Слайд 2

Про що йтиметься
1. Текстовий редактор
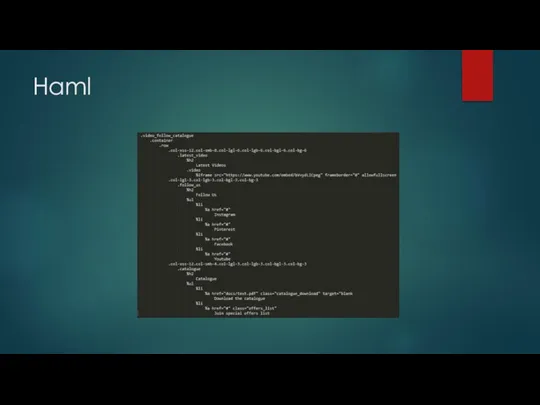
2. Emmet і Haml
3. Препроцесор SASS
4. Bootstrap
5.
Використання icon bars
6. Lightshot
Слайд 3

Текстовий редактор
Sublime Text – html, css, Ruby, Ror
WebStorm – js, php
Notepad++
Слайд 4

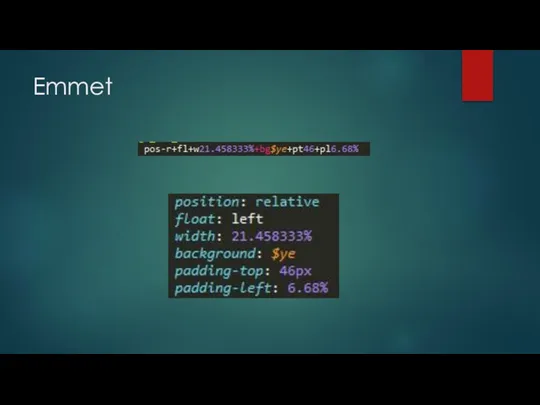
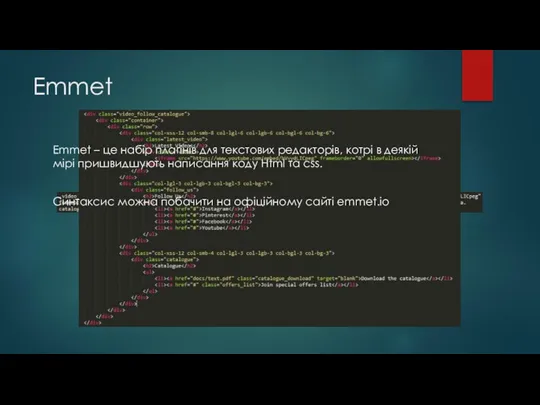
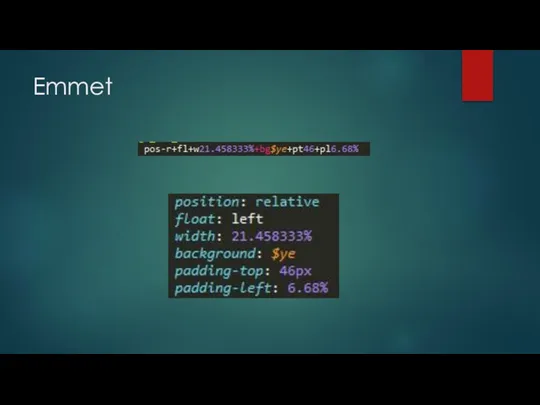
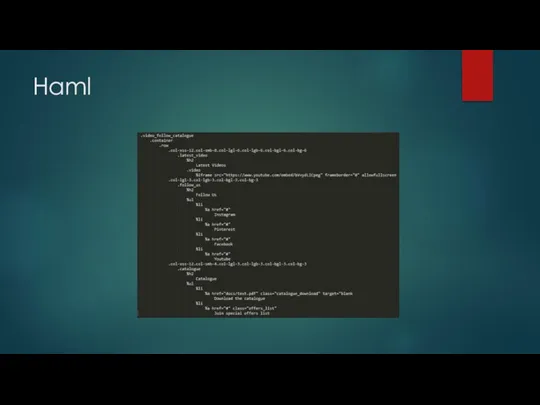
Emmet
Emmet – це набір плагінів для текстових редакторів, котрі в деякій
мірі пришвидшують написання коду Html та css.
Синтаксис можна побачити на офіційному сайті emmet.io
Слайд 5

Слайд 6

Слайд 7

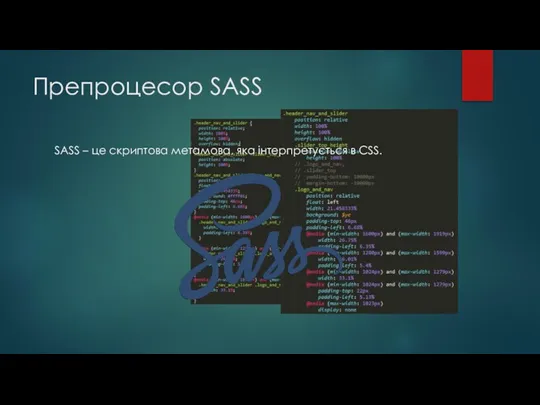
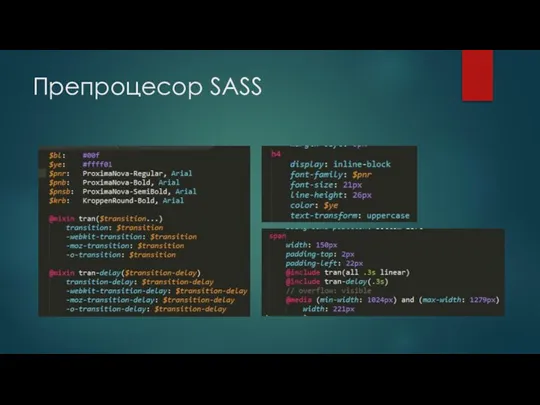
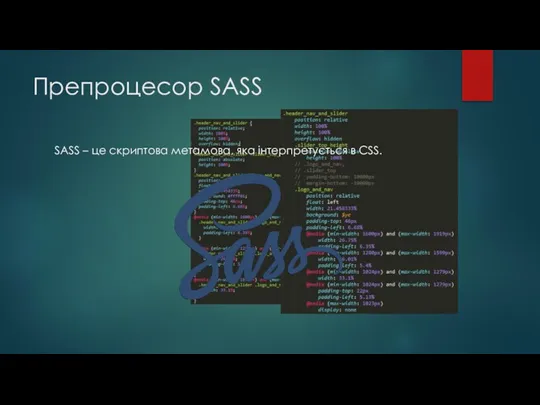
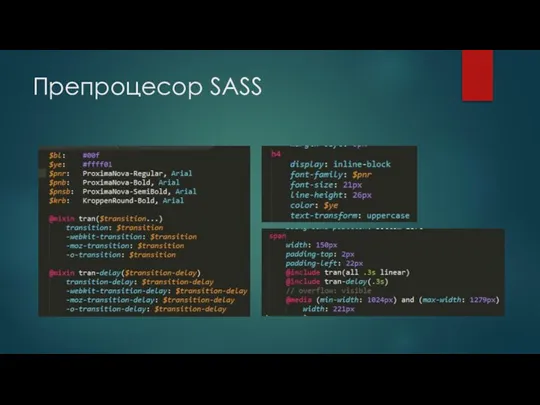
Препроцесор SASS
SASS – це скриптова метамова, яка інтерпретується в CSS.
Слайд 8

Слайд 9

Препроцесор SASS
Компілятори SASS
Слайд 10

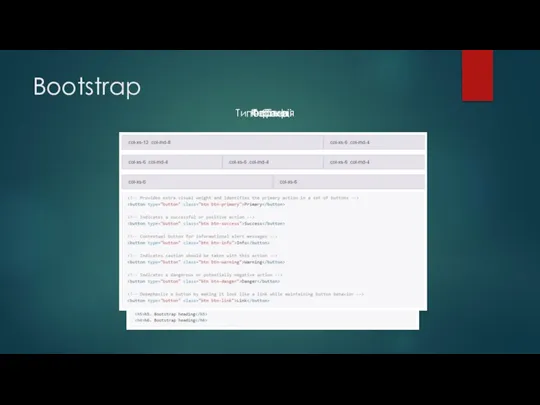
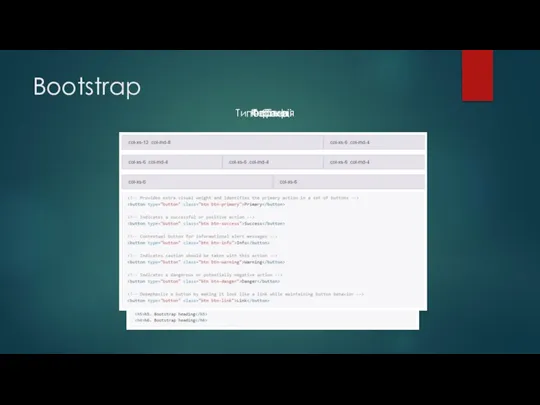
Bootstrap
Bootstrap – це набір інструментів від Twitter, створений для полегшення розробки web
застосунків та сайтів. Він включає CSS та HTML для типографії, форм, кнопок, таблиць, сіток, навігації тощо, а також додаткові розширення JavaScript.
Слайд 11

Слайд 12

Використання icon bars
Icon bars – сукупність дрібних іконок в одному зображенні.
Слайд 13

Lightshot
Lightshot – це програма захоплення екрану для Windows та Mac OS
X.












 Отличительные особенности электронной деловой переписки
Отличительные особенности электронной деловой переписки Инструментальные программные средства. Системы программирования
Инструментальные программные средства. Системы программирования Трансляция программы. Лекция 3
Трансляция программы. Лекция 3 Составление отчёта по выявленному нарушению в ППК ПАБ
Составление отчёта по выявленному нарушению в ППК ПАБ 1015355
1015355 История средств хранения, передачи и обработки информации. 9 класс
История средств хранения, передачи и обработки информации. 9 класс Системи автоматизованого проектування (САПР). Лекция 1
Системи автоматизованого проектування (САПР). Лекция 1 Современная поэзия. Где смотреть
Современная поэзия. Где смотреть Информационные ресурсы и сервисы интернета. Коммуникационные технологии
Информационные ресурсы и сервисы интернета. Коммуникационные технологии Диаграмма композитной структуры. Диаграмма пакетов. Диаграмма объектов
Диаграмма композитной структуры. Диаграмма пакетов. Диаграмма объектов Подключение к глобальной сети. Лекция 7
Подключение к глобальной сети. Лекция 7 KELI GROUP. Features
KELI GROUP. Features Find numbers 0-10 and click them
Find numbers 0-10 and click them Программный продукт ЭкоСфера-предприятие
Программный продукт ЭкоСфера-предприятие Основные этапы моделирования
Основные этапы моделирования Создание документов в WORD
Создание документов в WORD Blockchain - журнал с записями в хронологическом порядке
Blockchain - журнал с записями в хронологическом порядке Методы программирования в реальном времени
Методы программирования в реальном времени Язык SQL для работы с базами данных
Язык SQL для работы с базами данных САПР: системы автоматизированного проектирования
САПР: системы автоматизированного проектирования Тестирование документации
Тестирование документации Алгоритмы с повторением
Алгоритмы с повторением Quantitative research in management: methodology. Introduction to IBM SPSS
Quantitative research in management: methodology. Introduction to IBM SPSS Компьютерные сети. Адреса в интернете
Компьютерные сети. Адреса в интернете Информация в живой и неживой природе. Информационные процессы
Информация в живой и неживой природе. Информационные процессы Брейн ринг по информатике
Брейн ринг по информатике Составление библиографического описания: библиографическое описание документа, общие требования
Составление библиографического описания: библиографическое описание документа, общие требования От скуки на все руки. Кроссворд
От скуки на все руки. Кроссворд