Содержание
- 2. Один из популярнейших HTML/CSS/JS фреймворков для разработки responsive, mobile-first проектов. Разработан для внутренних нужд Twitter в
- 3. Популярная utility-first CSS библиотека. Разработан Tailwind Labs в 2017 Имеет высокую степень конфигурируемости Меньший размер файлов
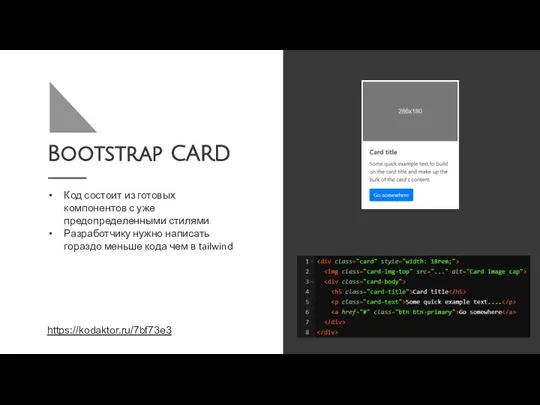
- 4. Bootstrap CARD Код состоит из готовых компонентов с уже предопределенными стилями Разработчику нужно написать гораздо меньше
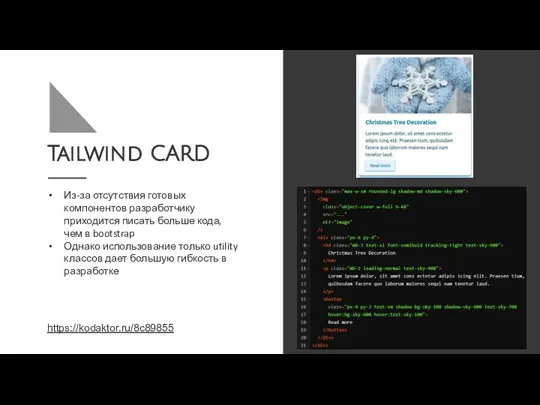
- 5. Tailwind CARD Из-за отсутствия готовых компонентов разработчику приходится писать больше кода, чем в bootstrap Однако использование
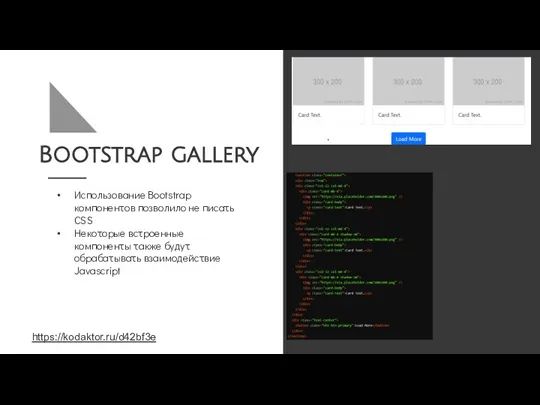
- 6. Bootstrap gallery Использование Bootstrap компонентов позволило не писать CSS Некоторые встроенные компоненты также будут обрабатывать взаимодействие
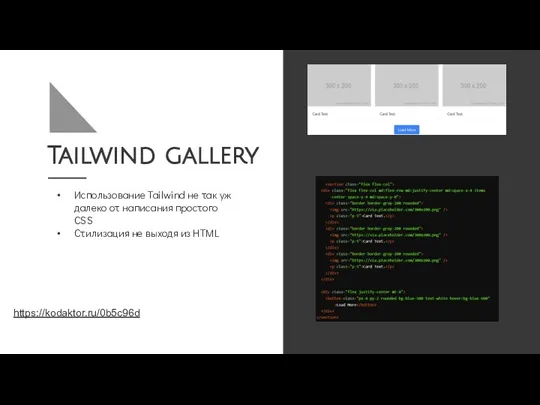
- 7. Tailwind gallery Использование Tailwind не так уж далеко от написания простого CSS Стилизация не выходя из
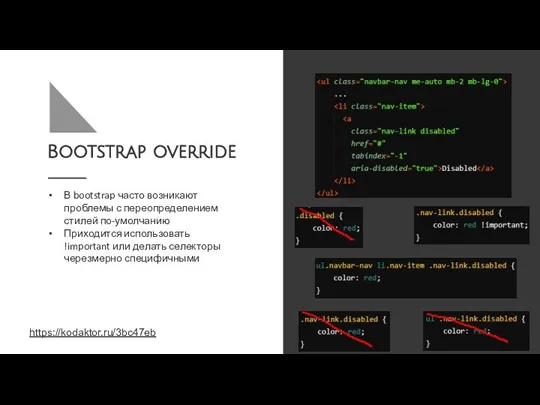
- 8. Bootstrap override В bootstrap часто возникают проблемы с переопределением стилей по-умолчанию Приходится использовать !important или делать
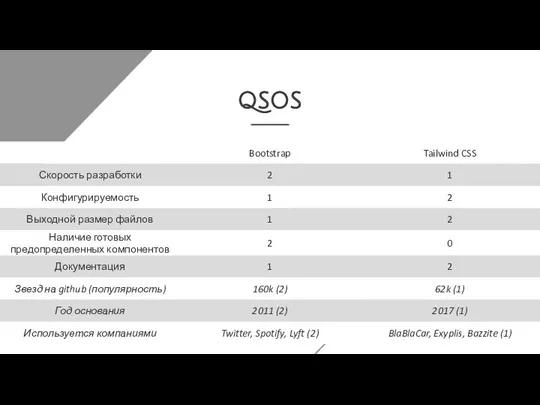
- 9. QSOS
- 11. Скачать презентацию








 Языки программирования
Языки программирования Понятие алгоритма, свойства, виды (типы). Формы записи. Исходные и выходные данные алгоритмов, примеры (Лекция 3)
Понятие алгоритма, свойства, виды (типы). Формы записи. Исходные и выходные данные алгоритмов, примеры (Лекция 3) Тип String (java)
Тип String (java) Використання вбудованих функцій в табличному процесорі MS Excel
Використання вбудованих функцій в табличному процесорі MS Excel Варианты использования. Диаграммы прецедентов. Практическое освоение методологии моделирования
Варианты использования. Диаграммы прецедентов. Практическое освоение методологии моделирования “Кодирование текстовой информации”
“Кодирование текстовой информации” Как вставить презентацию на страницу блога.pptx
Как вставить презентацию на страницу блога.pptx Анализ методов перехвата паролей и методов противодействия им
Анализ методов перехвата паролей и методов противодействия им Работа с массивами в C#
Работа с массивами в C# Файлы и файловая система. Программное обеспечение
Файлы и файловая система. Программное обеспечение Динамическая память, динамические переменные
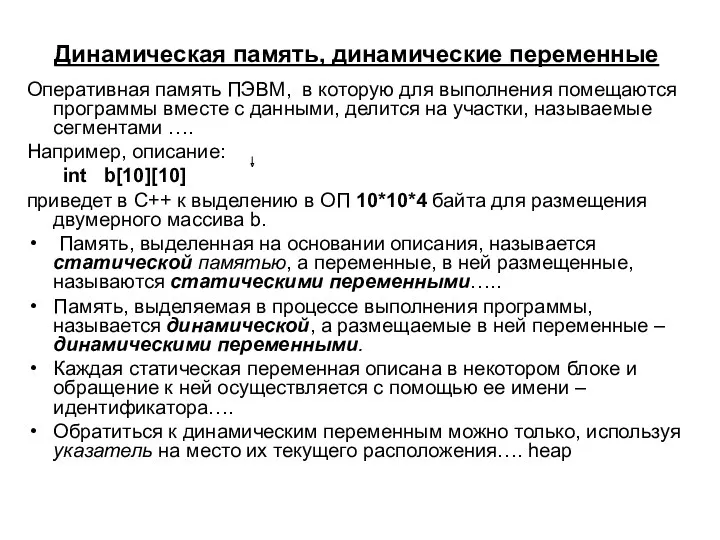
Динамическая память, динамические переменные Основные направления развития современных технологий искусственного интеллекта
Основные направления развития современных технологий искусственного интеллекта Hackers
Hackers QOS Requirements and Service Level Agreements. VPN Hose and Pipe Models. Per Flow Sequence Preservation
QOS Requirements and Service Level Agreements. VPN Hose and Pipe Models. Per Flow Sequence Preservation Картографическое сопровождение поиска
Картографическое сопровождение поиска IT-профессия программист
IT-профессия программист Разработка чат-бота для абитуриентов ВУЗа
Разработка чат-бота для абитуриентов ВУЗа Inter-Process Communication (IPC). Межпроцессное взаимодействие
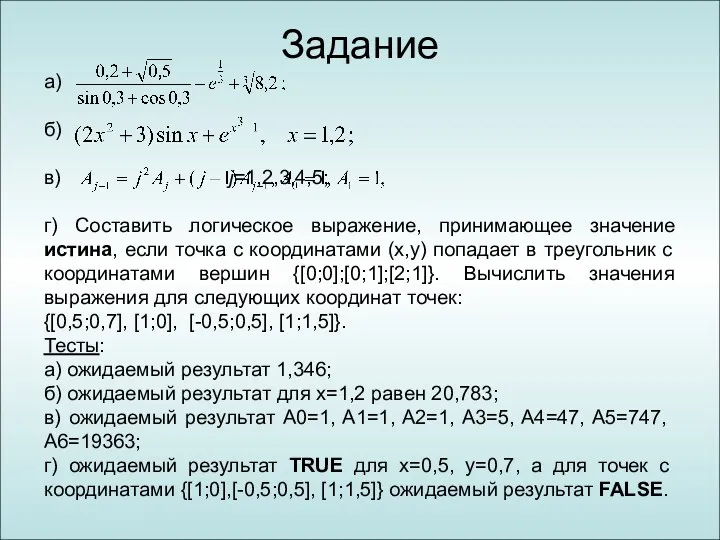
Inter-Process Communication (IPC). Межпроцессное взаимодействие Вычисление суммы. Вычисление элементов последовательности
Вычисление суммы. Вычисление элементов последовательности Системи числення
Системи числення История развития вычислительной техники
История развития вычислительной техники Устройства ввода-вывода
Устройства ввода-вывода Информационные технологии в профессиональной деятельности
Информационные технологии в профессиональной деятельности Коммуникативная компетентность пользователей сети интерне
Коммуникативная компетентность пользователей сети интерне Структура окна программы AutoCad
Структура окна программы AutoCad Тестирование информационной системы
Тестирование информационной системы Параллельное программирование с использованием технологии MPI
Параллельное программирование с использованием технологии MPI Константность. Конструктор копирования. Класс массива. ООП. Лекция 5
Константность. Конструктор копирования. Класс массива. ООП. Лекция 5