Слайд 2

Занятие на тему:
Document Object Model
Горбачевский Валерий
Слайд 3

3
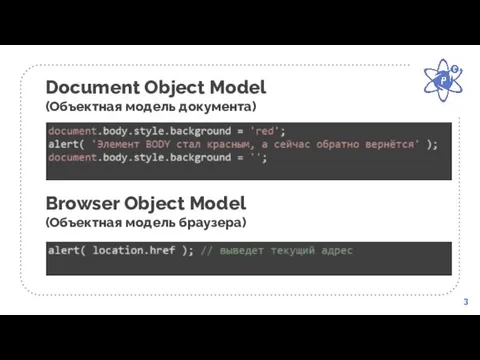
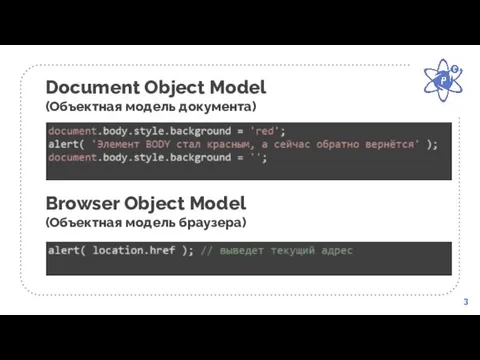
Document Object Model
(Объектная модель документа)
Browser Object Model
(Объектная модель браузера)
Слайд 4

Слайд 5

З типа действий с DOM
5
Manipulation
Traversal
Events
Слайд 6

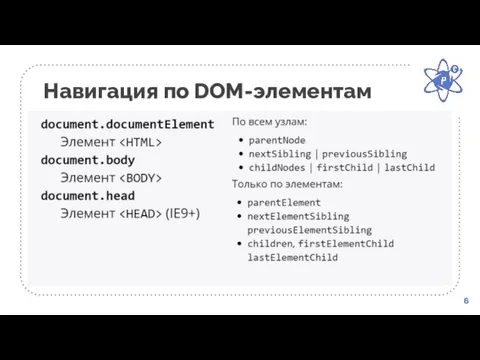
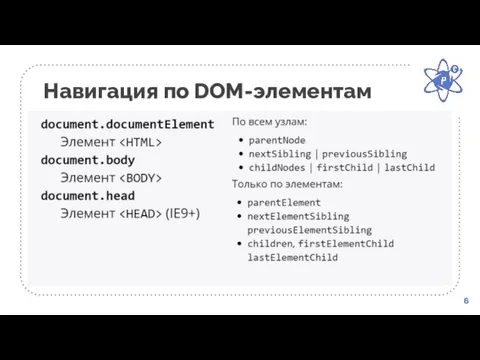
Навигация по DOM-элементам
6
Слайд 7

Слайд 8

Слайд 9

Слайд 10

10
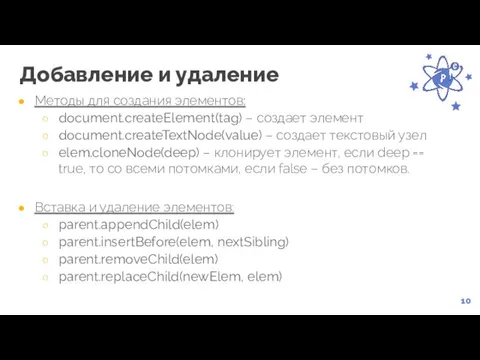
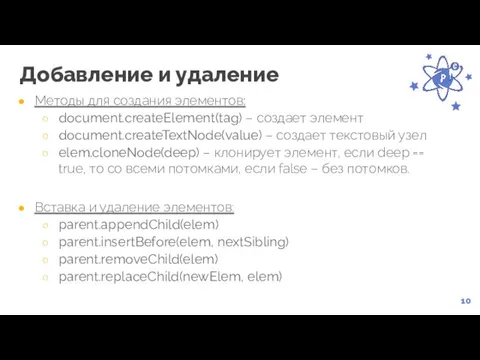
Добавление и удаление
Методы для создания элементов:
document.createElement(tag) – создает элемент
document.createTextNode(value) – создает
текстовый узел
elem.cloneNode(deep) – клонирует элемент, если deep == true, то со всеми потомками, если false – без потомков.
Вставка и удаление элементов:
parent.appendChild(elem)
parent.insertBefore(elem, nextSibling)
parent.removeChild(elem)
parent.replaceChild(newElem, elem)
Слайд 11

11
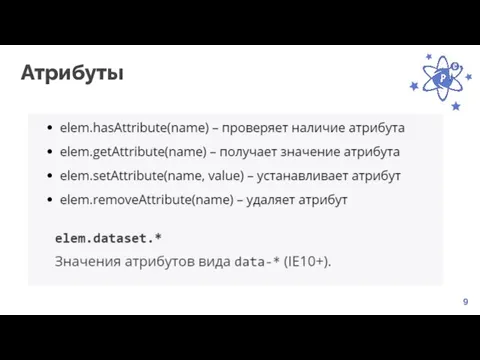
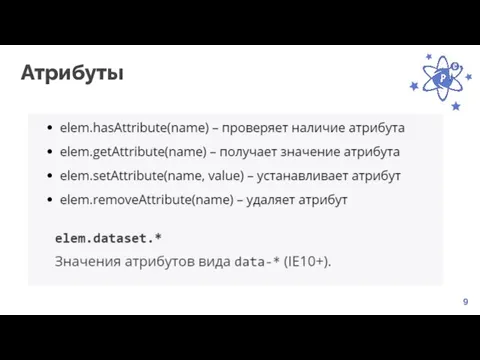
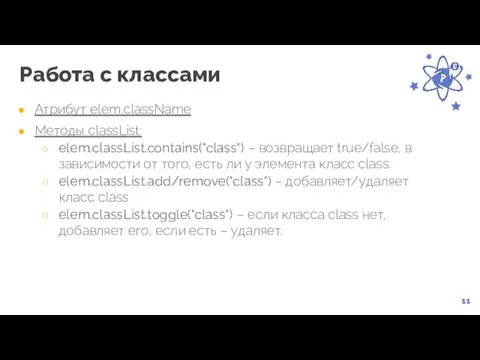
Работа с классами
Атрибут elem.className
Методы classList:
elem.classList.contains("class") – возвращает true/false, в зависимости от
того, есть ли у элемента класс class.
elem.classList.add/remove("class") – добавляет/удаляет класс class
elem.classList.toggle("class") – если класса class нет, добавляет его, если есть – удаляет.
Слайд 12

12
Стили
Свойство style – это объект, в котором CSS-свойства пишутся вотТакВот. Чтение
и изменение его свойств – это, по сути, работа с компонентами атрибута style.
style.cssText – строка стилей для чтения или записи. Аналог полного атрибута style.
Свойство currentStyle(IE8-) и метод getComputedStyle (IE9+, стандарт) позволяют получить реальное, применённое сейчас к элементу свойство стиля с учётом CSS-каскада и браузерных стилей по умолчанию.
При этом currentStyle возвращает значение из CSS, до окончательных вычислений, а getComputedStyle – окончательное, непосредственно применённое к элементу (как правило).
Слайд 13

13
Зайдите на сайт airbnb.com, откройте консоль в DevTools
и проделайте следующее:
Выберите
тег заголовка с уникальным именем класса и изменить текст
Выберите любой элемент на странице и удалите его
Выберите любой элемент и измените одно из его свойств CSS
Выберите определенную секцию (section) и переместить ее вниз 250 пикселей
Выберите любой компонент, например панель, и измените его видимость
Определить функцию с именем highFive, которая выводит "Дай пять!", а затем выполнить ее












 Переход на электронный листок нетрудоспособности
Переход на электронный листок нетрудоспособности 23 Февраля – День Защитника Отечества
23 Февраля – День Защитника Отечества Редактирование материалов. Особенности редактирования текстов. Авторская правка. Редакторская правка
Редактирование материалов. Особенности редактирования текстов. Авторская правка. Редакторская правка Основы учения об инфекции
Основы учения об инфекции Экологическая викторина Вопросы задает природа
Экологическая викторина Вопросы задает природа Основные направления международного сотрудничества России в области безопасности жизнедеятельности
Основные направления международного сотрудничества России в области безопасности жизнедеятельности сравнение десятичных дробей
сравнение десятичных дробей Разработка функционального контроля восьмиразрядных микроконтроллеров
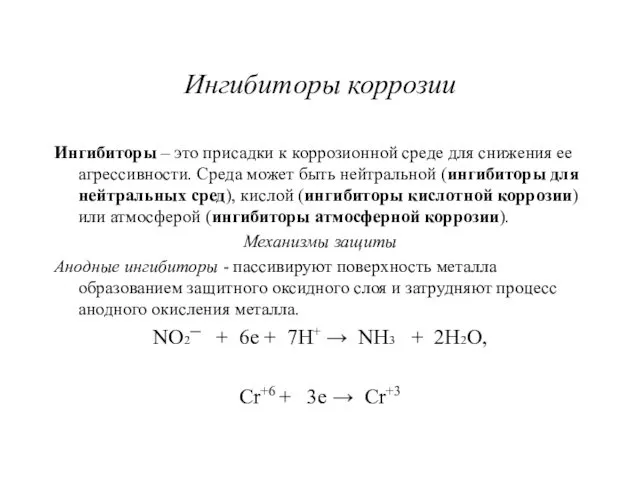
Разработка функционального контроля восьмиразрядных микроконтроллеров Ингибиторы коррозии
Ингибиторы коррозии Мировой товарный рынок. Торговля товарами. Топливо, промышленные товары
Мировой товарный рынок. Торговля товарами. Топливо, промышленные товары Функциональные области менеджмента
Функциональные области менеджмента Інкотермс 2020
Інкотермс 2020 Заболевания органов кроветворения
Заболевания органов кроветворения Народная кукла.Народная игрушка
Народная кукла.Народная игрушка Клиент-серверная система взаимодействия операторов станций переливания крови с донорами и реципиентами
Клиент-серверная система взаимодействия операторов станций переливания крови с донорами и реципиентами Национальная технологическая инициатива: приоритетные проекты для школьников
Национальная технологическая инициатива: приоритетные проекты для школьников Творческое задание по сказке-были Михаила Пришвина Кладовая солнца
Творческое задание по сказке-были Михаила Пришвина Кладовая солнца Парентеральный путь введения лекарственных средств в организм
Парентеральный путь введения лекарственных средств в организм The success story of Nike company
The success story of Nike company Мы помним...Так начиналась война
Мы помним...Так начиналась война Радикальная полимеризация (Лекция 5)
Радикальная полимеризация (Лекция 5) Moving Forward Together. Samruk-Energy JSC
Moving Forward Together. Samruk-Energy JSC С днем рождения
С днем рождения Өндірістік тәжірибе есебі
Өндірістік тәжірибе есебі Serbian language
Serbian language Оптимизация развития музыкальности детей дошкольного возраста в условиях системного использования метода кинезиологии
Оптимизация развития музыкальности детей дошкольного возраста в условиях системного использования метода кинезиологии Финансы предприятия [Автосохраненный]
Финансы предприятия [Автосохраненный] Revision of Government system of Kazakhstan
Revision of Government system of Kazakhstan