Содержание
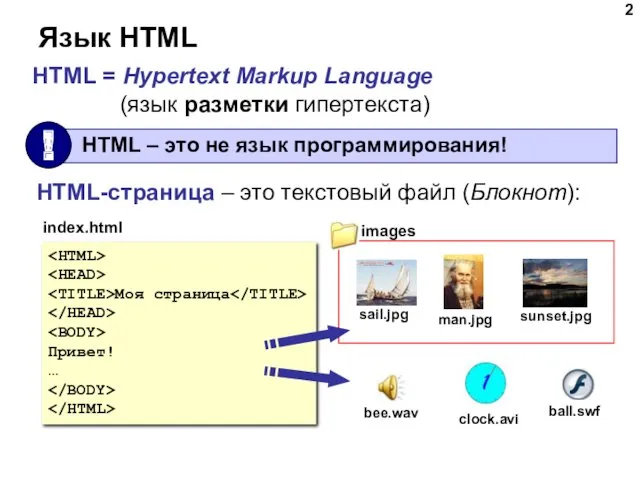
- 2. Язык HTML HTML = Hypertext Markup Language (язык разметки гипертекста) HTML-страница – это текстовый файл (Блокнот):
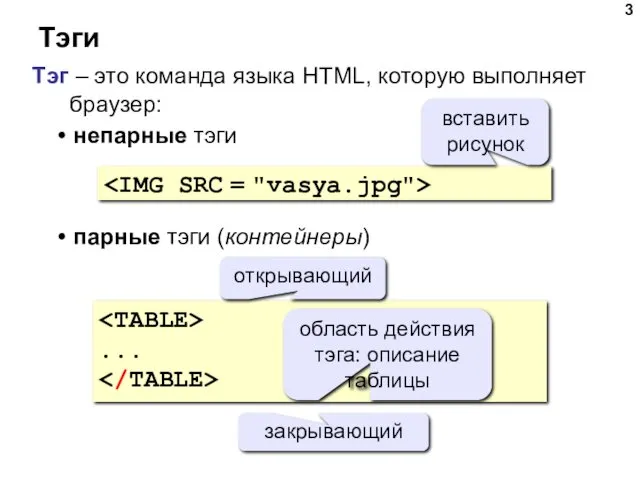
- 3. Тэги Тэг – это команда языка HTML, которую выполняет браузер: непарные тэги парные тэги (контейнеры) вставить
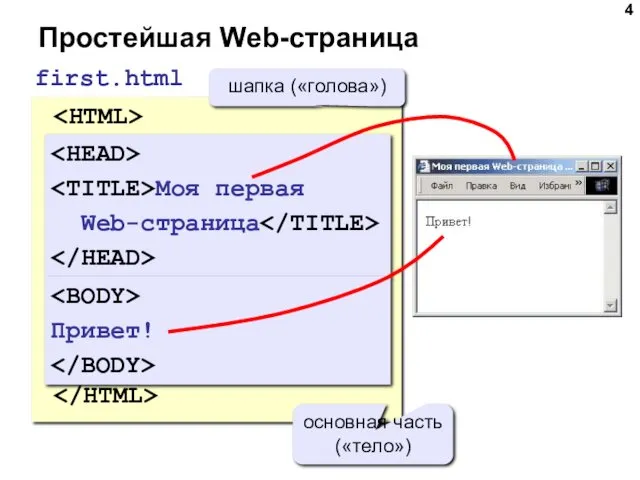
- 4. Простейшая Web-страница Моя первая Web-страница Привет! first.html Моя первая Web-страница шапка («голова») Привет! основная часть («тело»)
- 5. Web-страницы. Язык HTML и др. Тема 2. Структура документа. Специальные символы
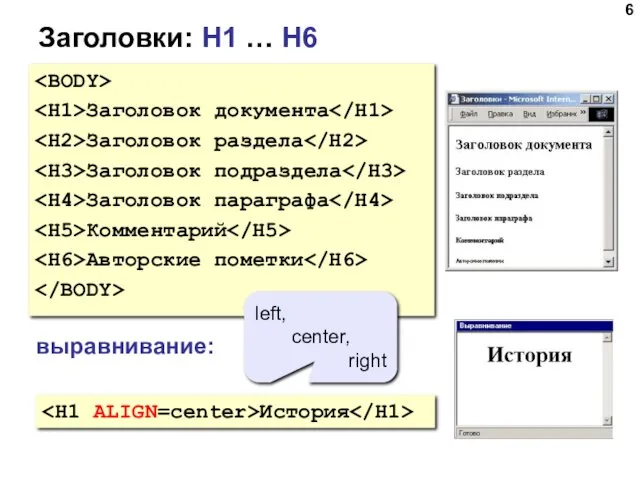
- 6. Заголовки: H1 … H6 Заголовок документа Заголовок раздела Заголовок подраздела Заголовок параграфа Комментарий Авторские пометки выравнивание:
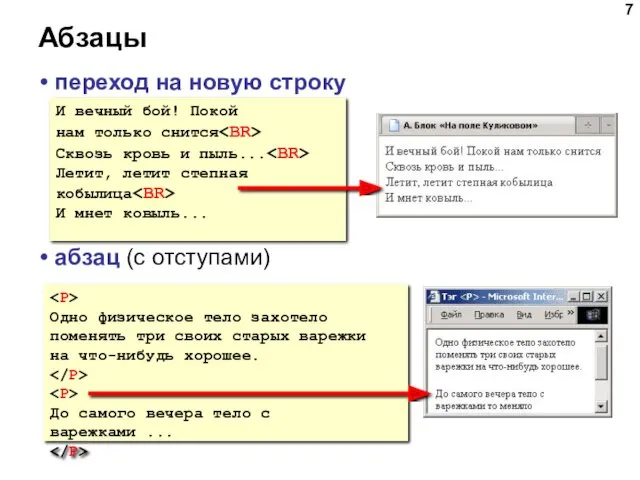
- 7. Абзацы переход на новую строку абзац (с отступами) И вечный бой! Покой нам только снится Сквозь
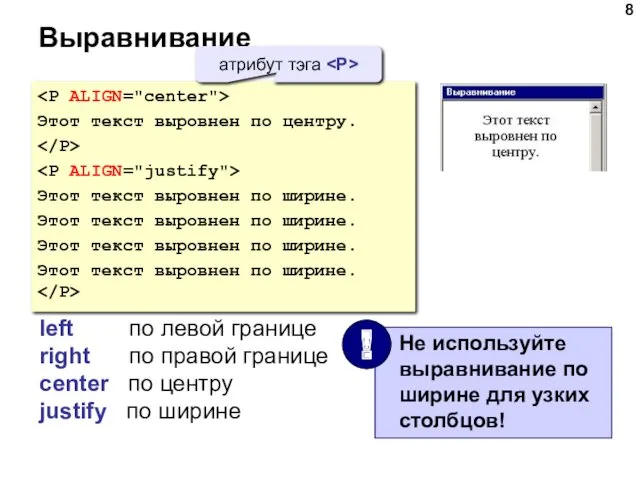
- 8. Выравнивание Этот текст выровнен по центру. Этот текст выровнен по ширине. Этот текст выровнен по ширине.
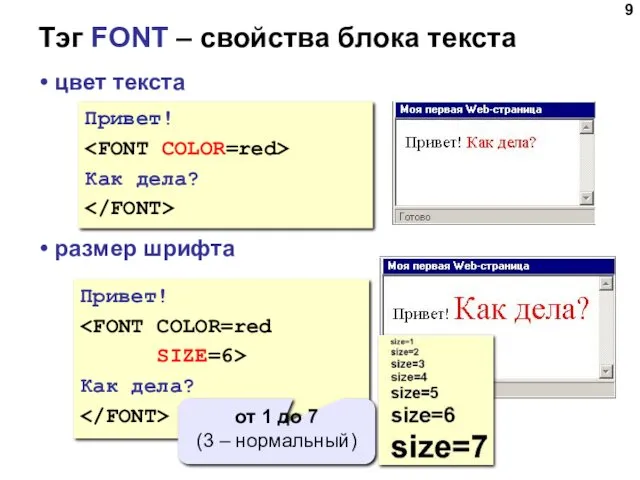
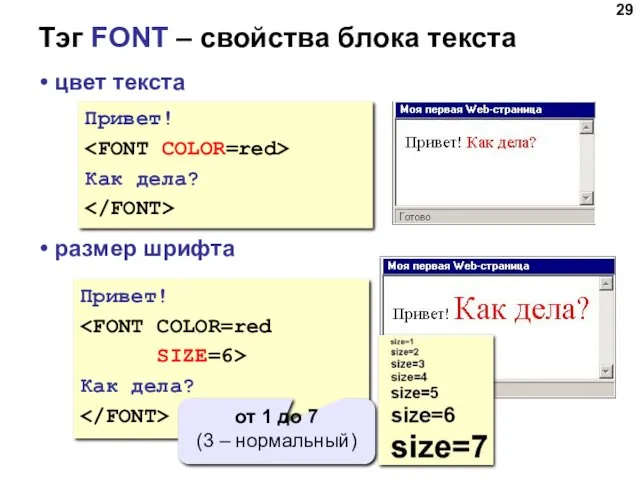
- 9. Тэг FONT – свойства блока текста цвет текста размер шрифта Привет! Как дела? Привет! SIZE=6> Как
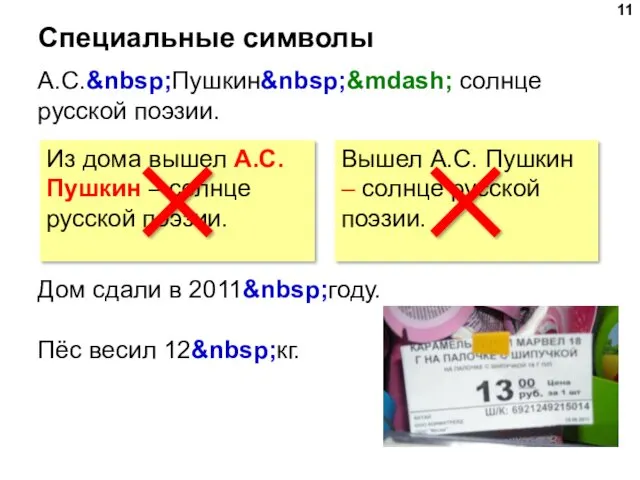
- 10. Специальные символы
- 11. Специальные символы А.С. Пушкин — солнце русской поэзии. Дом сдали в 2011 году. Пёс весил 12 кг. Из дома вышел
- 12. Web-страницы. Язык HTML и др. Тема 3. Списки
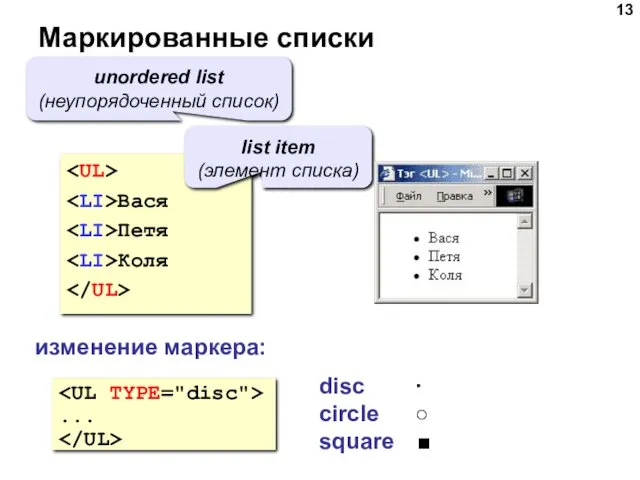
- 13. Маркированные списки Вася Петя Коля unordered list (неупорядоченный список) list item (элемент списка) изменение маркера: ...
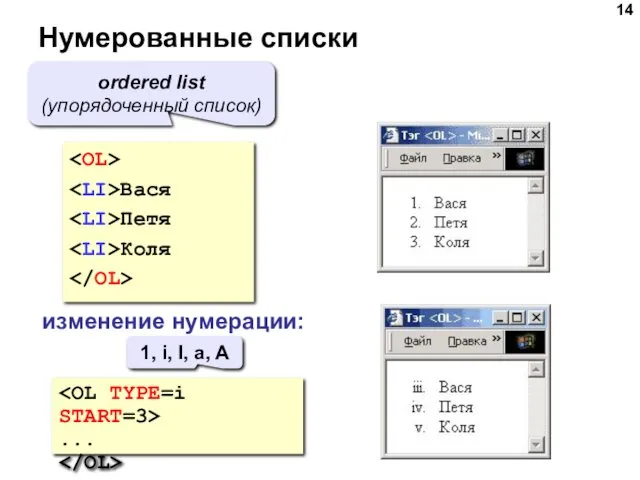
- 14. Нумерованные списки Вася Петя Коля ordered list (упорядоченный список) изменение нумерации: ... 1, i, I, a,
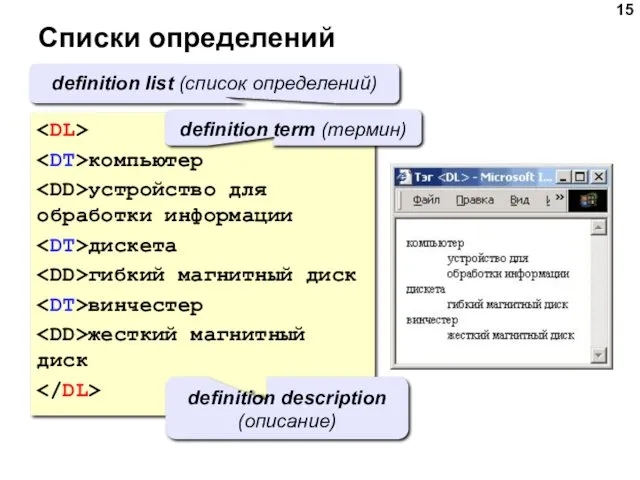
- 15. Списки определений компьютер устройство для обработки информации дискета гибкий магнитный диск винчестер жесткий магнитный диск definition
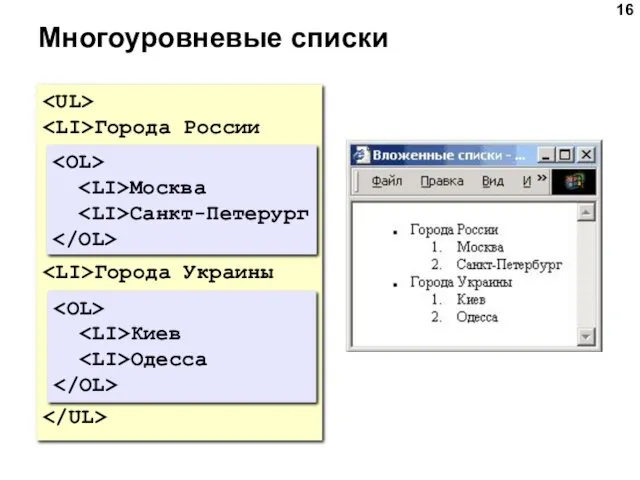
- 16. Многоуровневые списки Города России Города Украины Москва Санкт-Петерург Киев Одесса
- 17. Web-страницы. Язык HTML и др. Тема 4. Гиперссылки
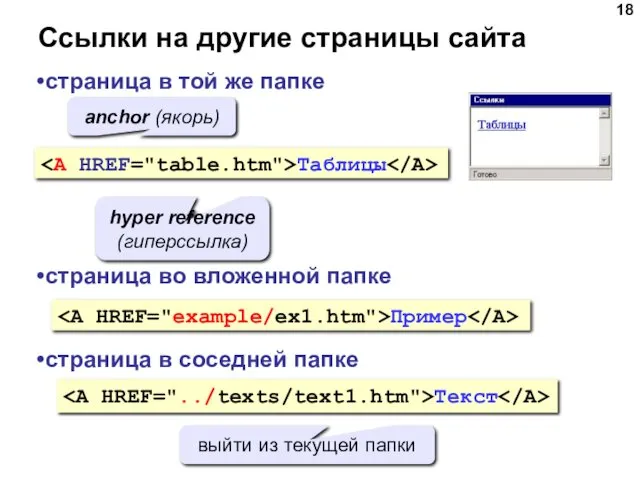
- 18. Ссылки на другие страницы сайта Таблицы страница в той же папке anchor (якорь) hyper reference (гиперссылка)
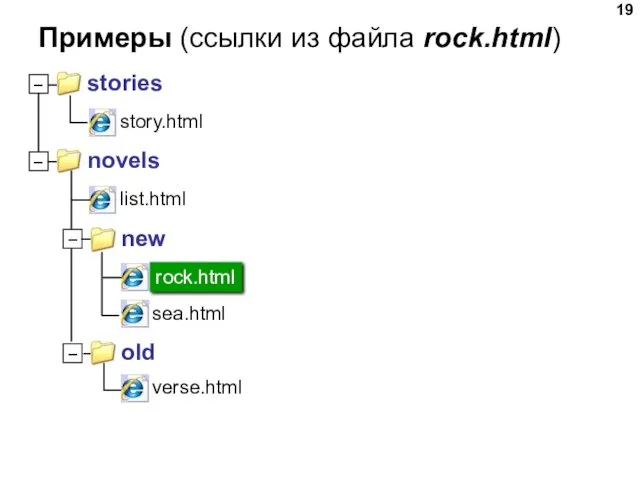
- 19. Примеры (ссылки из файла rock.html)
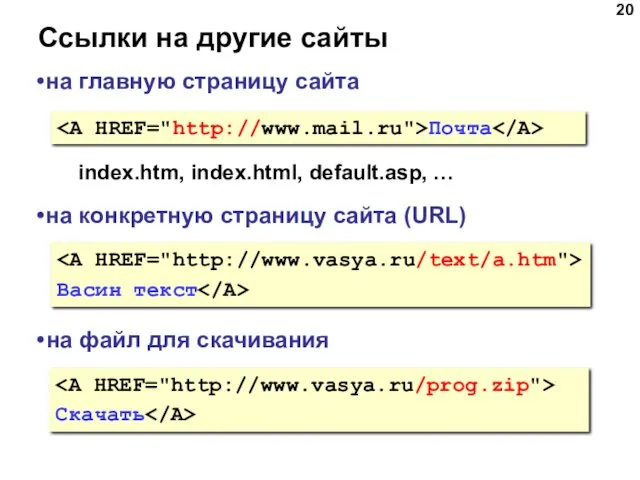
- 20. Ссылки на другие сайты Почта на главную страницу сайта index.htm, index.html, default.asp, … на конкретную страницу
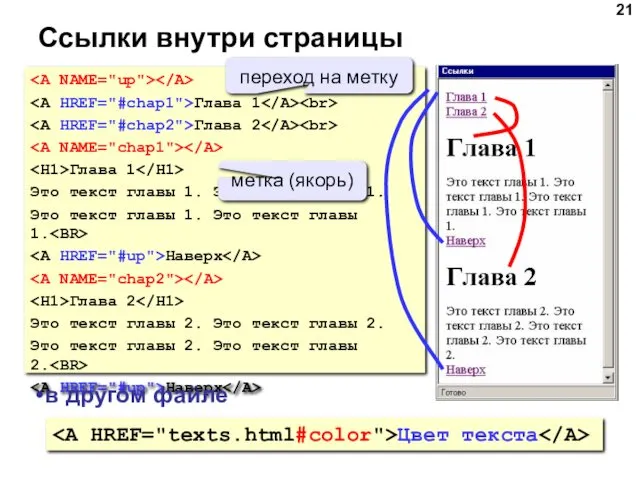
- 21. Ссылки внутри страницы Глава 1 Глава 2 Глава 1 Это текст главы 1. Это текст главы
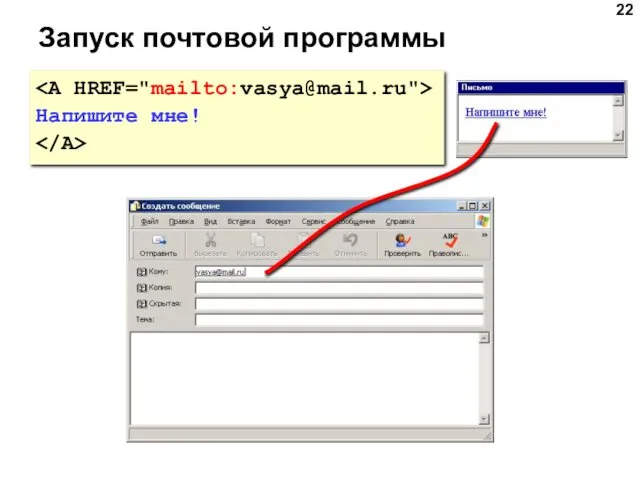
- 22. Запуск почтовой программы Напишите мне!
- 23. Приложение
- 24. Логическая разметка
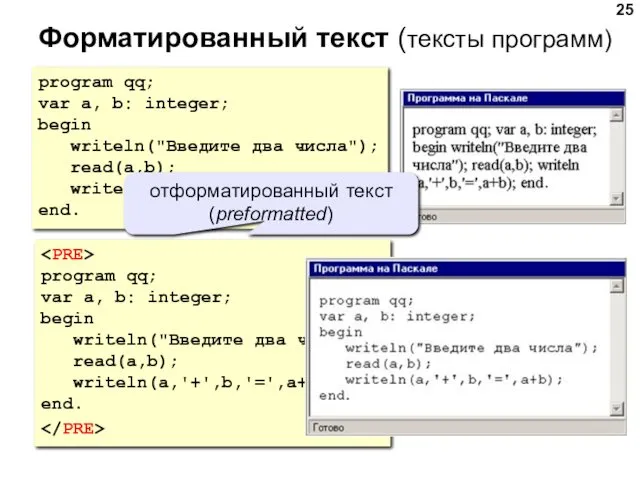
- 25. Форматированный текст (тексты программ) program qq; var a, b: integer; begin writeln("Введите два числа"); read(a,b); writeln(a,'+',b,'=',a+b);
- 26. Физическая разметка
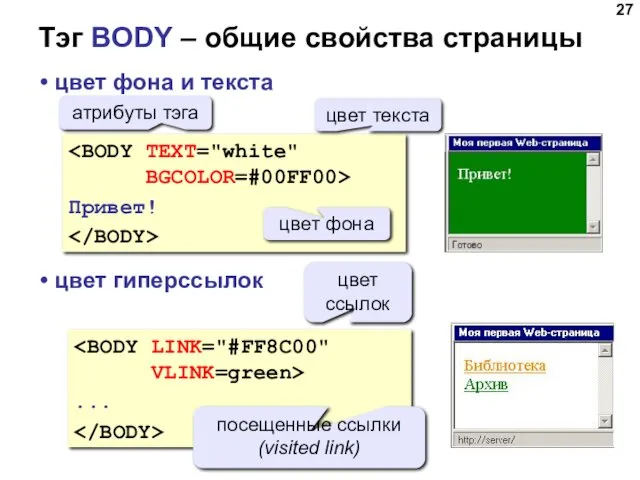
- 27. Тэг BODY – общие свойства страницы цвет фона и текста цвет гиперссылок Привет! ... цвет текста
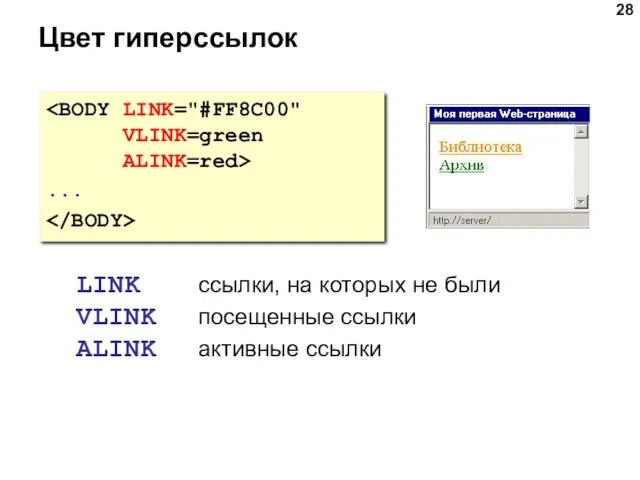
- 28. Цвет гиперссылок ... LINK ссылки, на которых не были VLINK посещенные ссылки ALINK активные ссылки
- 29. Тэг FONT – свойства блока текста цвет текста размер шрифта Привет! Как дела? Привет! SIZE=6> Как
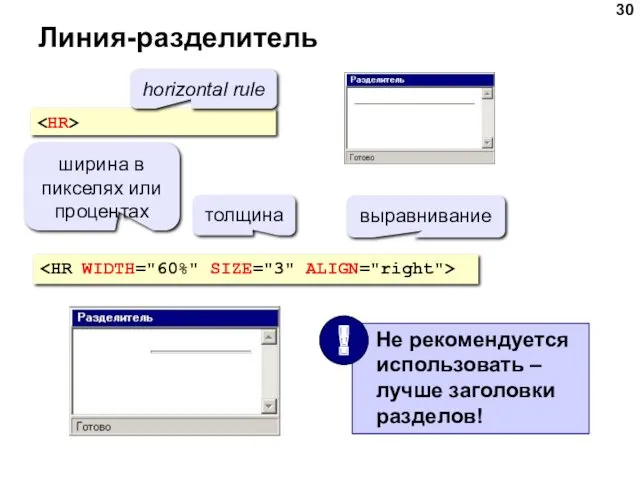
- 30. Линия-разделитель horizontal rule ширина в пикселях или процентах толщина выравнивание
- 31. Кодирование цвета имена red, green, blue, magenta, black, шестнадцатеричные коды white R G B # F
- 32. Web-страницы. Язык HTML и др. Тема Рисунки
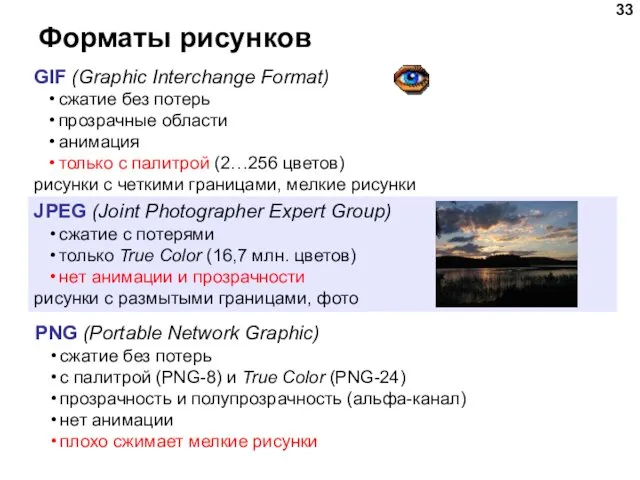
- 33. Форматы рисунков GIF (Graphic Interchange Format) сжатие без потерь прозрачные области анимация только с палитрой (2…256
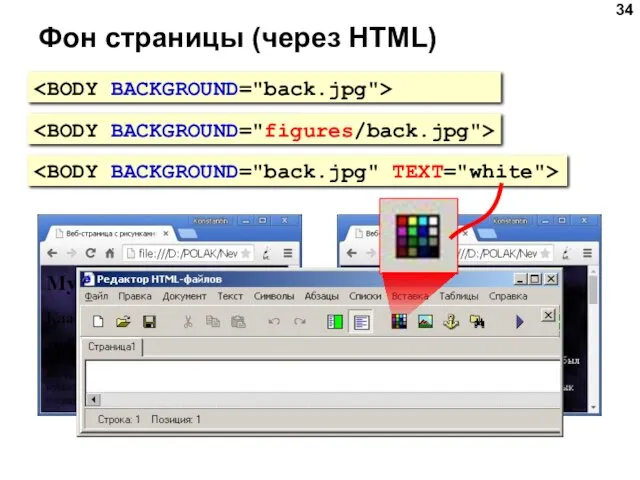
- 34. Фон страницы (через HTML)
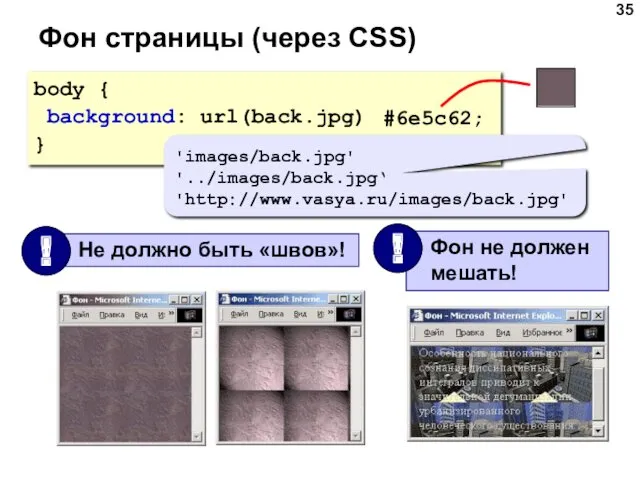
- 35. Фон страницы (через CSS) body { background: url(back.jpg); } 'images/back.jpg' '../images/back.jpg‘ 'http://www.vasya.ru/images/back.jpg' #6e5c62;
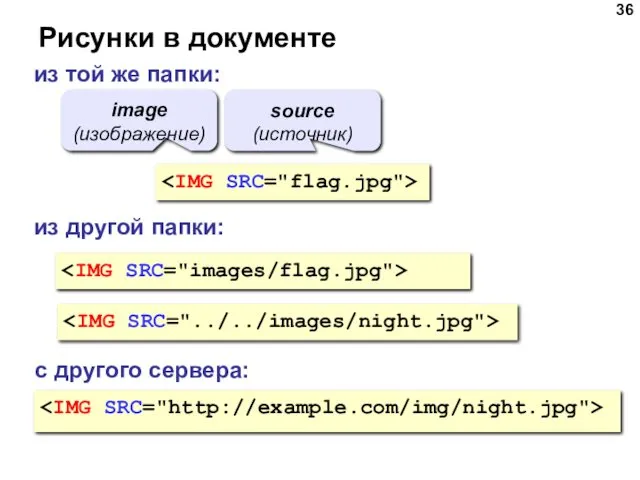
- 36. Рисунки в документе из той же папки: из другой папки: с другого сервера: image (изображение) source
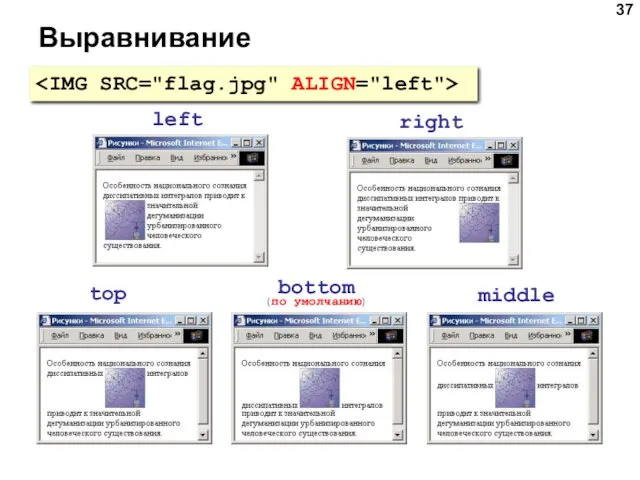
- 37. Выравнивание left right top bottom (по умолчанию) middle
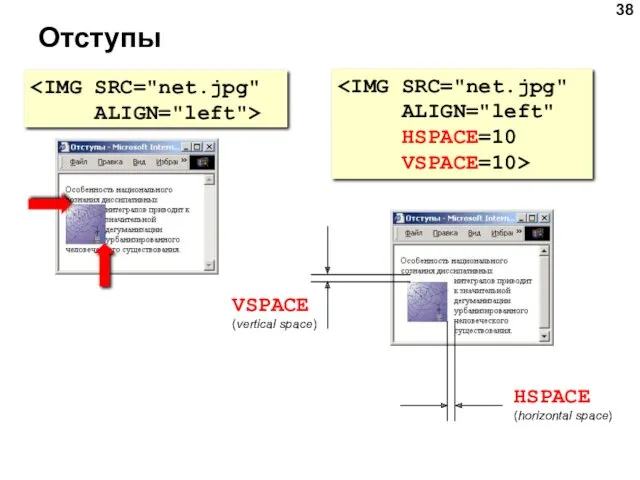
- 38. Отступы VSPACE (vertical space) HSPACE (horizontal space)
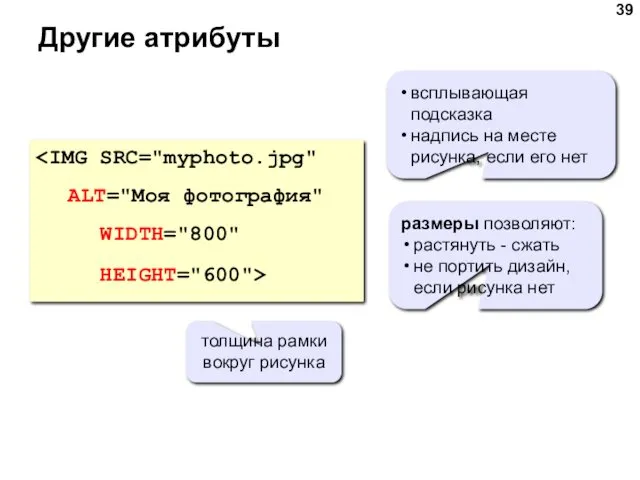
- 39. Другие атрибуты HEIGHT="600"> всплывающая подсказка надпись на месте рисунка, если его нет размеры позволяют: растянуть -
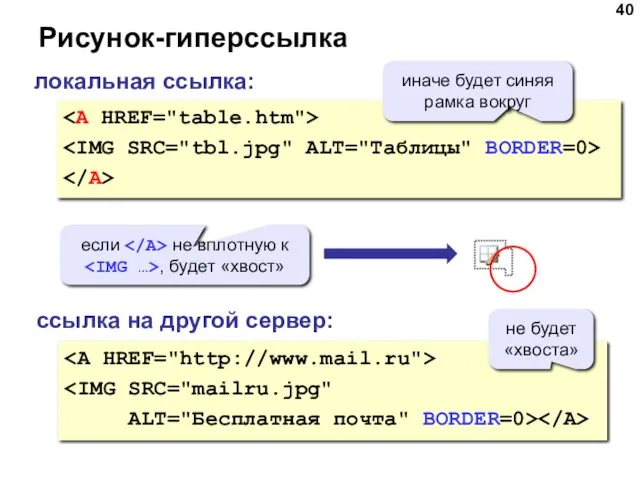
- 40. Рисунок-гиперссылка ALT="Бесплатная почта" BORDER=0> локальная ссылка: ссылка на другой сервер: иначе будет синяя рамка вокруг если
- 41. Web-страницы. Язык HTML и др. Тема Таблицы
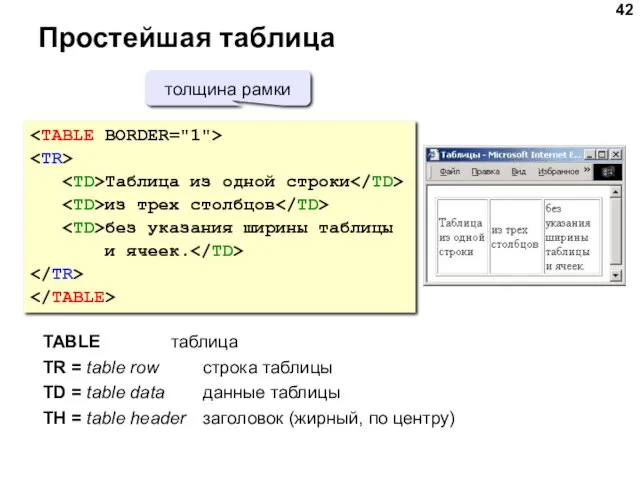
- 42. Простейшая таблица Таблица из одной строки из трех столбцов без указания ширины таблицы и ячеек. толщина
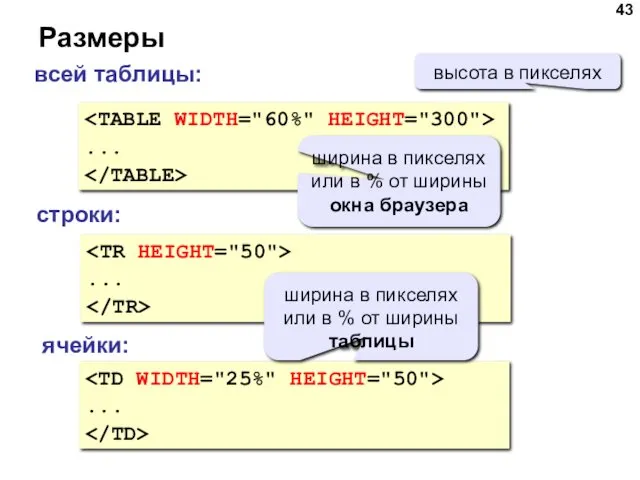
- 43. Размеры ... ширина в пикселях или в % от ширины окна браузера высота в пикселях ...
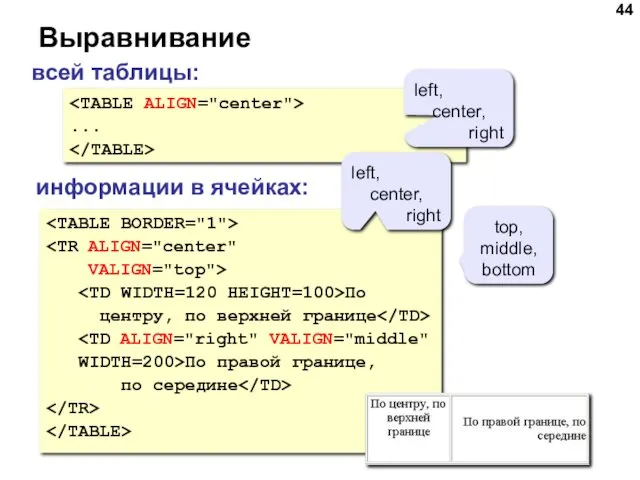
- 44. Выравнивание VALIGN="top"> По центру, по верхней границе WIDTH=200>По правой границе, по середине ... всей таблицы: информации
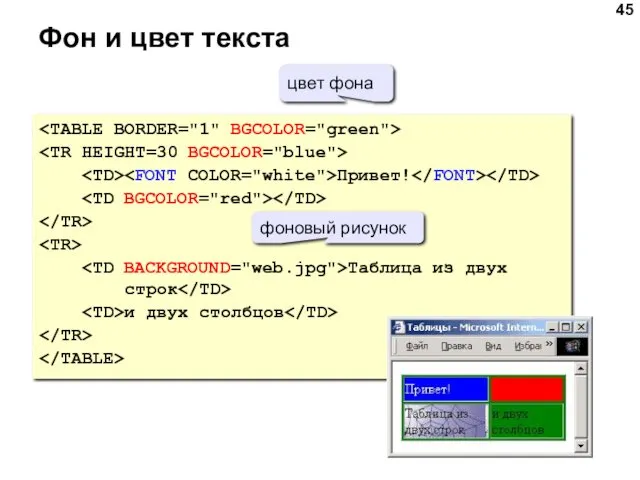
- 45. Фон и цвет текста Привет! Таблица из двух строк и двух столбцов цвет фона фоновый рисунок
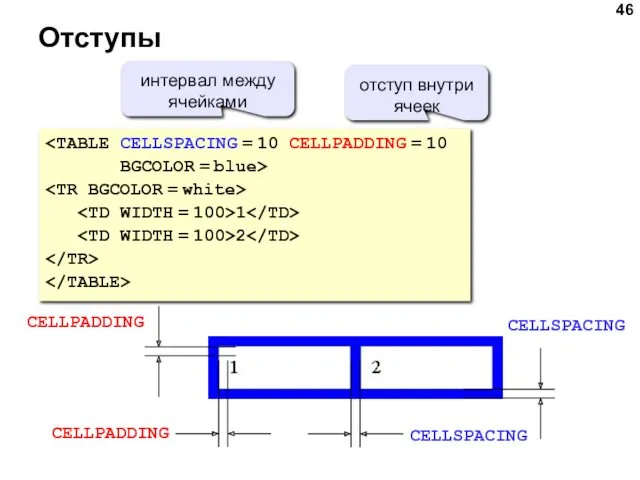
- 46. Отступы BGCOLOR = blue> 1 2 интервал между ячейками отступ внутри ячеек CELLSPACING CELLSPACING CELLPADDING CELLPADDING
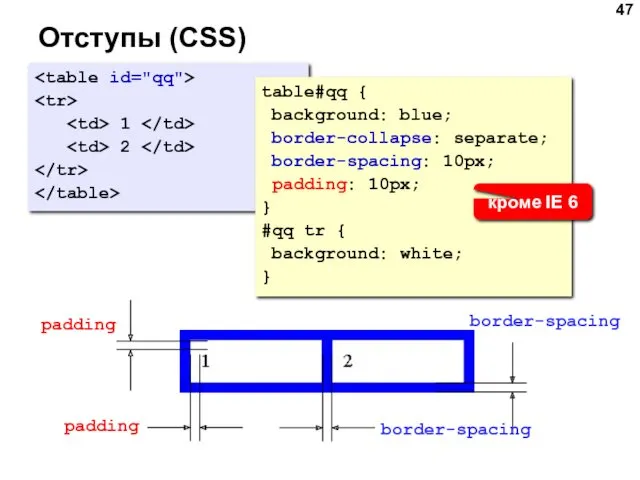
- 47. Отступы (CSS) 1 2 border-spacing border-spacing padding padding table#qq { background: blue; border-collapse: separate; border-spacing: 10px;
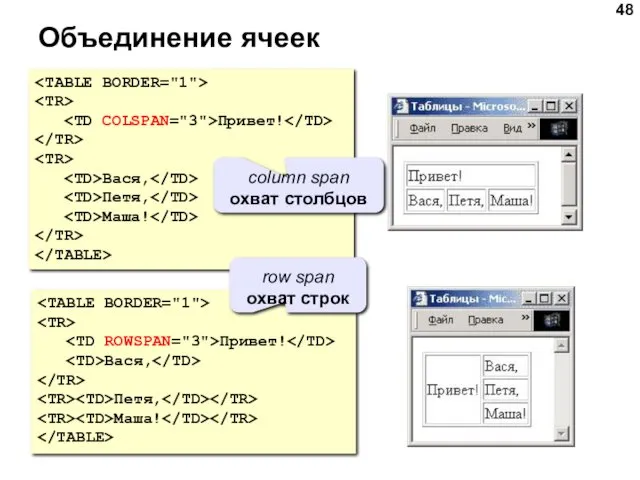
- 48. Объединение ячеек Привет! Вася, Петя, Маша! Привет! Вася, Петя, Маша! column span охват столбцов row span
- 50. Скачать презентацию












































 HEIGHT="600">
HEIGHT="600"> 
 ALT="Бесплатная почта" BORDER=0>
ALT="Бесплатная почта" BORDER=0>








 Microcontrollers misis 2017. Applications
Microcontrollers misis 2017. Applications Международная журналистика
Международная журналистика Электронные ресурсы для подготовки к Всероссийской олимпиаде школьников по русскому языку и литературе
Электронные ресурсы для подготовки к Всероссийской олимпиаде школьников по русскому языку и литературе Инженерия программного обеспечения. Введение (модуль 1)
Инженерия программного обеспечения. Введение (модуль 1) SMM-маркетинг в социальных сетях
SMM-маркетинг в социальных сетях ООП на Delphi – 10: Базы данных на Delphi
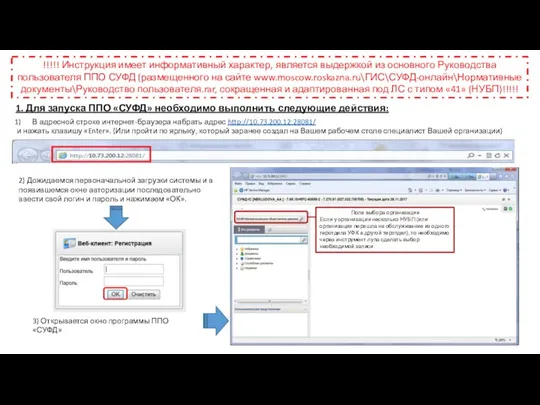
ООП на Delphi – 10: Базы данных на Delphi Руководства пользователя ППО СУФД
Руководства пользователя ППО СУФД Описание ситуаций, возникающих при работе с приложением
Описание ситуаций, возникающих при работе с приложением Урок по теме Сортировка, удаление и добавление записей 8 класс
Урок по теме Сортировка, удаление и добавление записей 8 класс Паскаль АВС. Часть 3. Арифметические операции.
Паскаль АВС. Часть 3. Арифметические операции. Информация. Виды информации. Свойства информации
Информация. Виды информации. Свойства информации Электронная почта (5 класс)
Электронная почта (5 класс) Высокие учебные результаты обучения при их активной динамике за последние 3 года
Высокие учебные результаты обучения при их активной динамике за последние 3 года Кодирование информации
Кодирование информации Основные устройства персонального компьютера
Основные устройства персонального компьютера Деревья. Формальное определение дерева
Деревья. Формальное определение дерева ВКР: Разработка мобильной игры жанра платформер-головоломка
ВКР: Разработка мобильной игры жанра платформер-головоломка Agile – новый подход к управлению проектами
Agile – новый подход к управлению проектами Веб 2.0 у школі
Веб 2.0 у школі Связь web-страницы с базой данных
Связь web-страницы с базой данных Аватария - мир, где сбываются мечты. Часть 1. Объяснение игры
Аватария - мир, где сбываются мечты. Часть 1. Объяснение игры Большой информационный турнир
Большой информационный турнир Внешние устройства компьютера
Внешние устройства компьютера Технологический слой
Технологический слой Роль журналиста в обществе
Роль журналиста в обществе О конкурсе EUROBOT 2018. Причина выбора робототехники
О конкурсе EUROBOT 2018. Причина выбора робототехники Обзор функциональных возможностей ERP–решения фирмы 1С
Обзор функциональных возможностей ERP–решения фирмы 1С История языков программирования
История языков программирования