Слайд 2

Дизайн в стиле минимализма
Слайд 3

Основные черты стиля:
Белый фон, черный текст
Отказ от графики
Шрифтовой лаконизм
Декор: тонкие линии,
цветные плашки, пиксельные значки
Текстовая навигация
Тщательная работа над контентом
Четкая модульная сетка
Слайд 4

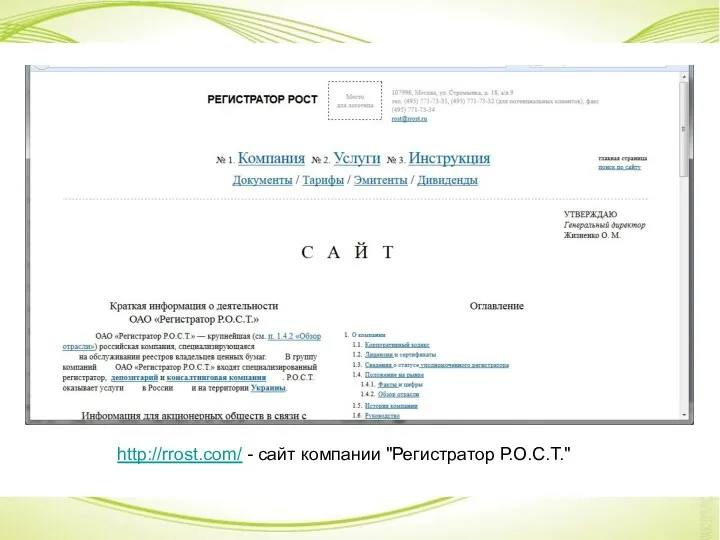
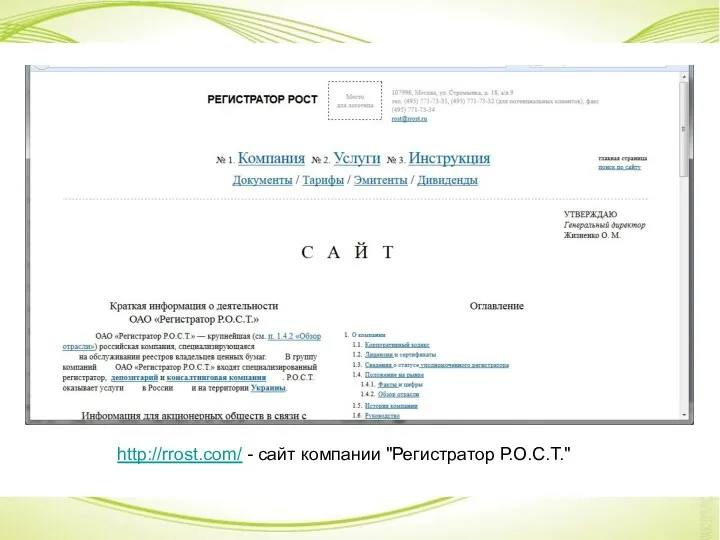
http://rrost.com/ - сайт компании "Регистратор Р.О.С.Т."
Слайд 5

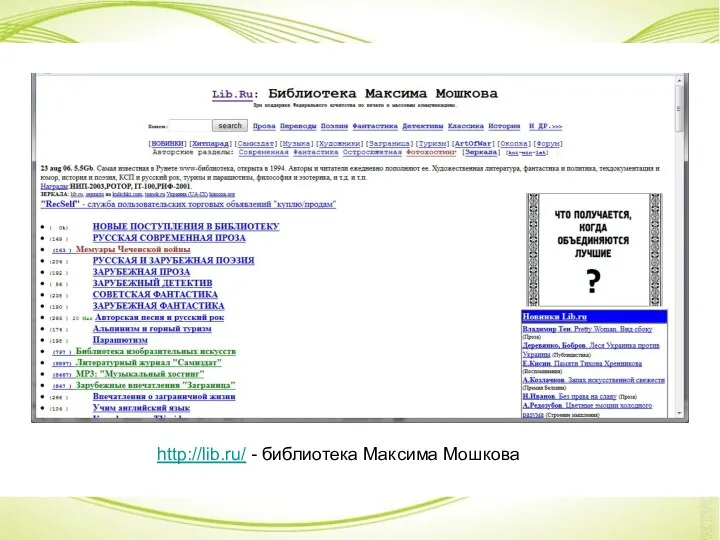
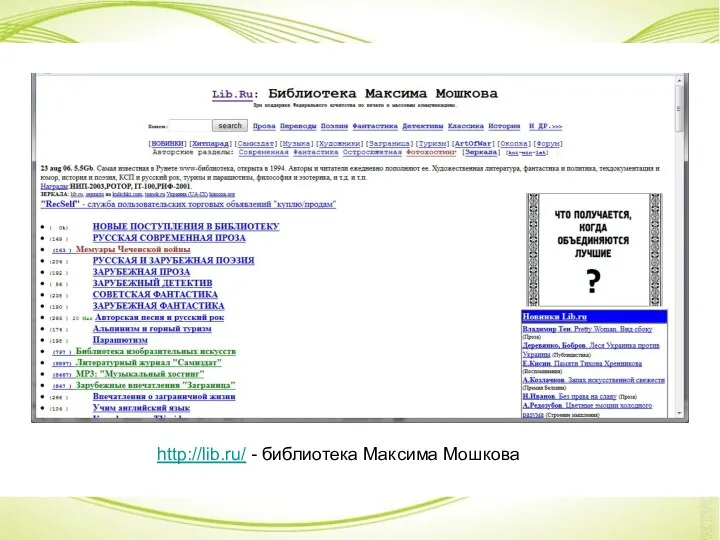
http://lib.ru/ - библиотека Максима Мошкова
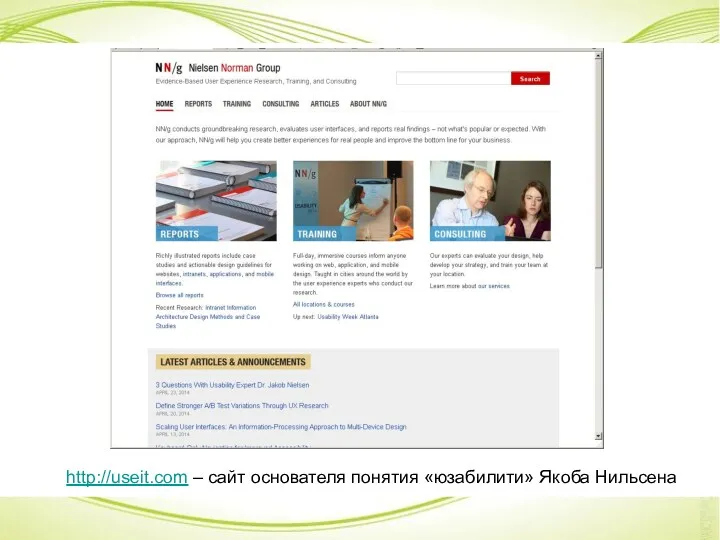
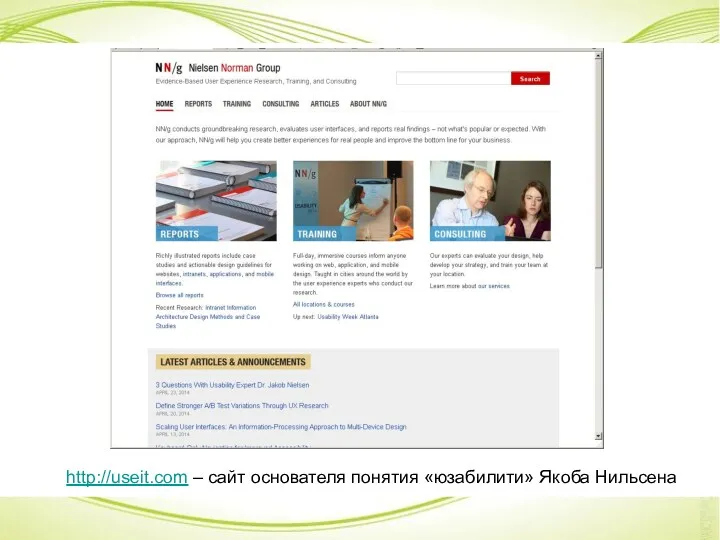
Слайд 6

http://useit.com – сайт основателя понятия «юзабилити» Якоба Нильсена
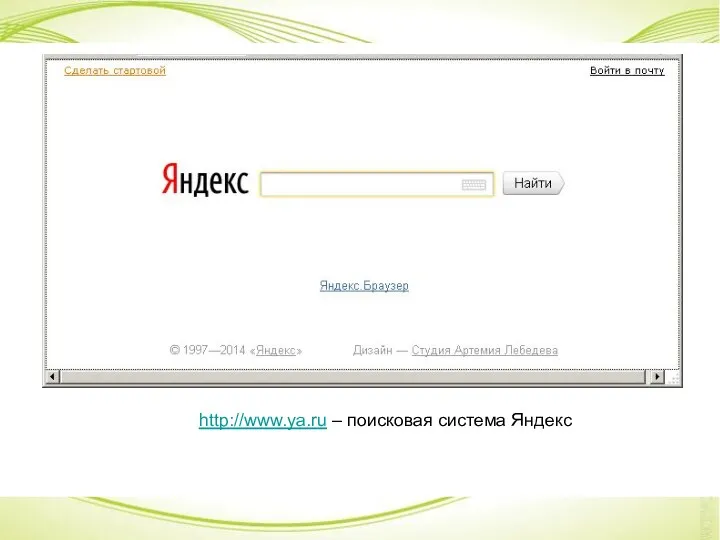
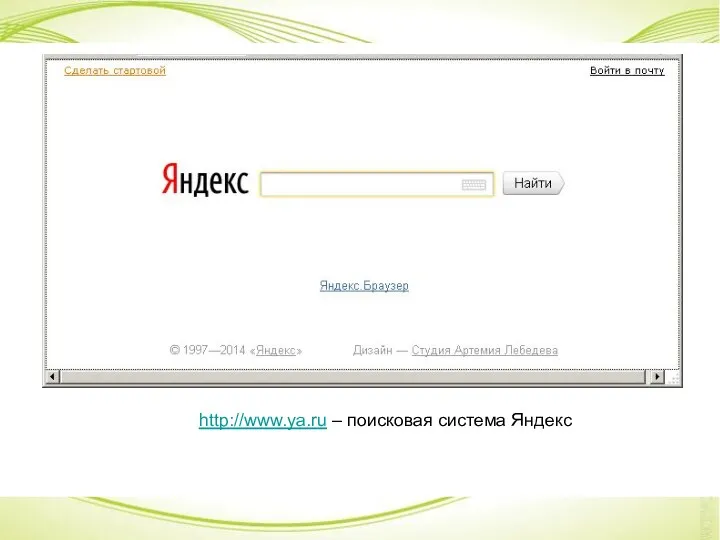
Слайд 7

http://www.ya.ru – поисковая система Яндекс
Слайд 8

Слайд 9

Слайд 10

Слайд 11

Слайд 12

Слайд 13

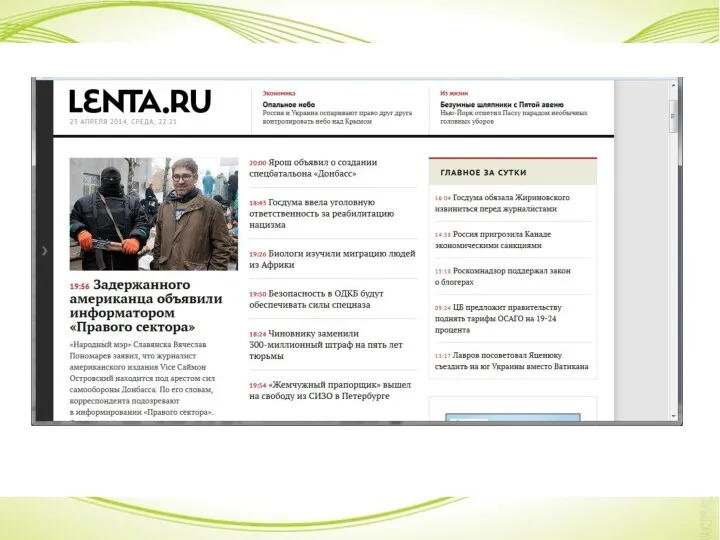
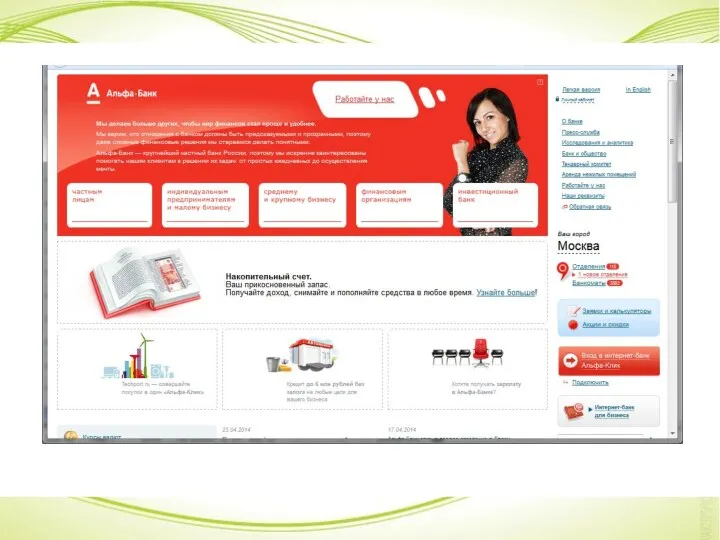
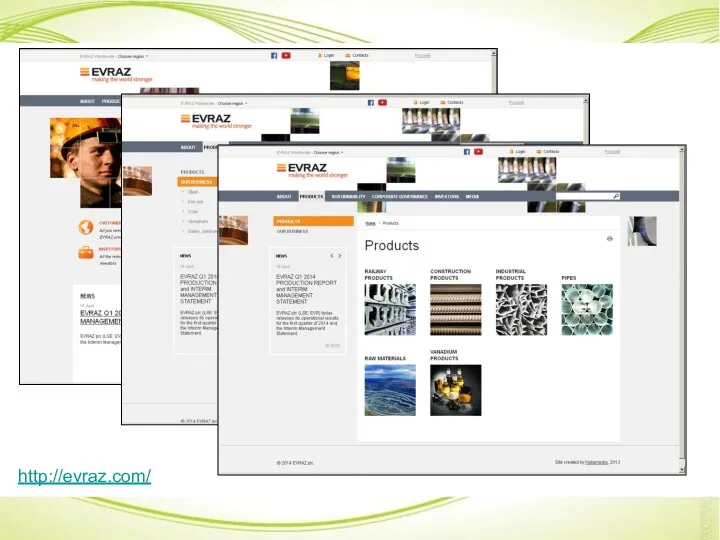
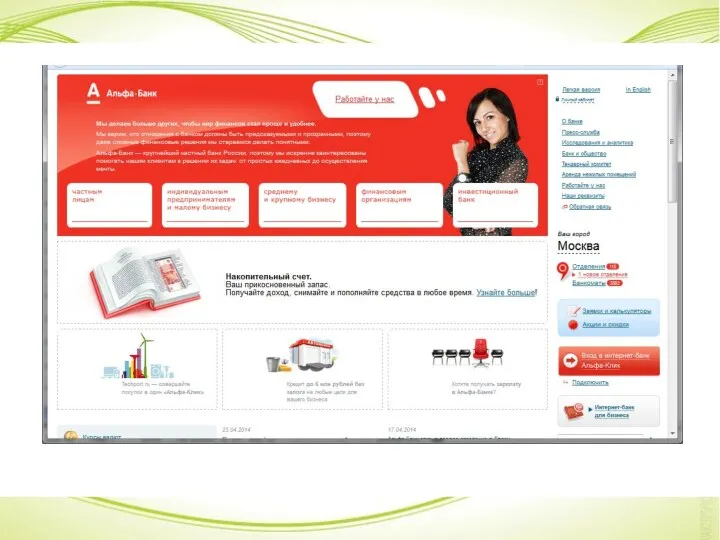
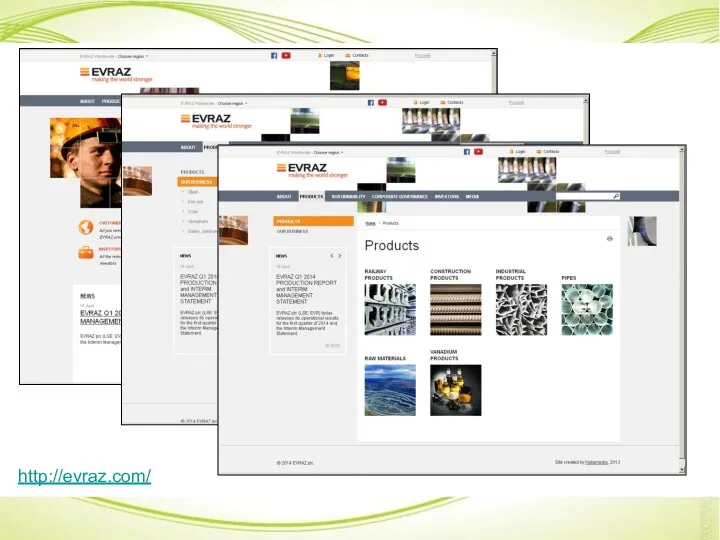
Основные черты стиля:
Отказ от дополнительных декоративных элементов
Внимание в центр
Три
колонки – предел
Отсутствие привычной высокой шапки
Функциональные зоны выделены разным цветом
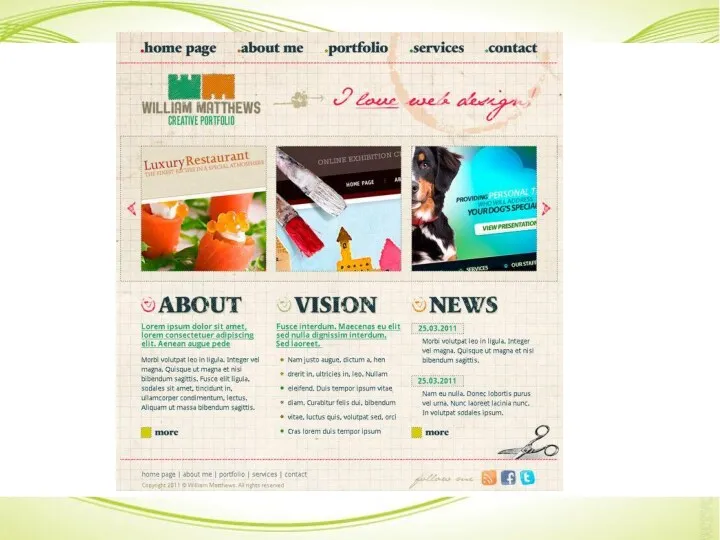
Слайд 14

Основные черты стиля:
Простая навигация
Четкий логотип и оригинальные иконки
Достаточно крупный
размер шрифта
Крупнотекстовые вставки
Яркие цвета
Небольшое количество графики
Блоки с закругленными углами
Слайд 15

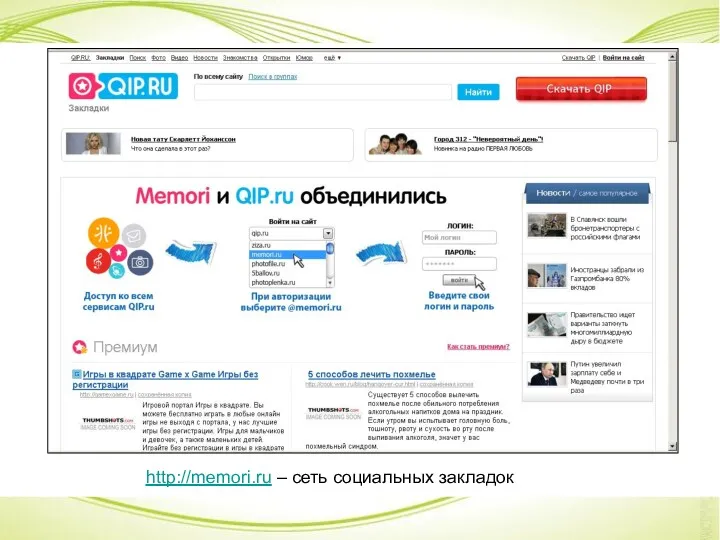
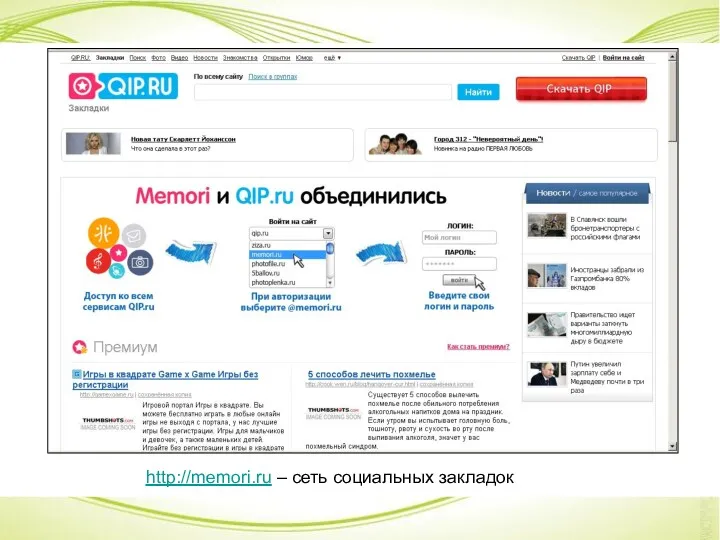
http://memori.ru – сеть социальных закладок
Слайд 16

Слайд 17

Слайд 18

Слайд 19

Слайд 20

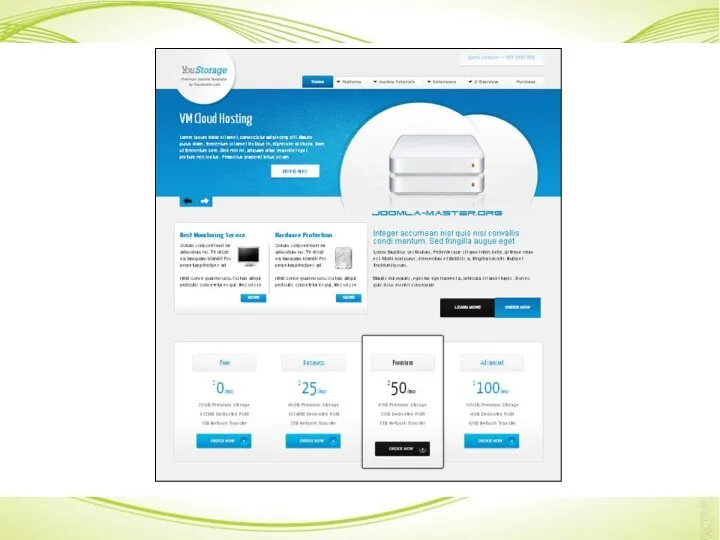
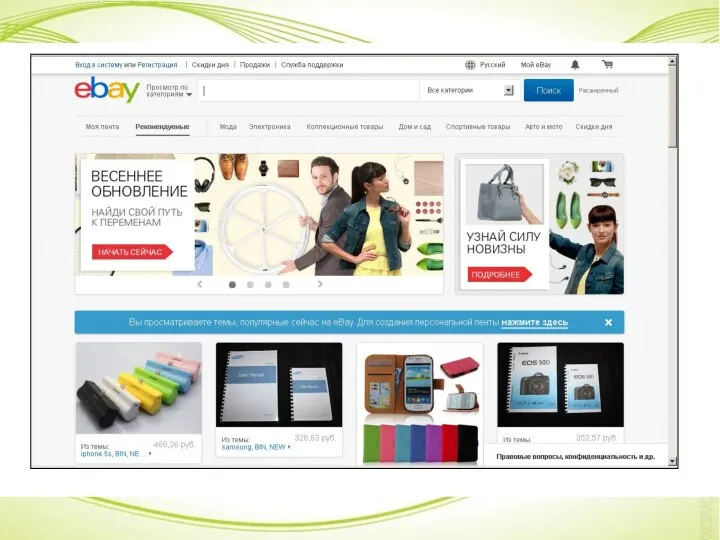
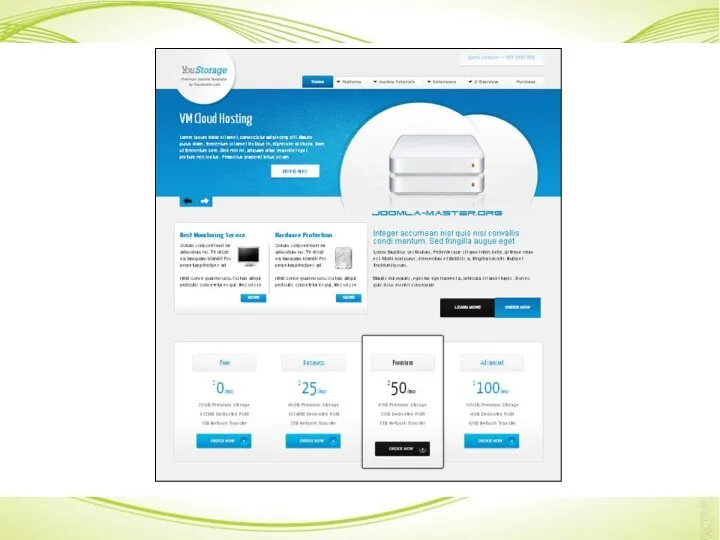
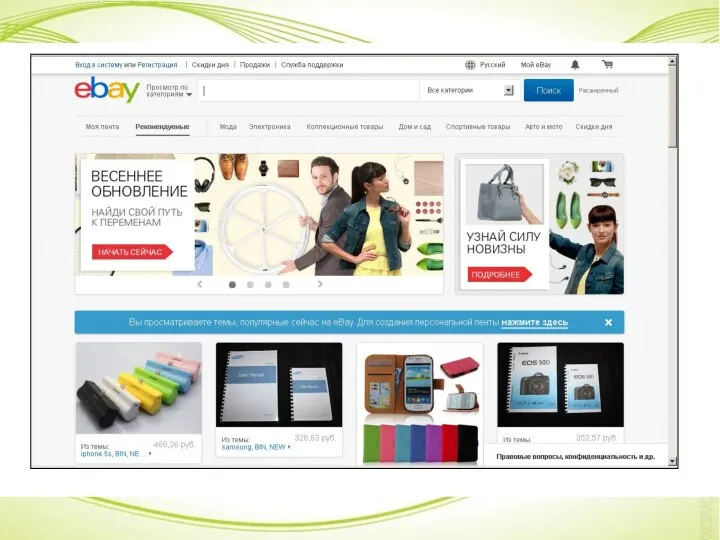
Основные черты стиля:
Фиксированная ширина
Стандартное расположение элементов
Привычные образы, позволяющие
сразу
определить стиль сайта
Баннерная реклама
Слайд 21

Слайд 22

Слайд 23

Слайд 24

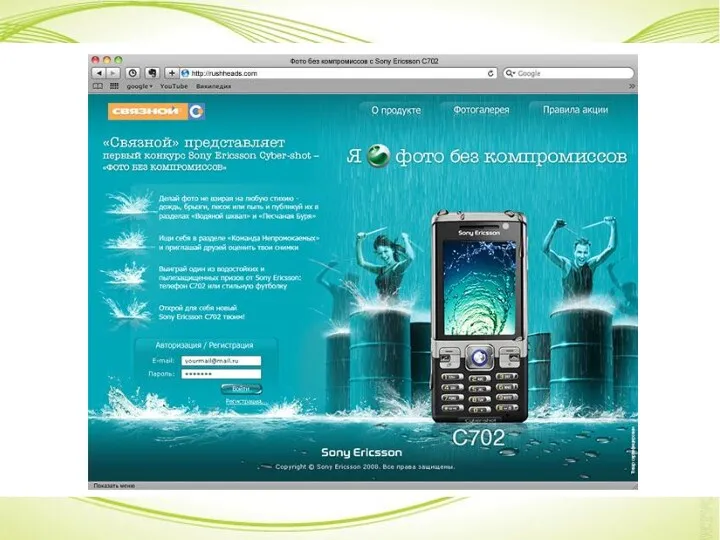
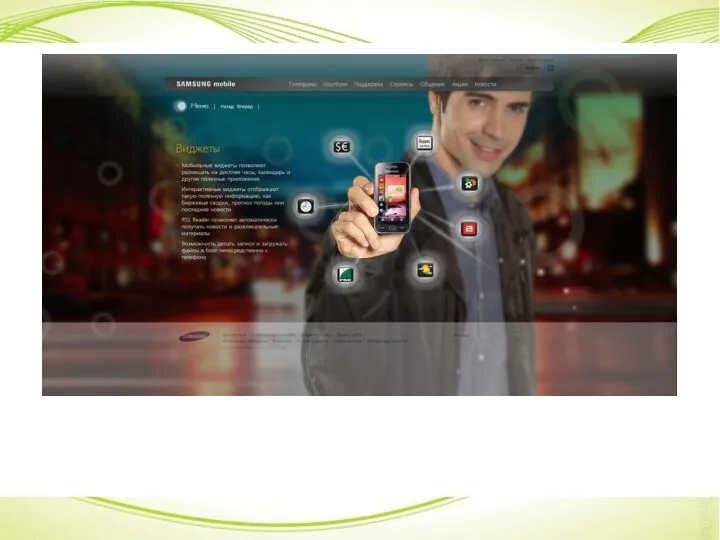
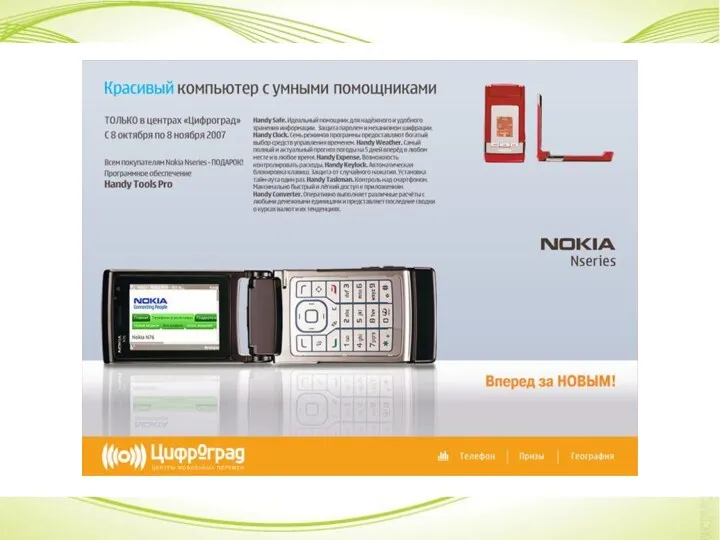
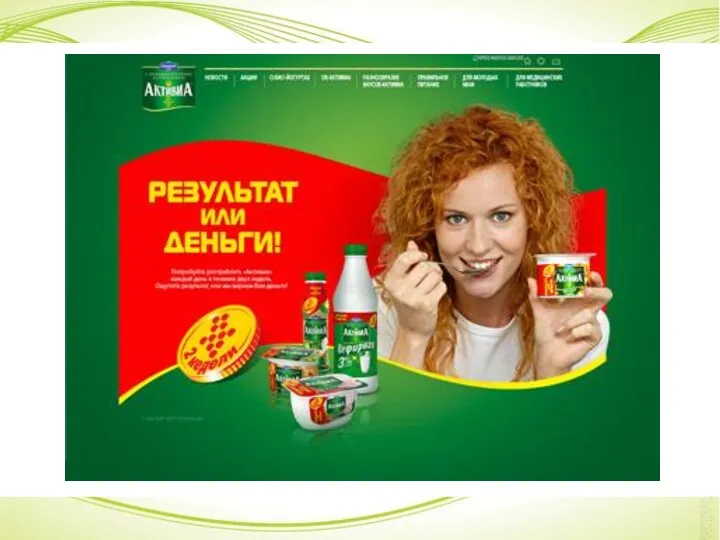
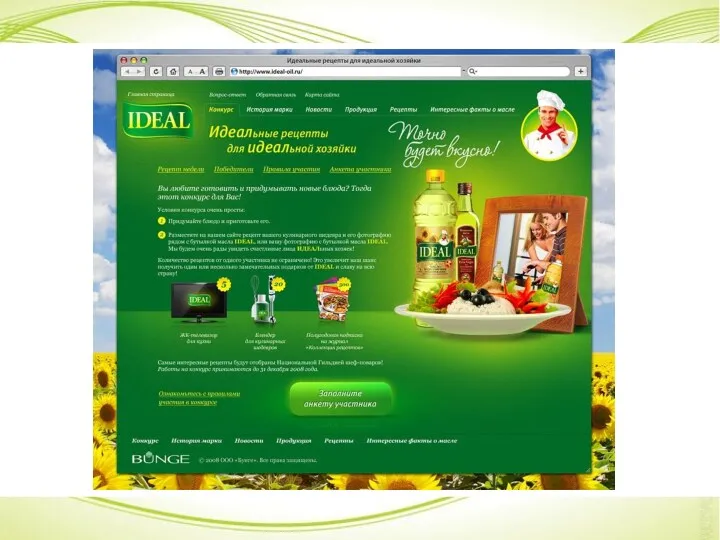
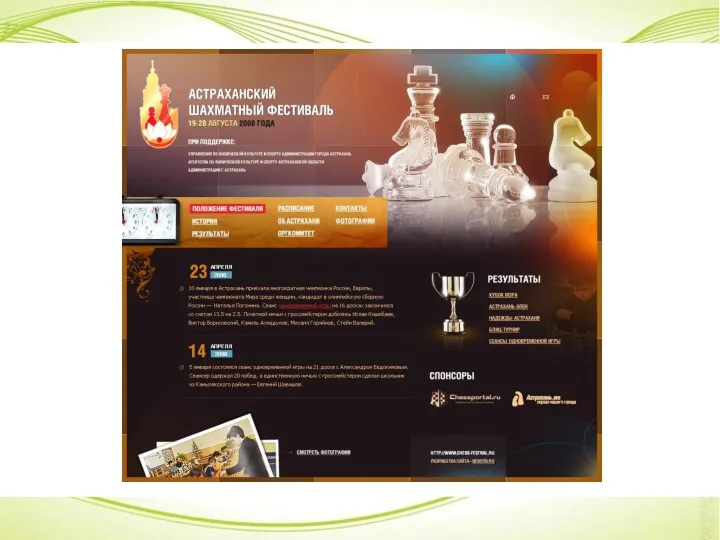
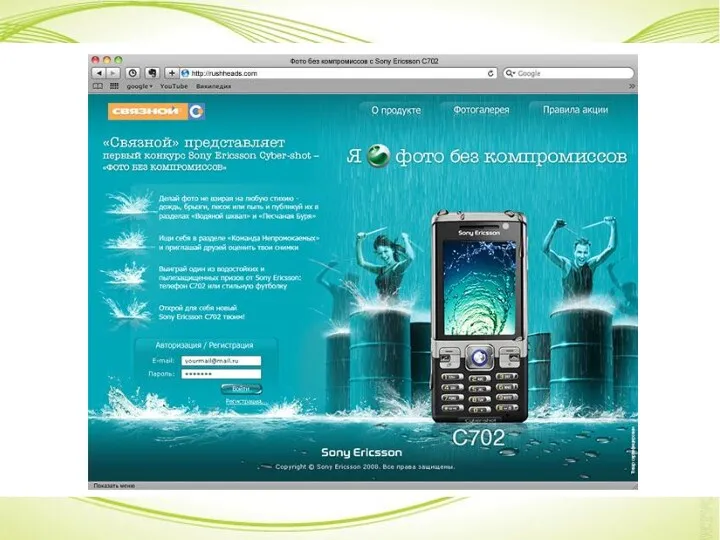
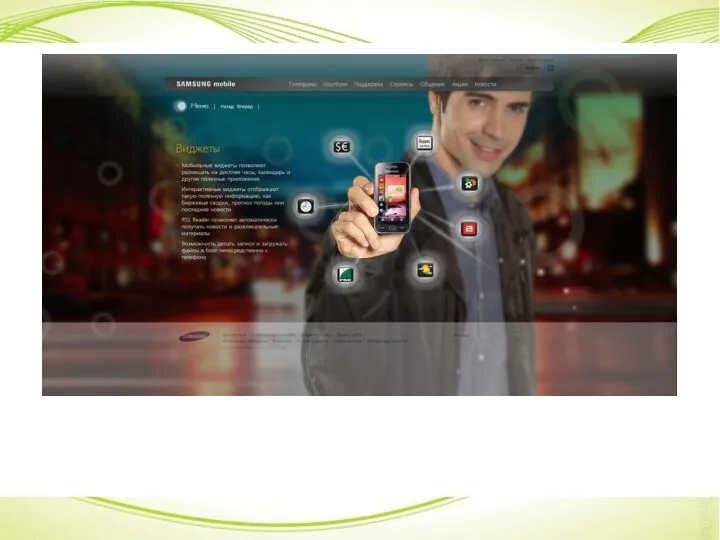
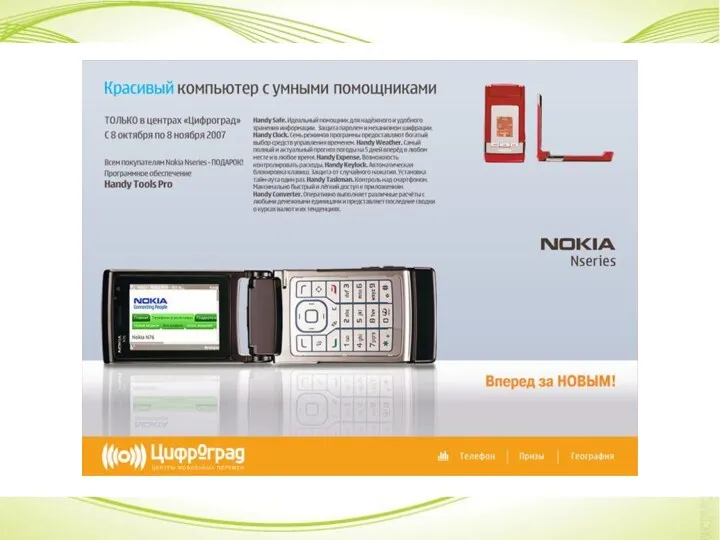
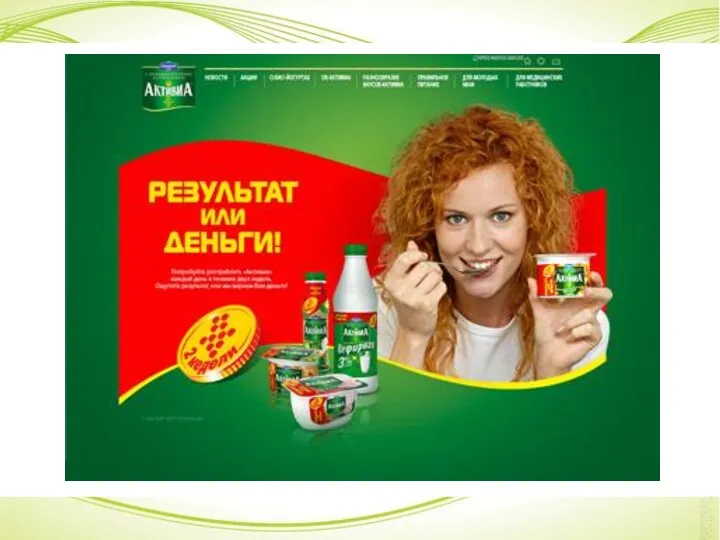
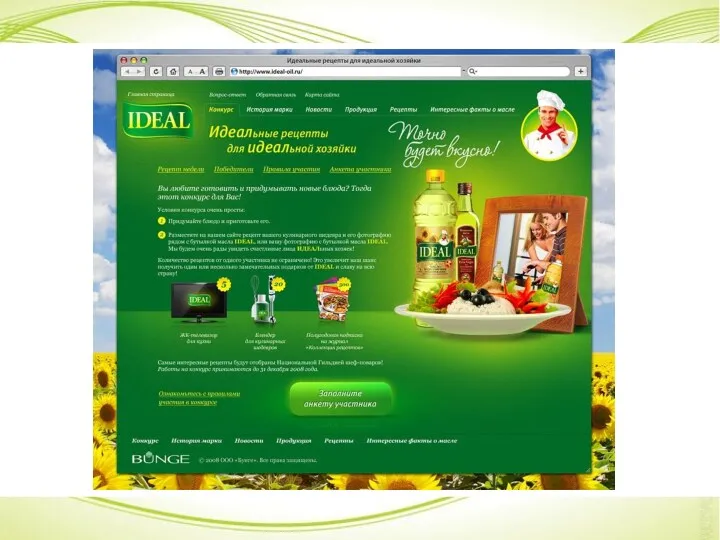
Основные черты стиля:
Много, очень много графики
Использование ярких образов и метафор
Графика первична, контент вторичен
Преимущественно рекламное содержание
Общая "богатость" и "глянцевость"
Отсутствие посторонней рекламы
Слайд 25

Слайд 26

Слайд 27

Слайд 28

Слайд 29

Слайд 30

Слайд 31

Слайд 32

Слайд 33

Слайд 34

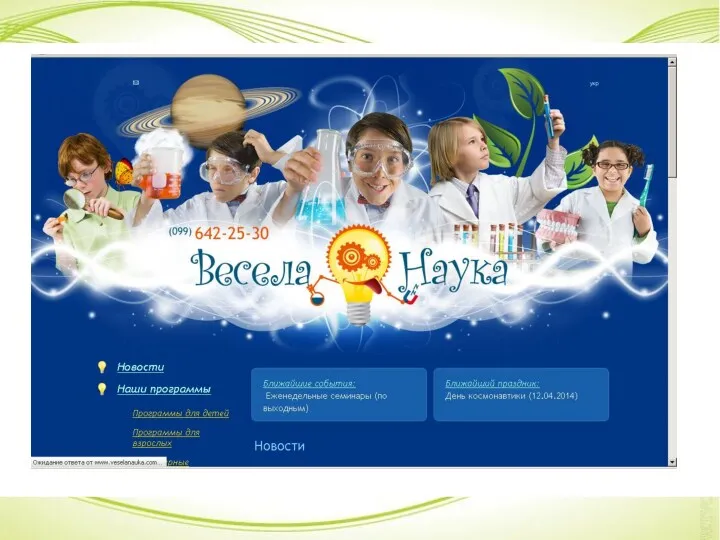
Слайд 35

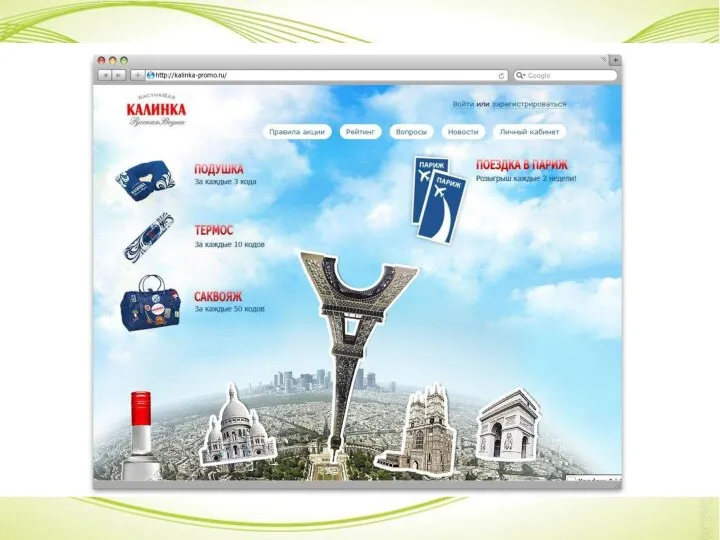
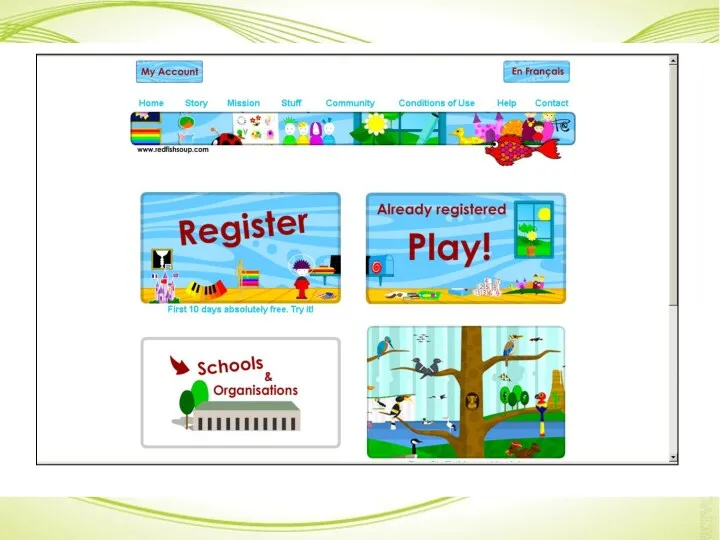
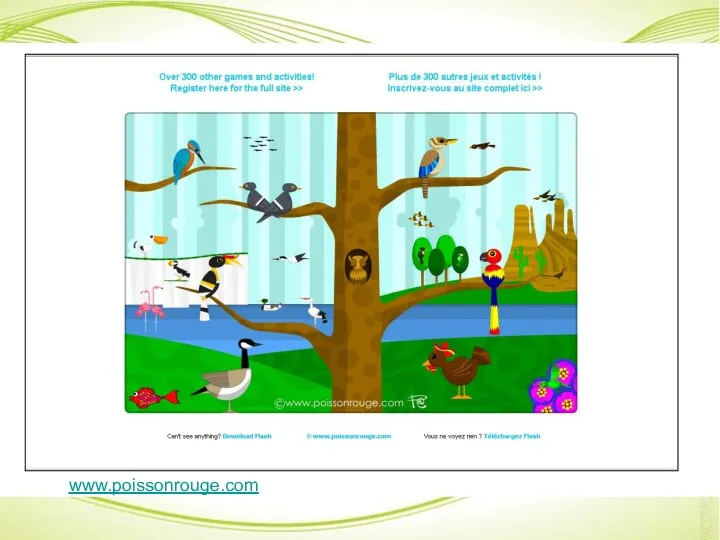
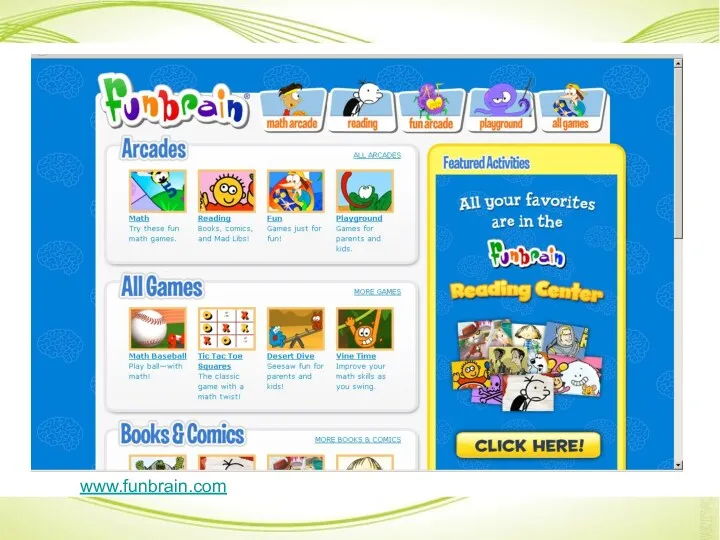
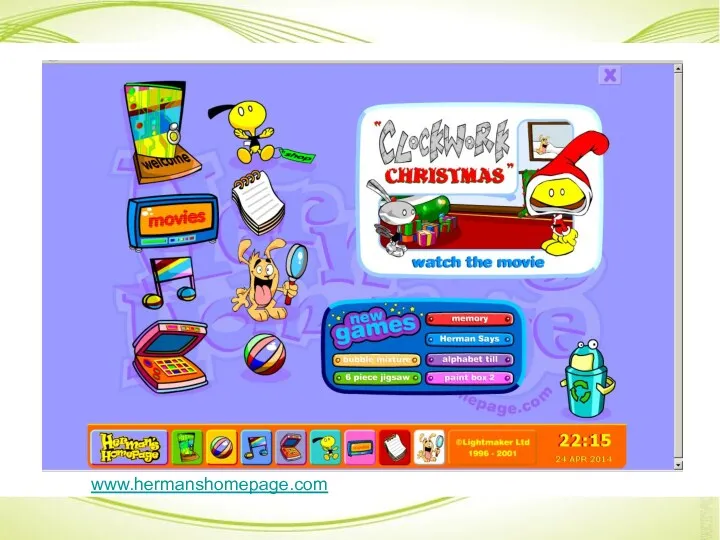
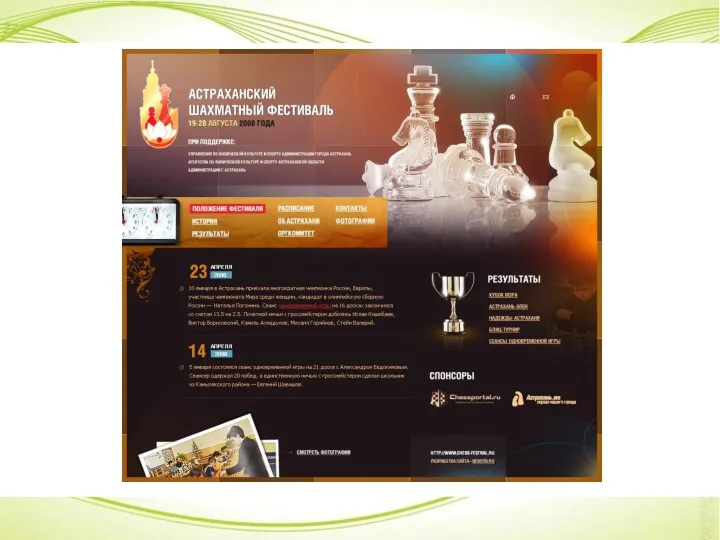
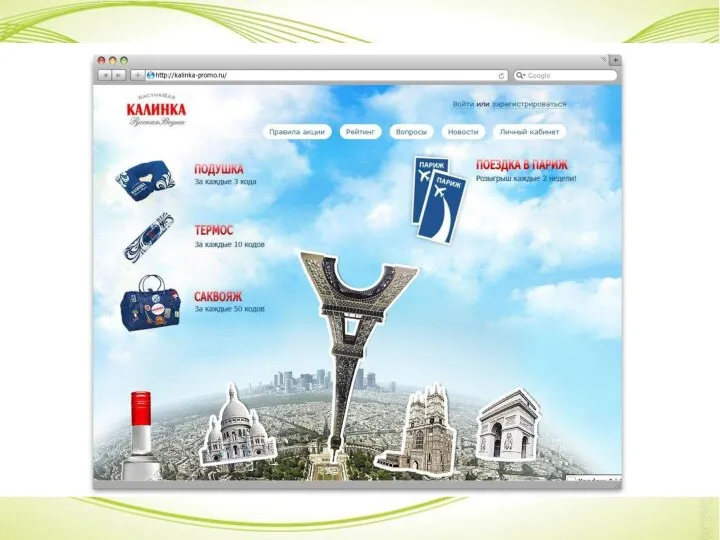
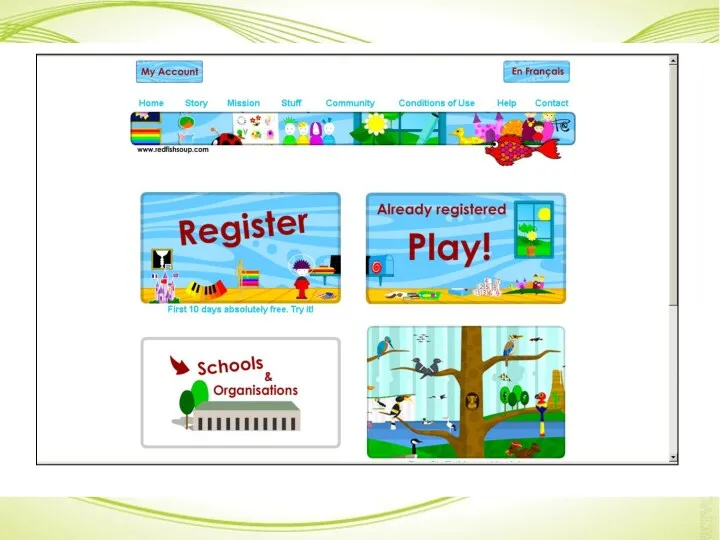
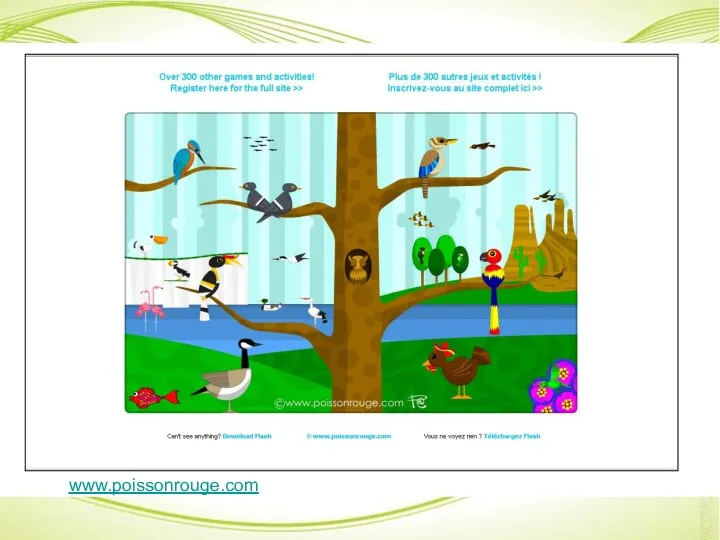
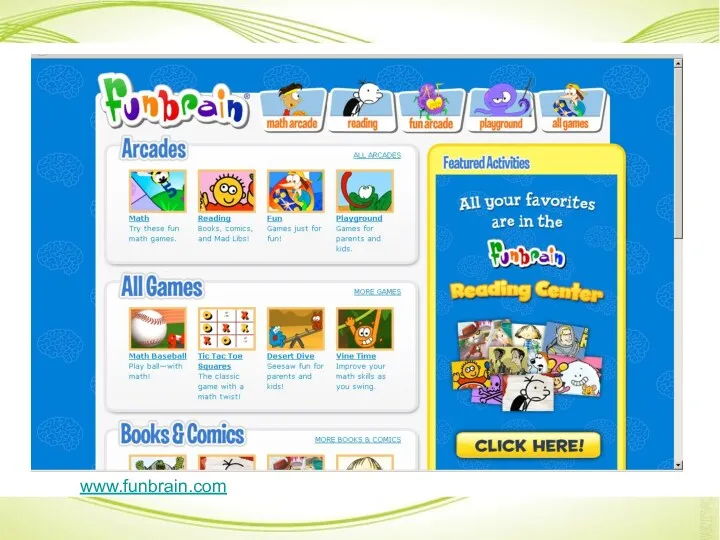
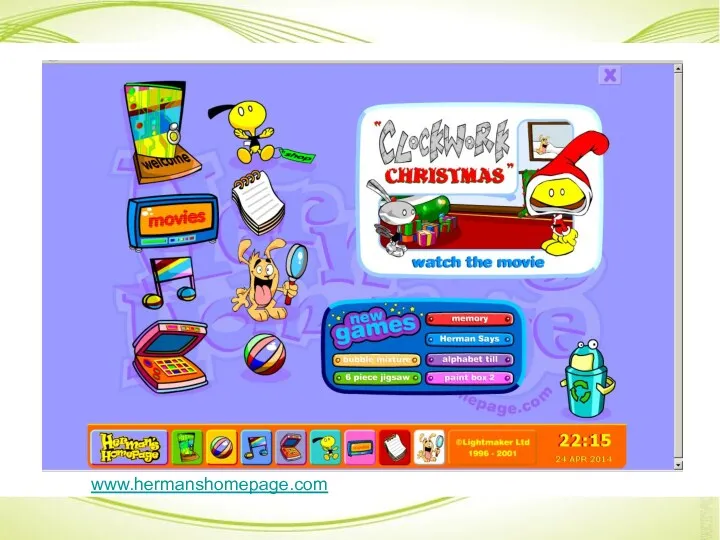
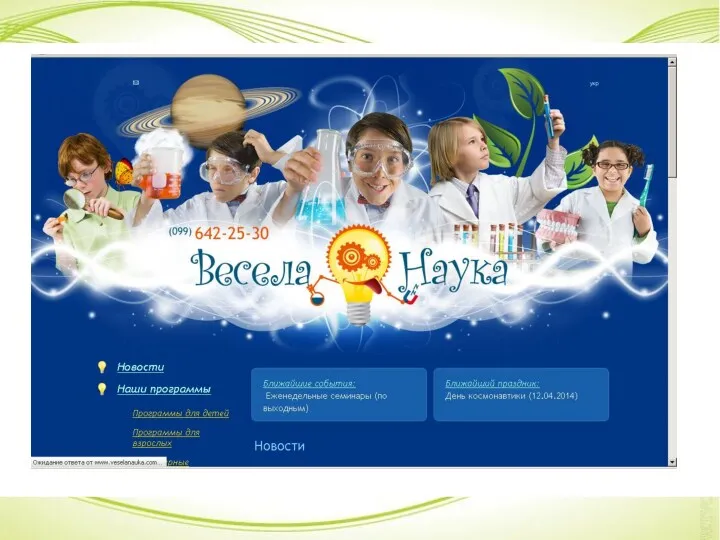
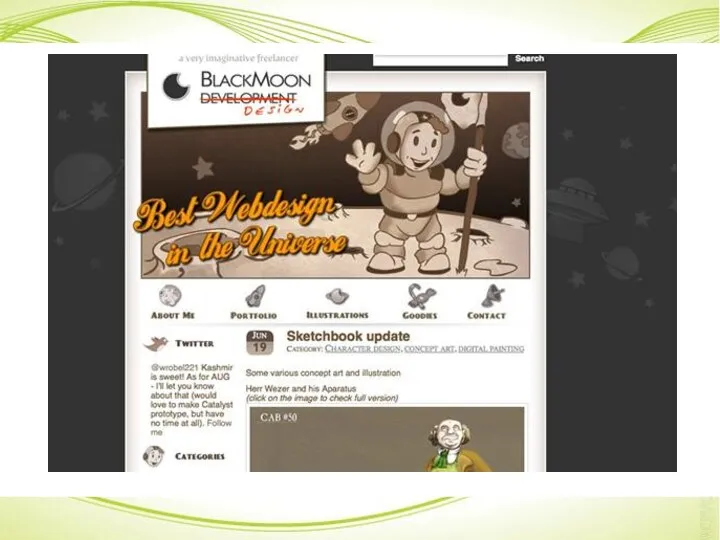
Основные черты стиля:
Простые, легко узнаваемые понятные объекты, четкие контуры.
Яркая, сочная
цветовая гамма
Простая навигация, интерактивность элементов меню, озвучивание навигационных кнопок
Присутствуют рисунки в «мультяшном» стиле.
Слайд 36

Слайд 37

Слайд 38

Слайд 39

Слайд 40

Слайд 41

Слайд 42

Слайд 43

Слайд 44

http://www.octonauts.com/
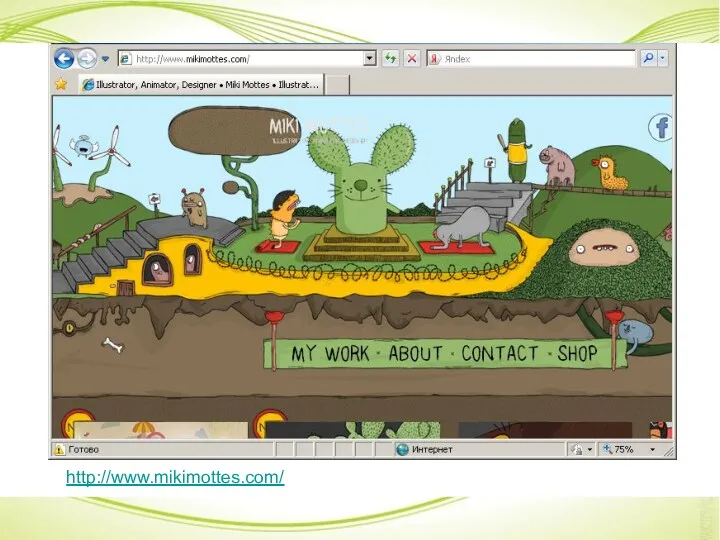
Слайд 45

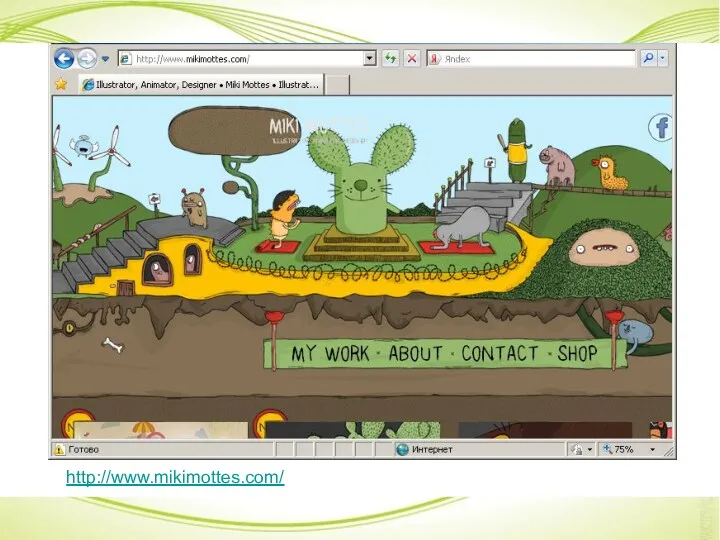
http://www.mikimottes.com/
Слайд 46

Слайд 47

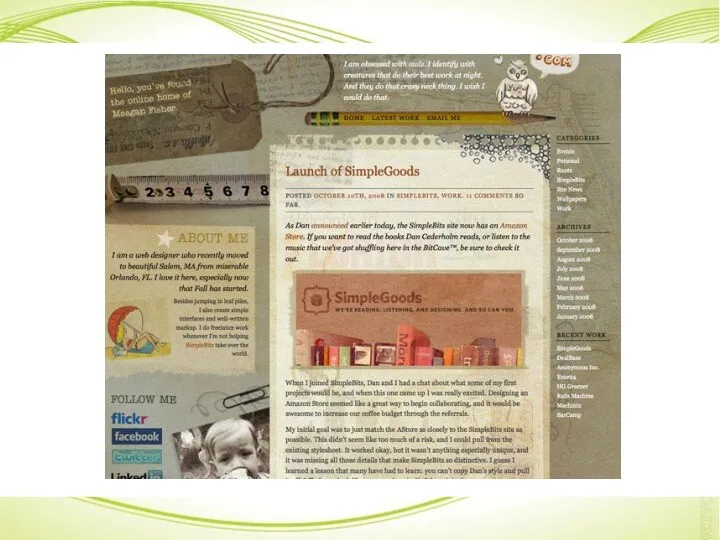
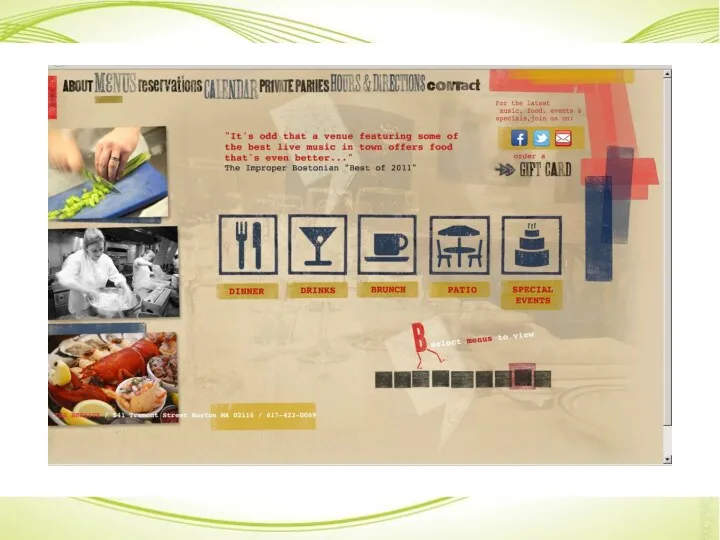
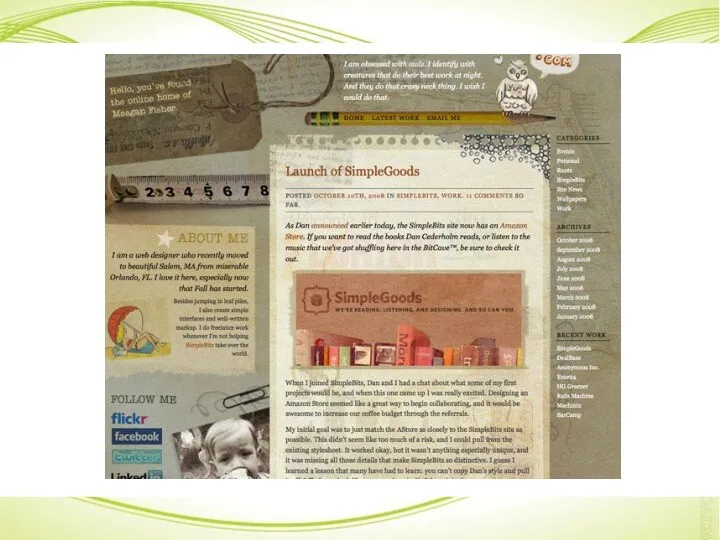
Основные черты стиля:
Эффекты состаренности, небрежности, наличие пятен, рваных краев, царапин.
Текстурный фон
(старая штукатурка, кирпич, дерево).
Приглушенные, грязные цвета . Часто используются черный, коричневый, бежевый, серый, темно синий.
Шрифт неровный, с заломами, шероховатостями.
Слайд 48

Слайд 49

Слайд 50

Слайд 51

Слайд 52

Слайд 53

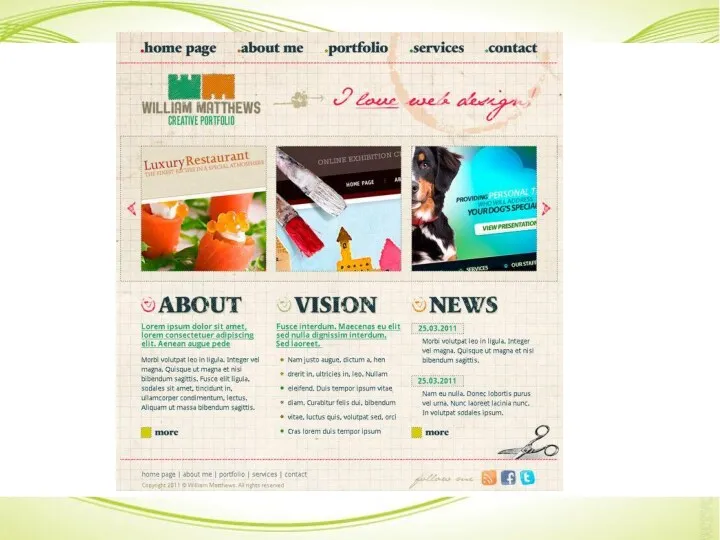
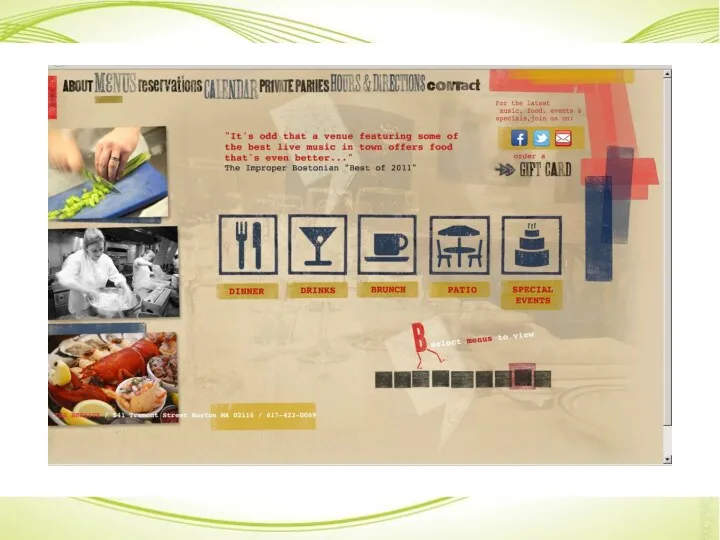
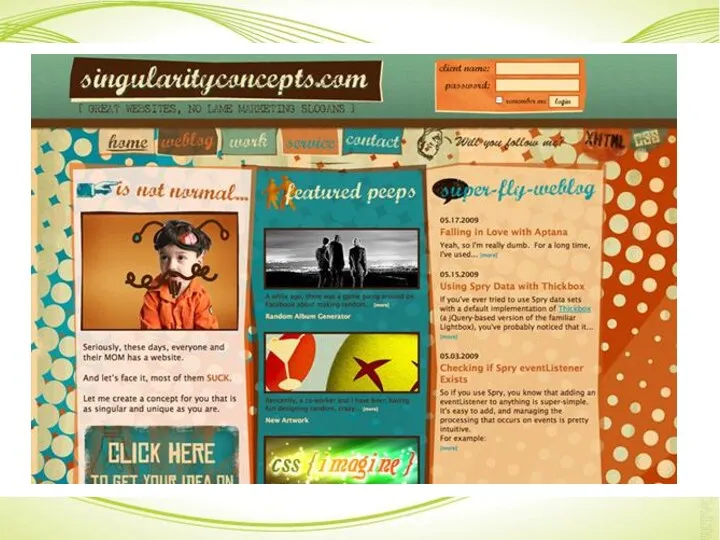
Основные черты стиля:
Крупная типографика, жирные, рукописные шрифты плакатного типа.
Использование текстур.
Большое количество украшений — узоров, рамочек, двойные, тройные линии.
Приглушенные, выцветшие цвета, состаренные текстуры.
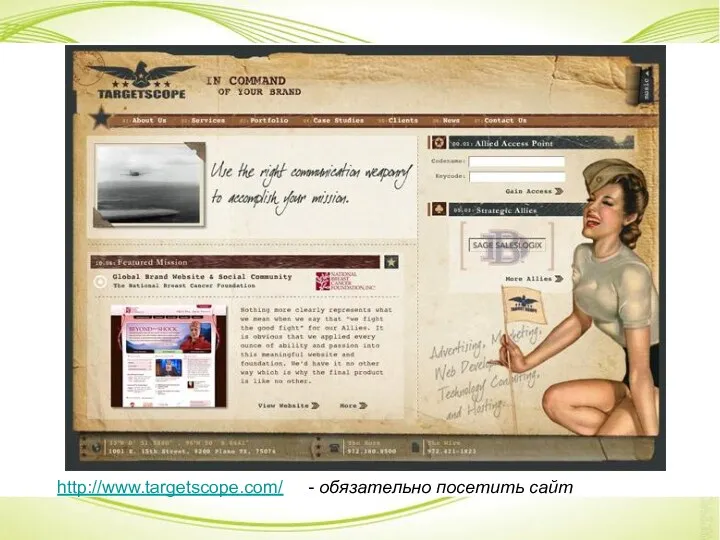
Слайд 54

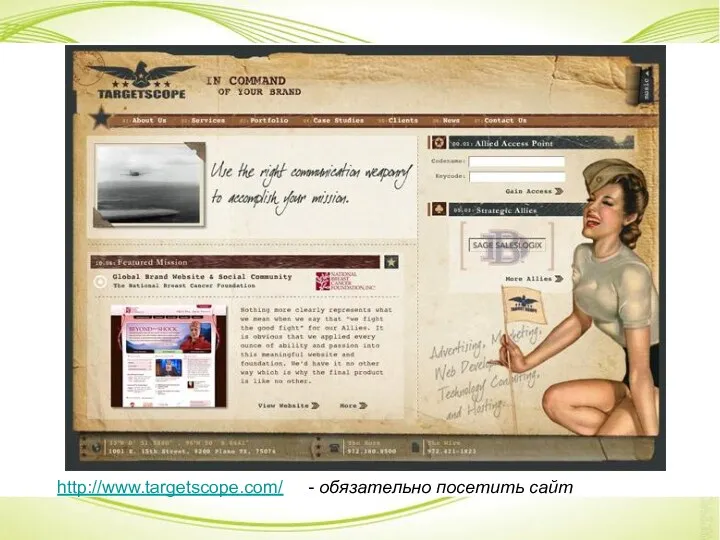
http://www.targetscope.com/ - обязательно посетить сайт
Слайд 55

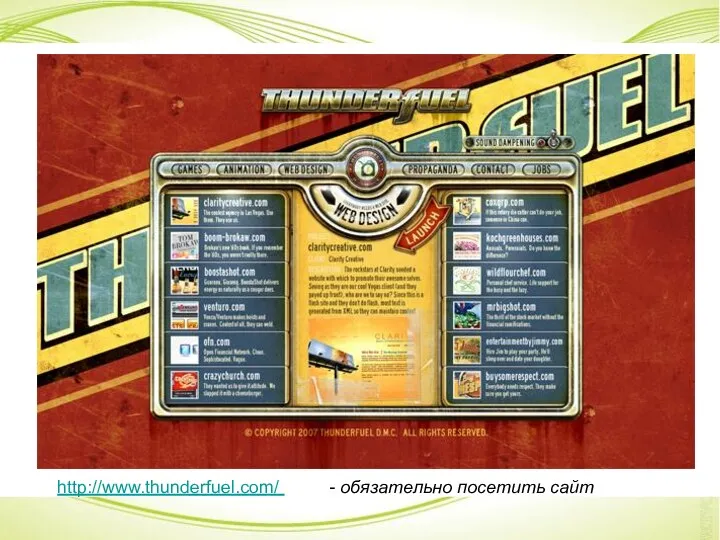
Слайд 56

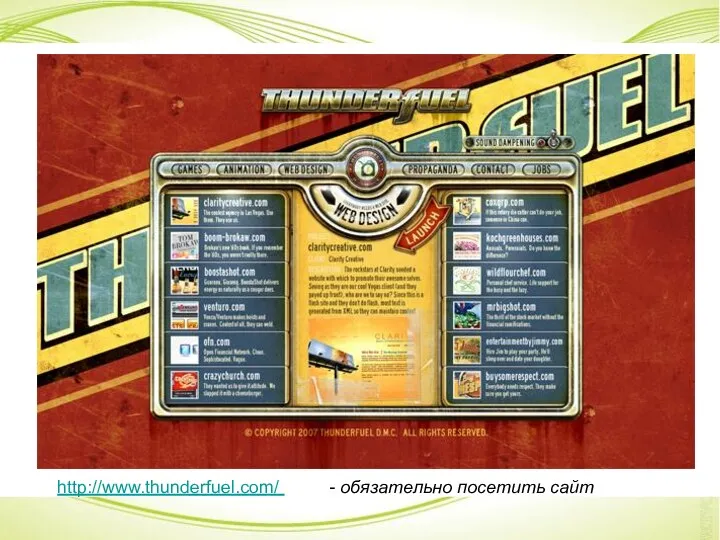
http://www.thunderfuel.com/ - обязательно посетить сайт
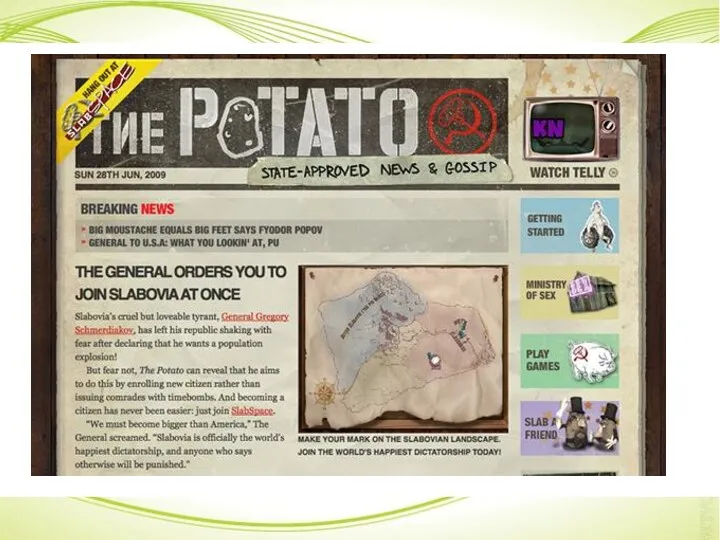
Слайд 57

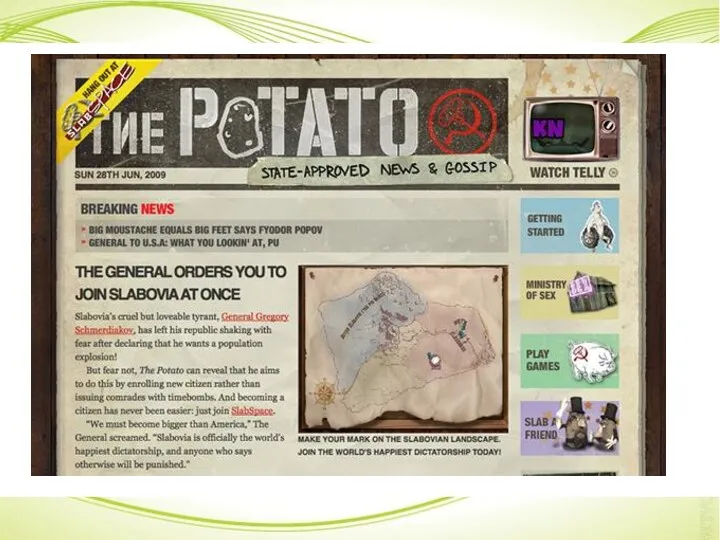
http://www.lordlikely.com/
Слайд 58

Слайд 59

Слайд 60

Слайд 61

Слайд 62

Слайд 63

Слайд 64

Слайд 65

Слайд 66

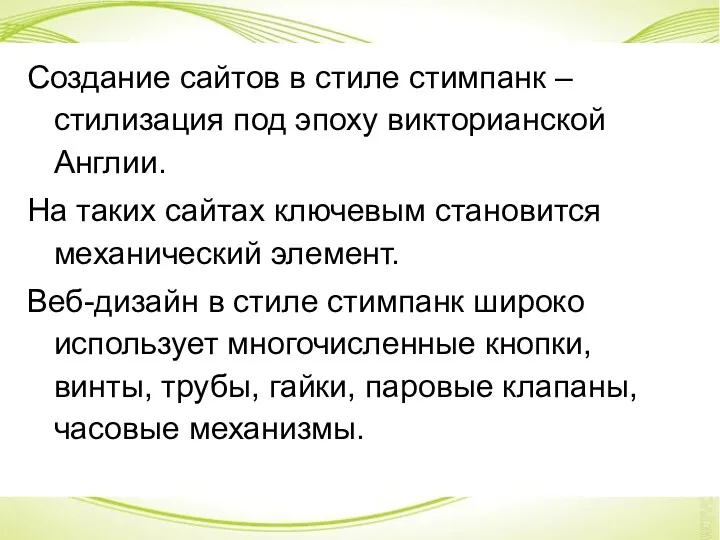
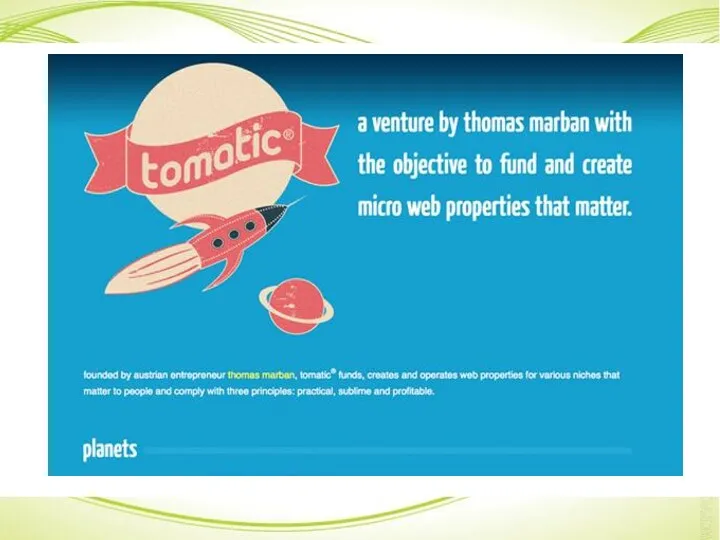
Создание сайтов в стиле стимпанк – стилизация под эпоху викторианской Англии.
На таких сайтах ключевым становится механический элемент.
Веб-дизайн в стиле стимпанк широко использует многочисленные кнопки, винты, трубы, гайки, паровые клапаны, часовые механизмы.
Слайд 67

Основные черты стиля:
Добавление несовременного или старинного (автомобили, летающие корабли, механические роботы,
дирижабли).
Использование таких аксессуаров как вентиляторы, шестерни, рычаги.
Слайд 68

Слайд 69

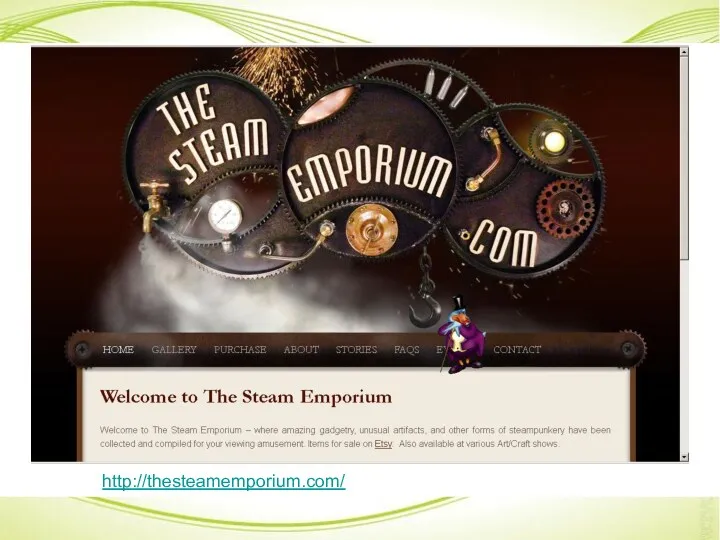
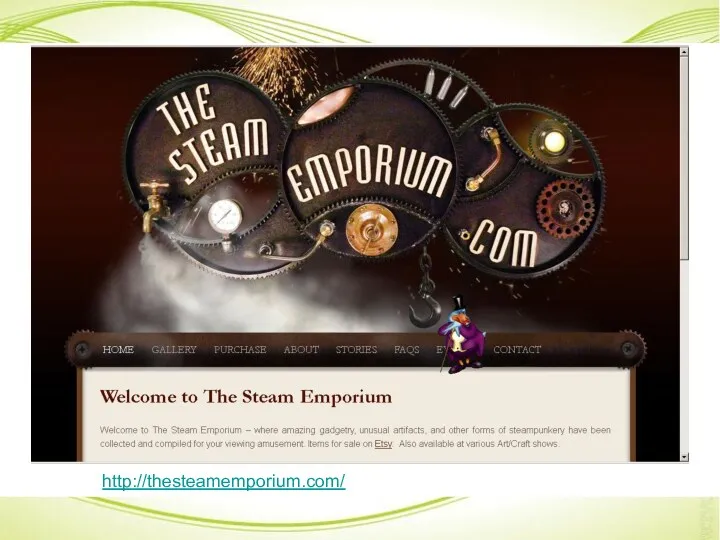
http://thesteamemporium.com/
Слайд 70






































































 Перспектива интерьера
Перспектива интерьера “Двобій Ахілла і Гектора”. Образи Ахілла і Гектора. Порівняльна характеристика героїв
“Двобій Ахілла і Гектора”. Образи Ахілла і Гектора. Порівняльна характеристика героїв Методическая подборка фотоматериала для работы с Театром моды Силуэт
Методическая подборка фотоматериала для работы с Театром моды Силуэт Натюрморт в стиле кубизма
Натюрморт в стиле кубизма История мягкой игрушки
История мягкой игрушки Ранее Возрождение
Ранее Возрождение Графика. Искусство графики
Графика. Искусство графики Комикс: сюжет через рисунок
Комикс: сюжет через рисунок Лубок и вывески в России
Лубок и вывески в России Жанры изобразительного искусства
Жанры изобразительного искусства Мозаика в наследии М.В. Ломоносова
Мозаика в наследии М.В. Ломоносова Феникс романтизма
Феникс романтизма Культура України ХХ ст
Культура України ХХ ст Роскошный Голливуд
Роскошный Голливуд Хоровод. Правила хоровода
Хоровод. Правила хоровода Тряпичные куклы народов Поволжья
Тряпичные куклы народов Поволжья Макияж. Историческая справка
Макияж. Историческая справка Алфавит Ругаль
Алфавит Ругаль Живопись. Выразительные средства живописи
Живопись. Выразительные средства живописи Требования к поведению и внешнему виду сотрудников. Отдел продаж. Отдел ипотечного кредитования
Требования к поведению и внешнему виду сотрудников. Отдел продаж. Отдел ипотечного кредитования Образ Пушкина в изобразительном искусстве
Образ Пушкина в изобразительном искусстве История дизайна. Предвоенный дизайн в СССР
История дизайна. Предвоенный дизайн в СССР Дизайн. Комната для визуализации
Дизайн. Комната для визуализации Розвиток українського кіно
Розвиток українського кіно Экскурсиятануға кіріспе. ХVIII-ХІХ Ғ.Ғ. экскурсиялық істің пайда болуы
Экскурсиятануға кіріспе. ХVIII-ХІХ Ғ.Ғ. экскурсиялық істің пайда болуы Новогодний праздник для детей 9-11лет
Новогодний праздник для детей 9-11лет Мир в зеркале искусства. Р. Магритт:
Мир в зеркале искусства. Р. Магритт: Бадхака Стхана и Бадхакеш. Как вырасти через ограничение
Бадхака Стхана и Бадхакеш. Как вырасти через ограничение