Содержание
- 2. Виды по способам задания изображения
- 3. Двумерная графика
- 4. Растровая графика В растровой графике изображение формируется в виде растра – совокупности точек (пикселей), образующих строки
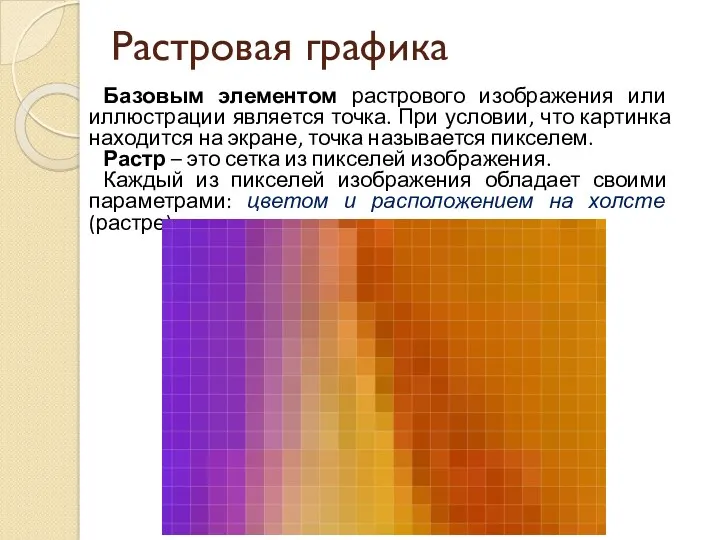
- 5. Растровая графика Базовым элементом растрового изображения или иллюстрации является точка. При условии, что картинка находится на
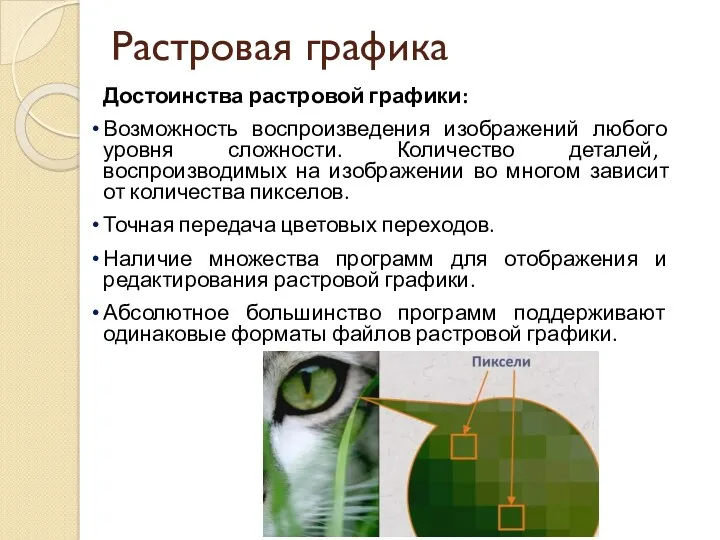
- 6. Растровая графика Достоинства растровой графики: Возможность воспроизведения изображений любого уровня сложности. Количество деталей, воспроизводимых на изображении
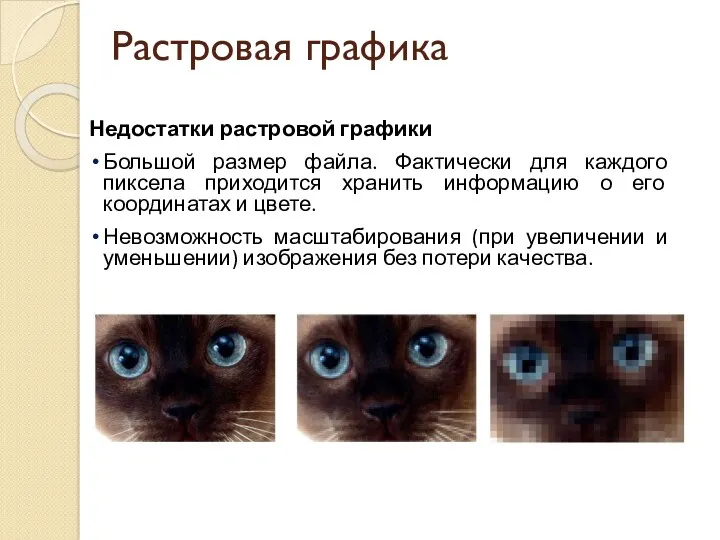
- 7. Растровая графика Недостатки растровой графики Большой размер файла. Фактически для каждого пиксела приходится хранить информацию о
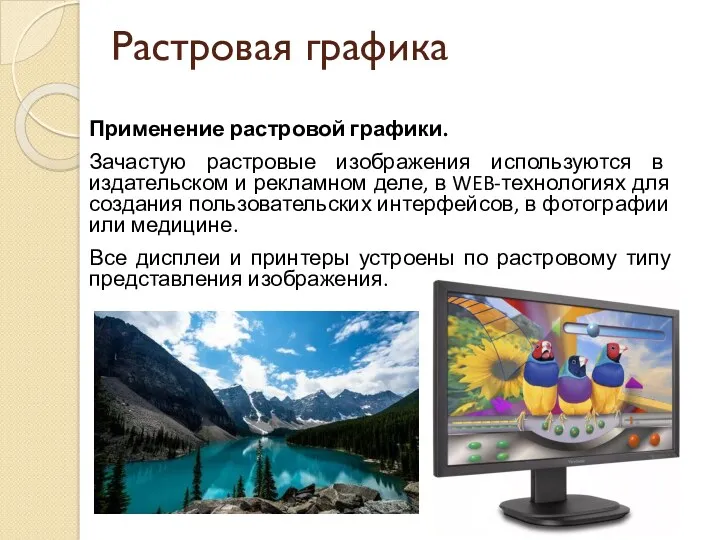
- 8. Растровая графика Применение растровой графики. Зачастую растровые изображения используются в издательском и рекламном деле, в WEB-технологиях
- 9. Векторная графика Основным элементом являются графические примитивы – линия, прямоугольник, многоугольник, эллипс, текст.
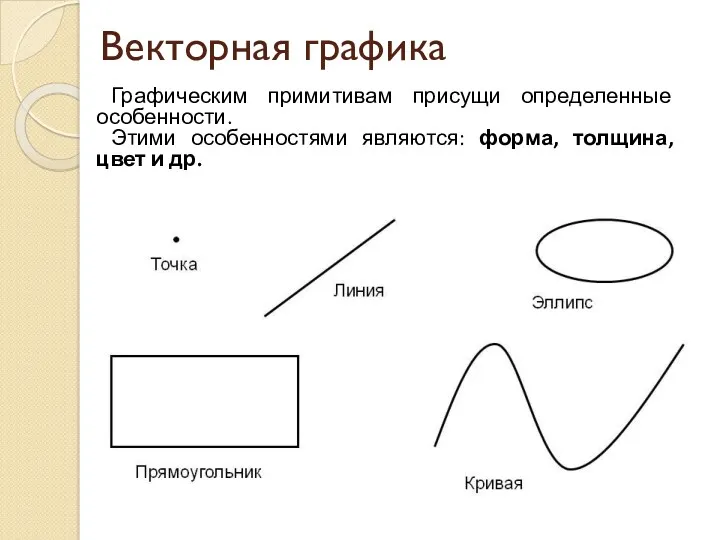
- 10. Векторная графика Графическим примитивам присущи определенные особенности. Этими особенностями являются: форма, толщина, цвет и др.
- 11. Векторная графика Векторный объект - Кривая Безье
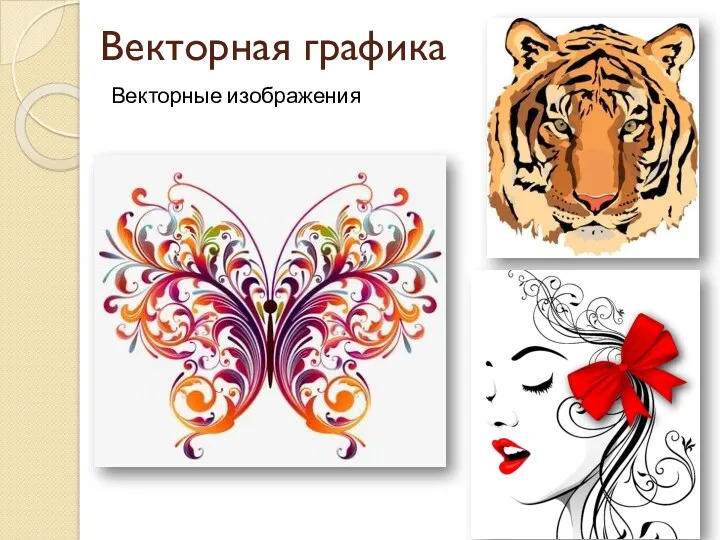
- 12. Векторная графика Векторные изображения
- 13. Векторная графика Недостатки векторных рисунков Отсутствие возможности создавать реалистичную картинку, близкую по качеству к фотографии, это
- 14. Векторная графика Достоинства векторных рисунков: файлы векторных изображений имеют небольшой объем , объекты, из которых они
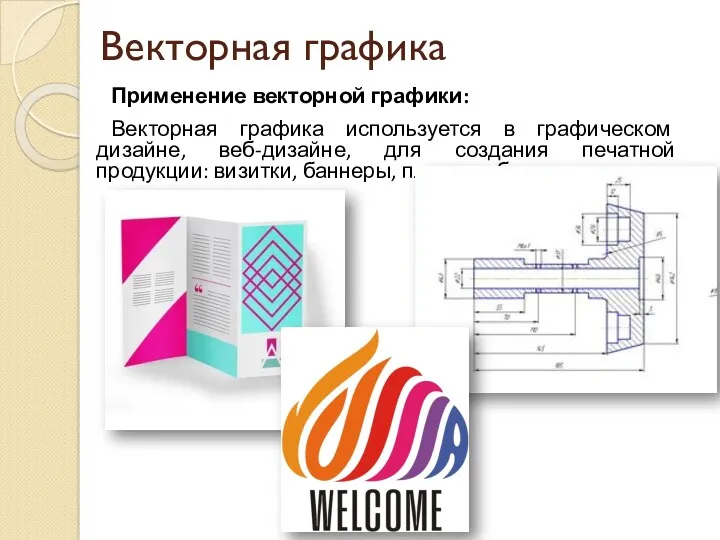
- 15. Векторная графика Применение векторной графики: Векторная графика используется в графическом дизайне, веб-дизайне, для создания печатной продукции:
- 16. Преобразования Растровая и векторная графика могут превращаться друг в друга. Процесс перевода векторной картинки в точечное
- 17. Преобразования Получить векторное изображение из растрового, а также осуществить обрат- ный процесс можно с помощью редактора
- 18. Трассировка
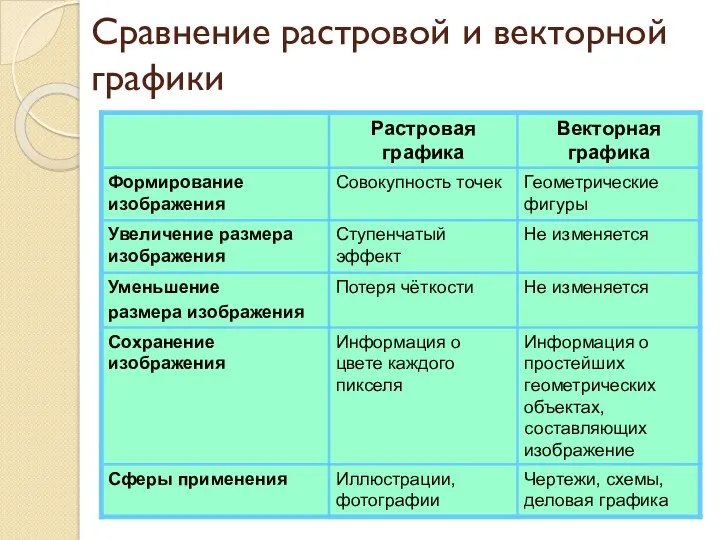
- 19. Сравнение растровой и векторной графики
- 20. Фрактальная графика Фрактал (от лат. fractus, «сломанный, разбитый») – это бесконечно самоподобная геометрическая фигура, каждый фрагмент
- 21. Фрактальная графика Фрактальная компьютерная графика позволяет создавать абстрактные композиции, где можно реализовать множество приёмов: горизонтали и
- 22. Фрактальная графика Создатель фракталов — это художник, скульптор, фотограф, изобретатель и ученый в одном лице. Вы
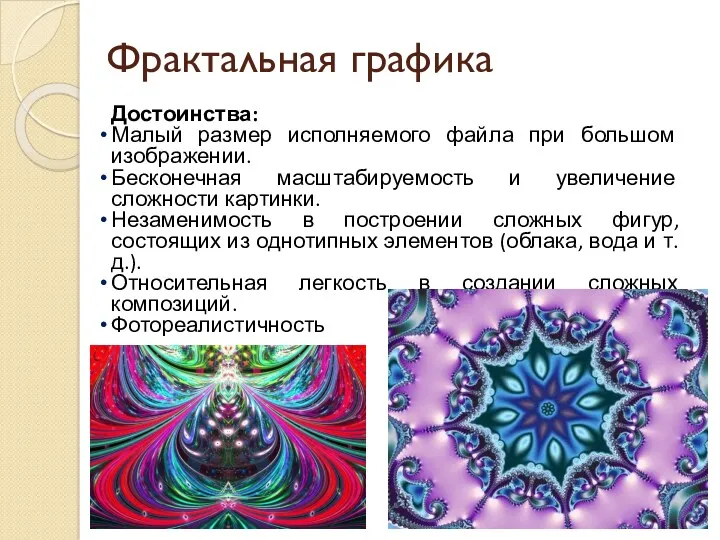
- 23. Фрактальная графика Достоинства: Малый размер исполняемого файла при большом изображении. Бесконечная масштабируемость и увеличение сложности картинки.
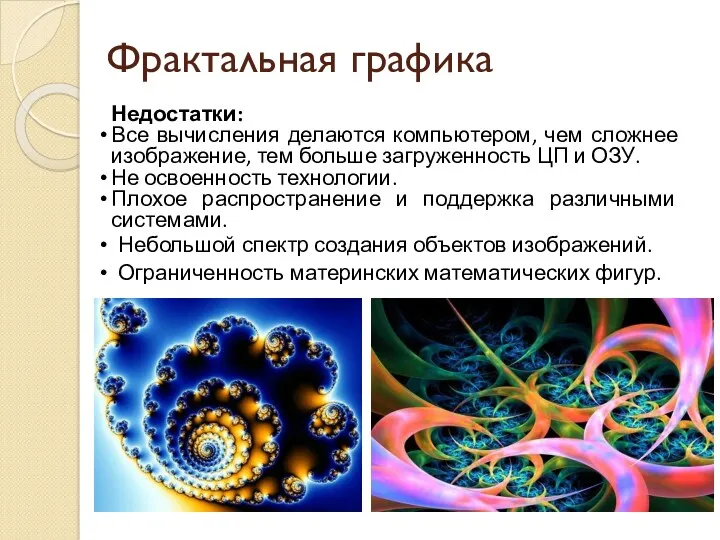
- 24. Фрактальная графика Недостатки: Все вычисления делаются компьютером, чем сложнее изображение, тем больше загруженность ЦП и ОЗУ.
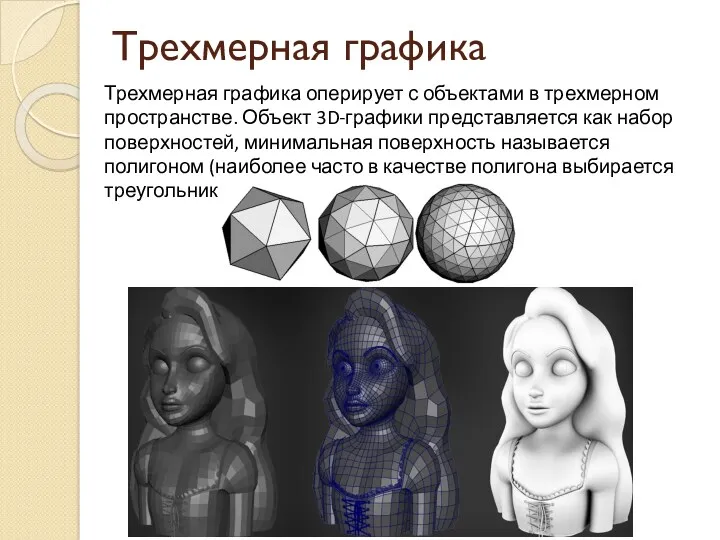
- 25. Трехмерная графика Трехмерная графика оперирует с объектами в трехмерном пространстве. Объект 3D-графики представляется как набор поверхностей,
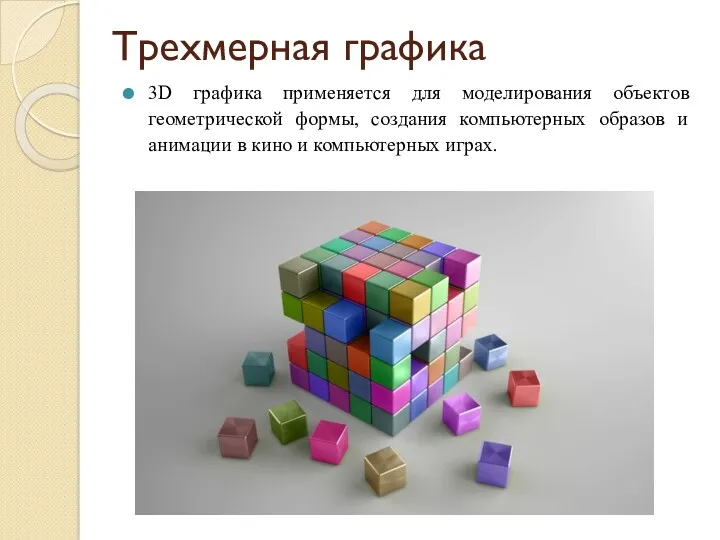
- 26. Трехмерная графика 3D графика применяется для моделирования объектов геометрической формы, создания компьютерных образов и анимации в
- 27. Цветок в разных видах графики
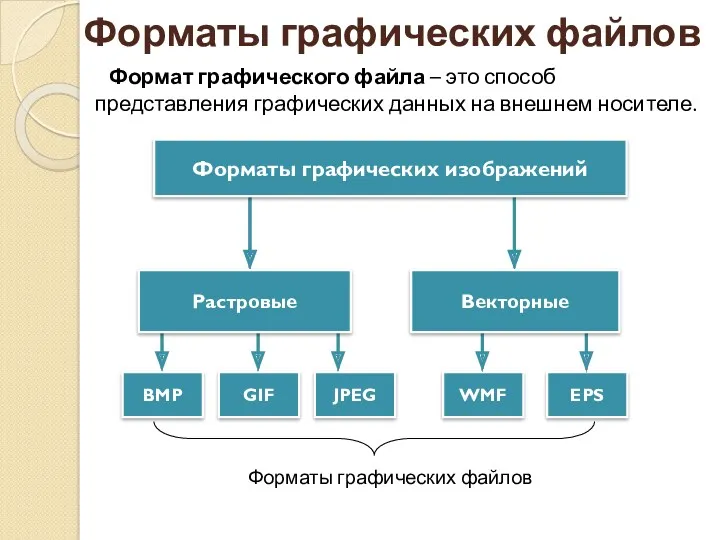
- 28. Форматы графических файлов Формат графического файла – это способ представления графических данных на внешнем носителе. BMP
- 29. Форматы файлов растровых изображений Файлы растровых изображений хранят информацию о пикселях изображения – цветах, прозрачности и
- 30. BMP (Bit-Map) Один из наиболее простых графических форматов Поддерживает 1, 4, 8, 16, 24 и 32-битные
- 31. JPEG (Joint Photographic Experts Group ) Хорошо подходит для хранения полноцветных и grayscale-изображений (фотографий) Использует сжатие
- 32. GIF (Graphic Interchange format) Достоинства Поддерживает хранение нескольких кадров, позволяя воспроизводить анимации Позволяет хранить изображения, содержащие
- 33. PNG (Portable Network Graphics) Достоинства Открытый формат со свободно распространяемыми исходными кодами Поддержка различных форматов изображений
- 34. TIFF (Tagged Image File Format) Гибкий формат, позволяющий хранить многослойные изображения с глубиной цвета до 48
- 35. Форматы векторных изображений В отличие от растровых форматов векторные форматы файлов описывают характеристики не отдельных пикселей,
- 36. Формат графического редактора CorelDRAW (CDR) Формат файлов с расширением cdr достаточно компактен, многие редакционно-издательские программы и
- 37. Формат графического редактора Adobe Illustrator (AI) Формат графического файла AI разрабатывался как основной формат векторных графических
- 38. Форматы системы AutoCAD Для этой подсистемы были разработаны форматы графических файлов DWG и DXF. Формат файлов
- 39. Формат Encapsulated PostScript (EPS) Графические файлы формата EPS также используют язык PostScript, но предназначены специально для
- 40. SVG (Scalable Vector Graphics) Формат SVG (Scalable Vector Graphics) был разработан Консорциумом World Wide Web (W3C)
- 41. SWF (ShockWave Flash) Широко распространенный формат, разработанный фирмой Macromedia (в настоящее время - Adobe) Может содержать
- 43. Скачать презентацию








































 Электронная книга Моя малая Родина
Электронная книга Моя малая Родина Требования и рекомендации, предъявляемые презентации
Требования и рекомендации, предъявляемые презентации Дополнительные типы данных в Python. Множества, кортежи, словари
Дополнительные типы данных в Python. Множества, кортежи, словари Класи в мові С++
Класи в мові С++ Облачные технологии в образовании
Облачные технологии в образовании Современные возможности ES-2015
Современные возможности ES-2015 Windows Movie Maker
Windows Movie Maker Проектирование подсистемы компьютерной идентификации пользователя по акустическому паролю
Проектирование подсистемы компьютерной идентификации пользователя по акустическому паролю Технологии создания сайта
Технологии создания сайта KLM Royal Dutch Airlines. Отчет по странице бренда в ВКОНТАКТЕ
KLM Royal Dutch Airlines. Отчет по странице бренда в ВКОНТАКТЕ Игра Безопасность в Интернете
Игра Безопасность в Интернете Разработка мероприятия по информатике Системы управления базами данных
Разработка мероприятия по информатике Системы управления базами данных Программное обеспечение компьютера
Программное обеспечение компьютера Инновационный проект
Инновационный проект Моделирование. Лекция №8
Моделирование. Лекция №8 Создание модели гребного винта в инвенторе
Создание модели гребного винта в инвенторе Артқы фон мен ойын кейіпкерлері
Артқы фон мен ойын кейіпкерлері Рекурсивные функции языка CLIPS
Рекурсивные функции языка CLIPS Локальная вычислительная сеть компании ТБН Терминал
Локальная вычислительная сеть компании ТБН Терминал Программирование на языке Python
Программирование на языке Python Letters emails
Letters emails Кодирование и сжатие графических, аудио- и видеоданных
Кодирование и сжатие графических, аудио- и видеоданных Основы баз данных и знаний. Прикладная программа Мicrosoft Аccess. (Тема 9)
Основы баз данных и знаний. Прикладная программа Мicrosoft Аccess. (Тема 9) Засоби перегляду зображень
Засоби перегляду зображень Устройство персонального компьютера
Устройство персонального компьютера Медиа-карта региона: федеральные СМИ
Медиа-карта региона: федеральные СМИ Фармацевтическая информация и реклама: особенности, формы, требования. Понятие фирменного стиля
Фармацевтическая информация и реклама: особенности, формы, требования. Понятие фирменного стиля История развития языка UML
История развития языка UML