Содержание
- 2. Изучить принципы разработки онлайн кинотеатров, получить теоретические знания и практические навыки в разработке web-приложений на языке
- 3. Всего за несколько лет популярность онлайн-кинотеатров увеличилась в разы. Эпоха DVD-плееров и домашних кинотеатров ушла, соответственно
- 4. Стриминговые сервисы и онлайн кинотеатры набирают всё большую популярность по всему миру. Имея хорошую скорость соединения
- 5. Было проведено исследование российского сегмента интернета и выявлены частые ошибки и недостатки основных онлайн сервисов. Основными
- 6. - ReactJs позволят значительно ускорить загрузку сайта и упрощает разработку проекта. - Основными причинами использования технологии
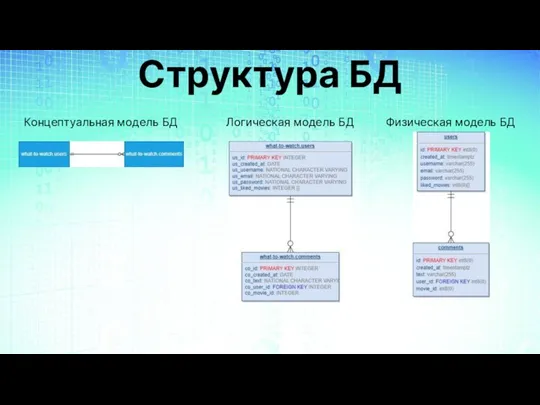
- 7. Структура БД Логическая модель БД Концептуальная модель БД Физическая модель БД
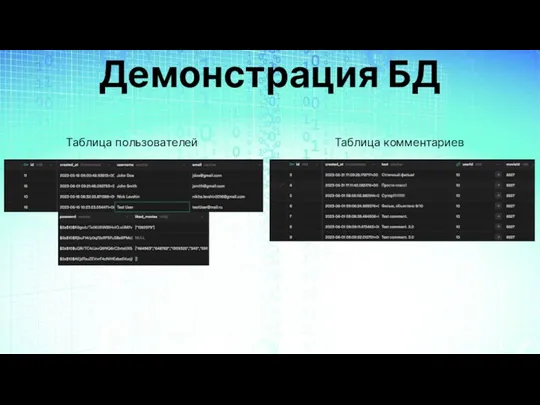
- 8. Демонстрация БД Таблица пользователей Таблица комментариев
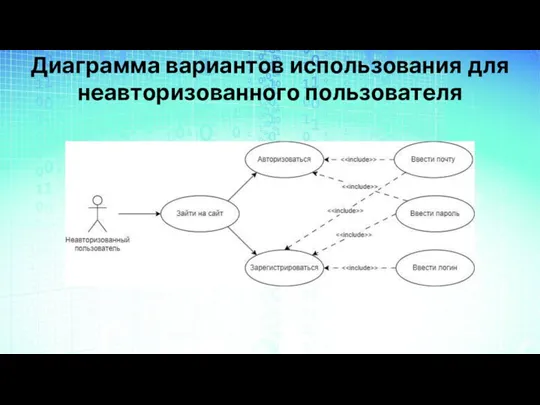
- 9. Диаграмма вариантов использования для неавторизованного пользователя
- 10. Диаграмма вариантов использования для авторизованного пользователя
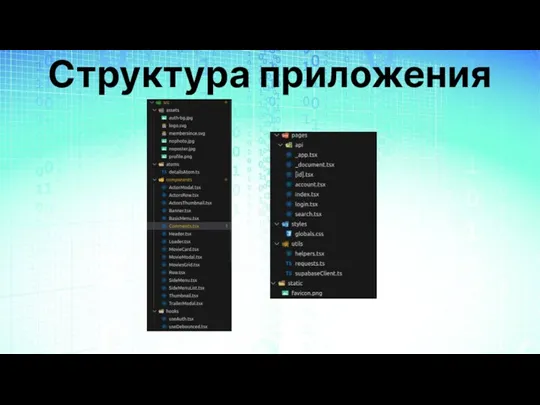
- 11. Структура приложения
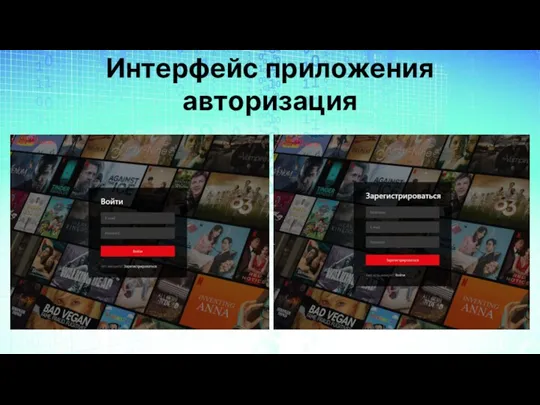
- 12. Интерфейс приложения авторизация
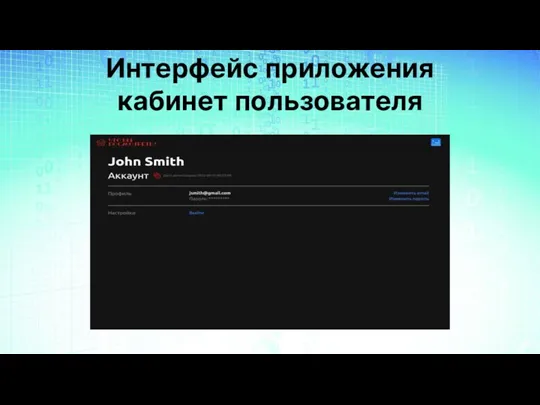
- 13. Интерфейс приложения кабинет пользователя
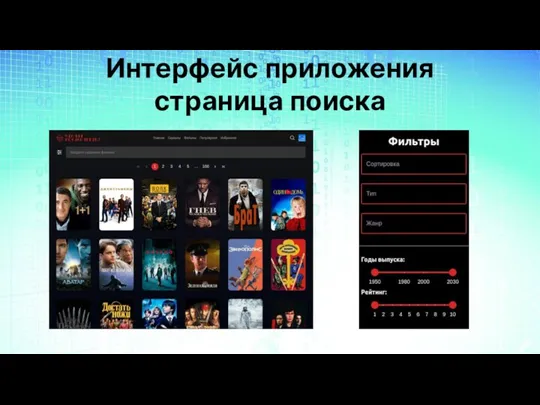
- 14. Интерфейс приложения страница поиска
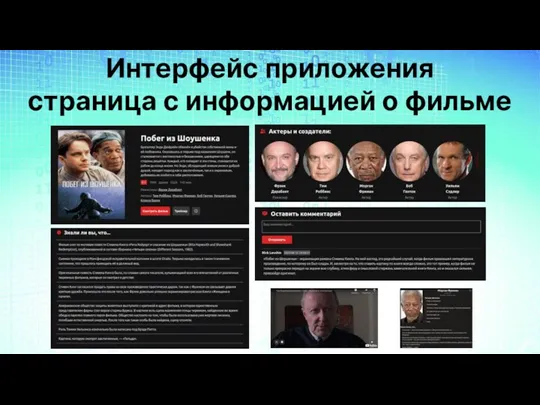
- 15. Интерфейс приложения страница с информацией о фильме
- 16. Вывод Результатом дипломной работы является готовый к использованию онлайн кинотеатр компьютерной техники с возможностью смотреть фильмы
- 17. Перспективы развития проекта В дальнейшем, в рамках развития проекта, планируется реализовать: - возможность выставления пользовательского рейтинга;
- 19. Скачать презентацию
















 История компьютера: от абака до INTERNET
История компьютера: от абака до INTERNET Социальные сети как основная модель общения в XXI веке
Социальные сети как основная модель общения в XXI веке Основы информационной безопасности и защиты информации. Информационная безопасность в бизнесе
Основы информационной безопасности и защиты информации. Информационная безопасность в бизнесе Коллекции в Java
Коллекции в Java Запросы к нескольким таблицам. Работа с SQL
Запросы к нескольким таблицам. Работа с SQL Программное обеспечение технологий документооборота
Программное обеспечение технологий документооборота Вероятностная обработка лингвистической информации
Вероятностная обработка лингвистической информации Презентация Циклический алгоритм
Презентация Циклический алгоритм Безопасность в Интернете
Безопасность в Интернете Извлечение данных из таблиц. Семинар 2
Извлечение данных из таблиц. Семинар 2 Programming and Programs (сhapters 1 & 2)
Programming and Programs (сhapters 1 & 2) Компьютерные сети
Компьютерные сети Шаблон презентаций для сейлзкитов
Шаблон презентаций для сейлзкитов Технические средства и методы защиты информации
Технические средства и методы защиты информации Фанатские переводы видеоигр
Фанатские переводы видеоигр Количество информации. Решение задач
Количество информации. Решение задач Разработка программного модуля для автоматизации работы менеджера автостоянки
Разработка программного модуля для автоматизации работы менеджера автостоянки Informatika va axborot texnologiyalari darslarida o‘quvchilarning bilim va ko‘nikmalarini shakllantirish uslubiyoti
Informatika va axborot texnologiyalari darslarida o‘quvchilarning bilim va ko‘nikmalarini shakllantirish uslubiyoti Жесткий диск
Жесткий диск Правила перевода чисел из одной системы счисления в другую
Правила перевода чисел из одной системы счисления в другую Мастер-класс по письму
Мастер-класс по письму Анимированные ребусы (презентация)
Анимированные ребусы (презентация) Разработка программы по шифрованию и дешифрованию осмысленного текста с ключом
Разработка программы по шифрованию и дешифрованию осмысленного текста с ключом Система виртуализации VirtualBox
Система виртуализации VirtualBox Excel— работа с числами. Часть 2
Excel— работа с числами. Часть 2 Пересечение множеств
Пересечение множеств Расчет параметров полнодоступных систем РИ с ожиданием
Расчет параметров полнодоступных систем РИ с ожиданием Текстовый процессор Microsoft Word 2010
Текстовый процессор Microsoft Word 2010