Содержание
- 2. введение Цель: анализ продукта для выявления точек роста и мест для улучшения. Методы изучения проекта: Технический
- 3. Общая ситуация по продукту - сайт
- 4. Общая ситуация по проекту - сайт Замечания: Предоставлять ценность пользователю до авторизации: что за сайт, что
- 5. Общая ситуация по проекту - сайт Замечания: https://www.vet-royalcanin.ru/sitemap.xml отсутсвует карта сайта для пользователей/роботов поисковых систем. Создать
- 6. Техническое состояние продукта - сайт
- 7. Техническое состояние продукта - сайт Замечания: Добавить сайт в Яндекс.Каталог - повысит посещаемость и улучшит индексацию.
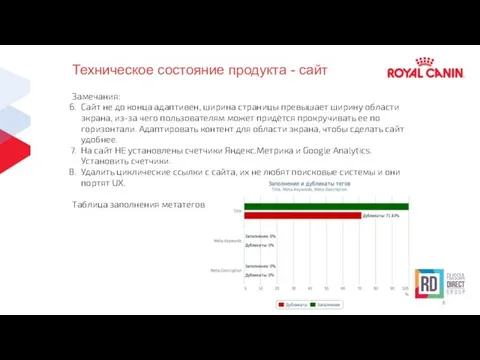
- 8. Техническое состояние продукта - сайт Замечания: Сайт не до конца адаптивен, ширина страницы превышает ширину области
- 9. Скорость загрузки продукта - сайт
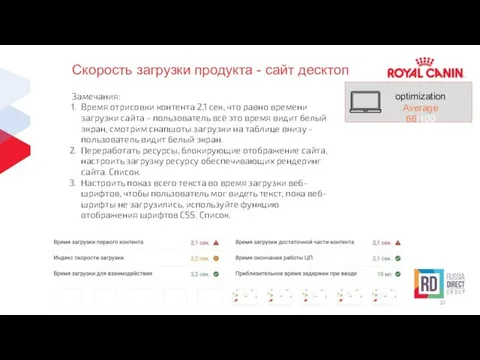
- 10. Скорость загрузки продукта - сайт десктоп Замечания: Время отрисовки контента 2,1 сек, что равно времени загрузки
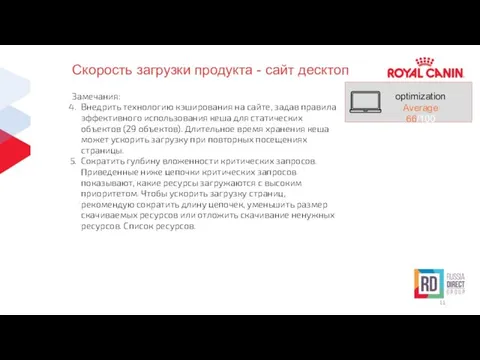
- 11. Скорость загрузки продукта - сайт десктоп Замечания: Внедрить технологию кэширования на сайте, задав правила эффективного использования
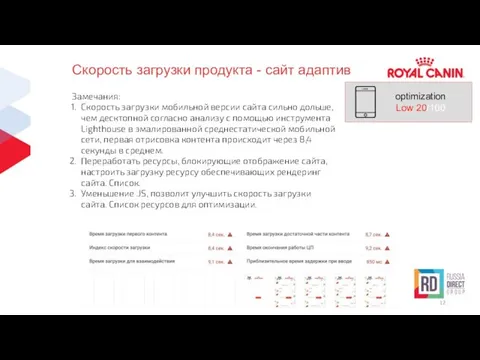
- 12. Скорость загрузки продукта - сайт адаптив Замечания: Скорость загрузки мобильной версии сайта сильно дольше, чем десктопной
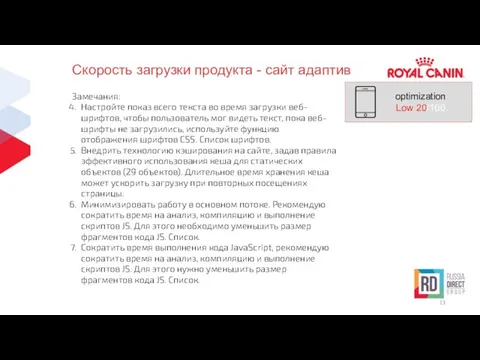
- 13. Скорость загрузки продукта - сайт адаптив Замечания: Настройте показ всего текста во время загрузки веб-шрифтов, чтобы
- 14. Скорость загрузки продукта - сайт адаптив Замечания: Сократить глубину вложенности критических запросов. Приведенные ниже цепочки критических
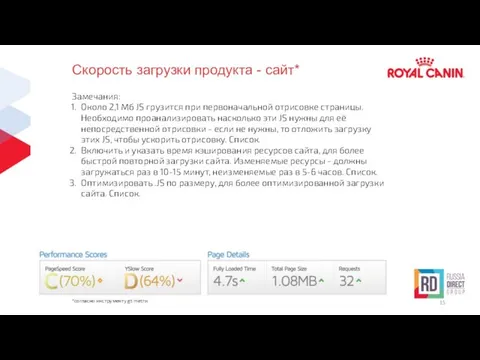
- 15. Скорость загрузки продукта - сайт* Замечания: Около 2,1 Мб JS грузится при первоначальной отрисовке страницы. Необходимо
- 16. Скорость загрузки продукта - сайт* Замечания: Добавить кэширование к статическим компонентам на сайте, для ускорения повторной
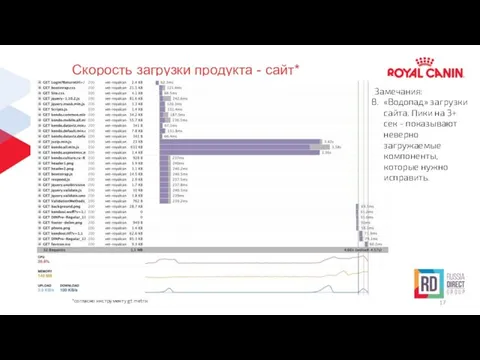
- 17. Скорость загрузки продукта - сайт* *согласно инструменту gt metrix Замечания: «Водопад» загрузки сайта. Пики на 3+
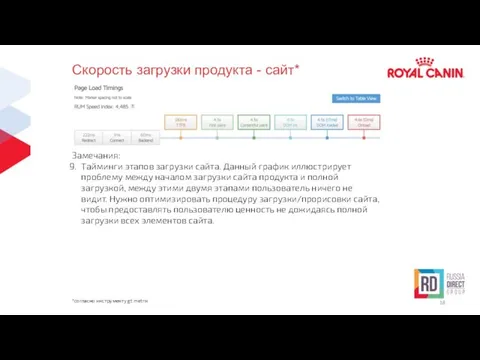
- 18. Скорость загрузки продукта - сайт* *согласно инструменту gt metrix Замечания: Тайминги этапов загрузки сайта. Данный график
- 19. Скорость загрузки продукта - сайт* *согласно инструменту gt metrix Видео отрисовки сайта посекундно.
- 20. Скорость загрузки продукта - сайт* *согласно инструменту W3C Замечания: Исправить ошибки в коде сайта. Ошибки в
- 21. Выводы по продукту - сайт Выводы: Исправление технического состояния сайта и скорости загрузки сильно улучшит UX
- 22. Улучшение UX/ui продукта - сайт
- 23. Улучшение UX/ui продукта - сайт Замечания: В рамках аудита подготовлены примерные прототипы улучшения UX/UI
- 24. Аудит продукта - приложение
- 25. Аудит продукта - приложение Данное приложение выполнено в виде простого WebView, поэтому результаты аудита одинаковы для
- 26. Аудит продукта - приложение Экран 1. Главный экран. Неинтуитивный дизайн, кнопка «Авторизоваться» и плашка «VET ACADEMY»
- 27. Аудит продукта - приложение Экран 2. авторизация. Окно авторизации. Рекомендуется использовать стандартные шрифты. Символ собачки вводит
- 28. Аудит продукта - приложение Экран 3. Личные данные. Страница абсолютно бесполезна. Никаких изменений внести нельзя, хотя
- 29. Аудит продукта - приложение Экран 4. Список кормов. Рекомендуется визуально отделить позиции друг от друга, сейчас
- 30. Аудит продукта - приложение Экран 4. Список кормов. В случае неудачного поиска необходимо добавить надпись о
- 31. Аудит продукта - приложение Экран 5. Подбор корма. При нахождении на странице «Подбор корма» и вводе
- 32. Аудит продукта - приложение Экран 6. Карточка товара. Переходим в карточку товара. Название товара в виде
- 33. Аудит продукта - приложение Экран 6. Карточка товара. Вернуться обратно в каталог можно также только пролистав
- 34. Аудит продукта - приложение Экран 6. Карточка товара. Если в карточке одного корма вы ссылаетесь на
- 35. Аудит продукта - приложение Экран 7. Сделать назначение. При выборе вет диеты и диагноза предлагаются корма
- 36. Аудит продукта - приложение Выводы по текущему приложению: Приложение в текущем формате, как уже и говорилось
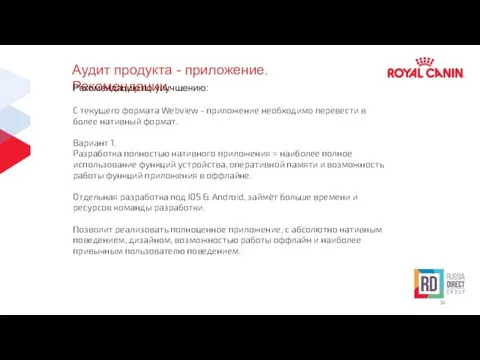
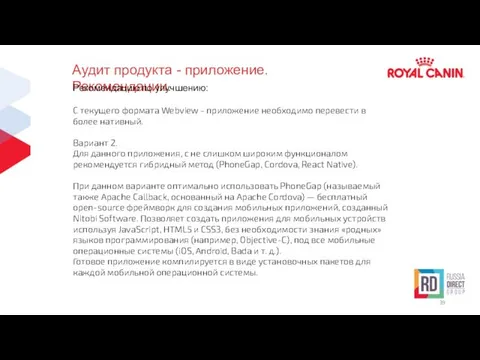
- 37. Аудит продукта - приложение. Рекомендации.
- 38. Аудит продукта - приложение. Рекомендации. Рекомендацию по улучшению: С текущего формата Webview - приложение необходимо перевести
- 39. Аудит продукта - приложение. Рекомендации. Рекомендацию по улучшению: С текущего формата Webview - приложение необходимо перевести
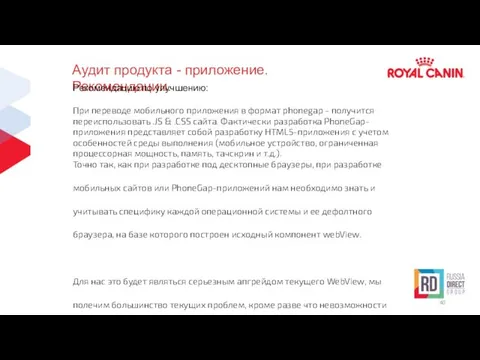
- 40. Аудит продукта - приложение. Рекомендации. Рекомендацию по улучшению: При переводе мобильного приложения в формат phonegap -
- 42. Скачать презентацию







































 Острая сердечная недостаточность
Острая сердечная недостаточность Honig, wir töten Kinder
Honig, wir töten Kinder Ремонт вала привода ткацкого станка
Ремонт вала привода ткацкого станка Изъятие земельного участка, который не используется по целевому назначению
Изъятие земельного участка, который не используется по целевому назначению Война во Вьетнаме 1 ноября 1957 - 30 апреля 1975
Война во Вьетнаме 1 ноября 1957 - 30 апреля 1975 Готичний стиль. Розвиток культури в епоху Середньовіччя
Готичний стиль. Розвиток культури в епоху Середньовіччя Презентация Кушнурская школа в годы Великой Отечественной войны
Презентация Кушнурская школа в годы Великой Отечественной войны Эффективность деятельности кадровой службы организации
Эффективность деятельности кадровой службы организации Альтернативная гражданская служба
Альтернативная гражданская служба Как появляются бабочки
Как появляются бабочки Новогодняя почта
Новогодняя почта Question words
Question words Формирование ритмико - мелодико - интонационной основы языка у детей с ТНР
Формирование ритмико - мелодико - интонационной основы языка у детей с ТНР Когнитивный подход А.Бека в психологической коррекции
Когнитивный подход А.Бека в психологической коррекции Презентация Вредно ли сладкое для зубов?
Презентация Вредно ли сладкое для зубов? В гостях у пряника
В гостях у пряника Prezentatsia_bez_nazvania
Prezentatsia_bez_nazvania MS Excel: основы работы
MS Excel: основы работы Теоретические основы реструктуризации
Теоретические основы реструктуризации Grade can we speak to rik morell
Grade can we speak to rik morell календарный план на один день ФГОС
календарный план на один день ФГОС История возникновения проблемы фирменного стиля
История возникновения проблемы фирменного стиля Вирощування ВРХ
Вирощування ВРХ Тема урока: Механическое движение. Материальная точка. Система отсчета. Координаты
Тема урока: Механическое движение. Материальная точка. Система отсчета. Координаты Сказание о Кише. Джек Лондон
Сказание о Кише. Джек Лондон Шаблоны для презентаций - 2
Шаблоны для презентаций - 2 Техника сварки под флюсом соединений угловых швов
Техника сварки под флюсом соединений угловых швов кроссворд по русскому языку
кроссворд по русскому языку