Содержание
- 2. HTML: В чем прелесть? Разработчики HTML смогли решить две задачи: предоставить дизайнерам гипертекстовых баз данных простое
- 3. HTML: возможности Язык НТМL : позволяет размечать электронный документ, который отображается на экране с полиграфическим уровнем
- 4. HTML: простое решение Вид HTML-файла: Обычный текстовый файл. Такой файл можно создать в любом текстовом редакторе
- 5. HTML: Версии HTML 1.0 - Первая версия языка была направлена на представление языка как такового, где
- 6. HTML: Версии HTML 4.0 - кроме возможностей разметки текста, включения мультимедиа и формирования гипертекстовых связей, уже
- 7. HTML: Принцип теговой разметки HTML является описательным языком разметки документов, в нем используются указатели разметки (теги).
- 8. HTML: Элементы разметки Полный элемент разметки: «содержание элемента» Примеры: Это заголовок документа Это заголовок
- 9. HTML: элементы разметки Неполный элемент разметки: Примеры:
- 10. HTML: элементы разметки Символьные примитивы:
- 11. Структура HTML-документа Условно все HTML документы можно разбить на: Простые документы(классические, плоские); Документы, состоящие из фреймов;
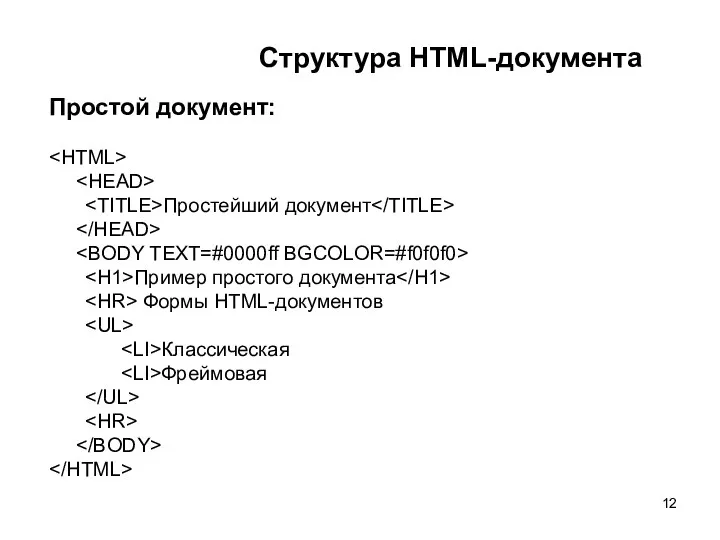
- 12. Структура HTML-документа Простой документ: Простейший документ Пример простого документа Формы HTML-документов Классическая Фреймовая
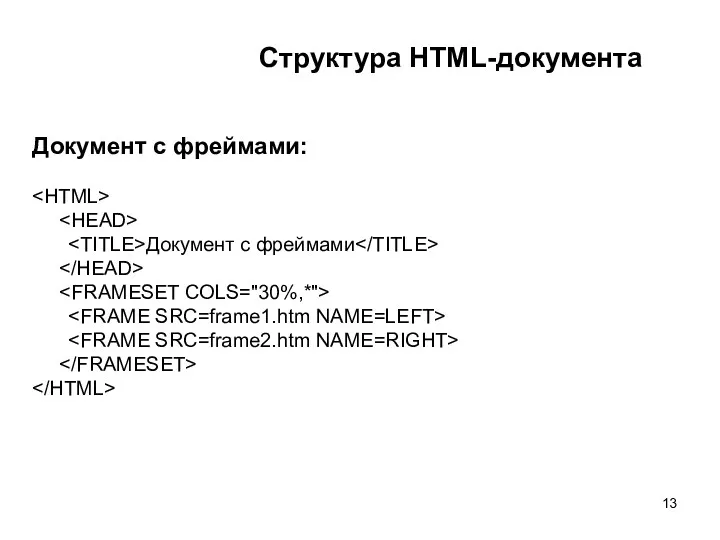
- 13. Структура HTML-документа Документ с фреймами: Документ с фреймами
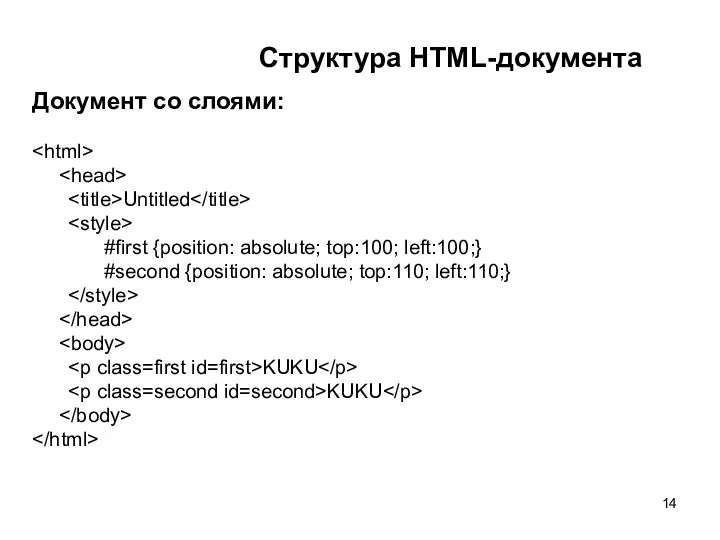
- 14. Структура HTML-документа Документ со слоями: Untitled #first {position: absolute; top:100; left:100;} #second {position: absolute; top:110; left:110;}
- 15. HTML: Элеметы заголовка документа HEAD(элемент разметки HEAD) TITLE(заглавие документа) BASE(база URL) ISINDEX(поисковый шаблон) META(метаинформация) LINK(общие ссылки)
- 16. HTML: HEAD контейнеры заголовка Необязательный атрибут profile указывает на внешний файл мета-тагов. В качестве значения этого
- 17. HTML: HEAD: TITLE название документа Заголовок не является обязательным контейнером документа. Его можно опустить. Роботы многих
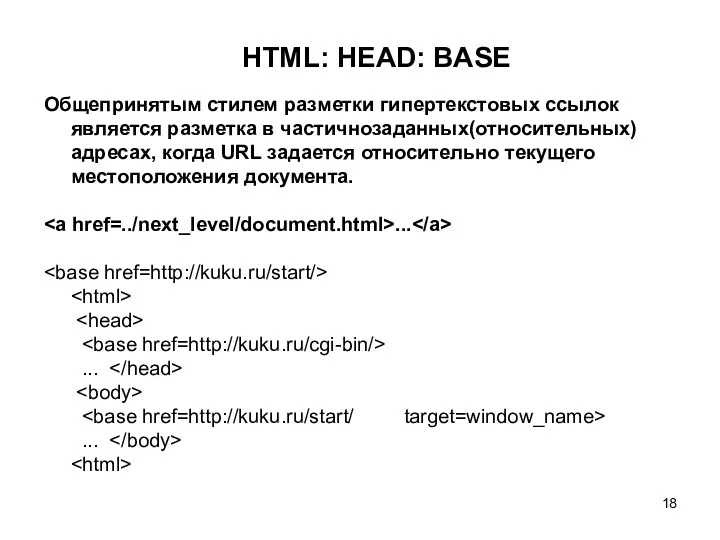
- 18. HTML: HEAD: BASE Общепринятым стилем разметки гипертекстовых ссылок является разметка в частичнозаданных(относительных) адресах, когда URL задается
- 19. HTML: HEAD: ISINDEX Задание шаблона поиска. Формат:
- 20. HTML: HEAD: META Управление документом:
- 21. HTML: HEAD: META Управление документом и его индексирование поисковыми машинами:
- 22. HTML: HEAD: LINK и STYLE Общие связи: Загрузка стилей из внешнего файла: Описание стилей документа: описание
- 24. Скачать презентацию






















 Активное долголетие
Активное долголетие Концептуальная модель UML и ее элементы. Лекция 3
Концептуальная модель UML и ее элементы. Лекция 3 Основные принципы построения компьютеров
Основные принципы построения компьютеров Презентация Строки
Презентация Строки Операциялық жүйелер. Операциялық жүйелердің даму тарихы
Операциялық жүйелер. Операциялық жүйелердің даму тарихы Создание второго кампуса Университета ИТМО – комплексный проект ИТМО Хайпарк
Создание второго кампуса Университета ИТМО – комплексный проект ИТМО Хайпарк Деректер қорыдағы деректердің түрлі ұсыныстары. Деректер қорын жобалаудың негізгі кезеңдері
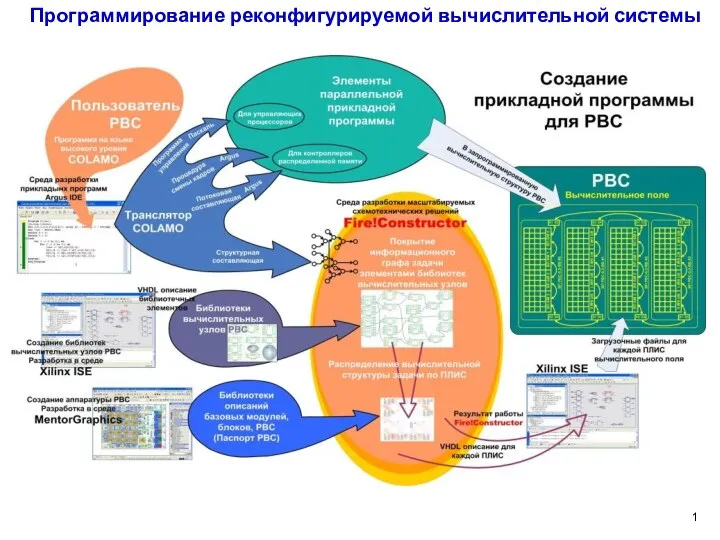
Деректер қорыдағы деректердің түрлі ұсыныстары. Деректер қорын жобалаудың негізгі кезеңдері Программирование реконфигурируемой вычислительной системы
Программирование реконфигурируемой вычислительной системы Уровни и виды тестирования
Уровни и виды тестирования Организация тестирования в команде разработчиков. Виды и методы тестирования
Организация тестирования в команде разработчиков. Виды и методы тестирования Creation of a simple network configuration
Creation of a simple network configuration Система межпроцессного взаимодействия IPC
Система межпроцессного взаимодействия IPC История вычислительной техники
История вычислительной техники Принципы организации внутренней и внешней памяти компьютера
Принципы организации внутренней и внешней памяти компьютера Install Linux 10.2 and Caldera 14.1
Install Linux 10.2 and Caldera 14.1 Социальная память. Функция социальной памяти
Социальная память. Функция социальной памяти Windows 10
Windows 10 Как создать свой сайт?
Как создать свой сайт? Операционные системы, среды и оболочки. Процессы в операционных системах
Операционные системы, среды и оболочки. Процессы в операционных системах Основные функции современной офисной автоматизации. Занятие №2
Основные функции современной офисной автоматизации. Занятие №2 Замісник (проксі). Патерни проектування
Замісник (проксі). Патерни проектування DS Графический дизайн. Композиция
DS Графический дизайн. Композиция Объектно-ориентированное программирование на алгоритмическом языке С++
Объектно-ориентированное программирование на алгоритмическом языке С++ Двоичная сс. Двоичная арифметика
Двоичная сс. Двоичная арифметика Системи масового обслуговування
Системи масового обслуговування Вступ. Історія розвитку мови програмування С++
Вступ. Історія розвитку мови програмування С++ Операційна система Windows
Операційна система Windows Macroscop. Технический минимум
Macroscop. Технический минимум