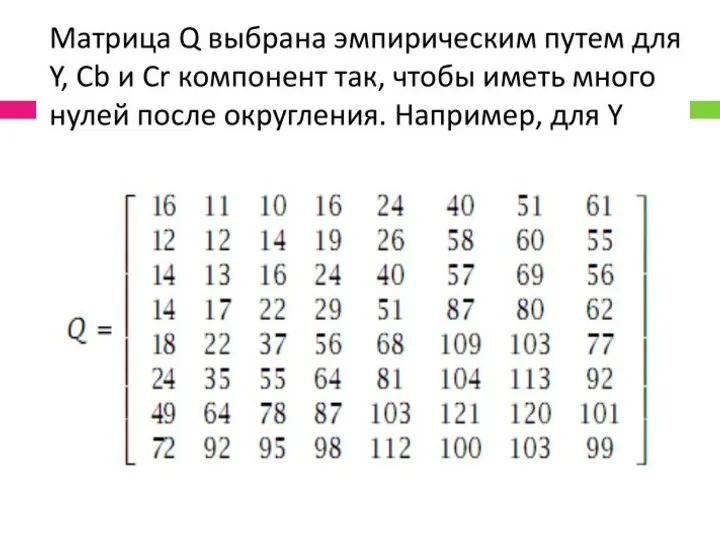
- 33. 3. Дискретно-косинусное преобразование (ДКП) DCT (discrete cosine transform) ДКП превращает исходные данные в частоты, содержащие информацию
- 36. Понятие частоты здесь следует из рассмотрения изображения как двумерного сигнала. Плавные изменения значений соответствуют низкой частоте,
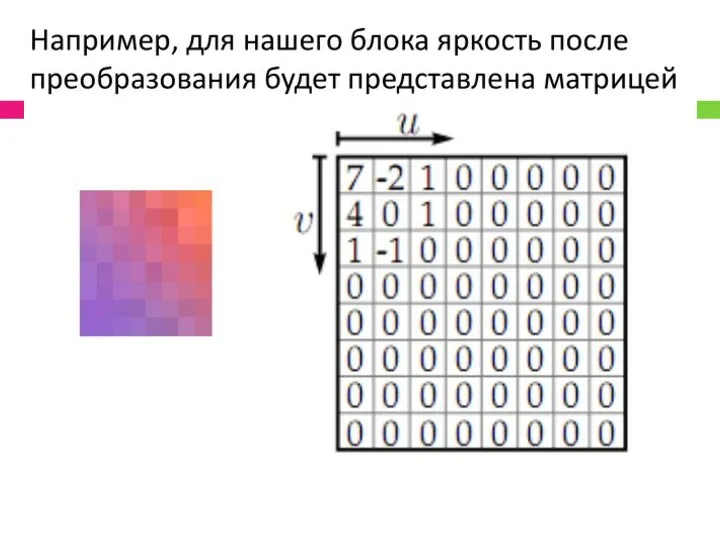
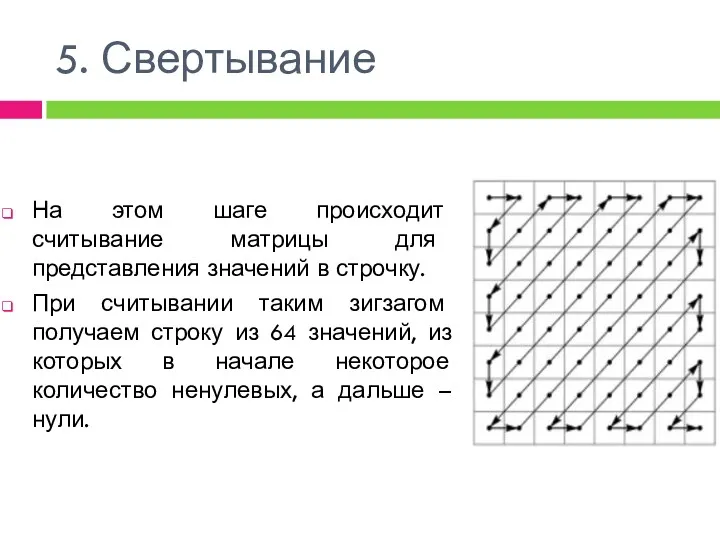
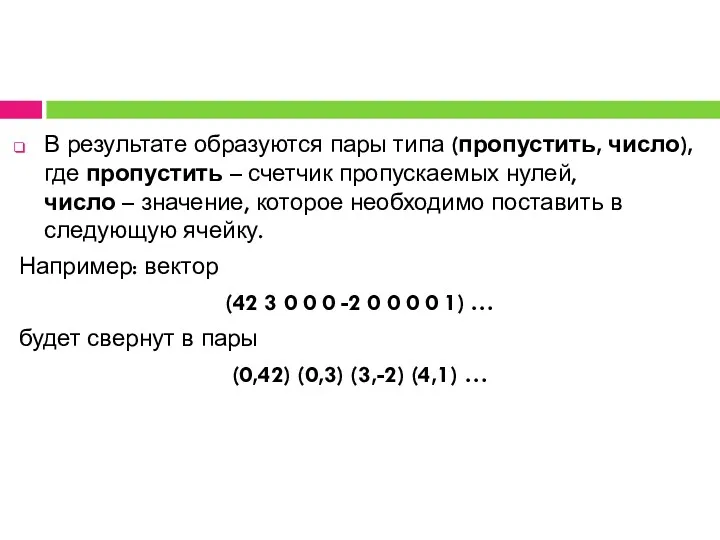
- 40. 5. Свертывание На этом шаге происходит считывание матрицы для представления значений в строчку. При считывании таким
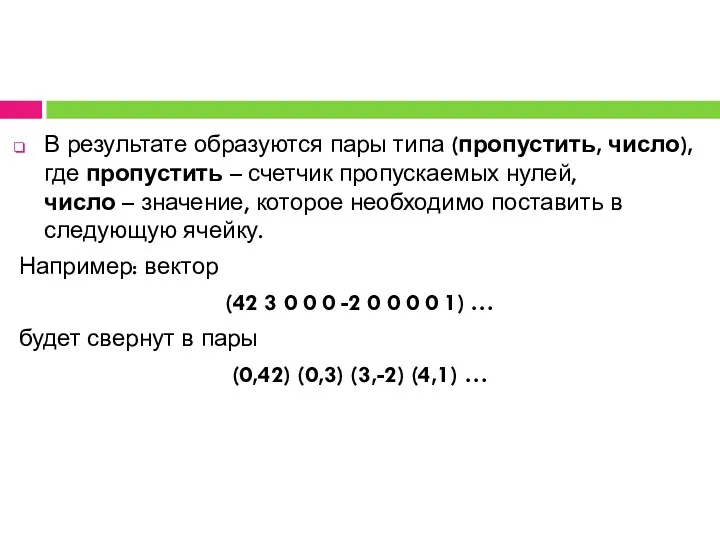
- 41. В результате образуются пары типа (пропустить, число), где пропустить – счетчик пропускаемых нулей, число – значение,
- 42. В результате образуются пары типа (пропустить, число), где пропустить – счетчик пропускаемых нулей, число – значение,
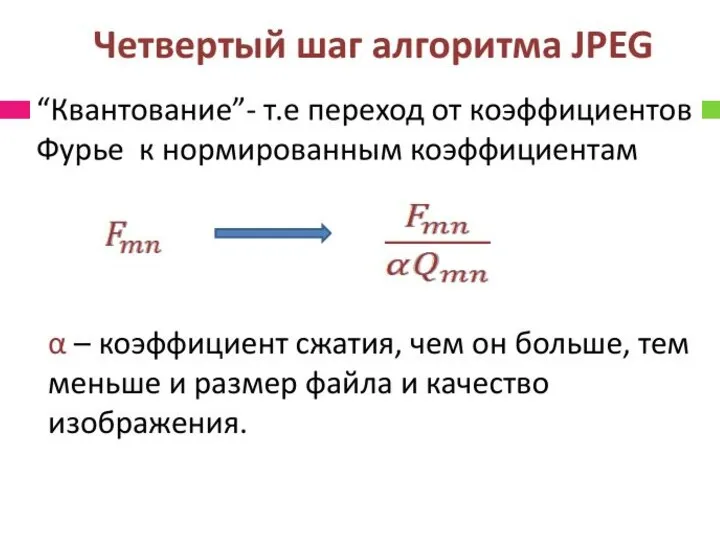
- 43. 6. Сжатие К полной последовательности чисел применяется алгоритм сжатия: RLE - алгоритм сжатия без потерь, Алгоритм
- 44. Алгоритм JPG ДКП Квантование Вытягивание в цепочку Сжатие
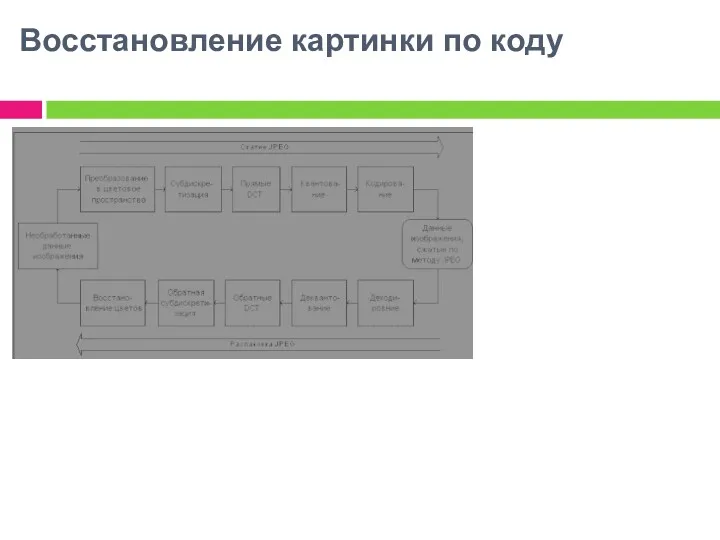
- 45. Восстановление картинки по коду
- 46. Достоинства JPEG Наилучшее сжатие для фотоизображений ввиду отсутствия там резких линий (букв) и больших областей однотонной
- 47. Недостатки JPEG Резкие линии после обработки по алгоритму JPEG выглядят слегка размытыми, а в однотонной окраске
- 48. JPEG2000 Вместо преобразования Фурье испоьзуется вейвлет-преобразование (волновое, рекусивное). Идея - в файл сохраняется разница – число
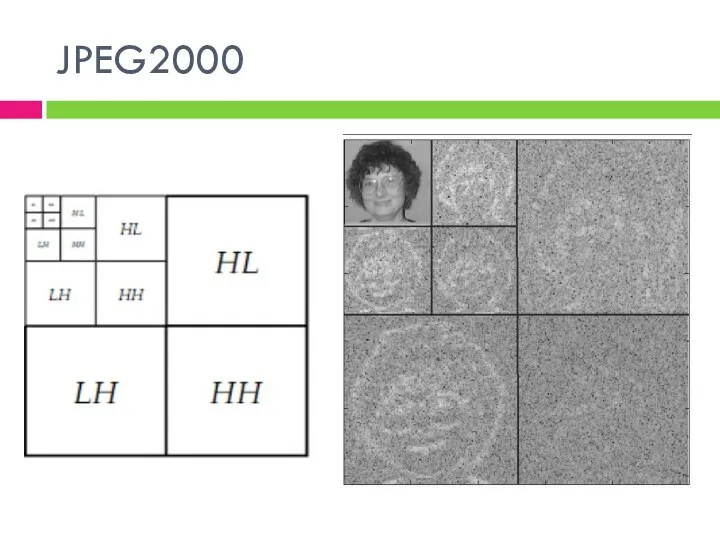
- 49. JPEG2000 Для всего изображения создаётся четыре матрицы половинного размера по вертикали и горизонтали: первая хранит уменьшенное
- 50. JPEG2000
- 51. Достоинства JPEG2000 Регулируемая степень сжатия (от двух до двухсот раз)Нет дробления на блоки Вместо кодирования по
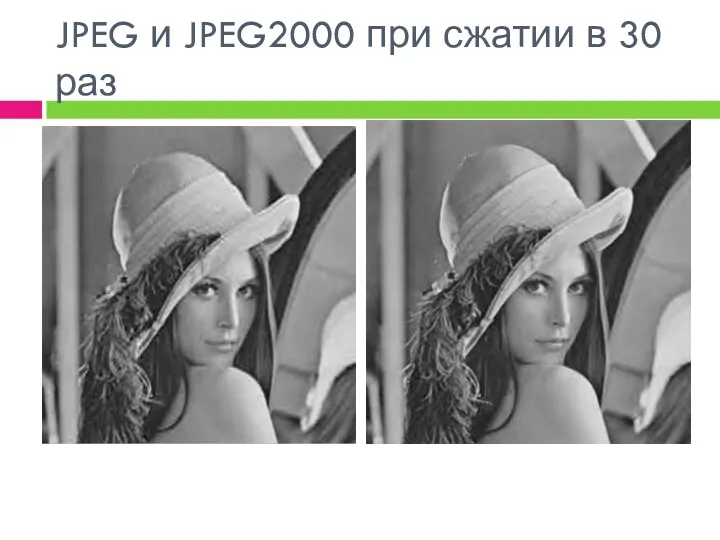
- 52. JPEG и JPEG2000 при сжатии в 30 раз
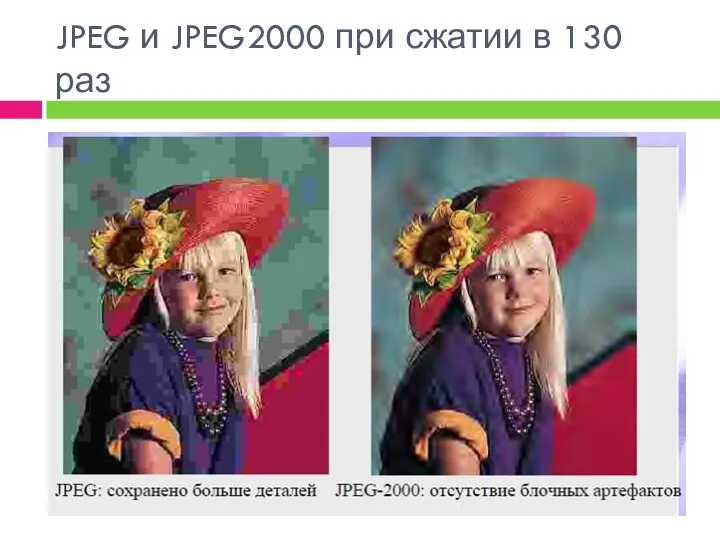
- 53. JPEG и JPEG2000 при сжатии в 130 раз
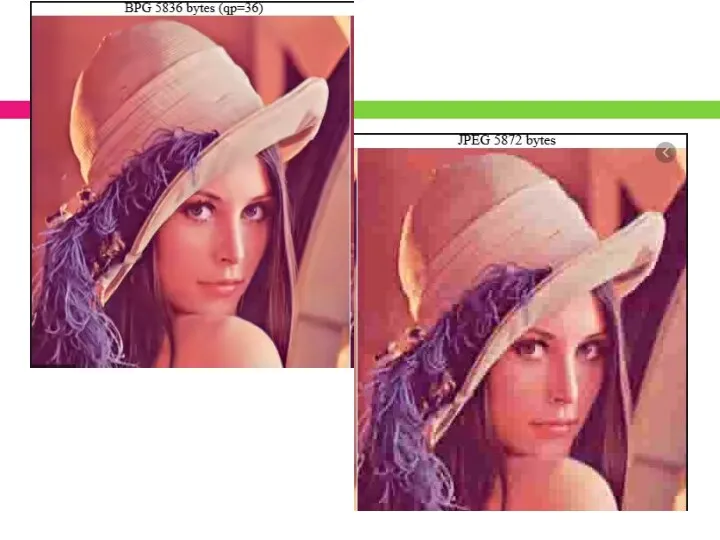
- 54. Альтернативы JPEG
- 55. Формат BPG был создан Фабрисом Белларом. Возможности: Высокий уровень сжатия. Меньший размер по сравнению с файлами
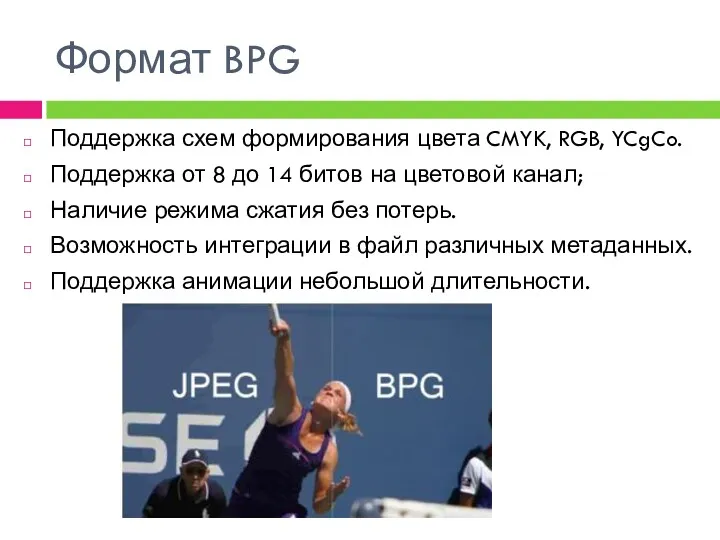
- 56. Формат BPG Поддержка схем формирования цвета CMYK, RGB, YCgCo. Поддержка от 8 до 14 битов на
- 57. Формат WebP Продвигается Google. Возможности: Предсказание блоков, которые кодируются, исходя из уже известной информации о соседних
- 59. Формат GIF Использует сжатие по алгоритму LZW. Сжатие без потерь. Поддержка прозрачности и анимации. Кодирование и
- 61. Формат PNG Открытый, бесплатный. Поддержка прозрачности. Хранение метаданных. Поддержка трех режимов цветности: greyscale, indexed 8 bit
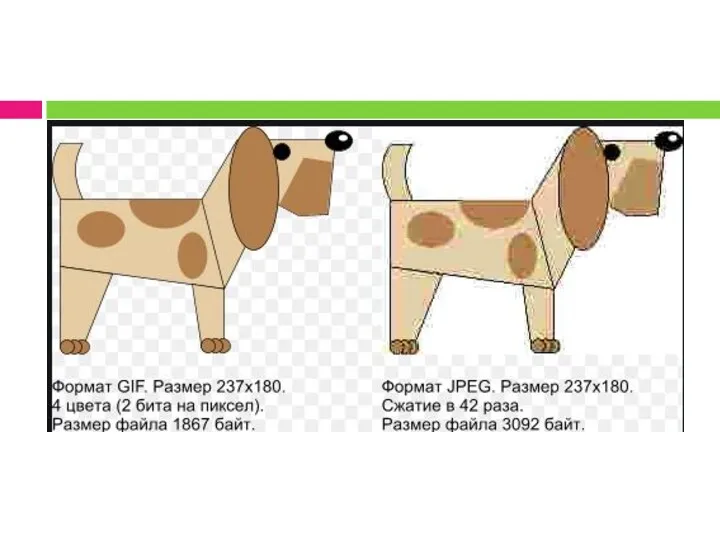
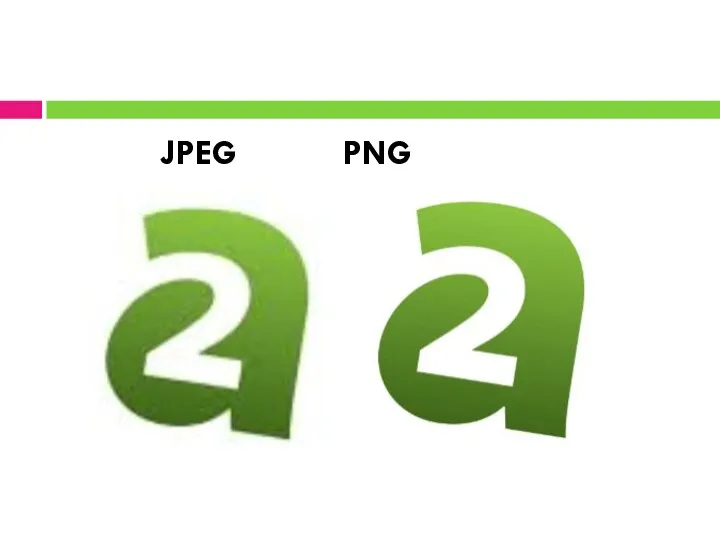
- 62. JPEG PNG
- 64. Скачать презентацию





























































 ВКР: Основные характеристики технологии PON
ВКР: Основные характеристики технологии PON Методологические принципы построения автоматизированных систем (лекция 1)
Методологические принципы построения автоматизированных систем (лекция 1) Основы алгоритмизации и программирования
Основы алгоритмизации и программирования Об’єкт event. Обробка подій
Об’єкт event. Обробка подій Захист від клавіатурних шпигунів. (Лекція 1.2)
Захист від клавіатурних шпигунів. (Лекція 1.2) Криптографічний захист інформації. Захист електронного листування за допомогою системи PGP
Криптографічний захист інформації. Захист електронного листування за допомогою системи PGP Разработчик видеоигр
Разработчик видеоигр Объектные привилегии
Объектные привилегии Метод проектов-инновационная педагогическая технология, фактор повышения качества образования
Метод проектов-инновационная педагогическая технология, фактор повышения качества образования Определение понятия проектирование. (Лекция 4)
Определение понятия проектирование. (Лекция 4) Бағдарламалық жасақтаманың жалпы құру түсініктемесі. Лекция 13
Бағдарламалық жасақтаманың жалпы құру түсініктемесі. Лекция 13 Модель специалиста библиотечно-информационной сферы
Модель специалиста библиотечно-информационной сферы Понятие модели. Назначение и свойства моделей
Понятие модели. Назначение и свойства моделей AVT. Audiovisual Translation
AVT. Audiovisual Translation What is a computer?
What is a computer? Информатизация образования в современных условиях
Информатизация образования в современных условиях Операционная система Linux. Знакомство с операционной системой
Операционная система Linux. Знакомство с операционной системой Кодирование звуковой информации
Кодирование звуковой информации Сетевые структуры в современной мировой политике. Сетевой терроризм
Сетевые структуры в современной мировой политике. Сетевой терроризм An Introduction to Computer Networking
An Introduction to Computer Networking Измерение информации. Семантический подход к измерению количества информации
Измерение информации. Семантический подход к измерению количества информации Подготовка к ГИА (часть А1). Умение оценивать количественные параметры информационных объектов. Задача 1
Подготовка к ГИА (часть А1). Умение оценивать количественные параметры информационных объектов. Задача 1 Разработка и реализация базы данных Телефонная станция
Разработка и реализация базы данных Телефонная станция Analiza și modelarea funcționalități jocului Leaguie of legends
Analiza și modelarea funcționalități jocului Leaguie of legends Типы данных
Типы данных Системы искусственного интелекта
Системы искусственного интелекта Кодирование информации
Кодирование информации Умный Дом
Умный Дом