Содержание
- 2. Вопросы лекции: 1.Создание гиперссылки, списков 2. Синтаксис тегов для работы с таблицей и фреймами
- 3. Гипертекстовые ссылки создаются с помощью тега Атрибут HREF задает адрес документа, на который необходимо перейти. Например:
- 4. УВЕЛИЧИВАЕТ размер шрифта на единицу в сравнении с обычным текстом. ТЕГ
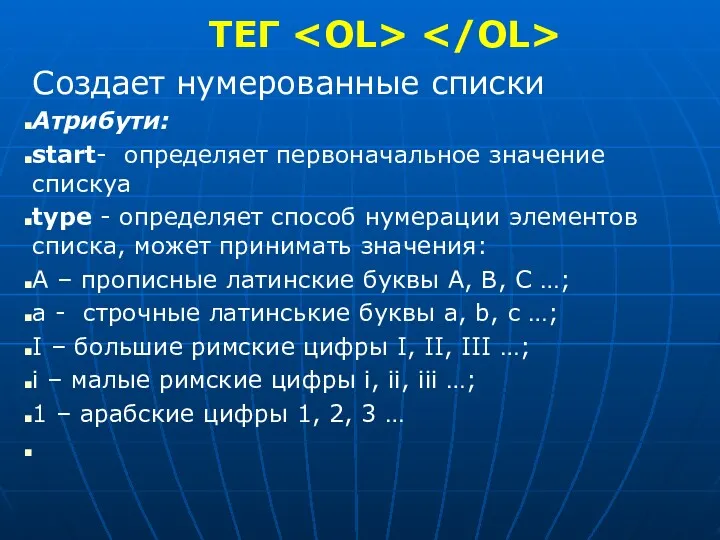
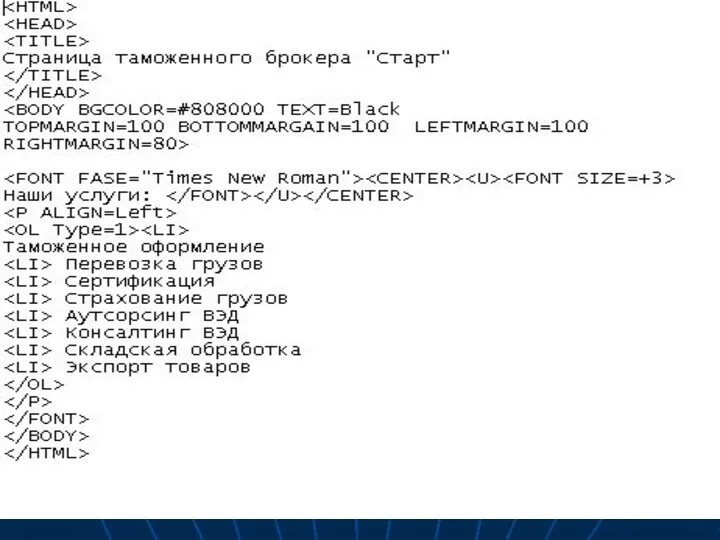
- 5. Создает нумерованные списки Атрибути: start- определяет первоначальное значение спискуа type - определяет способ нумерации элементов списка,
- 6. КАЖДЫЙ ЭЛЕМЕНТ СПИСКА В КОДЕ HTML НАЧИНАЕТСЯ С ТЕГА
- 9. ТЕГ Создает маркированный список Атрибут TYPE определяет внешний вид маркера, который может принимать значения: disc –
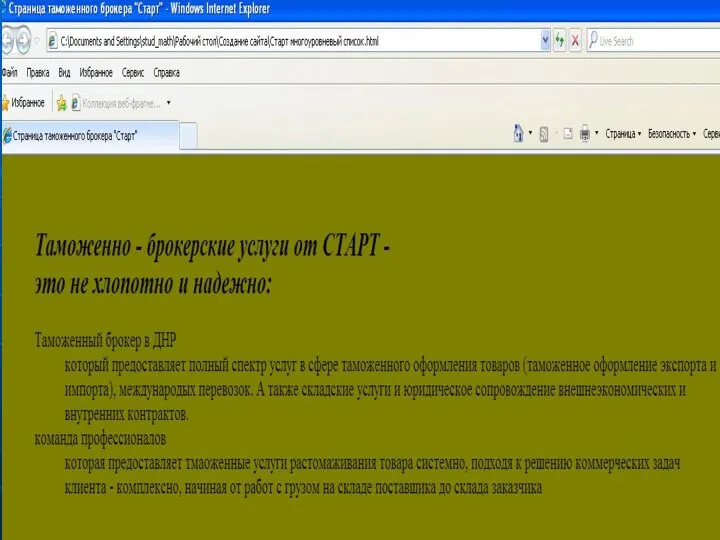
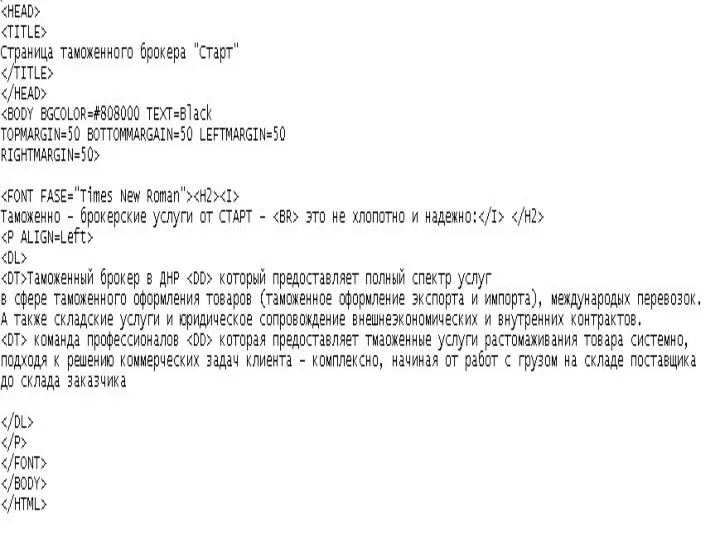
- 12. Создание многоуровневых списков: Тег начинает список определений. Контейнер выделяет в тексте определения. Контейнер помечает значения термина.
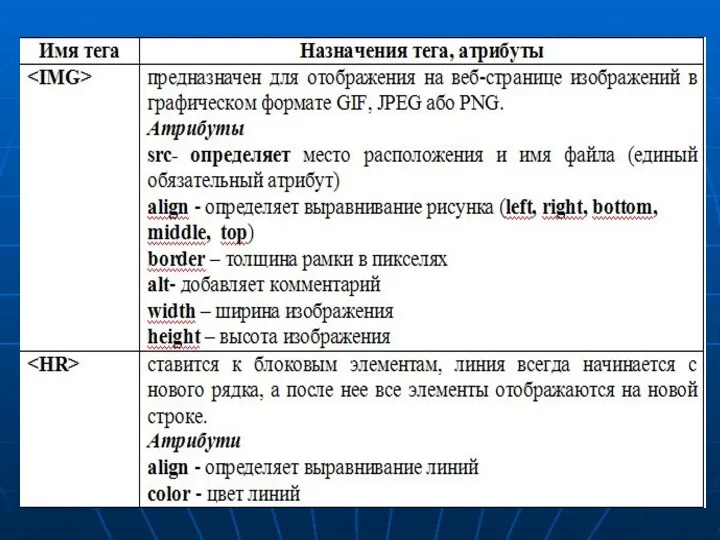
- 15. Горизонтальные линии Создаются с помощью тега , который имеет атрибуты: атрибут SIZE – толщина линии в
- 16. 2. Синтаксис тегов для работы с таблицей и изображениями
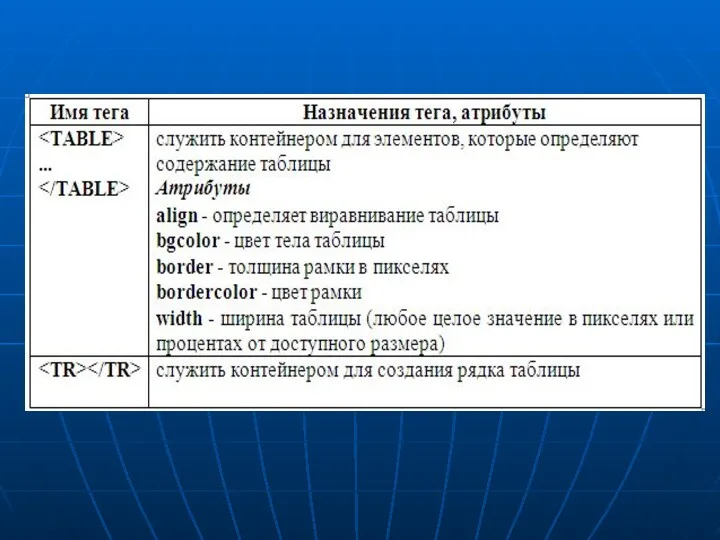
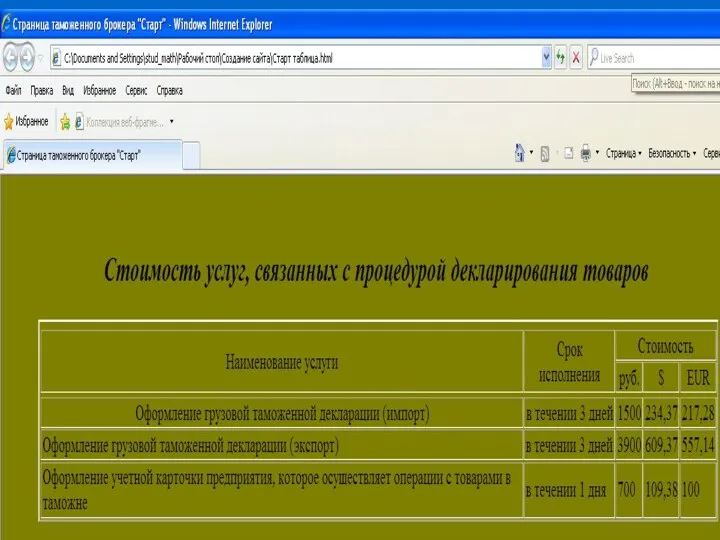
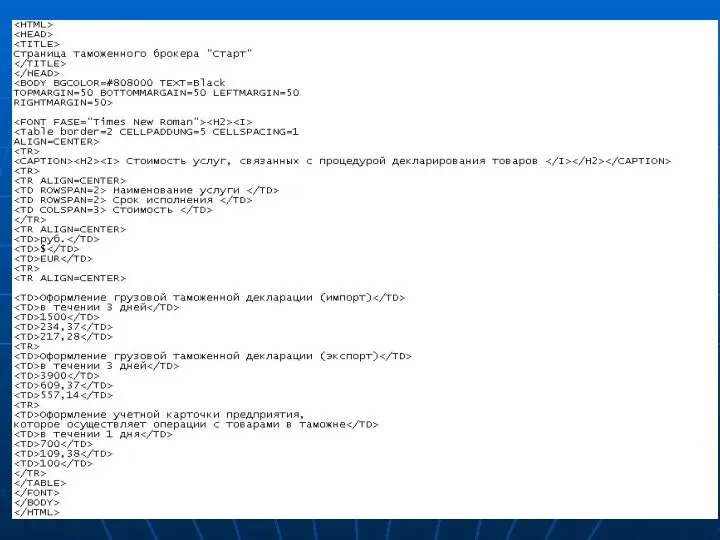
- 17. Тегом, который описывает таблицу, является ТЕГ
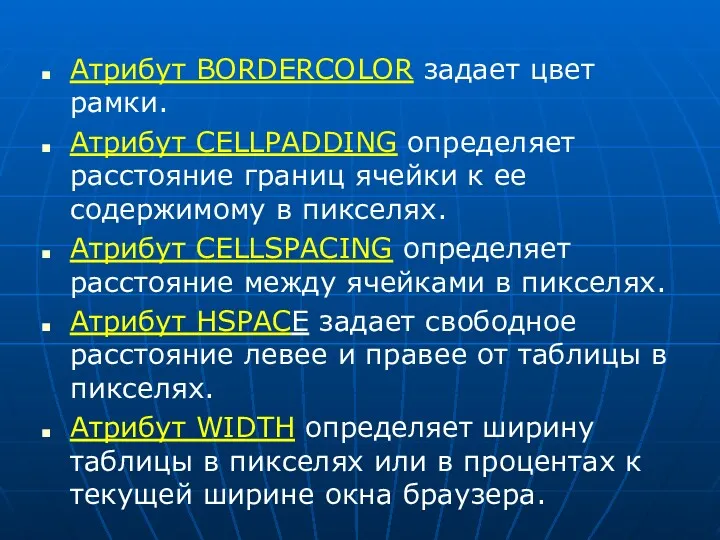
- 20. Атрибут BORDERCOLOR задает цвет рамки. Атрибут CELLPADDING определяет расстояние границ ячейки к ее содержимому в пикселях.
- 22. Тег (от англ. caption – надпись) используется для создания заголовка таблицы. Имеет атрибут ALIGN, который определяет
- 25. Фреймы Фрейм используется для того, чтобы разделить страницу на несколько частей с целью структуризации информации
- 26. Тег разделяет страницу на части по горизонтале с помощью атрибута ROWS или по вертикале с помощью
- 27. Например, Тег определяет содержание фрейма. Атрибут SRC задает имя файла, который загружается в фрейм.
- 29. Скачать презентацию


























 Блогеры вместо СМИ
Блогеры вместо СМИ Оформление сайта
Оформление сайта Создание буклетов.
Создание буклетов. Поиск информации в справочных и библиографических источниках
Поиск информации в справочных и библиографических источниках Кодирование текстовой информации
Кодирование текстовой информации Библиотеки PID_Regulators и PID_Reg2. Программные ПИД-регуляторы (на примере пакета CoDeSys)
Библиотеки PID_Regulators и PID_Reg2. Программные ПИД-регуляторы (на примере пакета CoDeSys) Презентация
Презентация Формы представления информации
Формы представления информации Ҡодирование и обработка звуковой информации
Ҡодирование и обработка звуковой информации Операційні системи. Користувацький інтерфейс
Операційні системи. Користувацький інтерфейс Introduction to JaVaScript
Introduction to JaVaScript Объектно-ориентированное программирование (ООП)
Объектно-ориентированное программирование (ООП) Network core packet switching, circuit switching
Network core packet switching, circuit switching Шаблоны STL
Шаблоны STL Закреплеие знания разветвляющихся программ
Закреплеие знания разветвляющихся программ ККТ-онлайн и практика их применения
ККТ-онлайн и практика их применения Размещение в памяти и выполнение программы. Тема 4
Размещение в памяти и выполнение программы. Тема 4 Создание гиперссылок в HTML
Создание гиперссылок в HTML Тема урока: Практическая работа №2 Измерение информации 10-классе(презентация)
Тема урока: Практическая работа №2 Измерение информации 10-классе(презентация) Топология локальных сетей
Топология локальных сетей Безопасность детей в интернете. Информационная памятка
Безопасность детей в интернете. Информационная памятка Подходы к оценке информации
Подходы к оценке информации Вступ до дисципліни Інформатика та комп'ютерна техніка. Лекция 1
Вступ до дисципліни Інформатика та комп'ютерна техніка. Лекция 1 Модель OSI. 7 уровней
Модель OSI. 7 уровней Решение логических задач табличным способом
Решение логических задач табличным способом Аппаратное обеспечение компьютерных сетей
Аппаратное обеспечение компьютерных сетей Квест Time Travel
Квест Time Travel Роль СМИ в жизни людей
Роль СМИ в жизни людей