Содержание
- 2. План 1 Переваги Web-верстки 2 Вiдмiннiсть HTML та JavaScript 3 Приклади використання JS 4 З чого
- 3. Мета Показати, чим web-программи краще, ніж локальне Можливості крос-платформи у web-программуванні Можливості одніеї з мов Web,
- 4. Мови HTML- тiло сторiнки, але вiзуально, вiн має дуже малє коло можливостей JS- мозок тiла html
- 5. Те, що крутиться у інтернеті HTML
- 6. Склад готового сайту HTML
- 7. Плюси Web-верстки Чим кращий Web Кросс-платформеннiсть Не потребує місця на HDD Всю роботу выконує сервер Все,
- 8. Кросс-платформа OS Chrome
- 9. Як усе виконується INTERNET www.vk.com www.MoISait.com www.Localhost.com Саша к.Україна Чис к.Китай Федерико к.Швецарія
- 10. Заробітна плата JavaScript PHP Java HTML 2 000$ 1 500$ 620$ 300$
- 11. Можливості скрипта Анімація фона сайту Поява блока при: наведенні,натисканнi Яскраве завантаження сторінки JavaScripta
- 12. Приклад роботи Натискаемо на кнопку Їде завантаження Сайт виконав завантаженя Hello World Hello World Hello Friend
- 13. Приклад роботи №2 JavaScript Це скрипт, який робе у браузері. Він оживляется, Та становится анімірованним. JS
- 14. Приклад роботи №3 2 17 2 4 5 6 7 8 9 * = 3 1
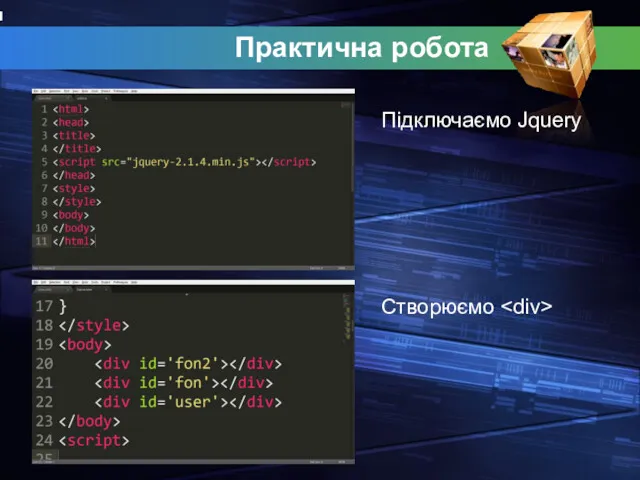
- 15. Практична робота Пiдключаємо Jquery Створюємо
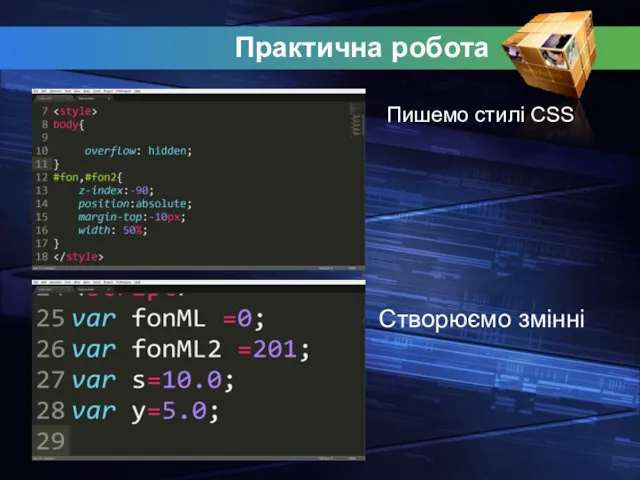
- 16. Практична робота Пишемо стилi СSS Створюємо змінні
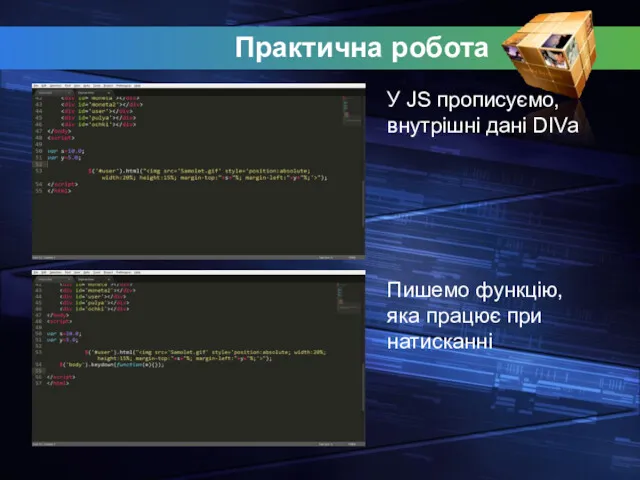
- 17. Практична робота У JS прописуємо, внутрiшнi данi DIVa Пишемо функцiю, яка працює при натисканнi
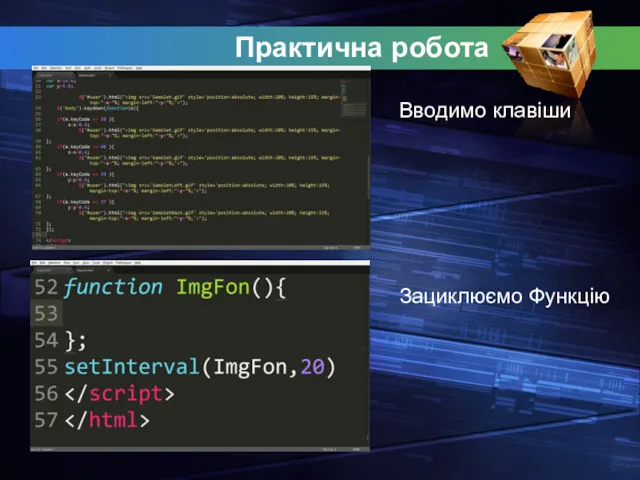
- 18. Практична робота Вводимо клавiши Зациклюємо Функцiю
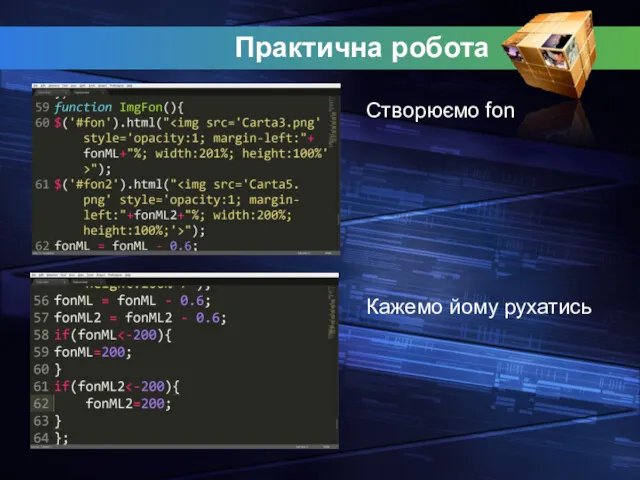
- 19. Практична робота Створюємо fon Кажемо йому рухатись
- 20. Практична робота
- 21. Висновок Ми розглянули з чого складаеться web-сайт Основні вимоги популярного сайта Навіщо сайту треба код на
- 23. Скачать презентацию




















 Microsoft Office Word
Microsoft Office Word Подходы к измерению информации. Информация и информационные процессы. Информатика. 10 класс
Подходы к измерению информации. Информация и информационные процессы. Информатика. 10 класс Overview of apps and web sites for language learning
Overview of apps and web sites for language learning SEO Журналистика. Практическое руководство по написанию статей
SEO Журналистика. Практическое руководство по написанию статей IT advancements in Finance Chat bot banking
IT advancements in Finance Chat bot banking Списки в документе Microsoft Word. Урок 8
Списки в документе Microsoft Word. Урок 8 1С:Лекторий - регулярные встречи пользователей c методистами 1С в центре Москвы
1С:Лекторий - регулярные встречи пользователей c методистами 1С в центре Москвы Сущность и значение комплектования государственных архивов. Технотронные документы
Сущность и значение комплектования государственных архивов. Технотронные документы Профессиография
Профессиография Виды профессиональной информационной деятельности человека с использованием технических средств и информационных ресурсов
Виды профессиональной информационной деятельности человека с использованием технических средств и информационных ресурсов Мультимедиа: Microsoft, PowerPoint
Мультимедиа: Microsoft, PowerPoint Ақпараттың құрылымдық өлшемдері. Энтропия – ақпараттық анықталмағандық өлшемі ретінде
Ақпараттың құрылымдық өлшемдері. Энтропия – ақпараттық анықталмағандық өлшемі ретінде Software metrics using constructive cost model
Software metrics using constructive cost model Минимальные необходимые требования к оформляемым ЭВСД в ГИС Меркурий
Минимальные необходимые требования к оформляемым ЭВСД в ГИС Меркурий Понятие информации. 10 класс
Понятие информации. 10 класс Представление информации в различных системах счисления
Представление информации в различных системах счисления Инструкция по выполнению домашних заданий учащимися при дистанционном обучении
Инструкция по выполнению домашних заданий учащимися при дистанционном обучении Умный Дом
Умный Дом Нормальные формы баз данных
Нормальные формы баз данных Практикум по основам языка разметки гипертекстов HTML
Практикум по основам языка разметки гипертекстов HTML Теоретические основы проектирования информационных систем
Теоретические основы проектирования информационных систем Вероятностная обработка лингвистической информации
Вероятностная обработка лингвистической информации Трёхмерная графика. (11 класс. § 66-§ 74)
Трёхмерная графика. (11 класс. § 66-§ 74) Функциональные возможности ГИС и элементы ГИС-технологий
Функциональные возможности ГИС и элементы ГИС-технологий Сценарий урока по теме Отношение входит в состав.
Сценарий урока по теме Отношение входит в состав. Среда программирования Кумир. Чертежник
Среда программирования Кумир. Чертежник Все на поиск терминов. Компьютерный турнир
Все на поиск терминов. Компьютерный турнир Этапы проектирования БД
Этапы проектирования БД