- Главная
- Информатика
- Веб-аналитика. Часть 5: Отчеты групп: содержание, поведение, мониторинг

Содержание
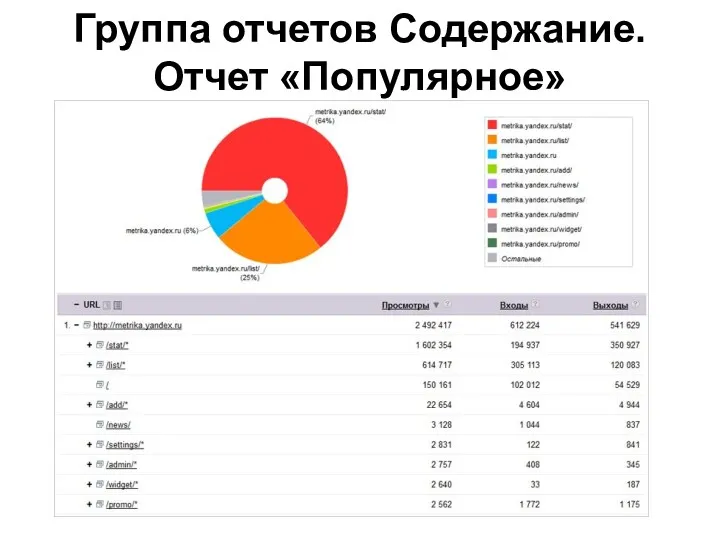
- 2. Группа отчетов Содержание. Отчет «Популярное»
- 3. Группа отчетов: Содержание Отчет «Страницы входа» Не все посетители заходят на ваш сайт через его главную
- 4. Круговые диаграммы показывают самые популярные страницы входа. Внимание! В данном отчете представлена информация только по тем
- 6. Отчет «Страницы выхода» Отчет представляет собой список конкретных страниц, с которых посетители покинули сайт (последние страницы
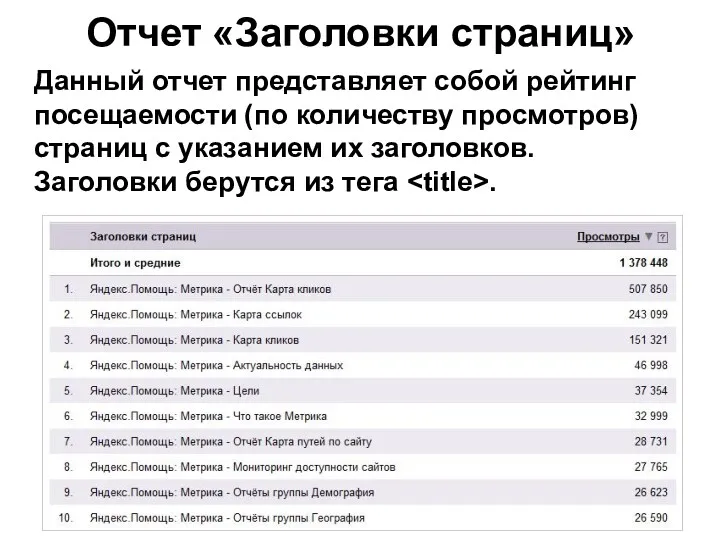
- 7. Отчет «Заголовки страниц» Данный отчет представляет собой рейтинг посещаемости (по количеству просмотров) страниц с указанием их
- 8. Отчет по кнопке «Поделиться» В отчете представлена статистика по кнопке Поделиться , с помощью которой посетители
- 10. Отчет «Внешние ссылки» Отчет позволяет посмотреть количество переходов пользователей с вашего сайта на другие сайты по
- 11. Отчет «Загрузки файлов» Этот отчет позволяет увидеть количество скачиваний файлов с вашего сайта. Это могут быть
- 12. Отчет «Параметры интернет-магазинов» Владельцы интернет-магазинов могут получать в Яндекс.Метрике детализированную информацию о заказах, совершенных на сайте
- 14. Отчет «Параметры интернет-магазинов» После настройки отчета вы сможете узнать: сколько денег принес каждый заказ; из каких
- 15. Подробная инструкция настройки параметров интернет-магазина
- 16. Группа отчетов: Поведение Отчет «Вебвизор» Технология Вебвизор позволяет пользователям Яндекс.Метрики проанализировать поведение посетителей на своем сайте.
- 18. Отчет «Вебвизор»
- 19. Отчеты Вебвизора удобно формировать исходя из дополнительных условий, например, трафик с рекламы или соц. сетей. Можно
- 20. Аналитика форм Аналитика форм — инструмент, предназначенный для сайтов, активно использующих формы для заполнения. Конверсия формы
- 22. Аналитика форм Отчет по полям формы содержит данные о: времени взаимодействия с каждым полем формы; незаполненных
- 23. Отчет «Карта путей по сайту» Карта путей показывает основные направления навигации пользователей по вашему сайту. Вы
- 25. Отчет «Карта ссылок» Карта ссылок — инструмент для измерения статистики переходов по ссылкам на вашем сайте.
- 27. Отчет «Карта кликов» Карта кликов — инструмент для измерения и отображения статистики по кликам на вашем
- 29. Отчет «Карта скроллинга» Карта скроллинга показывает: общее время, за которое пользователь просматривал страницу (панель в нижнем
- 30. Во вкладке Карта скроллинга на панели внизу страницы вы можете выбрать один из двух режимов отображения
- 32. Отчеты группы «Технологии»
- 33. Отчеты группы «Технологии» Счетчик Метрики собирает данные об устройствах и программном обеспечении, которое используют посетители вашего
- 34. Отчет «Мобильные устройства» — о доле визитов с мобильных устройств Отчеты «Версии Flash» и «Версии Silverlight»
- 37. Скачать презентацию
Слайд 2
Группа отчетов Содержание.
Отчет «Популярное»
Группа отчетов Содержание.
Отчет «Популярное»
Слайд 3
Группа отчетов: Содержание Отчет «Страницы входа»
Не все посетители заходят на ваш
Группа отчетов: Содержание Отчет «Страницы входа»
Не все посетители заходят на ваш
сайт через его главную страницу. Точки входа на сайт (или первые страницы визита) представлены в этом отчете в виде дерева либо в виде плоского списка.
Переключение режимов осуществляется нажатием на соответствующие значки в шапке таблицы рядом с заголовком первого столбца.
Переключение режимов осуществляется нажатием на соответствующие значки в шапке таблицы рядом с заголовком первого столбца.
Слайд 4
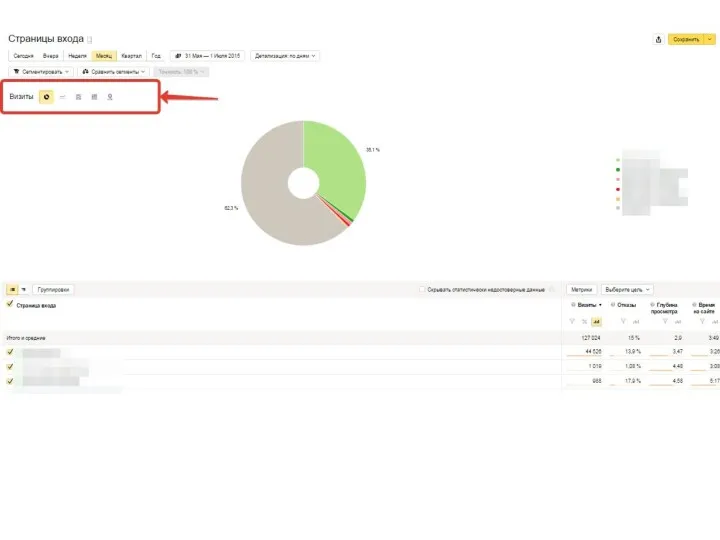
Круговые диаграммы показывают самые популярные страницы входа.
Внимание! В данном отчете представлена информация
Круговые диаграммы показывают самые популярные страницы входа.
Внимание! В данном отчете представлена информация
только по тем визитам, которые начались с указанных страниц.
Слайд 5
Слайд 6
Отчет «Страницы выхода»
Отчет представляет собой список конкретных страниц, с которых посетители
Отчет «Страницы выхода»
Отчет представляет собой список конкретных страниц, с которых посетители
покинули сайт (последние страницы визита). Точки выхода с сайта представлены в этом отчете в виде дерева либо в виде плоского списка.
Переключение режимов осуществляется нажатием на соответствующие значки в шапке таблицы рядом с заголовком первого столбца. Круговые диаграммы показывают самые популярные страницы выхода.
Внимание! В данном отчете представлена информация только по тем визитам, которые закончились на указанных страницах.
Переключение режимов осуществляется нажатием на соответствующие значки в шапке таблицы рядом с заголовком первого столбца. Круговые диаграммы показывают самые популярные страницы выхода.
Внимание! В данном отчете представлена информация только по тем визитам, которые закончились на указанных страницах.
Слайд 7
Отчет «Заголовки страниц»
Данный отчет представляет собой рейтинг посещаемости (по количеству просмотров)
Отчет «Заголовки страниц»
Данный отчет представляет собой рейтинг посещаемости (по количеству просмотров)
страниц с указанием их заголовков. Заголовки берутся из тега .<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide8" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 8</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-7.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Отчет по кнопке «Поделиться» В отчете представлена статистика по кнопке" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/184356/slide-7.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/184356/slide-7.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/184356/slide-7.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-7.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Отчет по кнопке «Поделиться»<br><p> В отчете представлена статистика по кнопке Поделиться ,<br> с помощью</div></h2><div class="slides-content">которой посетители делятся ссылками на ваш сайт в социальных сетях.<br> Отчет доступен в двух видах:<br>с детализацией по социальным сетям, в которых посетители поделились ссылкой;<br>с детализацией по страницам сайта, ссылками на которые поделились посетители.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide9" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 9</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-8.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/184356/slide-8.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/184356/slide-8.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/184356/slide-8.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-8.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide10" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 10</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-9.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Отчет «Внешние ссылки» Отчет позволяет посмотреть количество переходов пользователей с" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/184356/slide-9.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/184356/slide-9.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/184356/slide-9.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-9.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Отчет «Внешние ссылки»<br><p> Отчет позволяет посмотреть количество переходов пользователей с вашего сайта</div></h2><div class="slides-content">на другие сайты по установленным вами ссылкам. Flash-баннеры не считаются внешними ссылками.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide11" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 11</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-10.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Отчет «Загрузки файлов» Этот отчет позволяет увидеть количество скачиваний файлов" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/184356/slide-10.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/184356/slide-10.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/184356/slide-10.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-10.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Отчет «Загрузки файлов»<br><p> Этот отчет позволяет увидеть количество скачиваний файлов с вашего</div></h2><div class="slides-content">сайта. Это могут быть аудио-, видеофайлы, архивы, картинки.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide12" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 12</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-11.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Отчет «Параметры интернет-магазинов» Владельцы интернет-магазинов могут получать в Яндекс.Метрике детализированную" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/184356/slide-11.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/184356/slide-11.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/184356/slide-11.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-11.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Отчет «Параметры
интернет-магазинов»<br><p> Владельцы интернет-магазинов могут получать в Яндекс.Метрике детализированную информацию о</div></h2><div class="slides-content">заказах, совершенных на сайте магазина.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide13" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 13</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-12.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/184356/slide-12.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/184356/slide-12.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/184356/slide-12.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-12.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide14" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 14</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-13.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Отчет «Параметры интернет-магазинов» После настройки отчета вы сможете узнать: сколько" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/184356/slide-13.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/184356/slide-13.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/184356/slide-13.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-13.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Отчет «Параметры
интернет-магазинов»<br><p> После настройки отчета вы сможете узнать:<br>сколько денег принес каждый</div></h2><div class="slides-content">заказ;<br>из каких каналов поступают наиболее прибыльные заказы.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide15" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 15</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-14.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Подробная инструкция настройки параметров интернет-магазина" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/184356/slide-14.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/184356/slide-14.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/184356/slide-14.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-14.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Подробная инструкция настройки параметров интернет-магазина<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide16" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 16</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-15.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Группа отчетов: Поведение Отчет «Вебвизор» Технология Вебвизор позволяет пользователям Яндекс.Метрики" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/184356/slide-15.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/184356/slide-15.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/184356/slide-15.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-15.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Группа отчетов: Поведение
Отчет «Вебвизор»<br><p> Технология Вебвизор позволяет пользователям Яндекс.Метрики проанализировать поведение посетителей на своем</div></h2><div class="slides-content">сайте.<br> Детальный анализ поведения посетителей помогает выявить проблемы в навигации, логике и юзабилити.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide17" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 17</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-16.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/184356/slide-16.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/184356/slide-16.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/184356/slide-16.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-16.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide18" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 18</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-17.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Отчет «Вебвизор»" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/184356/slide-17.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/184356/slide-17.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/184356/slide-17.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-17.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Отчет «Вебвизор»<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide19" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 19</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-18.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Отчеты Вебвизора удобно формировать исходя из дополнительных условий, например, трафик" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/184356/slide-18.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/184356/slide-18.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/184356/slide-18.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-18.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Отчеты Вебвизора удобно формировать исходя из дополнительных условий, например, трафик с</div></h2><div class="slides-content">рекламы или соц. сетей. Можно отследить что люди из разных источников делают на сайте и как бея ведут. <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide20" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 20</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-19.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Аналитика форм Аналитика форм — инструмент, предназначенный для сайтов, активно" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/184356/slide-19.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/184356/slide-19.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/184356/slide-19.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-19.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Аналитика форм<br><p> Аналитика форм — инструмент, предназначенный для сайтов, активно использующих формы</div></h2><div class="slides-content">для заполнения.<br> Конверсия формы позволяет увидеть:<br>количество просмотров страницы с формой;<br>количество взаимодействий с формой;<br>количество отправленных форм.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide21" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 21</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-20.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/184356/slide-20.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/184356/slide-20.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/184356/slide-20.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-20.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide22" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 22</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-21.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Аналитика форм Отчет по полям формы содержит данные о: времени" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/184356/slide-21.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/184356/slide-21.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/184356/slide-21.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-21.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Аналитика форм<br><p> Отчет по полям формы содержит данные о:<br>времени взаимодействия с каждым</div></h2><div class="slides-content">полем формы;<br>незаполненных полях формы;<br>полях, с которых покидают страницу с формой, не отправив данные (то есть полях, которые вызвали затруднения при заполнении).<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide23" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 23</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-22.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Отчет «Карта путей по сайту» Карта путей показывает основные направления" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/184356/slide-22.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/184356/slide-22.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/184356/slide-22.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-22.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Отчет «Карта путей по сайту»<br><p> Карта путей показывает основные направления навигации пользователей по</div></h2><div class="slides-content">вашему сайту.<br> Вы можете уменьшать или увеличивать масштаб карты, пользуясь колесом прокрутки мыши, а также в любой момент сохранить ее или распечатать.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide24" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 24</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-23.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/184356/slide-23.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/184356/slide-23.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/184356/slide-23.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-23.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide25" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 25</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-24.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Отчет «Карта ссылок» Карта ссылок — инструмент для измерения статистики" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/184356/slide-24.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/184356/slide-24.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/184356/slide-24.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-24.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Отчет «Карта ссылок»<br><p> Карта ссылок — инструмент для измерения статистики переходов по ссылкам</div></h2><div class="slides-content">на вашем сайте.<br> Ссылки в карте подсвечиваются разными цветами в зависимости от их популярности. В тепловой карте теплые и яркие цвета соответствуют популярным ссылкам, а тусклые и холодные — непопулярным.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide26" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 26</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-25.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/184356/slide-25.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/184356/slide-25.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/184356/slide-25.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-25.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide27" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 27</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-26.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Отчет «Карта кликов» Карта кликов — инструмент для измерения и" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/184356/slide-26.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/184356/slide-26.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/184356/slide-26.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-26.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Отчет «Карта кликов»<br><p> Карта кликов — инструмент для измерения и отображения статистики по</div></h2><div class="slides-content">кликам на вашем сайте. <br> В отличие от карты ссылок отображает клики по всем элементам страницы, а не только по тем, которые являются ссылками.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide28" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 28</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-27.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/184356/slide-27.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/184356/slide-27.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/184356/slide-27.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-27.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide29" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 29</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-28.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Отчет «Карта скроллинга» Карта скроллинга показывает: общее время, за которое" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/184356/slide-28.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/184356/slide-28.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/184356/slide-28.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-28.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Отчет «Карта скроллинга»<br><p>Карта скроллинга показывает:<br>общее время, за которое пользователь просматривал страницу</div></h2><div class="slides-content">(панель в нижнем левом углу страницы).<br>среднее время и количество просмотров в точке страницы, на которую вы помещаете курсор.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide30" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 30</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-29.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Во вкладке Карта скроллинга на панели внизу страницы вы можете" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/184356/slide-29.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/184356/slide-29.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/184356/slide-29.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-29.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Во вкладке Карта скроллинга на панели внизу страницы вы можете выбрать один из</div></h2><div class="slides-content">двух режимов отображения карты:<br> «Тепловая карта» — изменение времени просмотра страницы выделено зонами разного цвета.<br>«Карта прозрачности» — области страницы, которые пользователь просматривал меньшее время затемнены, области, которые просматривались большее время — более прозрачные.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide31" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 31</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-30.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/184356/slide-30.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/184356/slide-30.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/184356/slide-30.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-30.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide32" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 32</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-31.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Отчеты группы «Технологии»" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/184356/slide-31.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/184356/slide-31.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/184356/slide-31.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-31.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Отчеты группы «Технологии»<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide33" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 33</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-32.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Отчеты группы «Технологии» Счетчик Метрики собирает данные об устройствах и" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/184356/slide-32.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/184356/slide-32.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/184356/slide-32.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-32.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Отчеты группы «Технологии»<br><p>Счетчик Метрики собирает данные об устройствах и программном обеспечении,</div></h2><div class="slides-content">которое используют посетители вашего сайта. Эти данные представлены в следующих отчетах:<br>Отчет «Браузеры» — по браузерам и их версиям.<br>Отчет «Операционные системы» — по операционным системам и их версиям.<br>Отчет «Разрешения дисплеев» — по разрешению экранов. <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide34" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 34</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-33.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Отчет «Мобильные устройства» — о доле визитов с мобильных устройств" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/184356/slide-33.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/184356/slide-33.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/184356/slide-33.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-33.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Отчет «Мобильные устройства» — о доле визитов с мобильных устройств<br>Отчеты «Версии</div></h2><div class="slides-content">Flash» и «Версии Silverlight» — по версиям используемых плагинов.<br>Отчет «Наличие Java», Отчет «Наличие Cookies», Отчет «Наличие JavaScript» <br>— о доле визитов пользователей с отключенным сервисами.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide35" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 35</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-34.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/184356/slide-34.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/184356/slide-34.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/184356/slide-34.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184356/slide-34.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><!----></div><!--]--></div><div class="section"><div></div></div><form id="download" action="/api/" method="post" class="download"><!----><div class="download-description"> Имя файла: Веб-аналитика.-Часть-5:-Отчеты-групп:-содержание,-поведение,-мониторинг.pptx <br> Количество просмотров: 50 <br> Количество скачиваний: 0</div><button class="download-btn" type="submit">Скачать</button><!----></form><div class="navigation"><div class="navigation-item"><div>- Предыдущая</div><a href="/pedagogika/netvorking-territoriya-obshcheniya" class="navigation-link">Нетворкинг Территория общения</a></div><div class="navigation-item"><div>Следующая -</div><a href="/informatika/seti-radialnyh-funktsiy-praktika-1" class="navigation-link">Сети радиальных функций. Практика</a></div></div></div></div><div class="item-layoutRelated"><div class="section"><div></div></div></div></div><div class="item-layout"><div class="related"><h2 class="related-header">Похожие презентации</h2><div class="related-wrapper"><!--[--><div class="related-item"><a href="/informatika/assembly-document-essentials" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/249296/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/249296/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/249296/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/249296/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/249296/slide-0.jpg 1440w" class="slides-image related-itemImage"> Assembly Document - Essentials</a></div><div class="related-item"><a href="/informatika/vikoristannya-funktsy-viznachennya-vlasnih-funktsy-lektsya-1" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/607058/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/607058/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/607058/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/607058/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/607058/slide-0.jpg 1440w" class="slides-image related-itemImage"> Використання функцій. Визначення власних функцій. Лекція 5.1</a></div><div class="related-item"><a href="/informatika/odod-gorod-detstva" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/452817/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/452817/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/452817/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/452817/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/452817/slide-0.jpg 1440w" class="slides-image related-itemImage"> ОДОД Город детства</a></div><div class="related-item"><a href="/informatika/kontseptualnoe-proektirovanie-1" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/290123/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/290123/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/290123/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/290123/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/290123/slide-0.jpg 1440w" class="slides-image related-itemImage"> Концептуальное проектирование</a></div><div class="related-item"><a href="/informatika/operatsionnaya-sistema-windows-arhitektura-kompyutera-logicheskie" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/379450/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/379450/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/379450/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/379450/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/379450/slide-0.jpg 1440w" class="slides-image related-itemImage"> Операционная система Windows: архитектура компьютера, логические и функциональные части ПК, центр справочной информации Windows</a></div><div class="related-item"><a href="/informatika/informatika-formy-informatsii-po-sposobu-kodirovaniya" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/116915/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/116915/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/116915/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/116915/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/116915/slide-0.jpg 1440w" class="slides-image related-itemImage"> Информатика. Формы информации по способу кодирования</a></div><div class="related-item"><a href="/informatika/programma-dlya-sozdaniya-prezentatsiy-powerpoint-i" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/604952/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/604952/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/604952/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/604952/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/604952/slide-0.jpg 1440w" class="slides-image related-itemImage"> Программа для создания презентаций PowerPoint и ее возможности</a></div><div class="related-item"><a href="/informatika/bezpeka-v-nternet-4" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/139078/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/139078/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/139078/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/139078/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/139078/slide-0.jpg 1440w" class="slides-image related-itemImage"> Безпека в Інтернеті</a></div><div class="related-item"><a href="/informatika/prezentatsiya-vneshnyaya-pamyat-sredstva-hraneniya-informatsii" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/212173/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/212173/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/212173/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/212173/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/212173/slide-0.jpg 1440w" class="slides-image related-itemImage"> Презентация: Внешняя память. Средства хранения информации</a></div><div class="related-item"><a href="/informatika/tseli-avtomatizatsii-organizatsii-zadachi-i-funktsii-1" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/318536/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/318536/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/318536/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/318536/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/318536/slide-0.jpg 1440w" class="slides-image related-itemImage"> Цели автоматизации организации, задачи и функции ИС</a></div><div class="related-item"><a href="/informatika/simvolnye-stroki-1" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/181585/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/181585/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/181585/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/181585/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/181585/slide-0.jpg 1440w" class="slides-image related-itemImage"> Символьные строки</a></div><div class="related-item"><a href="/informatika/postroenie-i-analiz-algoritmov-poisk-s" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/107712/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/107712/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/107712/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/107712/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/107712/slide-0.jpg 1440w" class="slides-image related-itemImage"> Построение и анализ алгоритмов. Поиск с возвратом. (Лекция 1)</a></div><div class="related-item"><a href="/informatika/novye-vozmozhnosti-v-mehanizmah-elektronnogo-dokumentooborota" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/433269/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/433269/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/433269/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/433269/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/433269/slide-0.jpg 1440w" class="slides-image related-itemImage"> Новые возможности в механизмах электронного документооборота с ФСС</a></div><div class="related-item"><a href="/informatika/chisla-stroki-v-js-spetssimvoly-ternarnyy" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184394/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/184394/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/184394/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/184394/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184394/slide-0.jpg 1440w" class="slides-image related-itemImage"> Числа, строки в js. Спецсимволы. Тернарный оператор. Switch</a></div><div class="related-item"><a href="/informatika/multimedia-oblasti-primeneniya-multimedia-sozdanie-animatsii" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/427474/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/427474/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/427474/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/427474/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/427474/slide-0.jpg 1440w" class="slides-image related-itemImage"> Мультимедиа. Области применения мультимедиа. Создание анимации в презентациях</a></div><div class="related-item"><a href="/informatika/sreda-programmirovaniya-scratch-urok-2" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/252037/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/252037/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/252037/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/252037/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/252037/slide-0.jpg 1440w" class="slides-image related-itemImage"> Среда программирования Scratch. Урок 2</a></div><div class="related-item"><a href="/informatika/razvitie-interneta-v-infografike" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/592149/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/592149/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/592149/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/592149/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/592149/slide-0.jpg 1440w" class="slides-image related-itemImage"> Развитие Интернета в инфографике</a></div><div class="related-item"><a href="/informatika/videoadaptery-sovremennyh-kompyuterov-2" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/338420/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/338420/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/338420/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/338420/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/338420/slide-0.jpg 1440w" class="slides-image related-itemImage"> Видеоадаптеры современных компьютеров</a></div><div class="related-item"><a href="/informatika/ispolzovanie-ikt-v-izuchenii-inostrannogo-yazyka" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/265111/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/265111/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/265111/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/265111/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/265111/slide-0.jpg 1440w" class="slides-image related-itemImage"> Использование ИКТ в изучении иностранного языка в университете</a></div><div class="related-item"><a href="/informatika/shifrovanie-i-deshifrovanie-matritsy-s-ispolzovaniem" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/346044/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/346044/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/346044/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/346044/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/346044/slide-0.jpg 1440w" class="slides-image related-itemImage"> Шифрование и дешифрование матрицы с использованием ключа</a></div><div class="related-item"><a href="/informatika/vospriyatie-igrovogo-okruzheniya" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/270475/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/270475/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/270475/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/270475/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/270475/slide-0.jpg 1440w" class="slides-image related-itemImage"> Восприятие игрового окружения</a></div><div class="related-item"><a href="/informatika/vidy-informatsii-7" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/530527/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/530527/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/530527/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/530527/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/530527/slide-0.jpg 1440w" class="slides-image related-itemImage"> Виды информации</a></div><div class="related-item"><a href="/informatika/priem-podpiski-cherez-plagin-podpiska-v" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/426388/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/426388/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/426388/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/426388/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/426388/slide-0.jpg 1440w" class="slides-image related-itemImage"> Прием подписки через плагин Подписка в ЕАС ОПС</a></div><div class="related-item"><a href="/informatika/modulnaya-setka-1" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/289028/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/289028/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/289028/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/289028/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/289028/slide-0.jpg 1440w" class="slides-image related-itemImage"> Модульная сетка</a></div><div class="related-item"><a href="/informatika/the-history-of-the-internet" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/91280/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/91280/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/91280/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/91280/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/91280/slide-0.jpg 1440w" class="slides-image related-itemImage"> The history of the internet</a></div><div class="related-item"><a href="/informatika/usloviya-professionalnoy-deyatelnosti-zhurnalista-dolzhnoe-i" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/590435/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/590435/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/590435/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/590435/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/590435/slide-0.jpg 1440w" class="slides-image related-itemImage"> Условия профессиональной деятельности журналиста. Должное и реальное в журналистике</a></div><div class="related-item"><a href="/informatika/des-standarty-drs-4" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/255984/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/255984/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/255984/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/255984/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/255984/slide-0.jpg 1440w" class="slides-image related-itemImage"> DES стандарты. (Дәріс 4)</a></div><div class="related-item"><a href="/informatika/modeli-dannyh-lektsiya-2" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/405317/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/405317/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/405317/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/405317/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/405317/slide-0.jpg 1440w" class="slides-image related-itemImage"> Модели данных. Лекция 2</a></div><!--]--></div></div></div></div><!--]--><!--]--><!--]--></div></div></main><footer class="footer"><div class="layout"><!----><div class="footer-contacts"><svg class="footer-contactsIcon" viewBox="0 0 27 26" xmlns="http://www.w3.org/2000/svg"><use xlink:href="/images/icons.svg#contacts"></use></svg> Обратная связь</div><!----><div class="footer-contactsEmail"> Email: <span class="footer-contactsShow">Нажмите что бы посмотреть</span></div></div></footer></div><!--]--></div><script>window.__NUXT__=(function(a,b,c,d,e,f,g,h,i,j,k,l,m,n,o,p,q,r,s,t,u,v,w,x,y,z,A,B,C,D,E,F,G,H,I,J,K,L,M,N,O,P,Q){return {data:{meta:{result:{meta:{h1:n,main_text:a,main_title:o,main_description:p,main_keywords:q,main_image:a},app:{logo_image:r,logo_image_width:s,logo_image_height:t,logo_text:a,image_width_full:u,image_width_min:v,recaptcha_key:w,yandex_search:x,ya_context:e,banner_1:a,banner_2:a,banner_3:a,banner_4:a,banner_5:a,banner_6:a,banner_7:a,banner_8:a,banner_9:a,banner_10:a,email:y,footer_before:a,footer:a,dark_theme:e,strategy:{image_alt_words:j,item_slide_header:z,item_images:A,item_images_tag:h,item_words_h3:d,item_words_tag:h,item_words_1:k,routing:B,item_slide_skipping:C,item_download_timeout:D,item_slider_width:E,item_show_pdf:d,item_show_contents:d,item_show_filename:d},colors:{header_text:l,header_bg:i,accent:i}},social:F}},item:{result:{id:184356,name:m,category:G,count:36,jpg:"jpg\u002F184356",hits:50,download:b,h1:"Веб-аналитика. Часть 5: Отчеты групп: содержание, поведение, мониторинг презентация",meta:{h1:m,title:m,description:"Веб-аналитика. Часть 5: Отчеты групп: содержание, поведение, мониторинг презентация на тему, доклад, Информатика",keywords:"Веб-аналитика. Часть 5: Отчеты групп: содержание, поведение, мониторинг, презентация, доклад, проект, скачать, на тему, PowerPoint, урок, класс, школа, Информатика",download_link:a},text:"Вы можете изучить и скачать доклад-презентацию на тему Презентация на тему Веб-аналитика. Часть 5: Отчеты групп: содержание, поведение, мониторинг из раздела Информатика. Презентация на заданную тему содержит 36 слайдов. Для просмотра воспользуйтесь проигрывателем, если материал оказался полезным для Вас - поделитесь им с друзьями с помощью социальных кнопок и добавьте наш сайт презентаций в закладки!",seo_text:"\u003Cp\u003EГруппа отчетов Содержание. \r\nОтчет «Популярное»\u003Cbr\u003E\u003Cp\u003E\t\u003Cbr\u003E\u003Cbr\u003E \u003Cp\u003EГруппа отчетов: Содержание Отчет «Страницы входа»\u003Cbr\u003E\u003Cp\u003E\tНе все посетители заходят на ваш сайт через его главную страницу. Точки входа на сайт (или первые страницы визита) представ",file:"Веб-аналитика.-Часть-5:-Отчеты-групп:-содержание,-поведение,-мониторинг.pptx",texts:["\u003Cp\u003EЧасть 5: \u003Cbr\u003EОтчеты групп: \u003Cbr\u003Eсодержание, поведение, мониторинг\u003Cbr\u003E\u003Cp\u003EСпикер: Бочарникова Валерия\u003Cbr\u003E","\u003Cp\u003EГруппа отчетов Содержание. \r\nОтчет «Популярное»\u003Cbr\u003E\u003Cp\u003E\t\u003Cbr\u003E","\u003Cp\u003EГруппа отчетов: Содержание Отчет «Страницы входа»\u003Cbr\u003E\u003Cp\u003E\tНе все посетители заходят на ваш сайт через его главную страницу. Точки входа на сайт (или первые страницы визита) представлены в этом отчете в виде дерева либо в виде плоского списка. \u003Cbr\u003E\tПереключение режимов осуществляется нажатием на соответствующие значки в шапке таблицы рядом с заголовком первого столбца. \u003Cbr\u003E\t\u003Cbr\u003E\u003Cbr\u003E","\u003Cp\u003EКруговые диаграммы показывают самые популярные страницы входа.\u003Cbr\u003E\t\u003Cbr\u003EВнимание! В данном отчете представлена информация только по тем визитам, которые начались с указанных страниц.\u003Cbr\u003E",a,"\u003Cp\u003EОтчет «Страницы выхода»\u003Cbr\u003E\u003Cp\u003EОтчет представляет собой список конкретных страниц, с которых посетители покинули сайт (последние страницы визита). Точки выхода с сайта представлены в этом отчете в виде дерева либо в виде плоского списка. \u003Cbr\u003EПереключение режимов осуществляется нажатием на соответствующие значки в шапке таблицы рядом с заголовком первого столбца. Круговые диаграммы показывают самые популярные страницы выхода.\u003Cbr\u003E\tВнимание! В данном отчете представлена информация только по тем визитам, которые закончились на указанных страницах.\u003Cbr\u003E","\u003Cp\u003EОтчет «Заголовки страниц»\u003Cbr\u003E\u003Cp\u003E\tДанный отчет представляет собой рейтинг посещаемости (по количеству просмотров) страниц с указанием их заголовков. Заголовки берутся из тега \u003Ctitle\u003E.\u003Cbr\u003E\u003Cbr\u003E","\u003Cp\u003EОтчет по кнопке «Поделиться»\u003Cbr\u003E\u003Cp\u003E\tВ отчете представлена статистика по кнопке Поделиться ,\u003Cbr\u003E\tс помощью которой посетители делятся ссылками на ваш сайт в социальных сетях.\u003Cbr\u003E\t\tОтчет доступен в двух видах:\u003Cbr\u003Eс детализацией по социальным сетям, в которых посетители поделились ссылкой;\u003Cbr\u003Eс детализацией по страницам сайта, ссылками на которые поделились посетители.\u003Cbr\u003E",a,"\u003Cp\u003EОтчет «Внешние ссылки»\u003Cbr\u003E\u003Cp\u003E\tОтчет позволяет посмотреть количество переходов пользователей с вашего сайта на другие сайты по установленным вами ссылкам. Flash-баннеры не считаются внешними ссылками.\u003Cbr\u003E","\u003Cp\u003EОтчет «Загрузки файлов»\u003Cbr\u003E\u003Cp\u003E\tЭтот отчет позволяет увидеть количество скачиваний файлов с вашего сайта. Это могут быть аудио-, видеофайлы, архивы, картинки.\u003Cbr\u003E\t\u003Cbr\u003E","\u003Cp\u003EОтчет «Параметры\r\n интернет-магазинов»\u003Cbr\u003E\u003Cp\u003E\tВладельцы интернет-магазинов могут получать в Яндекс.Метрике детализированную информацию о заказах, совершенных на сайте магазина.\u003Cbr\u003E",a,"\u003Cp\u003EОтчет «Параметры \r\nинтернет-магазинов»\u003Cbr\u003E\u003Cp\u003E\tПосле настройки отчета вы сможете узнать:\u003Cbr\u003Eсколько денег принес каждый заказ;\u003Cbr\u003Eиз каких каналов поступают наиболее прибыльные заказы.\u003Cbr\u003E\t\u003Cbr\u003E","\u003Cp\u003EПодробная инструкция настройки параметров интернет-магазина\u003Cbr\u003E","\u003Cp\u003EГруппа отчетов: Поведение\r\nОтчет «Вебвизор»\u003Cbr\u003E\u003Cp\u003E\tТехнология Вебвизор позволяет пользователям Яндекс.Метрики проанализировать поведение посетителей на своем сайте.\u003Cbr\u003E\tДетальный анализ поведения посетителей помогает выявить проблемы в навигации, логике и юзабилити.\u003Cbr\u003E",a,"\u003Cp\u003EОтчет «Вебвизор»\u003Cbr\u003E","\u003Cp\u003EОтчеты Вебвизора удобно формировать исходя из дополнительных условий, например, трафик с рекламы или соц. сетей. Можно отследить что люди из разных источников делают на сайте и как бея ведут. \u003Cbr\u003E","\u003Cp\u003EАналитика форм\u003Cbr\u003E\u003Cp\u003E\tАналитика форм — инструмент, предназначенный для сайтов, активно использующих формы для заполнения.\u003Cbr\u003E\tКонверсия формы позволяет увидеть:\u003Cbr\u003Eколичество просмотров страницы с формой;\u003Cbr\u003Eколичество взаимодействий с формой;\u003Cbr\u003Eколичество отправленных форм.\u003Cbr\u003E",a,"\u003Cp\u003EАналитика форм\u003Cbr\u003E\u003Cp\u003E\tОтчет по полям формы содержит данные о:\u003Cbr\u003Eвремени взаимодействия с каждым полем формы;\u003Cbr\u003Eнезаполненных полях формы;\u003Cbr\u003Eполях, с которых покидают страницу с формой, не отправив данные (то есть полях, которые вызвали затруднения при заполнении).\u003Cbr\u003E \u003Cbr\u003E","\u003Cp\u003EОтчет «Карта путей по сайту»\u003Cbr\u003E\u003Cp\u003E\tКарта путей показывает основные направления навигации пользователей по вашему сайту.\u003Cbr\u003E\tВы можете уменьшать или увеличивать масштаб карты, пользуясь колесом прокрутки мыши, а также в любой момент сохранить ее или распечатать.\u003Cbr\u003E",a,"\u003Cp\u003EОтчет «Карта ссылок»\u003Cbr\u003E\u003Cp\u003E\tКарта ссылок — инструмент для измерения статистики переходов по ссылкам на вашем сайте.\u003Cbr\u003E\tСсылки в карте подсвечиваются разными цветами в зависимости от их популярности. В тепловой карте теплые и яркие цвета соответствуют популярным ссылкам, а тусклые и холодные — непопулярным.\u003Cbr\u003E\t\u003Cbr\u003E",a,"\u003Cp\u003EОтчет «Карта кликов»\u003Cbr\u003E\u003Cp\u003E\tКарта кликов — инструмент для измерения и отображения статистики по кликам на вашем сайте. \u003Cbr\u003E\tВ отличие от карты ссылок отображает клики по всем элементам страницы, а не только по тем, которые являются ссылками.\u003Cbr\u003E\t\u003Cbr\u003E",a,"\u003Cp\u003EОтчет «Карта скроллинга»\u003Cbr\u003E\u003Cp\u003EКарта скроллинга показывает:\u003Cbr\u003Eобщее время, за которое пользователь просматривал страницу (панель в нижнем левом углу страницы).\u003Cbr\u003Eсреднее время и количество просмотров в точке страницы, на которую вы помещаете курсор.\u003Cbr\u003E\u003Cbr\u003E","\u003Cp\u003EВо вкладке Карта скроллинга на панели внизу страницы вы можете выбрать один из двух режимов отображения карты:\u003Cbr\u003E «Тепловая карта» — изменение времени просмотра страницы выделено зонами разного цвета.\u003Cbr\u003E«Карта прозрачности» — области страницы, которые пользователь просматривал меньшее время затемнены, области, которые просматривались большее время — более прозрачные.\u003Cbr\u003E",a,"\u003Cp\u003EОтчеты группы «Технологии»\u003Cbr\u003E","\u003Cp\u003EОтчеты группы «Технологии»\u003Cbr\u003E\u003Cp\u003EСчетчик Метрики собирает данные об устройствах и программном обеспечении, которое используют посетители вашего сайта. Эти данные представлены в следующих отчетах:\u003Cbr\u003EОтчет «Браузеры» — по браузерам и их версиям.\u003Cbr\u003EОтчет «Операционные системы» — по операционным системам и их версиям.\u003Cbr\u003EОтчет «Разрешения дисплеев» — по разрешению экранов. \u003Cbr\u003E","\u003Cp\u003EОтчет «Мобильные устройства» — о доле визитов с мобильных устройств\u003Cbr\u003EОтчеты «Версии Flash» и «Версии Silverlight» — по версиям используемых плагинов.\u003Cbr\u003EОтчет «Наличие Java», Отчет «Наличие Cookies», Отчет «Наличие JavaScript» \u003Cbr\u003E— о доле визитов пользователей с отключенным сервисами.\u003Cbr\u003E",a,"\u003Cp\u003EСпасибо за внимание!\u003Cbr\u003E"],href:"\u002Finformatika\u002Fveb-analitika-chast-5-otchety-grupp",href_category:"\u002Finformatika",date:1636936399,related:[{id:249296,name:"Assembly Document - Essentials",href:"\u002Finformatika\u002Fassembly-document-essentials",jpg:"jpg\u002F249296"},{id:607058,name:"Використання функцій. Визначення власних функцій. Лекція 5.1",href:"\u002Finformatika\u002Fvikoristannya-funktsy-viznachennya-vlasnih-funktsy-lektsya-1",jpg:"jpg\u002F607058"},{id:452817,name:"ОДОД Город детства",href:"\u002Finformatika\u002Fodod-gorod-detstva",jpg:"jpg\u002F452817"},{id:290123,name:"Концептуальное проектирование",href:"\u002Finformatika\u002Fkontseptualnoe-proektirovanie-1",jpg:"jpg\u002F290123"},{id:379450,name:"Операционная система Windows: архитектура компьютера, логические и функциональные части ПК, центр справочной информации Windows",href:"\u002Finformatika\u002Foperatsionnaya-sistema-windows-arhitektura-kompyutera-logicheskie",jpg:"jpg\u002F379450"},{id:116915,name:"Информатика. Формы информации по способу кодирования",href:"\u002Finformatika\u002Finformatika-formy-informatsii-po-sposobu-kodirovaniya",jpg:"jpg\u002F116915"},{id:604952,name:"Программа для создания презентаций PowerPoint и ее возможности",href:"\u002Finformatika\u002Fprogramma-dlya-sozdaniya-prezentatsiy-powerpoint-i",jpg:"jpg\u002F604952"},{id:139078,name:"Безпека в Інтернеті",href:"\u002Finformatika\u002Fbezpeka-v-nternet-4",jpg:"jpg\u002F139078"},{id:212173,name:"Презентация: Внешняя память. Средства хранения информации",href:"\u002Finformatika\u002Fprezentatsiya-vneshnyaya-pamyat-sredstva-hraneniya-informatsii",jpg:"jpg\u002F212173"},{id:318536,name:"Цели автоматизации организации, задачи и функции ИС",href:"\u002Finformatika\u002Ftseli-avtomatizatsii-organizatsii-zadachi-i-funktsii-1",jpg:"jpg\u002F318536"},{id:181585,name:"Символьные строки",href:"\u002Finformatika\u002Fsimvolnye-stroki-1",jpg:"jpg\u002F181585"},{id:107712,name:"Построение и анализ алгоритмов. Поиск с возвратом. (Лекция 1)",href:"\u002Finformatika\u002Fpostroenie-i-analiz-algoritmov-poisk-s",jpg:"jpg\u002F107712"},{id:433269,name:"Новые возможности в механизмах электронного документооборота с ФСС",href:"\u002Finformatika\u002Fnovye-vozmozhnosti-v-mehanizmah-elektronnogo-dokumentooborota",jpg:"jpg\u002F433269"},{id:184394,name:"Числа, строки в js. Спецсимволы. Тернарный оператор. Switch",href:"\u002Finformatika\u002Fchisla-stroki-v-js-spetssimvoly-ternarnyy",jpg:"jpg\u002F184394"},{id:427474,name:"Мультимедиа. Области применения мультимедиа. Создание анимации в презентациях",href:"\u002Finformatika\u002Fmultimedia-oblasti-primeneniya-multimedia-sozdanie-animatsii",jpg:"jpg\u002F427474"},{id:252037,name:"Среда программирования Scratch. Урок 2",href:"\u002Finformatika\u002Fsreda-programmirovaniya-scratch-urok-2",jpg:"jpg\u002F252037"},{id:592149,name:"Развитие Интернета в инфографике",href:"\u002Finformatika\u002Frazvitie-interneta-v-infografike",jpg:"jpg\u002F592149"},{id:338420,name:"Видеоадаптеры современных компьютеров",href:"\u002Finformatika\u002Fvideoadaptery-sovremennyh-kompyuterov-2",jpg:"jpg\u002F338420"},{id:265111,name:"Использование ИКТ в изучении иностранного языка в университете",href:"\u002Finformatika\u002Fispolzovanie-ikt-v-izuchenii-inostrannogo-yazyka",jpg:"jpg\u002F265111"},{id:346044,name:"Шифрование и дешифрование матрицы с использованием ключа",href:"\u002Finformatika\u002Fshifrovanie-i-deshifrovanie-matritsy-s-ispolzovaniem",jpg:"jpg\u002F346044"},{id:270475,name:"Восприятие игрового окружения",href:"\u002Finformatika\u002Fvospriyatie-igrovogo-okruzheniya",jpg:"jpg\u002F270475"},{id:530527,name:"Виды информации",href:"\u002Finformatika\u002Fvidy-informatsii-7",jpg:"jpg\u002F530527"},{id:426388,name:"Прием подписки через плагин Подписка в ЕАС ОПС",href:"\u002Finformatika\u002Fpriem-podpiski-cherez-plagin-podpiska-v",jpg:"jpg\u002F426388"},{id:289028,name:"Модульная сетка",href:"\u002Finformatika\u002Fmodulnaya-setka-1",jpg:"jpg\u002F289028"},{id:91280,name:"The history of the internet",href:"\u002Finformatika\u002Fthe-history-of-the-internet",jpg:"jpg\u002F91280"},{id:590435,name:"Условия профессиональной деятельности журналиста. Должное и реальное в журналистике",href:"\u002Finformatika\u002Fusloviya-professionalnoy-deyatelnosti-zhurnalista-dolzhnoe-i",jpg:"jpg\u002F590435"},{id:255984,name:"DES стандарты. (Дәріс 4)",href:"\u002Finformatika\u002Fdes-standarty-drs-4",jpg:"jpg\u002F255984"},{id:405317,name:"Модели данных. Лекция 2",href:"\u002Finformatika\u002Fmodeli-dannyh-lektsiya-2",jpg:"jpg\u002F405317"}],navigation:{next:"\u002Finformatika\u002Fseti-radialnyh-funktsiy-praktika-1",next_name:"Сети радиальных функций. Практика",prev:"\u002Fpedagogika\u002Fnetvorking-territoriya-obshcheniya",prev_name:"Нетворкинг Территория общения"}}},categories:{result:[{id:H,ordering:b,name:"Без категории",pseudoname:"uncategorized"},{id:144,ordering:b,name:"Бизнес",pseudoname:"biznes"},{id:146,ordering:b,name:"Образование",pseudoname:"obrazovanie"},{id:149,ordering:b,name:"Финансы",pseudoname:"finansy"},{id:150,ordering:b,name:"Государство",pseudoname:"gosudarstvo"},{id:152,ordering:b,name:"Спорт",pseudoname:"sport"},{id:154,ordering:b,name:"Армия",pseudoname:"armiya"},{id:156,ordering:b,name:"Культурология",pseudoname:"kulturologiya"},{id:157,ordering:b,name:"Еда и кулинария",pseudoname:"eda-i-kulinariya"},{id:158,ordering:b,name:"Лингвистика",pseudoname:"lingvistika"},{id:163,ordering:b,name:"Черчение",pseudoname:"cherchenie"},{id:164,ordering:b,name:"Физкультура",pseudoname:"fizkultura"},{id:165,ordering:b,name:"ИЗО",pseudoname:"izo"},{id:166,ordering:b,name:"Психология",pseudoname:"psihologiya"},{id:116,ordering:H,name:"Английский язык",pseudoname:"angliyskiy-yazyk"},{id:108,ordering:2,name:"Астрономия",pseudoname:"astronomiya"},{id:104,ordering:3,name:"Алгебра",pseudoname:"algebra"},{id:106,ordering:4,name:"Биология",pseudoname:"biologiya"},{id:142,ordering:5,name:"География",pseudoname:"geografiya"},{id:141,ordering:6,name:"Геометрия",pseudoname:"geometria"},{id:123,ordering:7,name:"Детские презентации",pseudoname:"detskie-prezentatsii"},{id:107,ordering:8,name:G,pseudoname:"informatika"},{id:109,ordering:9,name:"История",pseudoname:"istoriya"},{id:139,ordering:j,name:"Литература",pseudoname:"literatura"},{id:119,ordering:k,name:"Маркетинг",pseudoname:"marketing"},{id:114,ordering:12,name:"Математика",pseudoname:"matematika"},{id:138,ordering:13,name:"Медицина",pseudoname:"medetsina"},{id:118,ordering:14,name:"Менеджмент",pseudoname:"menedzhment"},{id:137,ordering:15,name:"Музыка",pseudoname:"muzyka"},{id:136,ordering:16,name:"МХК",pseudoname:"mhk"},{id:130,ordering:17,name:"Немецкий язык",pseudoname:"nemetskiy-yazyk"},{id:105,ordering:18,name:"ОБЖ",pseudoname:"obzh"},{id:133,ordering:19,name:"Обществознание ",pseudoname:"obshchestvoznanie"},{id:132,ordering:20,name:"Окружающий мир ",pseudoname:"okruzhayushchiy-mir"},{id:131,ordering:21,name:"Педагогика ",pseudoname:"pedagogika"},{id:129,ordering:22,name:"Русский язык",pseudoname:"russkiy-yazyk"},{id:128,ordering:24,name:"Технология",pseudoname:"tehnologiya"},{id:127,ordering:25,name:"Физика",pseudoname:"fizika"},{id:126,ordering:26,name:"Философия",pseudoname:"filosofiya"},{id:125,ordering:27,name:"Химия",pseudoname:"himiya"},{id:124,ordering:29,name:"Экология",pseudoname:"ekologiya"},{id:121,ordering:30,name:"Экономика",pseudoname:"ekonomika"},{id:120,ordering:31,name:"Юриспруденция",pseudoname:"yurisprudentsiya"}]}},state:{},_errors:{},serverRendered:d,config:{public:{SITE_NAME:I,SITE_HOST:"mypreza.com",SITE_LANG:J,API_BASE_URL:"https:\u002F\u002Fmypreza.com\u002Fapi\u002F",pwaManifest:{name:I,short_name:a,description:a,lang:J,start_url:"\u002F?standalone=true",display:"standalone",background_color:l,theme_color:"#000000",icons:[{src:"\u002F_nuxt\u002Ficons\u002F64x64.f2a6e93d.png",type:c,sizes:K,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F64x64.maskable.f2a6e93d.png",type:c,sizes:K,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F120x120.f2a6e93d.png",type:c,sizes:L,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F120x120.maskable.f2a6e93d.png",type:c,sizes:L,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F144x144.f2a6e93d.png",type:c,sizes:M,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F144x144.maskable.f2a6e93d.png",type:c,sizes:M,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F152x152.f2a6e93d.png",type:c,sizes:N,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F152x152.maskable.f2a6e93d.png",type:c,sizes:N,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F192x192.f2a6e93d.png",type:c,sizes:O,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F192x192.maskable.f2a6e93d.png",type:c,sizes:O,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F384x384.f2a6e93d.png",type:c,sizes:P,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F384x384.maskable.f2a6e93d.png",type:c,sizes:P,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F512x512.f2a6e93d.png",type:c,sizes:Q,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F512x512.maskable.f2a6e93d.png",type:c,sizes:Q,purpose:g}]},yandexMetrika:{id:"85004146",metrikaUrl:"https:\u002F\u002Fmc.yandex.ru\u002Fmetrika\u002Ftag.js",accurateTrackBounce:d,childIframe:e,clickmap:e,defer:e,useRuntimeConfig:d,trackHash:e,trackLinks:d,type:b,webvisor:e,triggerEvent:e,consoleLog:d,partytown:e,isDev:e}},app:{baseURL:"\u002F",buildAssetsDir:"\u002F_nuxt\u002F",cdnURL:a}},pinia:{app:{meta:{h1:n,main_text:a,main_title:o,main_description:p,main_keywords:q,main_image:a},app:{logo_image:r,logo_image_width:s,logo_image_height:t,logo_text:a,image_width_full:u,image_width_min:v,recaptcha_key:w,yandex_search:x,ya_context:e,banner_1:a,banner_2:a,banner_3:a,banner_4:a,banner_5:a,banner_6:a,banner_7:a,banner_8:a,banner_9:a,banner_10:a,email:y,footer_before:a,footer:a,dark_theme:e,strategy:{image_alt_words:j,item_slide_header:z,item_images:A,item_images_tag:h,item_words_h3:d,item_words_tag:h,item_words_1:k,routing:B,item_slide_skipping:C,item_download_timeout:D,item_slider_width:E,item_show_pdf:d,item_show_contents:d,item_show_filename:d},colors:{header_text:l,header_bg:i,accent:i}},social:F,token:a}}}}("",0,"image\u002Fpng",true,false,"any","maskable","h2","#d53032",10,11,"#ffffff","Веб-аналитика. Часть 5: Отчеты групп: содержание, поведение, мониторинг","Учебные презентации","Презентации в PowerPoint на разные темы","Презентации, проекты, доклады в PowerPoint на разные темы для учебы","Презентация, на тему, урок, класс, PowerPoint, скачати презентацію, фон, шаблон, доклад, проект.","images\u002Fdata\u002Flogo.png",185,40,720,480,"6LeioWIpAAAAAGqMN4KqMVIkekcMW7fBKHjXCd-a","2503267","mypreza@ya.ru","div","images_before","category","both",88,800,"\u003Cscript src=\"\u002F\u002Fyastatic.net\u002Fes5-shims\u002F0.0.2\u002Fes5-shims.min.js\"\u003E\u003C\u002Fscript\u003E\r\n\u003Cscript src=\"\u002F\u002Fyastatic.net\u002Fshare2\u002Fshare.js\"\u003E\u003C\u002Fscript\u003E\r\n\u003Cdiv class=\"ya-share2\" data-services=\"collections,gplus,vkontakte,facebook,odnoklassniki,gplus,twitter,moimir\" data-counter=\"\"\u003E\u003C\u002Fdiv\u003E","Информатика",1,"Mypreza","ru","64x64","120x120","144x144","152x152","192x192","384x384","512x512"))</script><script type="module" src="/_nuxt/entry.0d6add34.js" crossorigin></script></body>
</html>