Содержание
- 2. До появления CSS До появления CSS, дизайнеры и верстальщики прописывали стили внутри html тегов. Это довольно
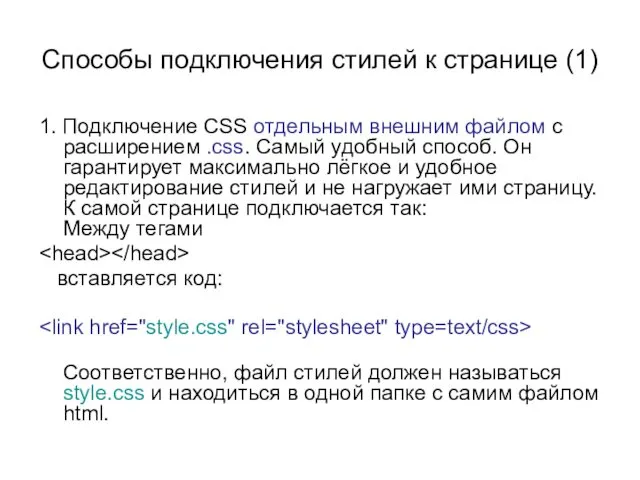
- 3. Способы подключения стилей к странице (1) 1. Подключение CSS отдельным внешним файлом с расширением .css. Самый
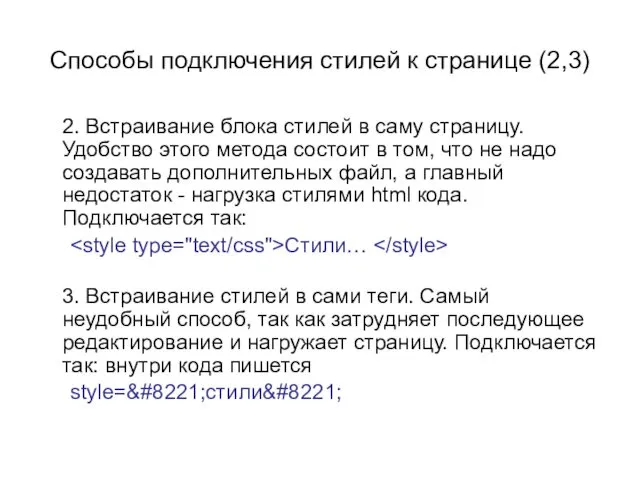
- 4. Способы подключения стилей к странице (2,3) 2. Встраивание блока стилей в саму страницу. Удобство этого метода
- 5. Преимущества использования CSS Очищение html-кода от стилей Ускорение загрузки страниц сайта Максимальная кроссбраузерность Расширенные возможности работы
- 6. Оформление заголовков Заголовок - один из важнейших аспектов преставления текста. Он даёт читателю понятие об основной
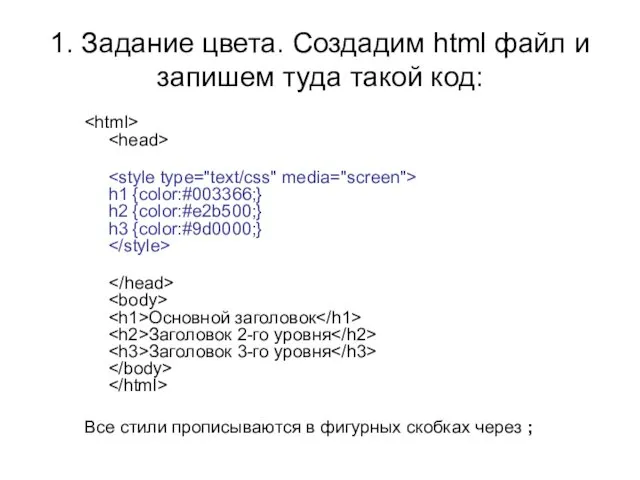
- 7. 1. Задание цвета. Создадим html файл и запишем туда такой код: h1 {color:#003366;} h2 {color:#e2b500;} h3
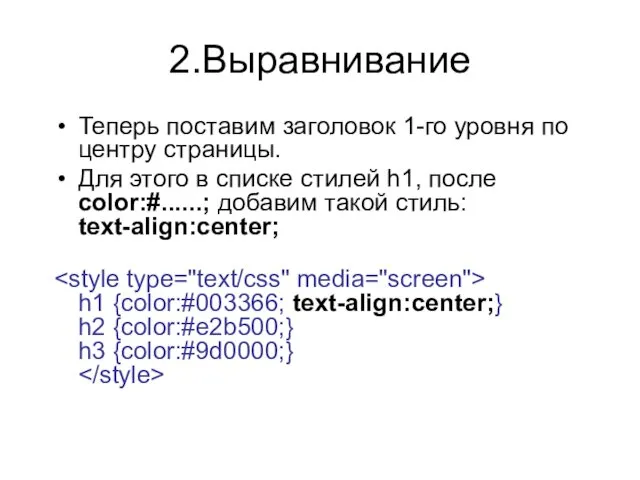
- 8. 2.Выравнивание Теперь поставим заголовок 1-го уровня по центру страницы. Для этого в списке стилей h1, после
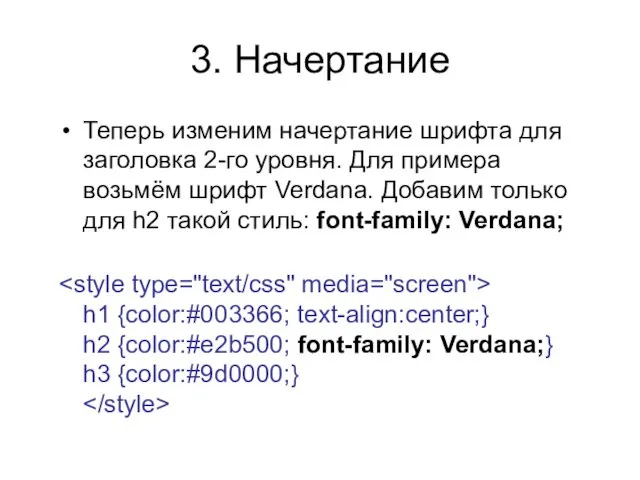
- 9. 3. Начертание Теперь изменим начертание шрифта для заголовка 2-го уровня. Для примера возьмём шрифт Verdana. Добавим
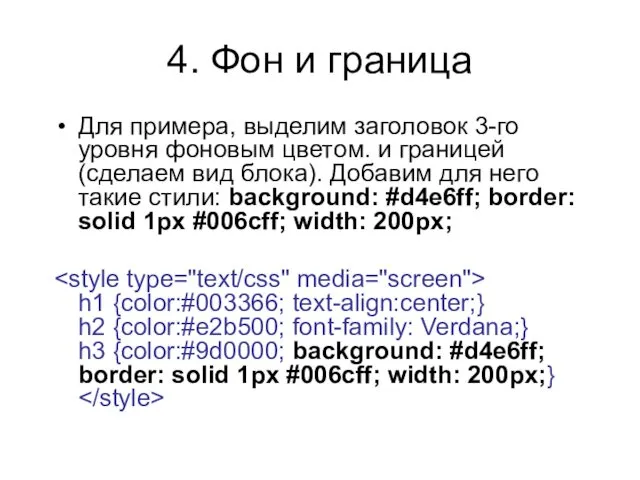
- 10. 4. Фон и граница Для примера, выделим заголовок 3-го уровня фоновым цветом. и границей (сделаем вид
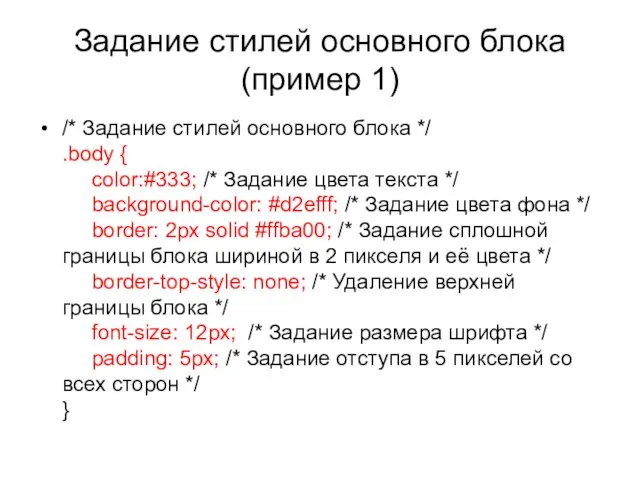
- 11. Задание стилей основного блока (пример 1) /* Задание стилей основного блока */ .body { color:#333; /*
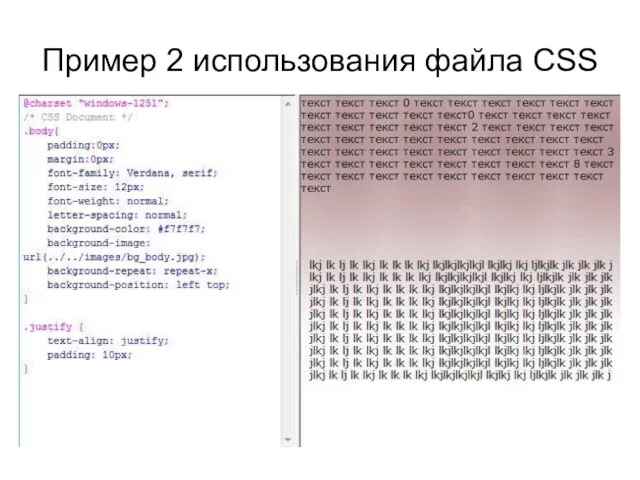
- 12. Пример 2 использования файла CSS
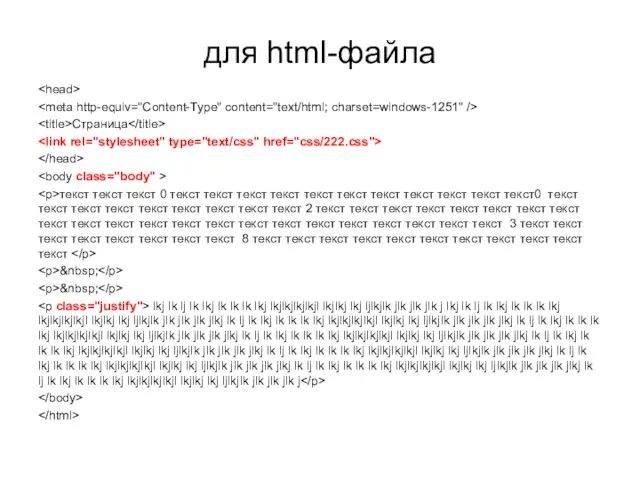
- 13. для html-файла Страница текст текст текст 0 текст текст текст текст текст текст текст текст текст
- 14. Вставка swf-файла
- 15. Урок Создание простого блока
- 16. Создание простого блока (css-файл) /* Задание стилей всего блока */ #block{ width: 250px; /* Задание ширины
- 17. Задание стилей основного блока /* Задание стилей основного блока */ .body { color:#333; /* Задание цвета
- 18. ПРОСТОЙ БЛОК Уроки CSSвёрстки. Начнем с простого, и рассмотрим один из способов создания стандартного блока, состоящего
- 19. Урок Прижимаем footer к низу страницы
- 20. Прижимаем footer к низу страницы (css) html, body { margin: 0; padding: 0; height: 100%; /*
- 21. /* элемент ниже позволяет не наезжать подвалу на контент, он должен быть не меньше подвала по
- 22. title content footer
- 23. Урок Пример безтабличной верстки
- 24. Простой шаблон http://www.css-school.ru/css_verst/44-urok-css-vjorstki-4.-prostojj-shablon.html
- 25. Часть 2 CSS-навигация
- 26. Правила оформления списков В html различается 2 вида списков: нумерованный и ненумерованный (маркированный). Они задаются тегами
- 27. Для нумерованных (ol) Оформление (стиль) задаётся одним атрибутом: list-style-type. Значения этого атрибута – фиксированы и различны
- 28. Для маркированных (ul) Для маркированных (ul): disk – простой круг (по умолчанию); circle – кольцо; square
- 29. Mаркер-рисунок Также, можно задать рисунок как маркер списка. Делается это так: list-style-image: url(Адрес рисунка)
- 30. Положение маркера С помощью стилей можно задать и положение маркера относительно текста. Это задаётся атрибутом list-style-position.
- 31. Меню с помощью списка (1) Создадим вертикальное меню с помощью списка. Начнем с создания файла стилей
- 32. Меню с помощью списка (2) Дальше работаем только с css файлом. Запишем в css файл такой
- 33. Меню с помощью списка (3) Теперь добавим эффектов при наведении мыши на кнопку: li a:hover {
- 34. Атрибут CSS 2.0 «z-index» (1) Атрибут z-index допустимо применять только к свободно позиционированным объектам, то есть
- 35. Атрибут CSS 2.0 «z-index» (2) По умолчанию значение атрибута z-index – auto. При этом значении элементы
- 36. Применение атрибута z-index Атрибут применяется чаще всего для позиционирования сложных и/или активных блоков. В остальных случаях,
- 37. z-index. Пример. index.html Сделаем эффект лёгкой тени для текста без использования картинок, зато с использованием слоёв
- 38. z-index. Пример. style.css В style.css запишем: #text { font:30px Tahoma; position: relative; color:#002f5f; z-index:2;} #shadow {font:30px
- 39. Сравнение двух типов верстки (блочного и табличного) Рассмотрим их достоинства и недостатки, попробуем найти оптимальный и
- 40. Достоинства и недостатки табличного позиционирования У таблиц множество положительных сторон, многие из которых субъективны. Однако, есть
- 41. Достоинства и недостатки блочной верстки Блочной вёрсткой, называется вёрстка, выполненная без использования таблиц. В HTML-коде используются
- 42. Что выбрать? Очень многие веб-разработчики, которые считают себя «продвинутыми» призывают к полному отказу от табличной верстки,
- 43. Что такое спрайт? Спрайт – одно изображение, в состав которого включено некоторое количество более мелких изображений.
- 44. Пример. Спрайт-меню. index.html Создадим вертикальное меню, состоящее из 5 элементов. Сделаем его, используя маркированный список. Создадим
- 45. Пример. Спрайт-меню. style.css (1) Перейдём к оформлению. Сначала в style.css отменим оформление для всего списка: ul
- 46. Пример. Спрайт-меню. style.css (2) Теперь зададим стили для меню при наведении на него мыши и при
- 47. Бестабличная верстка – обтекания, или CSS Float Обтекание картинки текстом использовалось с самого начала формирования стандартов
- 48. Сферы использования CSS Float Обтекание фиксированного объекта другими объектами Формирование колонок, заключенных в блоки Принудительное выравнивание
- 49. Основные особенности работы с float Объект со стилем float позиционируется по левому/правому краю, вне общего потока
- 50. Основные проблемы работы с float Основная проблема при реальной верстке с помощью обтеканий – то, что
- 51. Шаблон персонального сайта – основа дизайна float. index.html Мои друзья Российсая школа CSS GZweb.ru Wallpapers Day
- 52. Шаблон персонального сайта – основа дизайна float. style.css #leftcolumn { background:#e7e7e7; display: inline; color: #333; margin-right:10px;
- 53. 2 вариант. index.html Попытаемся сделать простую структуру из двух колонок, но вместо float: right; для правой
- 54. 2 вариант. style.css html,body { width:1000px; margin:0 auto; padding-top:10px; } #left { float:left; width:250px; background:#cbcbcb; border:3px
- 55. В Опере и подобных браузерах это будет выглядеть так
- 56. А в IE6 будет так На рисунке ясно видно, что браузер добавил три пикселя между блоками,
- 58. Скачать презентацию