Содержание
- 2. Графика и мультимедиа Графика и мультимедийные данные имеют принципиально другую природу, нежели текст. Из-за этого объединить
- 3. Графика Графика на Web-страницах появилась достаточно давно. Предназначенный для этого тег появился еще в версии 3.2
- 4. Вставка графических изображений Добавить на Web-страницу графическое изображение позволяет одинарный тег . Web-обозреватель поместит изображение в
- 5. Элементы Web-страницы могут быть блочными и встроенными. Так вот, изображение, помещенное на Web-страницу с помощью тега
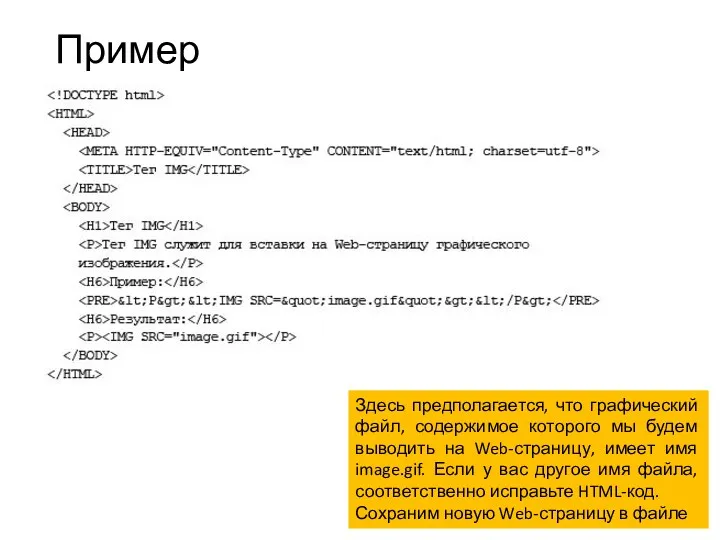
- 6. Пример Здесь предполагается, что графический файл, содержимое которого мы будем выводить на Web-страницу, имеет имя image.gif.
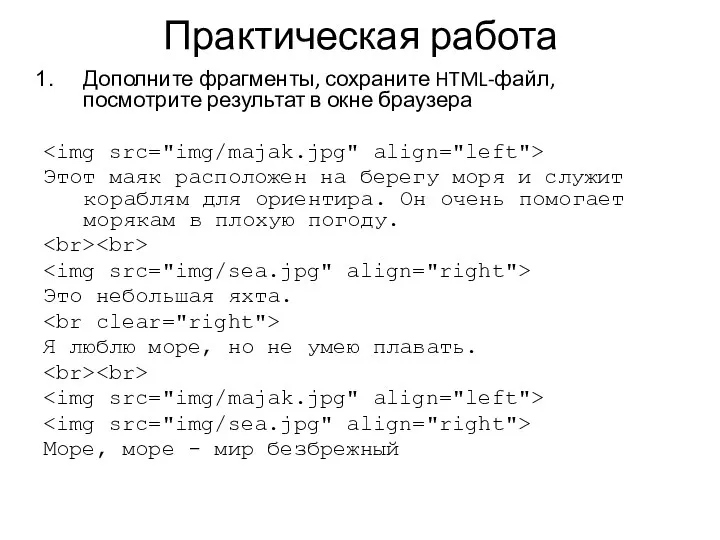
- 7. Практическая работа Дополните фрагменты, сохраните HTML-файл, посмотрите результат в окне браузера Этот маяк расположен на берегу
- 8. Мультимедиа Мультимедиа — это, в первую очередь, аудио и видео. Мультимедиа в приложении к Web-дизайну —
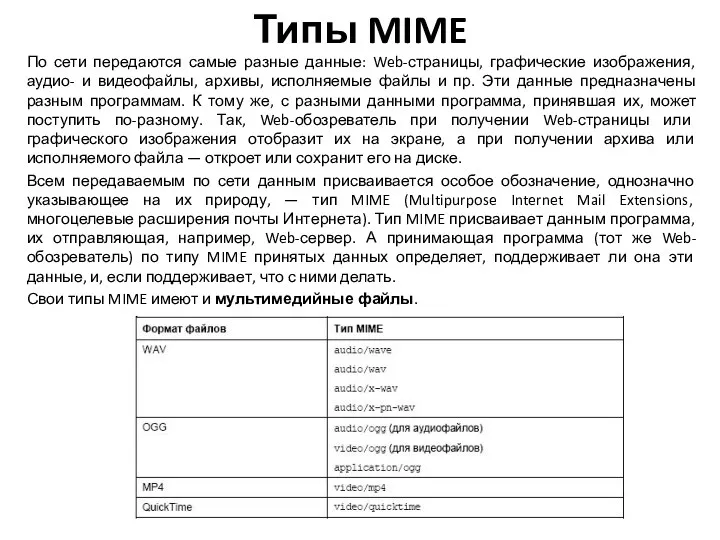
- 9. Типы MIME По сети передаются самые разные данные: Web-страницы, графические изображения, аудио- и видеофайлы, архивы, исполняемые
- 10. В HTML 5 имеются два элемента для работы с мультимедиа: 1) Audio 2) Video
- 11. Вставка аудио Для вставки на Web-страницу видеоролика предназначен парный тег Пример Сейчас проигрывается мелодия... Файл музыки
- 12. Тег имеет атрибуты: 1) Атрибут src - указывает путь к файлу для проигрывания. 2) Атрибут autoplay
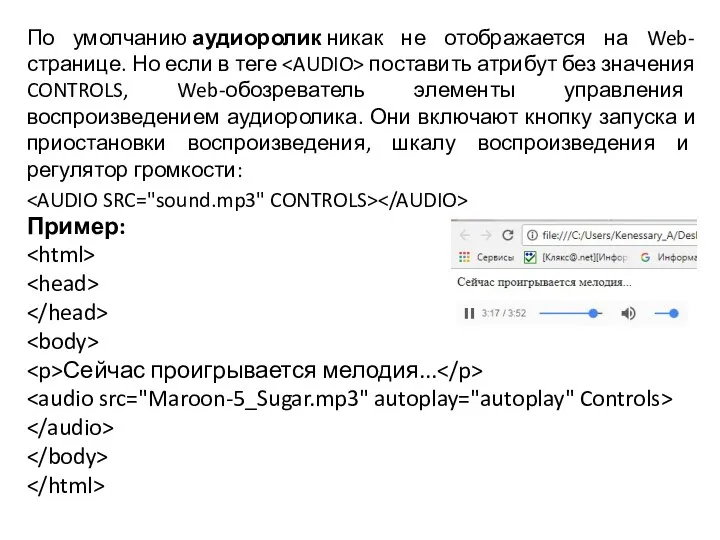
- 13. По умолчанию аудиоролик никак не отображается на Web-странице. Но если в теге поставить атрибут без значения
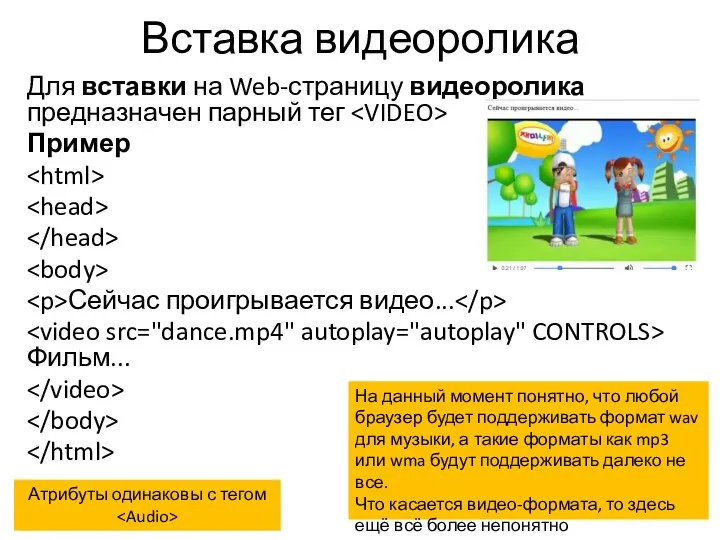
- 14. Вставка видеоролика Для вставки на Web-страницу видеоролика предназначен парный тег Пример Сейчас проигрывается видео... Фильм... На
- 15. Практическая работа Изучите форматы мультимедийных файлов, которые поддерживают большинство браузеров Заполните таблицу соответствующими данными
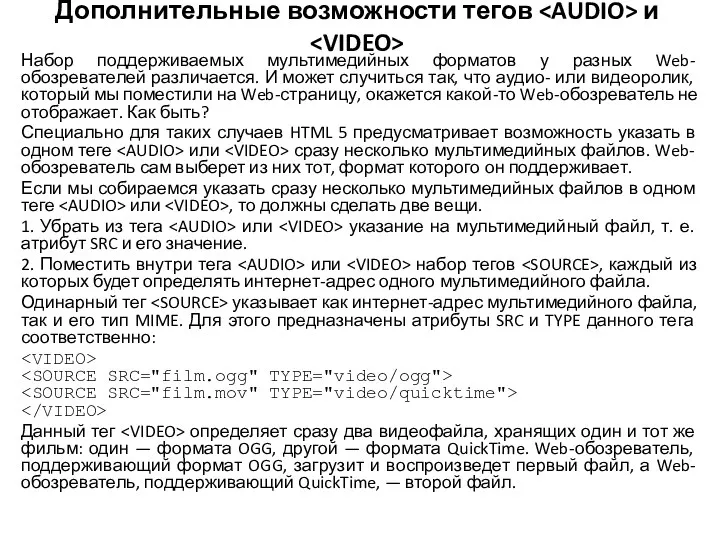
- 16. Дополнительные возможности тегов и Набор поддерживаемых мультимедийных форматов у разных Web-обозревателей различается. И может случиться так,
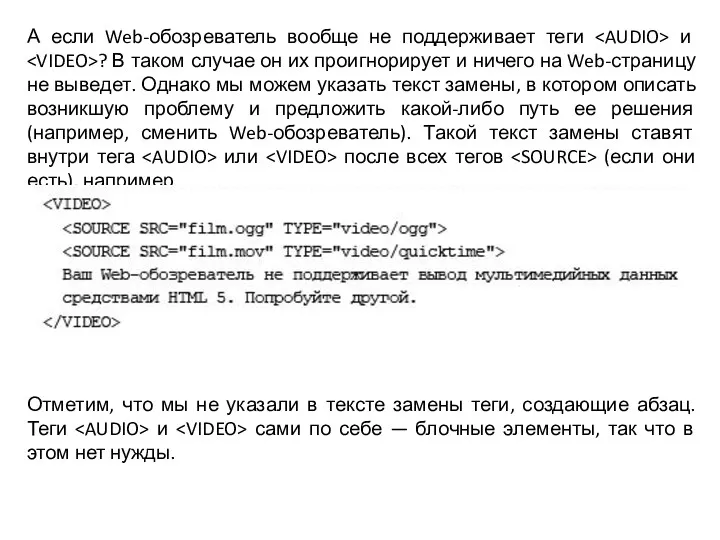
- 17. А если Web-обозреватель вообще не поддерживает теги и ? В таком случае он их проигнорирует и
- 19. Скачать презентацию





















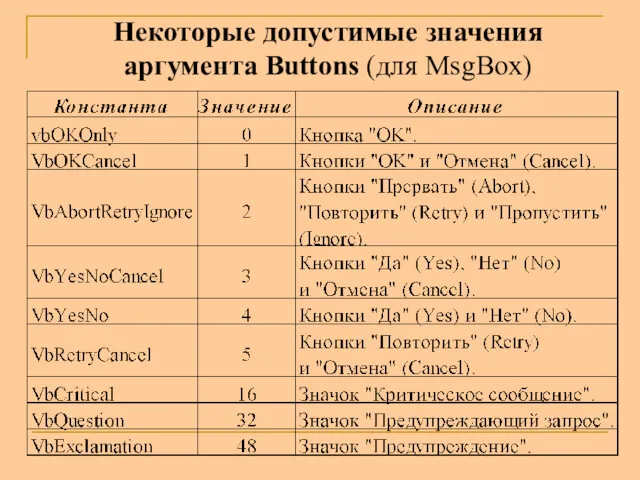
 Типы данных VBA. Допустимые значения аргумента Buttons (для MsgBox)
Типы данных VBA. Допустимые значения аргумента Buttons (для MsgBox) Погодный бот
Погодный бот Digital Signal Processing
Digital Signal Processing Модели распространения мультимедийного контента
Модели распространения мультимедийного контента CSS-препроцесор SASS/SCSS (продовження)
CSS-препроцесор SASS/SCSS (продовження) Атрибуты качества. (Лекция 6)
Атрибуты качества. (Лекция 6) Download and install software process
Download and install software process Введение в информационные технологии
Введение в информационные технологии Что такое информация?
Что такое информация? Интеграция с государственными системами - ЕГАИС, маркировка, онлайн-ККТ
Интеграция с государственными системами - ЕГАИС, маркировка, онлайн-ККТ Как создать слайд?
Как создать слайд? Возможности ЭПОС.Школа для классного руководителя
Возможности ЭПОС.Школа для классного руководителя Электронная подпись. Лекция №6
Электронная подпись. Лекция №6 Основы объектно-ориентировнного программирования в среде Lazarus. Повторение
Основы объектно-ориентировнного программирования в среде Lazarus. Повторение Дії з об’єктами в графічному редакторі. Урок 21
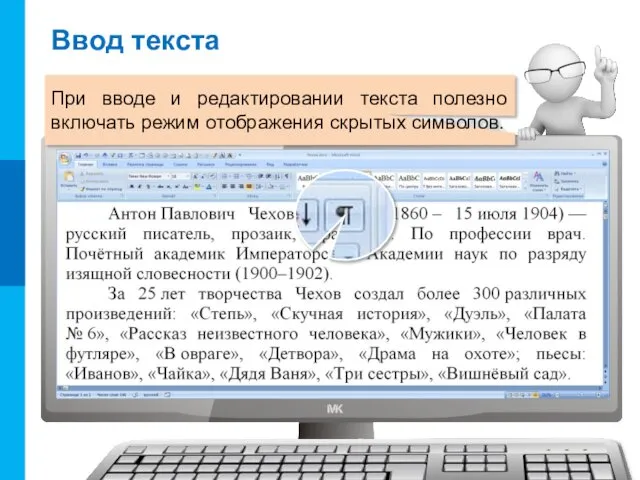
Дії з об’єктами в графічному редакторі. Урок 21 Правила ввода текста
Правила ввода текста Информатика. Русский язык
Информатика. Русский язык Табличный процессор MS Excel 2007: формулы и функции
Табличный процессор MS Excel 2007: формулы и функции Влияние интернета на культуру и язык учащихся
Влияние интернета на культуру и язык учащихся Понятие репозитория проекта, структура проекта
Понятие репозитория проекта, структура проекта Асинхронные операции как часть параллельного программирования. Потоки, примитивы синхронизации в c+ +. Привязка к ядрам
Асинхронные операции как часть параллельного программирования. Потоки, примитивы синхронизации в c+ +. Привязка к ядрам Представление данных в ЭВМ
Представление данных в ЭВМ Нормализация реляционной модели данных
Нормализация реляционной модели данных Логическая модель представления знаний
Логическая модель представления знаний Цифровая история, публичная история
Цифровая история, публичная история Складання алгоритмів
Складання алгоритмів Разработка веб-сайта
Разработка веб-сайта Точечные процессы. Основные виды алгоритмов
Точечные процессы. Основные виды алгоритмов