Содержание
- 3. Главная цель интернета — предоставление возможности обмена информацией. И выводится эта информация как раз посредством веб-страниц.
- 4. 1. «Шапка» 2. «Тело» 3. Боковые колонки 4. «Подвал» Структура веб-страницы
- 5. Сайт — это совокупность нескольких веб-страниц, объединенных общим дизайном, общей тематикой или общей целью. Что такое
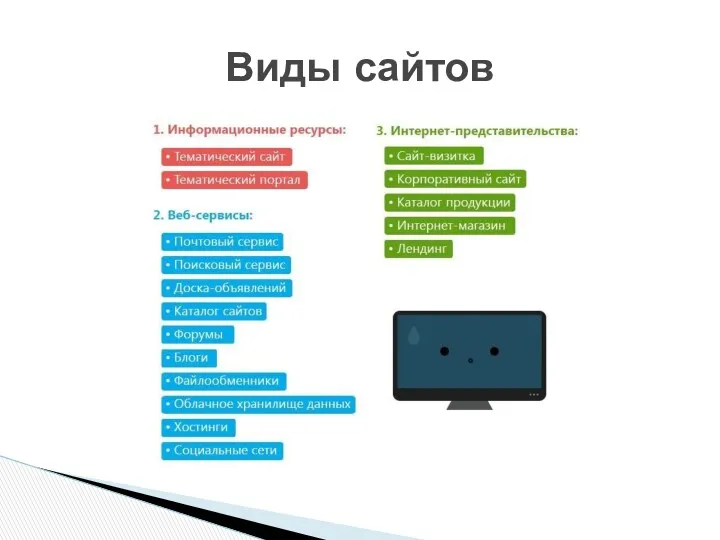
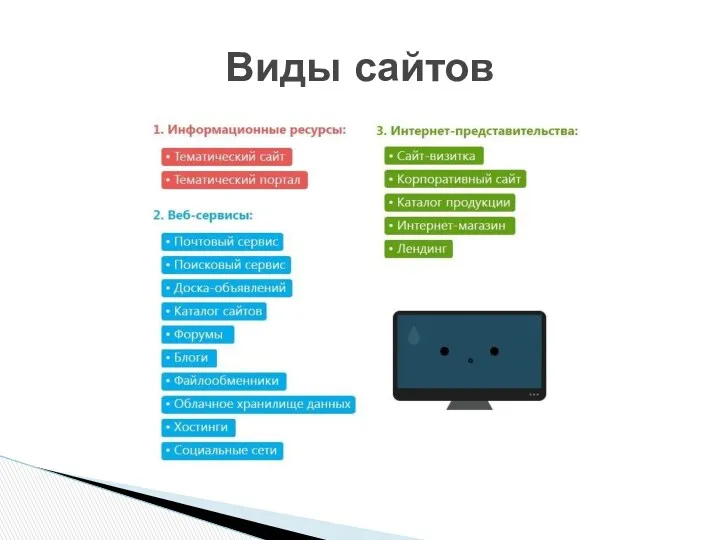
- 6. Виды сайтов
- 7. Сайтом называется любая совокупность веб-страниц, объединенная общим доменным именем. Сайты, в зависимости от цели создания, функционала,
- 8. Портал предоставляет пользователям большой объем разнообразного контента, всевозможные интерактивные сервисы и ссылки на другие веб-сайты. Чтобы
- 9. Виды сайтов
- 10. Основными условиями при создании веб-сайта повторяющийся дизайн; общность смысла или концепции; физическое расположение. Планирование веб-сайта
- 11. Основные вопросы перед созданием сайта Зачем нужен сайт? Что размещать на сайте? Структура сайта
- 12. Техническое задание
- 13. Разработка дизайна
- 14. Верстка макета
- 15. Программирование
- 16. Наполнение контентом
- 17. Тестирование
- 18. Перенос на хостинг
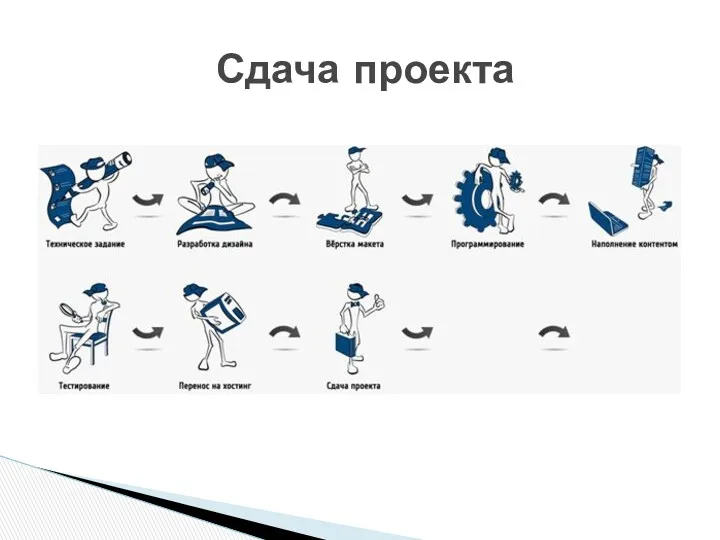
- 19. Сдача проекта
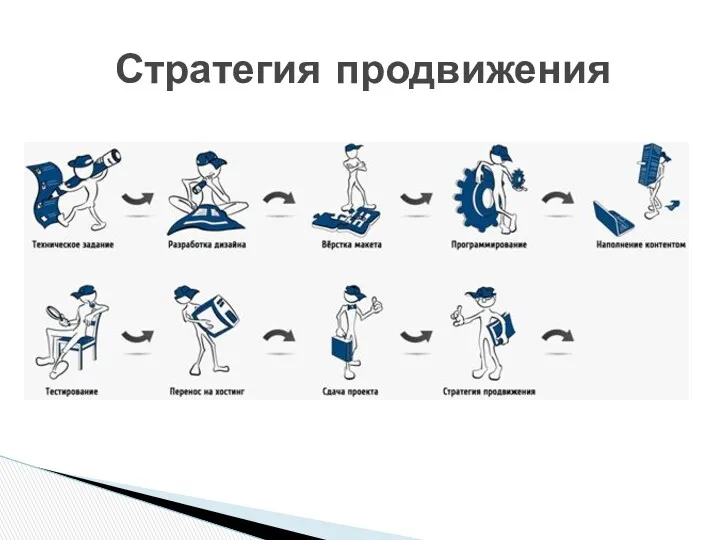
- 20. Стратегия продвижения
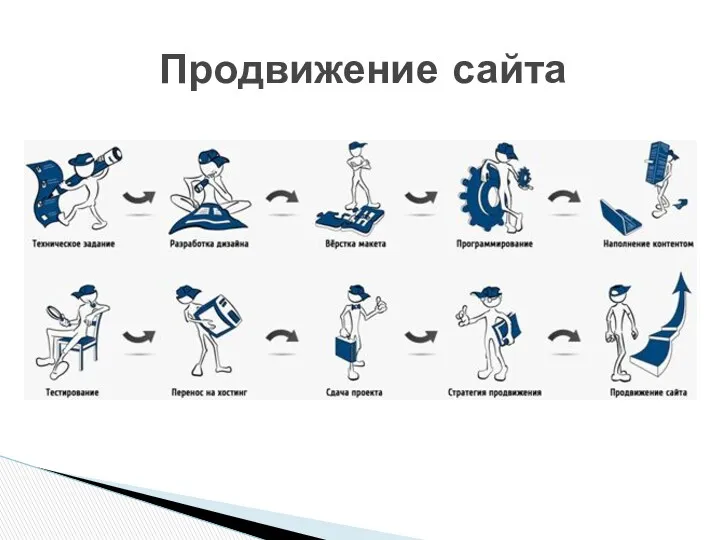
- 21. Продвижение сайта
- 22. Домашняя (или главная) страница; новости сайта; основной контент; организация перемещения по сайту; поле поиска. Основные составляющие
- 23. Термин "юзабилити" можно рассматривать как "конечную суммарную степень удобства, меру интеллектуального усилия, необходимого для получения полезных
- 24. Плохая визуализация основных разделов сайта; сложная система навигации; отсутствие единого стиля оформления сайта; несоответствие содержимого ожиданиям
- 25. Под доступностью понимается обеспечение доступа к сети Интернет не только людям с ограниченными физическими возможностями, но
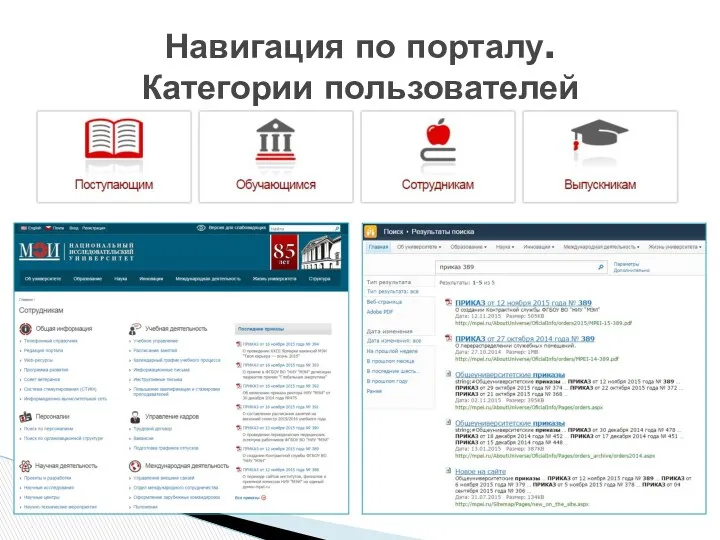
- 26. Навигация по порталу. Категории пользователей
- 27. Что такое навигация Информационная навигация — процесс вождения пользователя по логически связанным данным.
- 28. Навигация осуществляется с помощью: горизонтальное меню; вертикальное меню; поиск; карта сайта; «хлебные крошки».
- 29. Хлебные крошки?!
- 30. Навигационная цепочка Навигационная цепочка («Хлебные крошки», англ. Breadcrumbs) — элемент навигации по веб-сайту, представляющий собой путь
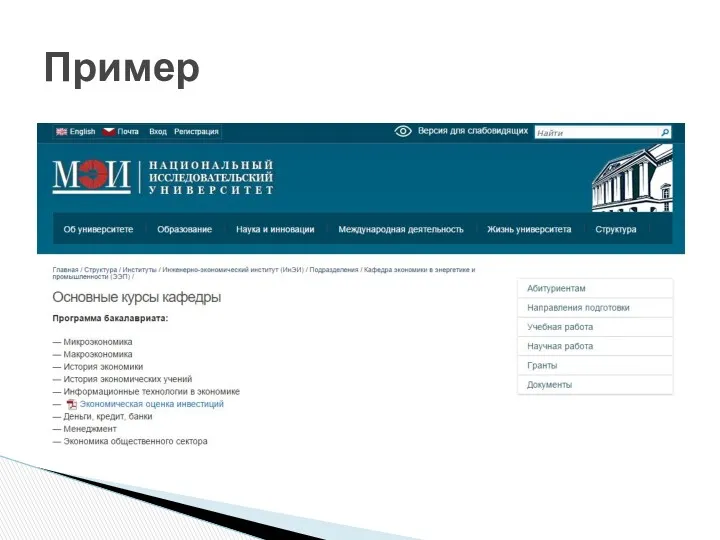
- 31. Пример
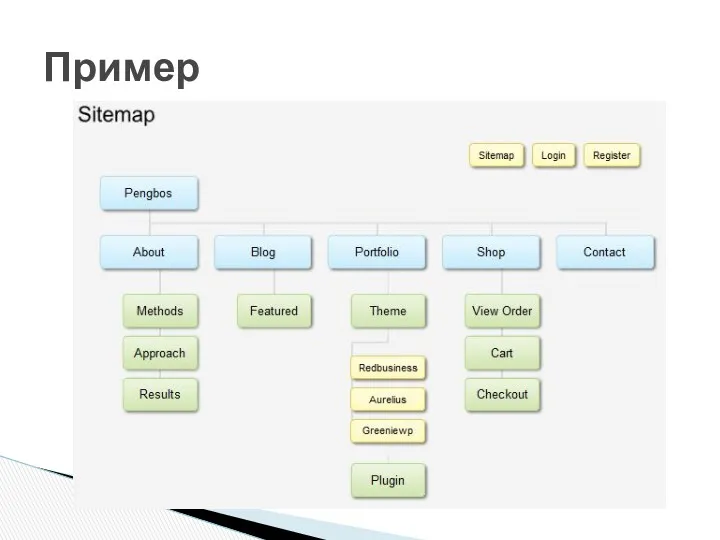
- 32. Карта сайта Карта сайта — отдельная страница сайта, информация на которой аналогична разделу «Содержание» обычной книги.
- 33. Пример
- 34. Поиск
- 35. Встроенный в браузер поиск В интерфейс браузера Firefox, начиная с версии 2.0 встроена строка поиска, позволяющая
- 36. Wix или аналогичные движки Блокнот Notepad++ Microsoft WebMatrix Microsoft Sharepoint … Программы для создания сайта
- 37. Что необходимо знать для создания сайта?
- 38. HTML (HyperText Markup Language )— «язык гипертекстовой разметки». HTML не является языком программирования, он предназначен для
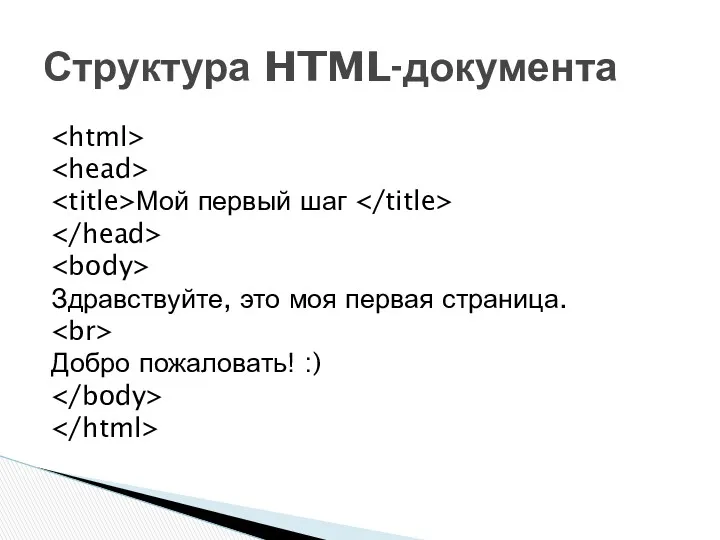
- 39. Мой первый шаг Здравствуйте, это моя первая страница. Добро пожаловать! :) Структура HTML-документа
- 41. Скачать презентацию






































 Хранения техники связи и АСУ (лекции № 8)
Хранения техники связи и АСУ (лекции № 8) Аналіз доходів банковської установи
Аналіз доходів банковської установи География мирового транспорта
География мирового транспорта Генная инженерия
Генная инженерия Электромагнитные волны. Колебания и волны. 16
Электромагнитные волны. Колебания и волны. 16 Темперамент, характер, способности
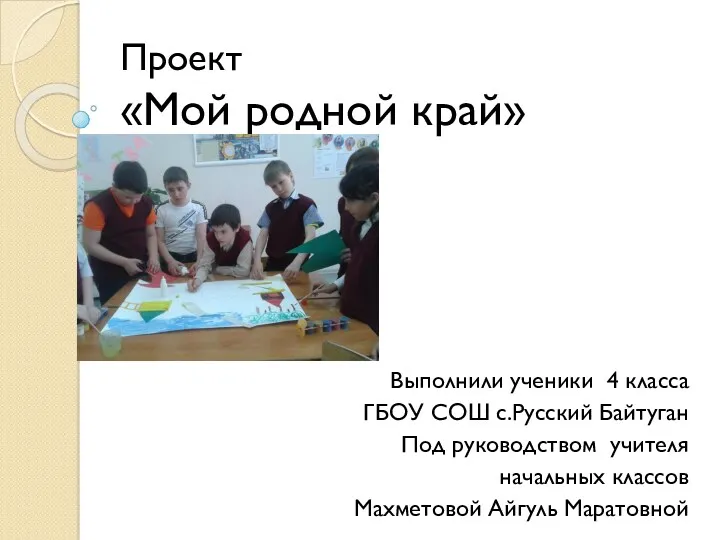
Темперамент, характер, способности Проект Мой родной край
Проект Мой родной край Игра по математике, физике и информатике
Игра по математике, физике и информатике Конкурсные работы по методике В.Ф.Шаталова
Конкурсные работы по методике В.Ф.Шаталова Логистическая концепция Lean production (тощее производство)
Логистическая концепция Lean production (тощее производство) Тема 2. Анализ компромиссов и рисков программного проекта
Тема 2. Анализ компромиссов и рисков программного проекта Презентация к уроку.ДРУЖБА. Основы светской этики.
Презентация к уроку.ДРУЖБА. Основы светской этики. Классификация населенных пунктов
Классификация населенных пунктов Урок литературного чтения. Антуан де Сент-Экзюпери Маленький принц. Тема: Ты навсегда в ответе за тех, кого приручил
Урок литературного чтения. Антуан де Сент-Экзюпери Маленький принц. Тема: Ты навсегда в ответе за тех, кого приручил Генетика
Генетика История люминесцентной лампы
История люминесцентной лампы Гигиенические требования к генеральному плану участка для строительства предприятий туристской отрасли. (Раздел 6. Тема 1)
Гигиенические требования к генеральному плану участка для строительства предприятий туристской отрасли. (Раздел 6. Тема 1) Загальне вчення про право
Загальне вчення про право Изображение периодизации жизни человека
Изображение периодизации жизни человека Статья Я - педагог доп.образования
Статья Я - педагог доп.образования Слово армия женского рода
Слово армия женского рода Астраханский Кремль
Астраханский Кремль Топливно-энергетический комплекс (ТЭК) России
Топливно-энергетический комплекс (ТЭК) России Выбор профессии
Выбор профессии Специальность строитель
Специальность строитель Особенности коррекционной работы с гиперактивными детьми
Особенности коррекционной работы с гиперактивными детьми Робототехника. Классификация и основные компоненты роботов
Робототехника. Классификация и основные компоненты роботов Поисково исследовательский метод
Поисково исследовательский метод