Слайд 2

Занятие на тему:
CSS selectors
Горбачевский Валерий
Слайд 3

3
Основные селекторы
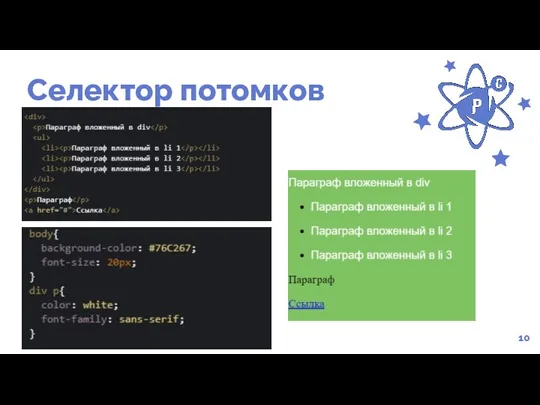
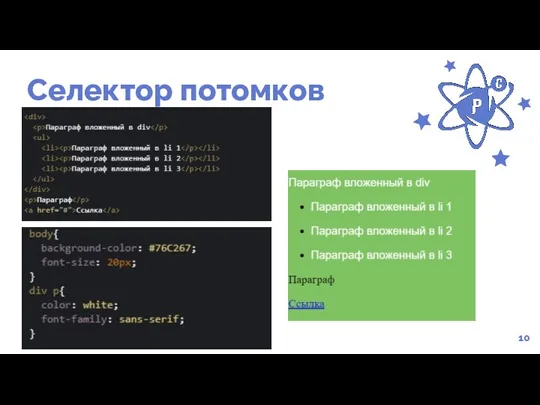
Селекторы потомков/детей
Селекторы соседей
Селекторы атрибутов
Псевдоклассы
Псевдоэлементы.
Слайд 4

Основные селекторы:
4
* - все элементы
div - тег
.class - класс
#id - идентификатор
Слайд 5

Слайд 6

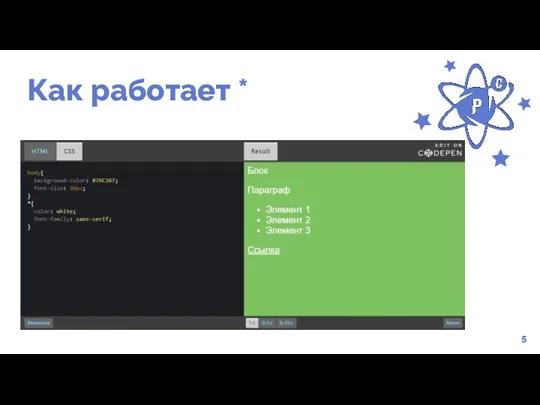
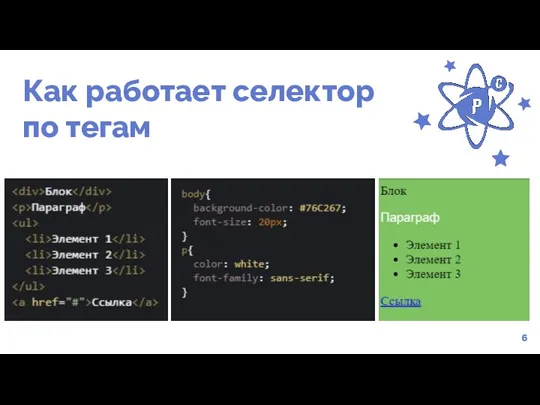
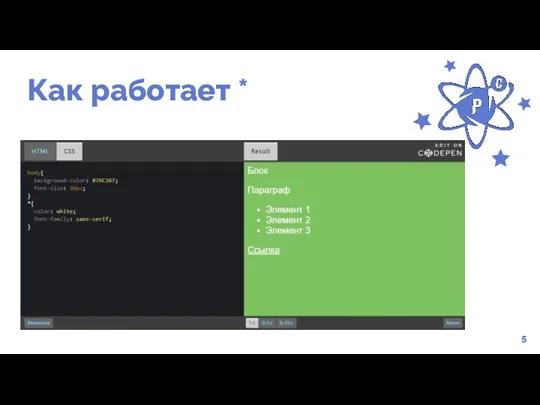
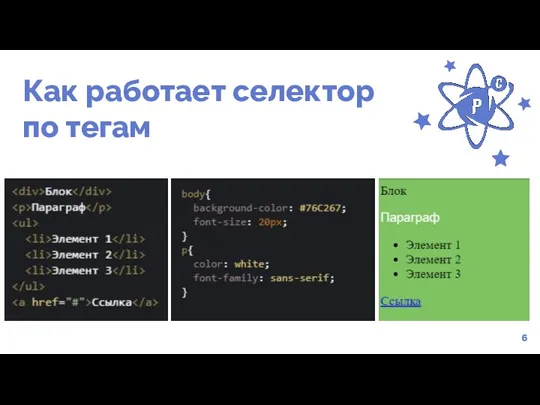
Как работает селектор по тегам
6
Слайд 7

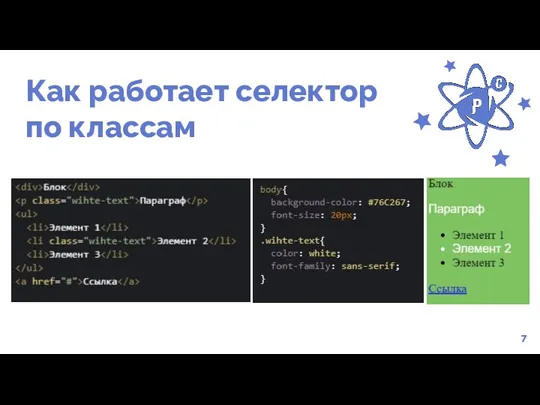
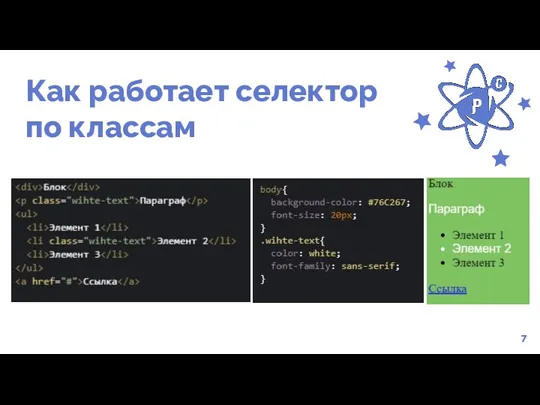
Как работает селектор по классам
7
Слайд 8

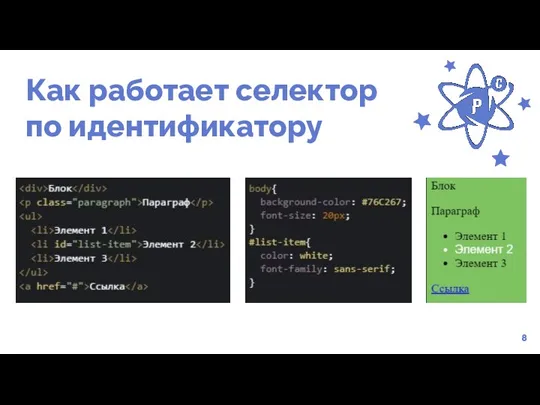
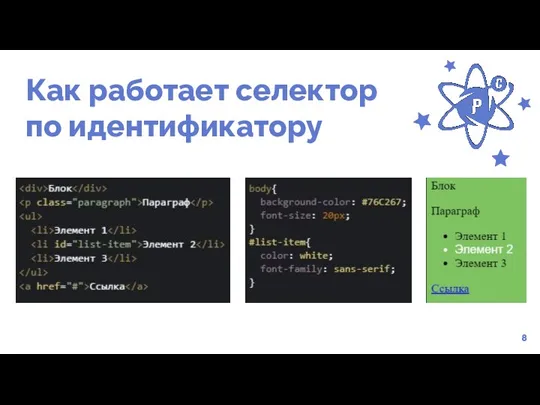
Как работает селектор по идентификатору
8
Слайд 9

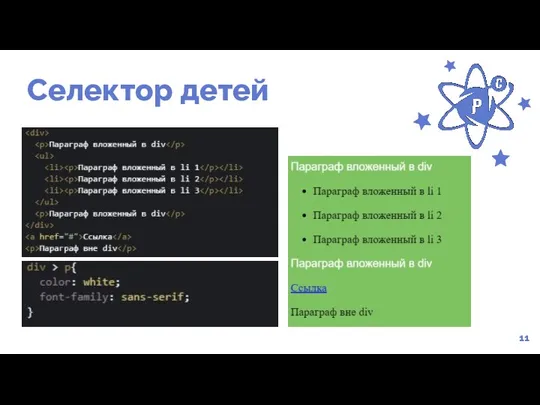
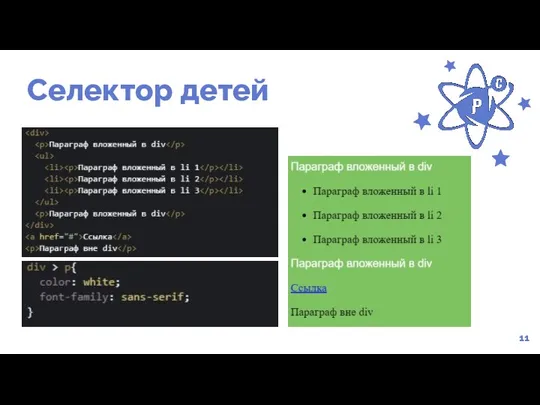
Селекторы потомков/детей
9
div p - все потомки
div > p - все дети
Слайд 10

Слайд 11

Слайд 12

Селектор соседей
12
div + p - первый непосредственный сосед
div ~ p -
все последующие соседи
Слайд 13

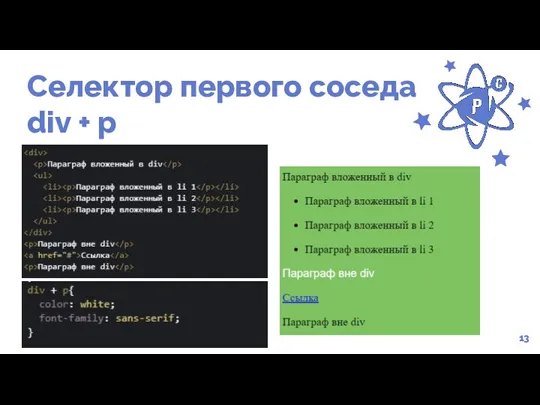
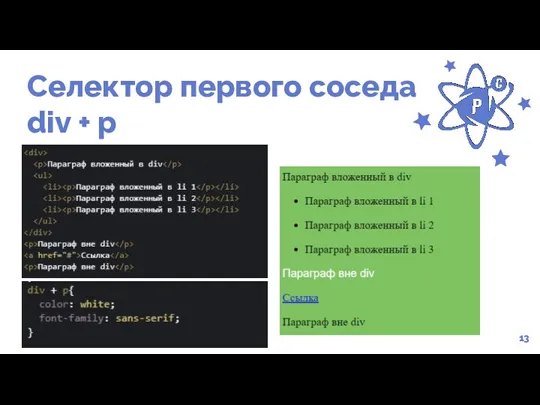
Селектор первого соседа
div + p
13
Слайд 14

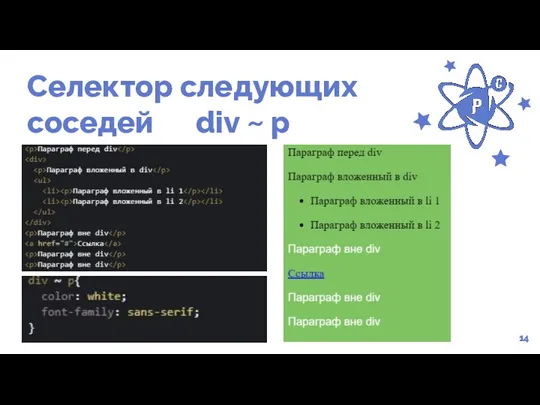
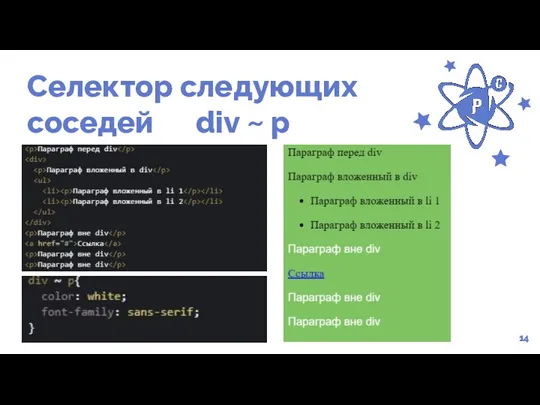
Селектор следующих соседей div ~ p
14
Слайд 15
![Селекторы по атрибут 15 [class] - тег содержит данный атрибут](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/31443/slide-14.jpg)
Селекторы по атрибут
15
[class] - тег содержит данный атрибут
[class="box"] - конкретное значение
атрибута
[class~="box"] - атрибут содержит данное слово
[class^="box"] - значение атрибута начинается с данной последовательности символов
[href$=".pdf"] - значение атрибута заканчивается на данную последовательность символов
[class*="box"] - значение атрибута содержит данную последовательность символов
Слайд 16
![Селектор атрибута [attribute-name] 16](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/31443/slide-15.jpg)
Селектор атрибута
[attribute-name]
16
Слайд 17
![Селектор с конкретным значением атрибута [class="paragraph"] 17](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/31443/slide-16.jpg)
Селектор с конкретным значением атрибута [class="paragraph"]
17
Слайд 18
![Атрибут содержит определенное слово [class~="first"] 18](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/31443/slide-17.jpg)
Атрибут содержит определенное слово [class~="first"]
18
Слайд 19
![Первые символы атрибута [class^="box"] 19](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/31443/slide-18.jpg)
Первые символы атрибута
[class^="box"]
19
Слайд 20
![Последние символы атрибута [href$="pdf"] 20](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/31443/slide-19.jpg)
Последние символы атрибута
[href$="pdf"]
20
Слайд 21
![Последовательность символов в атрибуте [class*="box"] 21](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/31443/slide-20.jpg)
Последовательность символов в атрибуте [class*="box"]
21
Слайд 22

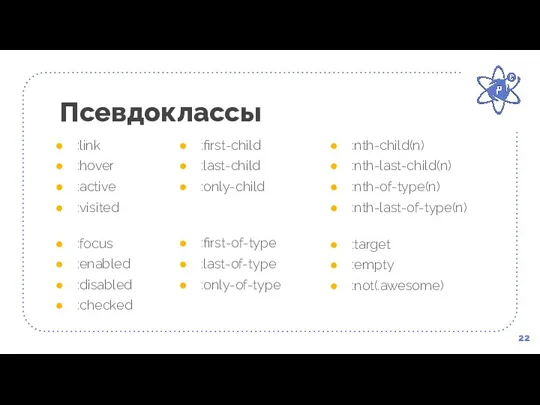
Псевдоклассы
22
:link
:hover
:active
:visited
:first-child
:last-child
:only-child
:nth-child(n)
:nth-last-child(n)
:nth-of-type(n)
:nth-last-of-type(n)
:focus
:enabled
:disabled
:checked
:first-of-type
:last-of-type
:only-of-type
:target
:empty
:not(.awesome)
Слайд 23

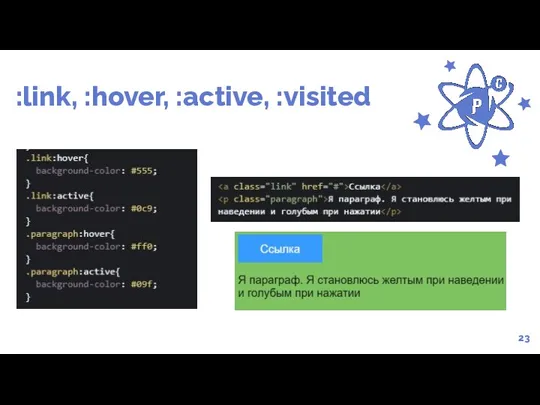
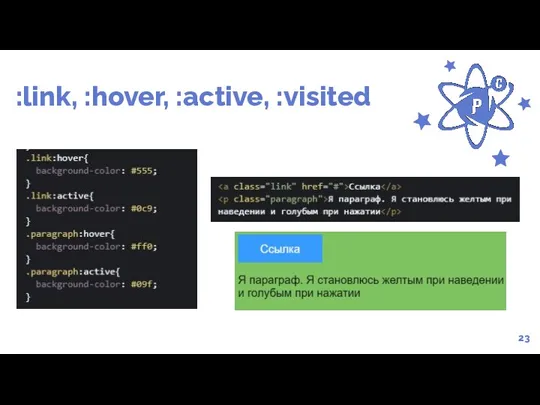
:link, :hover, :active, :visited
23
Слайд 24

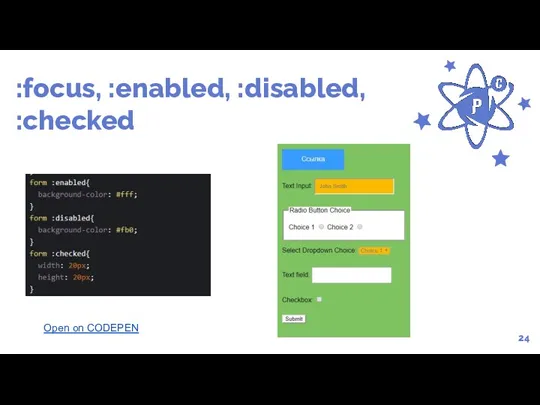
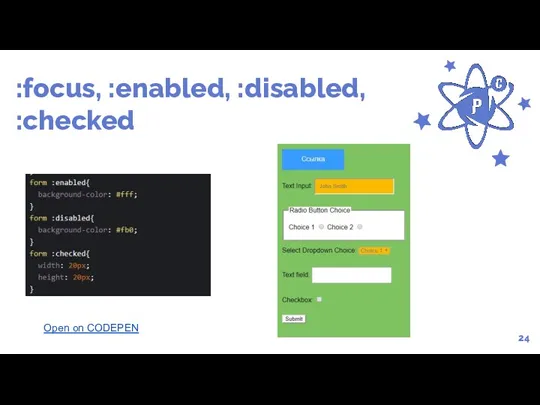
:focus, :enabled, :disabled, :checked
24
Open on CODEPEN
Слайд 25

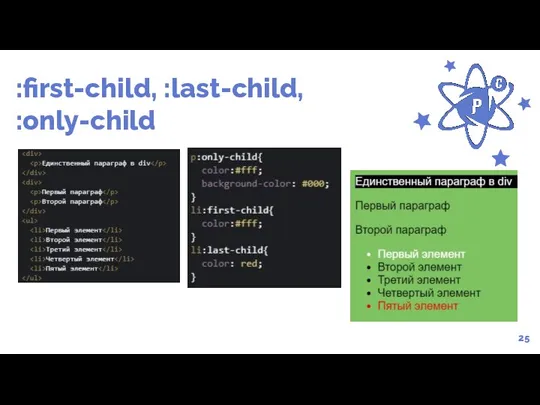
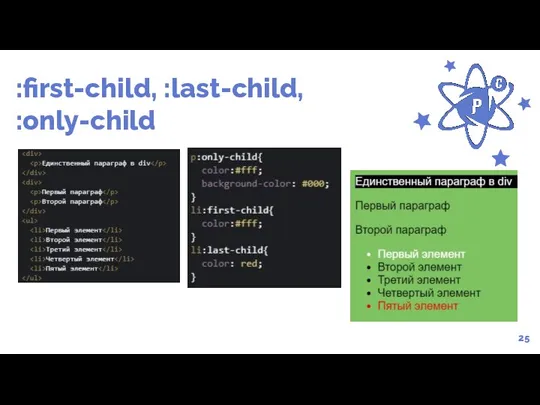
:first-child, :last-child, :only-child
25
Слайд 26

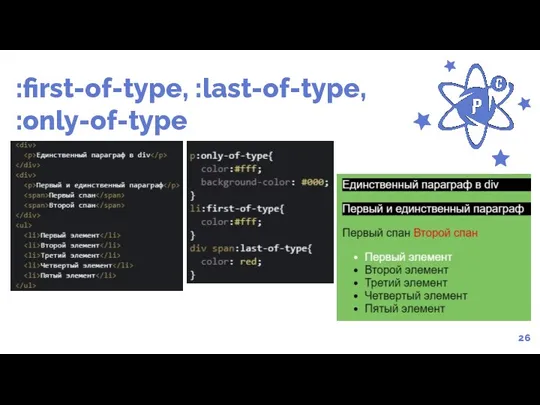
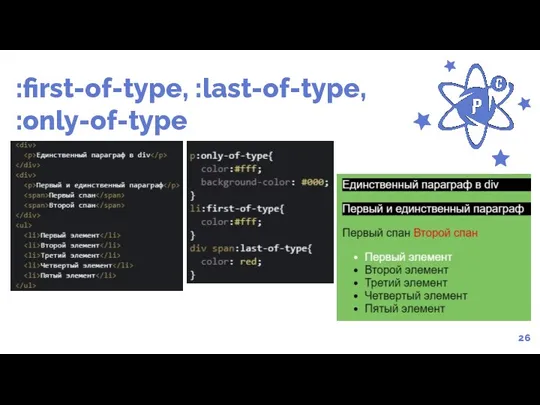
:first-of-type, :last-of-type, :only-of-type
26
Слайд 27

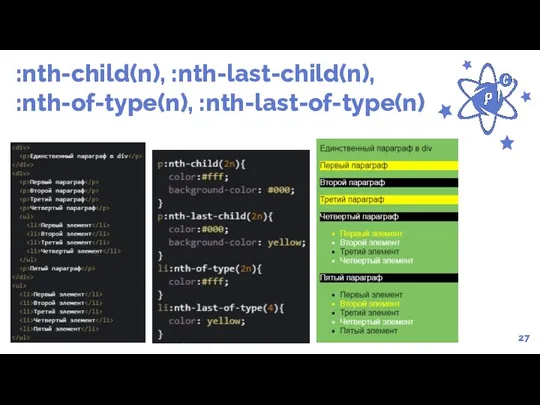
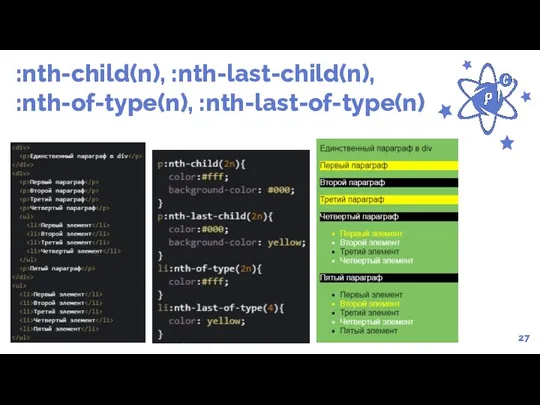
:nth-child(n), :nth-last-child(n),
:nth-of-type(n), :nth-last-of-type(n)
27
Слайд 28

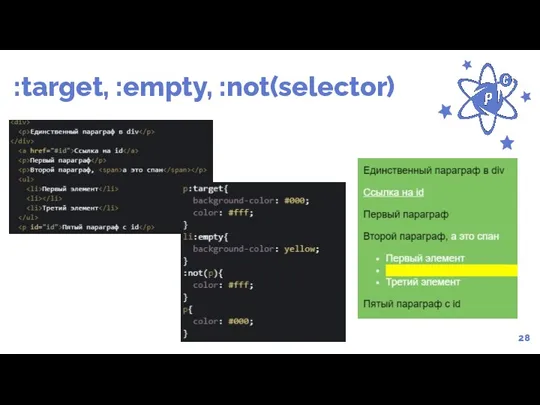
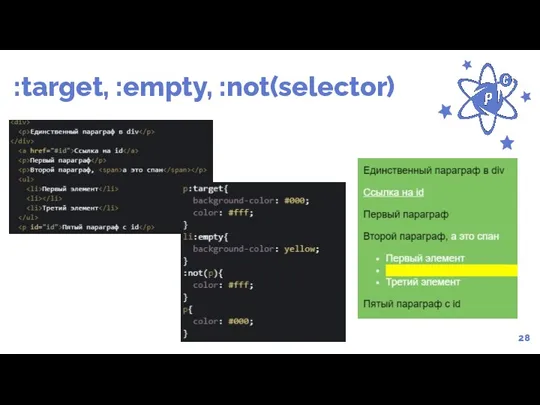
:target, :empty, :not(selector)
28
Слайд 29

Псевдоэлементы
29
:first-letter
:first-line
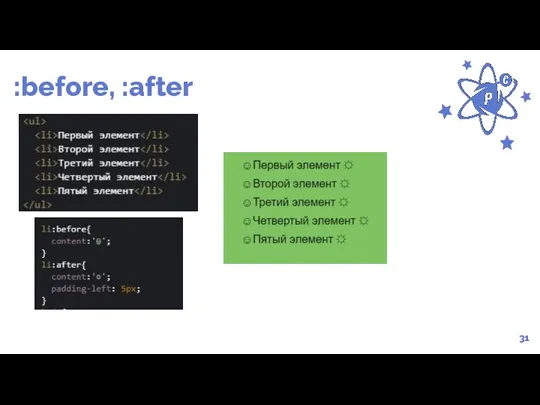
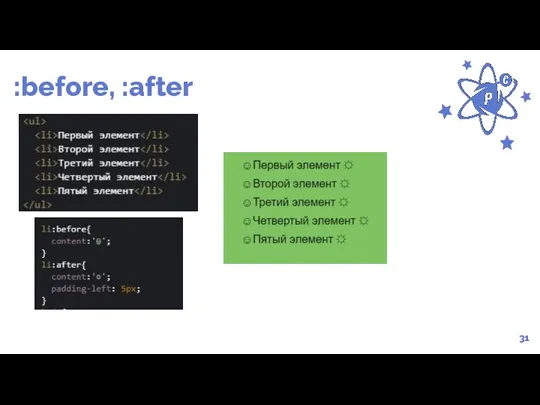
:before
:after
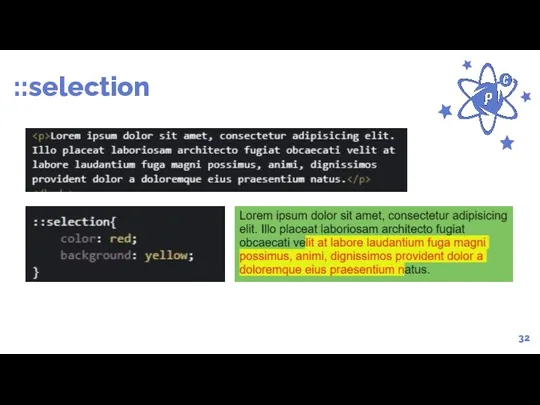
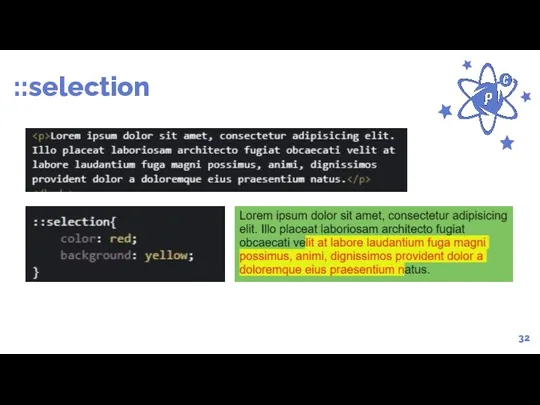
::selection
Слайд 30

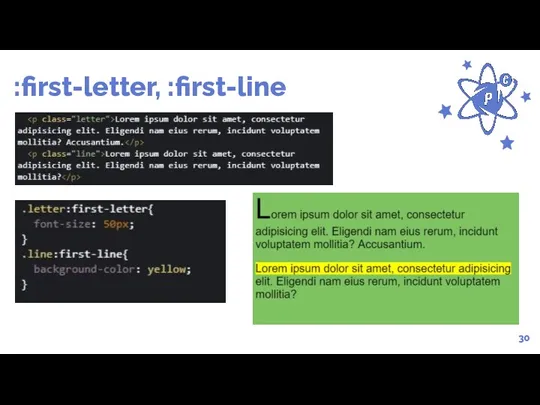
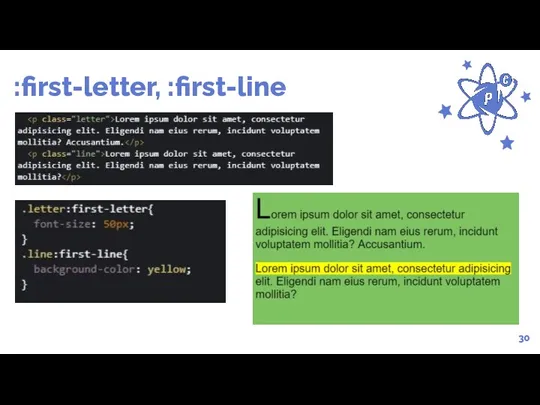
:first-letter, :first-line
30
Слайд 31

Слайд 32














![Селекторы по атрибут 15 [class] - тег содержит данный атрибут](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/31443/slide-14.jpg)
![Селектор атрибута [attribute-name] 16](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/31443/slide-15.jpg)
![Селектор с конкретным значением атрибута [class="paragraph"] 17](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/31443/slide-16.jpg)
![Атрибут содержит определенное слово [class~="first"] 18](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/31443/slide-17.jpg)
![Первые символы атрибута [class^="box"] 19](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/31443/slide-18.jpg)
![Последние символы атрибута [href$="pdf"] 20](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/31443/slide-19.jpg)
![Последовательность символов в атрибуте [class*="box"] 21](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/31443/slide-20.jpg)











 Тур по Горному Алтаю Большая прогулка
Тур по Горному Алтаю Большая прогулка Основы моделирования вычислительных систем
Основы моделирования вычислительных систем Who is the pride of your country
Who is the pride of your country Алмаз - Жемчужина кен орны
Алмаз - Жемчужина кен орны Информационные технологии в профессии. Сфера IT
Информационные технологии в профессии. Сфера IT Теплообменное оборудование тепловых пунктов. Кожухотрубные теплообменники
Теплообменное оборудование тепловых пунктов. Кожухотрубные теплообменники Методический семинар Методика проведения нестандартного урока
Методический семинар Методика проведения нестандартного урока Электронное портфолио - папка (файлы) с документами, фото, диагностическими,воспитательными и методическими материалами.
Электронное портфолио - папка (файлы) с документами, фото, диагностическими,воспитательными и методическими материалами. Непозиционные системы счисления
Непозиционные системы счисления Малі тіла Сонячної системи
Малі тіла Сонячної системи Проект эффективной разработки месторождения Снежное
Проект эффективной разработки месторождения Снежное Автоматизация хранения сельскохозяйственной продукции
Автоматизация хранения сельскохозяйственной продукции Отчет по нравственно - патриотическому воспитанию за учебный год в группе старшего дошкольного возраста с 5 до 6 лет
Отчет по нравственно - патриотическому воспитанию за учебный год в группе старшего дошкольного возраста с 5 до 6 лет Innovation electric car: Tesla
Innovation electric car: Tesla Объем и скорость передачи цифрового потока ТВ-информации. Резервы сокращения цифрового потока ТВ-систем. (Лекция 5)
Объем и скорость передачи цифрового потока ТВ-информации. Резервы сокращения цифрового потока ТВ-систем. (Лекция 5) Презентация к беседе Воздух, которым мы дышим
Презентация к беседе Воздух, которым мы дышим Землетрясения. Презентация к урокам географии и ОБЖ.
Землетрясения. Презентация к урокам географии и ОБЖ. Буровые технологические жидкости. Скважины. (Лекция 1)
Буровые технологические жидкости. Скважины. (Лекция 1) Интеллектуальная игра Самый умный
Интеллектуальная игра Самый умный Современные постановки пьесы Чайка А.П. Чехова на сцене русских театров
Современные постановки пьесы Чайка А.П. Чехова на сцене русских театров Эбру специализация
Эбру специализация Рынок услуг интернет-маркетинга
Рынок услуг интернет-маркетинга Модернизация поездной радиосвязи с применением цифровой радиосвязи стандарта DMR
Модернизация поездной радиосвязи с применением цифровой радиосвязи стандарта DMR Нагревание воздуха и его температура
Нагревание воздуха и его температура Проблемы российского образования в современных условиях
Проблемы российского образования в современных условиях Движение воды в океане
Движение воды в океане Финансовая система РФ, ее основные звенья, их взаимосвязь
Финансовая система РФ, ее основные звенья, их взаимосвязь Загадки о Великой Отечественной войне
Загадки о Великой Отечественной войне