Содержание
- 2. растровая векторная фрактальная Точка (пиксель) Контур (вектор, примитив) фрактал трёхмерная Плоскость (полигон) наименьший элемент Типы компьютерной
- 3. Растровая графика Растровая графика – графика, состоящая из прямоугольной сетки точек, называемой растром. Каждая точка растра
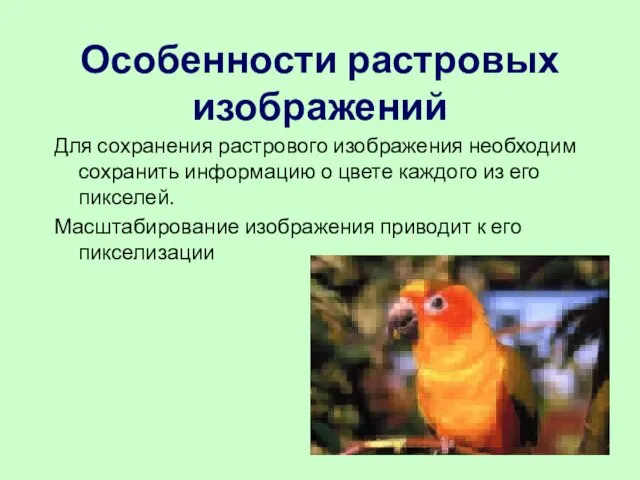
- 4. Особенности растровых изображений Для сохранения растрового изображения необходим сохранить информацию о цвете каждого из его пикселей.
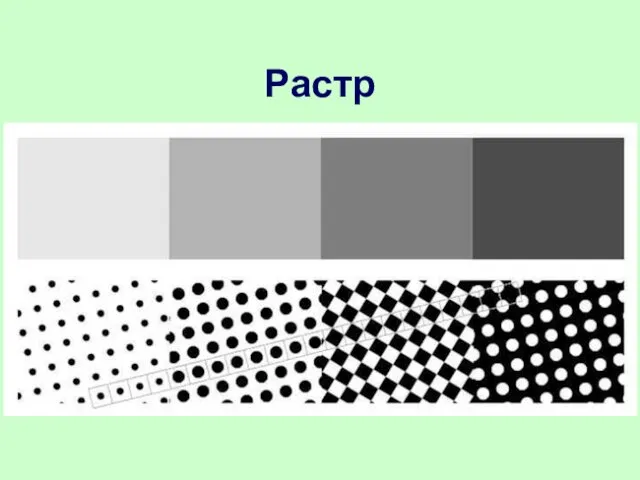
- 5. Растр
- 6. Векторная графика Векторная графика состоит из контуров (примитивов, векторов). Контуры представляют собой кривые, имеющие точное математическое
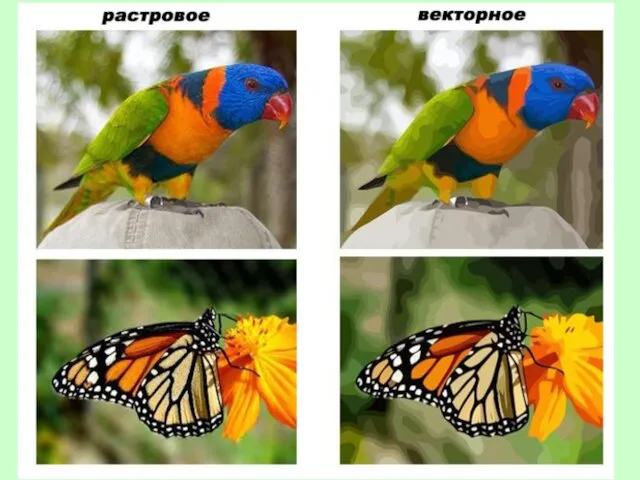
- 7. Векторное изображение Растровое изображение
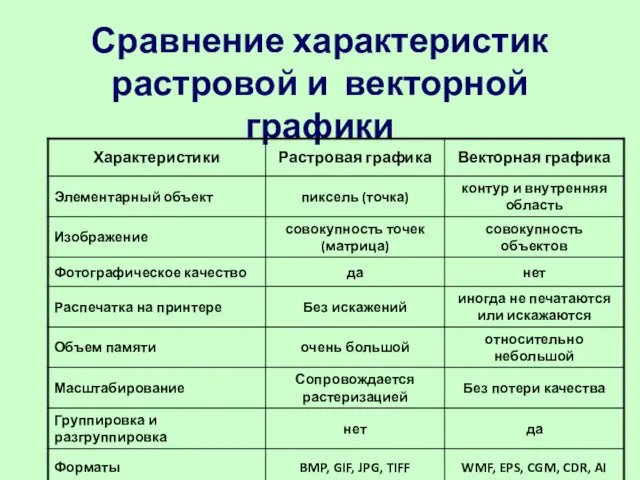
- 9. Сравнение характеристик растровой и векторной графики
- 10. Фрактальная графика Фрактальная графика – графика, состоящая из фракталов. Фракталом называется структура, состоящая из частей, которые
- 14. Трехмерная графика Трёхмерная графика (3D, 3 Dimensions, 3 измерения) — раздел компьютерной графики, совокупность приемов и
- 15. Трехмерная графика В трёхмерной компьютерной графике все объекты обычно представляются как набор плоскостей (поверхностей или частиц).
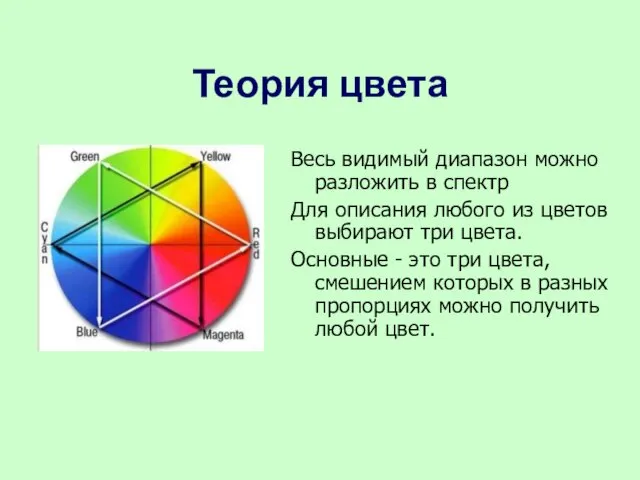
- 19. Теория цвета Весь видимый диапазон можно разложить в спектр Для описания любого из цветов выбирают три
- 20. Цветовые модели Для описания цвета используются математические модели, работа которых основана на смешении основных цветов или
- 21. Аддитивные цветовые модели от англ. add — добавлять В этой модели белый цвет образуется, путем заполнения
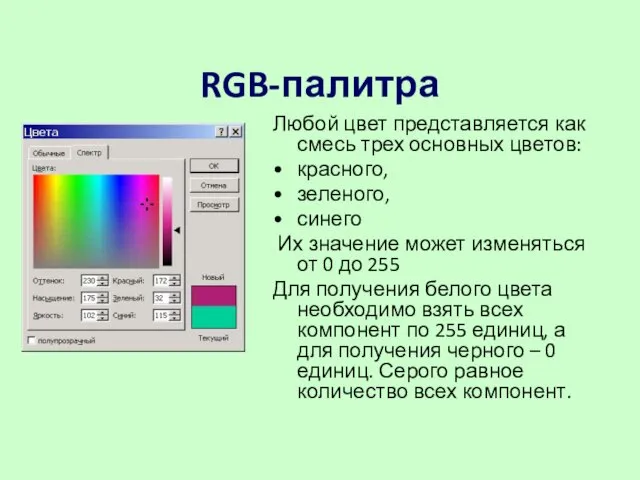
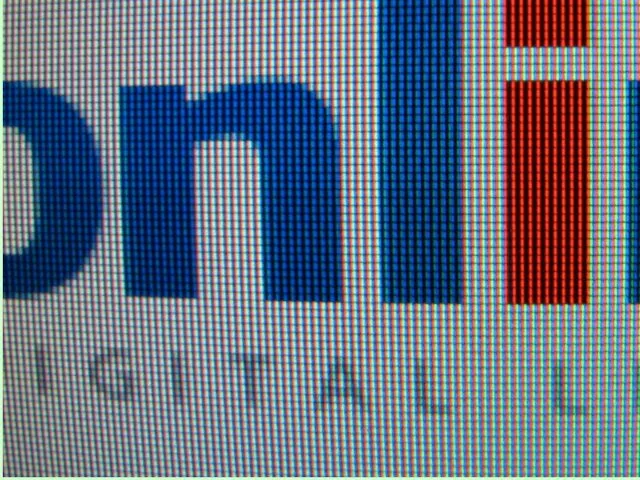
- 22. RGB-палитра Любой цвет представляется как смесь трех основных цветов: красного, зеленого, синего Их значение может изменяться
- 24. Субстрактивные цветовые модели от англ. Substract - вычитать В этой модели любой цвет получается, вычитанием других
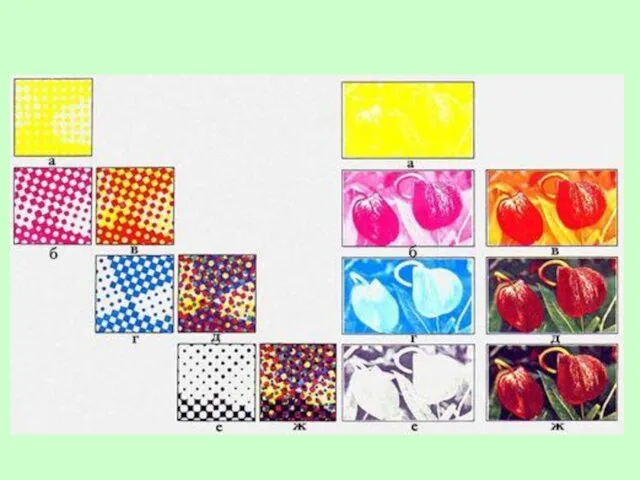
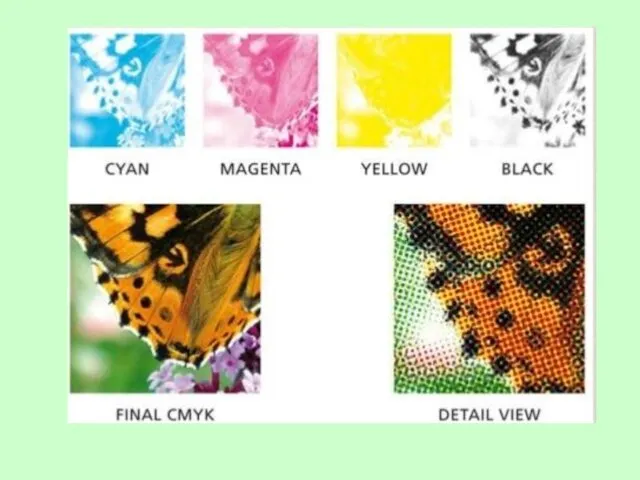
- 26. CMYk – субстрактивная палитра CMYk (Cyan – голубой, Magenta –пурпурный (малиновый), Yellow –желтый, Black - черный).
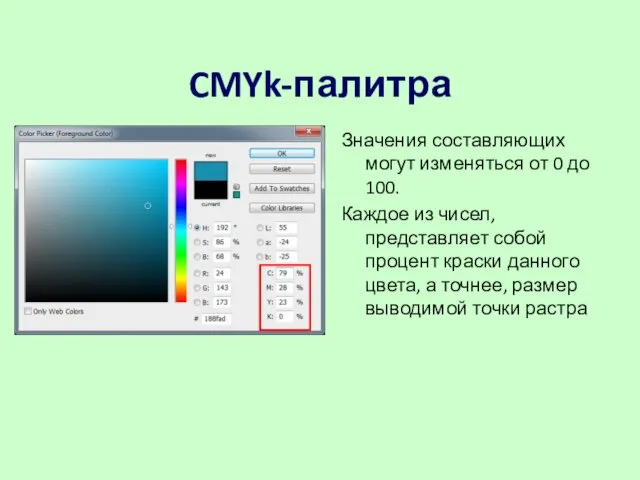
- 27. CMYk-палитра Значения составляющих могут изменяться от 0 до 100. Каждое из чисел, представляет собой процент краски
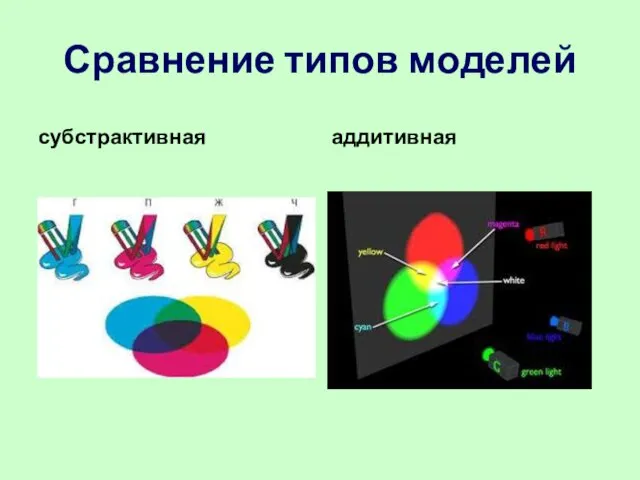
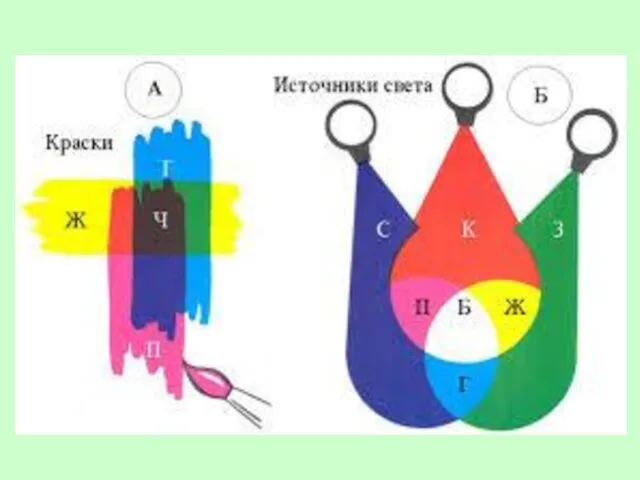
- 31. Сравнение типов моделей субстрактивная аддитивная
- 34. Перцептуальные цветовые модели Основаны на принципах воспритяия цвета человеком. Не зависят от настроек устройств воспроизводящих цвет
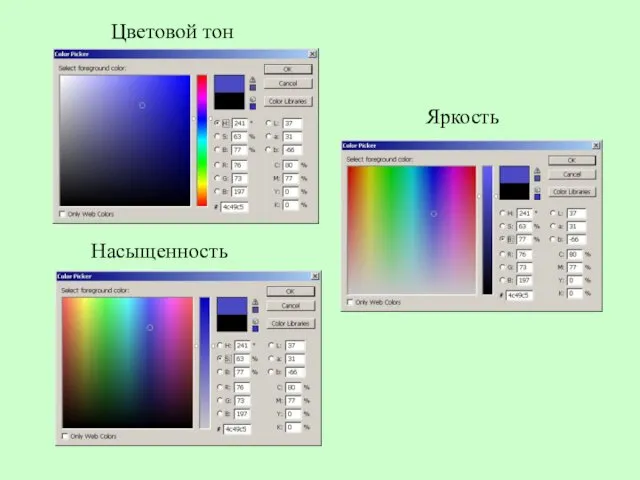
- 35. HSB(HSL)-палитра Любой цвет представляется как смесь трех основных составляющих: Цветового тона (hue) Насыщенности (чистоты, saturation) Яркости
- 36. Цветовой тон Насыщенность Яркость
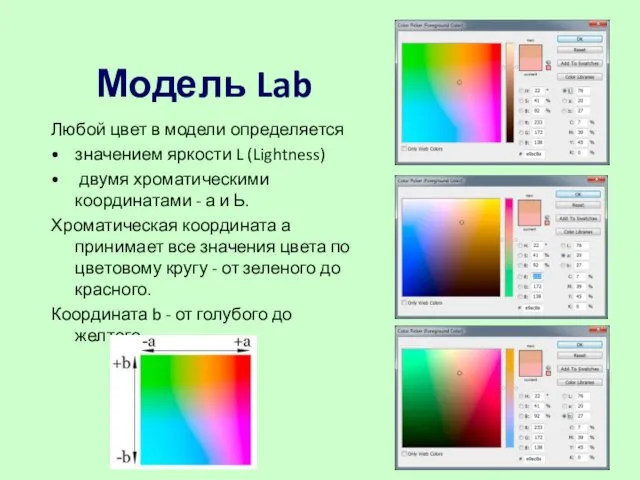
- 38. Модель Lab Любой цвет в модели определяется значением яркости L (Lightness) двумя хроматическими координатами - а
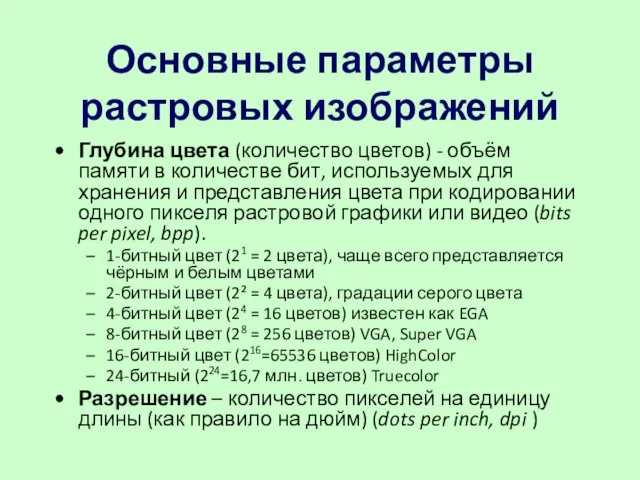
- 39. Основные параметры растровых изображений Глубина цвета (количество цветов) - объём памяти в количестве бит, используемых для
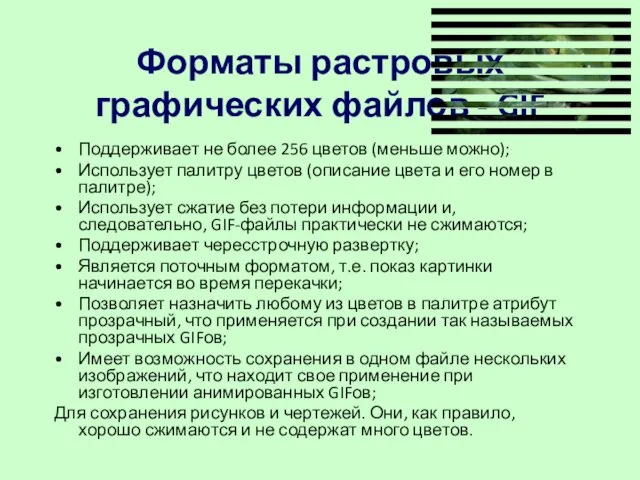
- 40. Форматы растровых графических файлов - GIF Поддерживает не более 256 цветов (меньше можно); Использует палитру цветов
- 41. Кодирование цвета в GIF
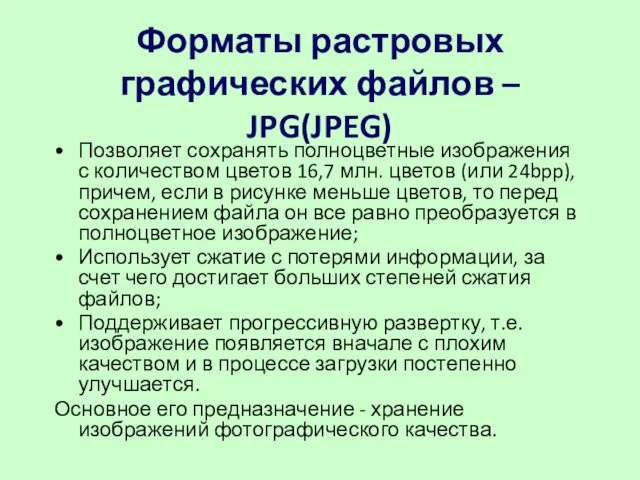
- 42. Форматы растровых графических файлов – JPG(JPEG) Позволяет сохранять полноцветные изображения с количеством цветов 16,7 млн. цветов
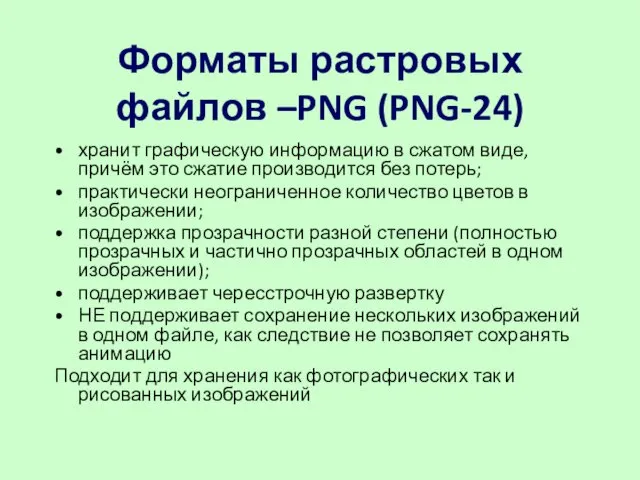
- 43. Форматы растровых файлов –PNG (PNG-24) хранит графическую информацию в сжатом виде, причём это сжатие производится без
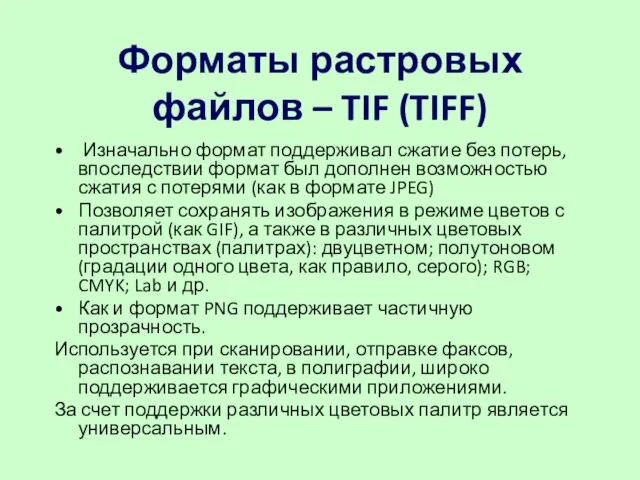
- 44. Форматы растровых файлов – TIF (TIFF) Изначально формат поддерживал сжатие без потерь, впоследствии формат был дополнен
- 48. Скачать презентацию













































 Заказник Мозырские овраги. Городская экологическая тропа
Заказник Мозырские овраги. Городская экологическая тропа Головной мозг
Головной мозг Методика работы с дидактическим пособием Paletti (презентация)
Методика работы с дидактическим пособием Paletti (презентация) Компетентностно-ориентированные задания
Компетентностно-ориентированные задания Мир театра
Мир театра Сказка о веселом язычке. Артикуляционная гимнастика
Сказка о веселом язычке. Артикуляционная гимнастика Дисциплина. Управление качеством. Урок № 1
Дисциплина. Управление качеством. Урок № 1 Господи, благослови
Господи, благослови Тема проекта: Будь здоров, малыш!
Тема проекта: Будь здоров, малыш! Ежелгі Хетт патшалығы
Ежелгі Хетт патшалығы Беседа с юными художниками
Беседа с юными художниками Медико-социальные проблемы демографической политики в области охраны материнства и детства
Медико-социальные проблемы демографической политики в области охраны материнства и детства Global economic governance and the 2007-09 crisis
Global economic governance and the 2007-09 crisis Презентация Детский дорожно- транспортный травматизм
Презентация Детский дорожно- транспортный травматизм Понятие об инновационных технологиях в земледелии. Лекция 1
Понятие об инновационных технологиях в земледелии. Лекция 1 Как сохранить здоровье человека
Как сохранить здоровье человека 4 класс _Выпуск стенгазеты _Все жанры в гости к нам_
4 класс _Выпуск стенгазеты _Все жанры в гости к нам_ Электрооборудование воздушных судов
Электрооборудование воздушных судов Урок Население Африки
Урок Население Африки ФГОС НОО и ПОРТФОЛИО ученика начальной школы
ФГОС НОО и ПОРТФОЛИО ученика начальной школы Сортоиспытание картофеля разных сроков созревания отечественной и зарубежной селекции в условиях юга Калужской области
Сортоиспытание картофеля разных сроков созревания отечественной и зарубежной селекции в условиях юга Калужской области Макросистема живых организмов
Макросистема живых организмов Синхронные машины. Потери и КПД
Синхронные машины. Потери и КПД презентация к уроку технологии Диск
презентация к уроку технологии Диск Нефтяная и газовая промышленность России
Нефтяная и газовая промышленность России Инсульт
Инсульт Презентация к занятию по развитию речи В гостях у Кузи
Презентация к занятию по развитию речи В гостях у Кузи Профессиональный портфолио учителя
Профессиональный портфолио учителя