@keyframes
Перед применением анимации к элементам HTML, вам требуется написать анимацию с
помощью ключевых кадров.
Ключевые кадры — это каждый промежуточный шаг в анимации.
Они определяются с помощью процентов:
0% — первый шаг анимации;
50% — шаг на полпути в анимации;
100% — последний шаг.
Вы можете определить столько ключевых кадров, сколько хотите, вроде 33%, 4% или даже 29.86%. На практике вы будете писать только некоторые из них.
Каждый ключевой кадр является правилом CSS, это означает, что вы можете писать свойства CSS как обычно.
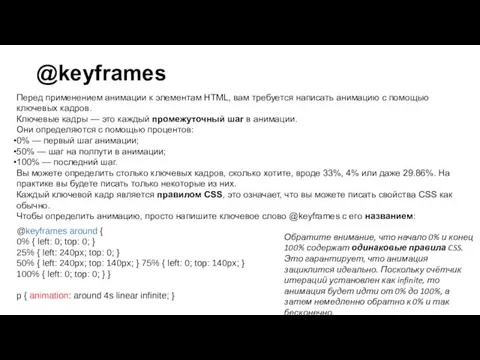
Чтобы определить анимацию, просто напишите ключевое слово @keyframes с его названием:
@keyframes around {
0% { left: 0; top: 0; }
25% { left: 240px; top: 0; }
50% { left: 240px; top: 140px; } 75% { left: 0; top: 140px; }
100% { left: 0; top: 0; } }
p { animation: around 4s linear infinite; }
Обратите внимание, что начало 0% и конец 100% содержат одинаковые правила CSS. Это гарантирует, что анимация зациклится идеально. Поскольку счётчик итераций установлен как infinite, то анимация будет идти от 0% до 100%, а затем немедленно обратно к 0% и так бесконечно.












 Презентация Найди картинки. У бабушки. Звук Ш
Презентация Найди картинки. У бабушки. Звук Ш Жаңа экологиялық кодексті
Жаңа экологиялық кодексті Резерваты большой панды в провинции Сычуань
Резерваты большой панды в провинции Сычуань Группа кварца. Лекция 15
Группа кварца. Лекция 15 Этапы развития, ключевые деятели и произведения славянофильской школы
Этапы развития, ключевые деятели и произведения славянофильской школы Служба психолого-педагогического сопровождения в условиях современной школы интернатного типа.
Служба психолого-педагогического сопровождения в условиях современной школы интернатного типа. Герои Великой Отечественной войны
Герои Великой Отечественной войны Причины феодальной раздробленности
Причины феодальной раздробленности Методы и средства защиты компьютерной информации. Методы обеспечения информационной безопасности. Ограничение доступа
Методы и средства защиты компьютерной информации. Методы обеспечения информационной безопасности. Ограничение доступа презентация на тему История нашей семьи
презентация на тему История нашей семьи Математика. Основы школьного стандарта
Математика. Основы школьного стандарта Организаторская деятельность руководителя хореографического коллектива
Организаторская деятельность руководителя хореографического коллектива Plotva-2
Plotva-2 Презентация В чем уникальность Кронштадта
Презентация В чем уникальность Кронштадта Информационная безопасность. Системы управления базами данных. (Лекция 11)
Информационная безопасность. Системы управления базами данных. (Лекция 11) Моя Армия.
Моя Армия. Зависимости и формулы
Зависимости и формулы Токарно винторезный станок
Токарно винторезный станок Признаки текста. 2 класс
Признаки текста. 2 класс My photo album
My photo album The UK Education System
The UK Education System Правовые основы информационной безопасности
Правовые основы информационной безопасности Food. Vocabulary
Food. Vocabulary Продолжение портфолио 9 мая
Продолжение портфолио 9 мая Бронзовый век
Бронзовый век Опыт работы в проектной деятельности.
Опыт работы в проектной деятельности. Создание графических изображений. Обработка графической информации. (7 класс)
Создание графических изображений. Обработка графической информации. (7 класс) Роль государства в повышении эффективности развития науки и технологий
Роль государства в повышении эффективности развития науки и технологий