Технологии, применяемые для создания сайтов
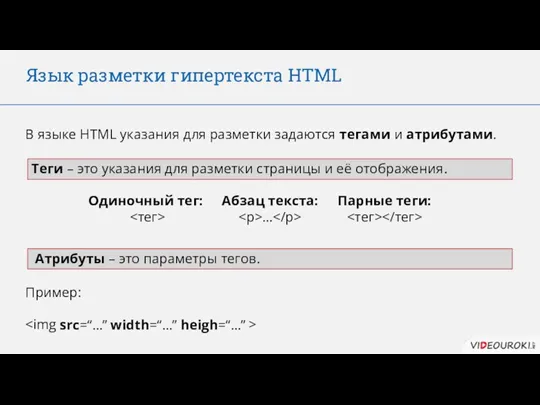
Язык разметки гипертекста HTML
(сокращенно от HyperText
Markup Language)
MySite
Для создания современных сайтов используется множество различных технологий, рассмотрим основные. Начнем с каскадных таблиц стилей, или CSS, их использование расширяет возможности оформления отдельных элементов сайта. А так же упрощает работу со стилями. Теперь информация об оформлении различных элементов веб-страниц хранится в отдельных файлах и не загромождает исходный код страницы на HTML.
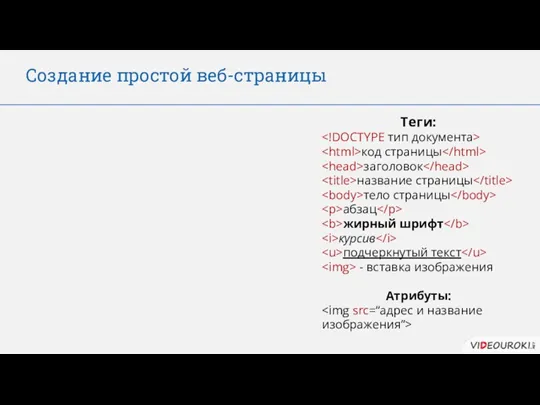
Современные технологии, применяемые при создании сайтов:
Каскадные таблицы стилей (CSS)
MySite
Для создания современных сайтов используется множество различных технологий, рассмотрим основные. Начнем с каскадных таблиц стилей, или CSS, их использование расширяет возможности оформления отдельных элементов сайта. А так же упрощает работу со стилями. Теперь информация об оформлении различных элементов веб-страниц хранится в отдельных файлах и не загромождает исходный код страницы на HTML.
JavaScript
Базы данных
(MySQL)
Login:
Password:
*********
NoName
Языки программирования
(php)















 Введение в объектно-ориентированное программирование Lazarus
Введение в объектно-ориентированное программирование Lazarus Госорган в соцсетях. Жизнь или имитация
Госорган в соцсетях. Жизнь или имитация Определение и краткая история функционального программирования
Определение и краткая история функционального программирования Безопасность ОС и сетей. Лекция 13
Безопасность ОС и сетей. Лекция 13 Сайт компании Безант (для оптового отдела)
Сайт компании Безант (для оптового отдела) The Internet
The Internet Интеллектуальная система безопасности на базе программно-аппаратного комплекса Orwell 2k
Интеллектуальная система безопасности на базе программно-аппаратного комплекса Orwell 2k Информационные модели
Информационные модели Разработка Telegram-бота с помощью JavaScript
Разработка Telegram-бота с помощью JavaScript Технология Умный дом
Технология Умный дом Объекты администрирования в информационных системах
Объекты администрирования в информационных системах ОСНОВНЫЕ КОМАНДЫ DOS
ОСНОВНЫЕ КОМАНДЫ DOS Высказывания сложные и простые
Высказывания сложные и простые Microsoft Word жұмыс алаңы
Microsoft Word жұмыс алаңы Scikit-learn
Scikit-learn RCS-ECS-DCS. Difference between control systems
RCS-ECS-DCS. Difference between control systems HTML құжатында кестелерді қалыптастыру. Кесте параметрлерін тағайындау тегтері
HTML құжатында кестелерді қалыптастыру. Кесте параметрлерін тағайындау тегтері Битва за килобиты
Битва за килобиты Решение задач ЕГЭ типа А3
Решение задач ЕГЭ типа А3 Работа с файлами. Бинарные и текстовые файлы
Работа с файлами. Бинарные и текстовые файлы Что такое cad-cистема?
Что такое cad-cистема? Презентация по информатике и ИКТ на тему: Применение здоровьесберегающих технологий на уроках информатики и ИКТ
Презентация по информатике и ИКТ на тему: Применение здоровьесберегающих технологий на уроках информатики и ИКТ Изучение методов создания прототипа модели с использованием установок аддитивного производства
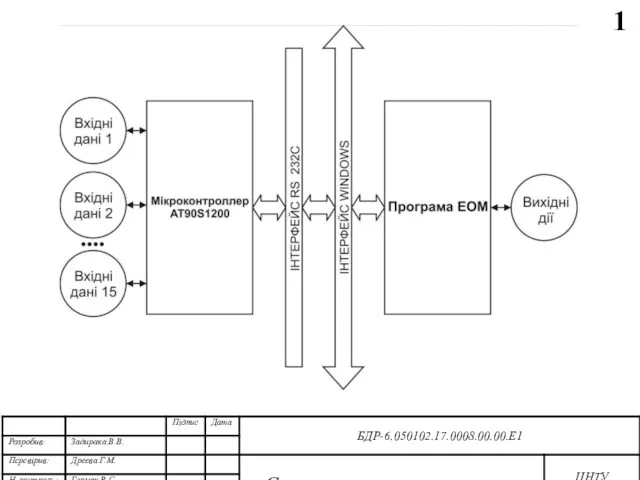
Изучение методов создания прототипа модели с использованием установок аддитивного производства Структурна та функціональна схеми системи. Діаграма взаємодії процесів. Блок-схеми основної програми та роботи підпрограм
Структурна та функціональна схеми системи. Діаграма взаємодії процесів. Блок-схеми основної програми та роботи підпрограм Тема 4. Ветвления Python
Тема 4. Ветвления Python Представление текстов в памяти компьютера. Кодировочные таблицы
Представление текстов в памяти компьютера. Кодировочные таблицы Операционная система Windows 7 Aero
Операционная система Windows 7 Aero Access (Форми). Лекція 5. Конструктор форм
Access (Форми). Лекція 5. Конструктор форм