Содержание
- 2. What is CSS? CSS – Cascading Style Sheets Styles define how to display HTML elements Styles
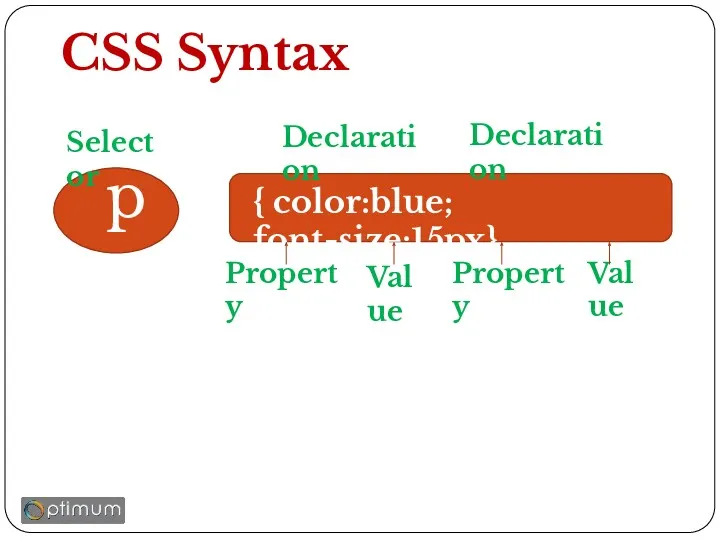
- 3. CSS Syntax p { color:blue; font-size:15px} Selector Declaration Declaration Property Value Property Value
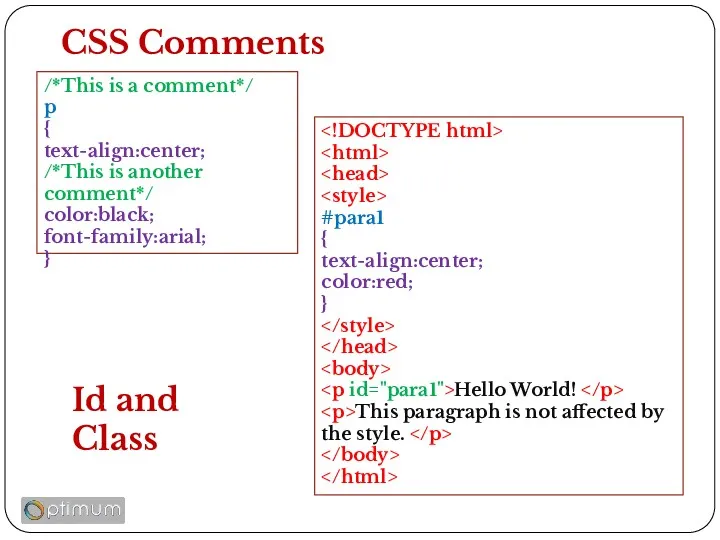
- 4. CSS Comments /*This is a comment*/ p { text-align:center; /*This is another comment*/ color:black; font-family:arial; }
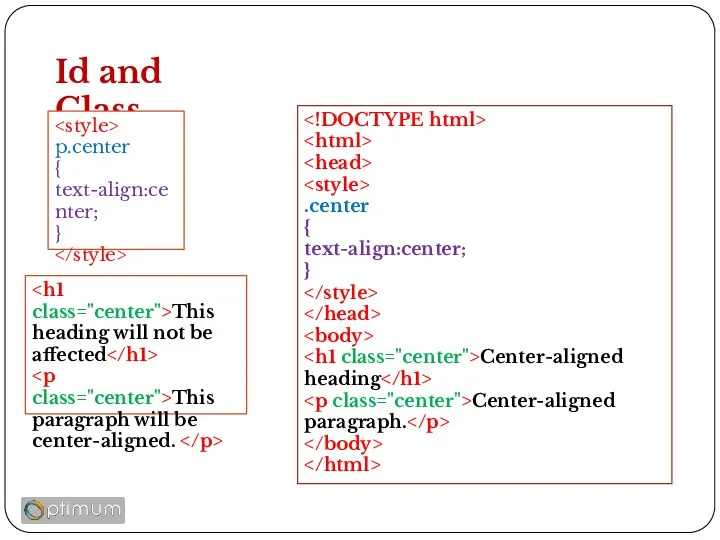
- 5. Id and Class .center { text-align:center; } Center-aligned heading Center-aligned paragraph. p.center { text-align:center; } This
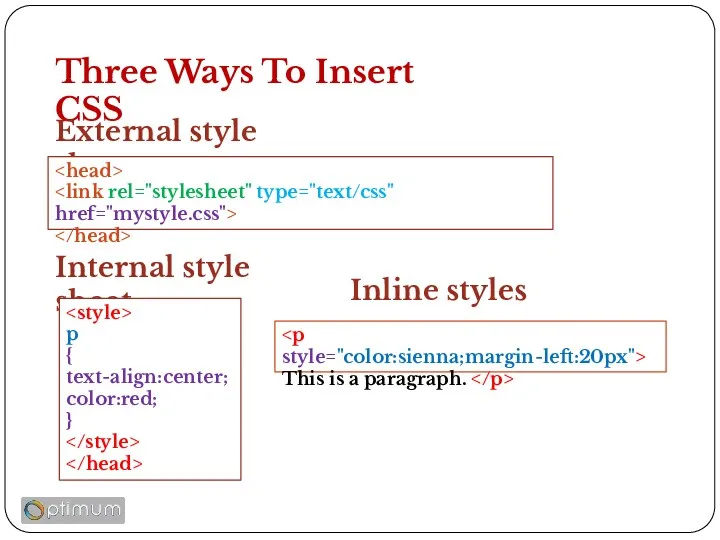
- 6. Three Ways To Insert CSS External style sheet Internal style sheet p { text-align:center; color:red; }
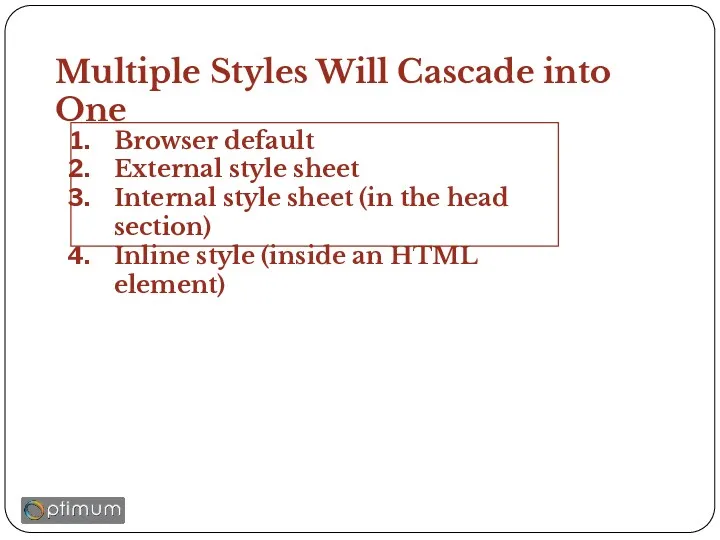
- 7. Multiple Styles Will Cascade into One Browser default External style sheet Internal style sheet (in the
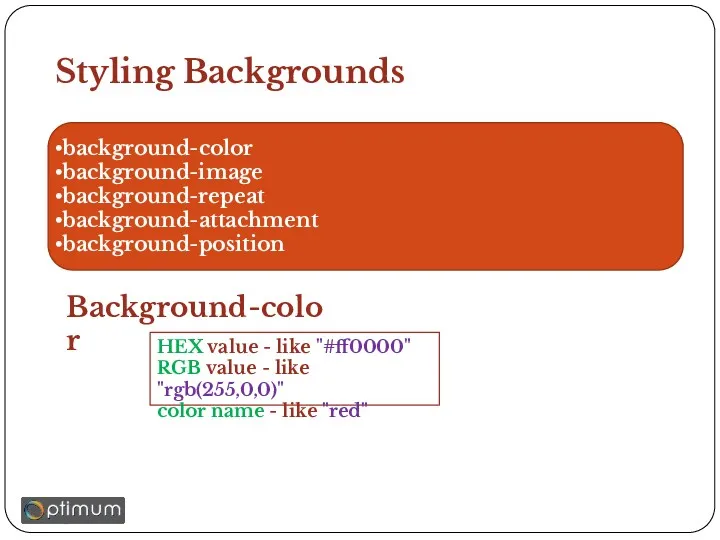
- 8. Styling Backgrounds background-color background-image background-repeat background-attachment background-position Background-color HEX value - like "#ff0000" RGB value -
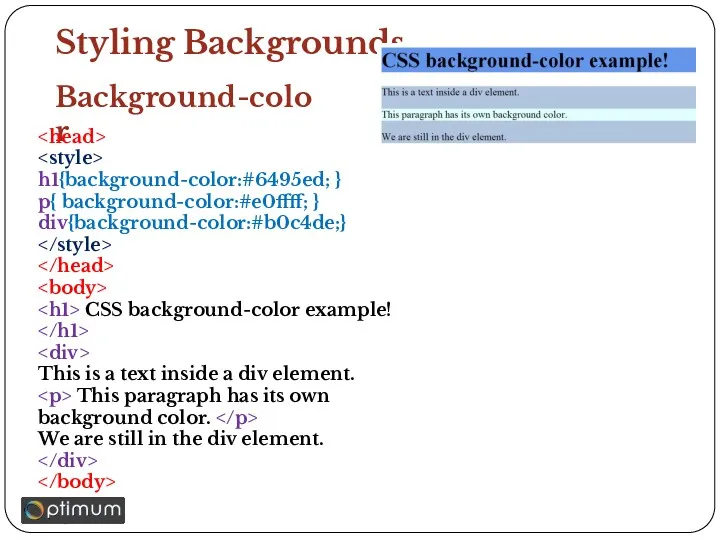
- 9. Styling Backgrounds Background-color h1{background-color:#6495ed; } p{ background-color:#e0ffff; } div{background-color:#b0c4de;} CSS background-color example! This is a text
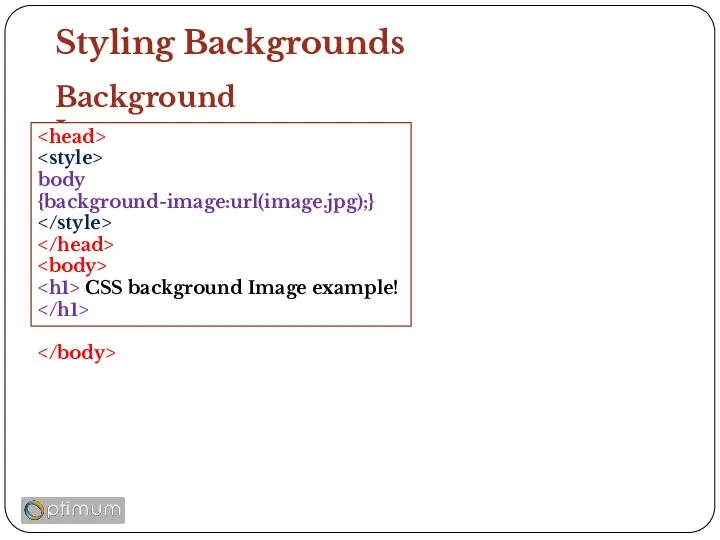
- 10. Styling Backgrounds Background Image body {background-image:url(image.jpg);} CSS background Image example!
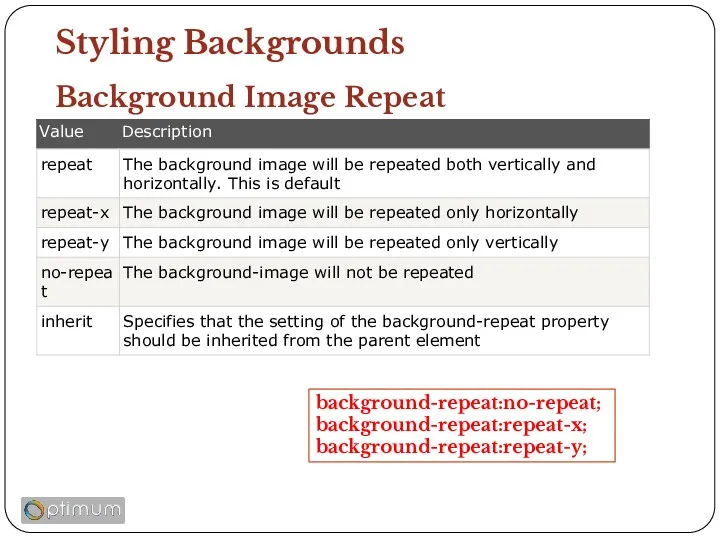
- 11. Styling Backgrounds Background Image Repeat background-repeat:no-repeat; background-repeat:repeat-x; background-repeat:repeat-y;
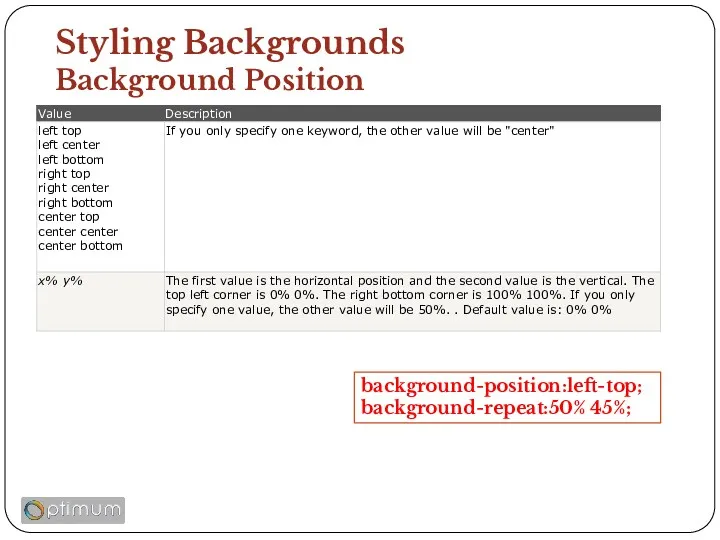
- 12. Styling Backgrounds Background Position background-position:left-top; background-repeat:50% 45%;
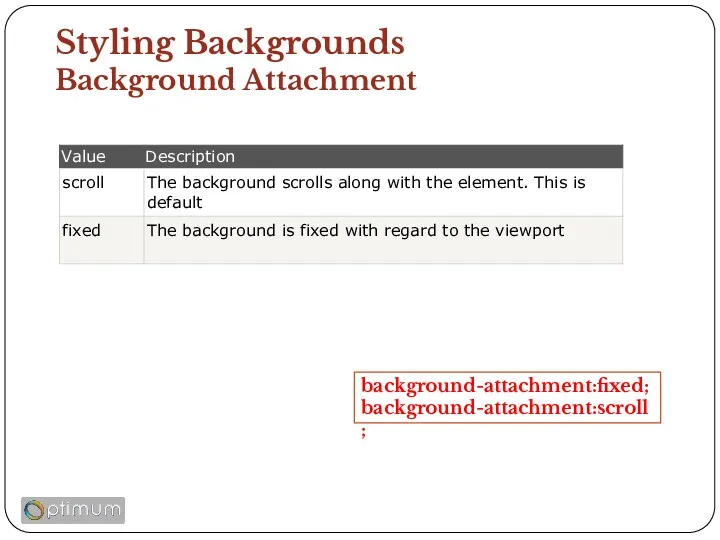
- 13. Styling Backgrounds Background Attachment background-attachment:fixed; background-attachment:scroll;
- 14. Styling Backgrounds Background body { background: #ffffff url(02.jpg') no-repeat right top; }
- 16. Скачать презентацию













 Построение запросов в СУБД Access
Построение запросов в СУБД Access Компьютерные энциклопедии и справочники
Компьютерные энциклопедии и справочники Создание 3D эффектов для фотоизображений
Создание 3D эффектов для фотоизображений 11 класс подготовка к ЕГЭ по информатике. Задание С1
11 класс подготовка к ЕГЭ по информатике. Задание С1 OOP with C#. Introduction C#. Data Types. Variables, expressions, statements. C# decision and iteration constructs
OOP with C#. Introduction C#. Data Types. Variables, expressions, statements. C# decision and iteration constructs 328818
328818 Имитация объема в Photoshop
Имитация объема в Photoshop Средства программирования для компьютеров с распределённой памятью
Средства программирования для компьютеров с распределённой памятью Файлы в С++
Файлы в С++ Обработка текстовой информации
Обработка текстовой информации Основы работы в Outlook 2013
Основы работы в Outlook 2013 Метод координат
Метод координат Методы и средства проектирования ПО. Введение
Методы и средства проектирования ПО. Введение ВКР: Разработка информационной системы управления заявками клиентов в магазине бытовой техники и электроники
ВКР: Разработка информационной системы управления заявками клиентов в магазине бытовой техники и электроники Призначення клавіш
Призначення клавіш Работа со звуком
Работа со звуком Программирование на языке Python (10 класс)
Программирование на языке Python (10 класс) Алгоритмы с повторением
Алгоритмы с повторением Игра Безопасный Интернет
Игра Безопасный Интернет Управление репутацией в социальных сетях и СМИ
Управление репутацией в социальных сетях и СМИ Конфигурация персонального компьютера. Лекция № 2
Конфигурация персонального компьютера. Лекция № 2 Разработка информационной системы учета предоставляемых услуг Центра научно-технической информации
Разработка информационной системы учета предоставляемых услуг Центра научно-технической информации Истинность и ложность высказываний
Истинность и ложность высказываний Моделирование в проектировании многофункциональных инфокоммуникационных систем и систем связи
Моделирование в проектировании многофункциональных инфокоммуникационных систем и систем связи Внешние сортировки
Внешние сортировки С#. Тема 2. Структурированные типы данных. Двумерные массивы
С#. Тема 2. Структурированные типы данных. Двумерные массивы Фасад. Патерни проектування
Фасад. Патерни проектування Готовим инфографику
Готовим инфографику