Слайд 13Таблица базовых цветов
Наиболее приемлемым и удобным для чтения является черный текст на белом
фоне. В целом для оформления текста рекомендуются темные цвета, для оформления фона – холодные и ненасыщенные.
Если использовать белый шрифт на черном фоне, то его контрастность будет такой же, как у черного шрифта на белом фоне. Но, вместе с тем, в первом случае удобочитаемость текста будет значительно ниже, особенно при выборе шрифтов с засечками малых размеров – в частности, белые края букв кажутся размытыми.
Для того чтобы избежать подобного эффекта, необходимо применять шрифт размером не менее 14 пикселей. Вообще, если нельзя обойтись без оформления фона темным цветом, лучше выбрать не черный цвет, а какой-нибудь другой темный оттенок (например, в шестнадцатеричной системе кодирования цвета используются такие параметры для черного цвета как: 111111, 333333, 4d4d4d). Несмотря на то, что это немного снизит контрастность, эффект размытых краев букв будет существенно ниже.
Необходимо избегать комбинирования схожих цветов, например, серого шрифта на белом фоне. Низкий контраст приводит к чрезмерному напряжению зрения и быстро утомляет пользователя. Следует также осторожно использовать сочетания ярких, контрастных оттенков: (фиолетовых и желтых), (синих и красных), (черных и красных). Яркие цвета будут довольно контрастны, но их сочетание вызывает эффект «дрожания» текста на экране, что значительно осложняет его восприятие.
Сам фон лучше всего воспринимается в светлых, пастельных, спокойных тонах, без рисунков, узоров и водяных знаков. Делайте его однотонным, применяя различные приемы затухания или градиента, не забываем и о том, что среди нас есть люди, которые плохо различают сочетание оттенков красного с зеленым.
 Виды и жанры изобразительного искусства
Виды и жанры изобразительного искусства Изобразительное искусство в 30-е годы ХХ века
Изобразительное искусство в 30-е годы ХХ века The study of the traditional ornament of the peoples of the North as a means of forming cultural values
The study of the traditional ornament of the peoples of the North as a means of forming cultural values Сервировка сладкого стола. Праздничный этикет
Сервировка сладкого стола. Праздничный этикет Бернини, Джованни Лоренцо 7 декабря 1598, Неаполь – 28 ноября 1680, Рим
Бернини, Джованни Лоренцо 7 декабря 1598, Неаполь – 28 ноября 1680, Рим Важность Священных Писаний в жизни преданного
Важность Священных Писаний в жизни преданного Архитектура, живопись, скульптура России
Архитектура, живопись, скульптура России Європейське місто від створення до сьогодення. Венеція
Європейське місто від створення до сьогодення. Венеція Нонконформистское искусство в СССР
Нонконформистское искусство в СССР Настроение картины и музыки
Настроение картины и музыки Луна в знаках зодиака
Луна в знаках зодиака Алғыс айту күні
Алғыс айту күні Мистецтво високого відродження
Мистецтво високого відродження Золотая хохлома
Золотая хохлома Culture of the Russian North
Culture of the Russian North Цветотипы по временам года
Цветотипы по временам года Искусство XIX века
Искусство XIX века Японская чайная церемония
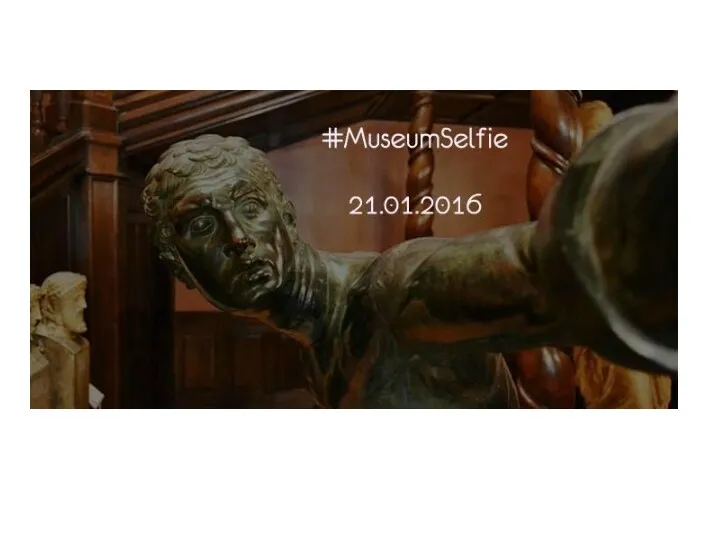
Японская чайная церемония Фото в музее
Фото в музее Рязань – Новогодняя столица России 2020. Проект
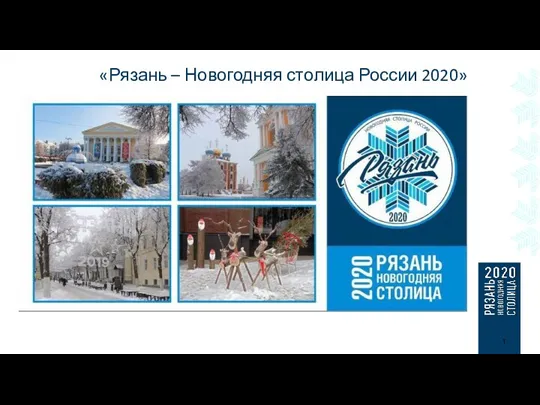
Рязань – Новогодняя столица России 2020. Проект Мой дом - мой образ жизни
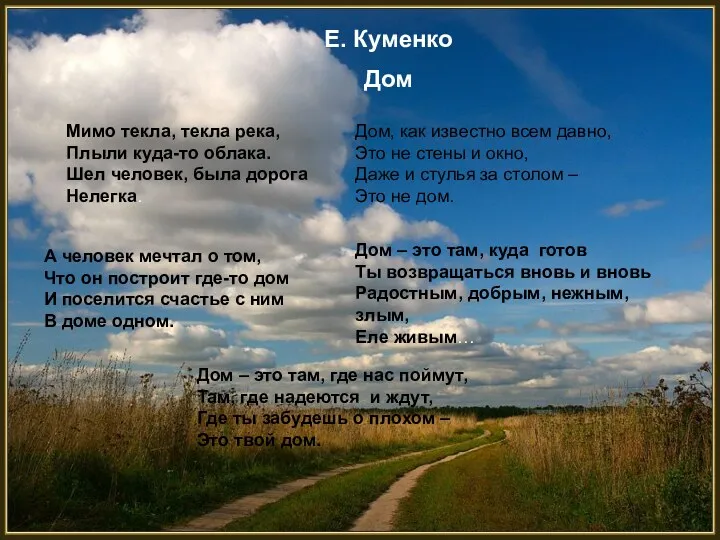
Мой дом - мой образ жизни Особенности творчества Клода Моне
Особенности творчества Клода Моне Подборка необычных памятников со всего мира, которые посвящены книгам (часть 1)
Подборка необычных памятников со всего мира, которые посвящены книгам (часть 1) франция мәдениеті
франция мәдениеті Технология выполнения массивной женской стрижки с укладкой, мелирования волос, свадебной прически
Технология выполнения массивной женской стрижки с укладкой, мелирования волос, свадебной прически Портрет в искусстве России XVIII-XIX веков
Портрет в искусстве России XVIII-XIX веков Disney princesses' transformation
Disney princesses' transformation Памятники тем, кого не было
Памятники тем, кого не было