Содержание
- 2. Визуализация метод представления информации в виде оптического изображения (в виде рисунков и фотографий, графиков, диаграмм, структурных
- 3. Принцип наглядности в обучении “Все, что только можно, предоставлять для восприятия чувствами, а именно: видимое –
- 4. Виды учебной наглядности Натуральные вещественные модели (реальные предметы, муляжи, геометрические тела, макеты объектов, фотографии и т.д.)
- 5. Опорный конспект – это сокращенная символическая запись крупного блока изучаемого материала, в которой отражены подлежащие усвоению
- 6. Технология визуализации Методологические принципы принцип системного квантования принцип когнитивной визуализации учет закономерностей: УМ большого объема запоминается
- 7. Предпосылки развития технологии когнитивной визуализации Концентрация знаний - увеличение плотности (уплотнения) и насыщенности информации, предъявляемой обучающимся.
- 8. Три этапа процесса восприятия и переработки визуальной информации [по Н.А.Резник] Этап I. Анализ структуры. Параметры визуальной
- 9. Визуализация учебного материала - способ обеспечения наблюдаемости реальности учебный материал результат обучения Визуализация- гносеологический механизм, позволяющий
- 10. Способы визуального представления информации Текстовый способ представления информации (в т.ч. представление информации с использованием списков) Табличный
- 11. Текстовый способ представления информации чем этот же текст, напечатанный более широким планом Вертикальная линия считывается дольше,
- 12. Шрифты с засечками (Serif) Например: Times New Roman гладкие шрифты (San Serif — без засечек) Например:
- 13. Пример словесного текстового представления информации Принципиальным в идее ДО является переход от принятого в традиционных видах
- 14. Использование списков Использование методов ДО позволяет: получать качественное образование в отдаленных районах, реально учиться без отрыва
- 15. Подключение аудиального механизма Описание: текст будет лучше запоминаться, если при его написании использовать приемы, лежащие в
- 16. Примеры коммерческого ПО Табличный способ представления информации
- 17. Виды графических схем Кластеры Ментальные карты Денотатный граф Причинные диаграммы (схема «Рыбий скелет») Концептуальные схемы
- 18. Кластер (от английского "cluster" - рой, гроздь, груда, скопление) объединение нескольких однородных элементов, которое может рассматриваться
- 19. Пример кластеров для обучения
- 20. Кластерный анализ Термин кластерный анализ (впервые ввел Tryon, 1939) в действительности включает в себя набор различных
- 21. Кластерный анализ (англ. Data clustering) — задача разбиения заданной выборки объектов (ситуаций) на непересекающиеся подмножества, называемые
- 22. Цели кластеризации Понимание данных путём выявления кластерной структуры. Разбиение выборки на группы схожих объектов позволяет упростить
- 23. Задачи кластерного анализа Проведение классификации объектов с учетом признаков, отражающих сущность, природу объектов. Решение такой задачи,
- 24. Ментальные карты они же: «карты запоминания», «концептуальные карты», «ментальные карты», «карты ума» (mind maps) структурирование информации,
- 25. Ментальные карты (пример №1)
- 26. Ментальные карты (пример №2)
- 27. Ментальные карты (пример №3)
- 28. Как составить ментальную карту Для создания карты используются белые листы бумаги формата А4 или А3 При
- 29. Средства создания карт знаний 1. бумага и карандаш, 2. специальное ПО : FreeMind - программа, использующая
- 30. Результат работы программы FreeMind
- 32. Результат работы сервиса MindMeister.com
- 33. Денотатный граф Денотатный граф - [от лат. denoto — обозначаю и греч. — пишу] — способ
- 34. Денотатные графы
- 35. Пример графа
- 36. Пример графа
- 37. Пример графа
- 38. Способ создания денотатного графа: Выделение ключевого слова или словосочетания. Чередование имени и глагола в графе (именем
- 39. Причинные диаграммы (Схема «Рыбий скелет») были придуманы профессором Кауро Ишикава, - диаграммы Ишикава. Данная графическая техника
- 40. Пример схемы
- 41. Пример схемы
- 42. Этапы работы с диаграммой Ишикава Сбор всех факторов, причин, каким-либо образом влияющих на исследуемый результат. Группировка
- 43. Процедура составления схемы: на широком листе бумаги провести горизонтальную стрелку через середину листа; дать название главной
- 44. Экран (слайд) Закономерности представления визуальной информации. №2. Распределение внимания. правый верхний угол – 33 % Левый
- 45. Основные правила использования цвета не использовать более трех-четырех цветов на одном листе; обеспечивать хороший контраст фигур
- 46. Подбор цвета Самый простой способ подбора цветов в цветовом круге - представить себе над кругом равнобедренный
- 47. «Пастельные», нежные бежевые, розовые, голубоватые. «Мягкий интерфейс» Цветовые ассоциативные и эмоциональные модели «Престижные», золото, серебро, темно-серый,
- 48. Некоторые особенности цветов Теплые цвета гораздо более динамичны, чем холодные, так красное пятно на черном фоне
- 50. Скачать презентацию
 Многомашинные вычислительные комплексы (МВК) и вычислительные (компьютерные) сети
Многомашинные вычислительные комплексы (МВК) и вычислительные (компьютерные) сети Computers in agriculture
Computers in agriculture Построение таблиц истинности. Логические основы компьютера
Построение таблиц истинности. Логические основы компьютера Совместная творческая деятельность учителя и ученика на уроках информатики
Совместная творческая деятельность учителя и ученика на уроках информатики Internet security. About hackers, spam, threat identities
Internet security. About hackers, spam, threat identities Методы интеллектуального анализа данных и некоторые их приложения
Методы интеллектуального анализа данных и некоторые их приложения Алгоритмы и структуры данных
Алгоритмы и структуры данных Проект-дослідження Мобілочка
Проект-дослідження Мобілочка 27 февраля 2015 года. Городской конкурс Учитель года. 8 класс. Программирование линейных алгоритмов Задачи урока: Тип урока: Методы и технологии: План урока (хронометраж - 30 минут)
27 февраля 2015 года. Городской конкурс Учитель года. 8 класс. Программирование линейных алгоритмов Задачи урока: Тип урока: Методы и технологии: План урока (хронометраж - 30 минут) Scrum метрики
Scrum метрики Спам — массовая рассылка коммерческой, политической и иной рекламы
Спам — массовая рассылка коммерческой, политической и иной рекламы Вычисления в модели
Вычисления в модели Типографика. Введение
Типографика. Введение Управление и кибернетика. Алгоритм и его свойства. Алгоритмические структуры. Графический учебный исполнитель. Тест по информатике для 9 класса.
Управление и кибернетика. Алгоритм и его свойства. Алгоритмические структуры. Графический учебный исполнитель. Тест по информатике для 9 класса. ACT - AURIX™ Configuration Tool ATV MC July 2015
ACT - AURIX™ Configuration Tool ATV MC July 2015 Семинар по 1С:ERP
Семинар по 1С:ERP Анализ алгоритмов
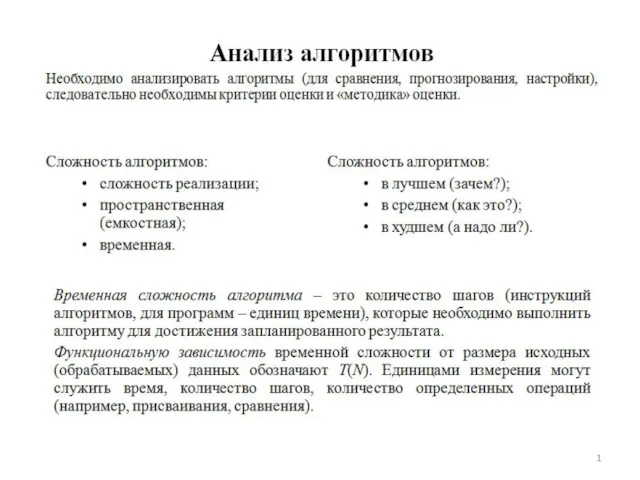
Анализ алгоритмов Модели систем
Модели систем Как правильно писать посты. Примеры
Как правильно писать посты. Примеры Arduino (Ардуіно), платформа для швидкої розробки електронних пристроїв
Arduino (Ардуіно), платформа для швидкої розробки електронних пристроїв Основы работы с Linux
Основы работы с Linux Статистиканың даму кезеңдері
Статистиканың даму кезеңдері Вебинар Что изменить на сайте образовательной организации после весеннего кризиса в образовании
Вебинар Что изменить на сайте образовательной организации после весеннего кризиса в образовании Лінійні алгоритми
Лінійні алгоритми Wireless download with Network Odin. Samsung
Wireless download with Network Odin. Samsung Работа с базой данных
Работа с базой данных Строки в Pascal
Строки в Pascal Компания Century Star Media
Компания Century Star Media