Содержание
- 2. СОДЕРЖАНИЕ Теги DIV и SPAN Свойства и значения CSS Вёрстка сайта с использованием тега DIV Новые
- 3. ОБЩАЯ ИНФОРМАЦИЯ О ТЕГАХ «DIV» и «SPAN» Теги и , обычно не используются, в одиночку, имея
- 4. ТЕГ „DIV” В последнее время, один из самых используемых HTML-тегов Поддерживается всеми браузерами Используется для группировки
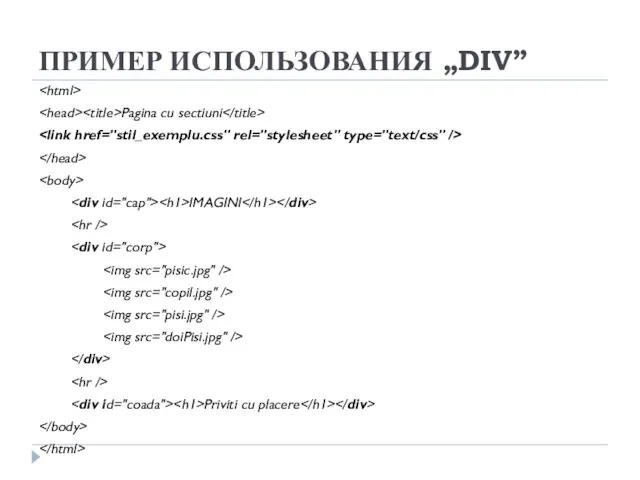
- 5. ПРИМЕР ИСПОЛЬЗОВАНИЯ „DIV” Pagina cu sectiuni IMAGINI Priviti cu placere
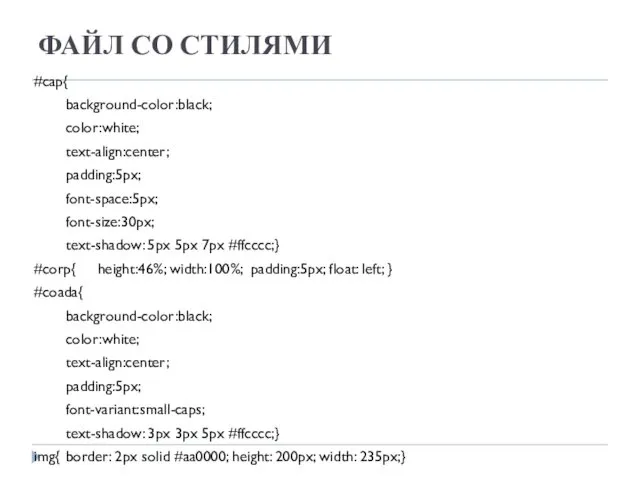
- 6. ФАЙЛ СО СТИЛЯМИ #cap{ background-color:black; color:white; text-align:center; padding:5px; font-space:5px; font-size:30px; text-shadow: 5px 5px 7px #ffcccc;} #corp{
- 7. РЕЗУЛЬТАТ ПРИМЕРА
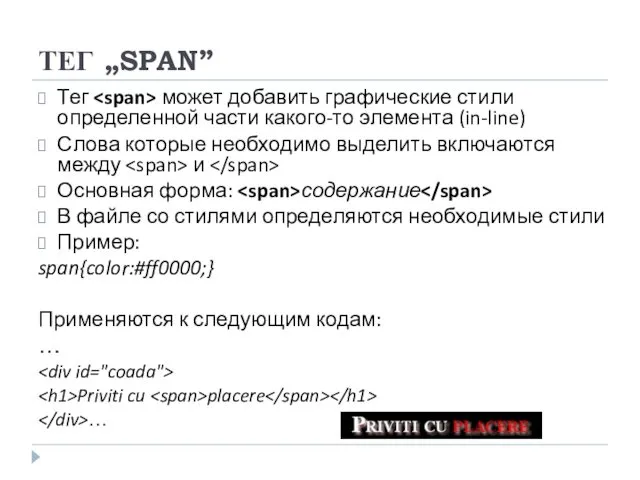
- 8. ТЕГ „SPAN” Тег может добавить графические стили определенной части какого-то элемента (in-line) Слова которые необходимо выделить
- 9. ПОРЯДОК ОТОБРАЖЕНИЯ ЭЛЕМЕНТОВ Порядок отображения элементов на странице называется потоком документа – нормальный поток документа Блочные
- 10. СВОЙСТВА ДЛЯ РАЗМЕЩЕНИЯ HTML -ЭЛЕМЕНТОВ Свойства CSS используемые для размещения позволяют контролировать местоположение элементов на странице
- 11. I – СТАТИЧЕСКОЕ МЕСТОПОЛОЖЕНИЕ position: static Все HTML-элементы расположены статически по умолчанию Статически расположенный элемент, постоянно
- 12. II – ФИКСИРОВАННОЕ МЕСТОПОЛОЖЕНИЕ position: fixed Элемент с фиксированной позицией будет расположен в отношении с окном
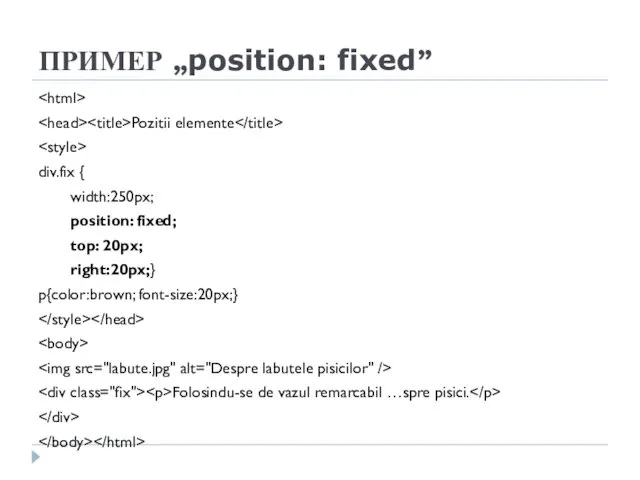
- 13. ПРИМЕР „position: fixed” Pozitii elemente div.fix { width:250px; position: fixed; top: 20px; right:20px;} p{color:brown; font-size:20px;} Folosindu-se
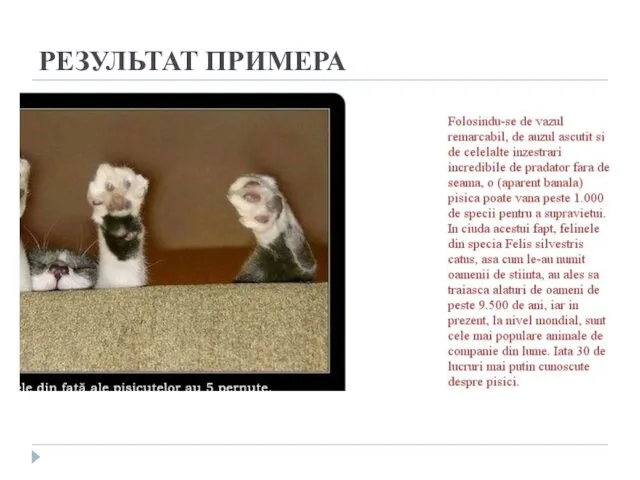
- 14. РЕЗУЛЬТАТ ПРИМЕРА
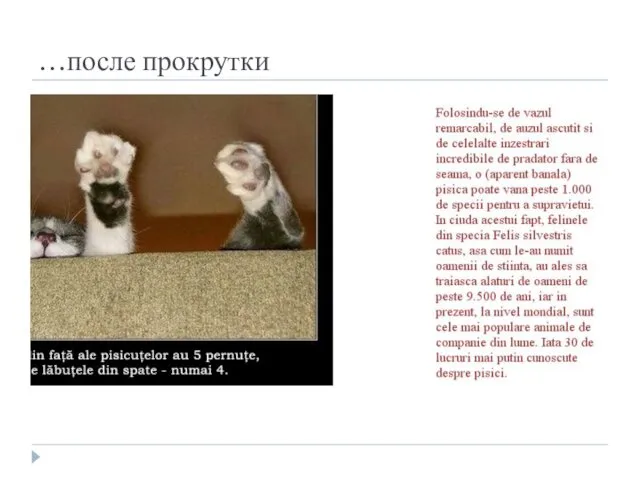
- 15. …после прокрутки
- 16. ПРИМЕР НАКЛАДКИ div.fix {width:450px;position: fixed; top: 20px; right:20px; } Другой пример
- 17. III – ОТНОСИТЕЛЬНОЕ МЕСТОПОЛОЖЕНИЕ position: relative Элемент расположенный относительно, позиционируется относительно его нормального положения Содержимое относительно-позиционируемых
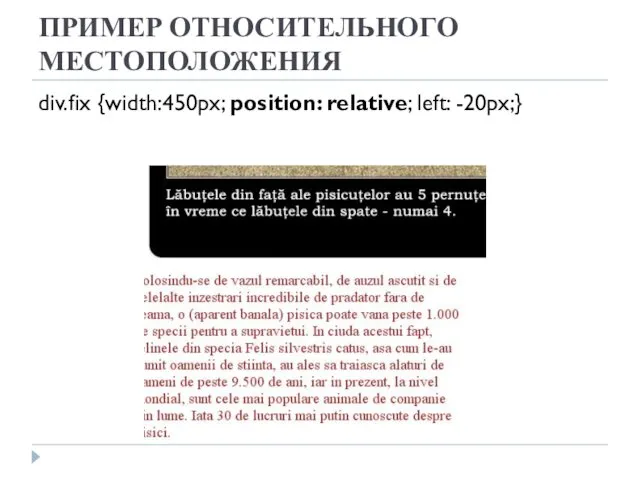
- 18. ПРИМЕР ОТНОСИТЕЛЬНОГО МЕСТОПОЛОЖЕНИЯ div.fix {width:450px; position: relative; left: -20px;}
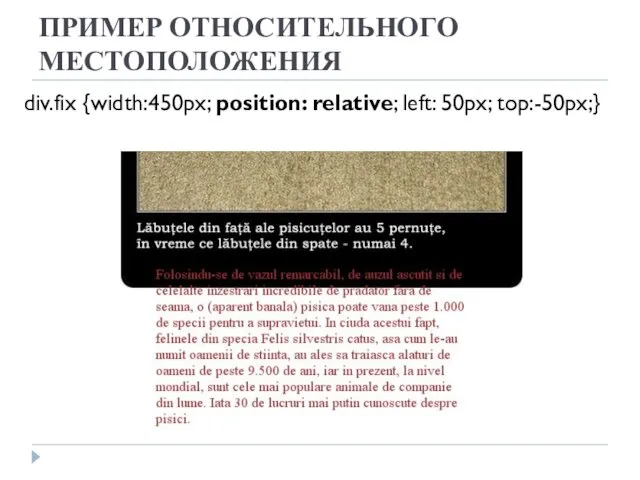
- 19. ПРИМЕР ОТНОСИТЕЛЬНОГО МЕСТОПОЛОЖЕНИЯ div.fix {width:450px; position: relative; left: 50px; top:-50px;}
- 20. IV – АБСОЛЮТНОЕ МЕСТОПОЛОЖЕНИЕ position: absolute Абсолютно-расположенный элемент позиционируется относительно первого (родительского) основного элемента, имеющий другой
- 21. ПРИМЕР АБСОЛЮТНОГО РАСПОЛОЖЕНИЯ div.fix { width:450px; position: absolute; left: 80px; top: 120px;}
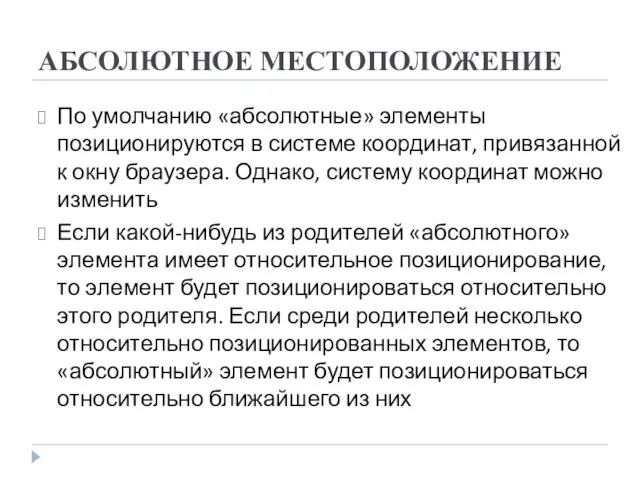
- 22. АБСОЛЮТНОЕ МЕСТОПОЛОЖЕНИЕ По умолчанию «абсолютные» элементы позиционируются в системе координат, привязанной к окну браузера. Однако, систему
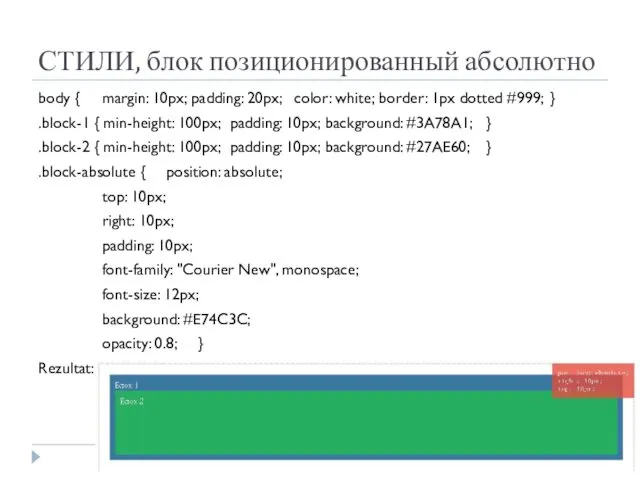
- 23. СТИЛИ, блок позиционированный абсолютно body { margin: 10px; padding: 20px; color: white; border: 1px dotted #999;
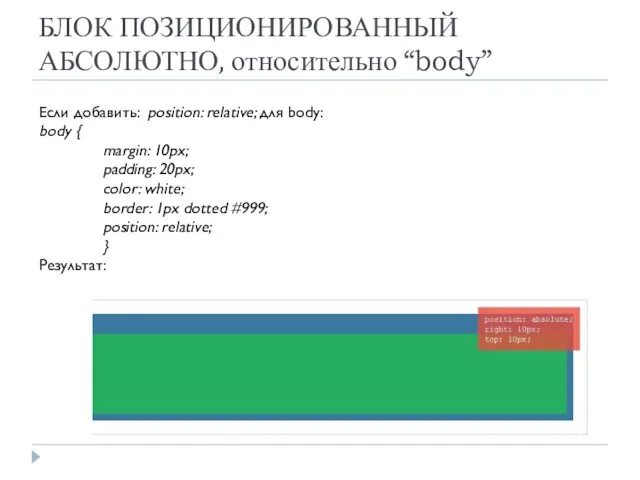
- 24. БЛОК ПОЗИЦИОНИРОВАННЫЙ АБСОЛЮТНО, относительно “body” Если добавить: position: relative; для body: body { margin: 10px; padding:
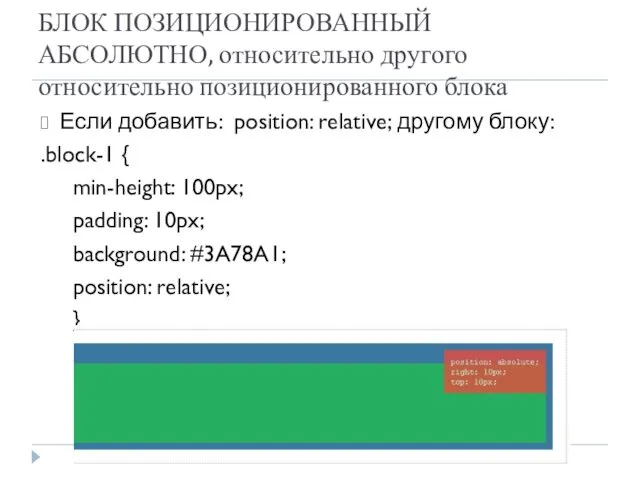
- 25. БЛОК ПОЗИЦИОНИРОВАННЫЙ АБСОЛЮТНО, относительно другого относительно позиционированного блока Если добавить: position: relative; другому блоку: .block-1 {
- 26. ПРИМЕНЕНИЕ На практике абсолютное позиционирование часто применяют в декоративных целях, когда нужно аккуратно разместить какие-либо иконки,
- 27. ПЕРЕКРЫВАЮЩИЕСЯ ЭЛЕМЕНТЫ Когда элементы расположены вне нормального потока (position: absolute, relative, fixed) они могут перекрывать другие
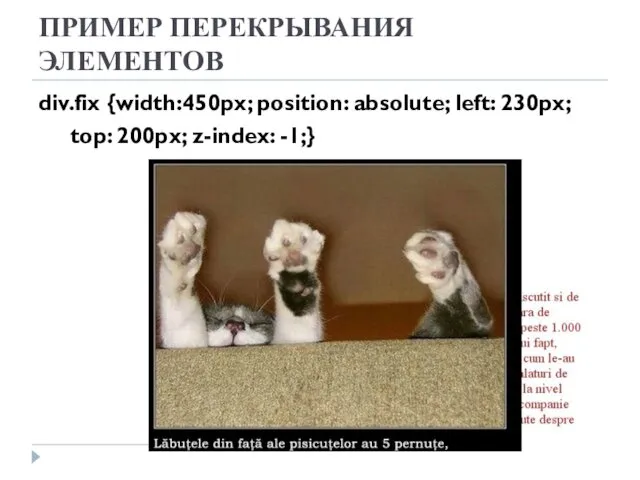
- 28. ПРИМЕР ПЕРЕКРЫВАНИЯ ЭЛЕМЕНТОВ div.fix {width:450px; position: absolute; left: 230px; top: 200px; z-index: -1;}
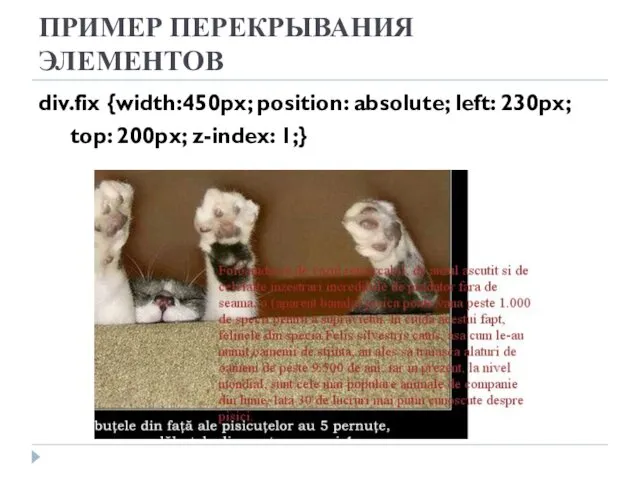
- 29. ПРИМЕР ПЕРЕКРЫВАНИЯ ЭЛЕМЕНТОВ div.fix {width:450px; position: absolute; left: 230px; top: 200px; z-index: 1;}
- 30. ПРИМЕНЕНИЕ C помощью CSS-свойства z-index можно управлять тем, как перекрываются блоки. Значением этого свойства может быть
- 31. СВОЙСТВО „FLOAT” CSS свойство „float” определяет, как можно сдвинуть элемент (плавающий) влево или вправо, то что
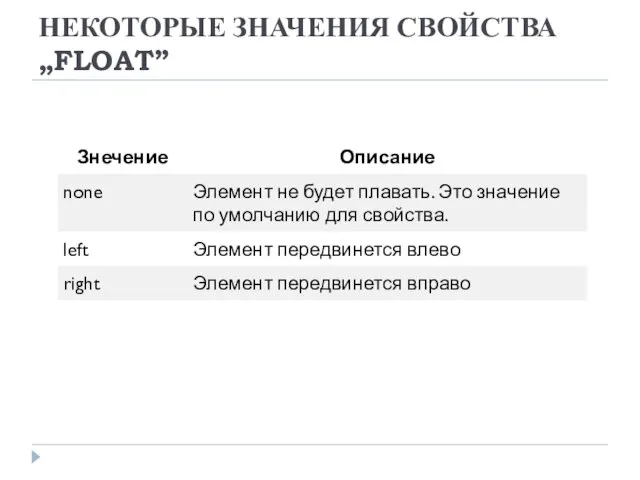
- 32. НЕКОТОРЫЕ ЗНАЧЕНИЯ СВОЙСТВА „FLOAT”
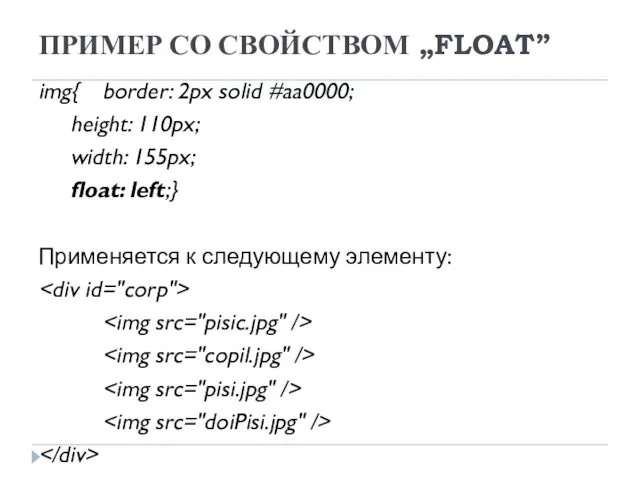
- 33. ПРИМЕР СО СВОЙСТВОМ „FLOAT” img{ border: 2px solid #aa0000; height: 110px; width: 155px; float: left;} Применяется
- 34. РЕЗУЛЬТАТ ПРИМЕРА Или когда добавляем еще несколько изображений
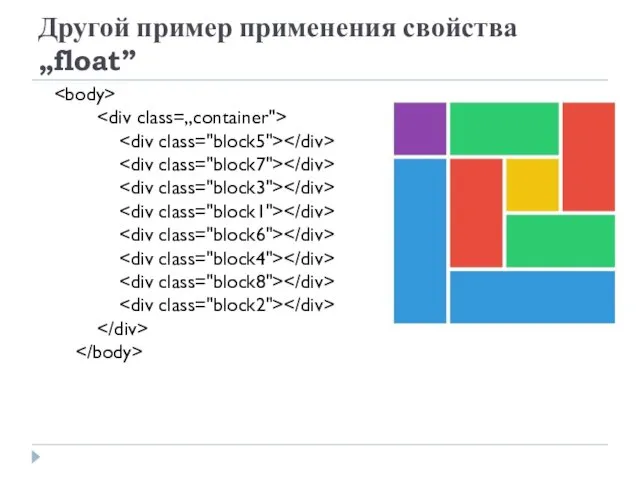
- 35. Другой пример применения свойства „float”
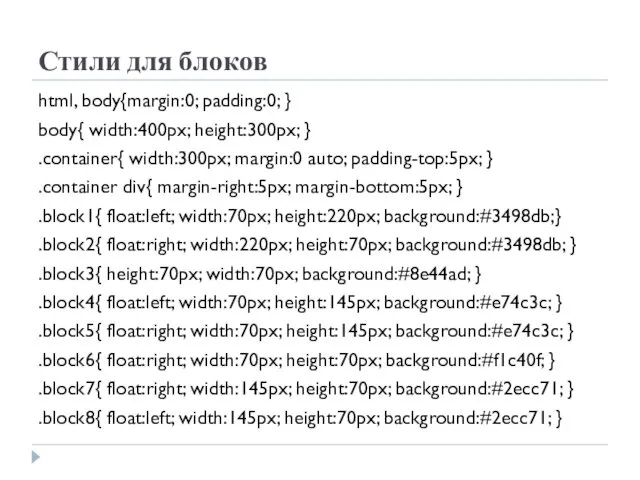
- 36. Стили для блоков html, body{margin:0; padding:0; } body{ width:400px; height:300px; } .container{ width:300px; margin:0 auto; padding-top:5px;
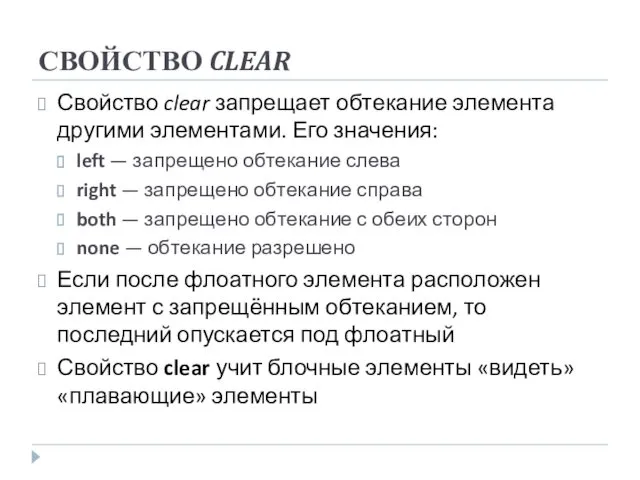
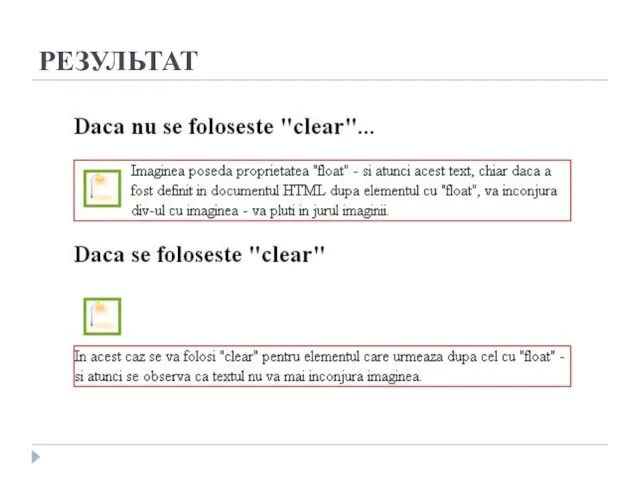
- 37. СВОЙСТВО CLEAR Свойство clear запрещает обтекание элемента другими элементами. Его значения: left — запрещено обтекание слева
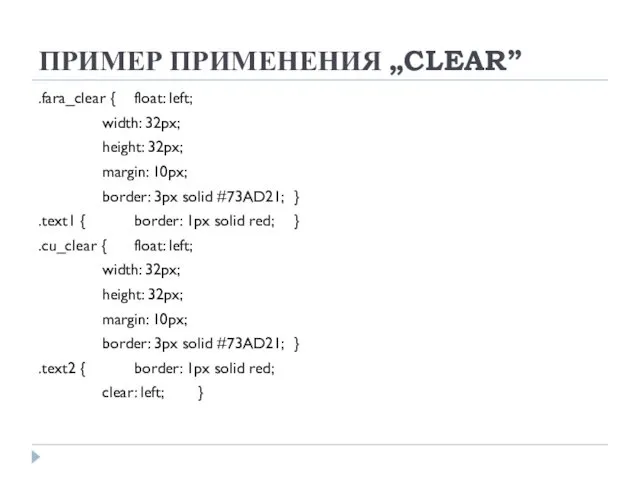
- 38. ПРИМЕР ПРИМЕНЕНИЯ „CLEAR” .fara_clear { float: left; width: 32px; height: 32px; margin: 10px; border: 3px solid
- 39. РЕЗУЛЬТАТ
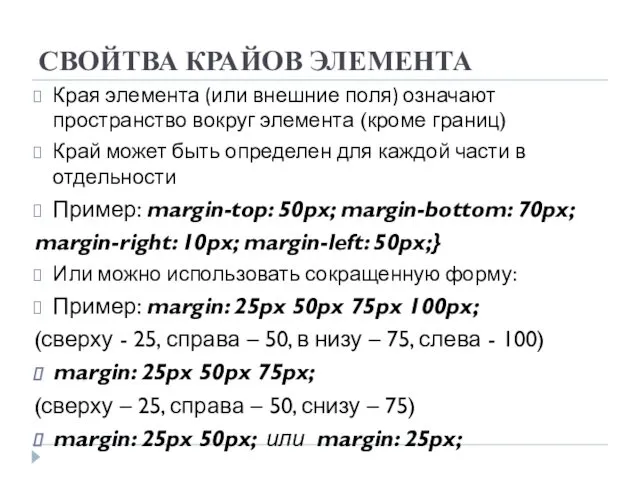
- 40. СВОЙТВА КРАЙОВ ЭЛЕМЕНТА Края элемента (или внешние поля) означают пространство вокруг элемента (кроме границ) Край может
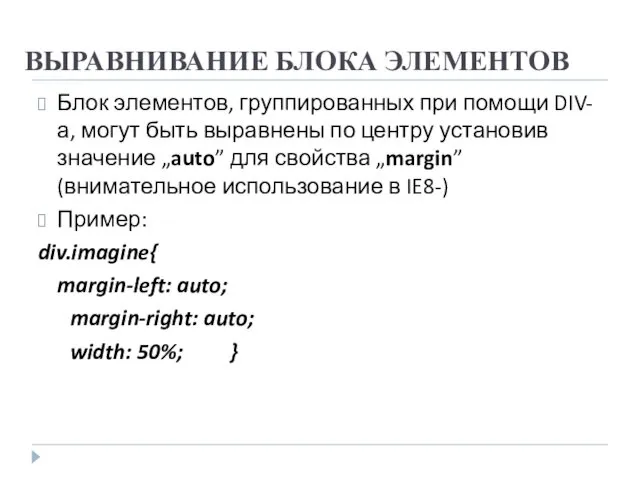
- 41. ВЫРАВНИВАНИЕ БЛОКА ЭЛЕМЕНТОВ Блок элементов, группированных при помощи DIV-а, могут быть выравнены по центру установив значение
- 42. РЕЗУЛЬТАТ ПРИМЕРА
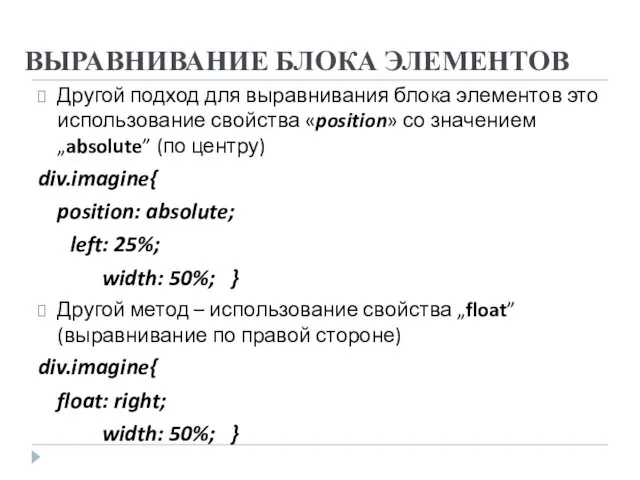
- 43. ВЫРАВНИВАНИЕ БЛОКА ЭЛЕМЕНТОВ Другой подход для выравнивания блока элементов это использование свойства «position» со значением „absolute”
- 44. ИЗОБРАЖЕНИЯ-SPRITE Спрайт-изображение это то изображение которое состоит из множества маленьких изображений Иногда в сайте необходимо использовать
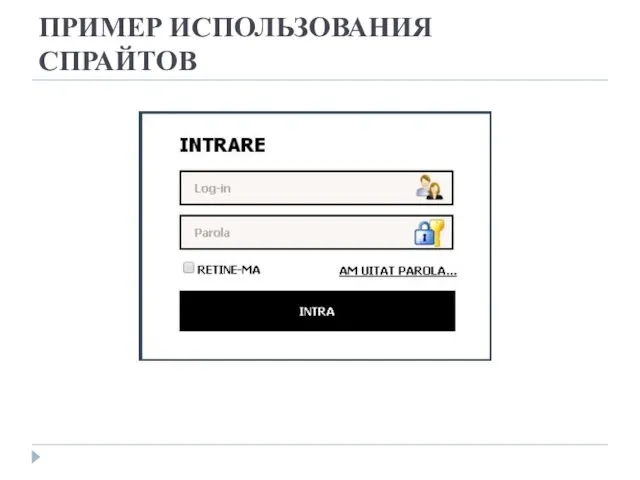
- 45. ПРИМЕР ИСПОЛЬЗОВАНИЯ СПРАЙТОВ
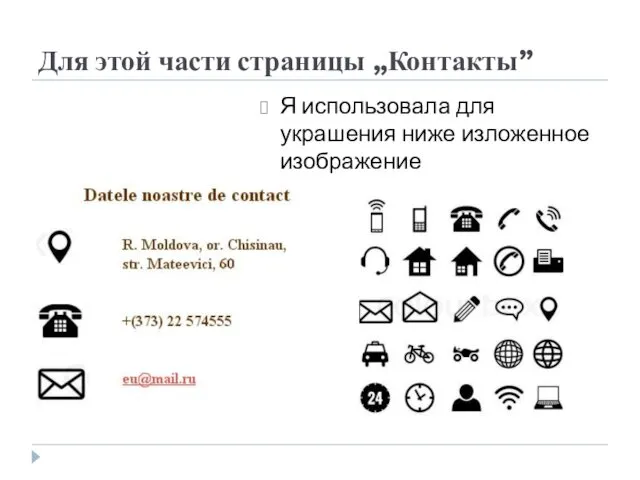
- 46. Для этой части страницы „Контакты” Я использовала для украшения ниже изложенное изображение
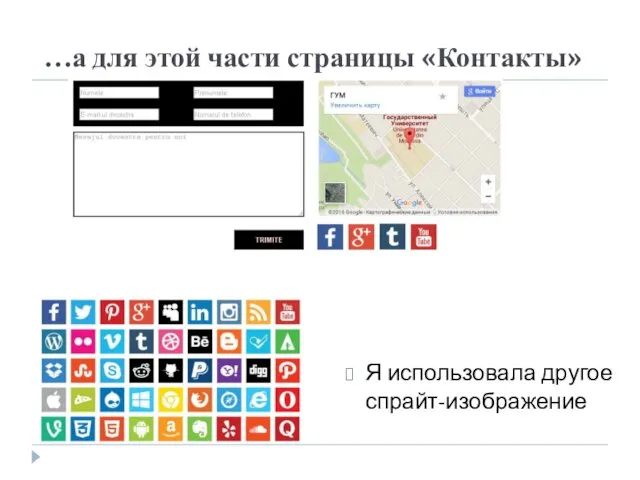
- 47. …а для этой части страницы «Контакты» Я использовала другое спрайт-изображение
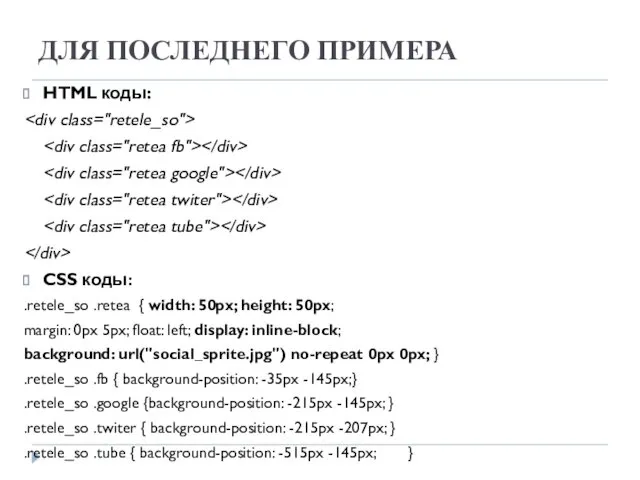
- 48. ДЛЯ ПОСЛЕДНЕГО ПРИМЕРА HTML коды: CSS коды: .retele_so .retea { width: 50px; height: 50px; margin: 0px
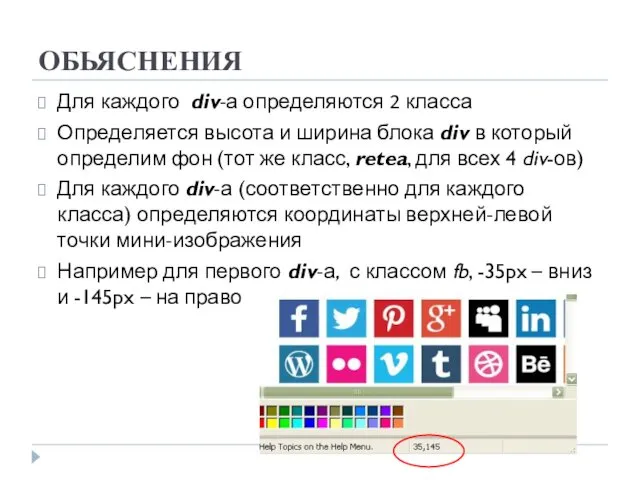
- 49. ОБЬЯСНЕНИЯ Для каждого div-а определяются 2 класса Определяется высота и ширина блока div в который определим
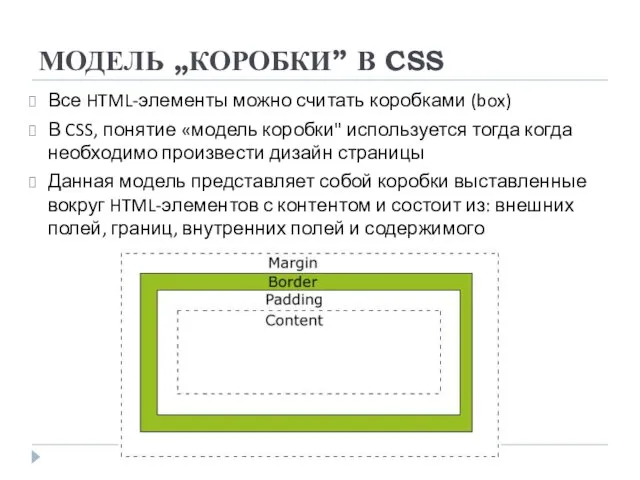
- 50. МОДЕЛЬ „КОРОБКИ” В CSS Все HTML-элементы можно считать коробками (box) В CSS, понятие «модель коробки" используется
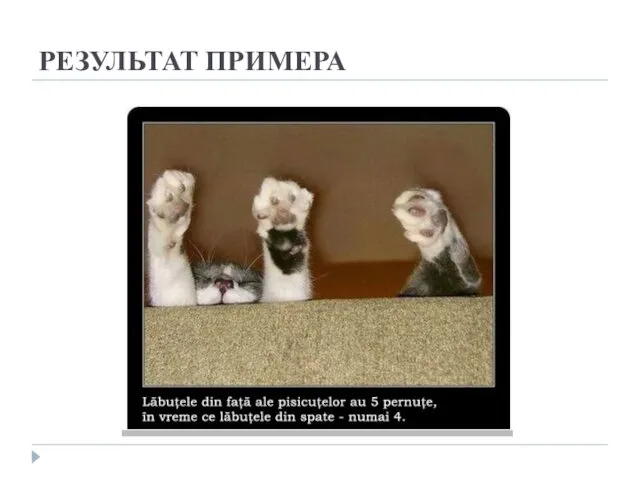
- 51. ПРИМЕР div.imagine{ width: 60%; margin: 25px; border: 25px solid black; border-radius: 25px; padding: 25px; margin-left: auto;
- 52. Дополнительно, прочтите "Блочные элементы" [http://htmlbook.ru/content/blochnye-elementy] "Встроенные элементы" [http://htmlbook.ru/content/vstroennye-elementy]
- 53. ВЕРСКА САЙТОВ Верстка это процесс преобразования рисунка веб-страницы (например .psd файл) в HTML-документ, используя HTML и
- 54. РЕКОМЕНДАЦИИ ДЛЯ ВЕРСТКИ СТРАНИЦ Консорциум w3 рекомендует использование div-ов для вертки Дополнительно, рекомендуется, при определении ширины
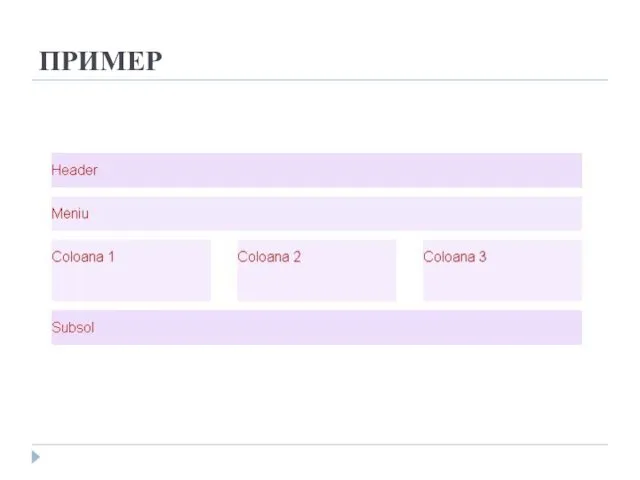
- 55. ПРИМЕР
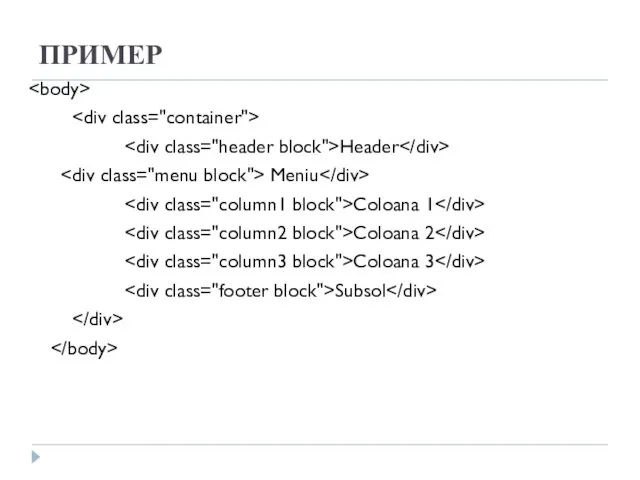
- 56. ПРИМЕР Header Meniu Coloana 1 Coloana 2 Coloana 3 Subsol
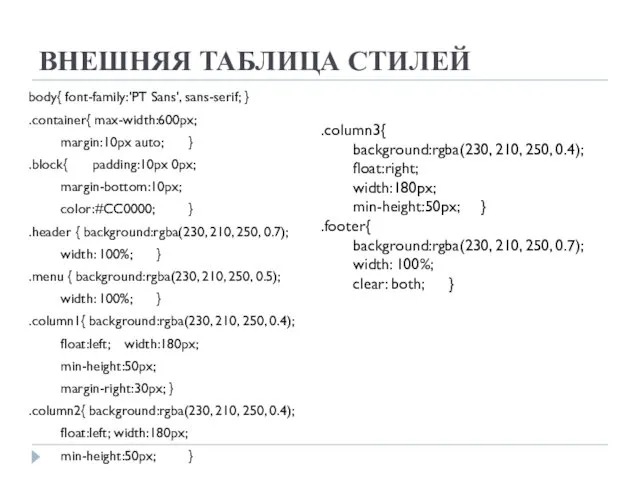
- 57. ВНЕШНЯЯ ТАБЛИЦА СТИЛЕЙ body{ font-family:'PT Sans', sans-serif; } .container{ max-width:600px; margin:10px auto; } .block{ padding:10px 0px;
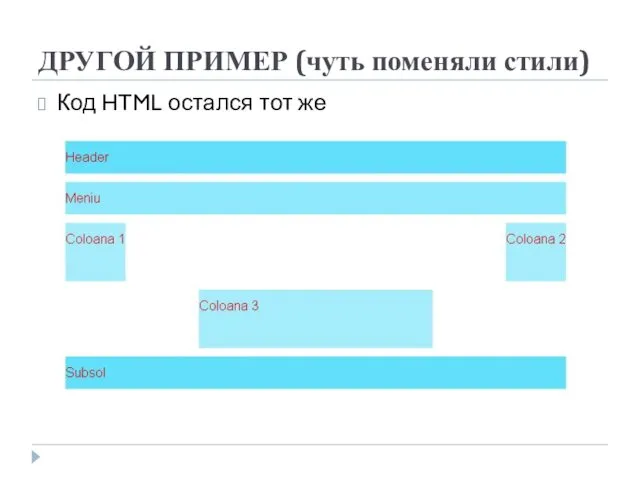
- 58. ДРУГОЙ ПРИМЕР (чуть поменяли стили) Код HTML остался тот же
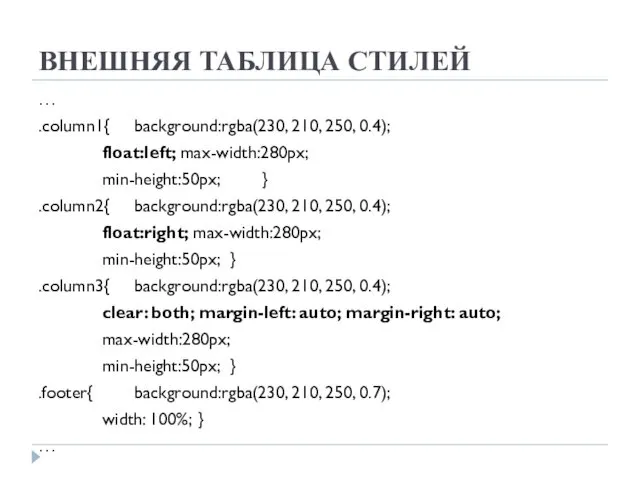
- 59. ВНЕШНЯЯ ТАБЛИЦА СТИЛЕЙ … .column1{ background:rgba(230, 210, 250, 0.4); float:left; max-width:280px; min-height:50px; } .column2{ background:rgba(230, 210,
- 60. АДАПТИВНЫЙ ДИЗАЙН (HTML Responsive Web Design) Веб сайт является responsive если его страницы адаптируются в зависимости
- 61. АДАПТИВНЫЙ ДИЗАЙН
- 62. W3.CSS Качественные эффекты достигаются и с помощью W3.CSS - frame-work используемый для адаптивного дизайна Используются только
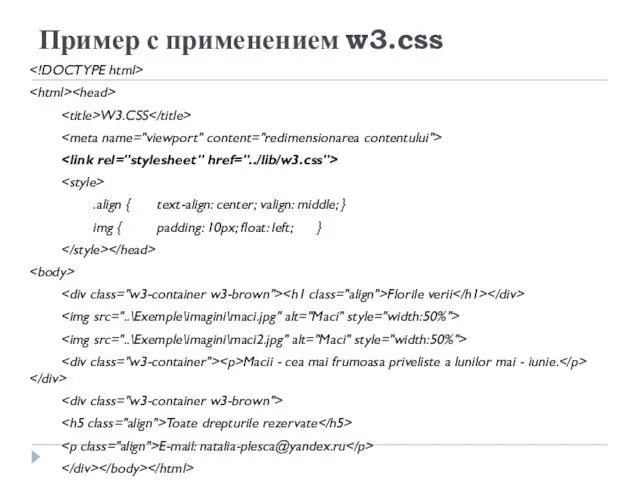
- 63. Пример с применением w3.css W3.CSS .align { text-align: center; valign: middle; } img { padding: 10px;
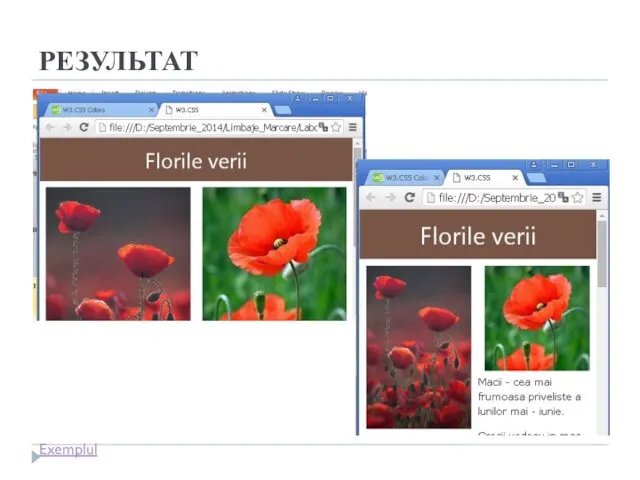
- 64. РЕЗУЛЬТАТ Exemplul
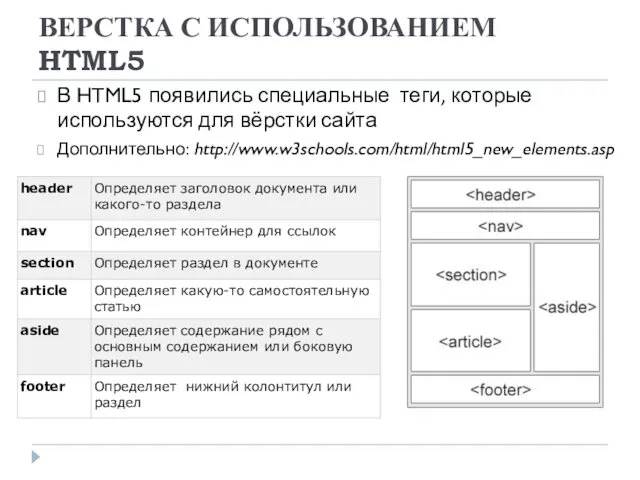
- 65. ВЕРСТКА С ИСПОЛЬЗОВАНИЕМ HTML5 В HTML5 появились специальные теги, которые используются для вёрстки сайта Дополнительно: http://www.w3schools.com/html/html5_new_elements.asp
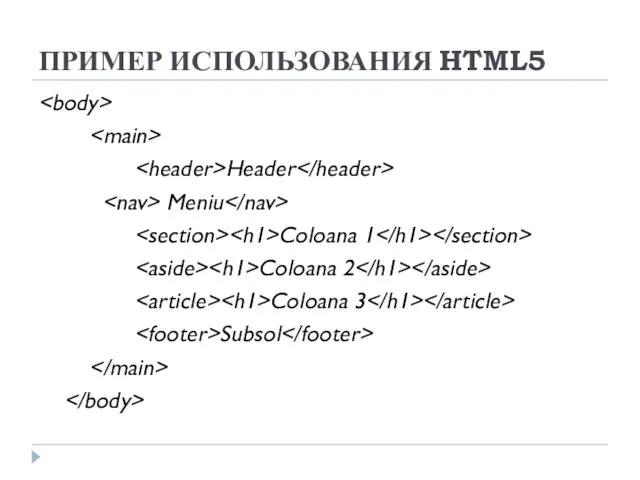
- 66. ПРИМЕР ИСПОЛЬЗОВАНИЯ HTML5 Header Meniu Coloana 1 Coloana 2 Coloana 3 Subsol
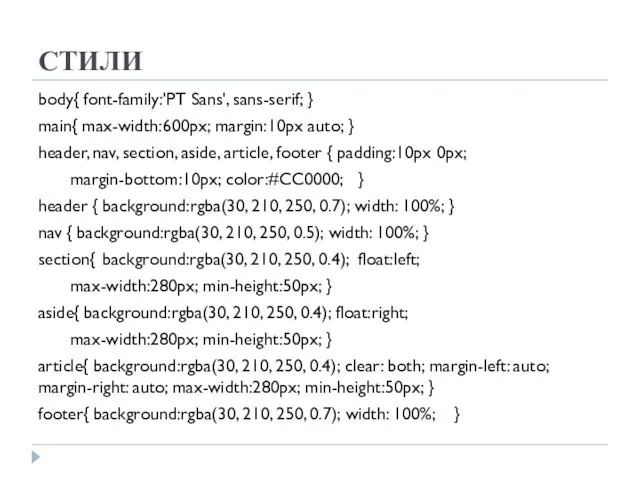
- 67. СТИЛИ body{ font-family:'PT Sans', sans-serif; } main{ max-width:600px; margin:10px auto; } header, nav, section, aside, article,
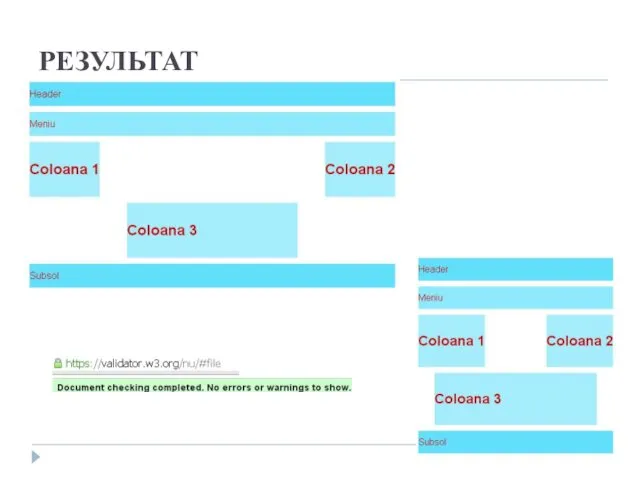
- 68. РЕЗУЛЬТАТ
- 70. Скачать презентацию























































![Дополнительно, прочтите "Блочные элементы" [http://htmlbook.ru/content/blochnye-elementy] "Встроенные элементы" [http://htmlbook.ru/content/vstroennye-elementy]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/99195/slide-51.jpg)


















 Работаем с программами сервиса GOOGLE
Работаем с программами сервиса GOOGLE Информатика в играх и задачах. Основы логики. 2 класс (6 урок)
Информатика в играх и задачах. Основы логики. 2 класс (6 урок) Введение в IT
Введение в IT Выступление на педсовете. Формирование УУД на уроках информатики.
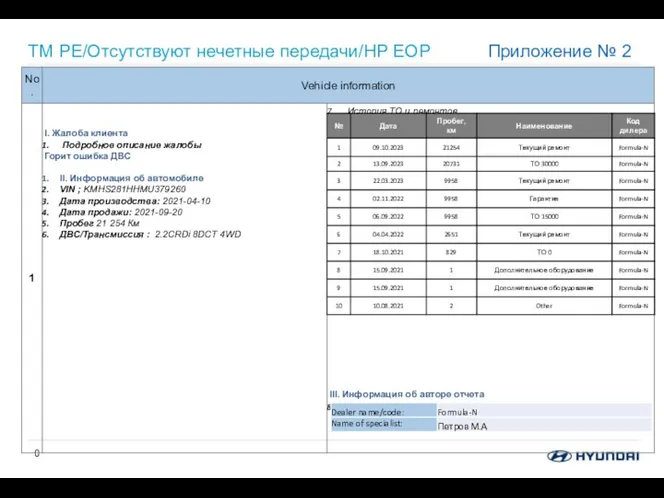
Выступление на педсовете. Формирование УУД на уроках информатики. Коды неисправностей. Приложение Photos and description
Коды неисправностей. Приложение Photos and description Сервисная компания по предоставлению ИТ и Телеком услуг АО НВБС
Сервисная компания по предоставлению ИТ и Телеком услуг АО НВБС Корректность программных средств
Корректность программных средств Разработка мер по защите информации в АИС Сетевой край. Образование
Разработка мер по защите информации в АИС Сетевой край. Образование Естественные и формальные языки. Язык, как способ представления информации
Естественные и формальные языки. Язык, как способ представления информации Кодирование графической информации
Кодирование графической информации Рекурсивные функции
Рекурсивные функции A binary Hopfield neural network
A binary Hopfield neural network Передача информации
Передача информации Virtual Media Company (VMC)
Virtual Media Company (VMC) Презентация по информатике Основы информационных сетей
Презентация по информатике Основы информационных сетей Основы журналистики. Общая информация
Основы журналистики. Общая информация Экспертные системы
Экспертные системы Работа с реестром Windows
Работа с реестром Windows Специфика письменного общения в сети Интернет
Специфика письменного общения в сети Интернет Работа с ПК
Работа с ПК Разработка и форма записи алгоритма и программы
Разработка и форма записи алгоритма и программы Информатизация в архивном деле
Информатизация в архивном деле Введение в PHP
Введение в PHP Разработка мобильного приложения к чемпионату мира по футболу 2018
Разработка мобильного приложения к чемпионату мира по футболу 2018 Технологическая карта со сценарием блог-урока по информатике в 6 классе согласно ФГОС ООО по теме Кодирование текстовой информации
Технологическая карта со сценарием блог-урока по информатике в 6 классе согласно ФГОС ООО по теме Кодирование текстовой информации League of dance
League of dance Население Беларуси (инфографика)
Население Беларуси (инфографика) Электронный документооборот
Электронный документооборот