Растровая графика
Достоинства растровой графики:
Возможность воспроизведения изображений любого уровня сложности.
Точная передача цветовых переходов.
Наличие множества программ для отображения и редактирования растровой графики.
Недостатки растровой графики:
Большой размер файла.
Невозможность масштабирования изображения без потери качества.
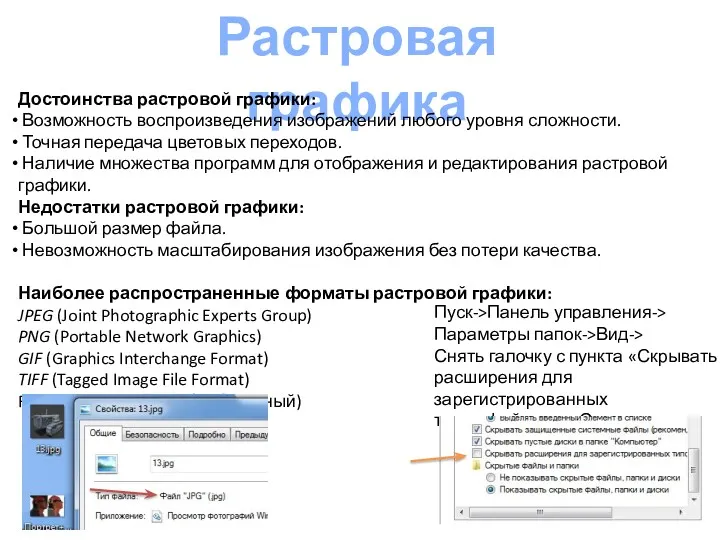
Наиболее распространенные форматы растровой графики:
JPEG (Joint Photographic Experts Group)
PNG (Portable Network Graphics)
GIF (Graphics Interchange Format)
TIFF (Tagged Image File Format)
RAW (т.е. сырой, необработанный)
Пуск->Панель управления->
Параметры папок->Вид->
Снять галочку с пункта «Скрывать
расширения для зарегистрированных
типов файлов» ->Ок










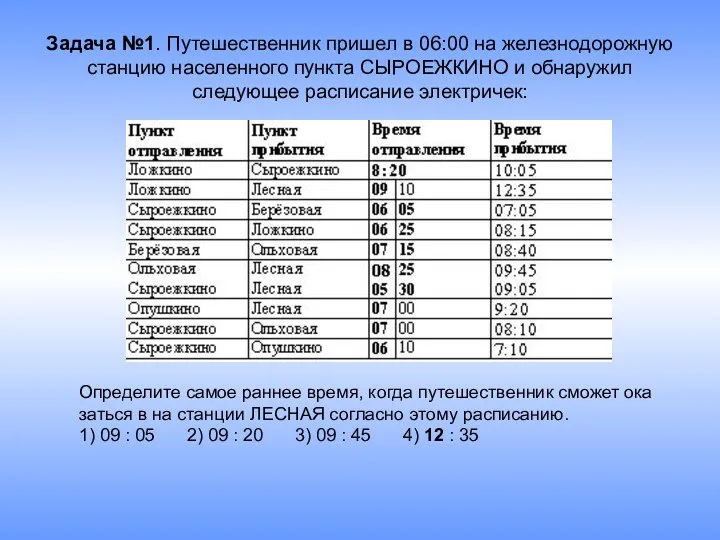
 Задачи по информатике
Задачи по информатике Программа Cocos. Инструкция к пользованию
Программа Cocos. Инструкция к пользованию Характеристика СПС: Консультант плюс, Гарант, Кодекс
Характеристика СПС: Консультант плюс, Гарант, Кодекс Информационная безопасность
Информационная безопасность Основные методы внедрения и анализа функционирования программного обеспечения и компьютерной системы
Основные методы внедрения и анализа функционирования программного обеспечения и компьютерной системы Технологии баз данных
Технологии баз данных Состав ПК. Компьютерная система
Состав ПК. Компьютерная система Автоматизоване створення й підтримка веб-ресурсів. Технології Веб 2.0. Структура веб-сайтів, різновиди веб-сторінок
Автоматизоване створення й підтримка веб-ресурсів. Технології Веб 2.0. Структура веб-сайтів, різновиди веб-сторінок Python. Функции
Python. Функции Виды массивов
Виды массивов Есептеу жүйелері және желілік ұйымдастыру. Стандартты бағдарламалар кітапханасы және ассемблер
Есептеу жүйелері және желілік ұйымдастыру. Стандартты бағдарламалар кітапханасы және ассемблер Понятие IP-адреса. 1
Понятие IP-адреса. 1 Устройства вывода информации
Устройства вывода информации Научно-образовательные ресурсы рунета
Научно-образовательные ресурсы рунета Информация в неживой и живой природе
Информация в неживой и живой природе Википедия и культурное наследие. Взаимодействие вики-сообществ и учреждений культуры для продвижения культурного наследия
Википедия и культурное наследие. Взаимодействие вики-сообществ и учреждений культуры для продвижения культурного наследия Системы счисления. Арифметические действия
Системы счисления. Арифметические действия Регистрация ККТ через личный кабинет ФНС
Регистрация ККТ через личный кабинет ФНС Информационные сети TCP\IP
Информационные сети TCP\IP Структуры данных. Диаграмма потоков данных
Структуры данных. Диаграмма потоков данных Урок 20
Урок 20 Основные операторы языка С++. Лекция 2.2
Основные операторы языка С++. Лекция 2.2 Input device
Input device Роль теории графов в программировании и информатике
Роль теории графов в программировании и информатике Гостехкомиссия и её роль в обеспечении информационной безопасности в РФ
Гостехкомиссия и её роль в обеспечении информационной безопасности в РФ Майкл Бэнг и Ася. Отчет за год по продвижению в социальных сетях:
Майкл Бэнг и Ася. Отчет за год по продвижению в социальных сетях: Табличный процессор Excel. Часть 1
Табличный процессор Excel. Часть 1 Проектирование информационных систем. Информационные технологии
Проектирование информационных систем. Информационные технологии