Содержание
- 2. Мы видим предметы потому, что они излучают или отражают свет Свет – электромагнитное излучение. Цвет –
- 3. ЦВЕТ – это форма световой энергии, передаваемая в виде волн Факторы, влияющие на внешний вид конкретного
- 4. Цвет не неотъемлемое свойство предмета, как масса и т.п. Свет Человек объект Отраженный Пропущенный Излучаемый Цвет
- 6. Эрвин Шрёдингер, нобелевский лауреат по физике, один из создателей квантовой механики, более известный широкой публике благодаря
- 8. ЦВЕТОВАЯ СИСТЕМА Цветовая система это математическая модель для описания излучаемого и отраженного цвета В каждой модели
- 9. Исаак Ньютон описал составную природу белого света и установил, что спектральные цвета являются неразложимыми, и что
- 10. Герман Грассман Сформулировал законы для аддитивного синтеза цветов. Любому цвету можно однозначным образом поставить в соответствие
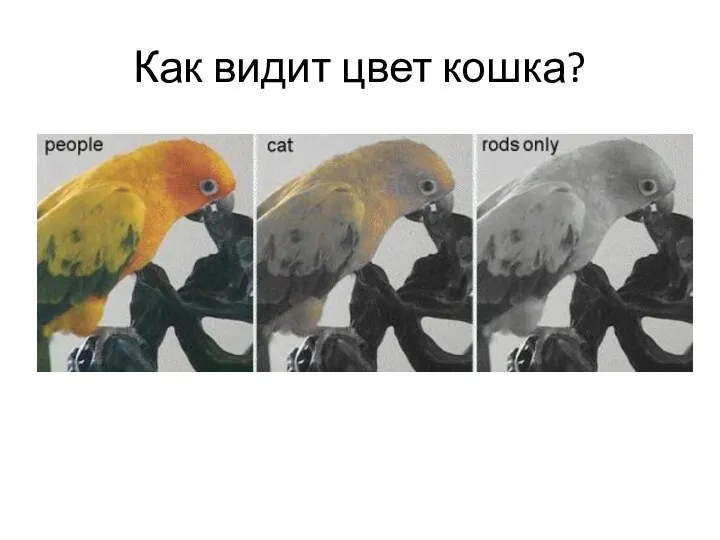
- 11. Как видит цвет кошка?
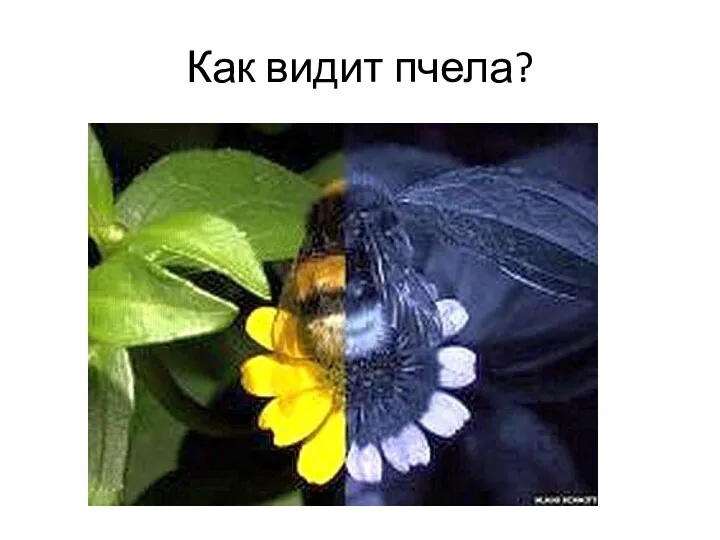
- 12. Как видит пчела?
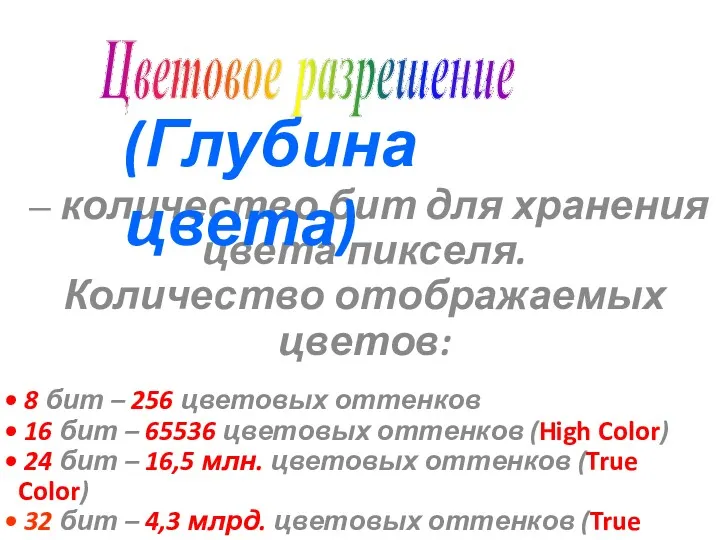
- 14. – количество бит для хранения цвета пикселя. Количество отображаемых цветов: 8 бит – 256 цветовых оттенков
- 15. Глубина цвета
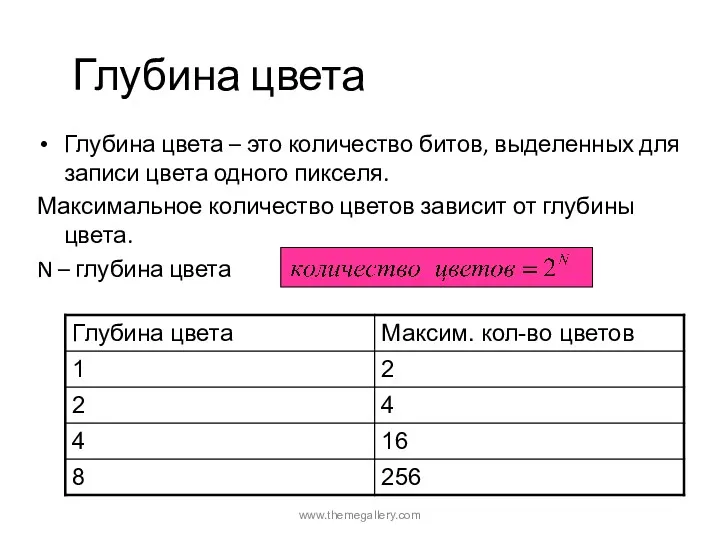
- 16. www.themegallery.com Глубина цвета Глубина цвета – это количество битов, выделенных для записи цвета одного пикселя. Максимальное
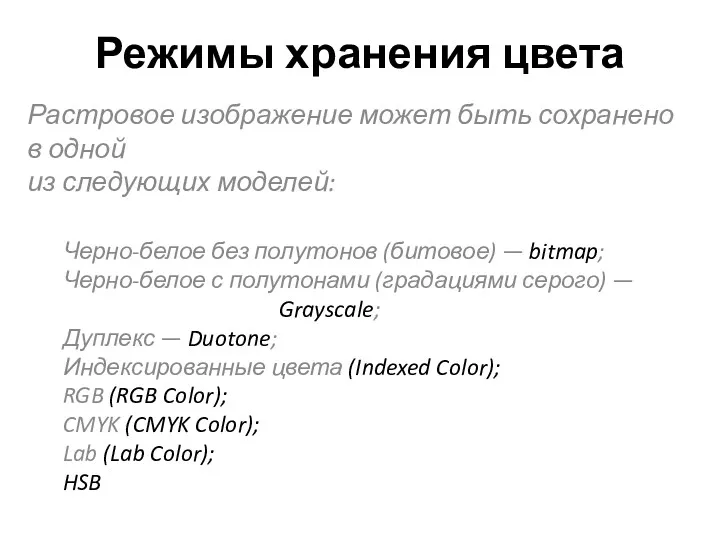
- 17. Режимы хранения цвета
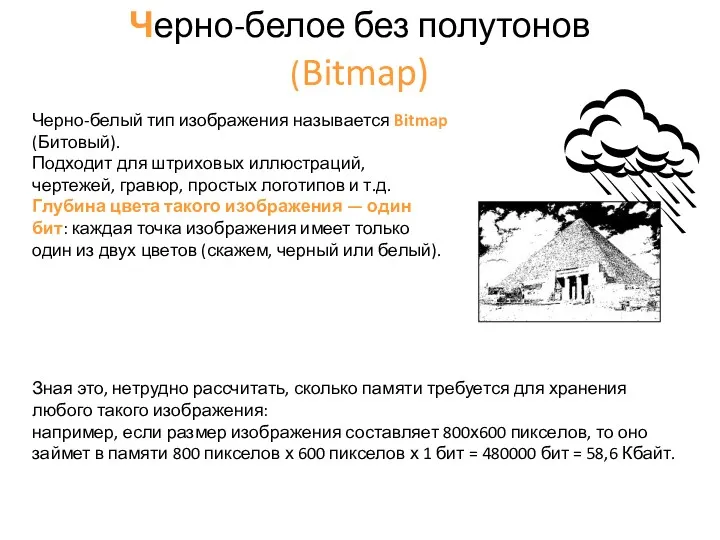
- 18. Черно-белое без полутонов (Bitmap) Зная это, нетрудно рассчитать, сколько памяти требуется для хранения любого такого изображения:
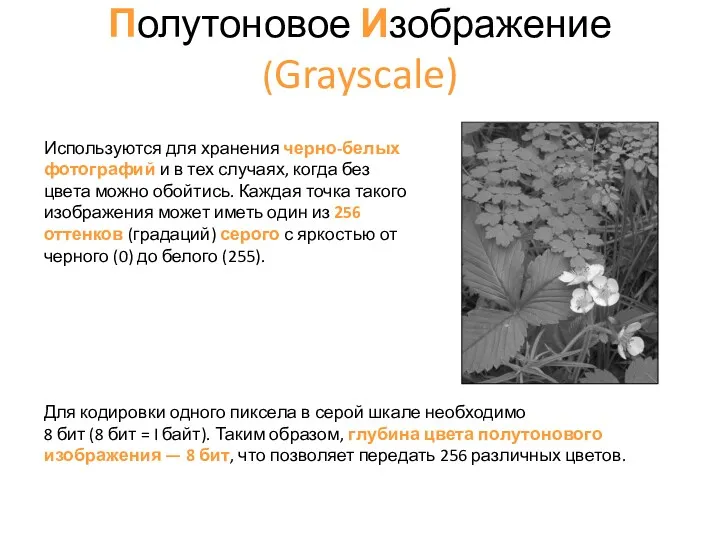
- 19. Полутоновое Изображение (Grayscale) Для кодировки одного пиксела в серой шкале необходимо 8 бит (8 бит =
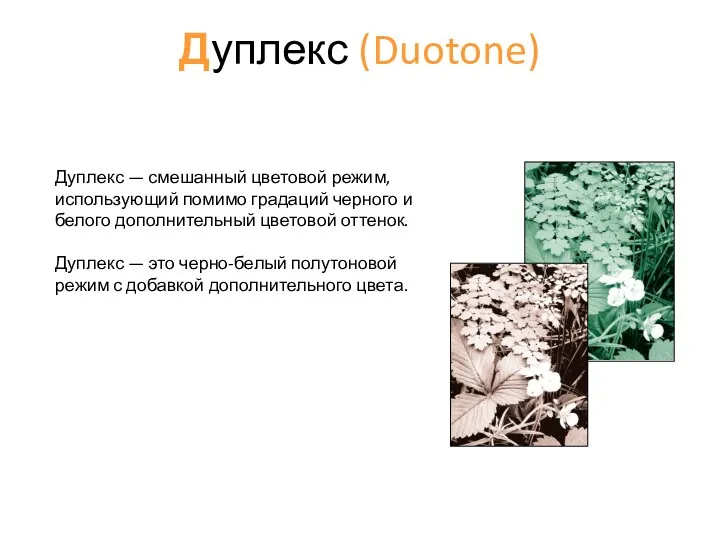
- 20. Дуплекс (Duotone) Дуплекс — смешанный цветовой режим, использующий помимо градаций черного и белого дополнительный цветовой оттенок.
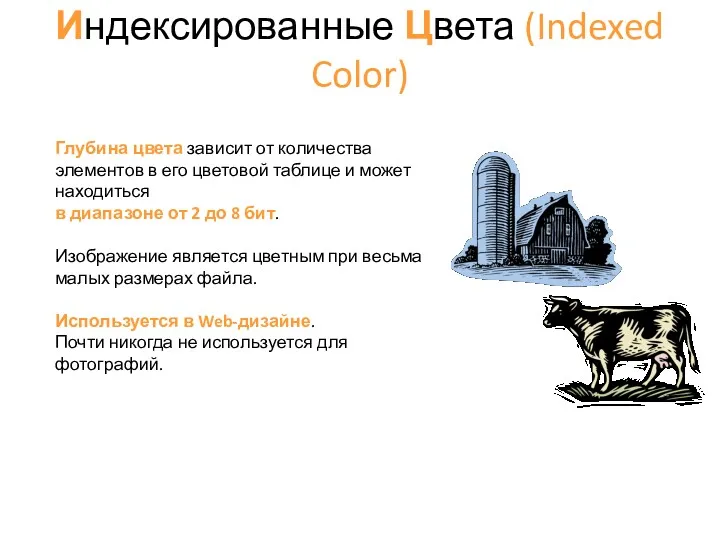
- 21. Индексированные Цвета (Indexed Color) Глубина цвета зависит от количества элементов в его цветовой таблице и может
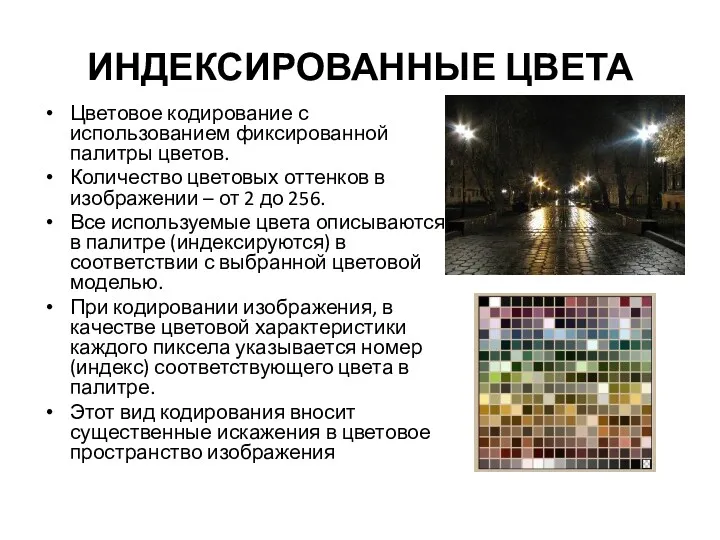
- 22. ИНДЕКСИРОВАННЫЕ ЦВЕТА Цветовое кодирование с использованием фиксированной палитры цветов. Количество цветовых оттенков в изображении – от
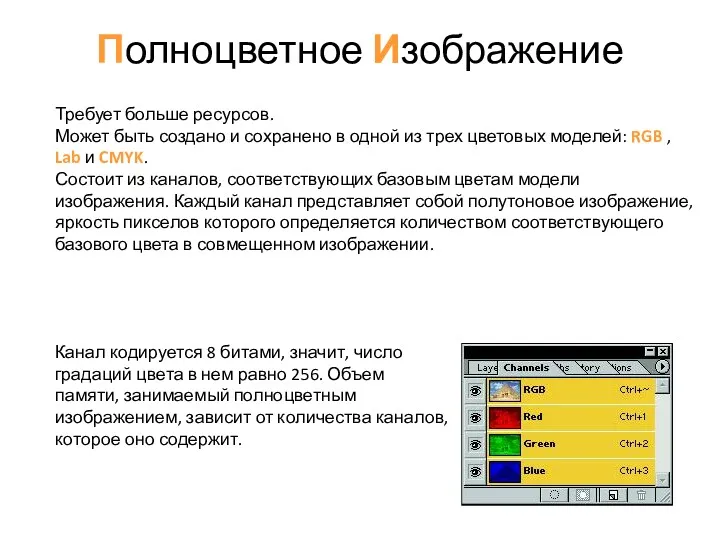
- 23. Полноцветное Изображение Канал кодируется 8 битами, значит, число градаций цвета в нем равно 256. Объем памяти,
- 24. – способ разделения цветового оттенка на составляющие части. Цветовая модель RGB CMYK HSB
- 25. Цветовые модели RGB (Red – Green – Blue, красный – зеленый - синий) CMYK (Cyan –
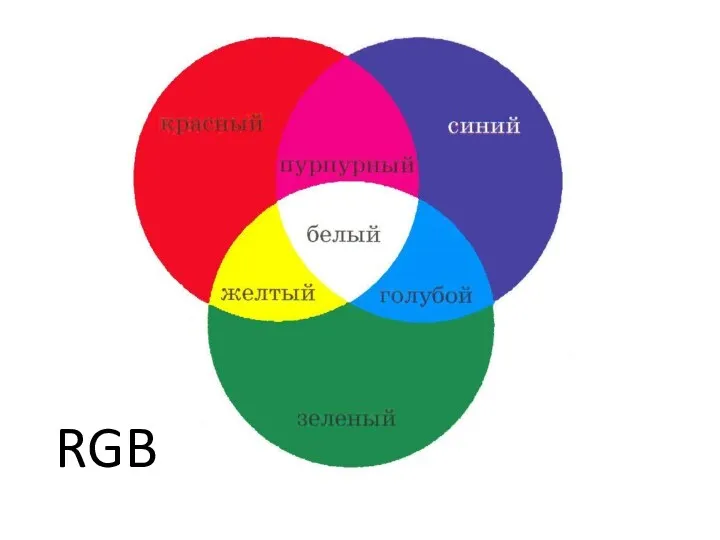
- 26. красный (Red), зелёный (Green), синий (Blue) - аддитивная (англ. add - прибавлять) цветовая модель, описывающая излучаемый
- 27. RGB
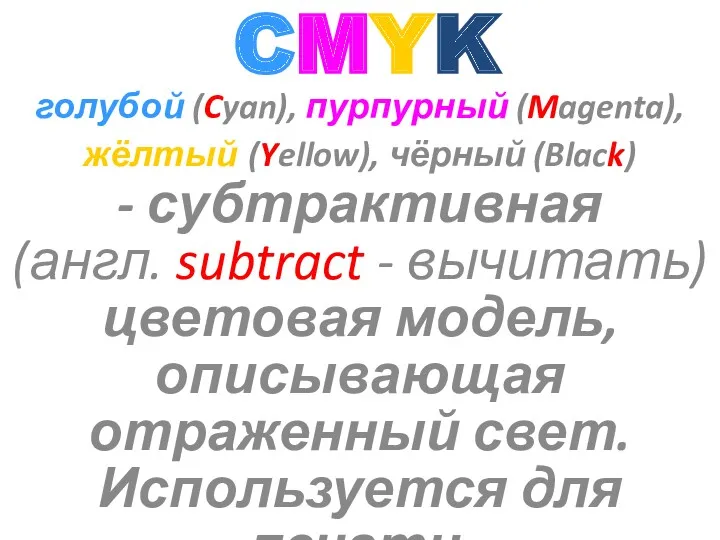
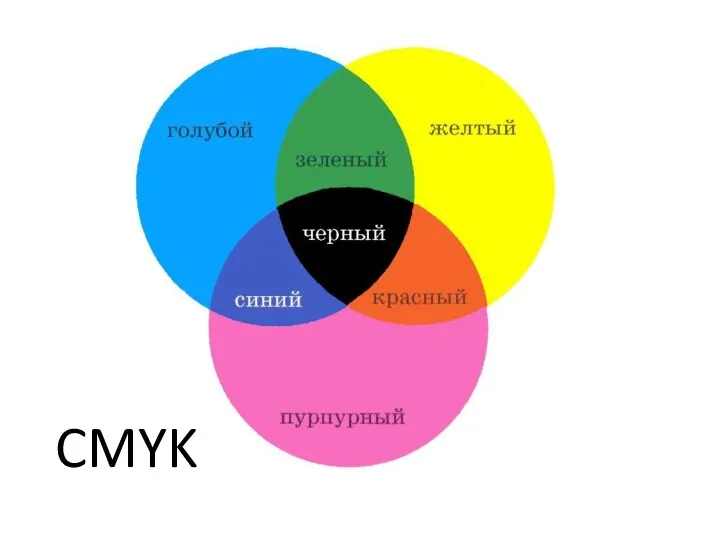
- 28. голубой (Cyan), пурпурный (Magenta), жёлтый (Yellow), чёрный (Black) - субтрактивная (англ. subtract - вычитать) цветовая модель,
- 29. CMYK
- 31. Примеры получения цветов
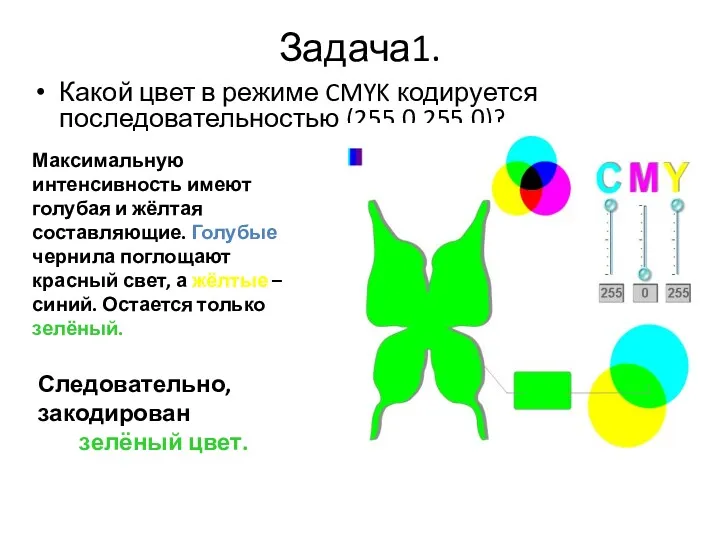
- 33. Задача1. Какой цвет в режиме CMYK кодируется последовательностью (255,0,255,0)? Максимальную интенсивность имеют голубая и жёлтая составляющие.
- 34. www.themegallery.com Задача 2. Какой цвет в режиме RGB кодируется последовательностью (255,128,0)? закодирован оранжевый цвет
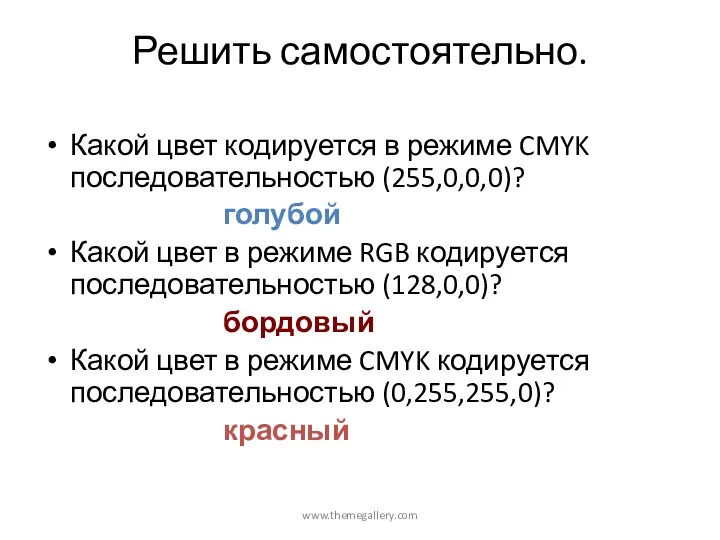
- 35. www.themegallery.com Решить самостоятельно. Какой цвет кодируется в режиме CMYK последовательностью (255,0,0,0)? голубой Какой цвет в режиме
- 38. Цветовой оттенок (Hue), насыщенность (Saturation), яркость (Brightness) - цветовая модель, основанная на интуитивном способе описания цвета.
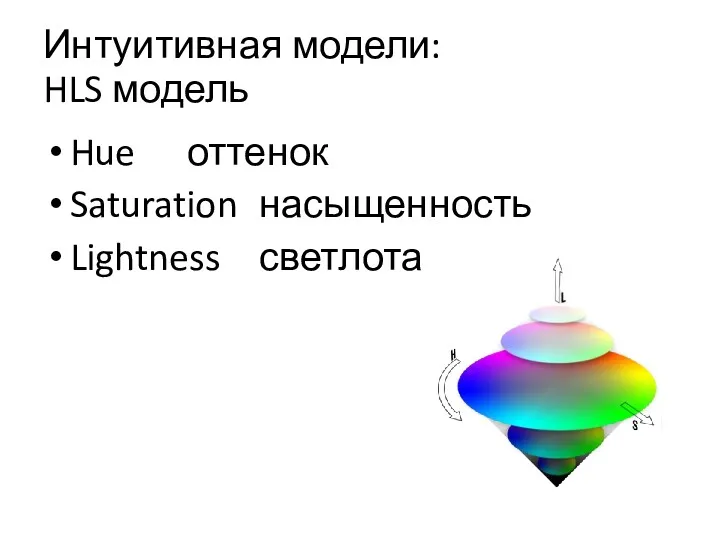
- 40. Интуитивная модели: HLS модель Hue оттенок Saturation насыщенность Lightness светлота
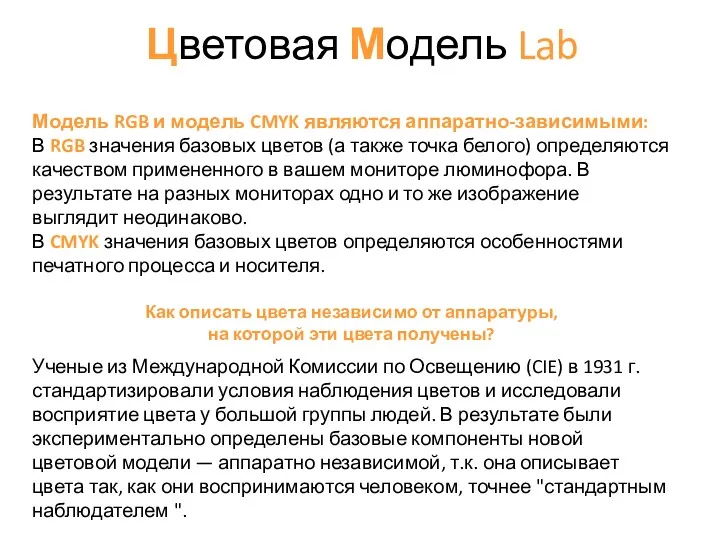
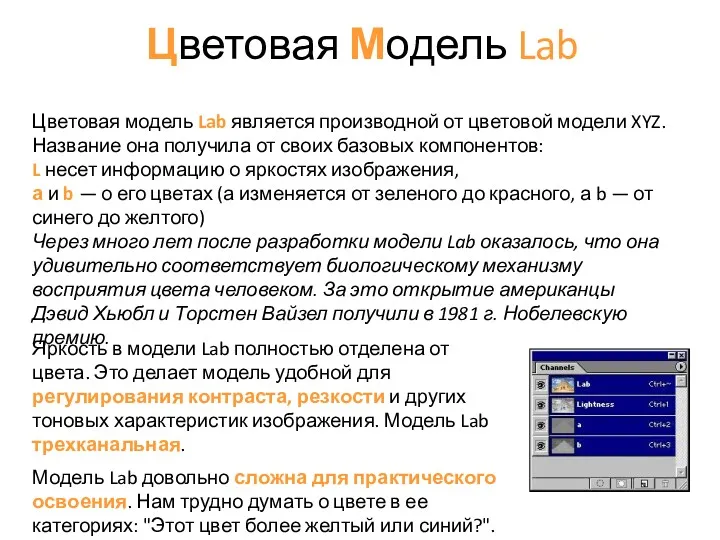
- 42. Цветовая Модель Lab
- 43. Цветовая Модель Lab Яркость в модели Lab полностью отделена от цвета. Это делает модель удобной для
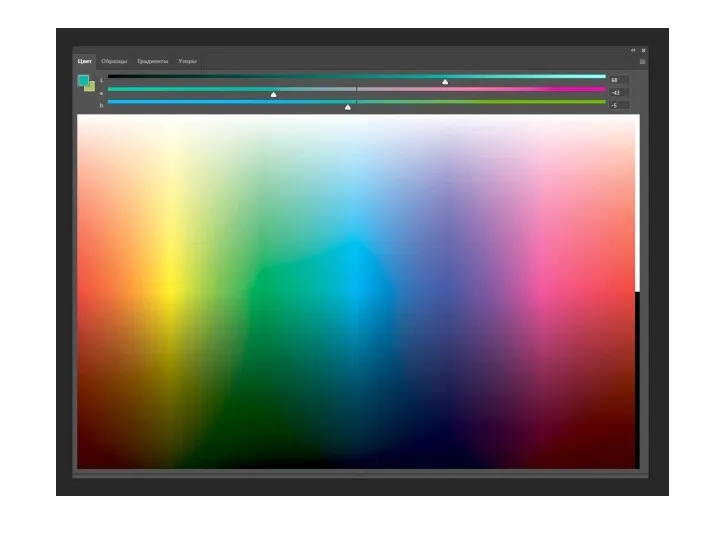
- 45. Цветовая Модель HSB
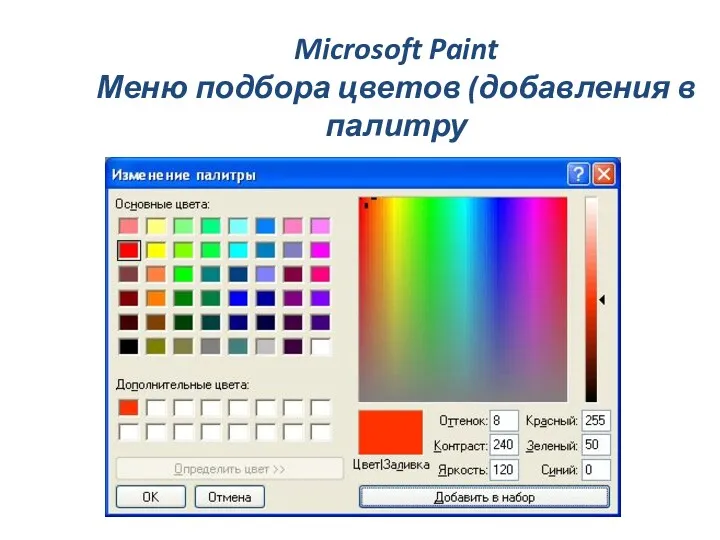
- 46. Microsoft Paint Меню подбора цветов (добавления в палитру
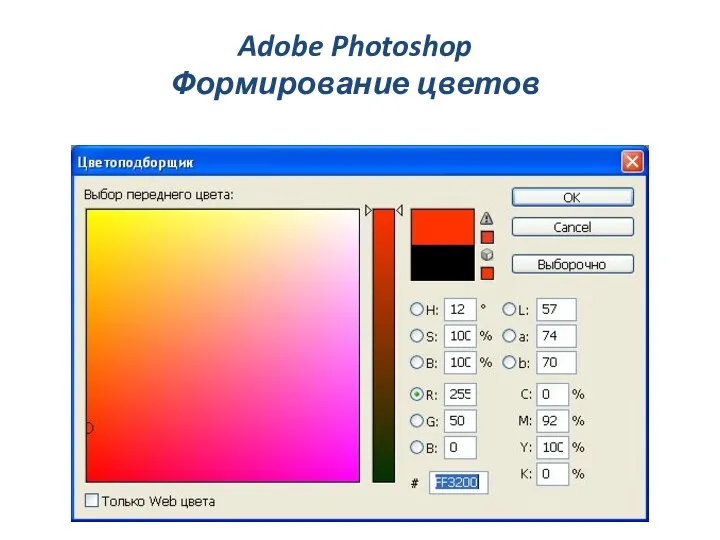
- 47. Adobe Photoshop Формирование цветов
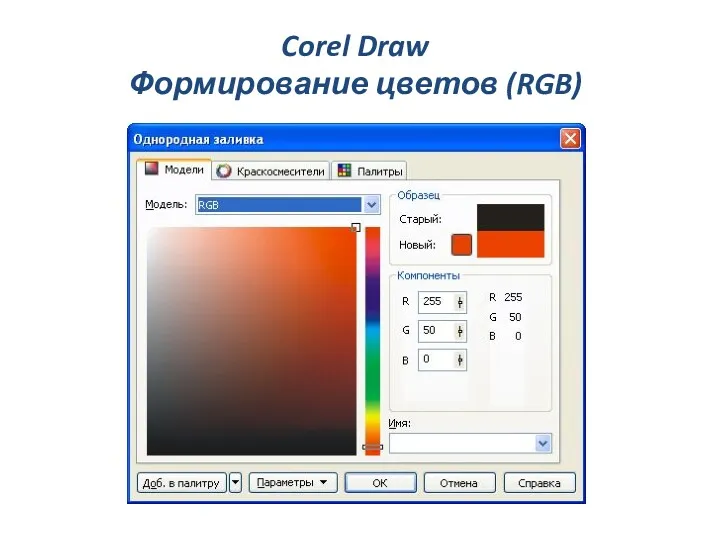
- 48. Corel Draw Формирование цветов (RGB)
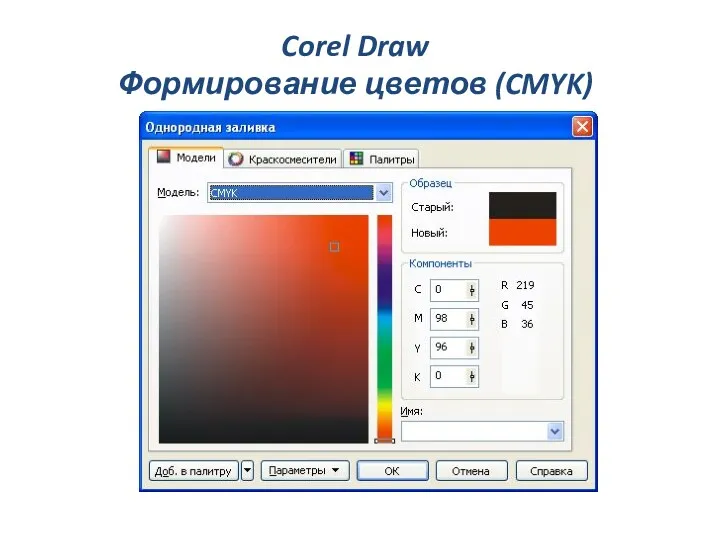
- 49. Corel Draw Формирование цветов (CMYK)
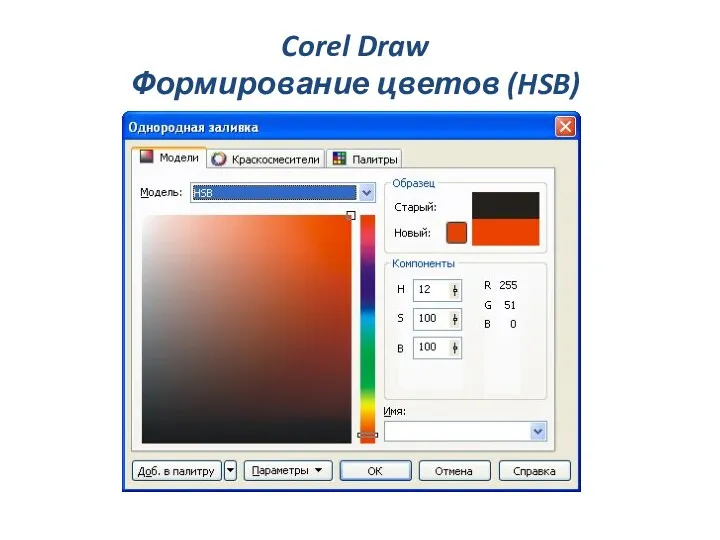
- 50. Corel Draw Формирование цветов (HSB)
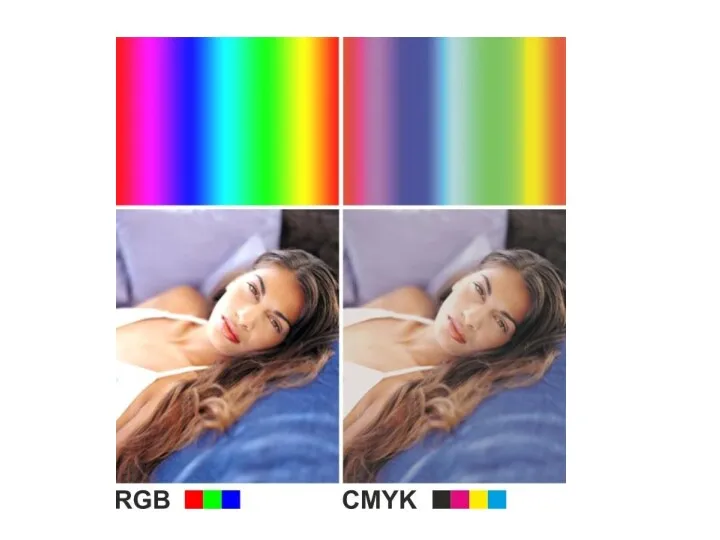
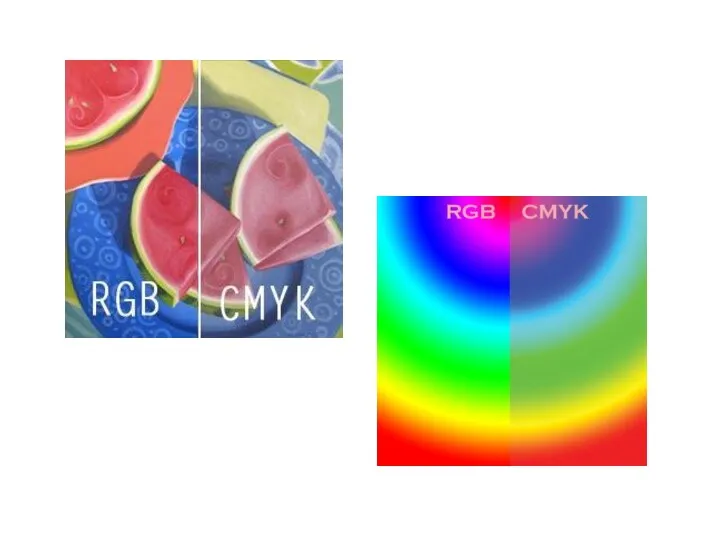
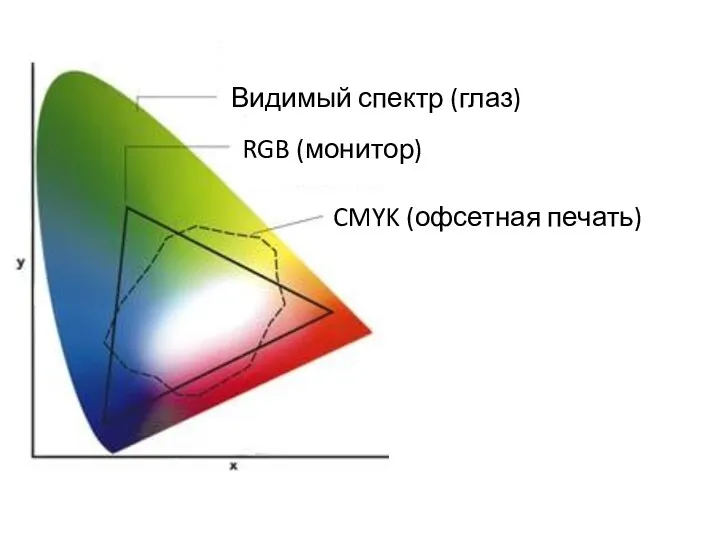
- 51. Видимый спектр (глаз) RGB (монитор) CMYK (офсетная печать)
- 54. Разрешение изображения (задаётся при создании изображения в графическом редакторе или при сканировании, измеряется в dpi, связано
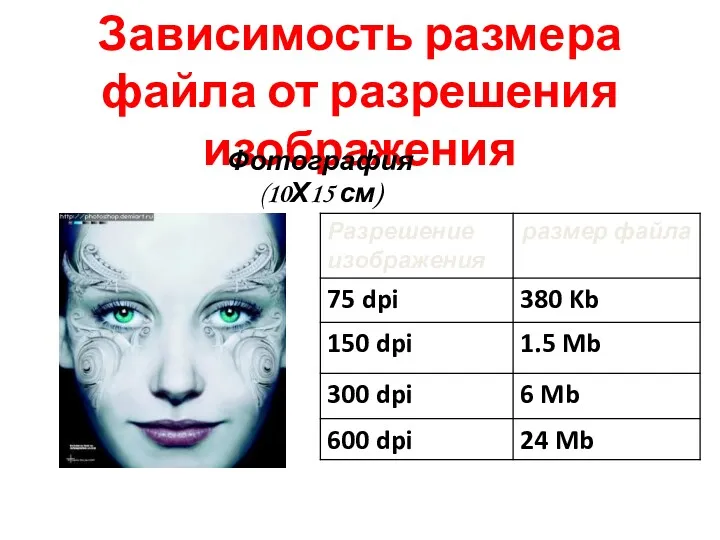
- 55. Зависимость размера файла от разрешения изображения Фотография (10Х15 см)
- 57. Скачать презентацию






















































 Внутренняя среда организма. Значение крови и ее состав
Внутренняя среда организма. Значение крови и ее состав Сосна і ялина
Сосна і ялина Глобальная компьютерная сеть Интернет
Глобальная компьютерная сеть Интернет Данте Алигьери Божественная комедия
Данте Алигьери Божественная комедия Презентация Двигательная активность детей в условиях ограниченного пространства
Презентация Двигательная активность детей в условиях ограниченного пространства Интересные факты из астрономии
Интересные факты из астрономии Санитарная характеристика хозяйственно–бытовых сточных вод и основные методы их очистки
Санитарная характеристика хозяйственно–бытовых сточных вод и основные методы их очистки Презентация к классному часу сам себе я помогу
Презентация к классному часу сам себе я помогу Электрлік сүзгілер
Электрлік сүзгілер Project: Global Social Media Plan // May Topic: Gesture Control Format: video Date: flexible Content
Project: Global Social Media Plan // May Topic: Gesture Control Format: video Date: flexible Content Совещание педагогических работников Псковской области
Совещание педагогических работников Псковской области Архитектура России в начале XIX века
Архитектура России в начале XIX века Создание социальной ситуации развития для участников образовательных отношений в рамках реализации ФГОС ДО
Создание социальной ситуации развития для участников образовательных отношений в рамках реализации ФГОС ДО Готовимся к ЕГЭ по географии
Готовимся к ЕГЭ по географии
 Клас “Ссавці” (звірі)
Клас “Ссавці” (звірі) Наука и образование как феномены культуры
Наука и образование как феномены культуры Ордена СССР
Ордена СССР Факторы, влияющие на климат Евразии
Факторы, влияющие на климат Евразии Живая и неживая природа. Признаки живой природы
Живая и неживая природа. Признаки живой природы Григорий Федорович Пономаренко, великий советский композитор(презентация в школьном музее)
Григорий Федорович Пономаренко, великий советский композитор(презентация в школьном музее) Компоненты компьютерной системы
Компоненты компьютерной системы Синус, косинус и тангенс острого угла прямоугольного треугольника
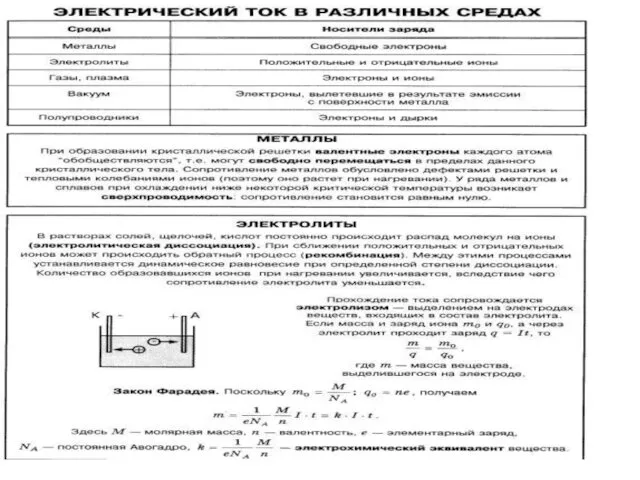
Синус, косинус и тангенс острого угла прямоугольного треугольника Электрический ток в различных средах
Электрический ток в различных средах Проблемы биотехнической системы выращивания растений
Проблемы биотехнической системы выращивания растений Гендерная сегментация потребителей. Женщины как потребители
Гендерная сегментация потребителей. Женщины как потребители Преобразование базовой основы с втачным рукавом в цельнокроеный рукав
Преобразование базовой основы с втачным рукавом в цельнокроеный рукав Технические каналы утечки информации на объектах информатизации Вооруженных Сил
Технические каналы утечки информации на объектах информатизации Вооруженных Сил