Содержание
- 2. Тема урока: Г А Р Ф И К А В Р С Е Д Е П
- 3. Тема урока: Г А Р Ф И К А В Р С Е Д Е П
- 4. Тема урока: Г А Р Ф И К А В Р С Е Д Е П
- 5. Тема урока: Г А Р Ф И К А В Р С Е Д Е П
- 6. Тема урока: Г А Р Ф И К А В Р С Е Д Е П
- 7. Тема урока: Г А Р Ф И К А В Р С Е Д Е П
- 8. Тема урока: Г А Р Ф И К А В Р С Е Д Е П
- 9. Тема урока: Г А Р Ф И К А В Р С Е Д Е П
- 10. Тема урока: Г А Р Ф И К А В Р С Е Д Е П
- 11. Тема урока: Г А Р Ф И К А В Р С Е Д Е П
- 12. Тема урока: Г А Р Ф И К А В Р С Е Д Е П
- 13. Тема урока: Г А Р Ф И К А В Р С Е Д Е П
- 14. Тема урока: Г А Р Ф И К А В Р С Е Д Е П
- 15. Тема урока: Г А Р Ф И К А В Р С Е Д Е П
- 16. Тема урока: Г А Р Ф И К А В Р С Е Д Е П
- 17. Тема урока: Г А Р Ф И К А В Р С Е Д Е П
- 18. Тема урока: Г А Р Ф И К А В Р С Е Д Е П
- 19. Тема урока: Г А Р Ф И К А В Р С Е Д Е П
- 20. Тема урока: Г А Р Ф И К А В Р С Е Д Е П
- 21. Тема занятия: * Г А Р Ф И К А В Р С Е Д Е
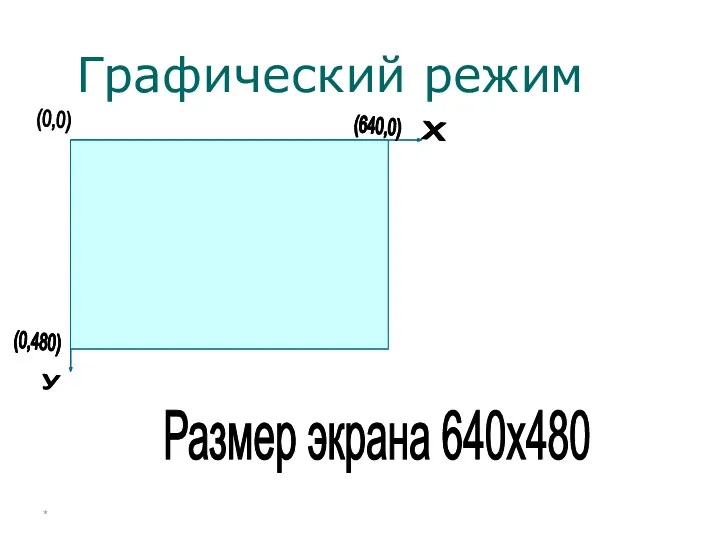
- 22. Графический режим Размер экрана 640х480 (0,0) (640,0) (0,480) y х (0,0) (640,0) (0,480) y х *
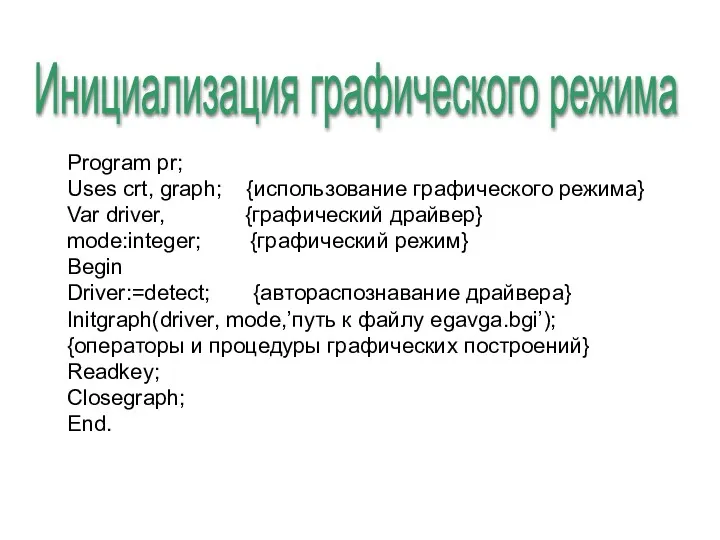
- 23. Program pr; Uses crt, graph; {использование графического режима} Var driver, {графический драйвер} mode:integer; {графический режим} Begin
- 24. 0 – черный 1 – синий 2 – зеленый 3 – голубой 4 – красный 5
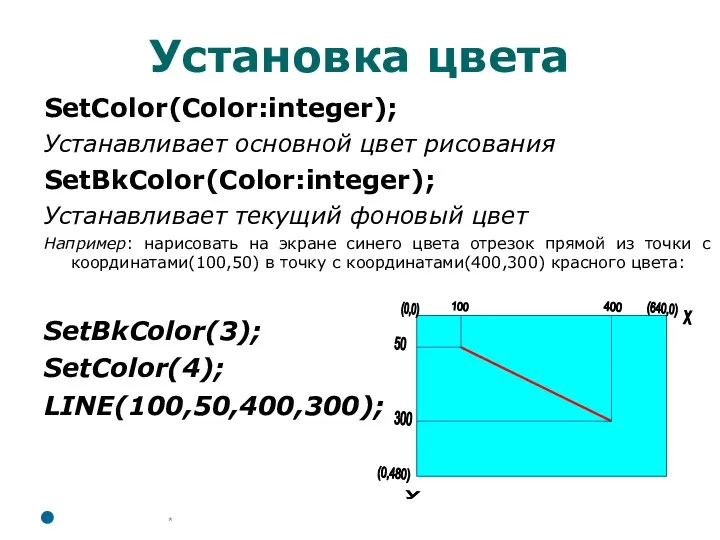
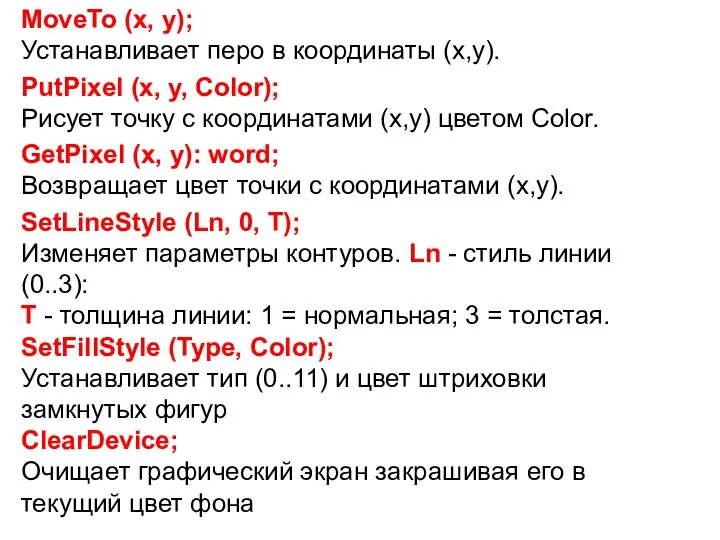
- 25. Установка цвета SetColor(Color:integer); Устанавливает основной цвет рисования SetBkColor(Color:integer); Устанавливает текущий фоновый цвет Например: нарисовать на экране
- 26. MoveTo (x, y); Устанавливает перо в координаты (x,y). PutPixel (x, y, Color); Рисует точку с координатами
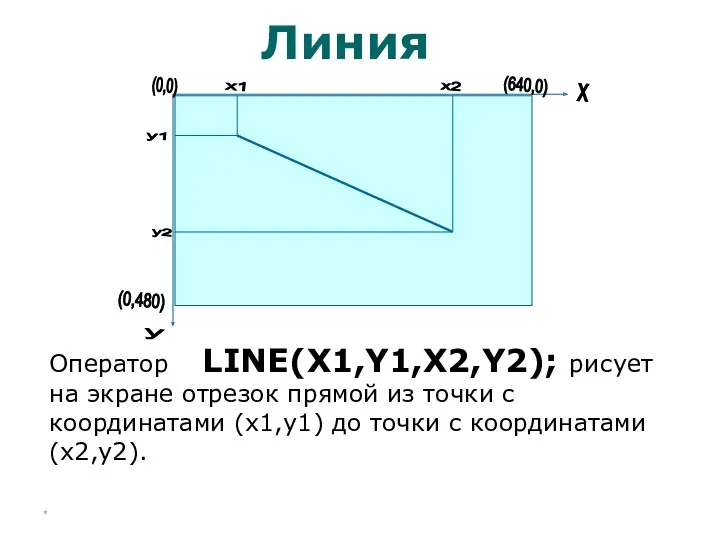
- 27. Линия Оператор LINE(X1,Y1,X2,Y2); рисует на экране отрезок прямой из точки с координатами (x1,y1) до точки с
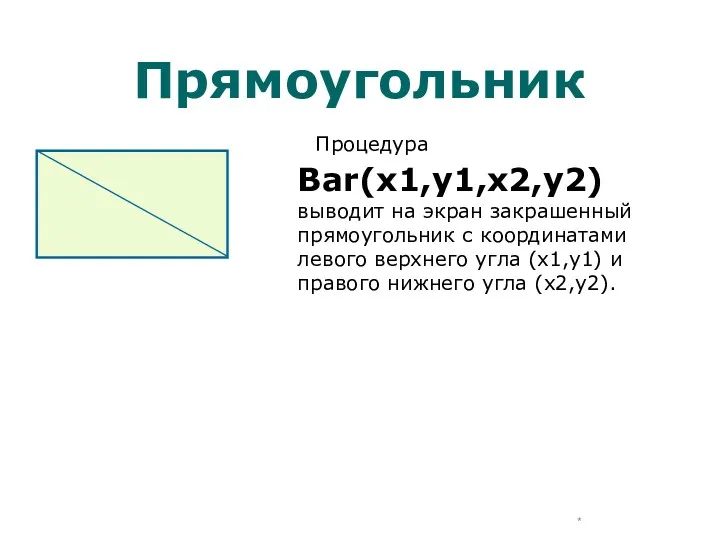
- 28. Прямоугольник Процедура Bar(x1,y1,x2,y2) выводит на экран закрашенный прямоугольник с координатами левого верхнего угла (х1,у1) и правого
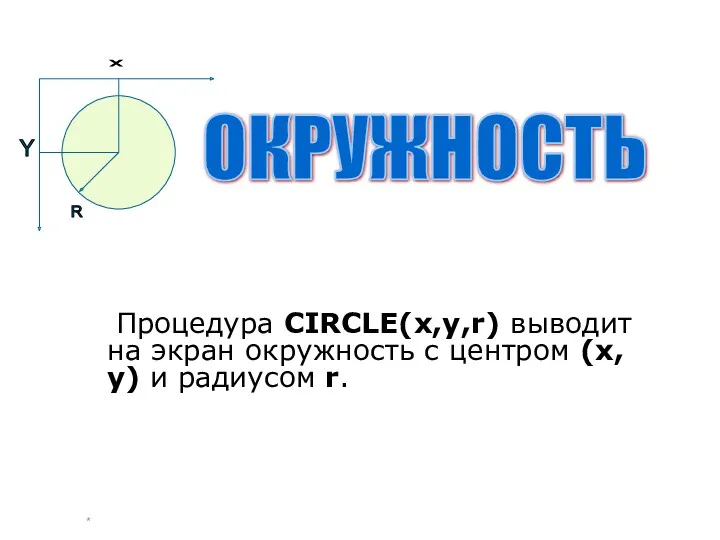
- 29. Процедура CIRCLE(x,y,r) выводит на экран окружность с центром (х,у) и радиусом r. ОКРУЖНОСТЬ *
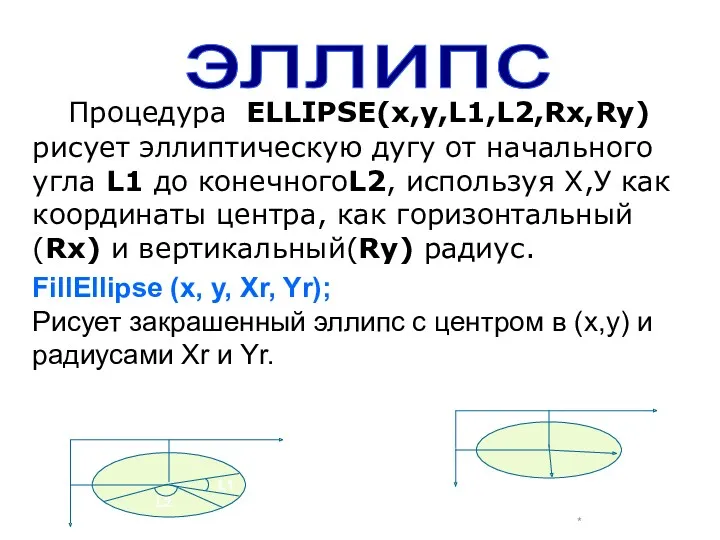
- 30. Процедура ELLIPSE(x,y,L1,L2,Rx,Ry) рисует эллиптическую дугу от начального угла L1 до конечногоL2, используя Х,У как координаты центра,
- 31. Процедура Arc(x,y,L1,L2,r) рисует дугу с центром в точке (х,у) от начального угла L1 до конечного L2
- 32. Процедура остановки цикла после нажатия любой клавиши: KEYPRESSED; Для обеспечения задержки выполнения действия используется процедура: DELAY(n);
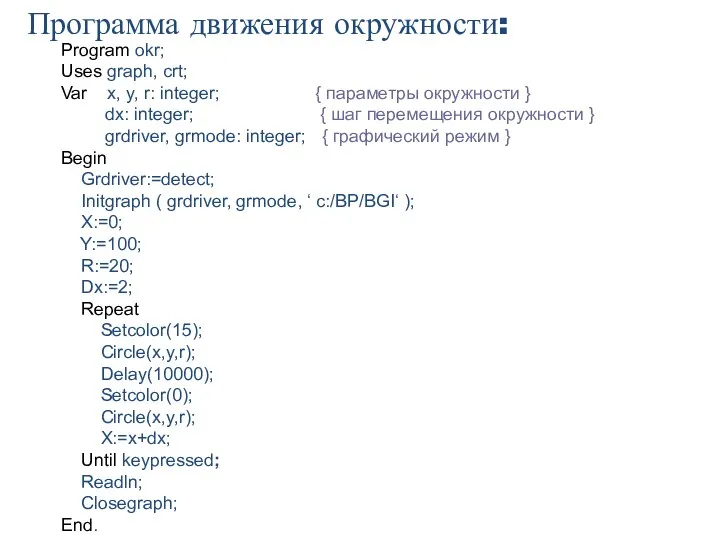
- 33. Программа движения окружности: Program okr; Uses graph, crt; Var x, y, r: integer; { параметры окружности
- 35. Домашнее задание: Повторение теоретического материала. Как Выполнить мерцающую разными цветами окружность? Подумать и записать дополнение к
- 37. Скачать презентацию


































 Источник 1 (глаголь22.рф)
Источник 1 (глаголь22.рф) Область познания-экспериментирование
Область познания-экспериментирование Алгоритм решения генетических задач
Алгоритм решения генетических задач Көбіктер және оларды алу әдістері
Көбіктер және оларды алу әдістері Социально-педагогические технологии консультирования
Социально-педагогические технологии консультирования моя презентация
моя презентация Родительское собрание на тему ФГОСы
Родительское собрание на тему ФГОСы Наглядное пособие
Наглядное пособие Цифровые комбинационные устройства. Тема 4.2
Цифровые комбинационные устройства. Тема 4.2 Дети и война
Дети и война Морфологический анализ слова
Морфологический анализ слова Программы и фонды для мероприятия
Программы и фонды для мероприятия Обоснование параметров и разработка технических средств и технологии бурения направленных скважин из горных выработок
Обоснование параметров и разработка технических средств и технологии бурения направленных скважин из горных выработок Презентация к вводному занятию Волшебная страна бисера.
Презентация к вводному занятию Волшебная страна бисера. Самостійна робота учнів - засіб розвитку пізнавальної активності і творчого мислення
Самостійна робота учнів - засіб розвитку пізнавальної активності і творчого мислення Кәмпит бұл-қанттан
Кәмпит бұл-қанттан Сказка о том, как Лягушонок научился гудеть, как пароход. Постановка и автоматизация звука [Ы]
Сказка о том, как Лягушонок научился гудеть, как пароход. Постановка и автоматизация звука [Ы] What is Marketing Management?
What is Marketing Management? Реализация мероприятий в области информационных технологий
Реализация мероприятий в области информационных технологий Речевые игры для детей от 3-х лет.
Речевые игры для детей от 3-х лет. Виниловые обои
Виниловые обои презентация Службы района
презентация Службы района Keys_Poklevochka_1
Keys_Poklevochka_1 Синичкин день. Народный календарь.
Синичкин день. Народный календарь. Применение данных каротажа в процессе бурения с использованием комплексных приборов LWD121-2ННК-ГГКЛП и LWD172-2ННК-ГГКЛП-3Г
Применение данных каротажа в процессе бурения с использованием комплексных приборов LWD121-2ННК-ГГКЛП и LWD172-2ННК-ГГКЛП-3Г Страшный суд
Страшный суд Назначение и устройство токарно-винторезного станка ТВ-6
Назначение и устройство токарно-винторезного станка ТВ-6 Проблемы российского образования в современных условиях
Проблемы российского образования в современных условиях