Содержание
- 2. Создание графического приложения После установки среды и всех ее компонентов, запустим Visual Studio и создадим проект
- 4. После этого Visual Studio откроет наш проект с созданными по умолчанию файлами:
- 5. Большую часть пространства Visual Studio занимает графический дизайнер, который содержит форму будущего приложения. Пока она пуста
- 6. Внизу справа находится окно свойств - Properties. Так как у меня в данный момент выбрана форма
- 7. Таким образом мы поменяли заголовок формы. Теперь перенесем на поле какой-нибудь элемент управления, например, кнопку. Для
- 8. Добавим вывод сообщения по нажатию кнопки, изменив код следующим образом: namespace HelloApp { public partial class
- 9. Запуск приложения Чтобы запустить приложение в режиме отладки, нажмем на клавишу F5 или на зеленую стрелочку
- 10. Работа с формами Если мы запустим приложение, то нам отобразится одна пустая форма. Однако даже такой
- 12. Несмотря на то, что мы видим только форму, но стартовой точкой входа в графическое приложение является
- 13. Сначала программой запускается данный класс, затем с помощью выражения Application.Run(new Form1()) он запускает форму Form1. Если
- 14. Здесь объявляется частичный класс формы Form1, которая имеет два метода: Dispose(), который выполняет роль деструктора объекта,
- 15. Form1.resx - хранит ресурсы формы. Как правило, ресурсы используются для создания однообразных форм сразу для нескольких
- 16. С помощью специального окна Properties (Свойства) справа Visual Studio предоставляет нам удобный интерфейс для управления свойствами
- 17. Программная настройка свойств Внешний вид формы namespace HelloApp { public partial class Form1 : Form {
- 18. Установка размеров формы Для установки размеров формы можно использовать такие свойства как Width/Height или Size. Width/Height
- 19. Начальное расположение формы Начальное расположение формы устанавливается с помощью свойства StartPosition, которое может принимать одно из
- 20. Установить форму в центре экрана this.StartPosition = FormStartPosition.CenterScreen;
- 21. Фон и цвета формы Чтобы установить цвет как фона формы, так и шрифта, нам надо использовать
- 22. Чтобы должным образом настроить нужное нам отображение фоновой картинки, надо использовать свойство BackgroundImageLayout, которое может принимать
- 23. Например, расположим форму по центру экрана: this.StartPosition = FormStartPosition.CenterScreen;
- 24. Пример: Допустим, первая форма по нажатию на кнопку будет вызывать вторую форму. Во-первых, добавим на первую
- 25. Теперь сделаем наоборот - чтобы вторая форма воздействовала на первую. namespace HelloApp { public partial class
- 26. Теперь перейдем к коду первой формы, где мы вызывали вторую форму и изменим его на следующий:
- 28. Скачать презентацию
 Интернет желісідегі қашықтықтан оқытуды ұйымдастыру
Интернет желісідегі қашықтықтан оқытуды ұйымдастыру Классификация информационных технологий
Классификация информационных технологий Value of modern computer technology in the practice of a family doctor
Value of modern computer technology in the practice of a family doctor Основы программирования. Работа с консолью. While. Вложенные циклы. Лабораторная работа
Основы программирования. Работа с консолью. While. Вложенные циклы. Лабораторная работа Модем. Арнайы құрылғы
Модем. Арнайы құрылғы Устройство компьютера
Устройство компьютера Презентация к Уроку Что такое алгоритм? Исполнители вокруг нас
Презентация к Уроку Что такое алгоритм? Исполнители вокруг нас Урок по программе Canva. Создание обложки в группе ВК за 19 шагов
Урок по программе Canva. Создание обложки в группе ВК за 19 шагов Social Media
Social Media Интерактивная программа: Единая промышленная карта
Интерактивная программа: Единая промышленная карта Использование персональных мобильных компьютеров ученика в средней школе по программе один ученик – один компьютер
Использование персональных мобильных компьютеров ученика в средней школе по программе один ученик – один компьютер Компьютерный сленг
Компьютерный сленг Основы информатики
Основы информатики Оператор SELECT. Лекция 6
Оператор SELECT. Лекция 6 Литература по шрифтам. Экзамен
Литература по шрифтам. Экзамен Home Wi-Fi tweaks
Home Wi-Fi tweaks Встроенные механизмы защиты информации в системах управления базами данных
Встроенные механизмы защиты информации в системах управления базами данных Анимация в программе Gimp
Анимация в программе Gimp Introduction to spring framework and dependency injection
Introduction to spring framework and dependency injection Высказывание. Логические операции
Высказывание. Логические операции Представление и обработка информации в интеллектуальных системах
Представление и обработка информации в интеллектуальных системах Высказывание. Логические операции
Высказывание. Логические операции Bootstrap. Самые современные технологии CSS и HTML
Bootstrap. Самые современные технологии CSS и HTML Новітня історія WINDOWS
Новітня історія WINDOWS Ілюстрація. Цифрове мистецтво. Сучасна реклама та фірмовий стиль
Ілюстрація. Цифрове мистецтво. Сучасна реклама та фірмовий стиль БД и СУБД
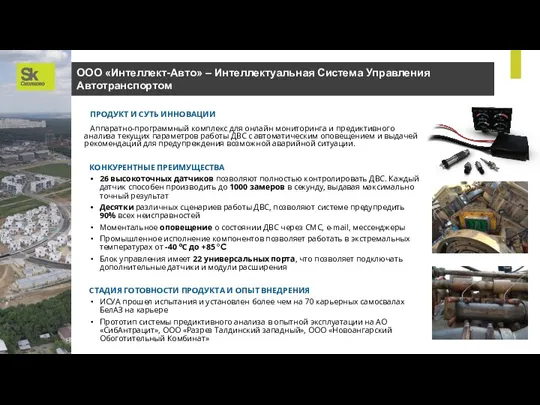
БД и СУБД ООО Интеллект-Авто – Интеллектуальная Система Управления Автотранспортом
ООО Интеллект-Авто – Интеллектуальная Система Управления Автотранспортом Предмет и основные понятия информатики
Предмет и основные понятия информатики