web.
Lorem Ipsum is simply dummy text
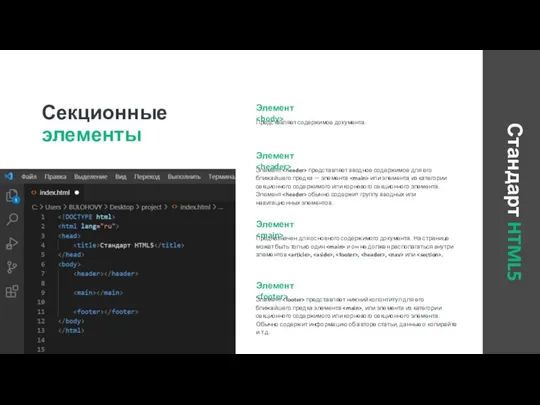
Идея стандарта
До появления стандарта HTML5 вся
разметка страниц осуществлялась преимущественно с помощью элементов
. С их помощью в HTML-документе размещали верхние и нижние колонтитулы, боковые панели, навигацию и многое другое.
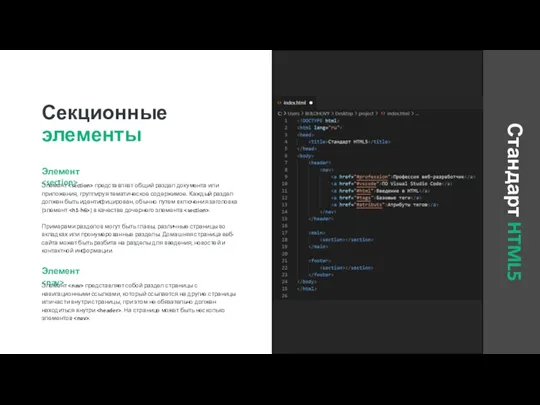
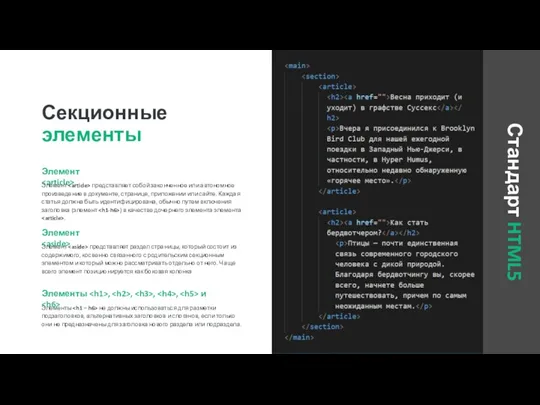
Стандарт HTML5 предоставил новые элементы для структурирования, группировки контента и разметки текстового содержимого. Новые семантические элементы позволили улучшить структуру веб-страницы, добавив смысловое значение заключенному в них содержимому.







 Оценивание модели ARIMA. Прогнозирование
Оценивание модели ARIMA. Прогнозирование Правила создания презентаций.Урок родного (русского) языка.. 6 класс
Правила создания презентаций.Урок родного (русского) языка.. 6 класс Персональный компьютер
Персональный компьютер Работа со строками
Работа со строками База матеріалів і фурнітури для програми Базис 8
База матеріалів і фурнітури для програми Базис 8 Олимпиадные задания по ИТ.
Олимпиадные задания по ИТ. Рекомендации по оформлению мультимедийной презентации
Рекомендации по оформлению мультимедийной презентации Интернет-портал администрации Масальского сельсовета, Алтайского края
Интернет-портал администрации Масальского сельсовета, Алтайского края Массивы и строки
Массивы и строки Жизненный цикл АИС
Жизненный цикл АИС Склеивание мешков цепочек
Склеивание мешков цепочек Электронные таблицы Excel
Электронные таблицы Excel Устройство компьютера
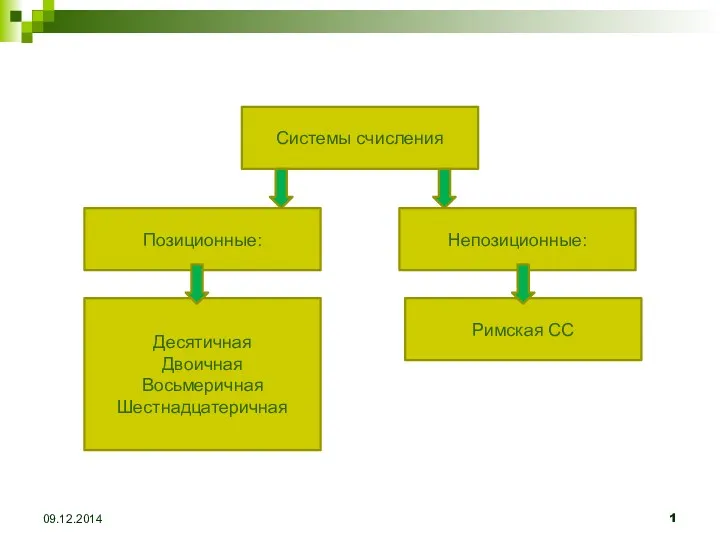
Устройство компьютера Перевод чисел в позиционных системах счисления (2). 8 класс
Перевод чисел в позиционных системах счисления (2). 8 класс Алгоритмы и структуры данных. Лекция 1. Основные понятия
Алгоритмы и структуры данных. Лекция 1. Основные понятия Apps web data
Apps web data Машина Тьюринга. Теория алгоритмов
Машина Тьюринга. Теория алгоритмов Проектирование волоконно-оптической линии связи на железнодорожном участке Лоухи
Проектирование волоконно-оптической линии связи на железнодорожном участке Лоухи Проблема влияния интернета на язык
Проблема влияния интернета на язык Модуль Вывоз ТКО и промышленных отходов
Модуль Вывоз ТКО и промышленных отходов PolyAnalyst Workplace - лаборатория аналитика
PolyAnalyst Workplace - лаборатория аналитика Компьютер в жизни школьника. Польза и вред компьютера
Компьютер в жизни школьника. Польза и вред компьютера Архитектура и принципы работы ЭВМ
Архитектура и принципы работы ЭВМ Нормативно-правовые основы деятельности информационно-библиотечного центра
Нормативно-правовые основы деятельности информационно-библиотечного центра Решение задач ЕГЭ типа А8
Решение задач ЕГЭ типа А8 Технология обработки текстовой информации. Лекция 8
Технология обработки текстовой информации. Лекция 8 Системы оптического распознавания документов
Системы оптического распознавания документов Архитектура ЭВМ. Устройства ввода-вывода
Архитектура ЭВМ. Устройства ввода-вывода