Содержание
- 2. HTML статичен После того как страница загрузиться в браузер она остаётся неизменной, информация на ней не
- 3. JavaScript (ECMAScript) Цель внедрения JavaScript в браузеры – повышение интерактивности. Всё что изменяется на странице без
- 4. Задачи JavaScript 1. Манипуляция элементами (тегами) HTML-страницы (когда страница уже в браузере посетителя); А если конкретнее,
- 5. Реагирование на действия пользователя Что общего у этих вещей? Каждая из этих вещей делает что-то, только
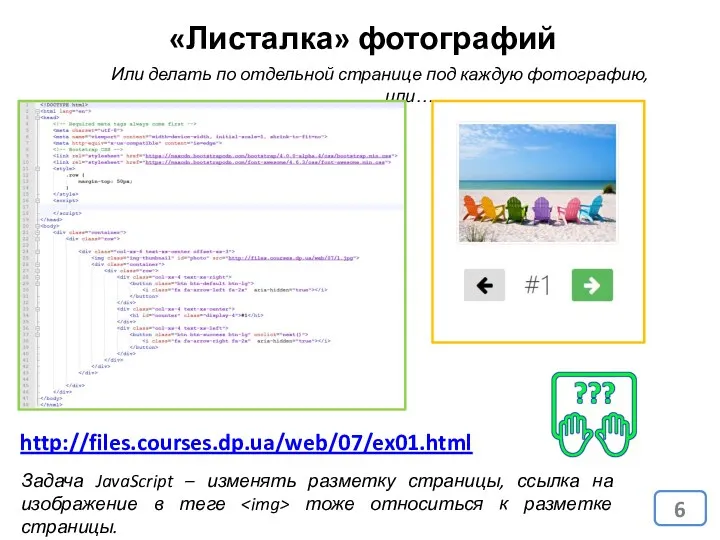
- 6. «Листалка» фотографий Или делать по отдельной странице под каждую фотографию, или… http://files.courses.dp.ua/web/07/ex01.html Задача JavaScript – изменять
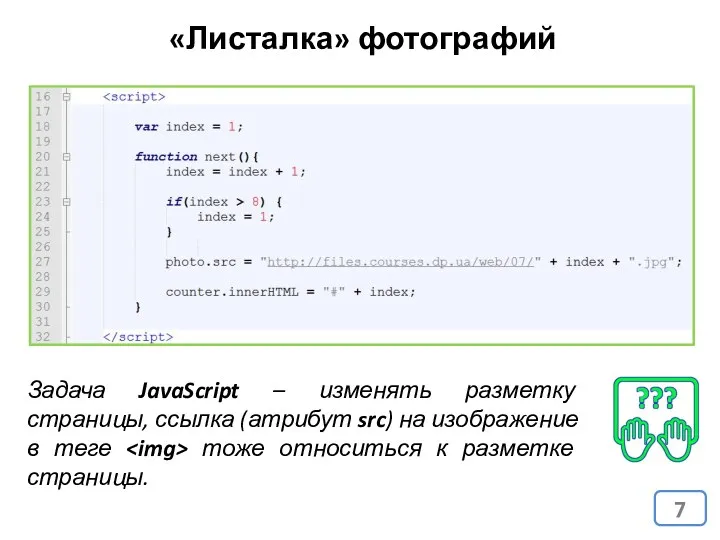
- 7. «Листалка» фотографий Задача JavaScript – изменять разметку страницы, ссылка (атрибут src) на изображение в теге тоже
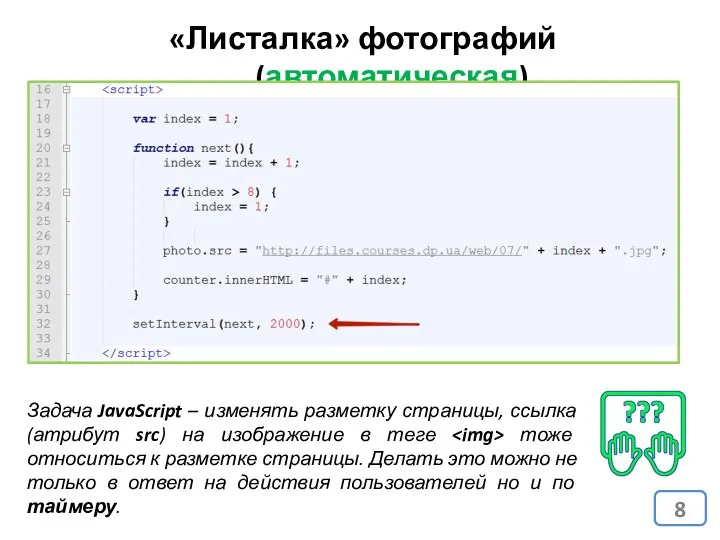
- 8. «Листалка» фотографий (автоматическая) Задача JavaScript – изменять разметку страницы, ссылка (атрибут src) на изображение в теге
- 9. Применение JavaScript Разработка на JavaScript сводиться к тому, чтобы сказать браузеру: «Когда пользователь нажмёт туда, сделай
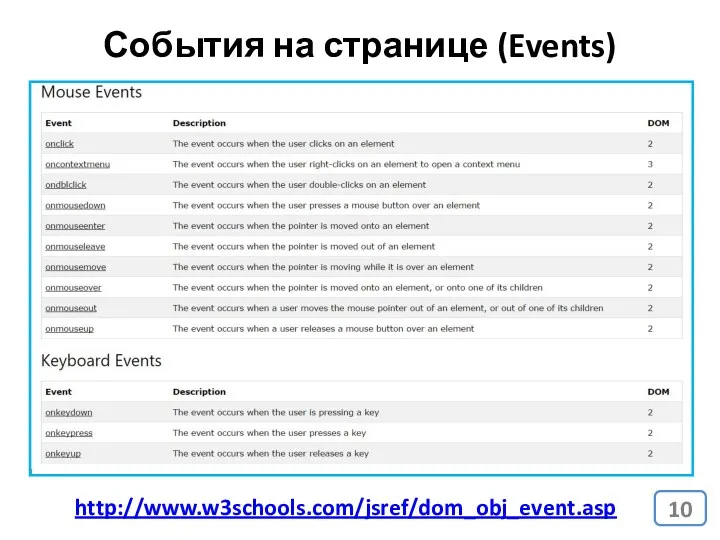
- 10. События на странице (Events) http://www.w3schools.com/jsref/dom_obj_event.asp
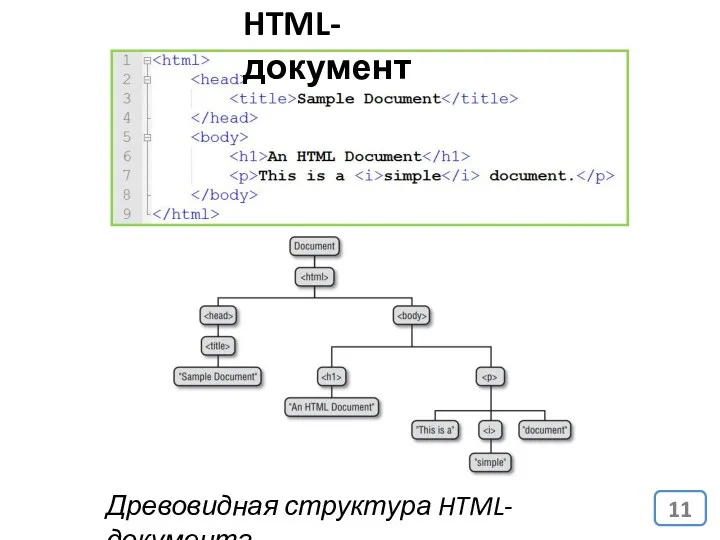
- 11. HTML-документ Древовидная структура HTML-документа
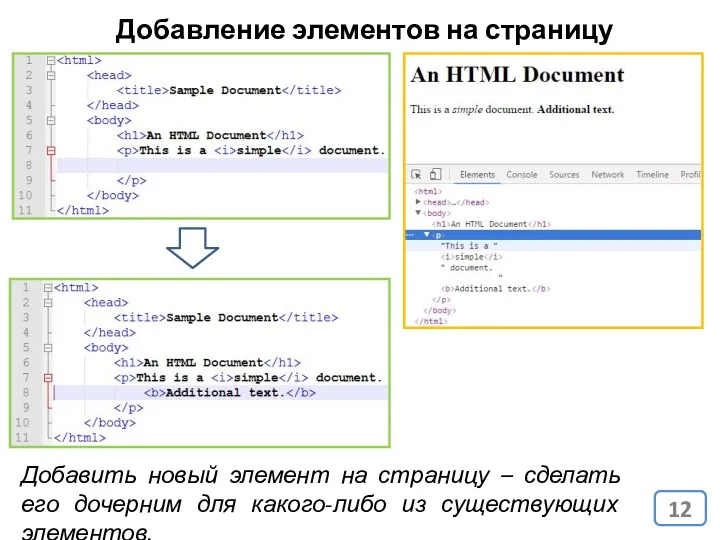
- 12. Добавление элементов на страницу Добавить новый элемент на страницу – сделать его дочерним для какого-либо из
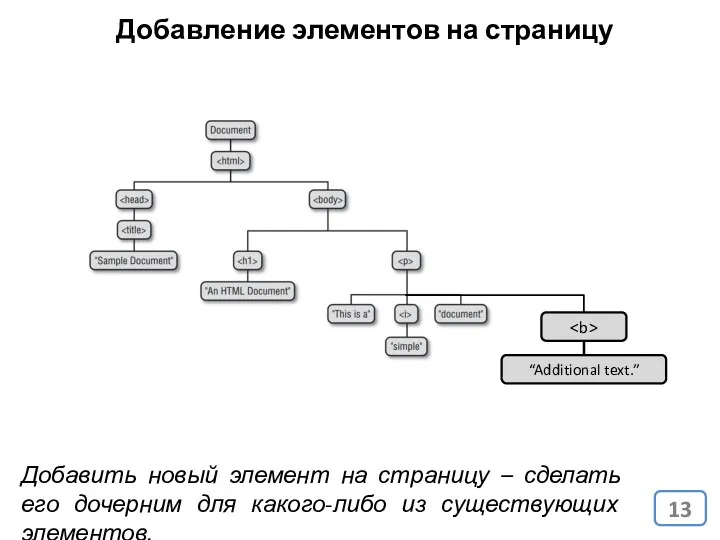
- 13. Добавление элементов на страницу Добавить новый элемент на страницу – сделать его дочерним для какого-либо из
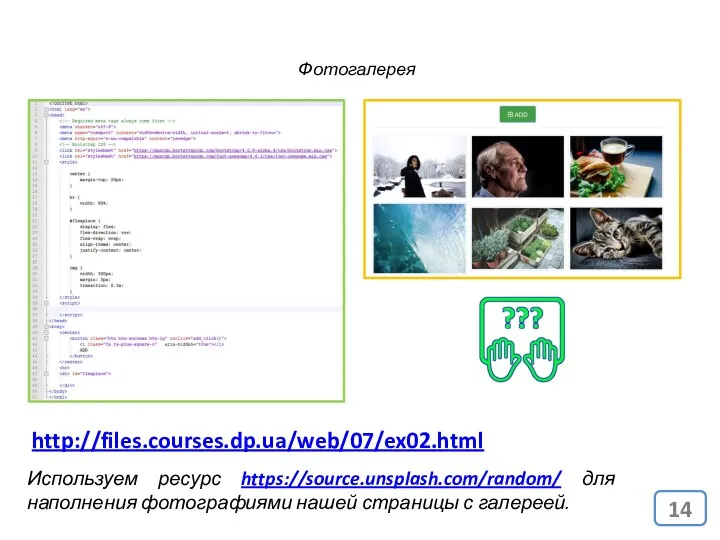
- 14. Фотогалерея http://files.courses.dp.ua/web/07/ex02.html Используем ресурс https://source.unsplash.com/random/ для наполнения фотографиями нашей страницы с галереей.
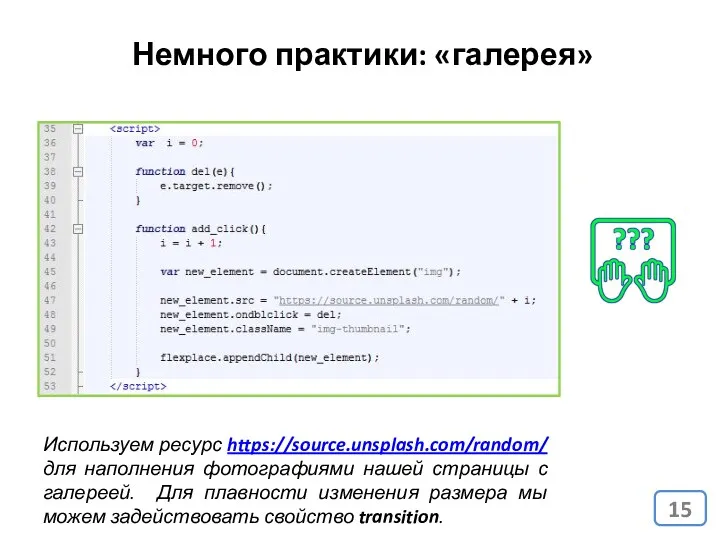
- 15. Немного практики: «галерея» Используем ресурс https://source.unsplash.com/random/ для наполнения фотографиями нашей страницы с галереей. Для плавности изменения
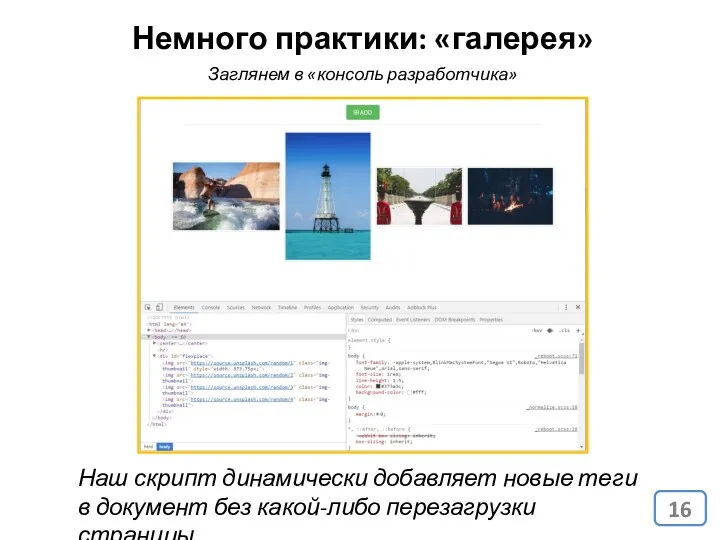
- 16. Немного практики: «галерея» Заглянем в «консоль разработчика» Наш скрипт динамически добавляет новые теги в документ без
- 17. JS может подключить Bootstrap если это невозможно сделать через заголовок
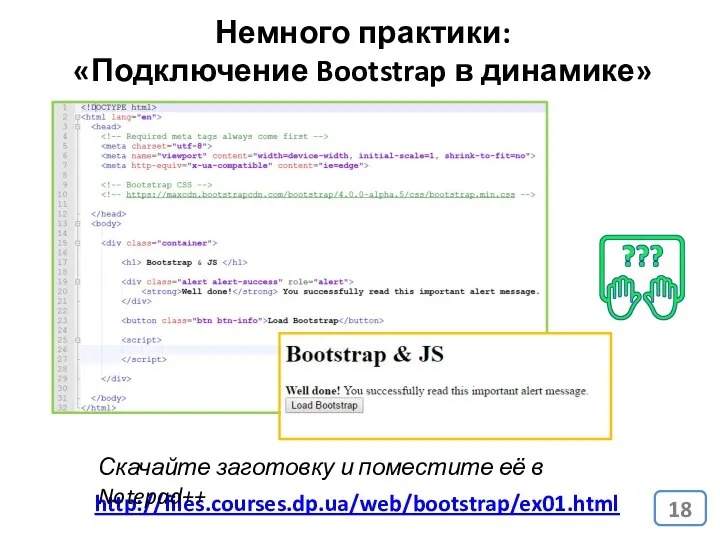
- 18. Немного практики: «Подключение Bootstrap в динамике» http://files.courses.dp.ua/web/bootstrap/ex01.html Скачайте заготовку и поместите её в Notepad++
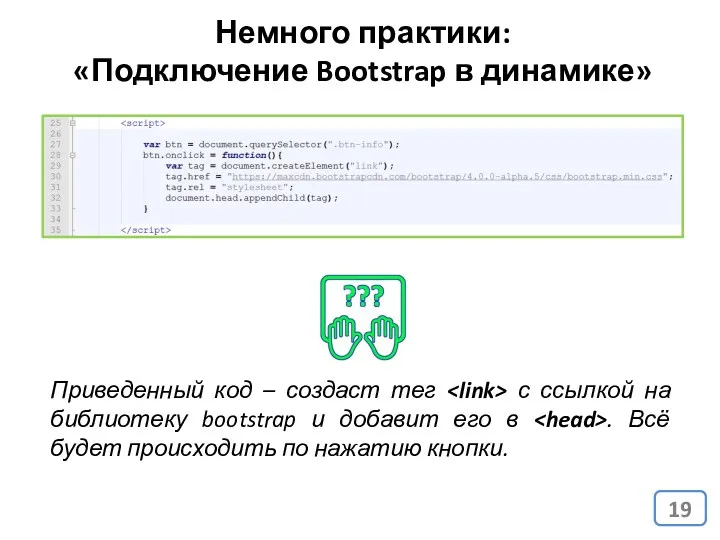
- 19. Немного практики: «Подключение Bootstrap в динамике» Приведенный код – создаст тег с ссылкой на библиотеку bootstrap
- 20. JavaScript – язык программирования
- 21. JavaScript – язык программирования 1. Компьютеры не понимают русский язык (пока), они понимают языки программирования; 2.
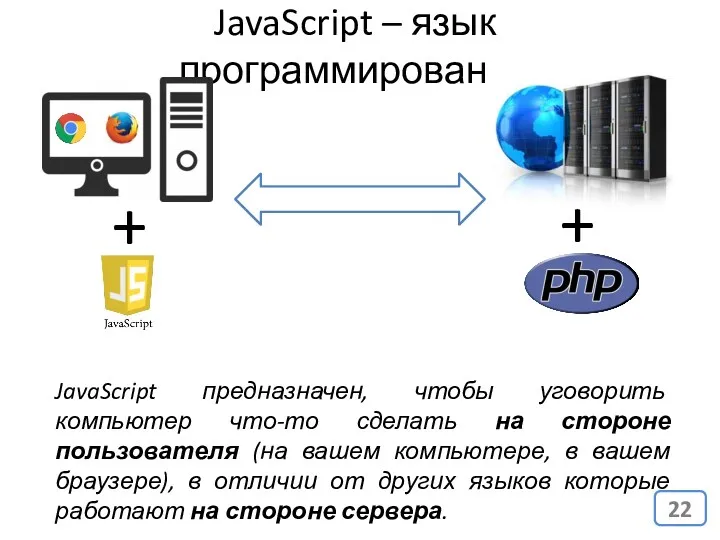
- 22. JavaScript – язык программирования JavaScript предназначен, чтобы уговорить компьютер что-то сделать на стороне пользователя (на вашем
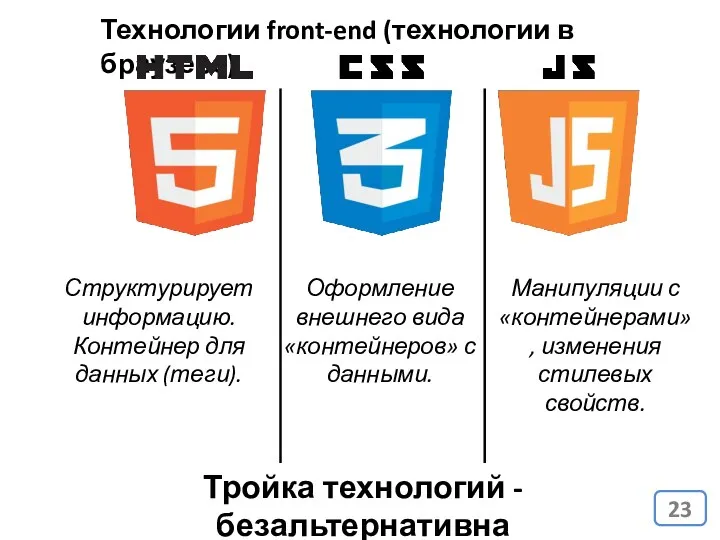
- 23. Тройка технологий - безальтернативна Технологии front-end (технологии в браузере) Структурирует информацию. Контейнер для данных (теги). Оформление
- 24. Основы программирования на базе JavaScript
- 25. Переменные / Типы / Операции Ветвления (условные операторы) Циклы / Массивы (структуры данных) Функции Объекты JavaScript
- 27. Скачать презентацию
























 Информационная система
Информационная система Технология разработки дизайна тематических открыток в редакторе adobe photoshop
Технология разработки дизайна тематических открыток в редакторе adobe photoshop Классификация компьютеров
Классификация компьютеров Вдосконалення автоматизованої інформаційної системи за допомогою CASE
Вдосконалення автоматизованої інформаційної системи за допомогою CASE Циклы с параметром
Циклы с параметром Задачи с использованием одномерных массивов
Задачи с использованием одномерных массивов Использование Linux при программировании. Лекция 1. Общие сведения об Операционной системе Linux
Использование Linux при программировании. Лекция 1. Общие сведения об Операционной системе Linux Сжатие растровых изображений
Сжатие растровых изображений Електронна пошта і система міжбанківських електронних платежів
Електронна пошта і система міжбанківських електронних платежів Мәліметтер типі және адрестеу түрлері
Мәліметтер типі және адрестеу түрлері Классификация ПО
Классификация ПО Training Module Overview
Training Module Overview История парадигм и языков программирования. Лекция 1: Введение в дисциплину Введение в программирование
История парадигм и языков программирования. Лекция 1: Введение в дисциплину Введение в программирование Общая архитектура Yii2
Общая архитектура Yii2 Программный комплекс TRIM – инструмент управления основными фондами
Программный комплекс TRIM – инструмент управления основными фондами Доступная социальная интернет-среда ПФР. Республика Татарстан
Доступная социальная интернет-среда ПФР. Республика Татарстан Организация кадрового документооборота
Организация кадрового документооборота Новые информационные технологии. (Лекция 1а)
Новые информационные технологии. (Лекция 1а) Презентация учащихся Интернет и реальность
Презентация учащихся Интернет и реальность Кунделик. Единая образовательная сеть
Кунделик. Единая образовательная сеть Ақпараттық технология. АТ күнделікті өмірдегі маңызы. АТ қолданудың мақсаты. АТ перспективасы. АТ адамға кері әсері
Ақпараттық технология. АТ күнделікті өмірдегі маңызы. АТ қолданудың мақсаты. АТ перспективасы. АТ адамға кері әсері OWASP – Web Spam Techniques
OWASP – Web Spam Techniques Правовые нормы, относящиеся к информации
Правовые нормы, относящиеся к информации Государственная политика в сфере формирования электронного правительства
Государственная политика в сфере формирования электронного правительства Искусственный интеллект
Искусственный интеллект Учет поступивших в библиотеку документов в схемах и таблицах
Учет поступивших в библиотеку документов в схемах и таблицах Інженерія програмного забезпечення: пряма, зворотна та емпірична. (Лекция 1)
Інженерія програмного забезпечення: пряма, зворотна та емпірична. (Лекция 1) Функції в С++ (лекція № 5 - 6)
Функції в С++ (лекція № 5 - 6)