Содержание
- 2. Свет – это электромагнитное излучение Цвет – это действие излучения на глаз человека
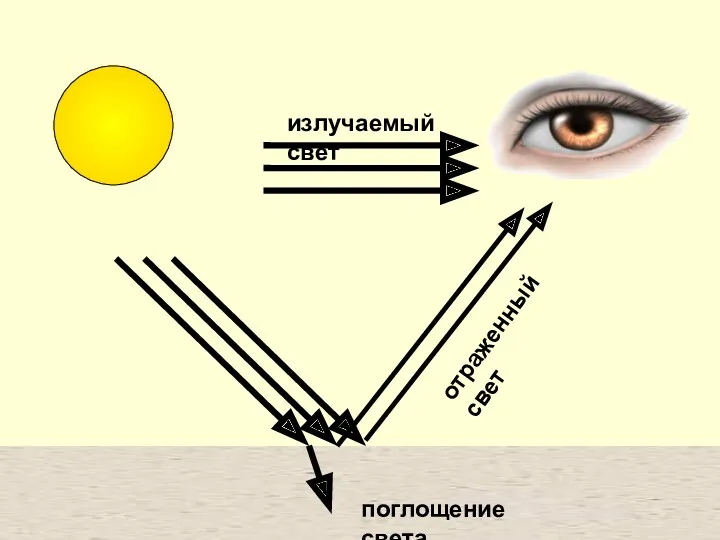
- 3. излучаемый свет отраженный свет поглощение света
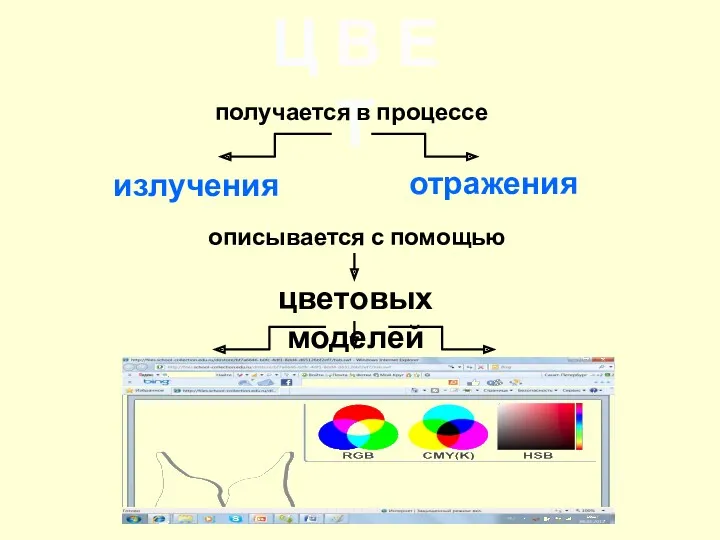
- 4. Ц В Е Т получается в процессе излучения описывается с помощью цветовых моделей отражения
- 5. Аддитивная модель англ. “add” – «присоединять» RED – красный GREEN – зеленый BLUE – синий Цвет
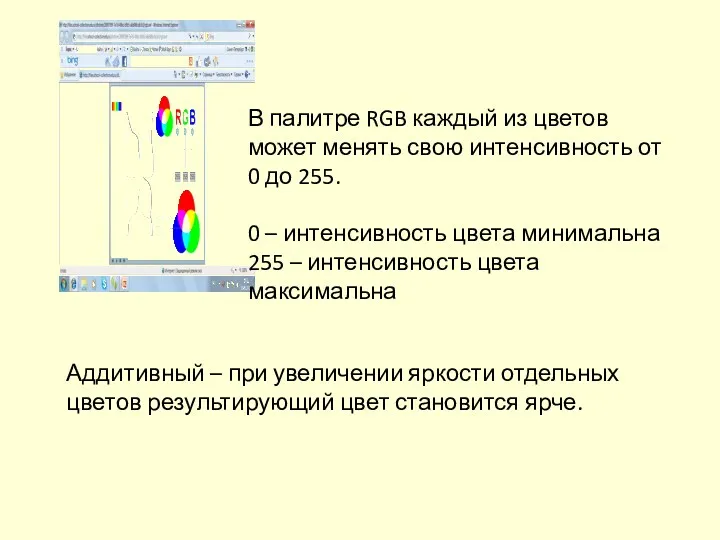
- 6. Аддитивный – при увеличении яркости отдельных цветов результирующий цвет становится ярче. В палитре RGB каждый из
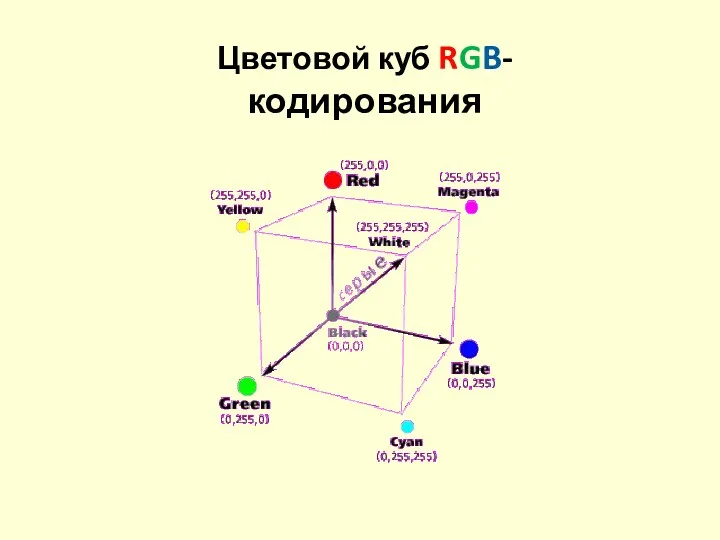
- 7. Цветовой куб RGB-кодирования
- 8. Таблица цветов RGB
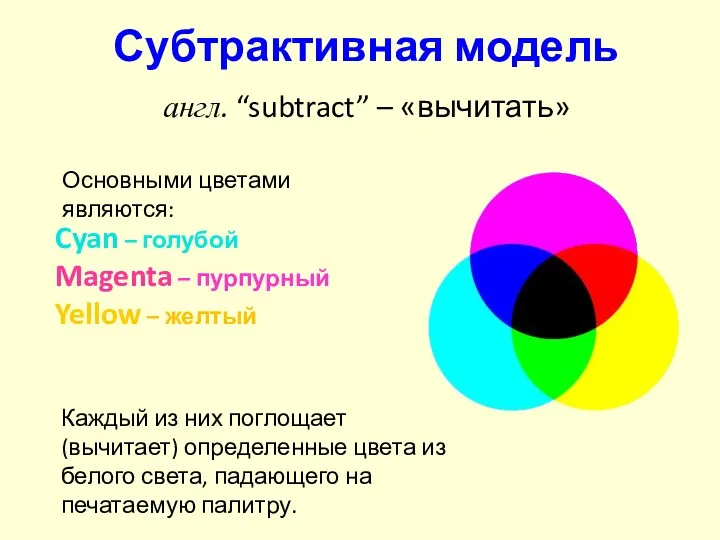
- 9. Субтрактивная модель Cyan – голубой Magenta – пурпурный Yellow – желтый англ. “subtract” – «вычитать» Каждый
- 10. Субтрактивный - при увеличении яркости отдельных цветов результирующий цвет становится темнее. В палитре CMY каждый из
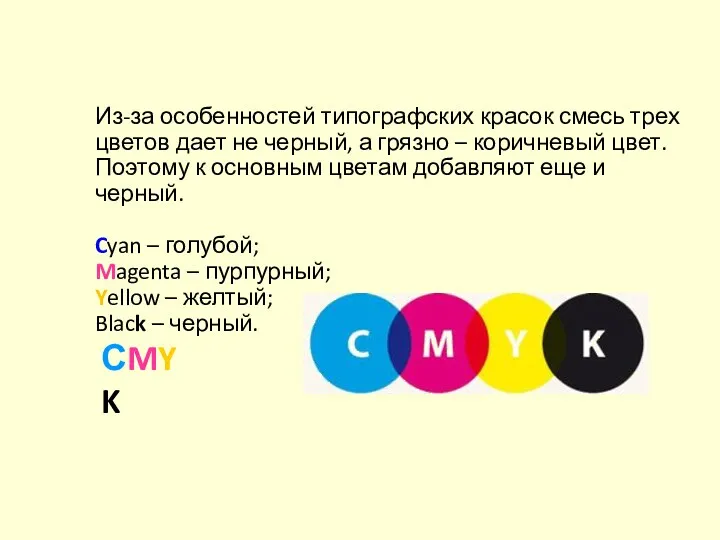
- 11. Из-за особенностей типографских красок смесь трех цветов дает не черный, а грязно – коричневый цвет. Поэтому
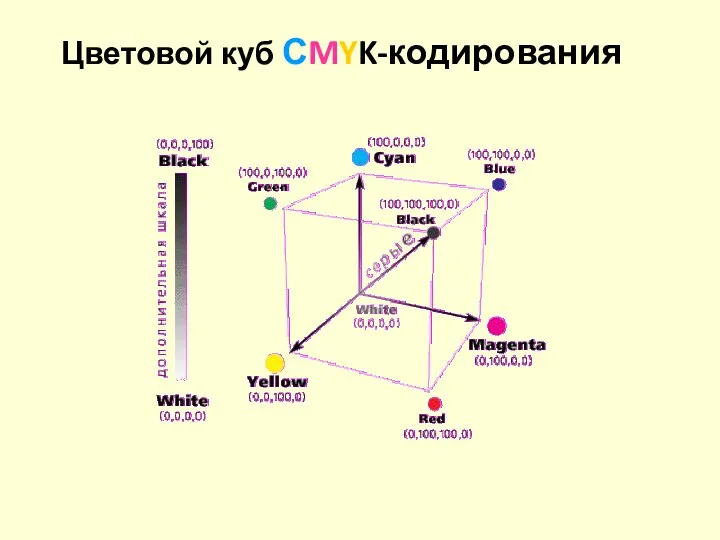
- 12. Цветовой куб СMYK-кодирования
- 13. Таблица цветов СMYK
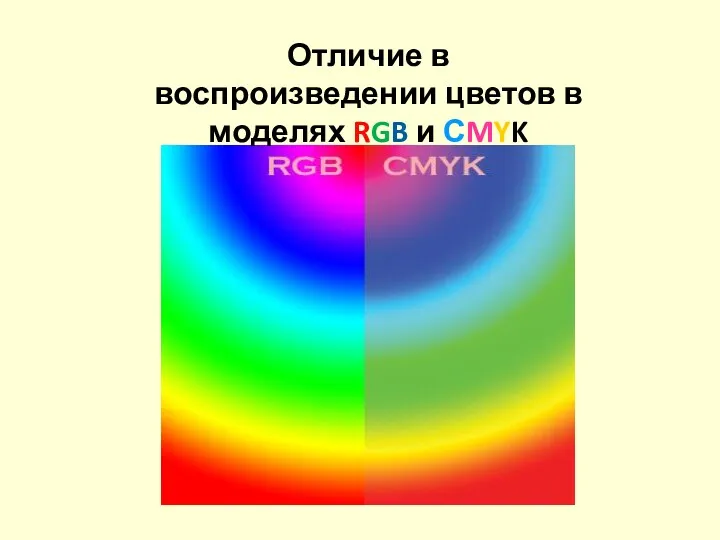
- 14. Отличие в воспроизведении цветов в моделях RGB и СMYK
- 15. Цветовая модель HSB Hue — цветовой тон Saturation — насыщенность Brightness — яркость При работе в
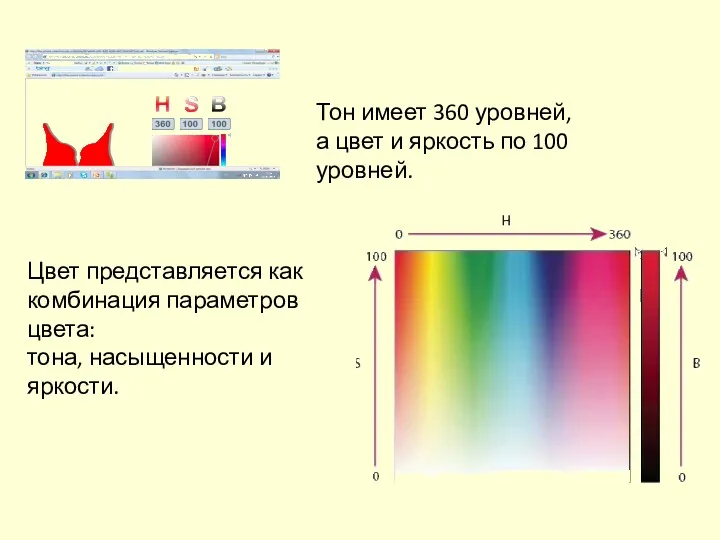
- 16. Цвет представляется как комбинация параметров цвета: тона, насыщенности и яркости. Тон имеет 360 уровней, а цвет
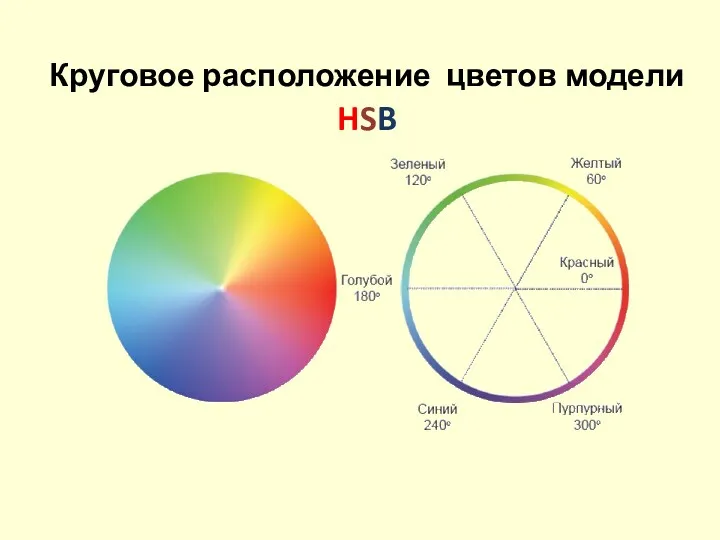
- 17. Круговое расположение цветов модели HSB
- 18. Построение цветовых моделей в интерактивном режиме
- 22. Цвет в егэ
- 23. Основные сведения Графическая информация хранится в растровом и векторном форматах. Векторное изображение – это набор геометрических
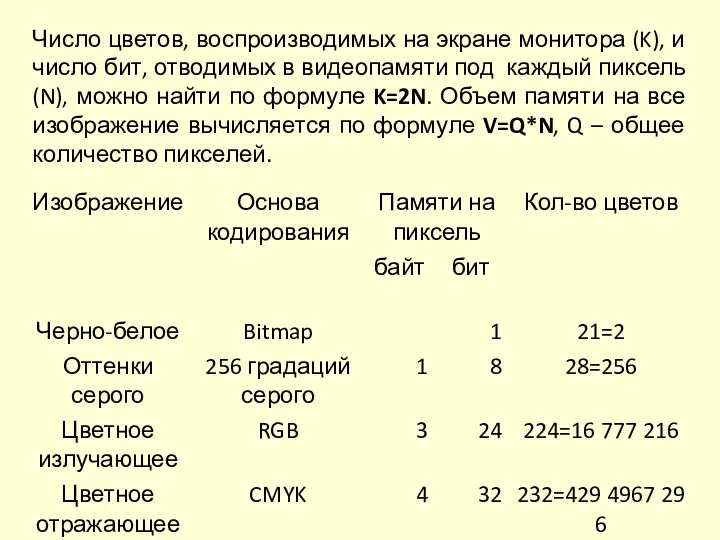
- 24. Число цветов, воспроизводимых на экране монитора (K), и число бит, отводимых в видеопамяти под каждый пиксель
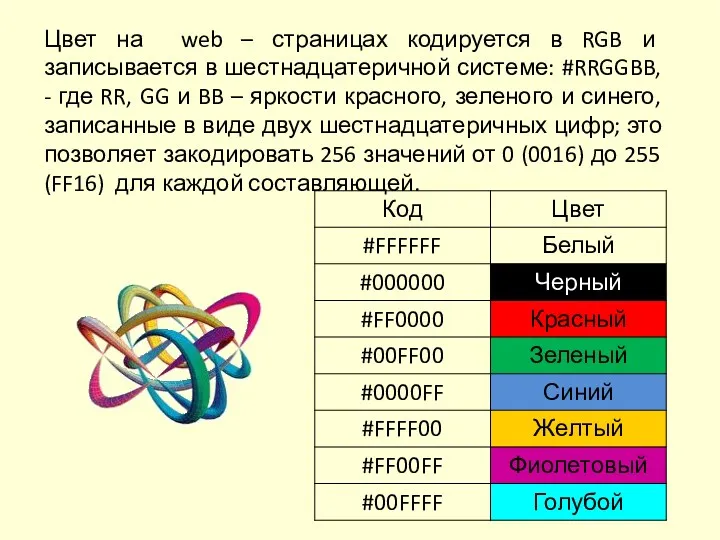
- 25. Цвет на web – страницах кодируется в RGB и записывается в шестнадцатеричной системе: #RRGGBB, - где
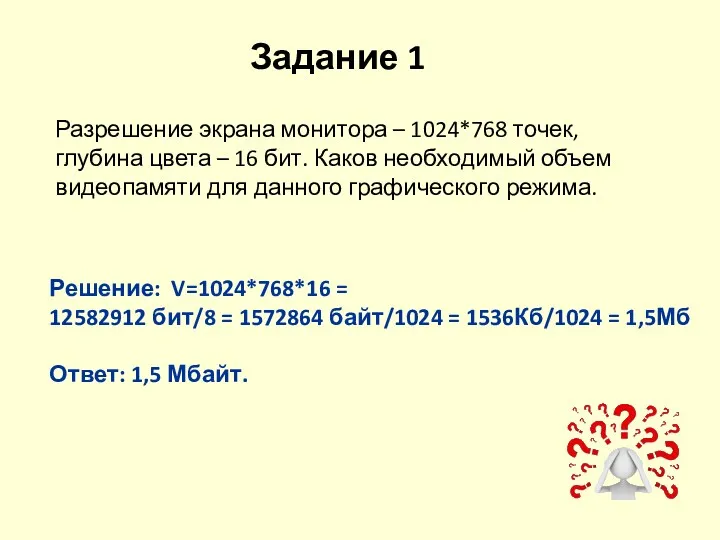
- 26. Задание 1 Разрешение экрана монитора – 1024*768 точек, глубина цвета – 16 бит. Каков необходимый объем
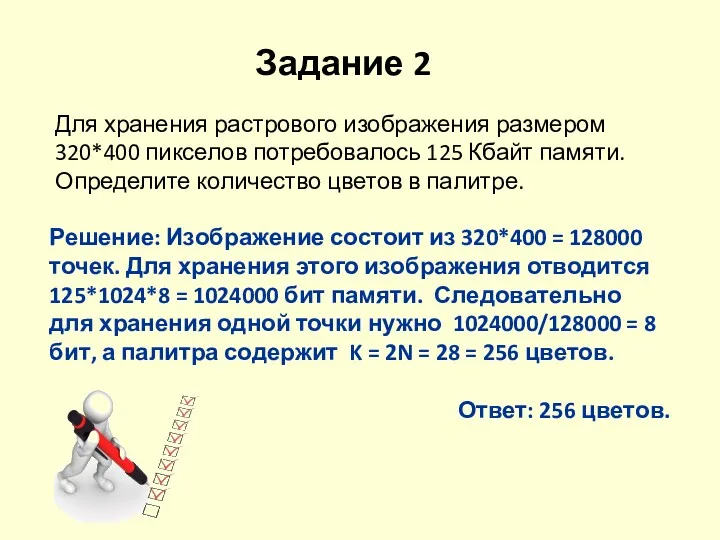
- 27. Задание 2 Для хранения растрового изображения размером 320*400 пикселов потребовалось 125 Кбайт памяти. Определите количество цветов
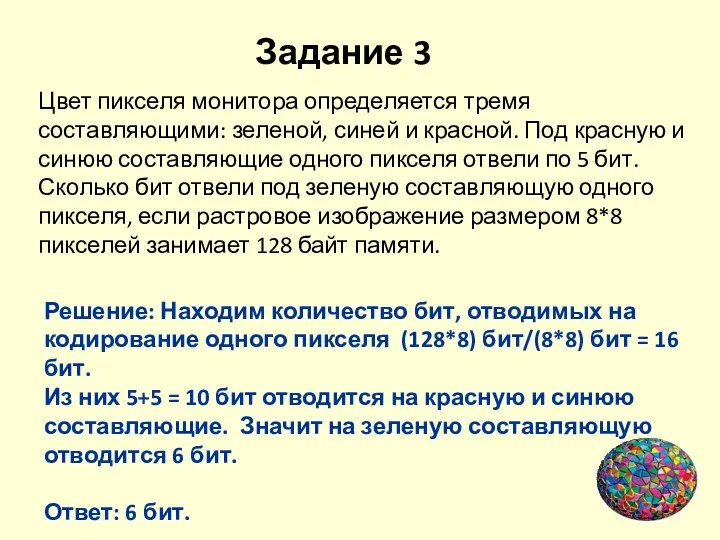
- 28. Задание 3 Цвет пикселя монитора определяется тремя составляющими: зеленой, синей и красной. Под красную и синюю
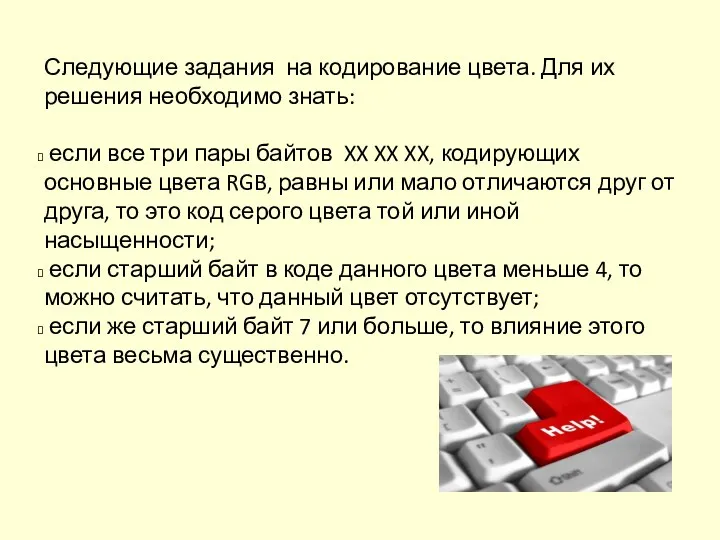
- 29. Следующие задания на кодирование цвета. Для их решения необходимо знать: если все три пары байтов XX
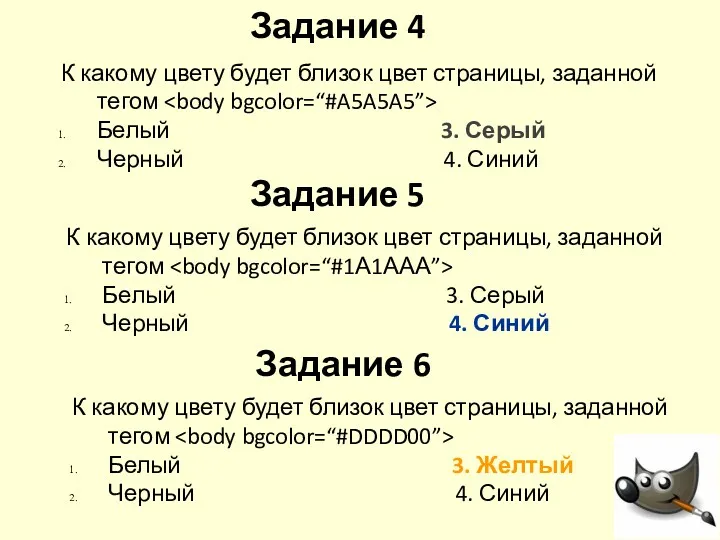
- 30. Задание 4 Задание 6 Задание 5 К какому цвету будет близок цвет страницы, заданной тегом Белый
- 32. Скачать презентацию





























 Типы алгоритмов
Типы алгоритмов Интернет. Адресация в сети Интернет
Интернет. Адресация в сети Интернет Создание базы данных туристической фирмы
Создание базы данных туристической фирмы Электронный документооборот
Электронный документооборот Лекция 25. Пролог. Решение логических задач
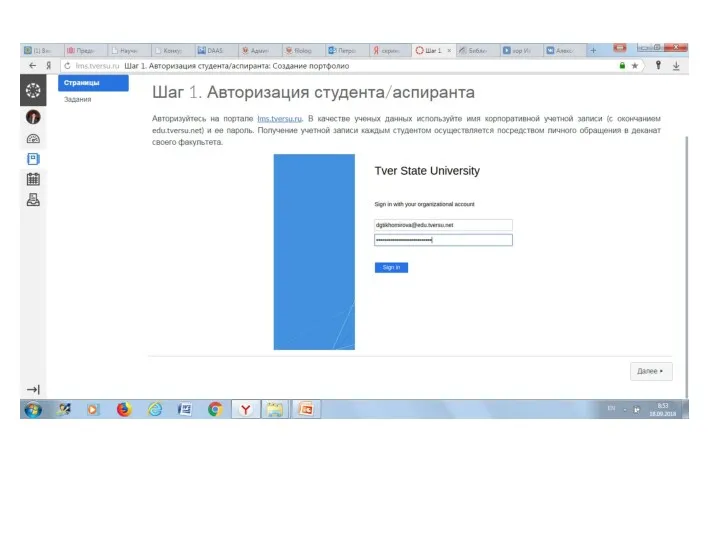
Лекция 25. Пролог. Решение логических задач Как сделать портфолио
Как сделать портфолио Социальные сети
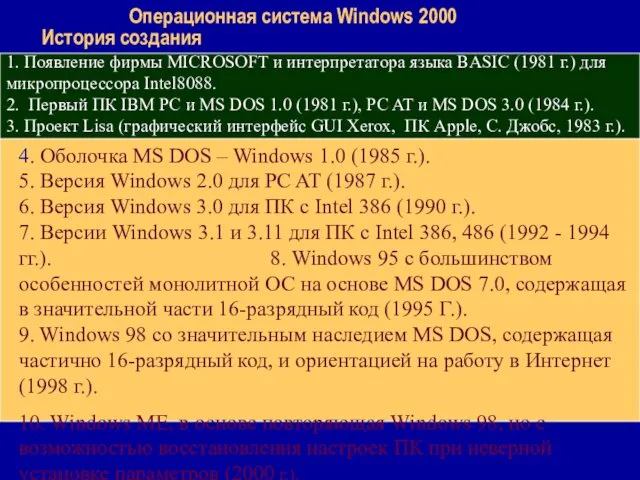
Социальные сети Операционная система Windows 2000. История создания
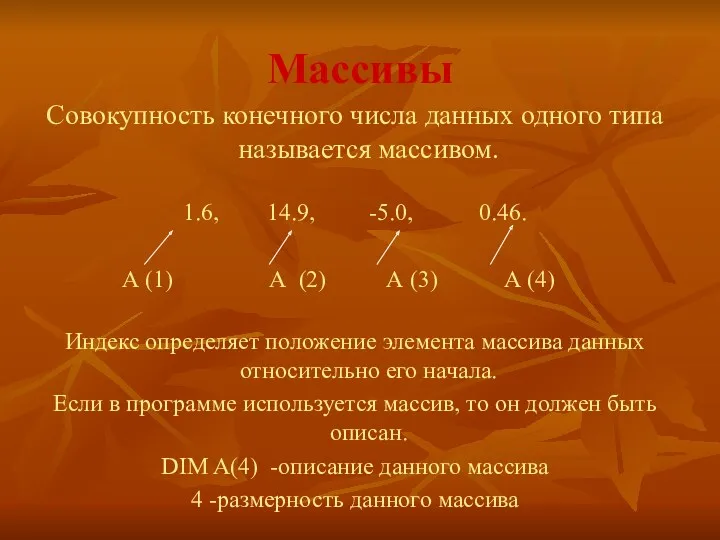
Операционная система Windows 2000. История создания Массивы
Массивы Event Notification in SIP SUBSCRIBE and NOTIFY and an example service
Event Notification in SIP SUBSCRIBE and NOTIFY and an example service Мережева безпека. Інструменти для аналізу трафіка
Мережева безпека. Інструменти для аналізу трафіка Функциональное программирование в реальной жизни
Функциональное программирование в реальной жизни E-mail
E-mail Двумерные массивы
Двумерные массивы Логическое программирование
Логическое программирование Ma’lumot modeli tushunchasi. Ierarxik (shajara) ma’lumot modeli
Ma’lumot modeli tushunchasi. Ierarxik (shajara) ma’lumot modeli Проект Перевод в Lazarus
Проект Перевод в Lazarus Процессор - основное устройство обработки информации
Процессор - основное устройство обработки информации разработка сети широкополосного доступа в селе Нылга, Увинского района по технологии GPON
разработка сети широкополосного доступа в селе Нылга, Увинского района по технологии GPON Разработка информационной системы автоматизации трейдинга
Разработка информационной системы автоматизации трейдинга Карта знань
Карта знань Презентация к уроку в 9 классе Системы оптического распознавания документов
Презентация к уроку в 9 классе Системы оптического распознавания документов Solaris - операционная система для архитектуры SPARC
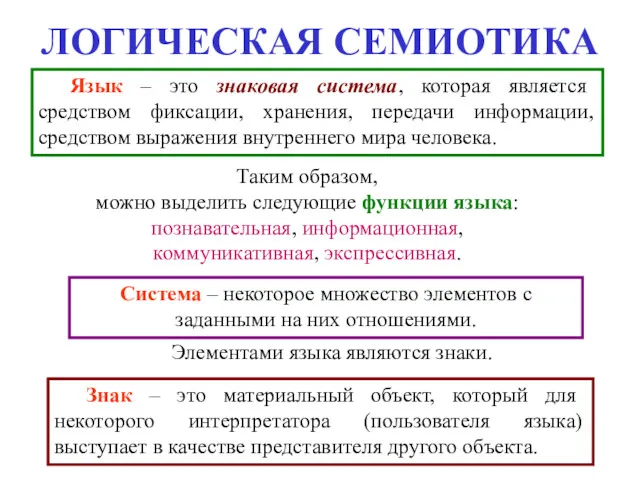
Solaris - операционная система для архитектуры SPARC Логическая семиотика
Логическая семиотика Біометрична ідентифікація
Біометрична ідентифікація Подходы к понятию и измерению информации. Информационные объекты различных видов
Подходы к понятию и измерению информации. Информационные объекты различных видов Цифровая обработка сигналов
Цифровая обработка сигналов Фрагментация и персонификация контента в интернете
Фрагментация и персонификация контента в интернете