Содержание
- 2. Списки и таблицы: Структурирование информации на WEB-странице при помощи списков. Типы списков Таблица и ее элементы
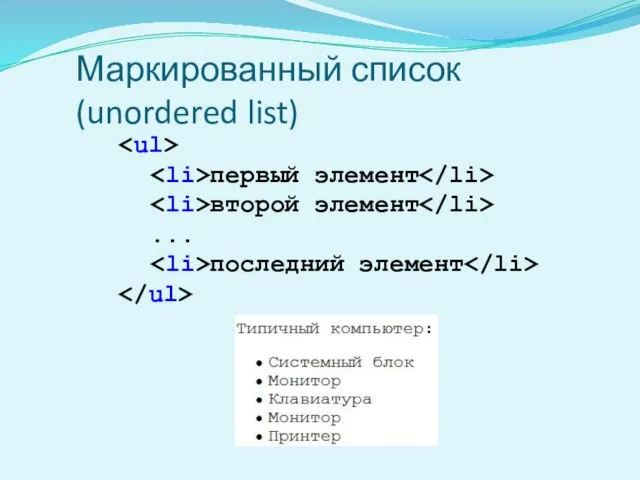
- 3. Маркированный список (unordered list) первый элемент второй элемент ... последний элемент
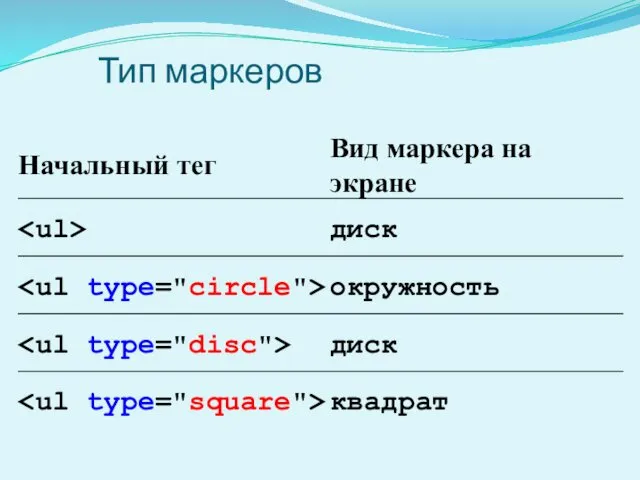
- 4. Тип маркеров
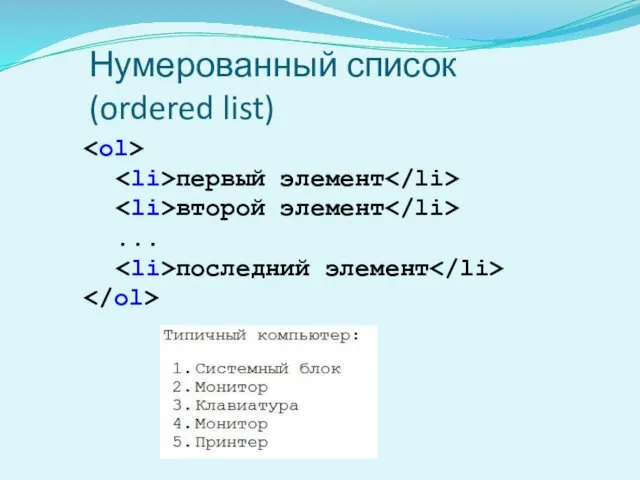
- 5. Нумерованный список (ordered list) первый элемент второй элемент ... последний элемент
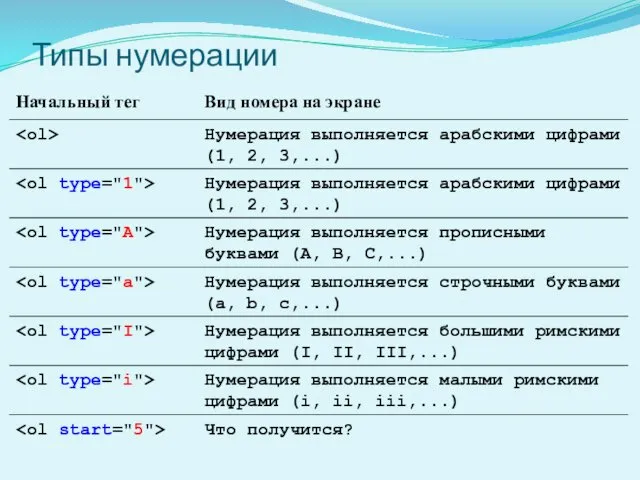
- 6. Типы нумерации
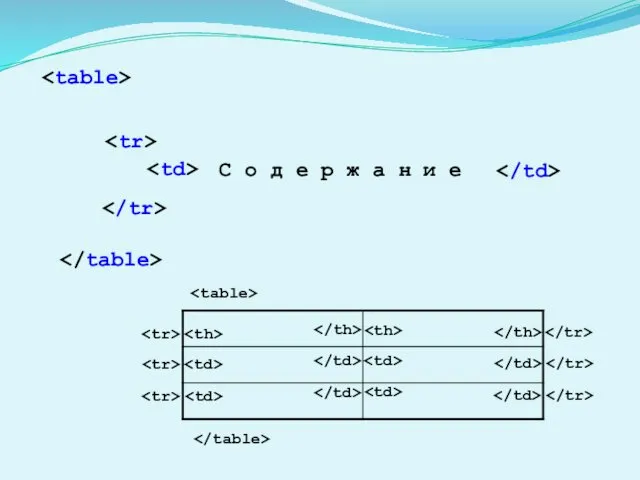
- 7. С о д е р ж а н и е
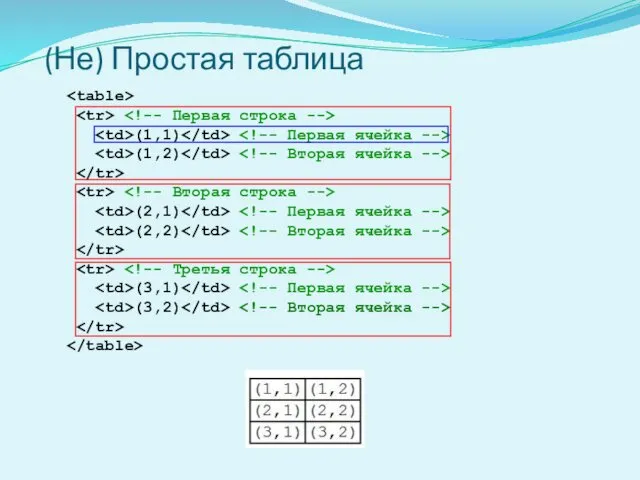
- 8. (1,1) (1,2) (2,1) (2,2) (3,1) (3,2) (Не) Простая таблица
- 9. Атрибуты элемента TABLE
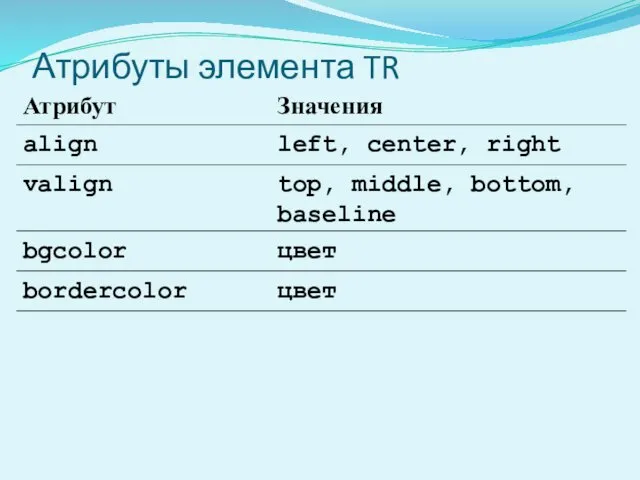
- 10. Атрибуты элемента TR
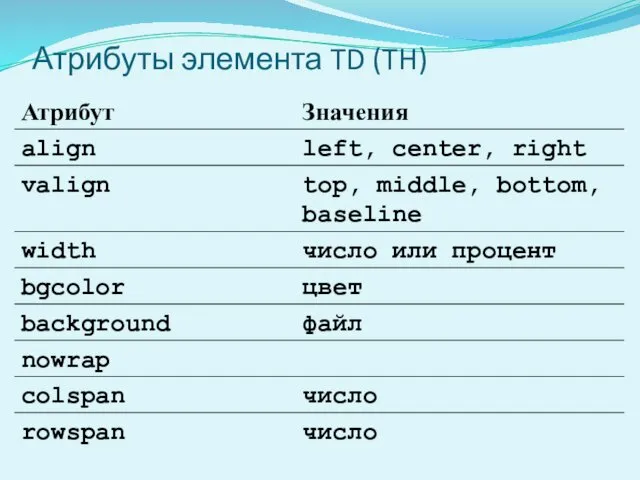
- 11. Атрибуты элемента TD (TH)
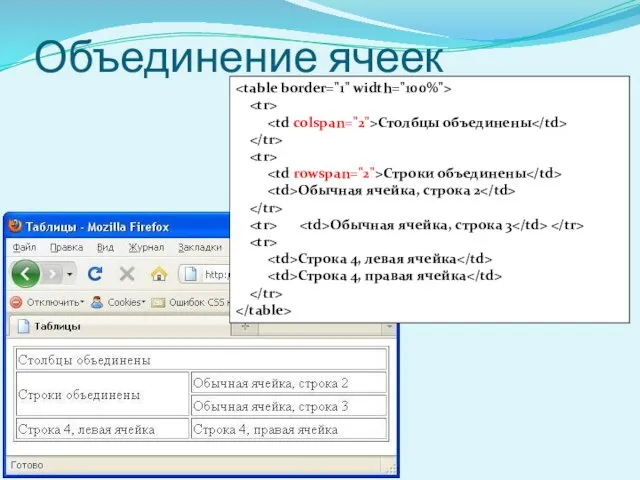
- 12. Объединение ячеек Столбцы объединены Строки объединены Обычная ячейка, строка 2 Обычная ячейка, строка 3 Строка 4,
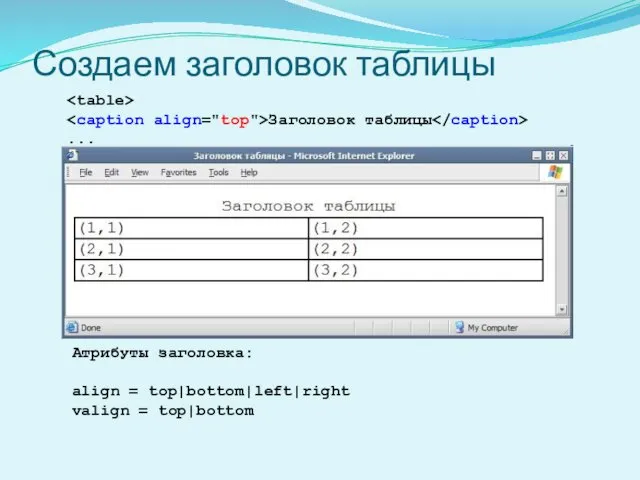
- 13. Создаем заголовок таблицы Заголовок таблицы ... Атрибуты заголовка: align = top|bottom|left|right valign = top|bottom
- 14. Схема отступов и объединения ячеек width colspan rowspan ... ... ... ...
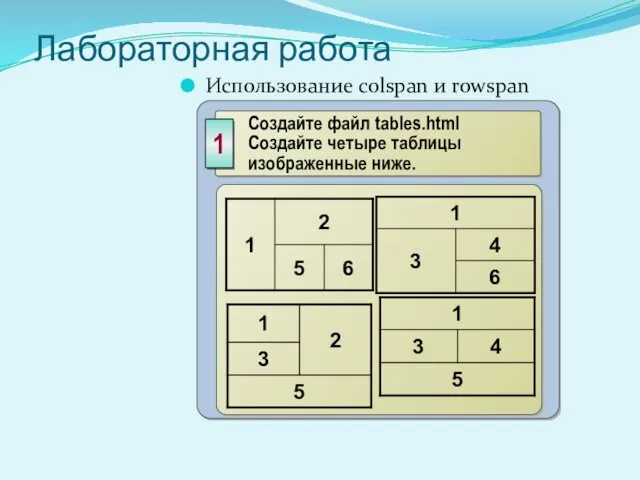
- 15. Лабораторная работа Использование colspan и rowspan
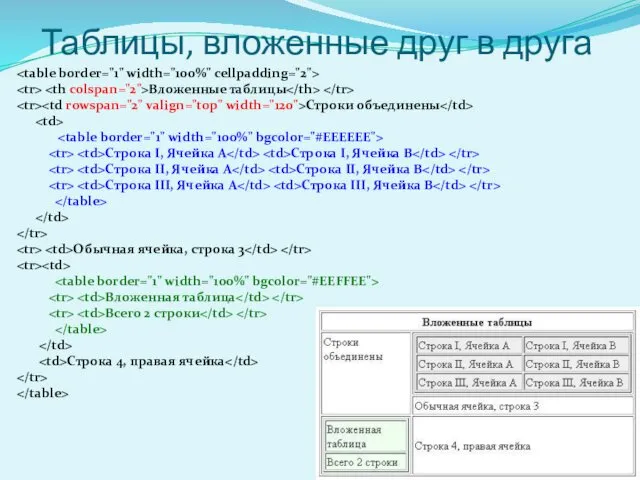
- 16. Таблицы, вложенные друг в друга Вложенные таблицы Строки объединены Строка I, Ячейка A Строка I, Ячейка
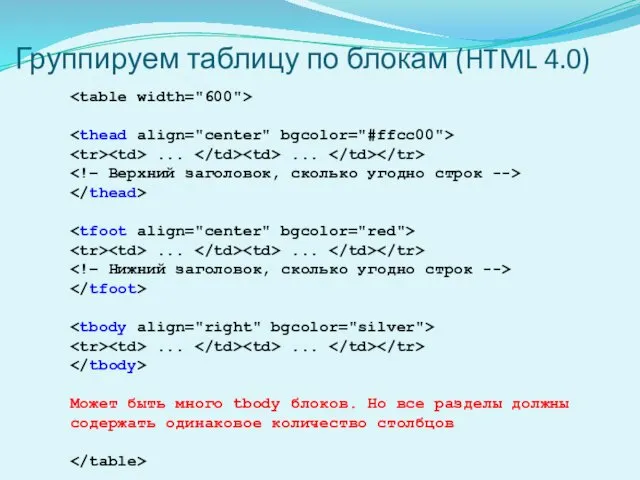
- 17. Группируем таблицу по блокам (HTML 4.0) ... ... ... ... ... ... Может быть много tbody
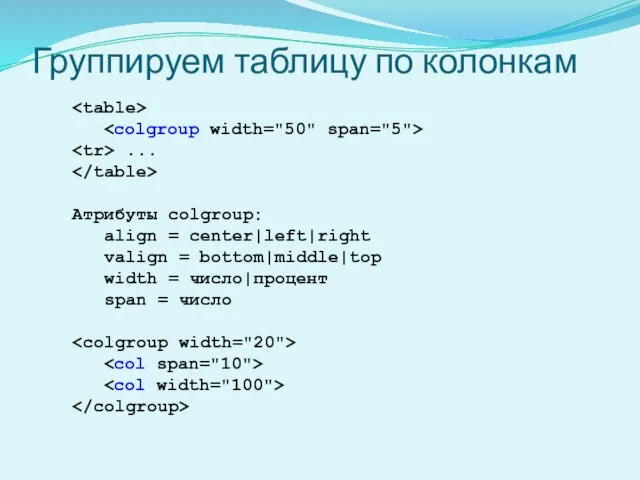
- 18. Группируем таблицу по колонкам ... Атрибуты colgroup: align = center|left|right valign = bottom|middle|top width = число|процент
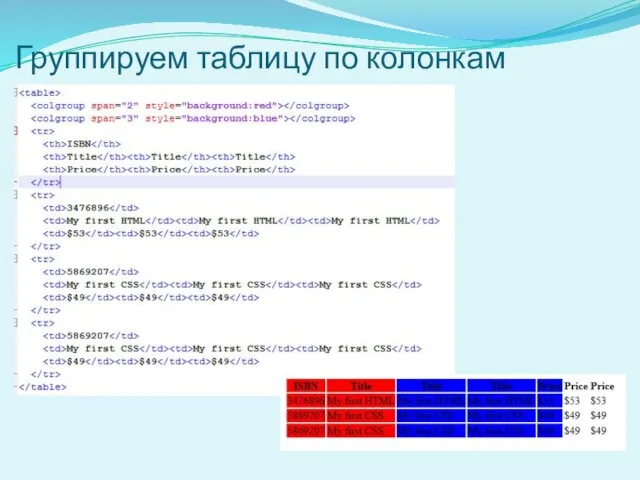
- 19. Группируем таблицу по колонкам
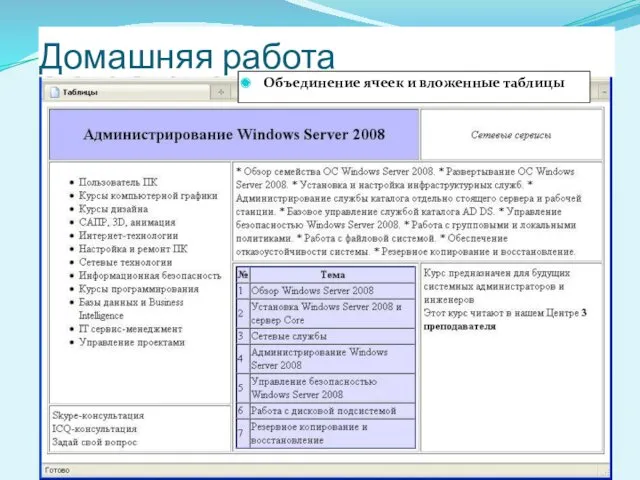
- 20. Домашняя работа Объединение ячеек и вложенные таблицы
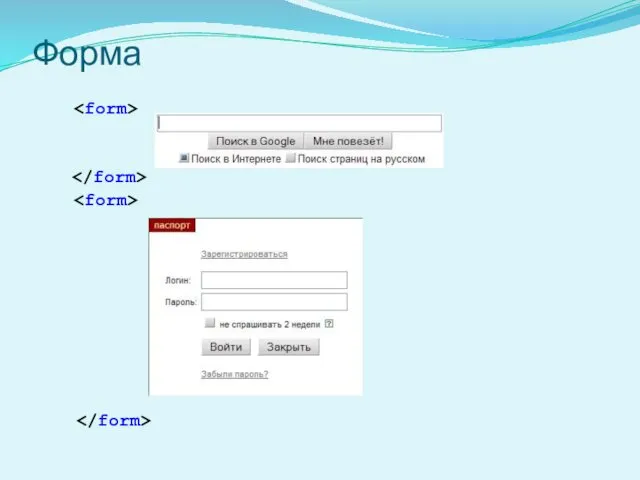
- 21. Форма
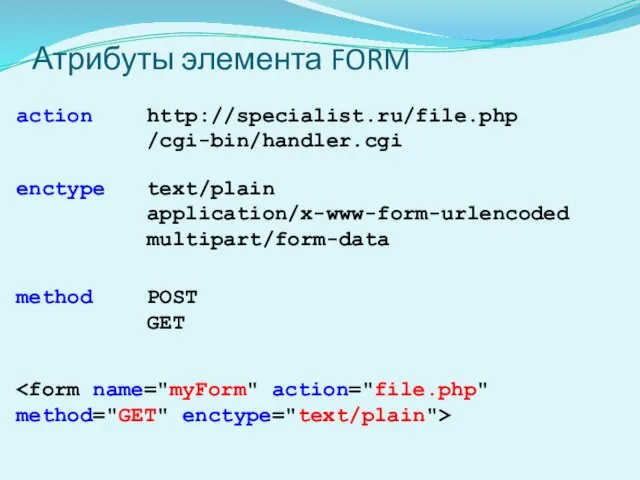
- 22. Атрибуты элемента FORM
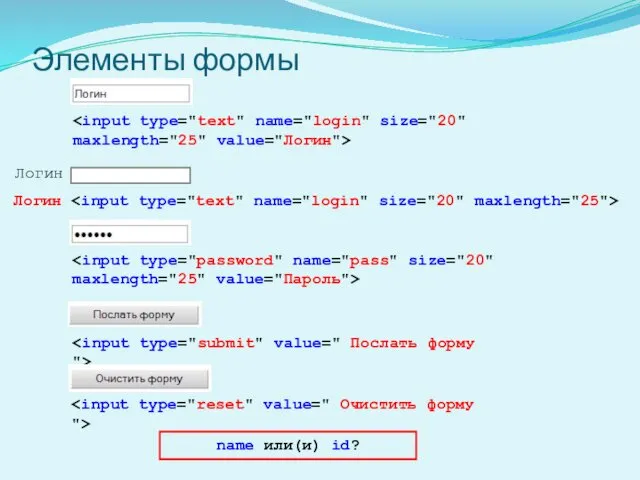
- 23. Элементы формы name или(и) id? Логин Логин
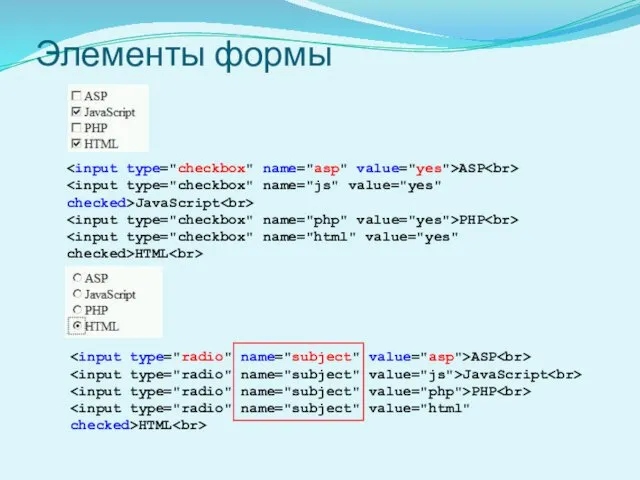
- 24. Элементы формы ASP JavaScript PHP HTML ASP JavaScript PHP HTML
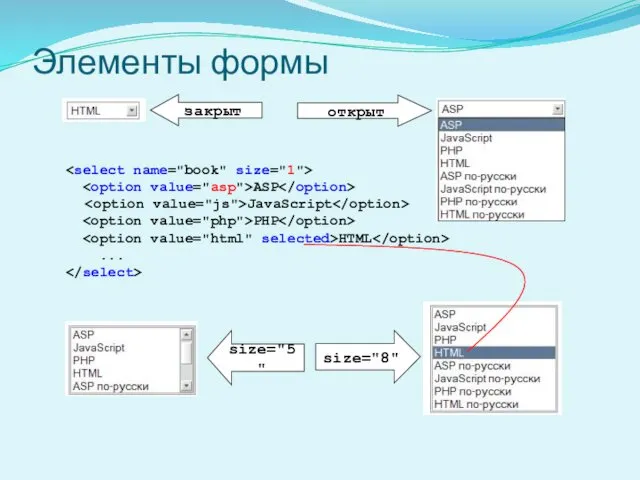
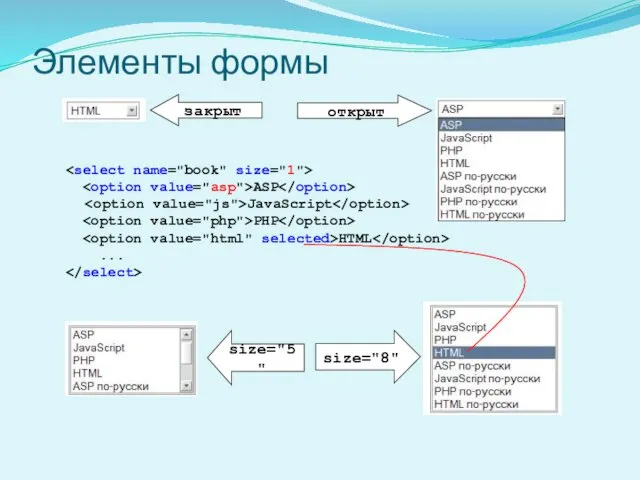
- 25. Элементы формы ASP JavaScript PHP HTML ... size="5" size="8" закрыт открыт
- 26. Элементы формы ASP JavaScript PHP HTML ... size="5" size="8" закрыт открыт
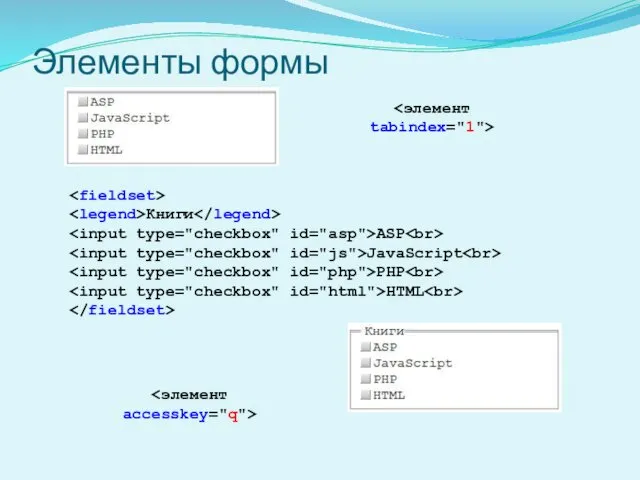
- 27. Элементы формы Книги ASP JavaScript PHP HTML
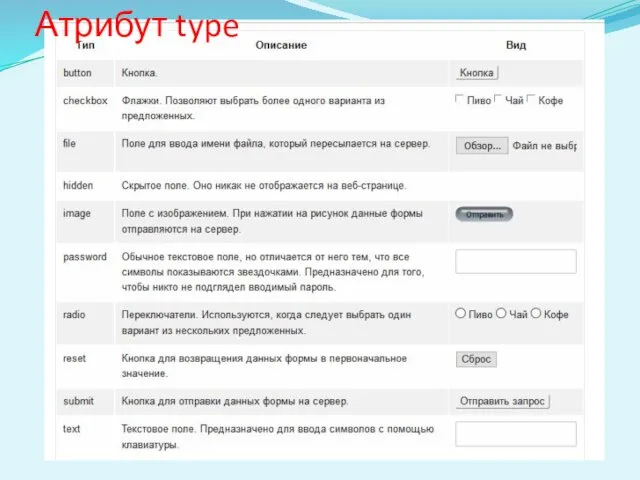
- 28. Атрибут type
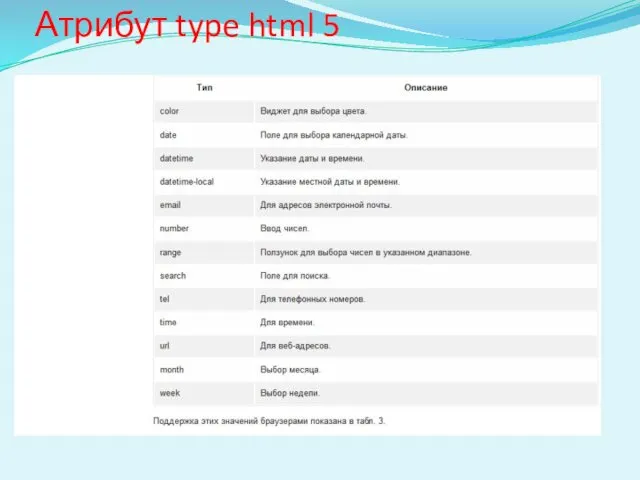
- 29. Атрибут type html 5
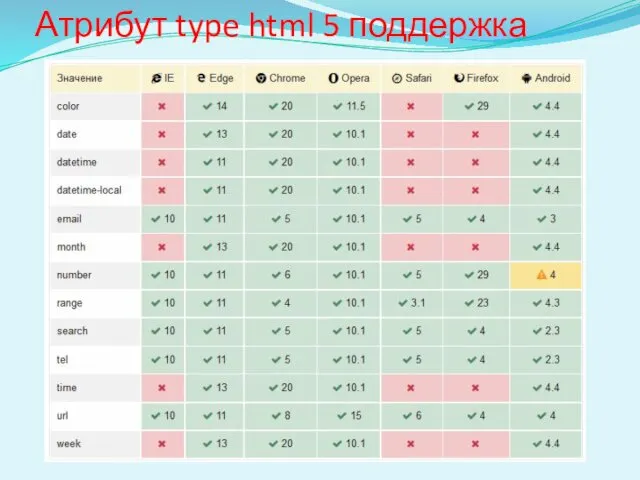
- 30. Атрибут type html 5 поддержка
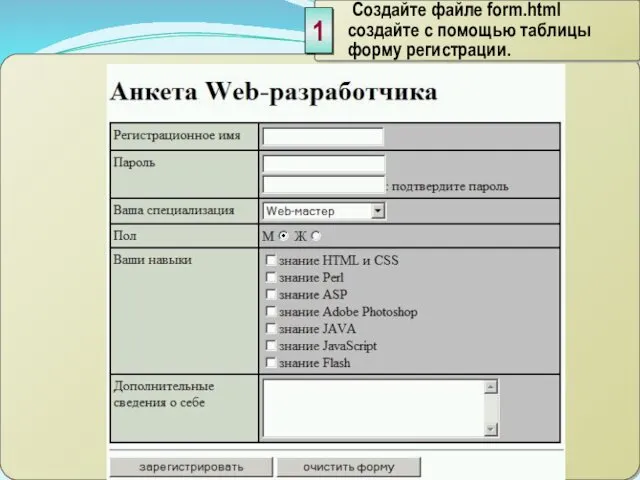
- 31. Лабораторная работа
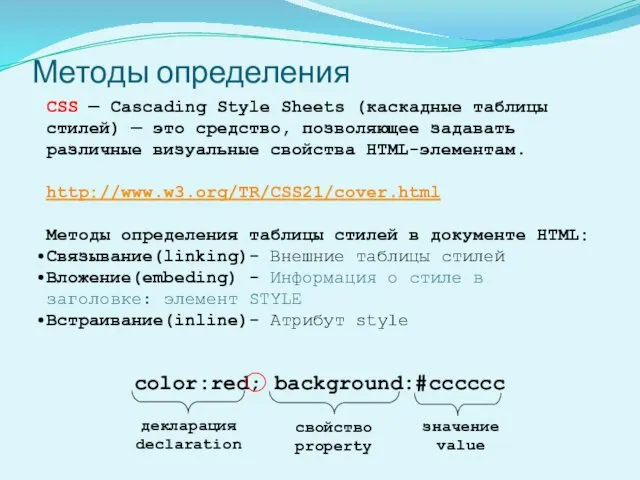
- 32. Методы определения CSS — Cascading Style Sheets (каскадные таблицы стилей) — это средство, позволяющее задавать различные
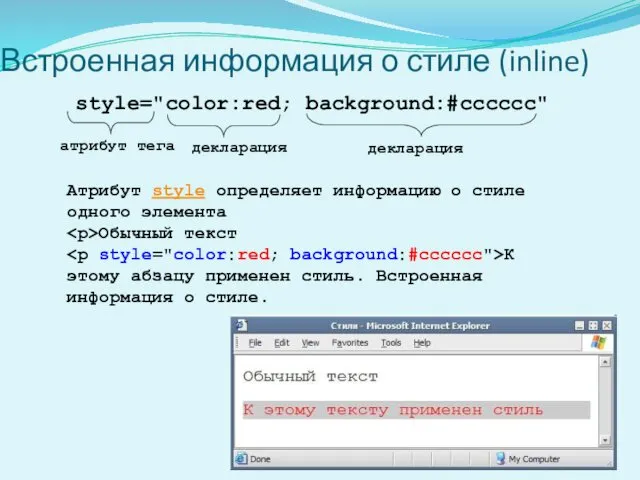
- 33. Встроенная информация о стиле (inline) style="color:red; background:#cccccc" Атрибут style определяет информацию о стиле одного элемента Обычный
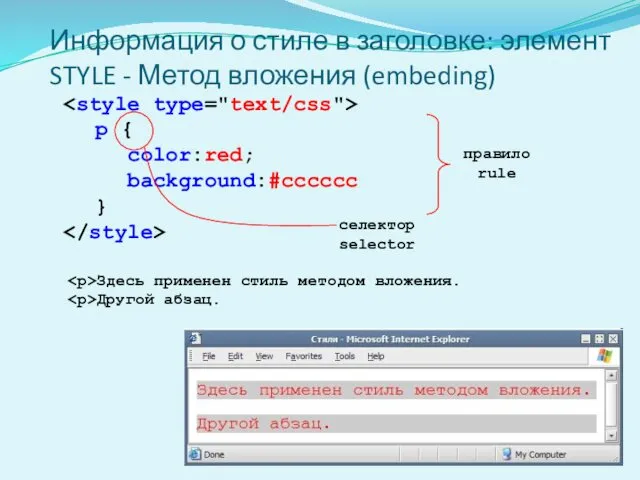
- 34. Информация о стиле в заголовке: элемент STYLE - Метод вложения (embeding) p { color:red; background:#cccccc }
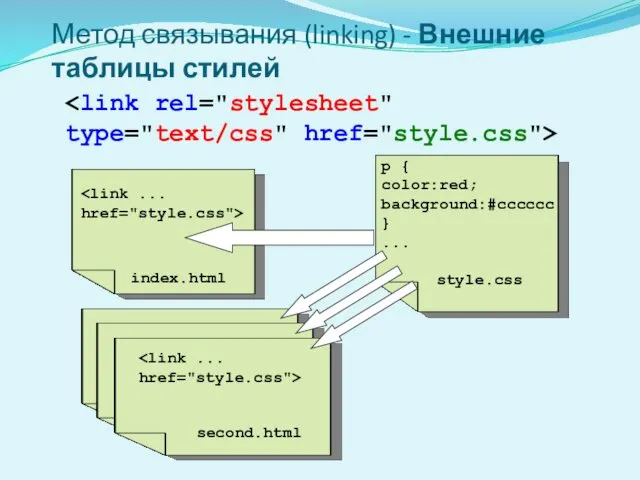
- 35. Метод связывания (linking) - Внешние таблицы стилей p { color:red; background:#cccccc } ... style.css index.html second.html
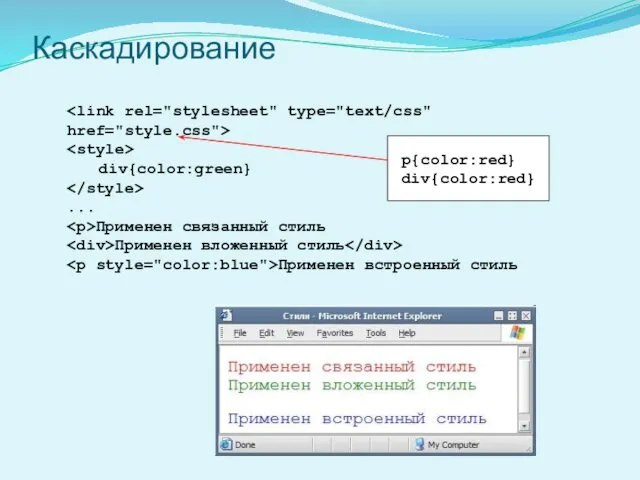
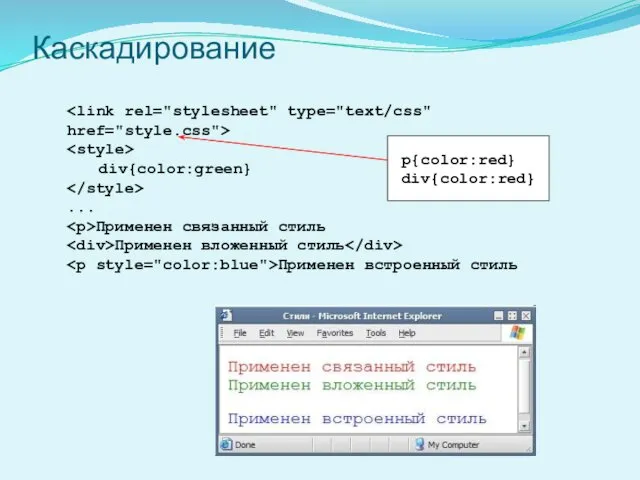
- 36. Каскадирование div{color:green} ... Применен связанный стиль Применен вложенный стиль Применен встроенный стиль p{color:red} div{color:red}
- 37. Каскадирование div{color:green} ... Применен связанный стиль Применен вложенный стиль Применен встроенный стиль p{color:red} div{color:red}
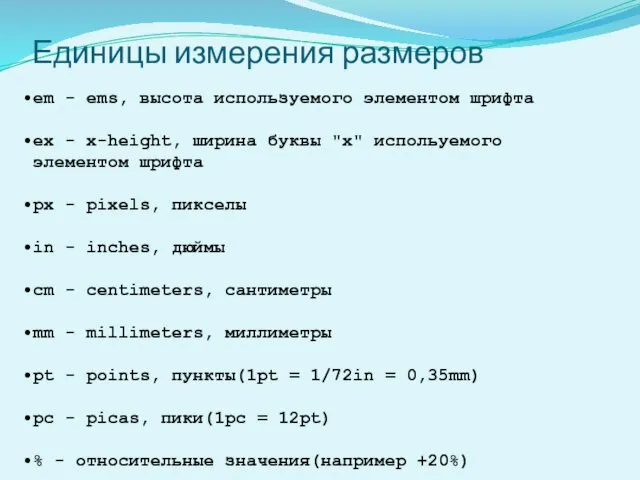
- 38. Единицы измерения размеров em - ems, высота используемого элементом шрифта ex - x-height, ширина буквы "х"
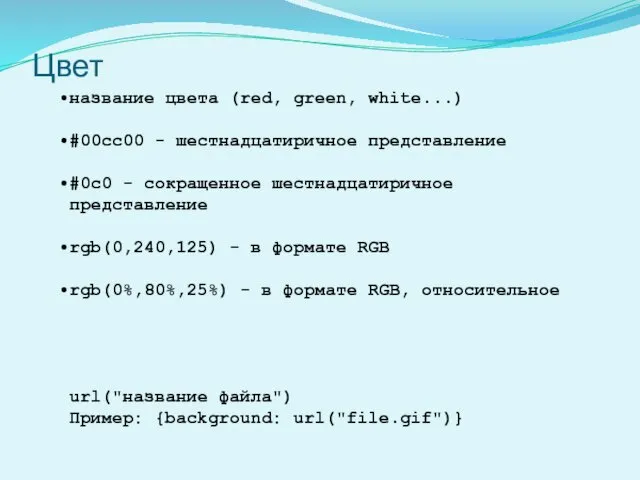
- 39. Цвет название цвета (red, green, white...) #00cc00 - шестнадцатиричное представление #0c0 - сокращенное шестнадцатиричное представление rgb(0,240,125)
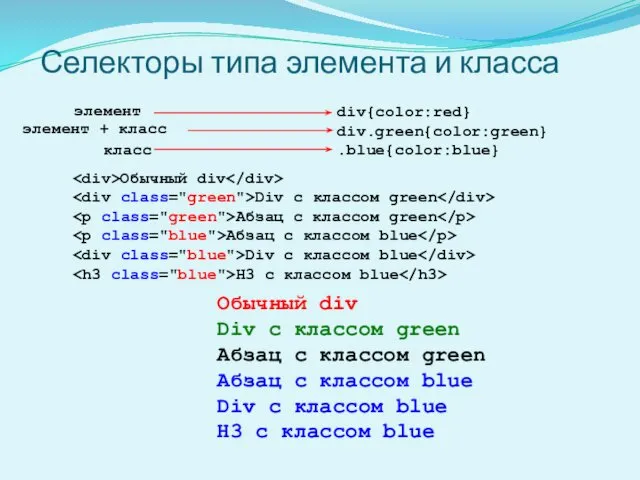
- 40. Селекторы типа элемента и класса div{color:red} div.green{color:green} .blue{color:blue} Обычный div Div с классом green Aбзац с
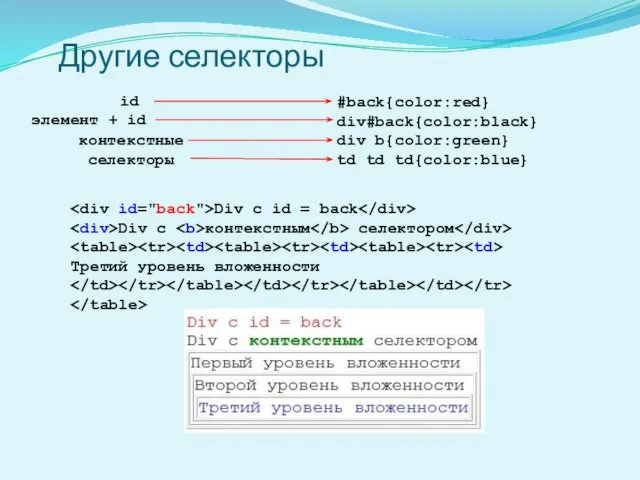
- 41. Другие селекторы #back{color:red} div#back{color:black} div b{color:green} td td td{color:blue} Div с id = back Div с
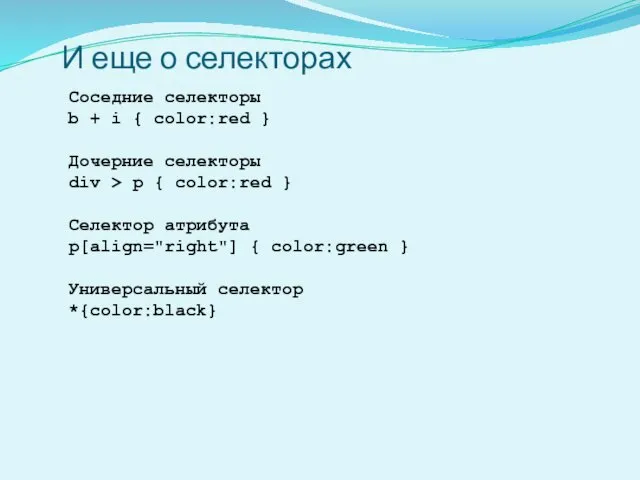
- 42. И еще о селекторах Соседние селекторы b + i { color:red } Дочерние селекторы div >
- 43. Группировка селекторов h1{ color:red; background:yellow } h2{ color:blue; background:yellow } h3{ color:green; background:yellow } h1,h2,h3{ background:yellow
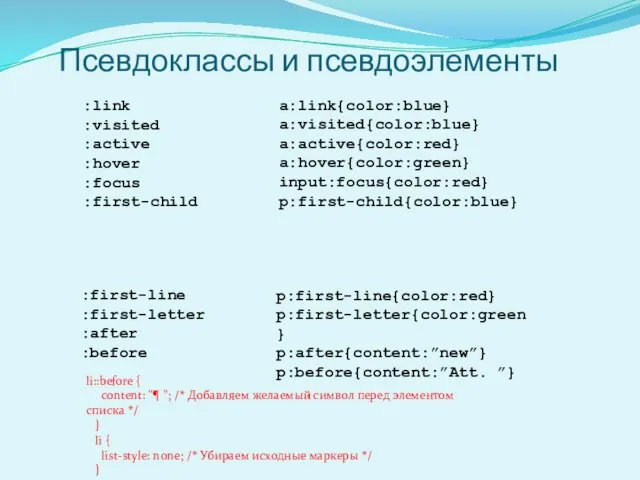
- 44. Псевдоклассы и псевдоэлементы :link :visited :active :hover :focus :first-child a:link{color:blue} a:visited{color:blue} a:active{color:red} a:hover{color:green} input:focus{color:red} p:first-child{color:blue} :first-line
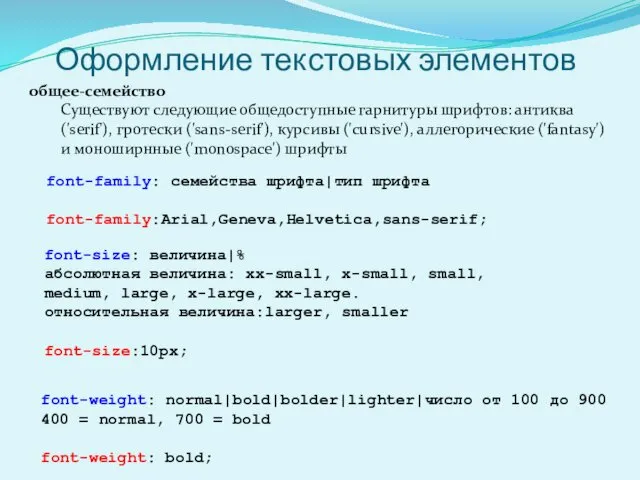
- 45. Оформление текстовых элементов font-family: семейства шрифта|тип шрифта font-family:Arial,Geneva,Helvetica,sans-serif; font-size: величина|% абсолютная величина: xx-small, x-small, small, medium,
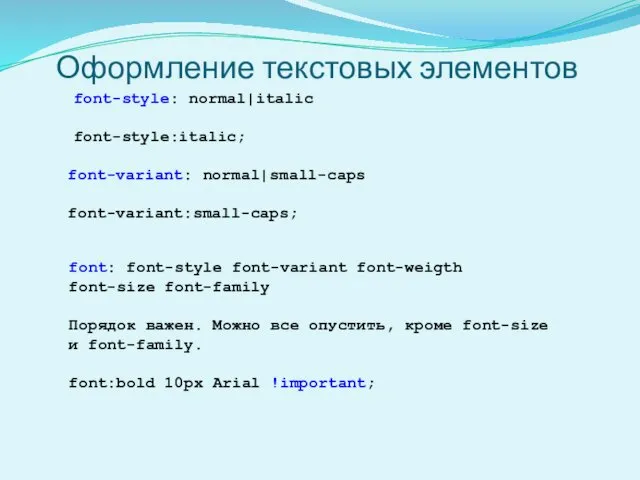
- 46. Оформление текстовых элементов font-style: normal|italic font-style:italic; font-variant: normal|small-caps font-variant:small-caps; font: font-style font-variant font-weigth font-size font-family Порядок
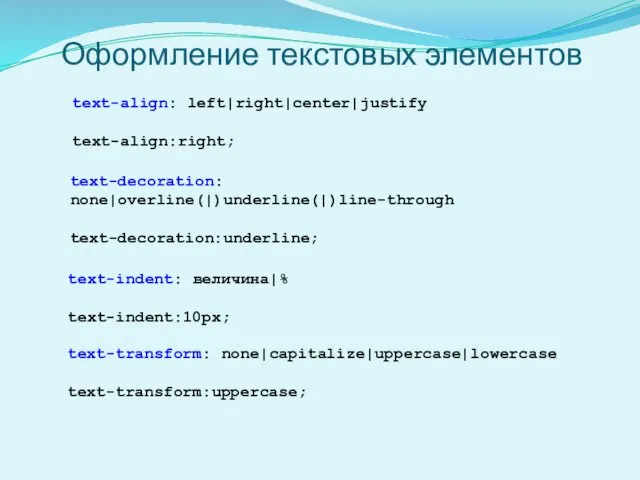
- 47. Оформление текстовых элементов text-align: left|right|center|justify text-align:right; text-decoration: none|overline(|)underline(|)line-through text-decoration:underline; text-indent: величина|% text-indent:10px; text-transform: none|capitalize|uppercase|lowercase text-transform:uppercase;
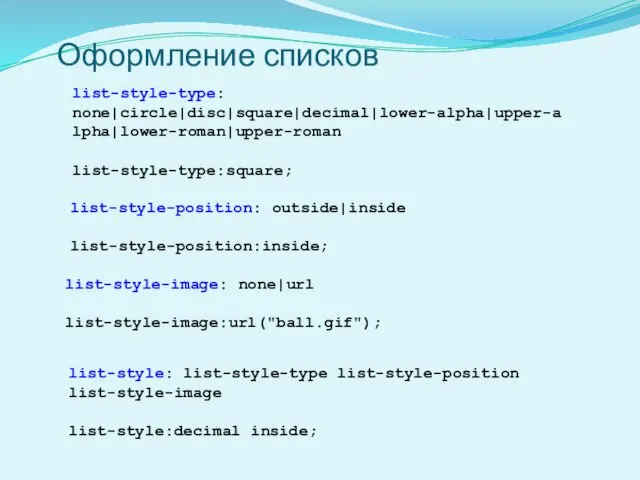
- 48. Оформление списков list-style-type: none|circle|disc|square|decimal|lower-alpha|upper-alpha|lower-roman|upper-roman list-style-type:square; list-style-position: outside|inside list-style-position:inside; list-style: list-style-type list-style-position list-style-image list-style:decimal inside; list-style-image: none|url
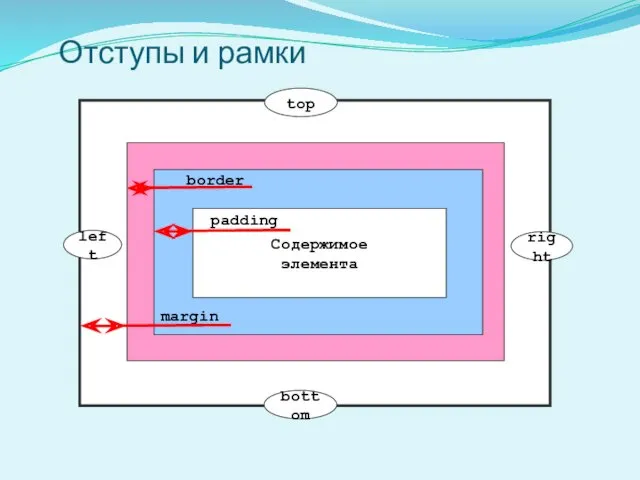
- 49. Отступы и рамки Содержимое элемента top bottom left right margin border padding
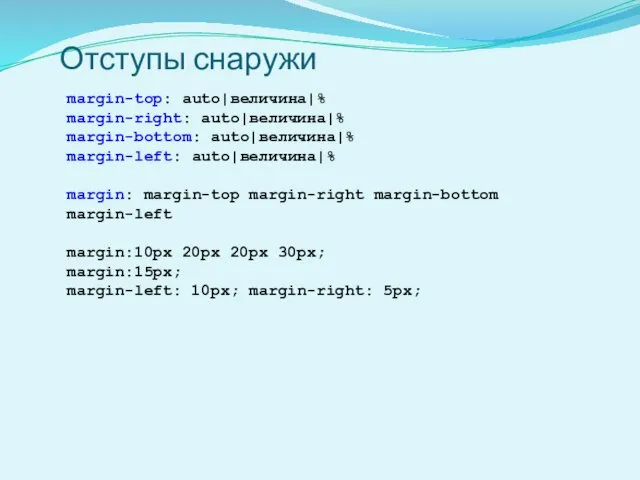
- 50. Отступы снаружи margin-top: auto|величина|% margin-right: auto|величина|% margin-bottom: auto|величина|% margin-left: auto|величина|% margin: margin-top margin-right margin-bottom margin-left margin:10px
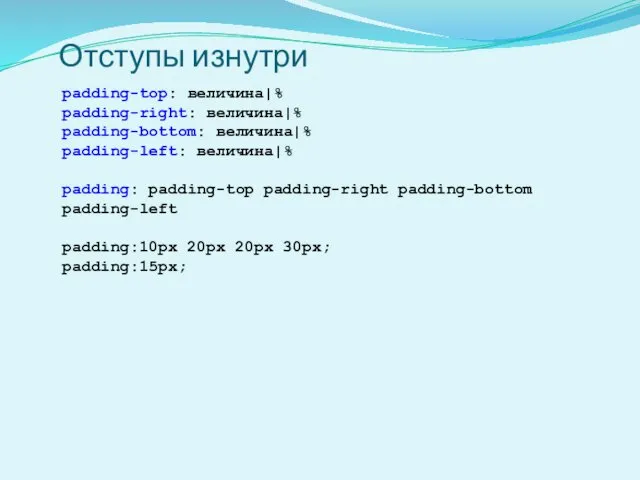
- 51. Отступы изнутри padding-top: величина|% padding-right: величина|% padding-bottom: величина|% padding-left: величина|% padding: padding-top padding-right padding-bottom padding-left padding:10px
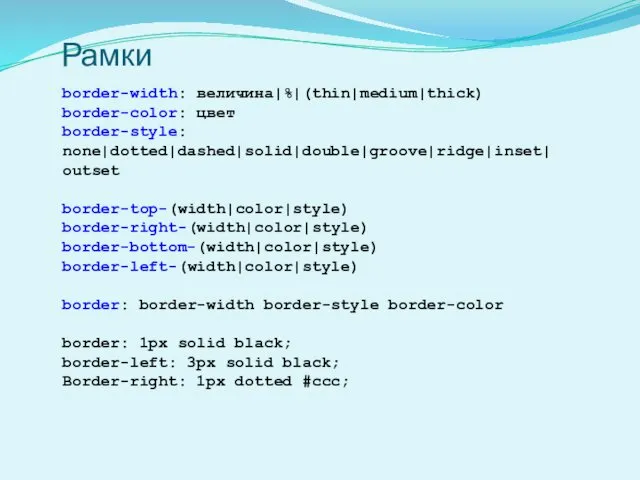
- 52. Рамки border-width: величина|%|(thin|medium|thick) border-color: цвет border-style: none|dotted|dashed|solid|double|groove|ridge|inset| outset border-top-(width|color|style) border-right-(width|color|style) border-bottom-(width|color|style) border-left-(width|color|style) border: border-width border-style border-color
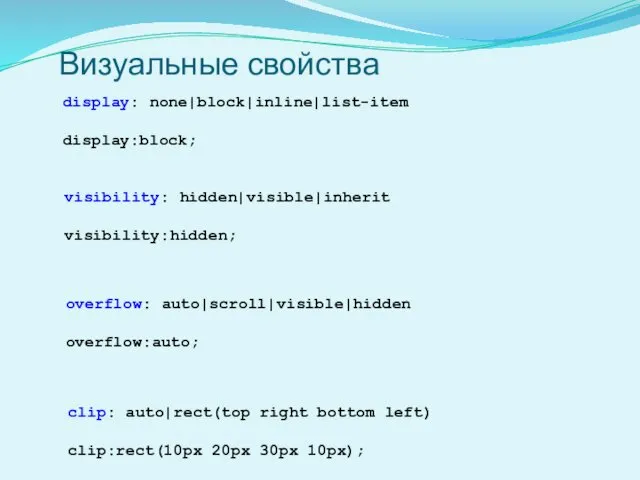
- 53. Визуальные свойства visibility: hidden|visible|inherit visibility:hidden; display: none|block|inline|list-item display:block; overflow: auto|scroll|visible|hidden overflow:auto; clip: auto|rect(top right bottom left)
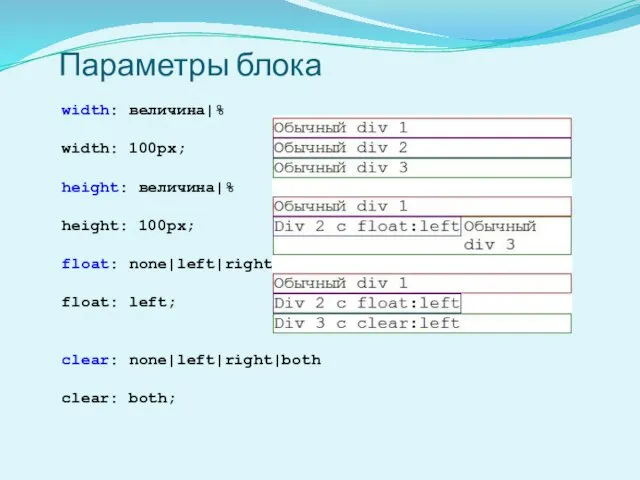
- 54. Параметры блока width: величина|% width: 100px; height: величина|% height: 100px; float: none|left|right float: left; clear: none|left|right|both
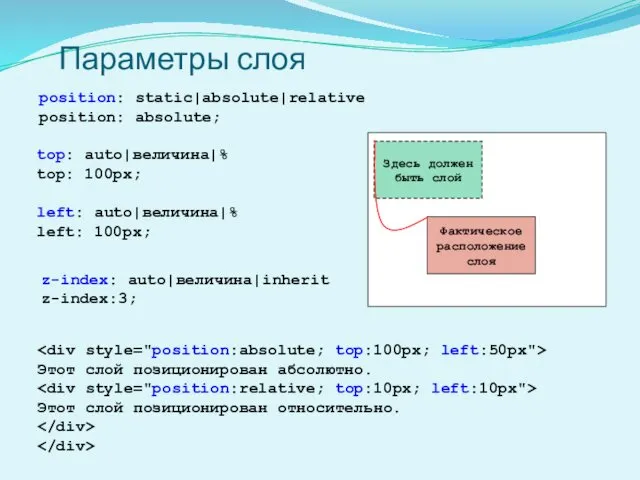
- 55. Параметры слоя top: auto|величина|% top: 100px; left: auto|величина|% left: 100px; position: static|absolute|relative position: absolute; Этот слой
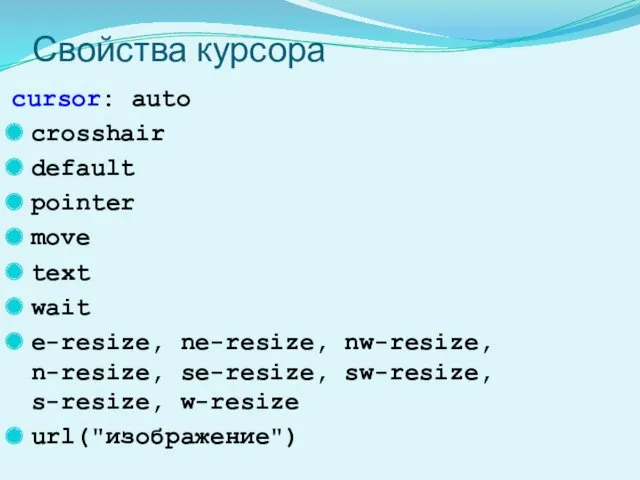
- 56. Свойства курсора cursor: auto crosshair default pointer move text wait e-resize, ne-resize, nw-resize, n-resize, se-resize, sw-resize,
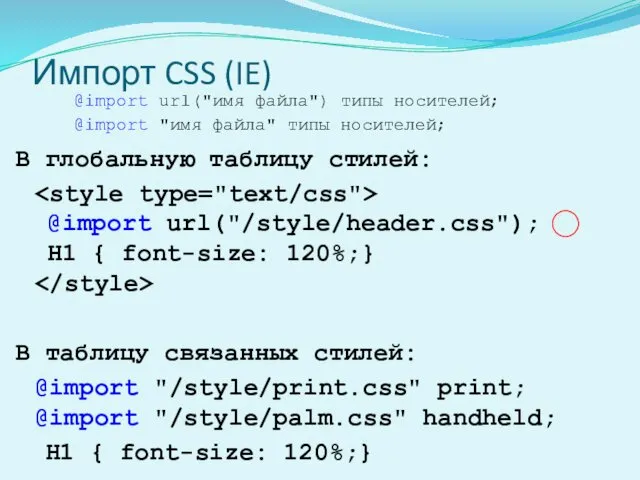
- 57. Импорт CSS (IE) В глобальную таблицу стилей: @import url("/style/header.css"); H1 { font-size: 120%;} В таблицу связанных
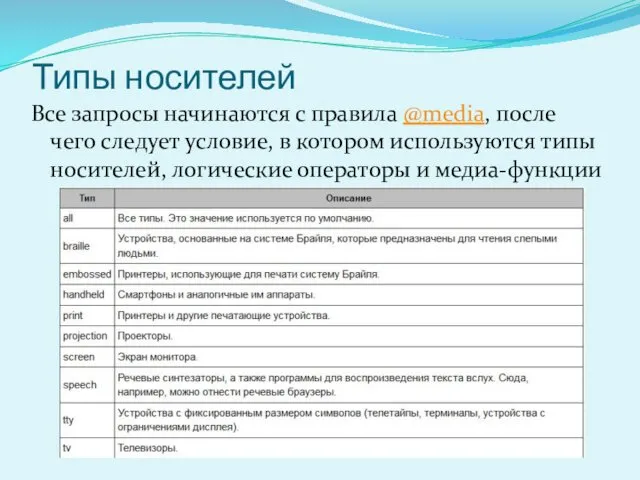
- 58. Типы носителей Все запросы начинаются с правила @media, после чего следует условие, в котором используются типы
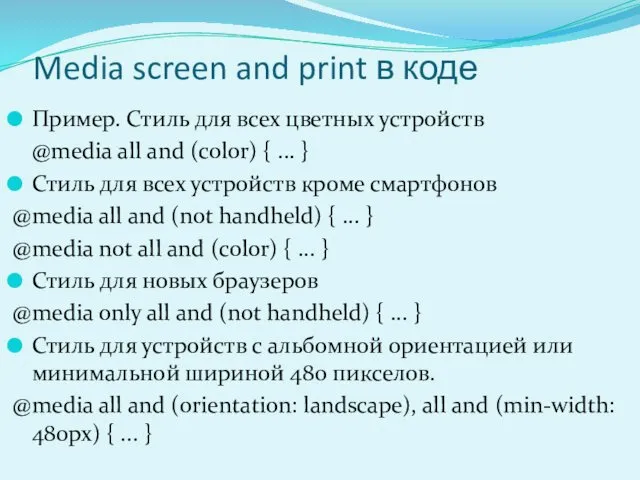
- 59. Media screen and print в коде Пример. Стиль для всех цветных устройств @media all and (color)
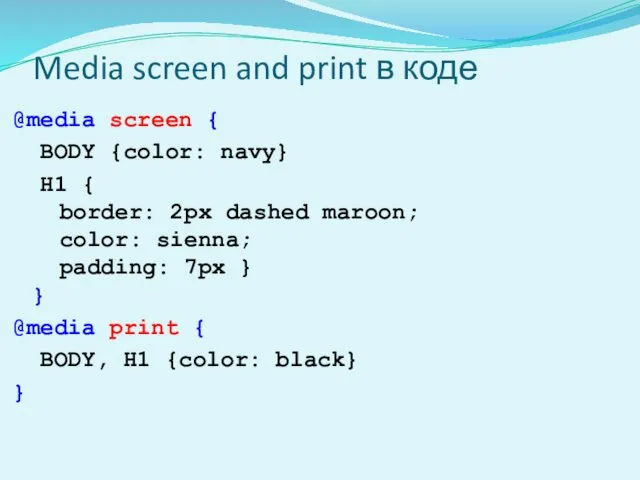
- 60. Media screen and print в коде @media screen { BODY {color: navy} H1 { border: 2px
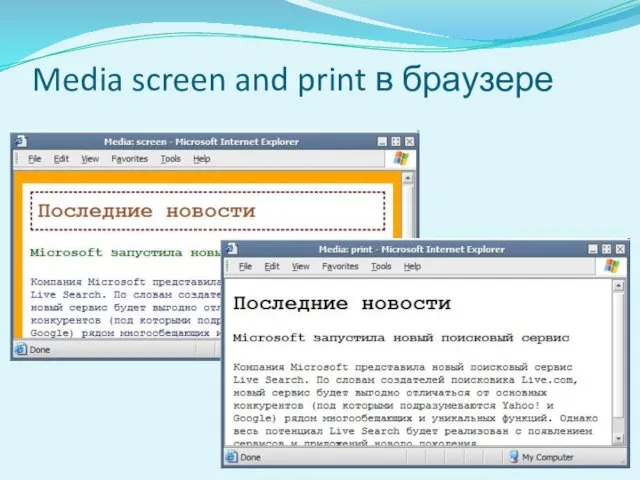
- 61. Media screen and print в браузере
- 62. Медиа-функции Медиа-функции задают технические характеристики устройства, на котором отображается документ. Стиль выполняется в том случае, если
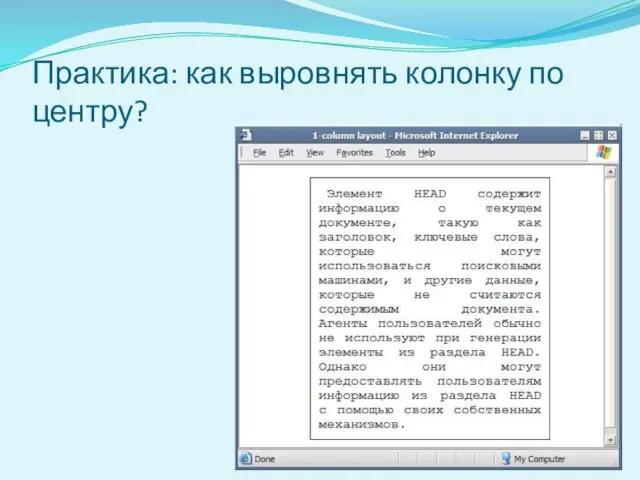
- 63. Практика: как выровнять колонку по центру?
- 65. Скачать презентацию






























































 Основные правила применения и хранения препаратов для защиты растений
Основные правила применения и хранения препаратов для защиты растений Николай Васильевич Гоголь. Комедия Ревизор. Фон и красный цвет текста неудачные
Николай Васильевич Гоголь. Комедия Ревизор. Фон и красный цвет текста неудачные Оружие и доспехи древнерусских воинов
Оружие и доспехи древнерусских воинов Геморрагический васкулит у детей
Геморрагический васкулит у детей Кенді флотациялық әдісімен байыту
Кенді флотациялық әдісімен байыту Здоровье сберегающие образовательные технологии
Здоровье сберегающие образовательные технологии Алгоритм с ветвлением
Алгоритм с ветвлением Воинская обязанность и воинский учёт
Воинская обязанность и воинский учёт Идеология религиозного экстремизма и формы его проявления в Казахстане
Идеология религиозного экстремизма и формы его проявления в Казахстане Цитологические и биологические основы наследственности. (Лекция 2)
Цитологические и биологические основы наследственности. (Лекция 2) Портфолио профессиональной деятельности учителя-логопеда
Портфолио профессиональной деятельности учителя-логопеда Средства механизации бурения шпуров и скважин
Средства механизации бурения шпуров и скважин Проектная деятельность в обучении вязанию крючком
Проектная деятельность в обучении вязанию крючком История, которая вас удивит: что изучает историческая наука и как писать историю
История, которая вас удивит: что изучает историческая наука и как писать историю What is hookworm?
What is hookworm? Гигиена окружающей среды (1)
Гигиена окружающей среды (1) Безмолвная Арктика
Безмолвная Арктика Основная школа – пространство выбора
Основная школа – пространство выбора Економіка готелів і ресторанів. Тимчасове розміщування й організація харчування як складові сфери послуг. (Тема 1)
Економіка готелів і ресторанів. Тимчасове розміщування й організація харчування як складові сфери послуг. (Тема 1) Презентация Притча о маме
Презентация Притча о маме Оценка и анализ финансового состояния предприятия
Оценка и анализ финансового состояния предприятия Токоприёмник ТАсС-16-01
Токоприёмник ТАсС-16-01 Інновації Тесла Моторс
Інновації Тесла Моторс Эпоха Николая I, 1825-1855 годы
Эпоха Николая I, 1825-1855 годы Химия - это просто! Живые модели.
Химия - это просто! Живые модели. Лечение постоянным скелетным вытяжением
Лечение постоянным скелетным вытяжением Информация и информационные процессы
Информация и информационные процессы Презентация к сообщению: Духовно-нравственный облик учителя - условие духовно-нравственного воспитания ученика.
Презентация к сообщению: Духовно-нравственный облик учителя - условие духовно-нравственного воспитания ученика.