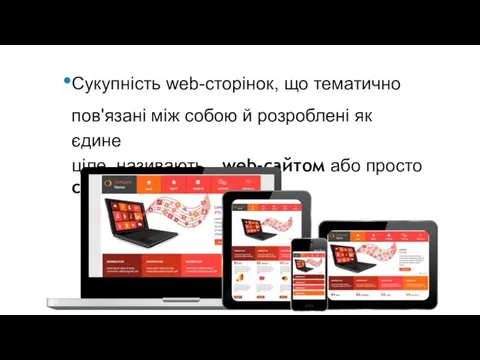
Слайд 22

Властивості тегів
Всі теги починаються з символу < і закінчуються символом >
.
Після відкритої кутової дужки розміщують ключове слово – ідентифікатор тегу, який вказує на його
призначення.
Регістр в назвах тегів не має значення.
Розрізняють одиночні і парні теги.
Приклади тегів HTML:
, <body>, <table>, </a>, <img> </ div>.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide23" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 23</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/17273/slide-22.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Властивості тегів Зазвичай тег впливає на певний фрагмент документа, наприклад" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/17273/slide-22.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/17273/slide-22.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/17273/slide-22.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/17273/slide-22.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Властивості тегів<br><p>Зазвичай тег впливає на певний фрагмент документа, наприклад абзац. У</div></h2><div class="slides-content">таких випадках використовують парні теги (відкриваючий і закриваючий). Перший з них задає ефект, а другий – припиняє його дію.<br>Закриваючий тег починається з символу / (слеш)<br>Приклади парних тегів:<br><html> </ html>, <b> </ b>, <head> </ head>, <h3> </ h3>.<br>Все, що записано між відкриваючим і закриваючим тегом називають вмістом тегу.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide24" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 24</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/17273/slide-23.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/17273/slide-23.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/17273/slide-23.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/17273/slide-23.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/17273/slide-23.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide25" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 25</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/17273/slide-24.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Атрибути тегів Відкриваючі теги можуть містити параметри (атрибути). Атрибути –" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/17273/slide-24.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/17273/slide-24.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/17273/slide-24.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/17273/slide-24.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Атрибути тегів<br><p>Відкриваючі теги можуть містити параметри (атрибути).<br>Атрибути – це додаткові ключові</div></h2><div class="slides-content">слова, відокремлені від основного ключового слова тегу і один від одного символами пробілу.<br>Для деяких атрибутів слід задавати значення, яке відділяють від імені атрибута символом =. Значення атрибуту, як<br>правило, беруть у лапки.<br>У загальному випадку тег записується наступним чином:<br><ім’я_тегу атрибут1 = "значення1" атрибут2 = "значення2" ><br>Закриваючі теги атрибутів не містять<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide26" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 26</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/17273/slide-25.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Some text. Відкриваючий тег Атрибут – задає параметри елементу Значення" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/17273/slide-25.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/17273/slide-25.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/17273/slide-25.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/17273/slide-25.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p><body class=”bgstyle”> Some text.<br><p></body><br><p>Відкриваючий тег<br><p>Атрибут – задає<br>параметри елементу<br><p>Значення атрибуту<br><p>Вміст тегу<br><p>Закриваючий тег<br><p>Тег</div></h2><div class="slides-content">– ключове<br>слово мови HTML<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide27" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 27</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/17273/slide-26.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Семантика в HTML Семантика в HTML – практика надання змісту" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/17273/slide-26.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/17273/slide-26.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/17273/slide-26.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/17273/slide-26.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Семантика в HTML<br><p>Семантика в HTML – практика надання змісту і структури</div></h2><div class="slides-content">web-сторінці за допомогою відповідних елементів.<br>Семантичний код описує призначення вмісту на сторінці, незалежно від його стилю чи зовнішнього вигляду<br>(наприклад, заголовок, параграф тексту, хєдер та футер, стаття, меню, блок).<br>Семантичні елементи впливають на адекватність відображення сторінки.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide28" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 28</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/17273/slide-27.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="2.2. Структура html-сторінки Вказується службовий елемент Починається з тегу і" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/17273/slide-27.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/17273/slide-27.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/17273/slide-27.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/17273/slide-27.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>2.2. Структура html-сторінки<br><p>Вказується службовий елемент <! DOCTYPE><br>Починається з тегу <html> і</div></h2><div class="slides-content">закінчується тегом </html>. Така пара тегів повідомляє браузеру, що це html-документ.<br>Містить два розділи – заголовки і тіло документа.<br>Розділ заголовків помічений тегами<br><head> і </head> та містить інформацію про документ загалом.<br>Текст документа міститься в його тілі, яке розташоване між тегами<br><body> та </body>.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide29" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 29</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/17273/slide-28.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Приклад HTML-документу Приклад HTML-документу Перша web-сторінка! Код html-сторінки Приклад HTML-документу Приклад HTML-документу Перша web-сторінка!" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/17273/slide-28.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/17273/slide-28.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/17273/slide-28.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/17273/slide-28.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p><html><br><p><head><br><p><title><br>Приклад HTML-документу<br><p><body><br><p><h1><br>Приклад HTML-документу<br><p>Перша web-сторінка!<br><p>Код html-сторінки<br><p><html><br><head><br><title><br>Приклад HTML-документу<br>
Приклад HTML-документу
Перша web-сторінка!