Содержание
- 2. ПОКАДРОВА АНІМАЦІЯ Покадрова анімація – це набір зображень різних фаз руху – кадрів, які прокручуються з
- 3. GIF-АНІМАЦІЯ Gif-анімація. Принцип створення Gif-анімації полягає в послідовній зміні Gif-зображень. При цьому основними параметрами такого зображення
- 4. АЛГОРИТМ СТВОРЕННЯ ПОКАДРОВОЇ АНІМАЦІЇ У покадровій анімації зміст сцени змінюється в кожному кадрі, без неї неможливо
- 5. АНІМАЦІЯ РУХУ ТА ФОРМИ На осі часу ключовий кадр позначений кружком, якщо в ньому присутні об'єкти,
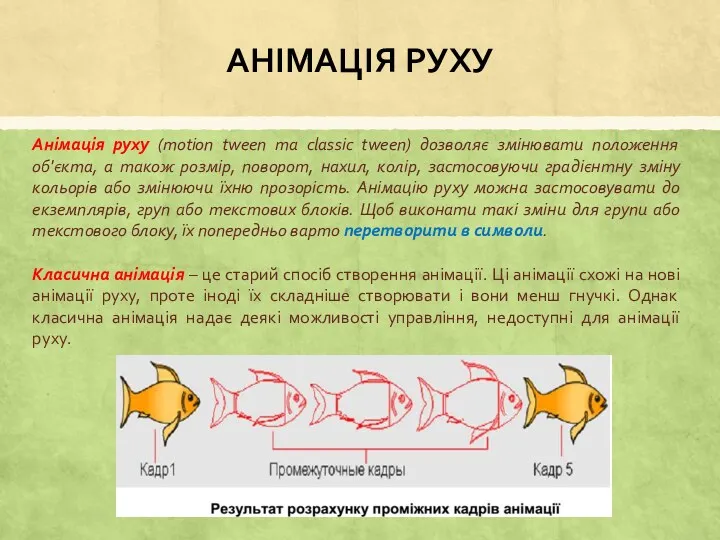
- 6. АНІМАЦІЯ РУХУ Анімація руху (motion tween та classic tween) дозволяє змінювати положення об'єкта, а також розмір,
- 7. АНІМАЦІЯ РУХУ Анімація руху (не класична) є дуже потужним інструментом створення анімації за допомогою розкадрування. Дозволяє
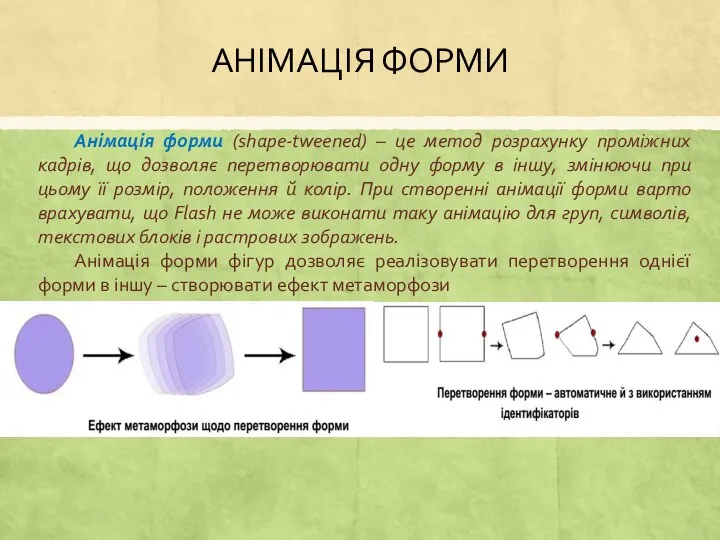
- 8. АНІМАЦІЯ ФОРМИ Анімація форми (shape-tweened) – це метод розрахунку проміжних кадрів, що дозволяє перетворювати одну форму
- 9. Працюємо за комп’ютером Виконайте завдання: Намалювати довільну геометричну фігуру, створити просту анімацію форми. Удосконалити одержану анімацію,
- 11. Скачать презентацию








 Операционные системы. Основные понятия, назначения и функции ОС
Операционные системы. Основные понятия, назначения и функции ОС Многопоточность. Возможности и преимущества многопоточности. Способы реализации. Механизмы синхронизации. (Лекция 7)
Многопоточность. Возможности и преимущества многопоточности. Способы реализации. Механизмы синхронизации. (Лекция 7) Процессор ЭВМ
Процессор ЭВМ Робототехника. Сборка к занятию №5. Изучение ременной передачи
Робототехника. Сборка к занятию №5. Изучение ременной передачи Обобщение темы Информация и информационные процессы
Обобщение темы Информация и информационные процессы Однорівневі списки
Однорівневі списки Моделирование сложных 3D-моделей с помощью 3D-редакторов по алгоритму. Основы трехмерного моделирования в Компас 3D
Моделирование сложных 3D-моделей с помощью 3D-редакторов по алгоритму. Основы трехмерного моделирования в Компас 3D Разработка внеклассного мероприятия по информатике Путешествие в страну компьютерная графика
Разработка внеклассного мероприятия по информатике Путешествие в страну компьютерная графика Повторяющиеся элементы в окружающем мире
Повторяющиеся элементы в окружающем мире Как устроен компьютер? Современные компьютерные системы
Как устроен компьютер? Современные компьютерные системы Инфографика в социологии
Инфографика в социологии Разработка аппаратно-программного обеспечения для информационной системы ООО Фирма Дайком
Разработка аппаратно-программного обеспечения для информационной системы ООО Фирма Дайком Макросы в офисных приложениях
Макросы в офисных приложениях Бизнес в цифровую эпоху
Бизнес в цифровую эпоху Двоичное кодирование
Двоичное кодирование Видеомонтаж
Видеомонтаж Репортаж как жанр журналистики. Лекция №5
Репортаж как жанр журналистики. Лекция №5 Корпусная лингвистика
Корпусная лингвистика Информационно-логические основы ЭВМ
Информационно-логические основы ЭВМ Информационные технологии в профессиональной деятельности
Информационные технологии в профессиональной деятельности Процедуры в Python
Процедуры в Python Текстовый процессор MS Word
Текстовый процессор MS Word презентация для урока в 10 классе по учебнику Семакина Программирование линейных алгоритмов, Практическая работа №8
презентация для урока в 10 классе по учебнику Семакина Программирование линейных алгоритмов, Практическая работа №8 презентация
презентация Онлайн-интенсив. Английский для начинающих
Онлайн-интенсив. Английский для начинающих Введение в разработку элементов программного обеспечения с использованием данных СПБ
Введение в разработку элементов программного обеспечения с использованием данных СПБ Интеллектуальная система безопасности на базе программно-аппаратного комплекса Orwell 2k
Интеллектуальная система безопасности на базе программно-аппаратного комплекса Orwell 2k Real-time Diffuse Global Illumination in CryENGINE 3
Real-time Diffuse Global Illumination in CryENGINE 3