Содержание
- 2. Один из популярнейших HTML/CSS/JS фреймворков для разработки responsive, mobile-first проектов. Разработан для внутренних нужд Twitter в
- 3. Популярная utility-first CSS библиотека. Разработан Tailwind Labs в 2017 Имеет высокую степень конфигурируемости Меньший размер файлов
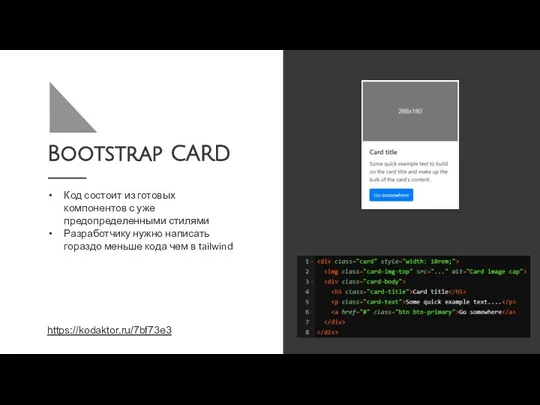
- 4. Bootstrap CARD Код состоит из готовых компонентов с уже предопределенными стилями Разработчику нужно написать гораздо меньше
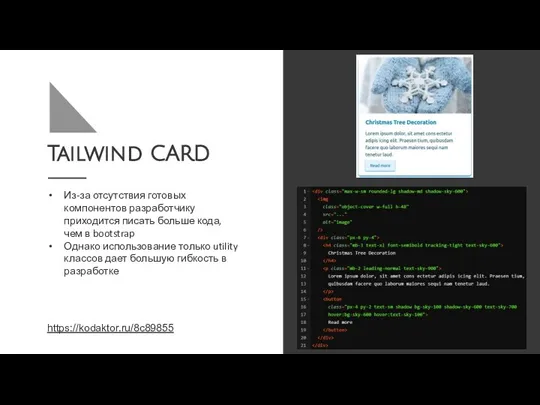
- 5. Tailwind CARD Из-за отсутствия готовых компонентов разработчику приходится писать больше кода, чем в bootstrap Однако использование
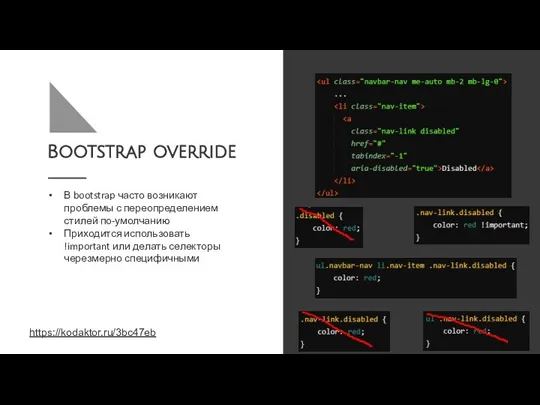
- 6. Bootstrap override В bootstrap часто возникают проблемы с переопределением стилей по-умолчанию Приходится использовать !important или делать
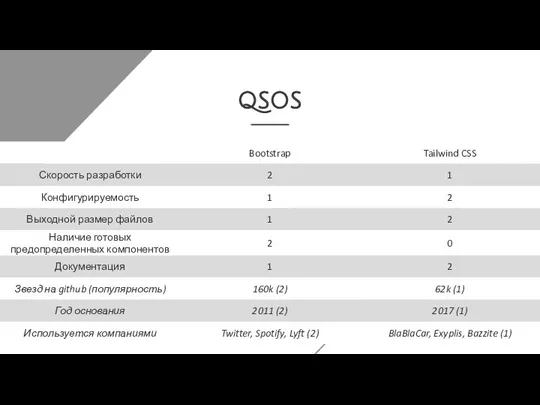
- 7. QSOS
- 9. Скачать презентацию






 Текстовая информация
Текстовая информация использование игр на уроке информатики в начальной школе
использование игр на уроке информатики в начальной школе Spatial Data Structures
Spatial Data Structures Применение ИКТ на уроках музыки
Применение ИКТ на уроках музыки Людина у світі інформації
Людина у світі інформації Организация вычислений в электронных таблицах. Обработка числовой информации в электронных таблицах. Информатика. 9 класс
Организация вычислений в электронных таблицах. Обработка числовой информации в электронных таблицах. Информатика. 9 класс Презентация Решение олимпиадных задач. Игра Баше
Презентация Решение олимпиадных задач. Игра Баше Социальные сети для бизнеса
Социальные сети для бизнеса Testing Throughout the Software Life Cycle: Test Levels. Types of Software Testing (Topic 4)
Testing Throughout the Software Life Cycle: Test Levels. Types of Software Testing (Topic 4) Включение системы. Настройка и контроль системы перед отправлением
Включение системы. Настройка и контроль системы перед отправлением Онлайн-кассы
Онлайн-кассы Шаблоны параллельного проектирования
Шаблоны параллельного проектирования 9 класс Презентации к урокам
9 класс Презентации к урокам Управление данными
Управление данными Инновационный проект
Инновационный проект Основы логики.
Основы логики. Общие и отличительные свойства объектов
Общие и отличительные свойства объектов Основы теории коммуникации
Основы теории коммуникации Киберспорт - это спорт?
Киберспорт - это спорт? HTML программалау тілі
HTML программалау тілі Графический редактор Paint
Графический редактор Paint Объекты JavaScript
Объекты JavaScript Ақпараттық қауіпсіздікті қамтамасыз ету комплексті тәсілі. Ақпараттық қауіпсіздік негізгі ұғымдары
Ақпараттық қауіпсіздікті қамтамасыз ету комплексті тәсілі. Ақпараттық қауіпсіздік негізгі ұғымдары Формализация понятия алгоритма
Формализация понятия алгоритма Культура использования информации. Библиографическое оформление результатов поиска информации
Культура использования информации. Библиографическое оформление результатов поиска информации Solid - принципы с примерами PHP
Solid - принципы с примерами PHP Организация интернет-СМИ
Организация интернет-СМИ Разработка информационного обеспечения для поддержки деятельности предприятия сферы услуг
Разработка информационного обеспечения для поддержки деятельности предприятия сферы услуг