Содержание
- 2. Web-страница- это отдельный документ (комбинация текста, рисунков, анимации, звука и прочее), который имеет свой собственный адрес.
- 3. Браузер - программа просмотра web-сайтов и осуществление путешествий по сети Служба WWW (World Wide Web )
- 4. Из истории. Первый в мире сайт info.cern.ch появился в 1991 году. Его создатель, Тим Бернерс-Ли, опубликовал
- 5. Тим Бернерс-Ли является «отцом» основополагающих технологий веба — HTTP, URI/URL и HTML, хотя их теоретические основы
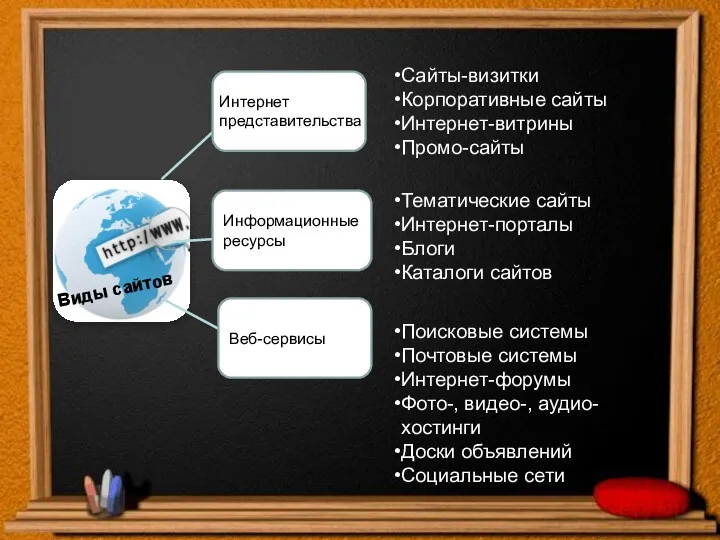
- 6. Интернет представительства Сайты-визитки Корпоративные сайты Интернет-витрины Промо-сайты Тематические сайты Интернет-порталы Блоги Каталоги сайтов Поисковые системы Почтовые
- 7. Разработка Web-сайтов 2 способа Ручной С использованием конструктора
- 8. ЭТАПЫ СОЗДАНИЯ Подготовительный Дизайн Web-программирование HTML верстка сайта Размещение сайта в сети Раскрутка и администрирование (поддержка)
- 9. Создание Web-сайтов реализуется с помощью языка разметки гипертекстовых документов HTML. Код страницы набирается в любом текстовом
- 10. Основные тэги для создания Web-страницы: - определяет формат документа - содержит название страницы и справочную информацию
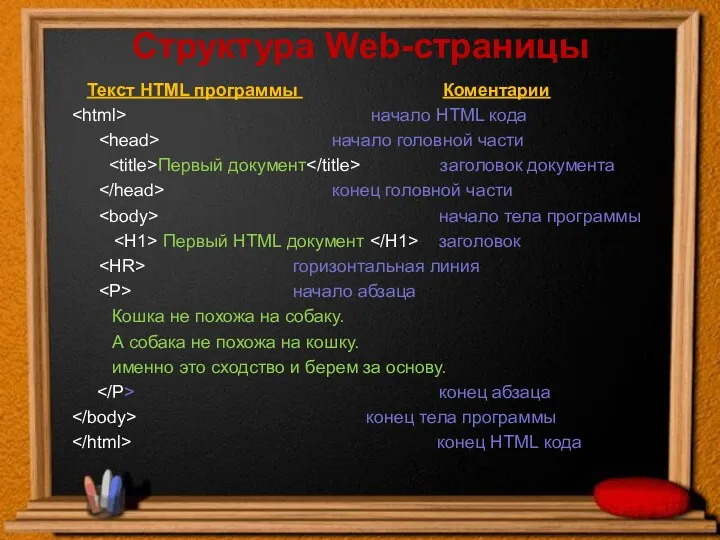
- 11. Структура Web-страницы Текст HTML программы Коментарии начало HTML кода начало головной части Первый документ заголовок документа
- 12. Сохранение, редактирование Web-страницы Напечатать текст HTML программы в текстовом редакторе Блокнот Созданную Web-страничку необходимо сохранить в
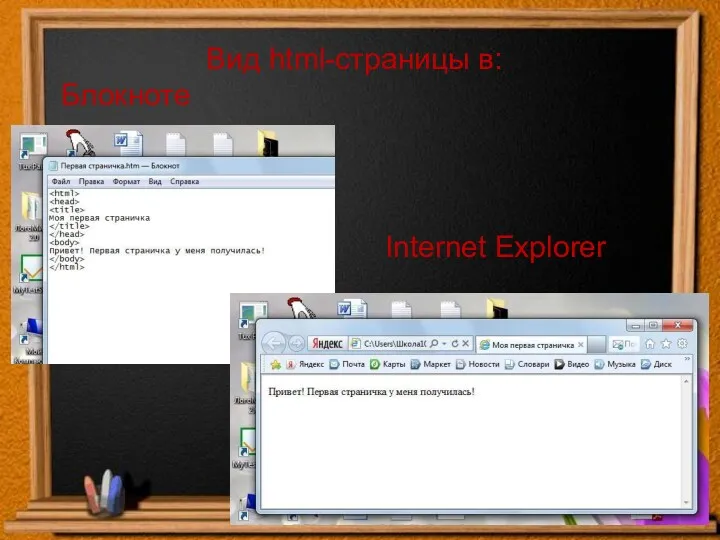
- 13. Вид html-страницы в: Блокноте Internet Explorer
- 14. Форматирование текста Разбиение текста на абзацы: … Центрирование объектов: … Выравнивание абзацев: , , Цвет, размер:
- 15. Запись текста в формате RGB Книжник Светлана Викторовна учитель информатики МБОУ СОШ №3. г. Кумертау
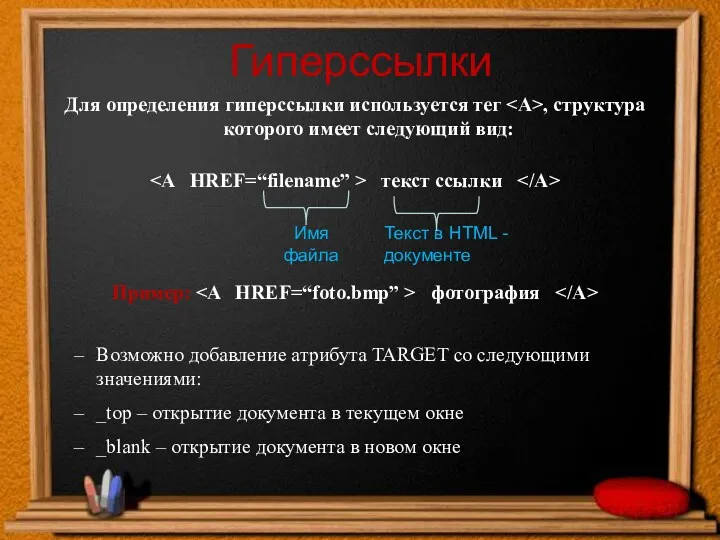
- 16. Гиперссылки Для определения гиперссылки используется тег , структура которого имеет следующий вид: текст ссылки Пример: фотография
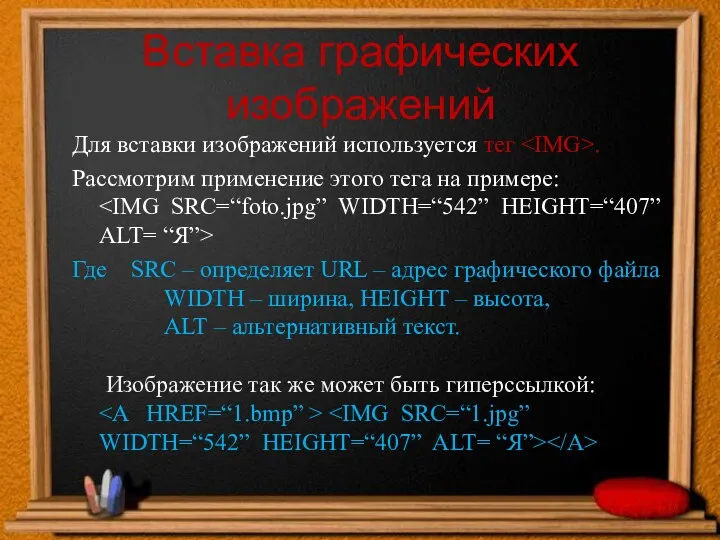
- 17. Вставка графических изображений Для вставки изображений используется тег . Рассмотрим применение этого тега на примере: Где
- 18. Фон страницы Фоновое изображение – это файл с небольшим рисунком, который многократно повторяется, заполняя все окно
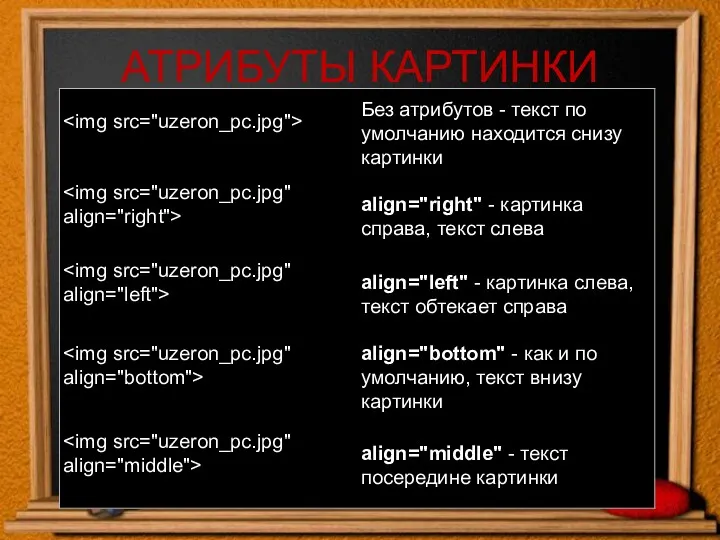
- 19. АТРИБУТЫ КАРТИНКИ
- 21. Скачать презентацию




















 Химическая посуда и лабораторное оборудование
Химическая посуда и лабораторное оборудование Созвездие талантов - это наш кружок Палитра
Созвездие талантов - это наш кружок Палитра CM D-2.2L Engine
CM D-2.2L Engine Усть-Баргузинская сош им К. М. Шелковникова
Усть-Баргузинская сош им К. М. Шелковникова Методическая разработка. Проект во второй младшей группе
Методическая разработка. Проект во второй младшей группе Поделка из природного материала Фисташковое дерево
Поделка из природного материала Фисташковое дерево Материал к родительскому собранию
Материал к родительскому собранию Электродвигатель постоянного тока
Электродвигатель постоянного тока Игра- лабиринт по теме Первоначальные химические понятия, 8 класс.
Игра- лабиринт по теме Первоначальные химические понятия, 8 класс. Миома матки
Миома матки Споконвіку було Слово, і слово було у Бога, і Слово було Бог. Єв. Івана гл.1.1
Споконвіку було Слово, і слово було у Бога, і Слово було Бог. Єв. Івана гл.1.1 Проект Книга Памяти 2013-2014 уч.год
Проект Книга Памяти 2013-2014 уч.год разработка урока по природоведению Науки о природе
разработка урока по природоведению Науки о природе Организация видов работ при эксплуатации и реконструкции строительных объектов
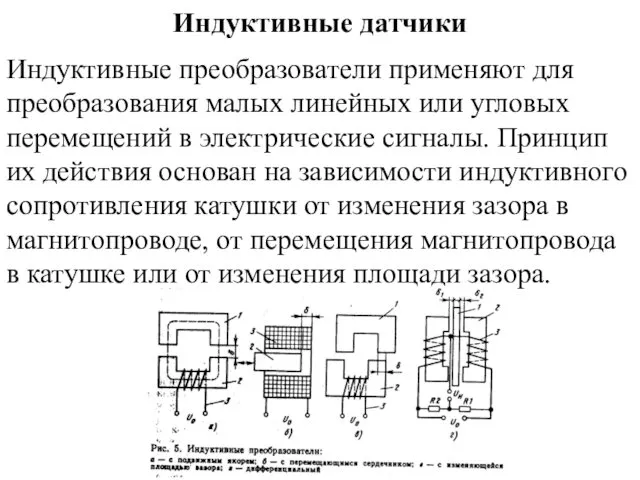
Организация видов работ при эксплуатации и реконструкции строительных объектов Индуктивные датчики
Индуктивные датчики Перша медична допомога
Перша медична допомога Кровь. функции крови, состав крови, строение и функции форменных элементов крови
Кровь. функции крови, состав крови, строение и функции форменных элементов крови Презентация Бумажный листочек, как снежный комочек
Презентация Бумажный листочек, как снежный комочек Зайка из поролона
Зайка из поролона Промывочные жидкости и промывка скважин в сложных горно-геологических условиях
Промывочные жидкости и промывка скважин в сложных горно-геологических условиях Реактивность
Реактивность Стебель. Внешнее и внутреннее строение стебля
Стебель. Внешнее и внутреннее строение стебля Самовыражение подростков
Самовыражение подростков Движение воды в океане
Движение воды в океане С днем смеха
С днем смеха Одноклассники, сверстники, друзья. 5 класс
Одноклассники, сверстники, друзья. 5 класс Понятие государства. Типы и формы государства
Понятие государства. Типы и формы государства Консервіленген паштеттерді дайындау технологиясы
Консервіленген паштеттерді дайындау технологиясы