Слайд 2

![]()
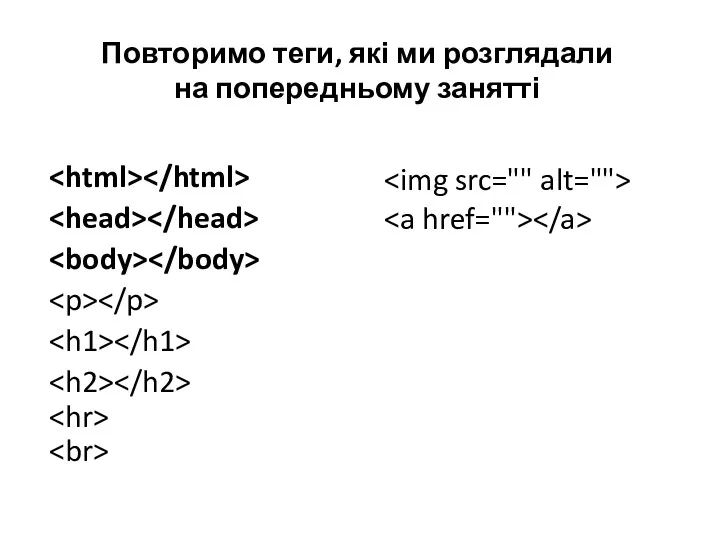
Повторимо теги, які ми розглядали
на попередньому занятті
Слайд 3

Слайд 4

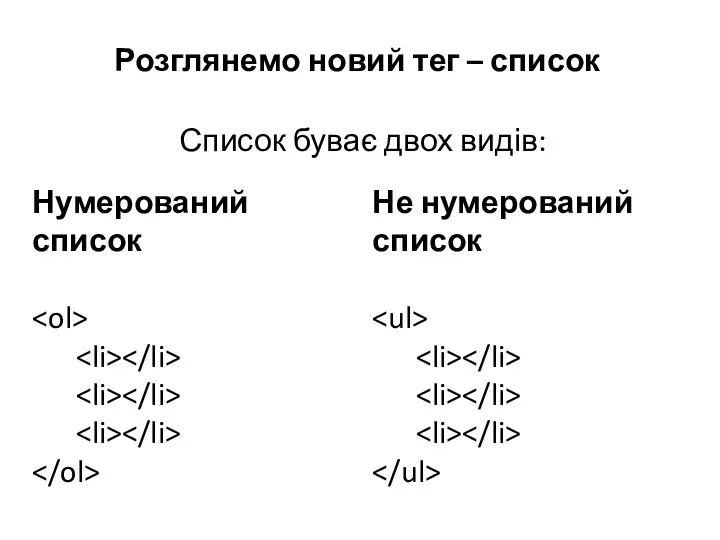
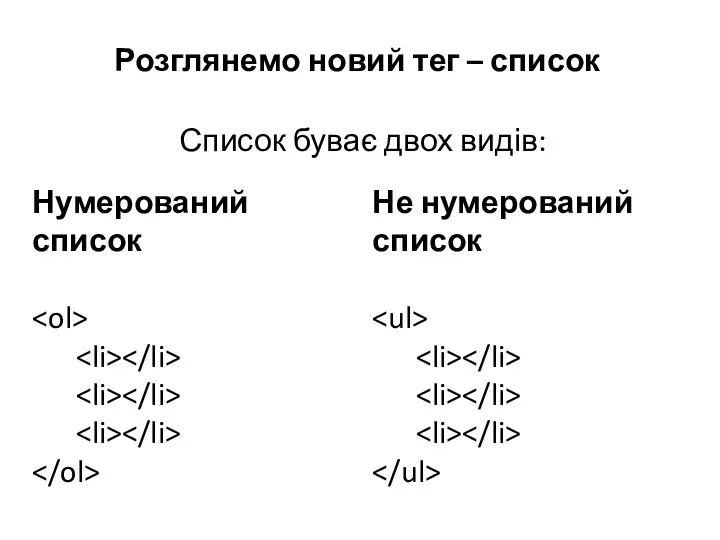
Розглянемо новий тег – список
Нумерований список
Не нумерований
список
Список буває двох видів:
Слайд 5

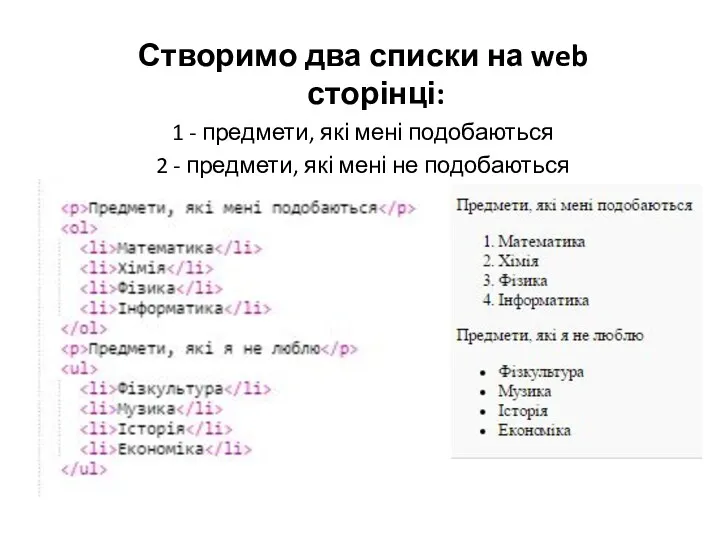
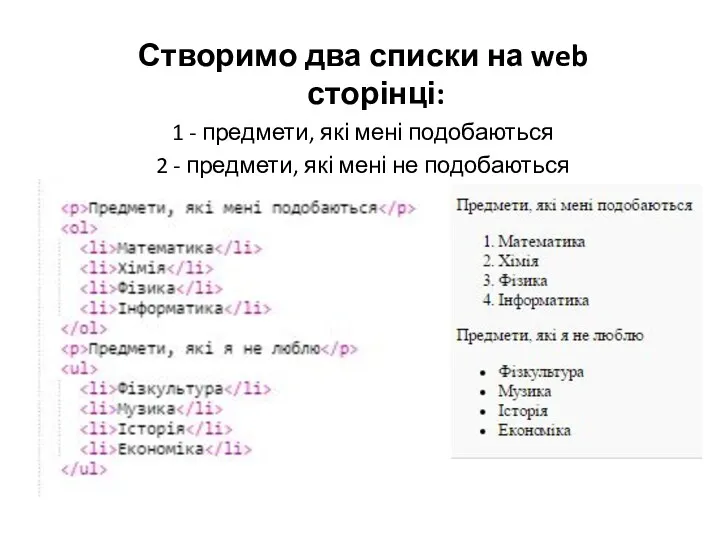
Створимо два списки на web сторінці:
1 - предмети, які мені
подобаються
2 - предмети, які мені не подобаються
Слайд 6

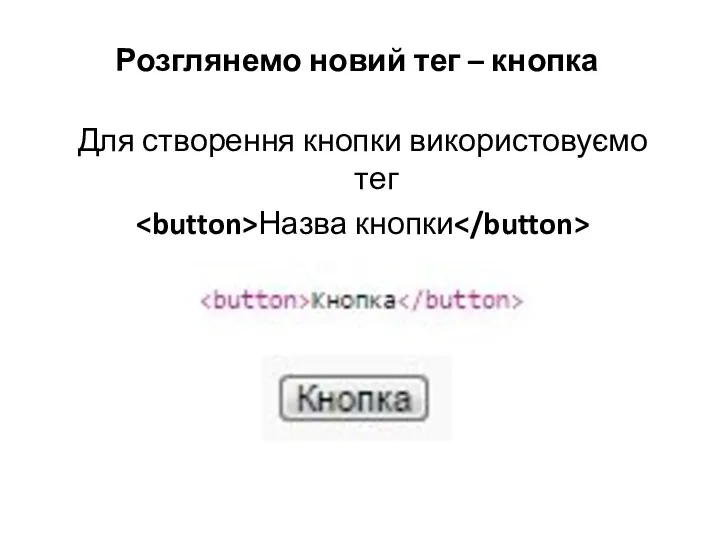
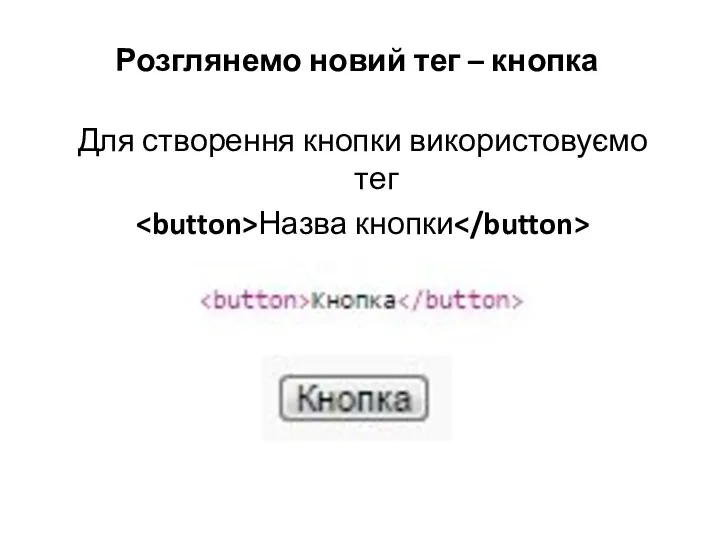
Розглянемо новий тег – кнопка
Для створення кнопки використовуємо тег
Слайд 7

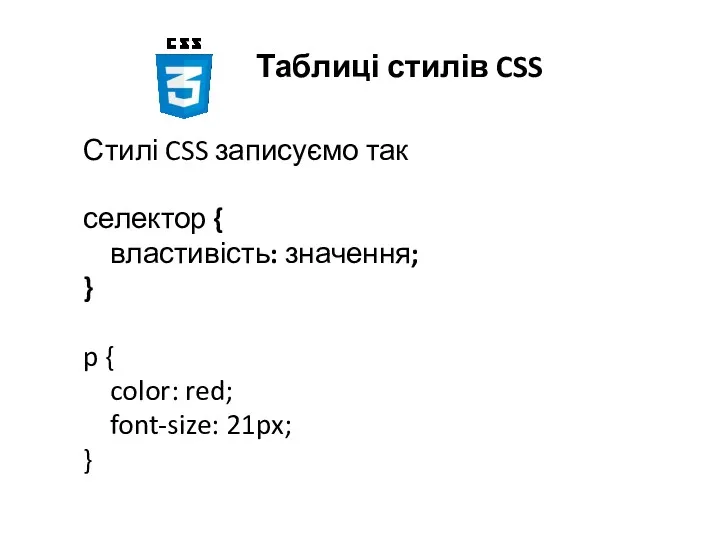
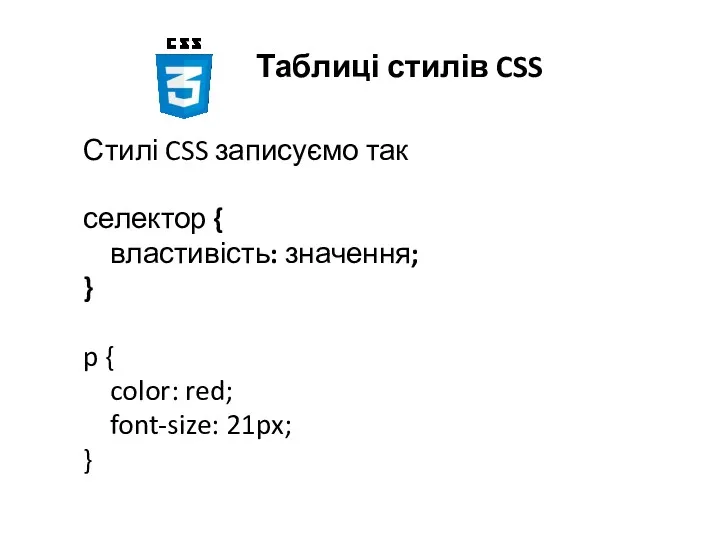
Таблиці стилів CSS
Стилі CSS записуємо так
селектор {
властивість: значення;
}
p {
color:
red;
font-size: 21px;
}
Слайд 8

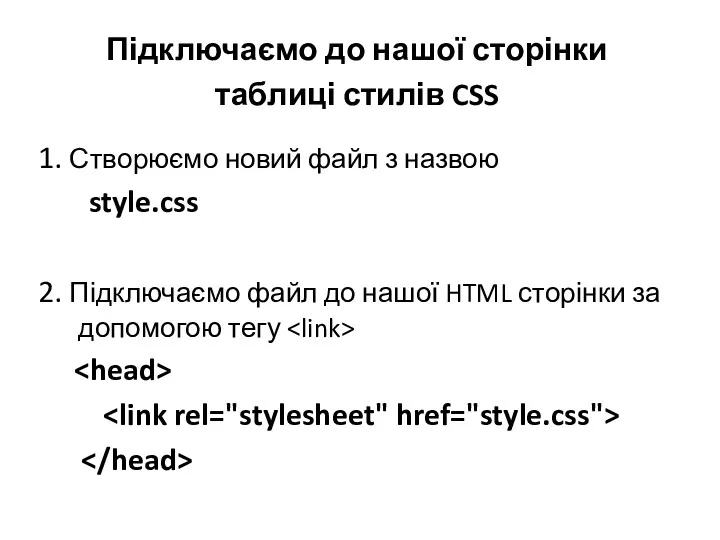
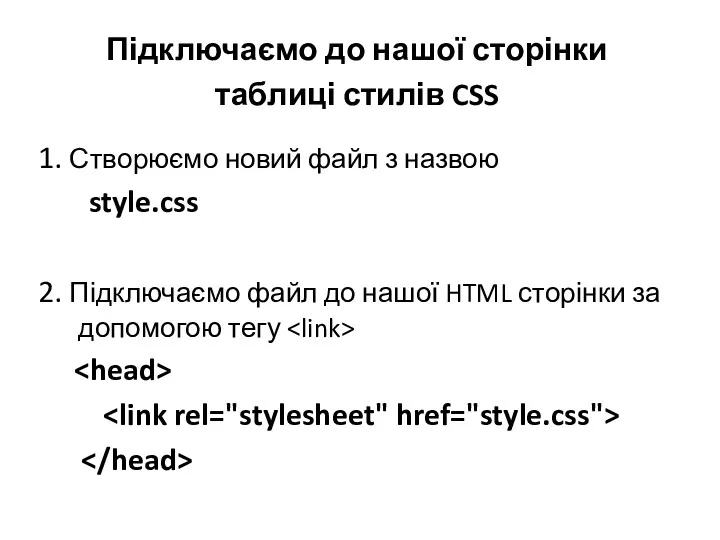
Підключаємо до нашої сторінки
таблиці стилів CSS
1. Створюємо новий файл з
назвою
style.css
2. Підключаємо файл до нашої HTML сторінки за допомогою тегу








 Единицы измерения информации
Единицы измерения информации Безопасность детей в интернете
Безопасность детей в интернете Венгерские кроссворды на уроках информатики
Венгерские кроссворды на уроках информатики Информационные системы на кластерах
Информационные системы на кластерах Умники и умницы. Конкурс по информатике
Умники и умницы. Конкурс по информатике Презентация Структура данных
Презентация Структура данных Курсы Современные технологии программирования. Базовый SQL, особенности MS-SQL и Oracle
Курсы Современные технологии программирования. Базовый SQL, особенности MS-SQL и Oracle Ассоциативный механизм
Ассоциативный механизм Средства рекламы
Средства рекламы Влияние СМИ на формирование общественного мнения
Влияние СМИ на формирование общественного мнения Легковес (Приспособленец)
Легковес (Приспособленец) Изображения и гиперссылки на Web - страницах
Изображения и гиперссылки на Web - страницах Кодирование информации. 5 класс
Кодирование информации. 5 класс Основы теории разметки. Введение в язык HTML
Основы теории разметки. Введение в язык HTML Обеспечивающие информационные системы
Обеспечивающие информационные системы Базовая модель угроз безопасности персональных данных при их обработке в информационных системах персональных данных
Базовая модель угроз безопасности персональных данных при их обработке в информационных системах персональных данных Компьютерные технологии в науке и производстве
Компьютерные технологии в науке и производстве Сокет - бағдарламалық интерфейсі
Сокет - бағдарламалық интерфейсі Моделирование как метод познания. Системный подход в моделировании. урок информатики 11 класс Угринович.Н.Д.
Моделирование как метод познания. Системный подход в моделировании. урок информатики 11 класс Угринович.Н.Д. Letters based on written input
Letters based on written input Оформление библиографического списка. Примеры библиографических записей ГОСТ 7.0.100-2018 Библиографическая запись
Оформление библиографического списка. Примеры библиографических записей ГОСТ 7.0.100-2018 Библиографическая запись Картографическое сопровождение поиска
Картографическое сопровождение поиска Системы счисления. Двоичная система счисления
Системы счисления. Двоичная система счисления Компьютерные сети
Компьютерные сети Интеллектуальные события. Интеллектуальный суверенитет России
Интеллектуальные события. Интеллектуальный суверенитет России Файлы и папки
Файлы и папки Объектно-ориентированное программирование
Объектно-ориентированное программирование Испытания программного обеспечения средств измерений. Семинар
Испытания программного обеспечения средств измерений. Семинар