Содержание
- 2. Основни понятия Уеб сайт – съвкупност от информация, представена в страници, достъпни за посетители чрез даден
- 3. Основни понятия HTML (HyperText Markup Language) – език за създаване на уеб страници. Страниците създадени с
- 4. Основни етапи за изграждане на уеб сайт – Планиране; – Създаване; – Популяризиране; – Поддръжка.
- 5. Създаване на уеб страница Необходими са: – текстов редактор; – интернет браузър. За текстов редактор ще
- 6. Файл, създаден с Notepad Файлът, който ще създадете с Notepad е текстов файл, който обаче трябва
- 7. Елементи на HTML документ Всяка html страница се състои от маркери(tags). Те представляват специални думи оградени
- 8. Елементи на HTML документ Текстът между символите се нарича елемент (tag). Елементът показва на браузъра какво
- 9. Основни елементи на уеб страница Първо се записва: Това указва типа на документа (в случая HTML).
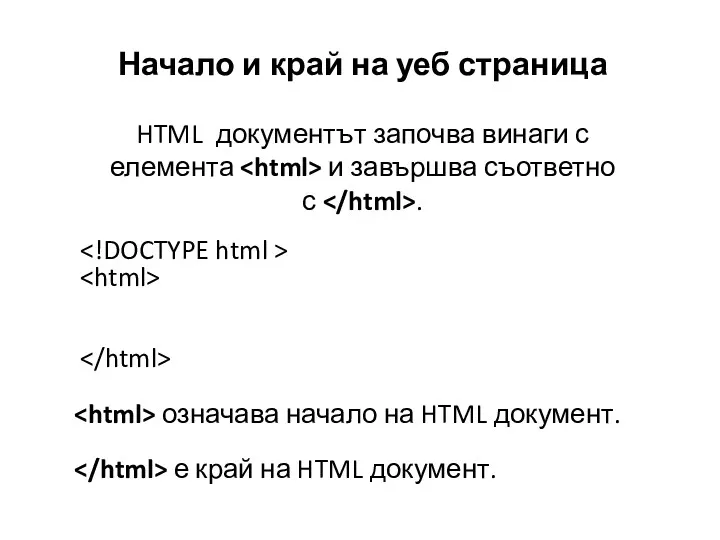
- 10. Начало и край на уеб страница HTML документът започва винаги с елемента и завършва съответно с
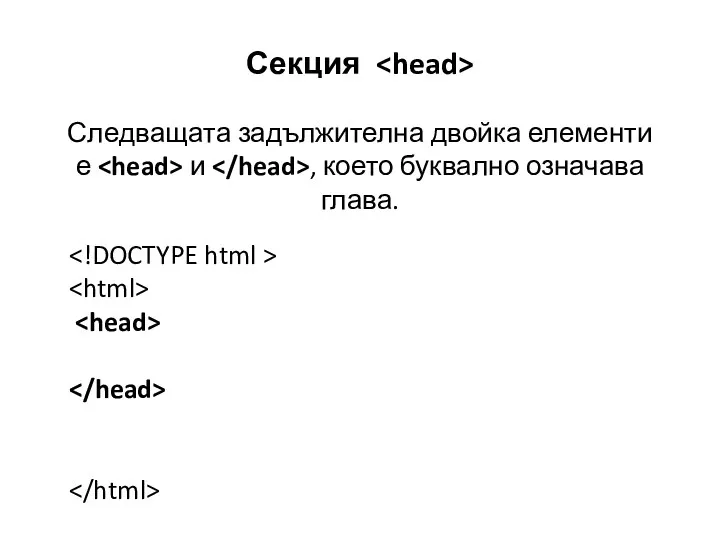
- 11. Секция Следващата задължителна двойка елементи е и , което буквално означава глава.
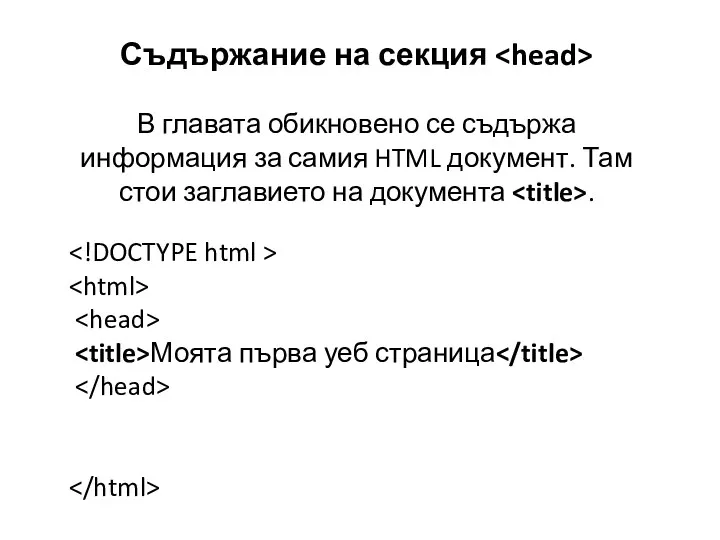
- 12. Съдържание на секция В главата обикновено се съдържа информация за самия HTML документ. Там стои заглавието
- 13. Елементи и Между елементите и се съдържа името на HTML документа. Когато срещне тази двойка елементи
- 14. Секция Същинската част на HTML документа се намира между елементите
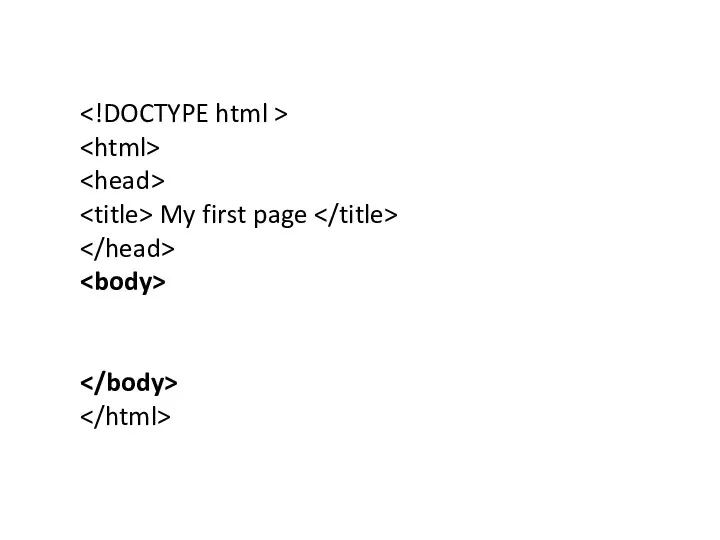
- 15. My first page
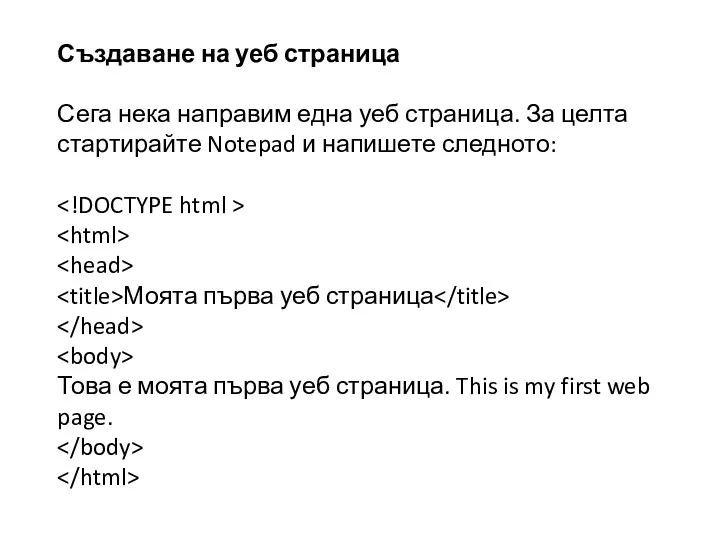
- 16. Създаване на уеб страница Сега нека направим една уеб страница. За целта стартирайте Notepad и напишете
- 17. Запазване на html документ Сега запазете на твърдия диск написаното от вас във файл с разширение
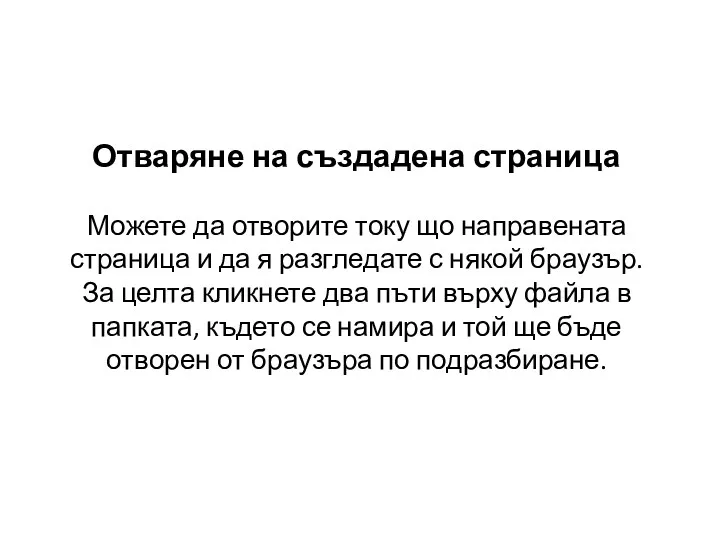
- 18. Отваряне на създадена страница Можете да отворите току що направената страница и да я разгледате с
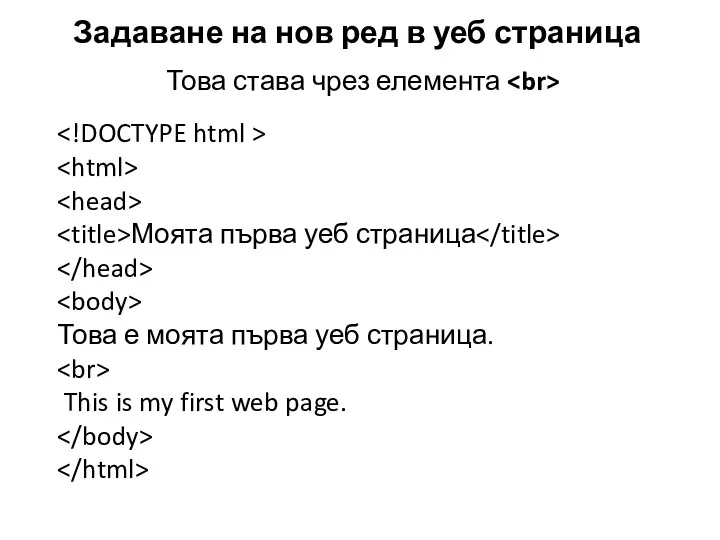
- 19. Моята първа уеб страница Това е моята първа уеб страница. This is my first web page.
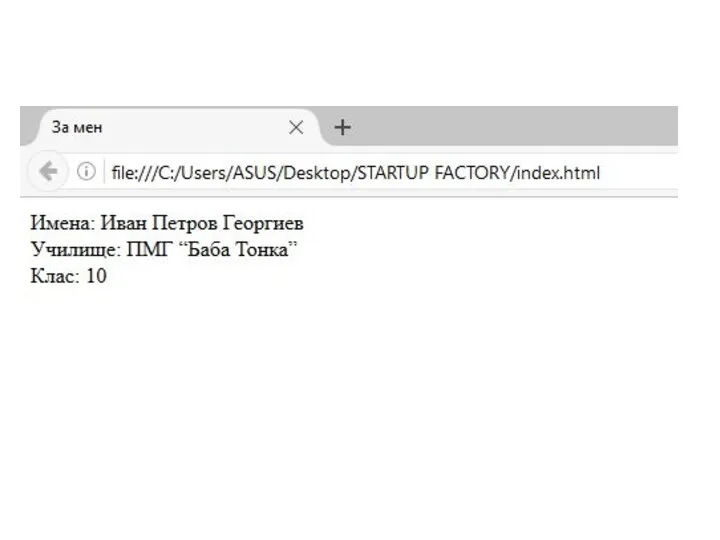
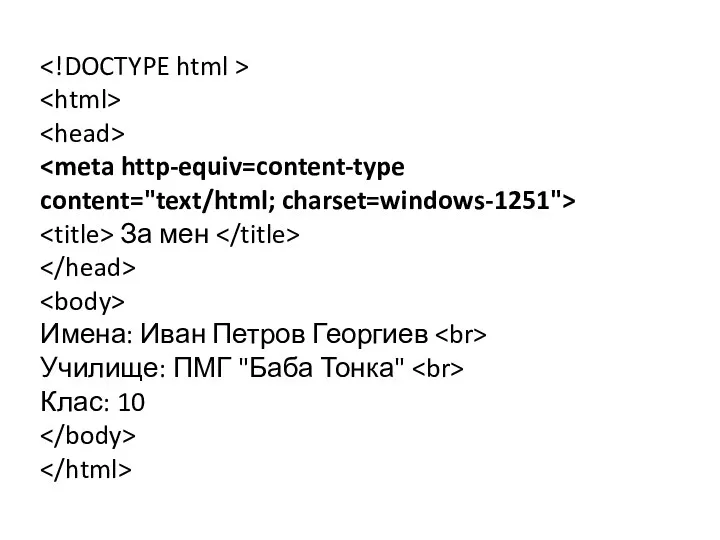
- 21. За мен Имена: Иван Петров Георгиев Училище: ПМГ "Баба Тонка" Клас: 10
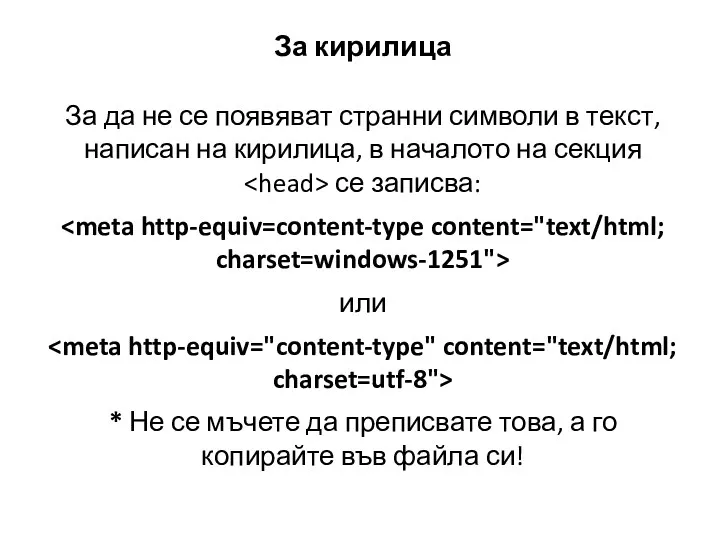
- 22. За кирилица За да не се появяват странни символи в текст, написан на кирилица, в началото
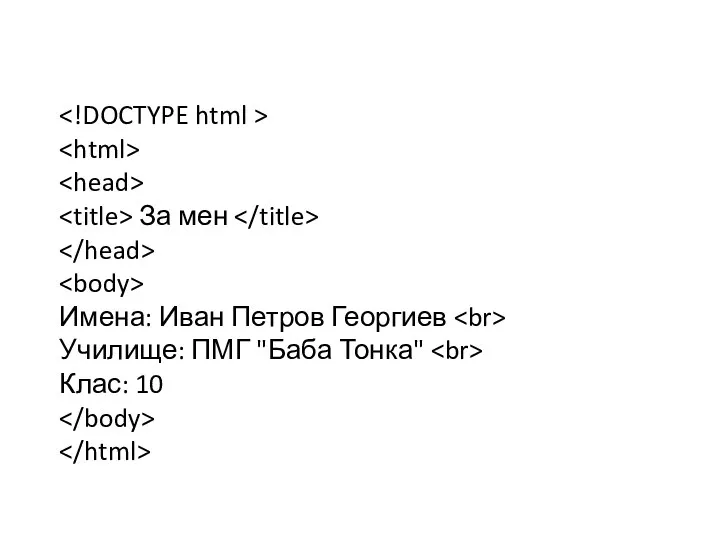
- 23. За мен Имена: Иван Петров Георгиев Училище: ПМГ "Баба Тонка" Клас: 10
- 24. Промени в кода на вече създадена страница I Начин Кликнете с десен бутон върху HTML файла
- 25. Промени в кода на вече създадена страница II Начин Стартирайте Notepad и отворете HTML файла чрез
- 26. Визуализиране на промените 1. След като направите желаните промени в кода запазете HTML документа чрез File
- 27. Ето какво научихме до тук: 1. Уеб страницата е всъщност текстов файл, но с разширение .html
- 29. Скачать презентацию


























 Git Система контроля версий
Git Система контроля версий Система автоматизации CitRus. Функциональные возможности и преимущества
Система автоматизации CitRus. Функциональные возможности и преимущества Алгоритмизация. Понятие алгоритма
Алгоритмизация. Понятие алгоритма Компьютерлік модель. Компьютерде модельдерді зерттеу
Компьютерлік модель. Компьютерде модельдерді зерттеу Штриховой код
Штриховой код Программирование ветвлений
Программирование ветвлений Архитектура 32-битных Intel-совместимых микропроцессоров (1) (1)
Архитектура 32-битных Intel-совместимых микропроцессоров (1) (1) Инструкция по работе для перевозчиков. Smart tendering
Инструкция по работе для перевозчиков. Smart tendering Қолданбалы бағдарламалар
Қолданбалы бағдарламалар Использование массивов и табличных формул. Операции с матрицами. Решение систем линейных уравнений. (Лекция 8)
Использование массивов и табличных формул. Операции с матрицами. Решение систем линейных уравнений. (Лекция 8) Электронная цифровая подпись (ЭЦП)
Электронная цифровая подпись (ЭЦП) Программирование на языке Python. Символьные строки
Программирование на языке Python. Символьные строки Представление данных и операции. Основы программирования. (Тема 1.2)
Представление данных и операции. Основы программирования. (Тема 1.2) Интернет
Интернет Использование среды Visual Basic для создания прикладных программ
Использование среды Visual Basic для создания прикладных программ Топ-10 посещаемых мною сайтов
Топ-10 посещаемых мною сайтов Как подготовить эффективную презентацию
Как подготовить эффективную презентацию Ethernet желілік технологиясы
Ethernet желілік технологиясы Кодирование графической информации
Кодирование графической информации Рынки с асимметричной информацией
Рынки с асимметричной информацией Язык программирования Паскаль
Язык программирования Паскаль By Herber
By Herber Презентация Эволюция лирического героя в творчестве А.Блока
Презентация Эволюция лирического героя в творчестве А.Блока Документ как система
Документ как система Технологии программирования
Технологии программирования Файлы. Функции для работы с файлами
Файлы. Функции для работы с файлами Перевод чисел в позиционных системах счисления
Перевод чисел в позиционных системах счисления Введение в постановку целей и задач в разработке ПО. Лекция 1
Введение в постановку целей и задач в разработке ПО. Лекция 1