Содержание
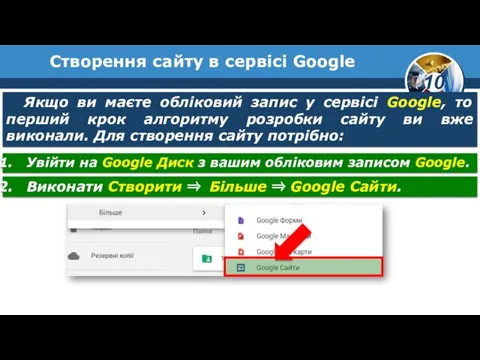
- 2. Створення сайту в сервісі Google Якщо ви маєте обліковий запис у сервісі Google, то перший крок
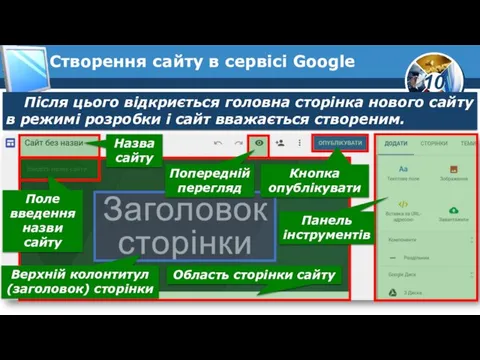
- 3. Створення сайту в сервісі Google Після цього відкриється головна сторінка нового сайту в режимі розробки і
- 4. Створення сайту в сервісі Google У правій частині вікна відкриється бічна панель з елементами керування, призначеними
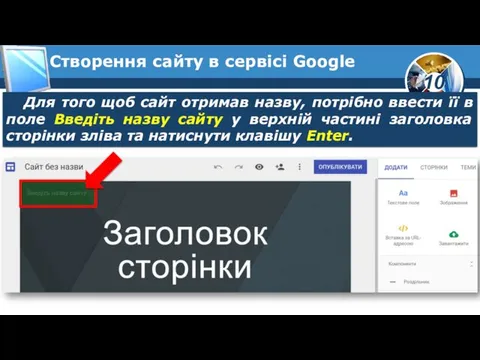
- 5. Створення сайту в сервісі Google Для того щоб сайт отримав назву, потрібно ввести її в поле
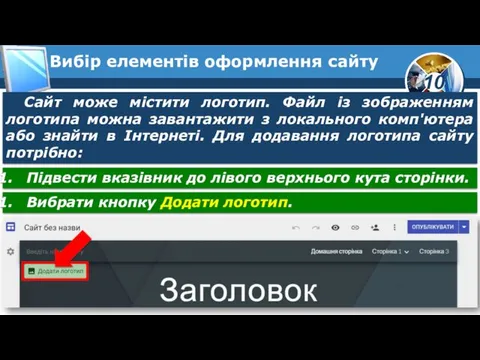
- 6. Вибір елементів оформлення сайту Сайт може містити логотип. Файл із зображенням логотипа можна завантажити з локального
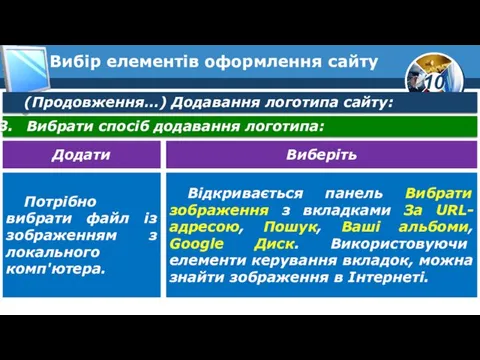
- 7. Вибір елементів оформлення сайту (Продовження…) Додавання логотипа сайту: Вибрати спосіб додавання логотипа: Додати Виберіть Потрібно вибрати
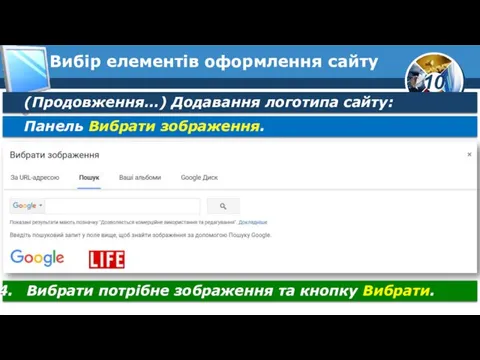
- 8. Вибір елементів оформлення сайту (Продовження…) Додавання логотипа сайту: Панель Вибрати зображення. Вибрати потрібне зображення та кнопку
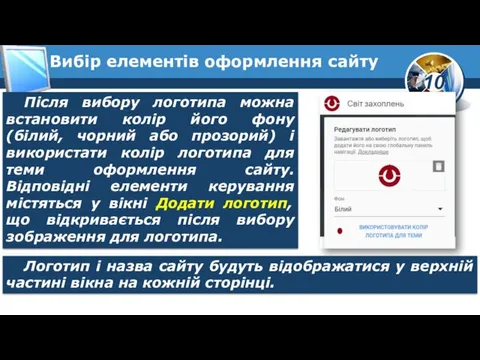
- 9. Вибір елементів оформлення сайту Після вибору логотипа можна встановити колір його фону (білий, чорний або прозорий)
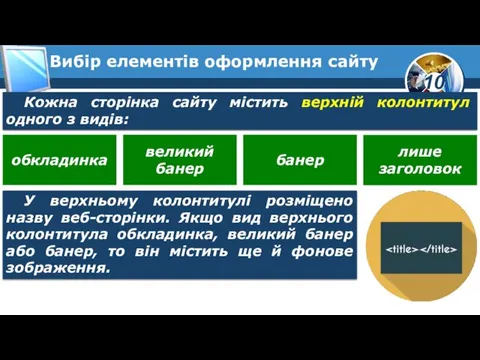
- 10. Вибір елементів оформлення сайту Кожна сторінка сайту містить верхній колонтитул одного з видів: У верхньому колонтитулі
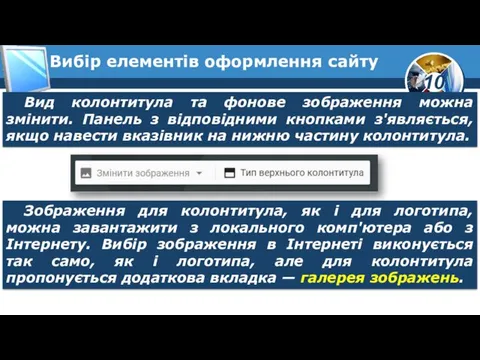
- 11. Вибір елементів оформлення сайту Вид колонтитула та фонове зображення можна змінити. Панель з відповідними кнопками з'являється,
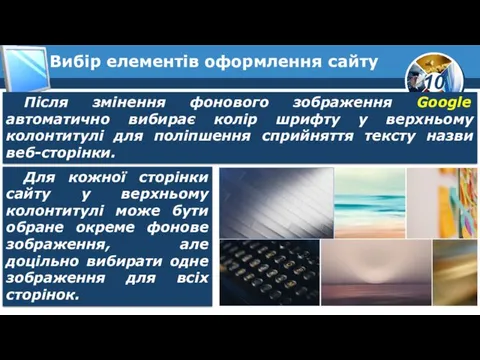
- 12. Вибір елементів оформлення сайту Після змінення фонового зображення Google автоматично вибирає колір шрифту у верхньому колонтитулі
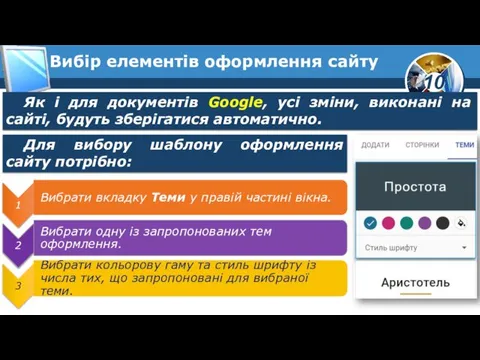
- 13. Вибір елементів оформлення сайту Як і для документів Google, усі зміни, виконані на сайті, будуть зберігатися
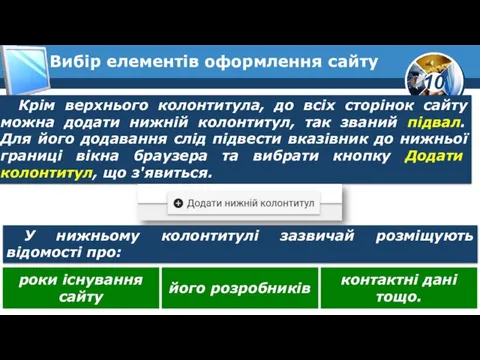
- 14. Вибір елементів оформлення сайту Крім верхнього колонтитула, до всіх сторінок сайту можна додати нижній колонтитул, так
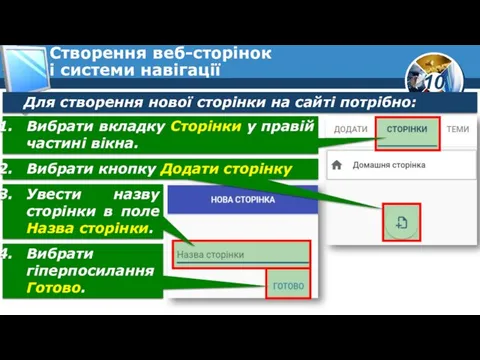
- 15. Створення веб-сторінок і системи навігації Для створення нової сторінки на сайті потрібно: Вибрати вкладку Сторінки у
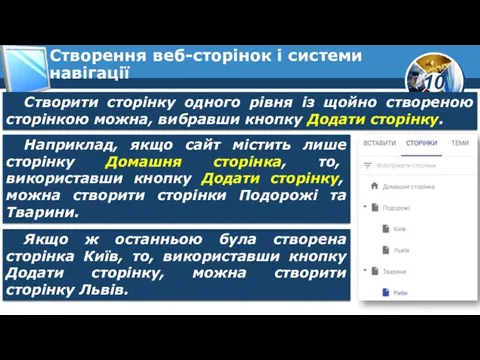
- 16. Створення веб-сторінок і системи навігації Створити сторінку одного рівня із щойно створеною сторінкою можна, вибравши кнопку
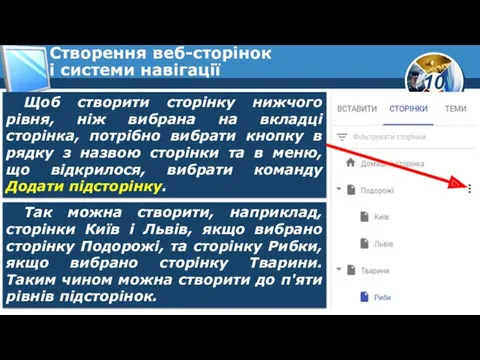
- 17. Створення веб-сторінок і системи навігації Щоб створити сторінку нижчого рівня, ніж вибрана на вкладці сторінка, потрібно
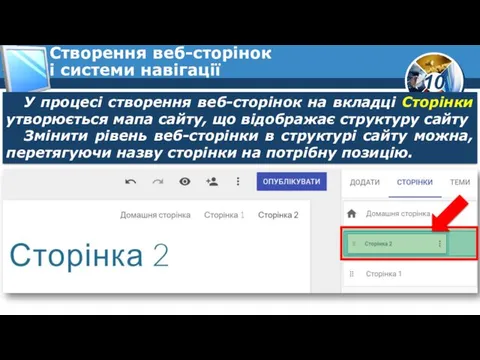
- 18. Створення веб-сторінок і системи навігації У процесі створення веб-сторінок на вкладці Сторінки утворюється мапа сайту, що
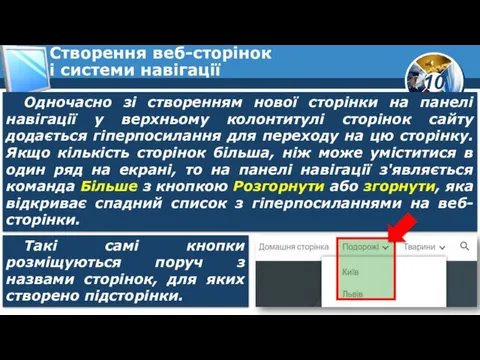
- 19. Створення веб-сторінок і системи навігації Одночасно зі створенням нової сторінки на панелі навігації у верхньому колонтитулі
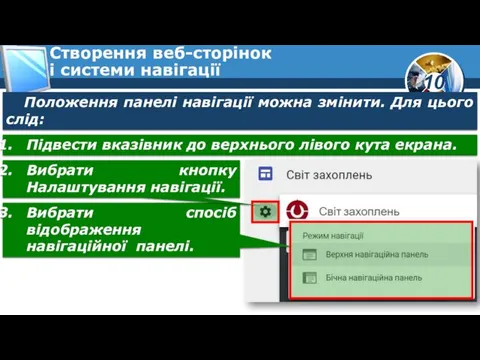
- 20. Створення веб-сторінок і системи навігації Положення панелі навігації можна змінити. Для цього слід: Підвести вказівник до
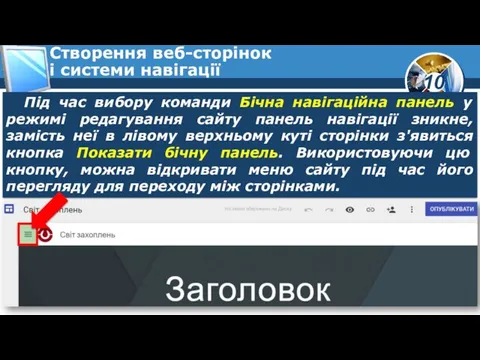
- 21. Створення веб-сторінок і системи навігації Під час вибору команди Бічна навігаційна панель у режимі редагування сайту
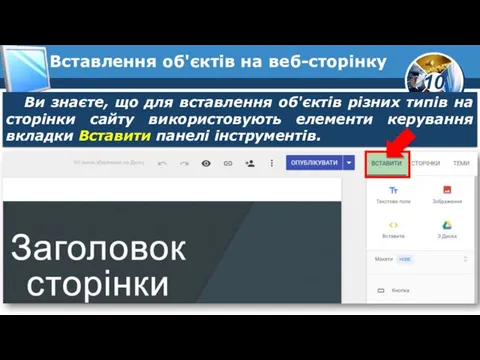
- 22. Вставлення об'єктів на веб-сторінку Ви знаєте, що для вставлення об'єктів різних типів на сторінки сайту використовують
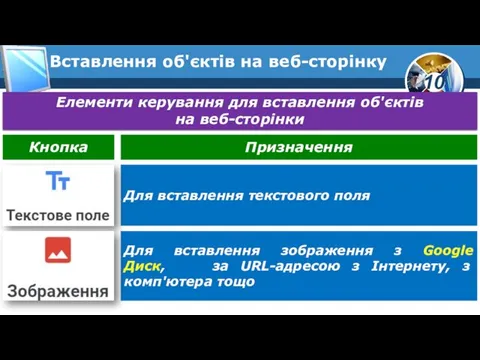
- 23. Вставлення об'єктів на веб-сторінку Елементи керування для вставлення об'єктів на веб-сторінки Кнопка Призначення Для вставлення текстового
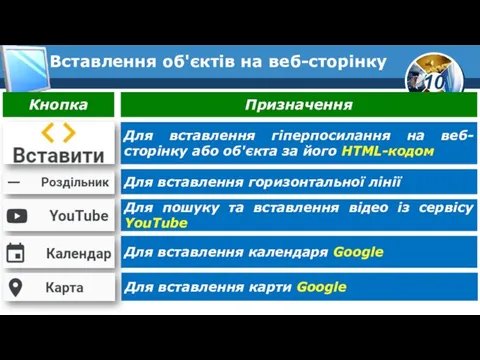
- 24. Вставлення об'єктів на веб-сторінку Кнопка Призначення Для вставлення гіперпосилання на веб-сторінку або об'єкта за його HTML-кодом
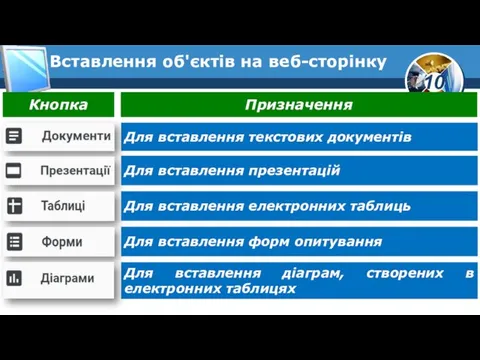
- 25. Вставлення об'єктів на веб-сторінку Кнопка Призначення Для вставлення текстових документів Для вставлення презентацій Для вставлення електронних
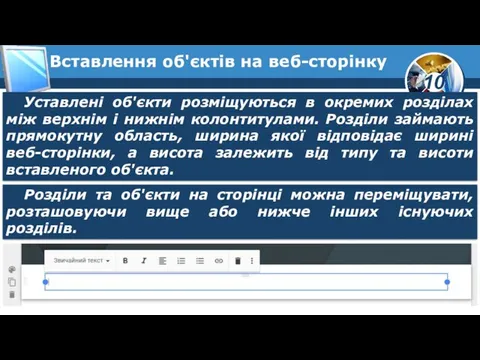
- 26. Вставлення об'єктів на веб-сторінку Уставлені об'єкти розміщуються в окремих розділах між верхнім і нижнім колонтитулами. Розділи
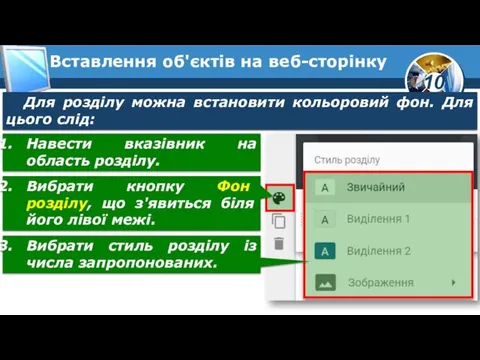
- 27. Вставлення об'єктів на веб-сторінку Для розділу можна встановити кольоровий фон. Для цього слід: Навести вказівник на
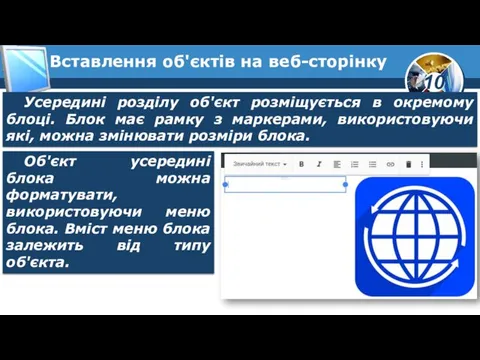
- 28. Вставлення об'єктів на веб-сторінку Усередині розділу об'єкт розміщується в окремому блоці. Блок має рамку з маркерами,
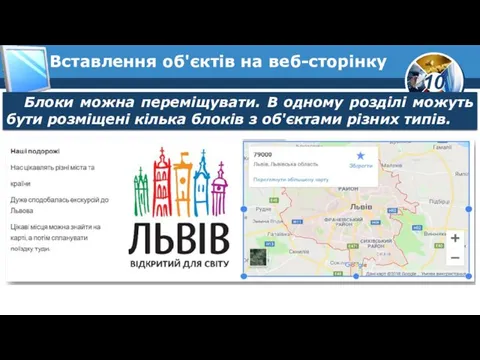
- 29. Вставлення об'єктів на веб-сторінку Блоки можна переміщувати. В одному розділі можуть бути розміщені кілька блоків з
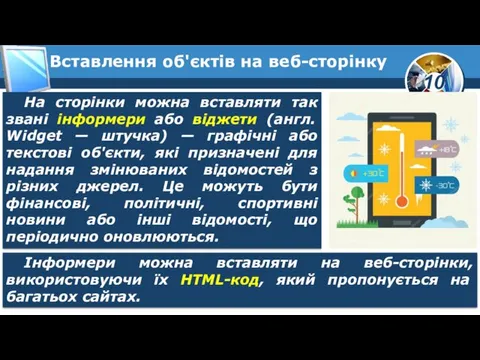
- 30. Вставлення об'єктів на веб-сторінку На сторінки можна вставляти так звані інформери або віджети (англ. Widget —
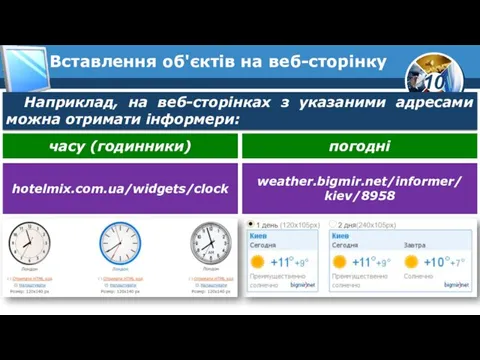
- 31. Вставлення об'єктів на веб-сторінку Наприклад, на веб-сторінках з указаними адресами можна отримати інформери: часу (годинники) погодні
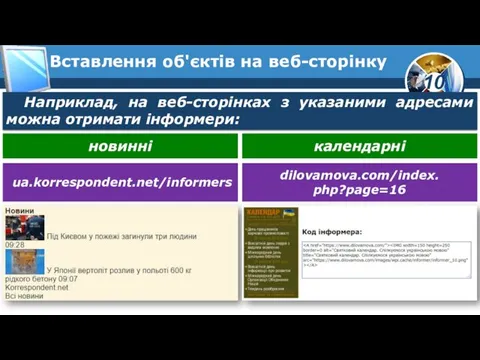
- 32. Вставлення об'єктів на веб-сторінку Наприклад, на веб-сторінках з указаними адресами можна отримати інформери: новинні календарні ua.korrespondent.net/informers
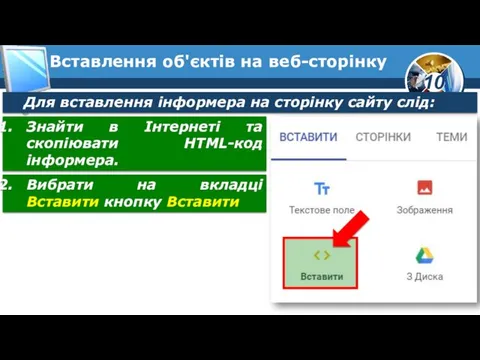
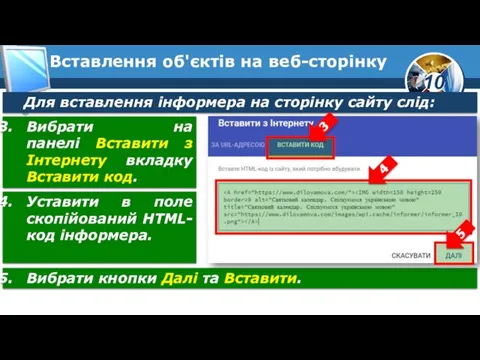
- 33. Вставлення об'єктів на веб-сторінку Для вставлення інформера на сторінку сайту слід: Знайти в Інтернеті та скопіювати
- 34. Вставлення об'єктів на веб-сторінку Для вставлення інформера на сторінку сайту слід: Вибрати на панелі Вставити з
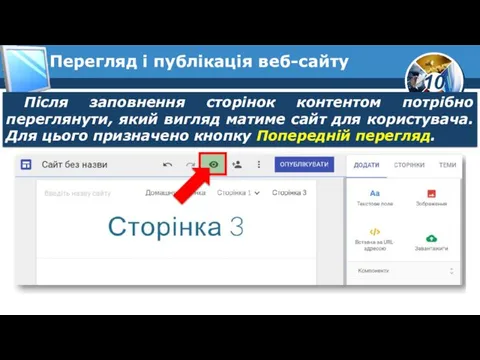
- 35. Перегляд i публікація веб-сайту Після заповнення сторінок контентом потрібно переглянути, який вигляд матиме сайт для користувача.
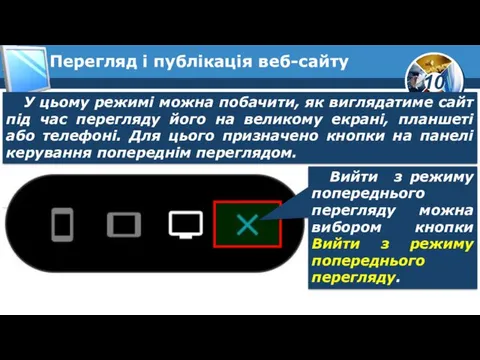
- 36. Перегляд i публікація веб-сайту У цьому режимі можна побачити, як виглядатиме сайт під час перегляду його
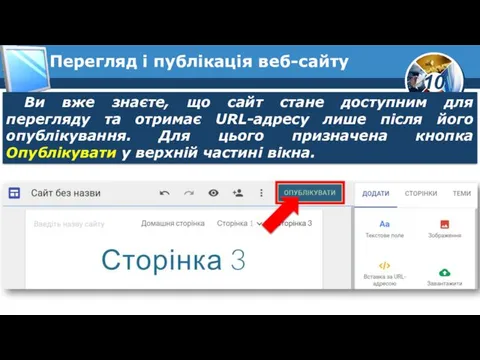
- 37. Перегляд i публікація веб-сайту Ви вже знаєте, що сайт стане доступним для перегляду та отримає URL-адресу
- 38. Перегляд i публікація веб-сайту URL-адреса сайту складається з двох частин: Наприклад, для сайту Світ захоплень, URL-адресою
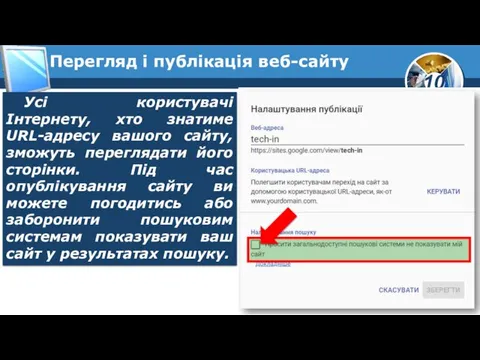
- 39. Перегляд i публікація веб-сайту Усі користувачі Інтернету, хто знатиме URL-адресу вашого сайту, зможуть переглядати його сторінки.
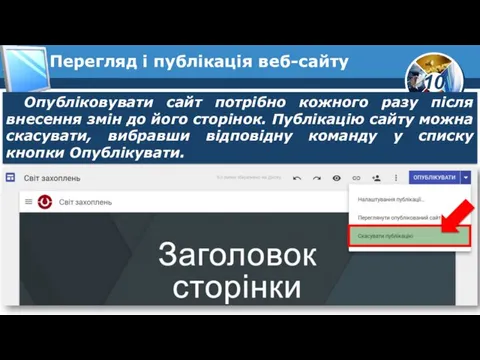
- 40. Перегляд i публікація веб-сайту Опубліковувати сайт потрібно кожного разу після внесення змін до його сторінок. Публікацію
- 41. Спільне редагування сайту Сайт, який ви створили, можете самостійно: доповнювати новими сторінками редагувати вміст змінювати його
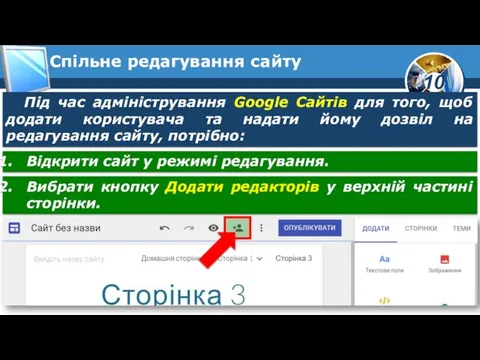
- 42. Спільне редагування сайту Під час адміністрування Google Сайтів для того, щоб додати користувача та надати йому
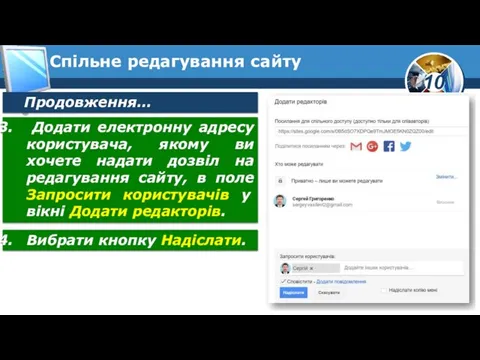
- 43. Спільне редагування сайту Продовження… Додати електронну адресу користувача, якому ви хочете надати дозвіл на редагування сайту,
- 45. Скачать презентацию










































 Презентация к уроку по информатике 5 класс
Презентация к уроку по информатике 5 класс Защита компьютерной информации
Защита компьютерной информации Облачный сервис. Бизнес в облаках
Облачный сервис. Бизнес в облаках PHP. Функции работы с массивами. Работа с указателями и сериализация
PHP. Функции работы с массивами. Работа с указателями и сериализация Графические возможности Pascal
Графические возможности Pascal Текст как форма представления информации
Текст как форма представления информации Методические рекомендации по запуску системы управления колледжем с использованием программного продукта 1С:Колледж
Методические рекомендации по запуску системы управления колледжем с использованием программного продукта 1С:Колледж Передача информации. Компьютерные сети
Передача информации. Компьютерные сети Методическая разработка по теме Моделирование и формализация
Методическая разработка по теме Моделирование и формализация Распределенная тактильная система передачи управляющих сигналов
Распределенная тактильная система передачи управляющих сигналов Виды информационных моделей
Виды информационных моделей Электронная библиотека издательства ЮРАЙТ. Общие сведения
Электронная библиотека издательства ЮРАЙТ. Общие сведения Представление символьной информации. Использование кодировочной таблицы ASCII и стандарта кодирования символов Unicode
Представление символьной информации. Использование кодировочной таблицы ASCII и стандарта кодирования символов Unicode Презентация к уроку Кодирование звуковой информации
Презентация к уроку Кодирование звуковой информации Шифр простой замены (моноалфавитный шифр). Полиалфовитный шифр
Шифр простой замены (моноалфавитный шифр). Полиалфовитный шифр Приемы форматирования текстов. Списки.
Приемы форматирования текстов. Списки. Автоматизированные информационные системы медицинских организаций
Автоматизированные информационные системы медицинских организаций ГИП. Диалоги
ГИП. Диалоги Программирование на языке Паскаль. Часть II
Программирование на языке Паскаль. Часть II Представление чисел в компьютере. Математические основы информатики
Представление чисел в компьютере. Математические основы информатики Программа курса “Введение в тестирование ПО”. Динамическое тестирование
Программа курса “Введение в тестирование ПО”. Динамическое тестирование ВКР: Разработка прототипа автоматизированного рабочего места диспетчера учебного учреждения
ВКР: Разработка прототипа автоматизированного рабочего места диспетчера учебного учреждения Графический пакет Adobe Photoshop
Графический пакет Adobe Photoshop Безпека в Інтернеті
Безпека в Інтернеті Разработка тестов. Занятие 6
Разработка тестов. Занятие 6 VPN соединение на Cisco ASA
VPN соединение на Cisco ASA Вычислительные системы. Локальные сети
Вычислительные системы. Локальные сети Как делать презентации? Руководство дизайнера
Как делать презентации? Руководство дизайнера