Содержание
- 2. WWW.ITEDUCATE.COM.UA HTML & CSS Урок 1. Введение в HTML Колесников Павел Frontend developer kolesnykovpavel@gmail.com
- 3. Введение в HTML Язык разметки гипертекста WWW.ITEDUCATE.COM.UA HTML (HyperText Markup Language, язык разметки гипертекста) — это
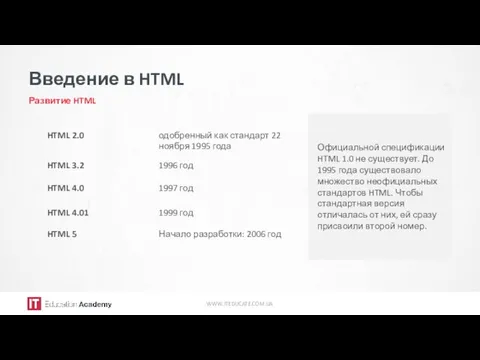
- 4. Введение в HTML Развитие HTML WWW.ITEDUCATE.COM.UA Официальной спецификации HTML 1.0 не существует. До 1995 года существовало
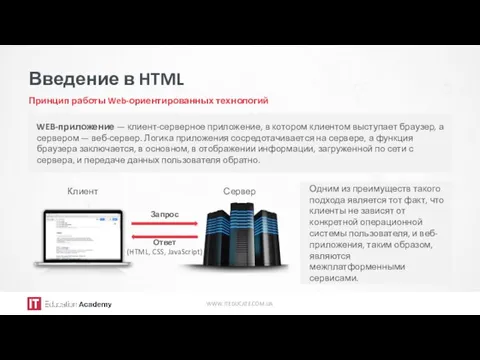
- 5. Введение в HTML Принцип работы Web-ориентированных технологий WWW.ITEDUCATE.COM.UA Клиент Сервер Запрос Ответ (HTML, CSS, JavaScript) WEB-приложение
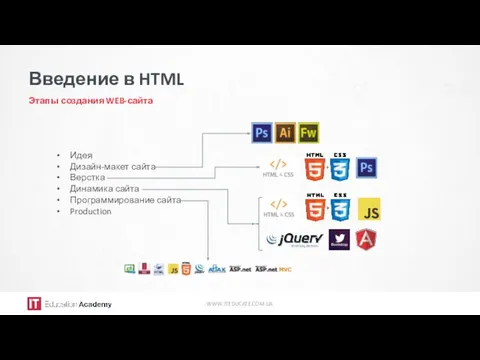
- 6. Введение в HTML Этапы создания WEB-сайта WWW.ITEDUCATE.COM.UA Идея Дизайн-макет сайта Верстка Динамика сайта Программирование сайта Production
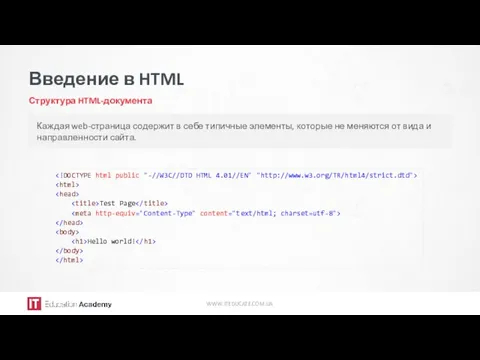
- 7. Введение в HTML Структура HTML-документа WWW.ITEDUCATE.COM.UA Каждая web-страница содержит в себе типичные элементы, которые не меняются
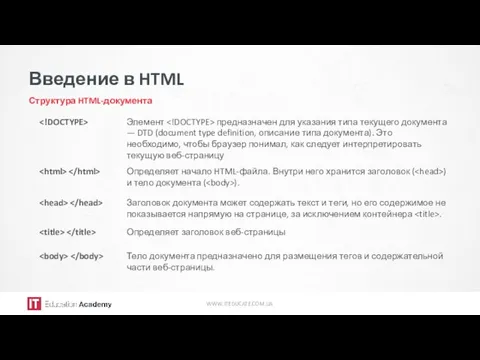
- 8. Введение в HTML Структура HTML-документа WWW.ITEDUCATE.COM.UA
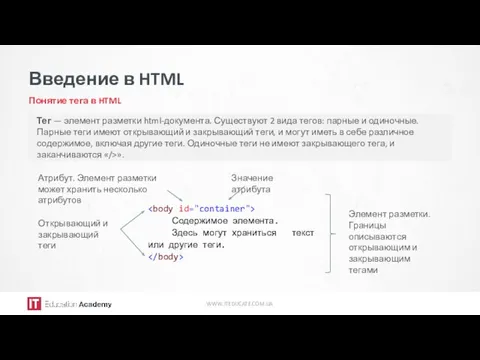
- 9. Введение в HTML Понятие тега в HTML WWW.ITEDUCATE.COM.UA Тег — элемент разметки html-документа. Существуют 2 вида
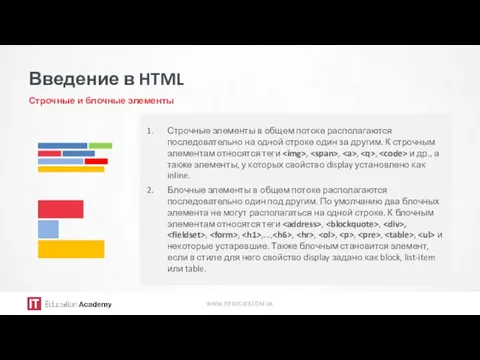
- 10. Введение в HTML Строчные и блочные элементы WWW.ITEDUCATE.COM.UA Строчные элементы в общем потоке располагаются последовательно на
- 11. Введение в HTML Основные правила разметки WWW.ITEDUCATE.COM.UA Элементы не должны пересекаться: если открывающий тег располагается внутри
- 12. Введение в HTML Основные элементы для работы с текстом WWW.ITEDUCATE.COM.UA
- 13. Введение в HTML Заголовки WWW.ITEDUCATE.COM.UA Заголовки показывают важность раздела, к которому относятся. Чем больше заголовок и
- 14. Введение в HTML Ссылки WWW.ITEDUCATE.COM.UA Ссылки являются основой гипертекстовых документов и позволяют переходить с одной веб-страницы
- 15. Введение в HTML Ссылки WWW.ITEDUCATE.COM.UA Якорь — закладка с уникальным именем на определенном месте веб-страницы, предназначенная
- 16. Q&A WWW.ITEDUCATE.COM.UA
- 18. Скачать презентацию