Содержание
- 2. Содержание урока Как работает интернет Что такое сайт Что представляет собой веб-страница Виды сайтов Процесс разработки
- 3. Что такое интернет? Интернет – это множество компьютеров по всему миру, объединенными в единую сеть, которые
- 4. Каждый компьютер в сети имеет свой уникальный ip-адрес Пример: 192.168.100.99
- 5. Доменные имена ru, com, net, рф – 1 уровень prog-school.ru, google.com – 2 уровень proglive.tiu.ru –
- 6. Что такое сайт? Сайт – это совокупность электронных документов(веб-страниц), объединенных под одним адресом (доменным именем), связанных
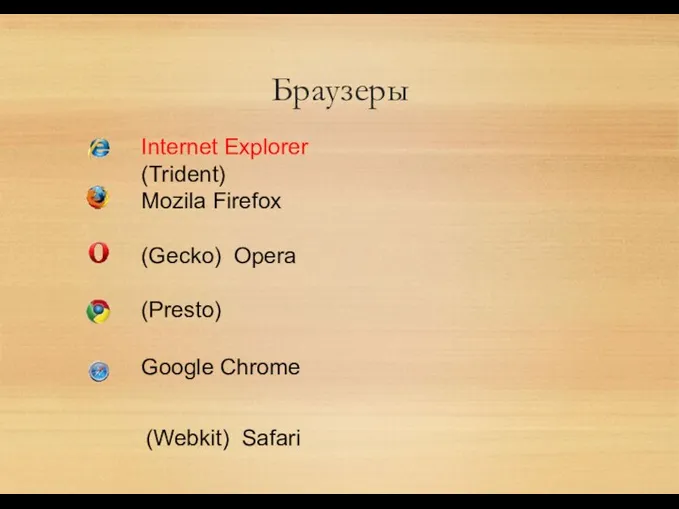
- 7. Браузеры Internet Explorer (Trident) Mozila Firefox (Gecko) Opera (Presto) Google Chrome (Webkit) Safari (Webkit)
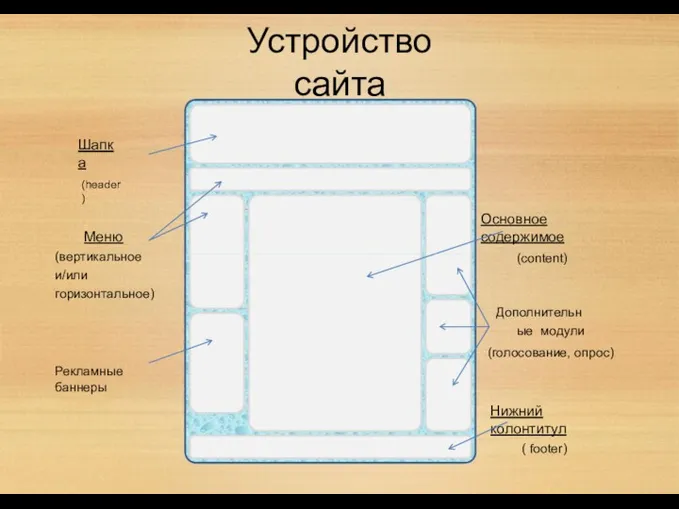
- 8. Устройство сайта Шапка (header) Основное содержимое (content) Меню (вертикальное и/или горизонтальное) Рекламные баннеры Дополнительные модули (голосование,
- 9. Виды сайтов
- 10. По содержимому Статические – содержимое подготавливается заранее и выдается пользователю в том виде, в котором хранится
- 11. По схеме представления информации Коммерческие – сайты компаний, интернет- магазины и т.д. Информационные – доносят до
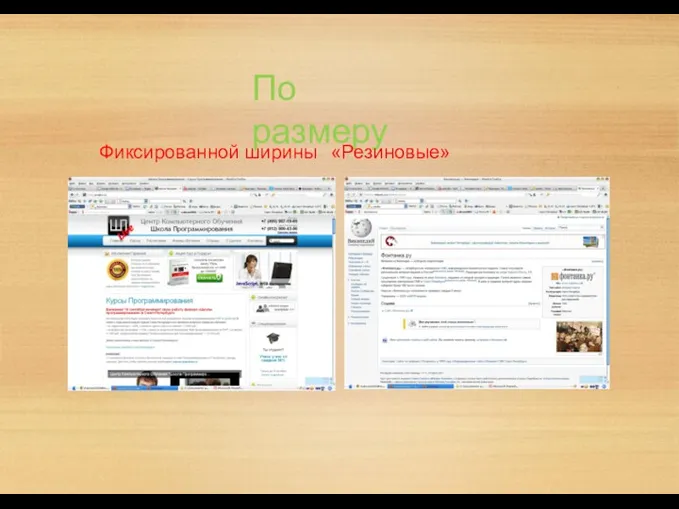
- 12. По размеру Фиксированной ширины «Резиновые»
- 13. Основные протоколы HTTP (Hypertext Transfer Protocol ) HTTPS (Hypertext Transfer Protocol Secure) FTP (File Transfer Protocol)
- 14. Что происходит, когда мы набираем адрес сайта?
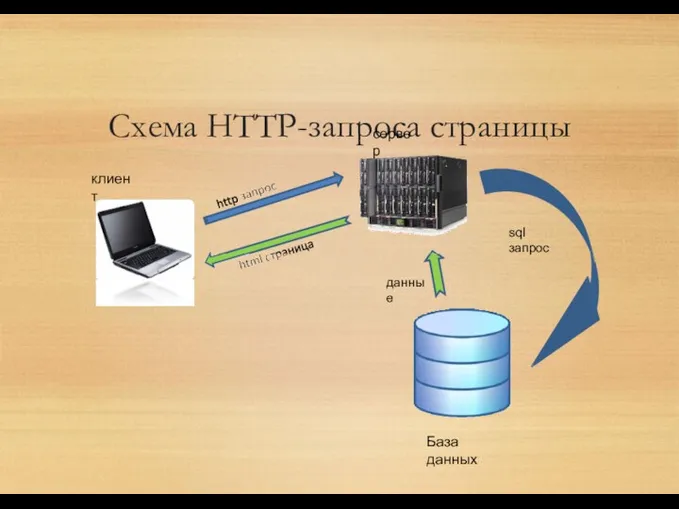
- 15. Схема HTTP-запроса страницы сервер клиент sql запрос База данных данные
- 16. Процесс разработки сайта Заказчик Идея Менеджер проекта Дизайнер Тех. задание Тех. задание Программист Верстальщик Копирайтер S
- 17. Что такое гипертекст? Гипертекст в HTML —документы (веб- страницы), связанные между собой ссылками.
- 18. Теги HTML документа. Предназначены для управления конструкциями разметки: Заголовки Абзацы Картинки Таблицы Списки
- 19. Виды тегов.
- 20. Парные теги … Пример: Какой прекрасный день
- 21. Одиночные теги Пример:
- 22. Атрибуты тегов Определяют какие либо дополнительные, уточняющие параметры того или иного тега. атрибут1=“значение_атрибута1” атрибут2=“значение_атрибута2”> …
- 23. Примеры атрибутов Контакты
- 24. Оформление тегов и атрибутов Название тега и атрибута - строчными буквами. … … Значение атрибута –
- 25. Создание простой странички
- 26. Инструменты Текстовый редактор – Notepad++; Браузер – Internet Explorer; Графический редактор (photoshop, gimp)
- 27. Расширение HTML-страницы .html .htm
- 28. Простейшая веб-страничка Привет мир! Это моя первая веб-страница.
- 29. Результат
- 31. Скачать презентацию





























 Открытый урок по теме: Графика в MS Word 2003
Открытый урок по теме: Графика в MS Word 2003 Использование вспомогательного алгоритма
Использование вспомогательного алгоритма Диагностические утилиты для протокола TCP/IP
Диагностические утилиты для протокола TCP/IP 1С:Колледж и 1С:Колледж ПРОФ редакция 2.1 - решения для автоматизации управления образовательными организациями
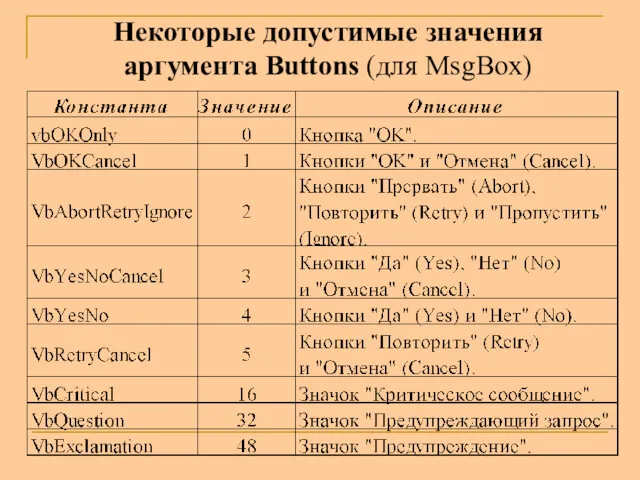
1С:Колледж и 1С:Колледж ПРОФ редакция 2.1 - решения для автоматизации управления образовательными организациями Типы данных VBA. Допустимые значения аргумента Buttons (для MsgBox)
Типы данных VBA. Допустимые значения аргумента Buttons (для MsgBox) Моделі і моделювання. Класифікація моделей. Комп’ютерне моделювання
Моделі і моделювання. Класифікація моделей. Комп’ютерне моделювання Переменная. Использование переменной
Переменная. Использование переменной Единицы измерения информации
Единицы измерения информации Базы данных и основы работы в СУБД
Базы данных и основы работы в СУБД Agile тестирование
Agile тестирование Интервью (событийное) как жанр журналистики (лекция № 6)
Интервью (событийное) как жанр журналистики (лекция № 6) История появления информационных технологий
История появления информационных технологий Windows Movie Maker
Windows Movie Maker Прохождение учебной практики
Прохождение учебной практики Технология деятельностного метода как средство реализации современных целей образования
Технология деятельностного метода как средство реализации современных целей образования Создание приложения, используя Spring Framework. Java. (Лекция 23)
Создание приложения, используя Spring Framework. Java. (Лекция 23) Қатты диск құрылысы. Жинақтауыштың негізгі түйіндері
Қатты диск құрылысы. Жинақтауыштың негізгі түйіндері Презентація. Створення слайдів
Презентація. Створення слайдів Жесткие диски. Параметры жестких дисков. Конструкция и принцип действия. Интерфейсы. Основные характеристики
Жесткие диски. Параметры жестких дисков. Конструкция и принцип действия. Интерфейсы. Основные характеристики Презентация и защита проекта
Презентация и защита проекта The Elder Scrolls V: Skyrim. Об игре
The Elder Scrolls V: Skyrim. Об игре Методы представления знаний
Методы представления знаний Создание компьютерных игр в среде Unity
Создание компьютерных игр в среде Unity Remy MF1/P1
Remy MF1/P1 Программирование на языке Java. Алгоритмы и программы
Программирование на языке Java. Алгоритмы и программы Классификация информационных систем
Классификация информационных систем Штучний інтелект - допоможе людству чи знищить його?
Штучний інтелект - допоможе людству чи знищить його? Одновимірні масиви. Поняття масиву даних. Види масивів. (Лекція 5)
Одновимірні масиви. Поняття масиву даних. Види масивів. (Лекція 5)