Содержание
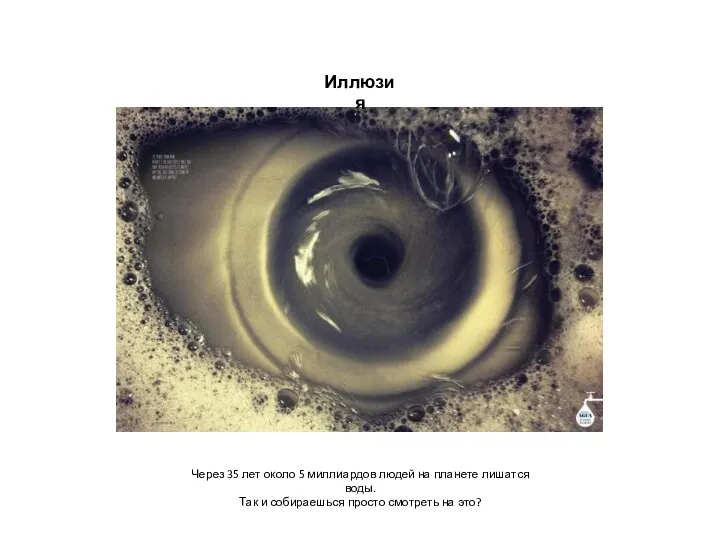
- 2. Иллюзия Через 35 лет около 5 миллиардов людей на планете лишатся воды. Так и собираешься просто
- 3. Шедевральная реклама приюта для собак
- 4. Для всех типов волос Шампунь Garnier Fructis.
- 5. Глаза или консервы Кошачий корм Whiskas.
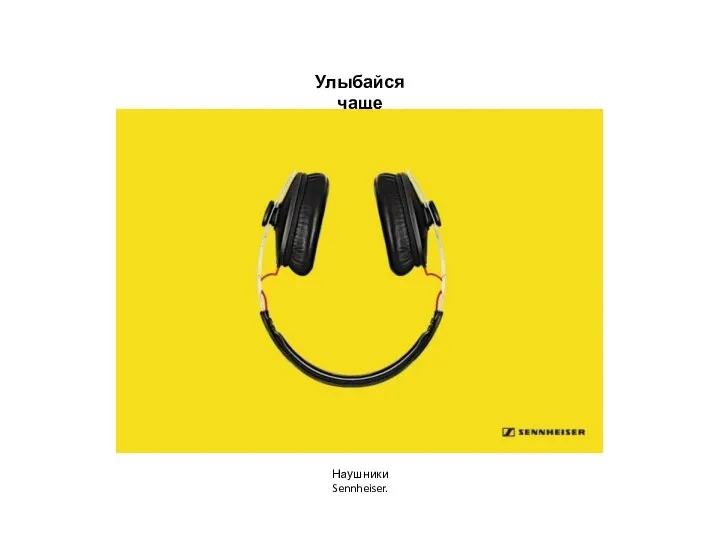
- 6. Улыбайся чаще Наушники Sennheiser.
- 7. Все дизайнерские элементы в композиции никогда не бывают сами по себе. Они находятся в определенном взаимодействии
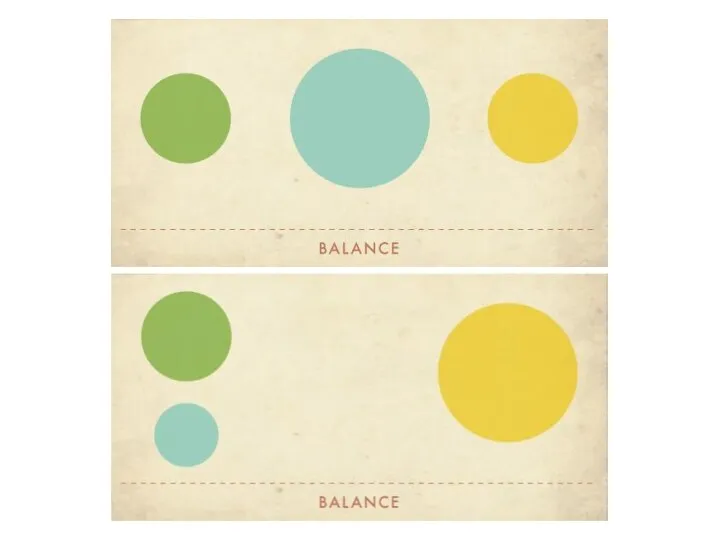
- 8. 1. Баланс Баланс – это равновесие взаимодействующих или противоположных сил в композиции. В такой композиции не
- 10. 2. Контраст Контраст – это взаимодействие противоположных элементов композиции, таких как цвет, размер, текстура и т.д.
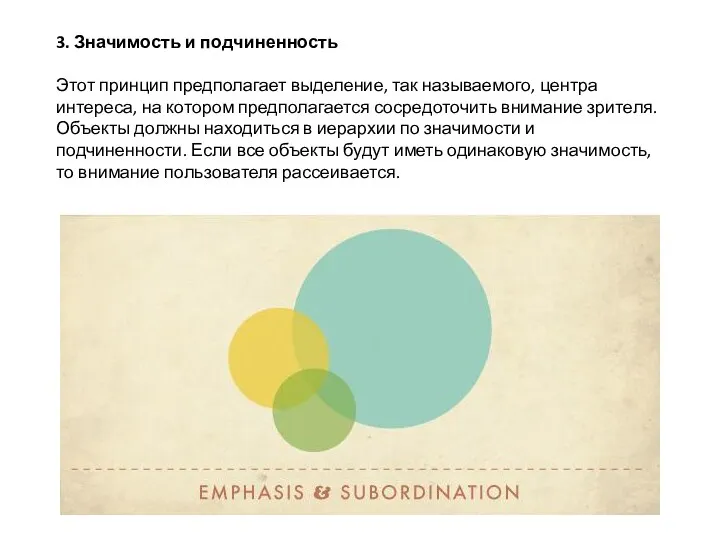
- 12. 3. Значимость и подчиненность Этот принцип предполагает выделение, так называемого, центра интереса, на котором предполагается сосредоточить
- 13. 4. Направление внимания По сути, это управление движением взгляда зрителя во время его перемещения по сайту,
- 14. 5. Пропорции Пропорция – это отношение отдельной части ко всему объекту, а также соотношение отдельных частей
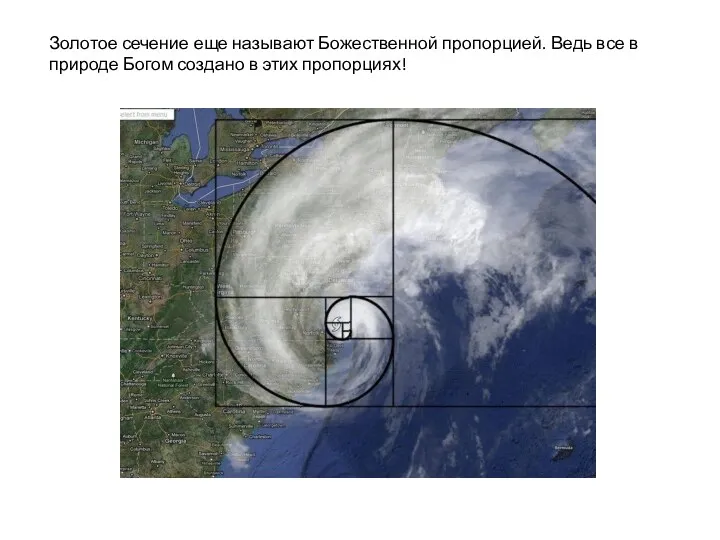
- 15. Золотое сечение еще называют Божественной пропорцией. Ведь все в природе Богом создано в этих пропорциях!
- 16. Золотое сечение – Это соотношение двух объектов как 21:34, а точнее Коэффициент 0,618. Вот где в
- 17. 6. Масштаб Масштаб – это реальный, видимый размер объекта, рассматриваемый в отношении других предметов, людей, окружающей
- 18. 7. Повторение и ритм Предполагает повторение элементов дизайна для достижения определенной цели, например, чтобы задать направление
- 19. 8. Единство в разнообразии Предполагает сочетание разнообразных элементов композиции в единую целостную структуру, подчиненную единой концепции.
- 20. КОМПОЗИЦИЯ Нет такого совета, который можно дать и вы сразу сделаете красиво. Дизайн в любом случае
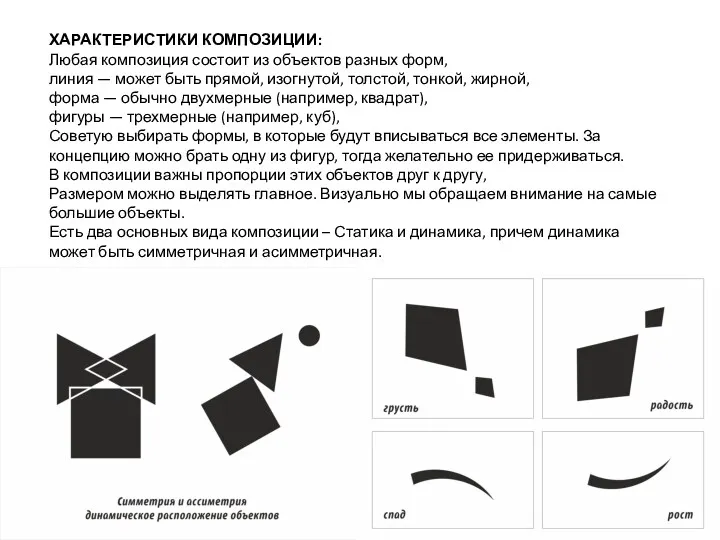
- 21. ХАРАКТЕРИСТИКИ КОМПОЗИЦИИ: Любая композиция состоит из объектов разных форм, линия — может быть прямой, изогнутой, толстой,
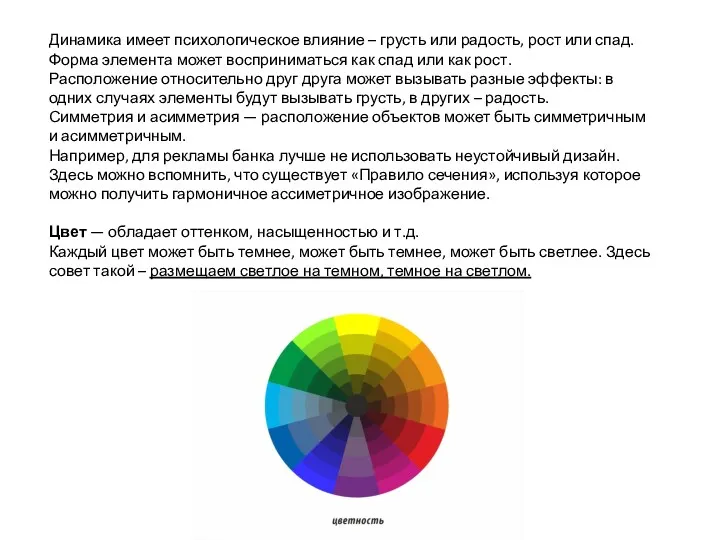
- 22. Динамика имеет психологическое влияние – грусть или радость, рост или спад. Форма элемента может восприниматься как
- 23. Яркость — светлый/темный элемент, что особенно важно для монохромных изображений,. Контрастность легко проверить – если перевести
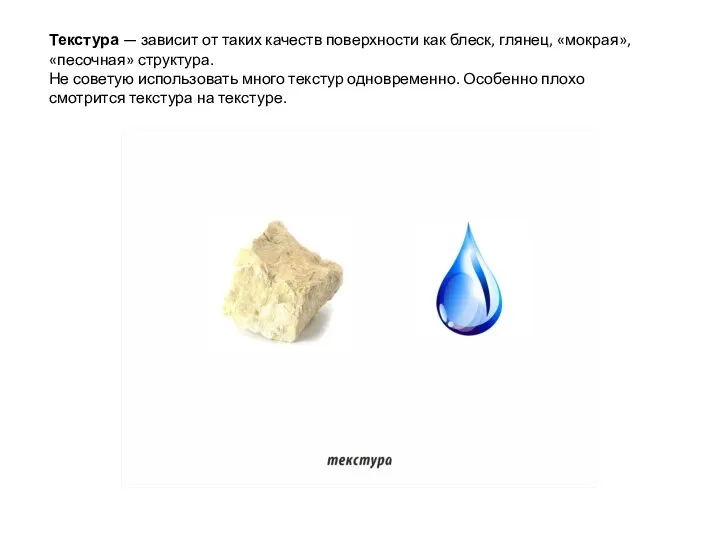
- 24. Текстура — зависит от таких качеств поверхности как блеск, глянец, «мокрая», «песочная» структура. Не советую использовать
- 25. Пространство — расстояние между объектами. Здесь важна гармония. В рекламе, чтобы выделить объекты, нужно делать поля,
- 26. Предполагается, что в рекламе есть два центра – смысловой и визуальный. Смысловой – это коммерчески важная
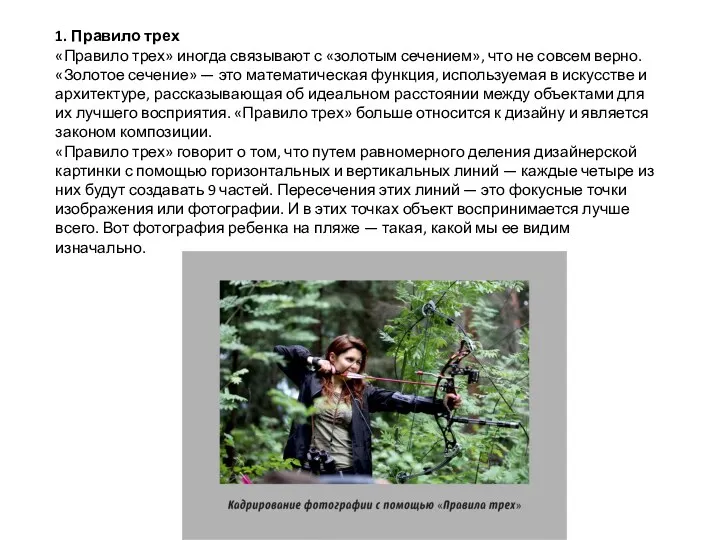
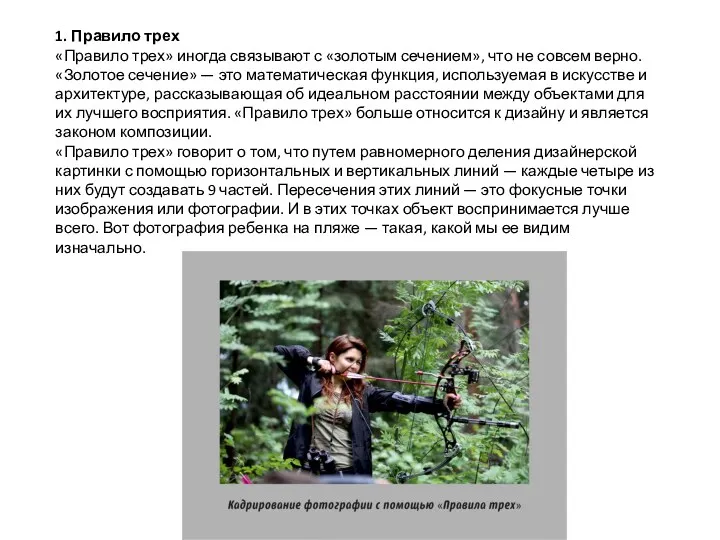
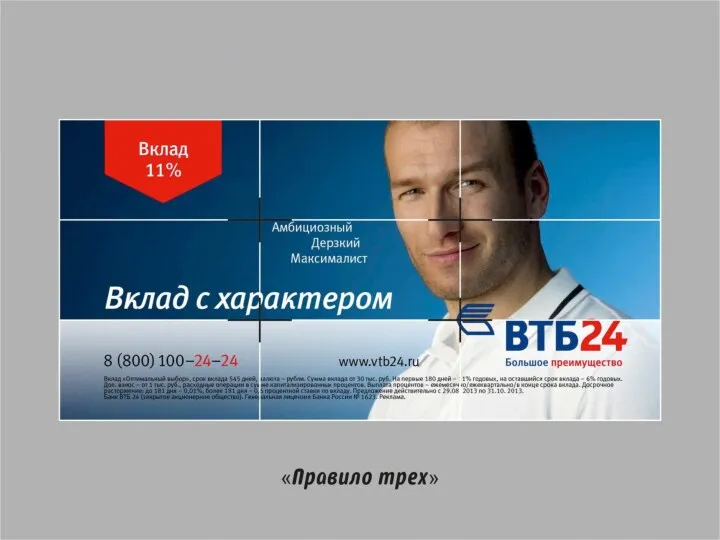
- 27. 1. Правило трех «Правило трех» иногда связывают с «золотым сечением», что не совсем верно. «Золотое сечение»
- 28. 1. Правило трех «Правило трех» иногда связывают с «золотым сечением», что не совсем верно. «Золотое сечение»
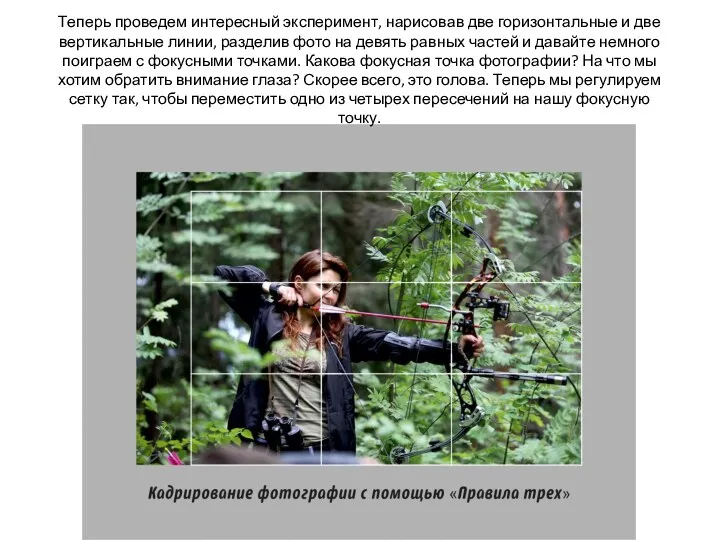
- 29. Теперь проведем интересный эксперимент, нарисовав две горизонтальные и две вертикальные линии, разделив фото на девять равных
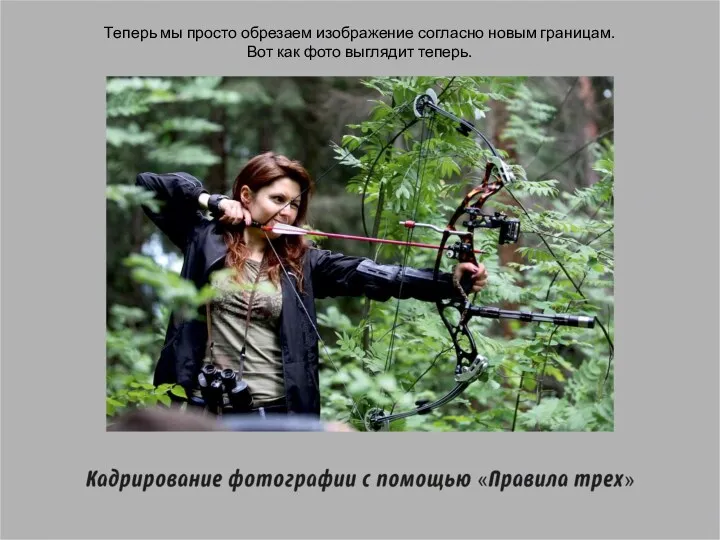
- 30. Теперь мы просто обрезаем изображение согласно новым границам. Вот как фото выглядит теперь.
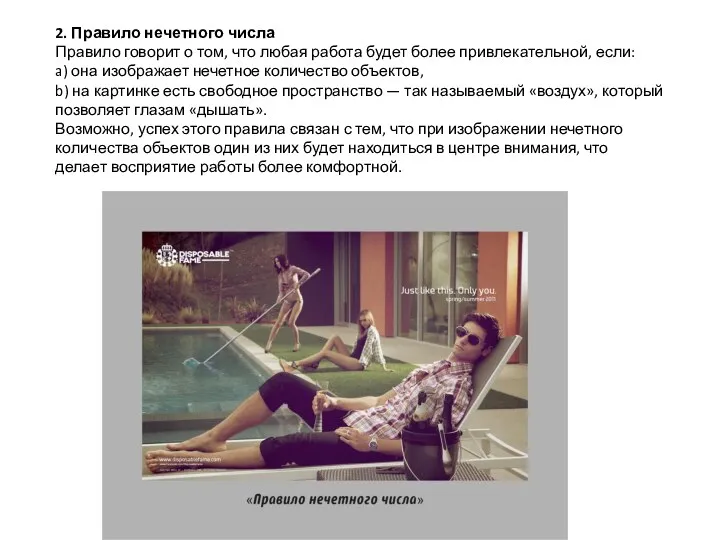
- 31. 2. Правило нечетного числа Правило говорит о том, что любая работа будет более привлекательной, если: a)
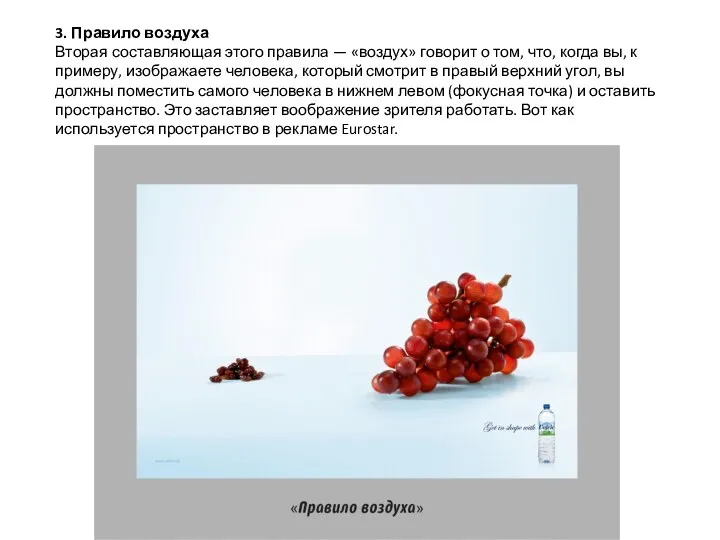
- 32. 3. Правило воздуха Вторая составляющая этого правила — «воздух» говорит о том, что, когда вы, к
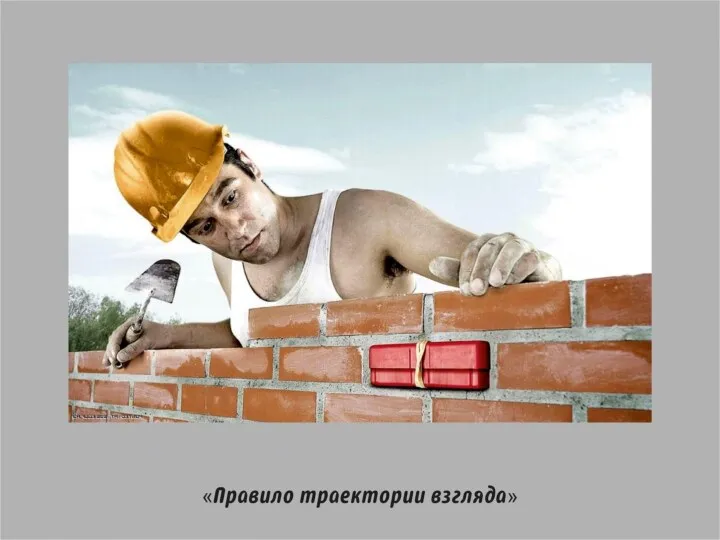
- 33. 4. Правило траектории взгляда Никогда не оставляйте зрителя в одиночестве. Дизайнер должен контролировать взгляд смотрящего. Фокусную
- 35. Для качественного дизайна мы соблюдаем совокупность правил: Используя различные объекты (тексты, фотографии, картинки) дизайнеру нужно определить,
- 39. Скачать презентацию




































 Конструкция и декор предметов народного быта, труда
Конструкция и декор предметов народного быта, труда Федор Осипович Шехтель
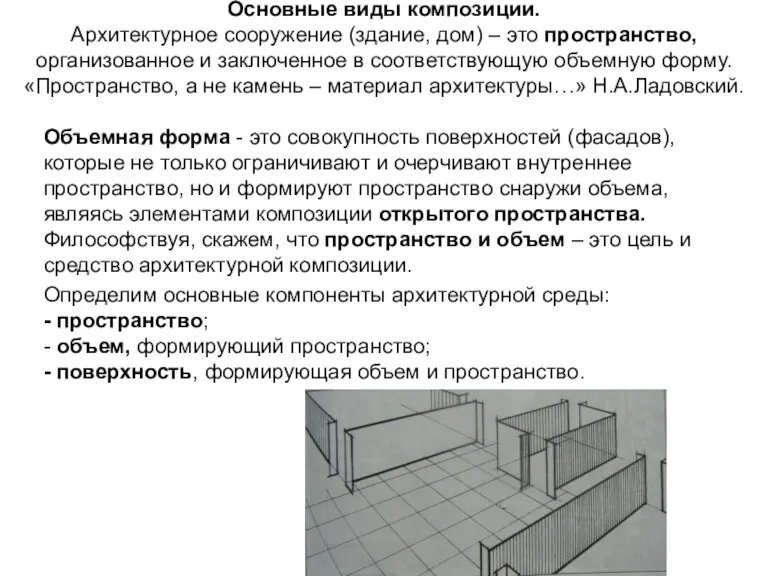
Федор Осипович Шехтель Основные виды композиции
Основные виды композиции Постройка и фантазия. Сказочный город. 2 класс
Постройка и фантазия. Сказочный город. 2 класс Декоративный натюрморт
Декоративный натюрморт Самые кассовые фильмы 2000 – 2011 гг
Самые кассовые фильмы 2000 – 2011 гг Раймонда
Раймонда День народного единства
День народного единства Уход за бровями и ресницами в салоне красоты и дома
Уход за бровями и ресницами в салоне красоты и дома XX ғасыр басындағы қазақ мәдениеті
XX ғасыр басындағы қазақ мәдениеті Картина Петрова-Водкина Утренний натюрморт
Картина Петрова-Водкина Утренний натюрморт Титаны высокого возрождения
Титаны высокого возрождения Топиарий - дерево счастья
Топиарий - дерево счастья Батыс мәдениет пен өркениеттерінің дамуының басты кезеңдері
Батыс мәдениет пен өркениеттерінің дамуының басты кезеңдері Виды изобразительного искусства
Виды изобразительного искусства Костюмы Германии эпохи Возрождения 15-16 вв
Костюмы Германии эпохи Возрождения 15-16 вв Фотоколлаж. Техники и приемы, используемые в фотоколлаже
Фотоколлаж. Техники и приемы, используемые в фотоколлаже П. И. Чайковский первым из русских композиторов сочинил музыку специально для балета
П. И. Чайковский первым из русских композиторов сочинил музыку специально для балета Стиль барокко
Стиль барокко Ты – архитектор. Замысел архитектурного проекта и его осуществление
Ты – архитектор. Замысел архитектурного проекта и его осуществление Современные формы экранного языка. Урок изобразительного искусства в 8 классе
Современные формы экранного языка. Урок изобразительного искусства в 8 классе Стиль Рококо
Стиль Рококо Широкая масленица
Широкая масленица Что интересного в работе архитектора? Создадим свой город
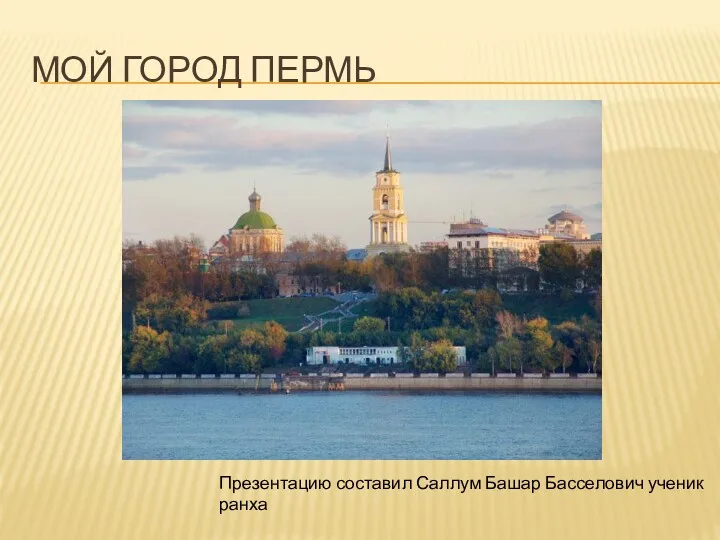
Что интересного в работе архитектора? Создадим свой город Мой город Пермь
Мой город Пермь День народного единства
День народного единства Женские детали одежды
Женские детали одежды Древнерусская живопись. Иконопись и иконописные школы
Древнерусская живопись. Иконопись и иконописные школы