Содержание
- 2. В программе блокнот создадим 1-ю страничку, не забудем сохранить её под именем index.html Для просмотра страницы
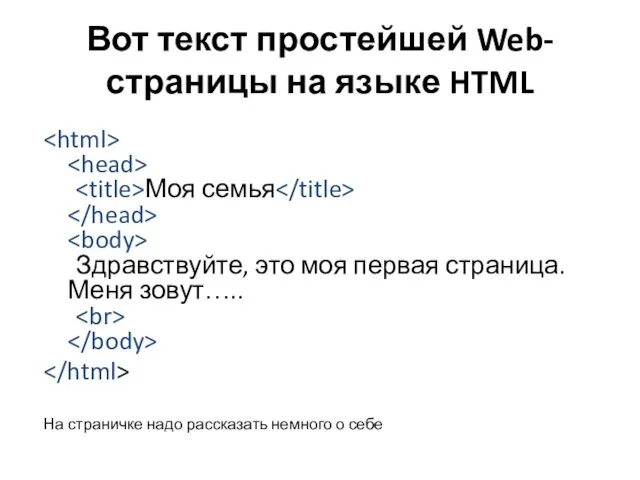
- 3. Вот текст простейшей Web-страницы на языке HTML Моя семья Здравствуйте, это моя первая страница. Меня зовут…..
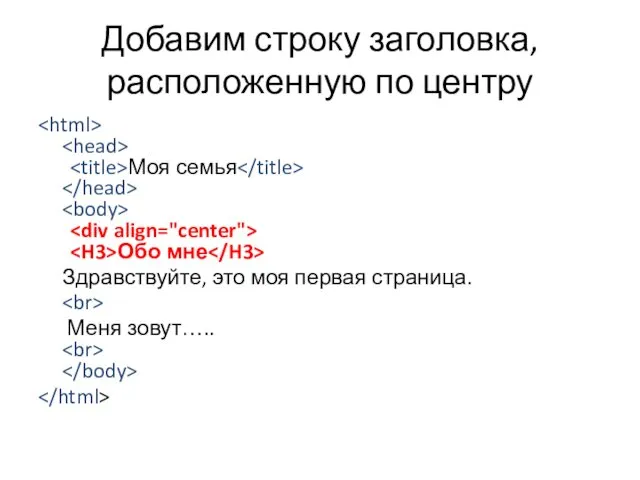
- 4. Добавим строку заголовка, расположенную по центру Моя семья Обо мне Здравствуйте, это моя первая страница. Меня
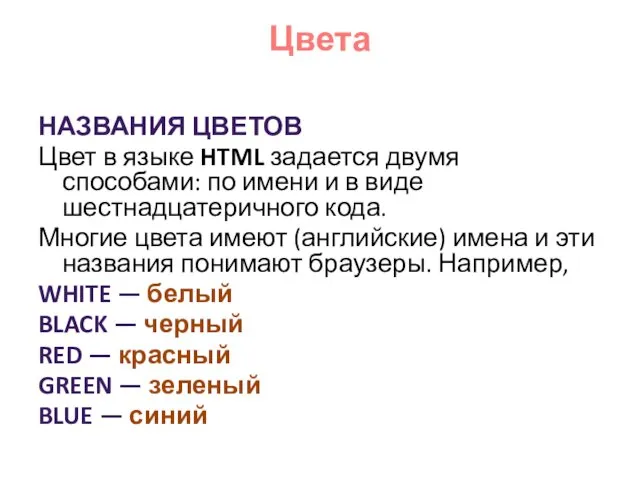
- 5. Цвета НАЗВАНИЯ ЦВЕТОВ Цвет в языке HTML задается двумя способами: по имени и в виде шестнадцатеричного
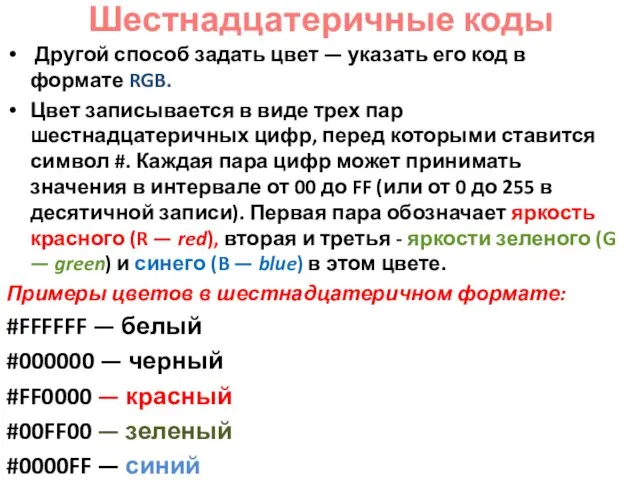
- 6. Шестнадцатеричные коды Другой способ задать цвет — указать его код в формате RGB. Цвет записывается в
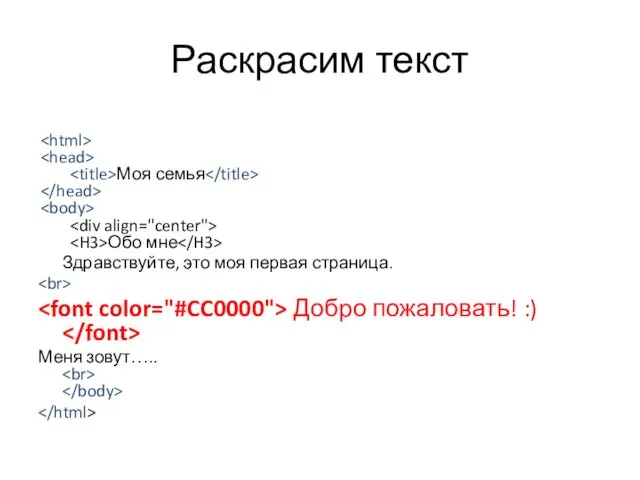
- 7. Раскрасим текст Моя семья Обо мне Здравствуйте, это моя первая страница. Добро пожаловать! :) Меня зовут…..
- 8. Добавим новые страницы: Скопируйте текст предыдущей страницы и вставьте его на две новые страницы 2-ю страницу
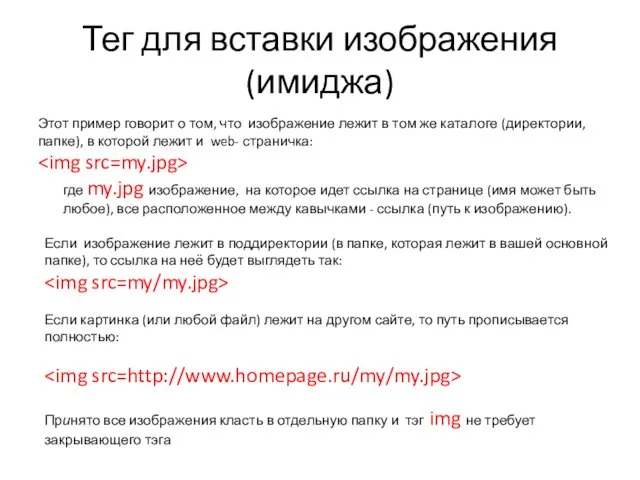
- 9. Тег для вставки изображения (имиджа) Этот пример говорит о том, что изображение лежит в том же
- 10. Добавим на страницу изображение Моя семья Обо мне Здравствуйте, это моя первая страница. Добро пожаловать! :)
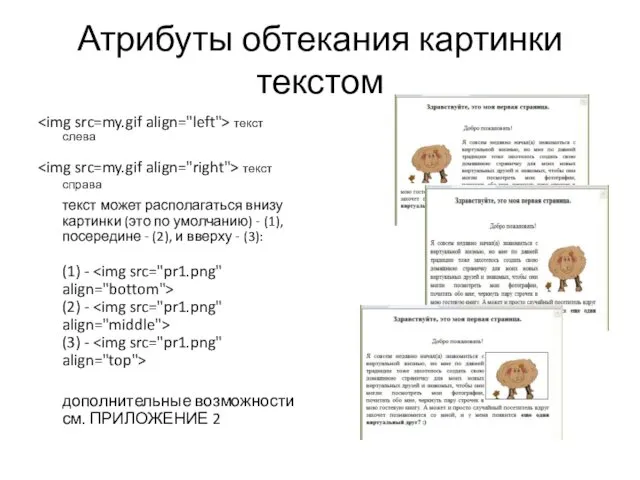
- 11. Атрибуты обтекания картинки текстом текст слева текст справа текст может располагаться внизу картинки (это по умолчанию)
- 12. Цвет фона Цвет фона устанавливается в уже знакомом нам тэге : 000000 - код черного цвета,
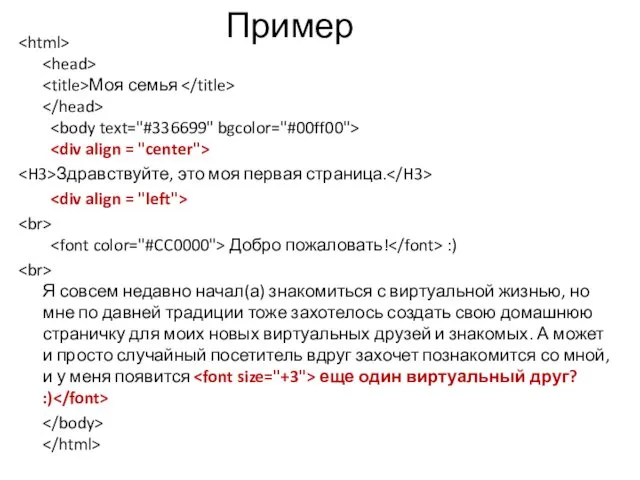
- 13. Пример Моя семья Здравствуйте, это моя первая страница. Добро пожаловать! :)
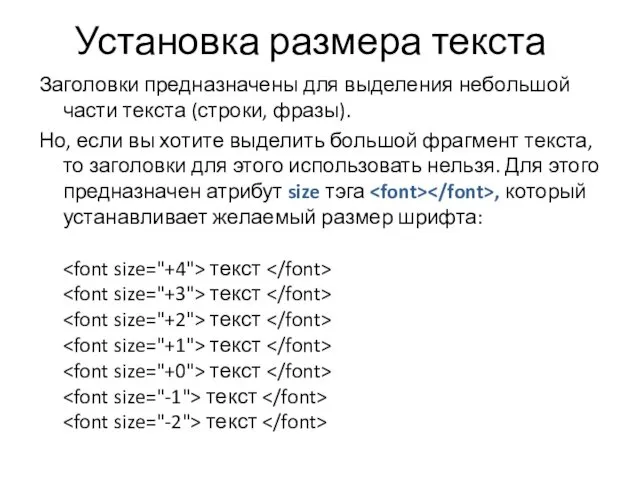
- 14. Установка размера текста Заголовки предназначены для выделения небольшой части текста (строки, фразы). Но, если вы хотите
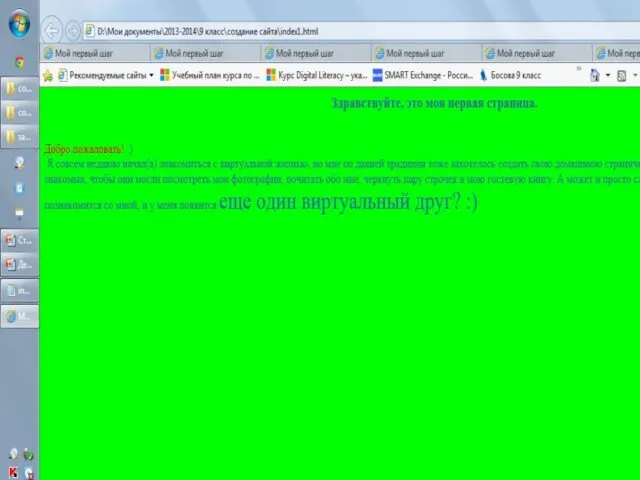
- 15. Пример Моя семья Здравствуйте, это моя первая страница. Добро пожаловать! :) Я совсем недавно начал(а) знакомиться
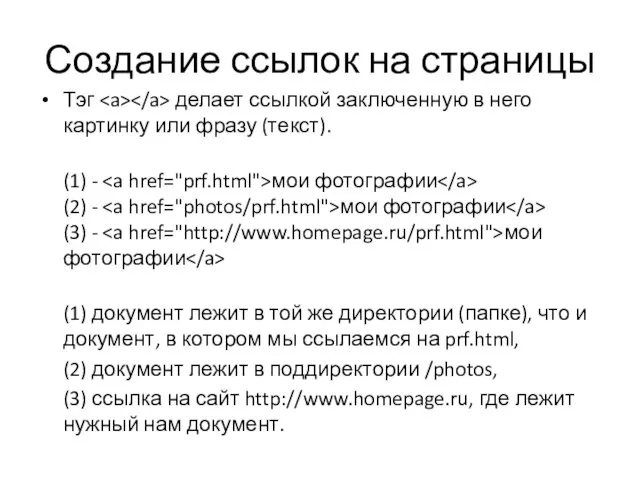
- 17. Создание ссылок на страницы Тэг делает ссылкой заключенную в него картинку или фразу (текст). (1) -
- 19. Скачать презентацию









 Если картинка (или любой файл) лежит на другом сайте, то путь прописывается полностью:
Если картинка (или любой файл) лежит на другом сайте, то путь прописывается полностью:
 Принято все изображения класть в отдельную папку и тэг img не требует закрывающего тэга
Принято все изображения класть в отдельную папку и тэг img не требует закрывающего тэга 


 (2) -
(2) - 





 Наладка технологического оборудования на производстве
Наладка технологического оборудования на производстве Природные ресурсы земной коры
Природные ресурсы земной коры Праздник Выпускной в начальной школе
Праздник Выпускной в начальной школе Гепатит А
Гепатит А Артериит Такаясу (неспецифический аортоартериит, болезнь отсутсвия пульса, синдром дуги аорты)
Артериит Такаясу (неспецифический аортоартериит, болезнь отсутсвия пульса, синдром дуги аорты) Материалы для подготовки к ОГЭ по географии
Материалы для подготовки к ОГЭ по географии Порядок разработки инструкций по охране труда
Порядок разработки инструкций по охране труда Ұлттық сараптау және сертификаттау орталығы
Ұлттық сараптау және сертификаттау орталығы Рослинний світ
Рослинний світ Презентация CONTEMPORARY-свобода мысли и движения
Презентация CONTEMPORARY-свобода мысли и движения Учебно- методическое пособие- По грибы старик собрался, а в грибах не разбирался
Учебно- методическое пособие- По грибы старик собрался, а в грибах не разбирался Вурдалаки - упыри
Вурдалаки - упыри Познавательный детско-родительский проект Волшебный цветок
Познавательный детско-родительский проект Волшебный цветок Insidious
Insidious География населения мира
География населения мира Основные виды сырья, используемые на FLLC MEBELAIN
Основные виды сырья, используемые на FLLC MEBELAIN Своя игра
Своя игра JavaScript. Разработка мобильных приложений. (Лекция 9)
JavaScript. Разработка мобильных приложений. (Лекция 9) Транспорт Атырауской области
Транспорт Атырауской области Микропроцессорная техника. (Лекция 1)
Микропроцессорная техника. (Лекция 1) Технология групповой работы в начальной школе.
Технология групповой работы в начальной школе. Глобализация КСО. Особенности корпоративной социальной ответственности транснациональных корпораций
Глобализация КСО. Особенности корпоративной социальной ответственности транснациональных корпораций Школа народной куклы
Школа народной куклы Презентации уроков и контрольно-измерительные материалы к предмету География Иркутской области (9 класс) Диск
Презентации уроков и контрольно-измерительные материалы к предмету География Иркутской области (9 класс) Диск Микроконтроллер – однокристальная микропроцессорная система с программной логикой
Микроконтроллер – однокристальная микропроцессорная система с программной логикой Самостоятельные работы по разделу Химические реакции в рамках рабочей программы по химии для 8 класса с учетом требований ФГОС
Самостоятельные работы по разделу Химические реакции в рамках рабочей программы по химии для 8 класса с учетом требований ФГОС Жесткий диск
Жесткий диск Уран. Седьмая планета от Солнца
Уран. Седьмая планета от Солнца