Содержание
- 2. Вступление На протяжении долгого времени использовали таблицы, float-элементы, inline-block и другие CSS свойства, чтобы придать блокам
- 3. Что такое flexbox? Flexbox призвана кардинально изменить ситуацию в лучшую сторону при решении огромного количества задач.
- 4. Элементы могут автоматически выстраиваться в несколько строк/столбцов, занимая все предоставленное место. Множество языков в мире используют
- 5. Поддержка браузерами последней спецификации flexbox: Chrome 29+ Firefox 28+ Internet Explorer 11+ Opera 17+ Safari 6.1+
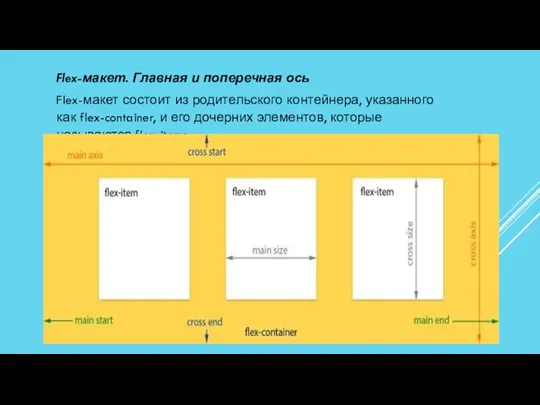
- 6. Flex-макет. Главная и поперечная ось Flex-макет состоит из родительского контейнера, указанного как flex-container, и его дочерних
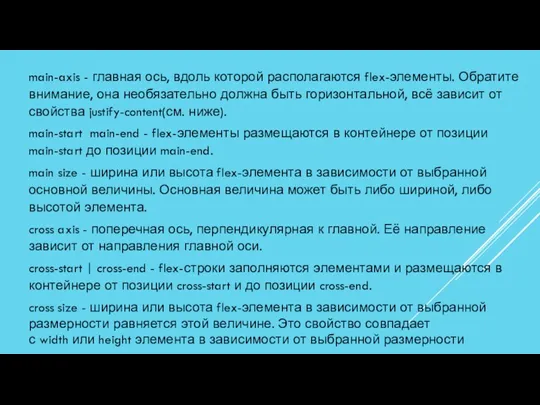
- 7. main-axis - главная ось, вдоль которой располагаются flex-элементы. Обратите внимание, она необязательно должна быть горизонтальной, всё
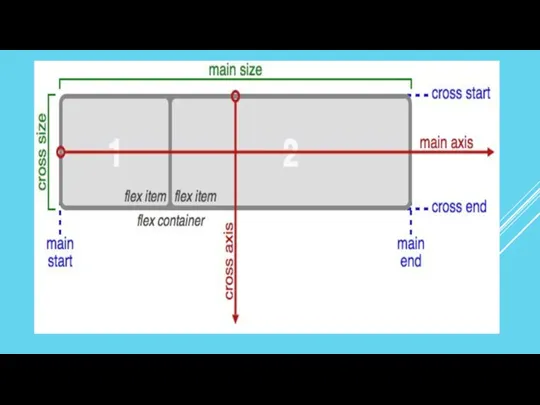
- 9. Если обычный layout основывается на направлениях потоков блочных и инлайн-элементов, то flex- layout основывается на осях
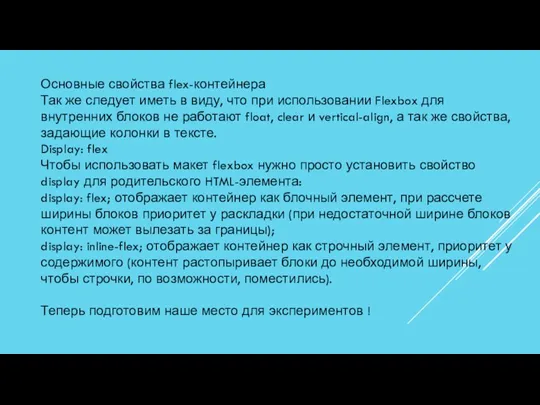
- 10. Основные свойства flex-контейнера Так же следует иметь в виду, что при использовании Flexbox для внутренних блоков
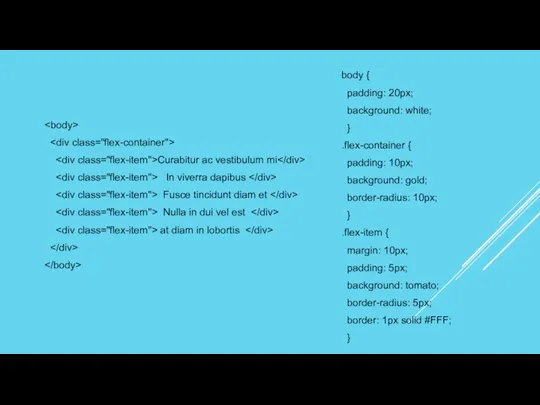
- 11. Curabitur ac vestibulum mi In viverra dapibus Fusce tincidunt diam et Nulla in dui vel est
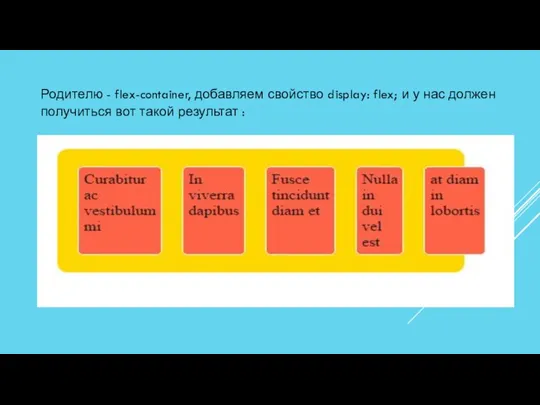
- 13. Родителю - flex-container, добавляем свойство display: flex; и у нас должен получиться вот такой результат :
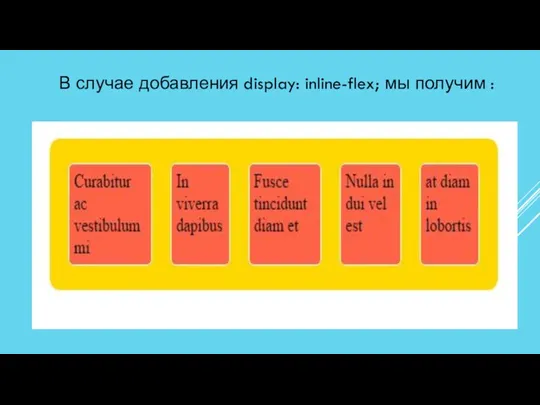
- 14. В случае добавления display: inline-flex; мы получим :
- 15. После установки данных значений свойства каждый дочерний элемент автоматически становится flex-элементом, выстраиваясь в ряд (вдоль главной
- 16. Flex-direction Направление раскладки блоков управляется свойством flex-direction. Блоки могут быть установлены в двух основных направлениях, как
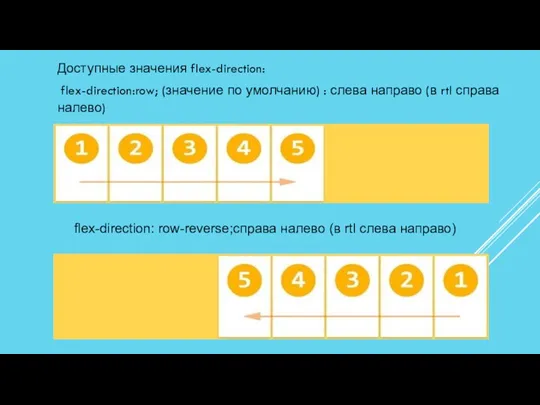
- 17. Доступные значения flex-direction: flex-direction:row; (значение по умолчанию) : слева направо (в rtl справа налево) flex-direction: row-reverse;справа
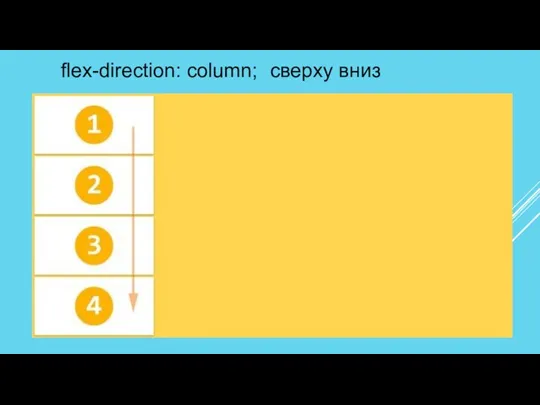
- 18. flex-direction: column; сверху вниз
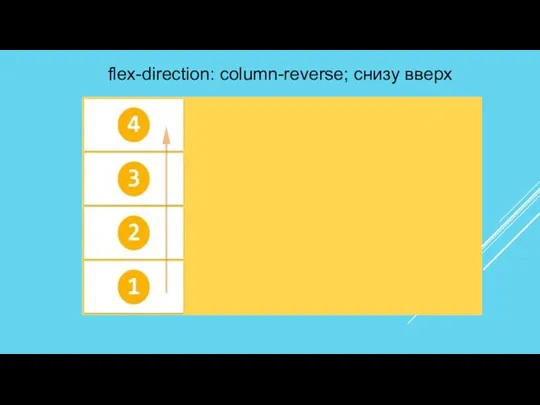
- 19. flex-direction: column-reverse; снизу вверх
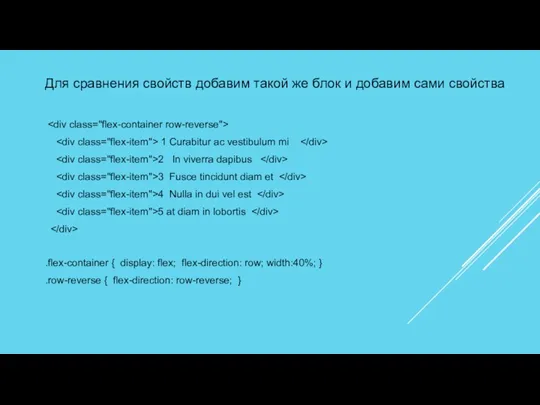
- 20. Для сравнения свойств добавим такой же блок и добавим сами свойства 1 Curabitur ac vestibulum mi
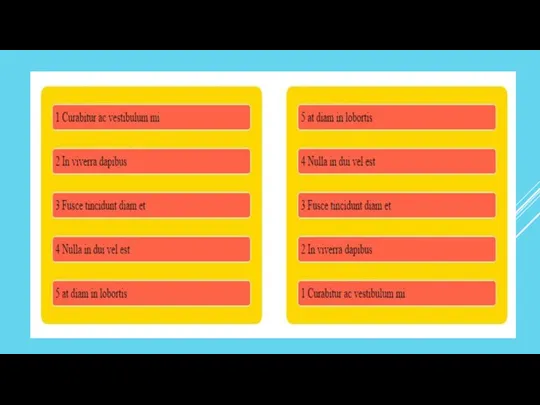
- 21. Результат:
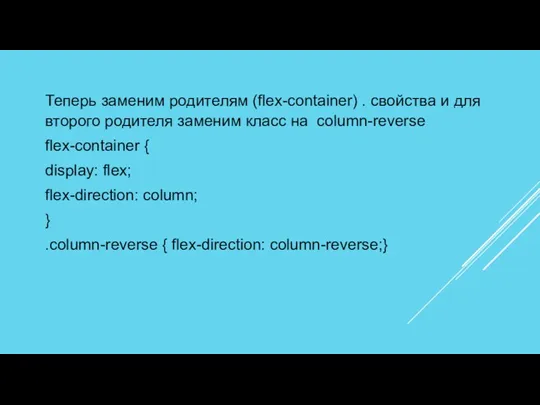
- 22. Теперь заменим родителям (flex-container) . свойства и для второго родителя заменим класс на column-reverse flex-container {
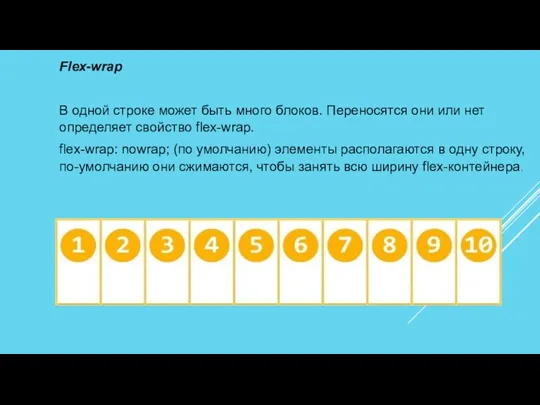
- 24. Flex-wrap В одной строке может быть много блоков. Переносятся они или нет определяет свойство flex-wrap. flex-wrap:
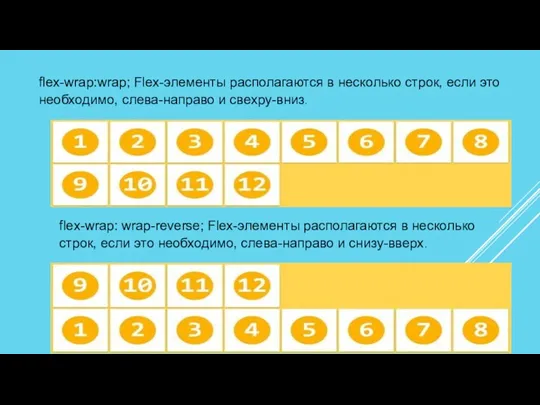
- 25. flex-wrap:wrap; Flex-элементы располагаются в несколько строк, если это необходимо, слева-направо и свехру-вниз. flex-wrap: wrap-reverse; Flex-элементы располагаются
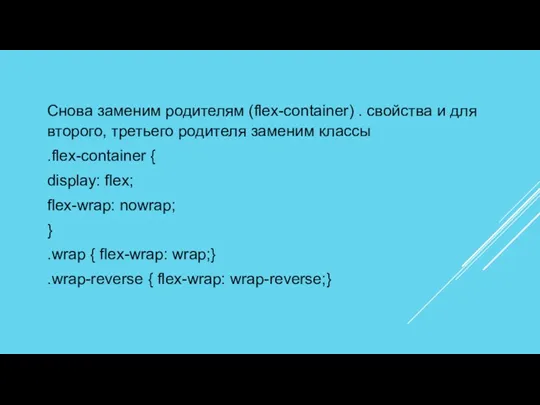
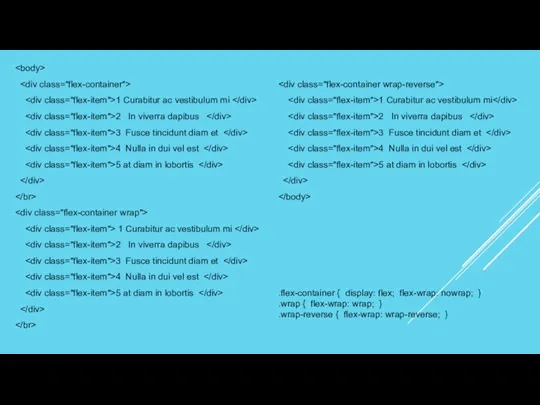
- 26. Снова заменим родителям (flex-container) . свойства и для второго, третьего родителя заменим классы .flex-container { display:
- 27. 1 Curabitur ac vestibulum mi 2 In viverra dapibus 3 Fusce tincidunt diam et 4 Nulla
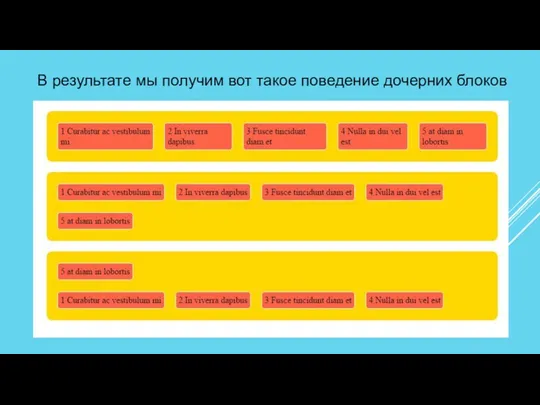
- 28. В результате мы получим вот такое поведение дочерних блоков
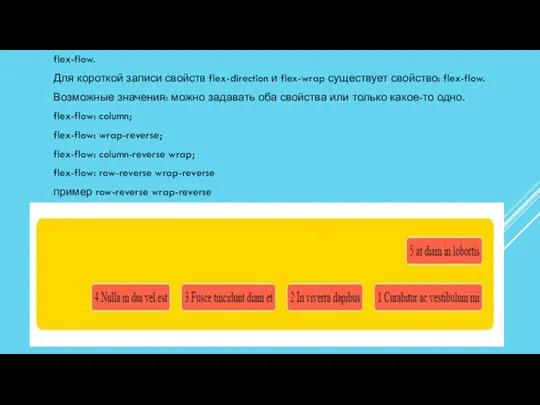
- 29. flex-flow. Для короткой записи свойств flex-direction и flex-wrap существует свойство: flex-flow. Возможные значения: можно задавать оба
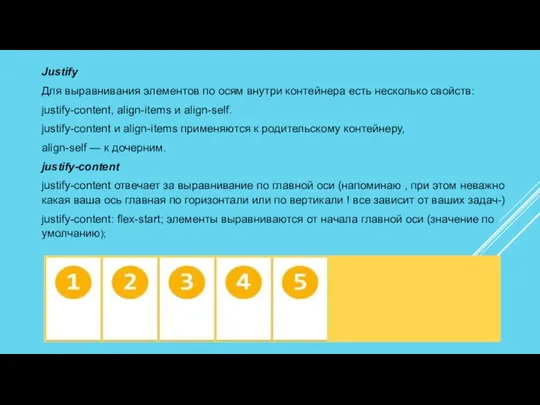
- 30. Justify Для выравнивания элементов по осям внутри контейнера есть несколько свойств: justify-content, align-items и align-self. justify-content
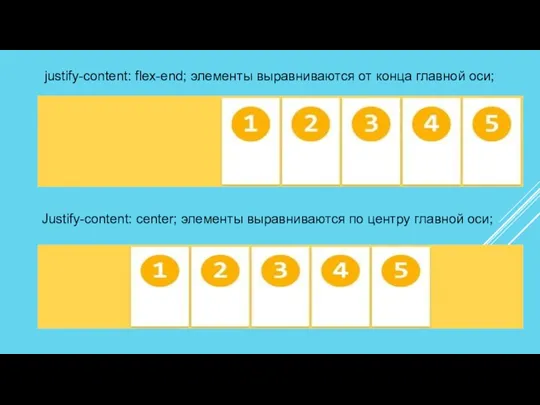
- 31. justify-content: flex-end; элементы выравниваются от конца главной оси; Justify-content: center; элементы выравниваются по центру главной оси;
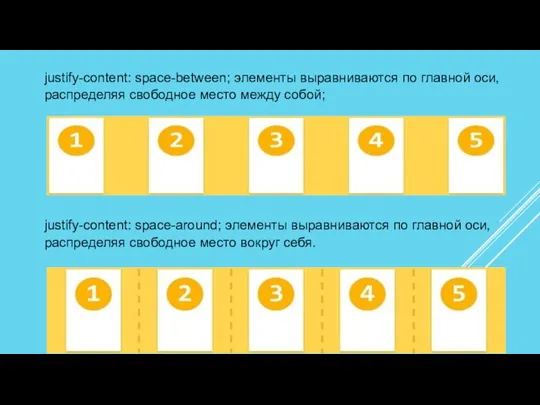
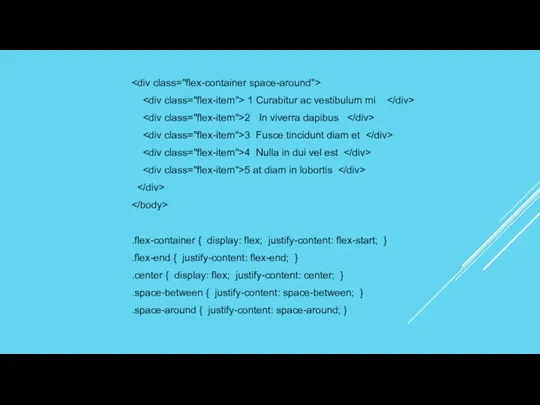
- 32. justify-content: space-between; элементы выравниваются по главной оси, распределяя свободное место между собой; justify-content: space-around; элементы выравниваются
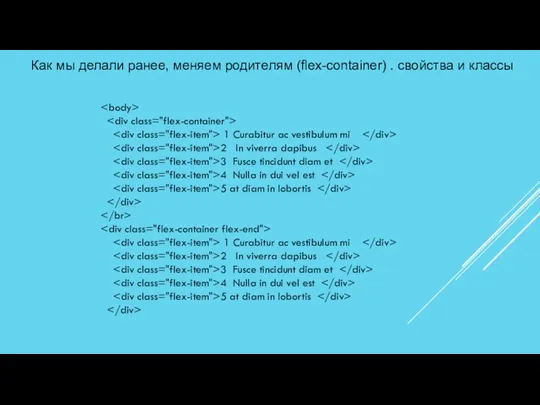
- 33. Как мы делали ранее, меняем родителям (flex-container) . свойства и классы 1 Curabitur ac vestibulum mi
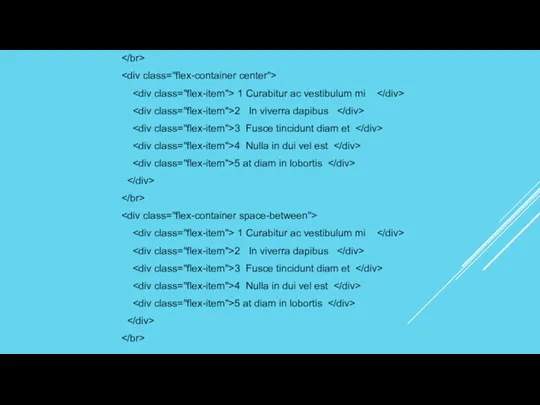
- 34. 1 Curabitur ac vestibulum mi 2 In viverra dapibus 3 Fusce tincidunt diam et 4 Nulla
- 35. 1 Curabitur ac vestibulum mi 2 In viverra dapibus 3 Fusce tincidunt diam et 4 Nulla
- 36. В итоге мы получим вот такие результаты : justify-content: flex-start; justify-content: flex-end; justify-content: center; justify-content: space-between;
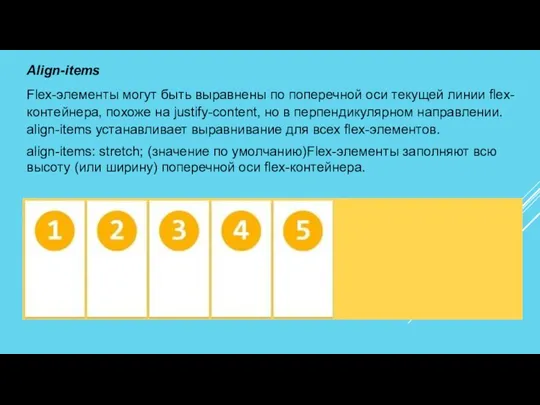
- 37. Align-items Flex-элементы могут быть выравнены по поперечной оси текущей линии flex-контейнера, похоже на justify-content, но в
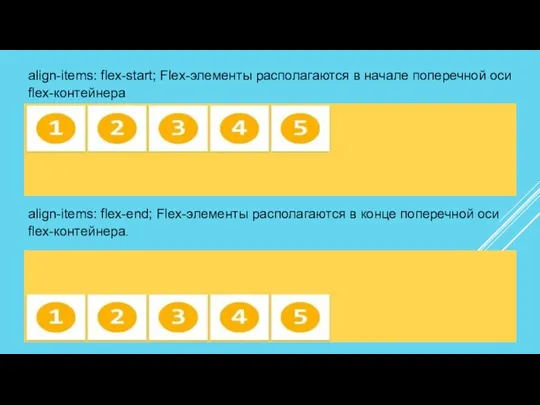
- 38. align-items: flex-start; Flex-элементы располагаются в начале поперечной оси flex-контейнера align-items: flex-end; Flex-элементы располагаются в конце поперечной
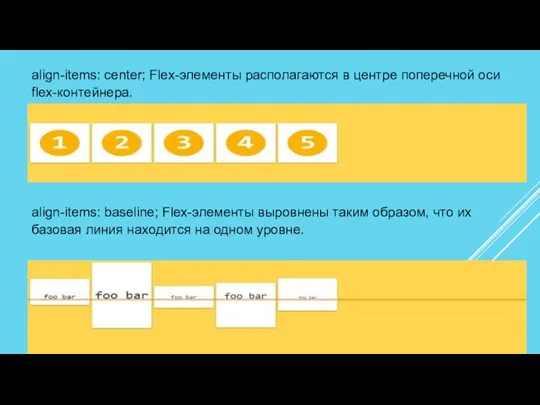
- 39. align-items: center; Flex-элементы располагаются в центре поперечной оси flex-контейнера. align-items: baseline; Flex-элементы выровнены таким образом, что
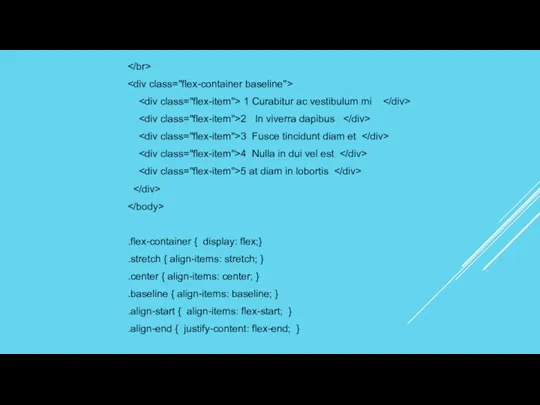
- 40. На практике мы опять же добавляем соответственные классы и свойства на родителей .stretch {align-items: stretch;} .flex-start
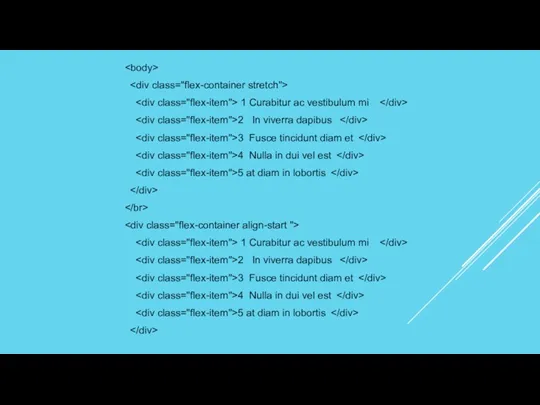
- 41. 1 Curabitur ac vestibulum mi 2 In viverra dapibus 3 Fusce tincidunt diam et 4 Nulla
- 42. 1 Curabitur ac vestibulum mi 2 In viverra dapibus 3 Fusce tincidunt diam et 4 Nulla
- 43. 1 Curabitur ac vestibulum mi 2 In viverra dapibus 3 Fusce tincidunt diam et 4 Nulla
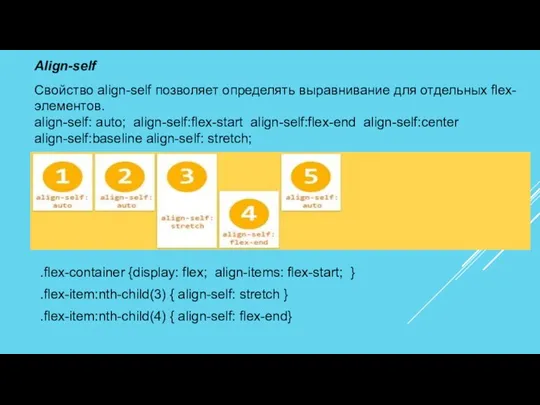
- 45. Align-self Свойство align-self позволяет определять выравнивание для отдельных flex-элементов. align-self: auto; align-self:flex-start align-self:flex-end align-self:center align-self:baseline align-self:
- 46. В заключение 1.Разберитесь в flexbox и знайте его основы. Так намного легче достичь ожидаемого результата. 2.Значение
- 47. 4.Не следует использовать flexbox там, где в этом нет необходимости. 5.Не забывайте про margin-ы. Они учитываются
- 49. Скачать презентацию














































 Инструмент стена
Инструмент стена Информационно-коммуникационные технологии в профессиональной деятельности
Информационно-коммуникационные технологии в профессиональной деятельности открытый урок Реализация логических операций в компьютере
открытый урок Реализация логических операций в компьютере Научная периодика в области социальной работы
Научная периодика в области социальной работы Pros and cons of the Internet. somehow they affect us
Pros and cons of the Internet. somehow they affect us Разработка урока обобщения и закрепления знаний, полученных при изучении курса Информатики в форме телевизионной игры Своя игра
Разработка урока обобщения и закрепления знаний, полученных при изучении курса Информатики в форме телевизионной игры Своя игра Платформы HeadHunter
Платформы HeadHunter Методика пошуку інформації в науковометричній базі даних Scopus
Методика пошуку інформації в науковометричній базі даних Scopus Розрахунок електронної структури та фізичних властивостей певних структур на основі методів квантової хімії
Розрахунок електронної структури та фізичних властивостей певних структур на основі методів квантової хімії Технология передачи данных. Сети доступа. Лекция 4
Технология передачи данных. Сети доступа. Лекция 4 Обработка больших данных
Обработка больших данных Государство и гражданин в современном интернет-пространстве. Получение государственных услуг в электронном виде
Государство и гражданин в современном интернет-пространстве. Получение государственных услуг в электронном виде Рекламная Подписка
Рекламная Подписка Атрибуты качества. (Лекция 6)
Атрибуты качества. (Лекция 6) Автоматизированное рабочее место оператора технической конторы АРМ ТК для обработки поездной информации перевозочных документов
Автоматизированное рабочее место оператора технической конторы АРМ ТК для обработки поездной информации перевозочных документов Системы счисления (1, 10, 16)
Системы счисления (1, 10, 16) Конспект урока Запись арифметических выражений на языке Паскаль
Конспект урока Запись арифметических выражений на языке Паскаль Построение объёмного вида детали в системе трёхмерного твердотельного моделирования компас-3d
Построение объёмного вида детали в системе трёхмерного твердотельного моделирования компас-3d Электронная почта
Электронная почта Введение в СУБД ORACLE. Лекция 1
Введение в СУБД ORACLE. Лекция 1 Программа для шифрования и дешифрования текста
Программа для шифрования и дешифрования текста Мультимедиа - интегрированная информационная среда
Мультимедиа - интегрированная информационная среда Базовые конструкции языка С++
Базовые конструкции языка С++ Создание списков, разбиение текста на колонки, создание таблиц
Создание списков, разбиение текста на колонки, создание таблиц Стохастические модели
Стохастические модели Линейный алгоритм
Линейный алгоритм Інформаційна система обліку матеріалів складу технічного обладнання Хлібокомбінату
Інформаційна система обліку матеріалів складу технічного обладнання Хлібокомбінату Скретч. Игра Поездка
Скретч. Игра Поездка